Three 笔记
一:常用函数封装
1、实例化three 场景、相机、渲染器
import * as THREE from 'three';/*** 实例化three 场景、相机、渲染器* @param container: dom容器 * @param fov: 视野角度 * @param near: 相机视锥体近裁截面相对相机的距离 * @param far: 相机视锥体远裁截面相对相机的距离* @param bgColor: 背景色 bgOpacity: 背景透明度*/
export const initThree = ({container, fov=75, near=0.1, far=1000, bgColor=0x444444, bgOpacity='1.0'}) => {const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(fov, container.clientWidth / container.clientHeight, near, far);const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setSize(container.clientWidth, container.clientHeight);container.appendChild(renderer.domElement);renderer.setClearColor(bgColor, bgOpacity);renderer.render(scene, camera);return {scene, camera, renderer}
}2、添加辅助坐标系
/*** 添加辅助观察坐标系* @param {*} scene */
export const addAxesHelper = (scene) => {const axesHelper = new THREE.AxesHelper(150);scene.add(axesHelper);
};3、添加地平线网格
/*** 添加地平线网格* @param {*} scene */
export const addGridHelper = (scene) => {const gridHelper = new THREE.GridHelper(100, 100);scene.add(gridHelper);
};4、添加轨道控制器
/*** 添加轨道控制器* @param {*} camera * @param {*} renderer */
export const addOrbitControls = (camera, renderer) => {let controls = new OrbitControls(camera, renderer.domElement);controls.enableDamping = true;controls.dampingFactor = 0.05;controls.screenSpacePanning = false;controls.minDistance = 1;controls.maxDistance = 1000;return controls;
};5、添加循环动画
/*** 循环动画* @param {*} controls * @param {*} renderer * @param {*} camera * @param {*} scene */
export const animate = (controls, renderer, camera, scene) => {requestAnimationFrame(animate);controls.update();renderer.render(scene, camera);
};相关文章:

Three 笔记
一:常用函数封装 1、实例化three 场景、相机、渲染器 import * as THREE from three;/*** 实例化three 场景、相机、渲染器* param container: dom容器 * param fov: 视野角度 * param near: 相机视锥体近裁截面相对相机的距离 * param far: 相机视锥体远裁截面相…...

Crypto | Affine password 第二届“奇安信”杯网络安全技能竞赛
题目描述: 明文经过仿射函数y3x9加密之后变为JYYHWVPIDCOZ,请对其进行解密,flag的格式为flag{明文的大写形式}。 密文: JYYHWVPIDCOZ解题思路: 1、使用在线网站直接破解或手工计算破解,获得flag。…...
)
android使用notification消息通知(工具类封装)
代码直接复制粘贴就可以用了,参数可以更具自己需求添加 private NotificationManager manager;private Notification notification;private static final String NORMAL_CHANNEL_ID "my_notification_normal";private static final String IMPORTANT_CHA…...

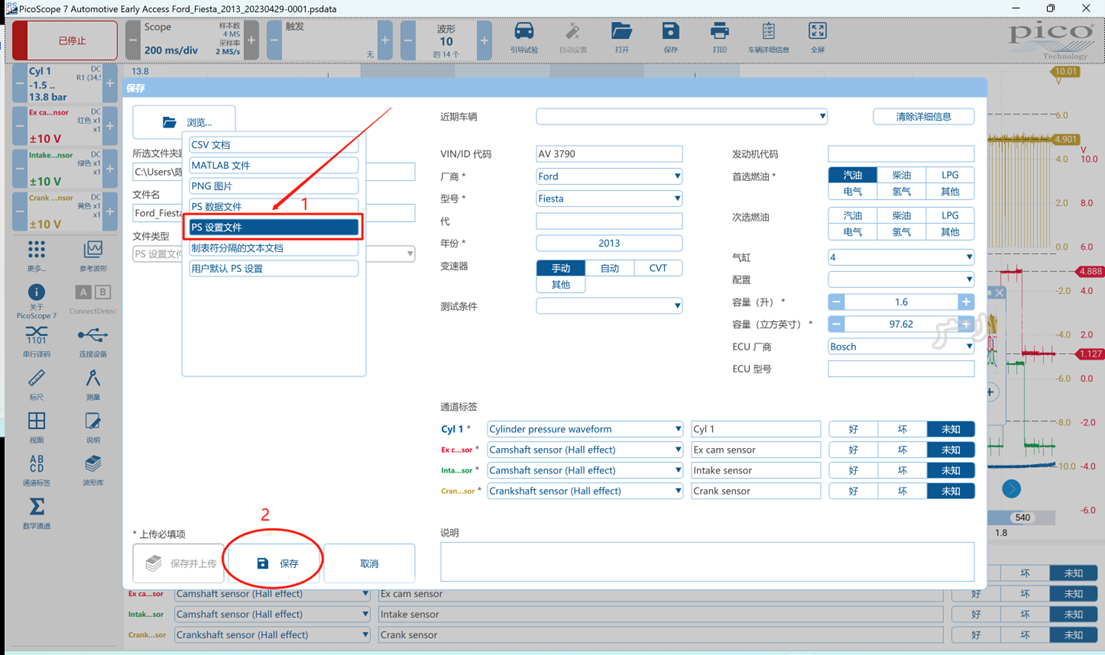
PicoDiagnostics (NVH设备软件)-PS软件设置文件类型介绍
作为远程技术指导人员,下面这个功能对你来说可能非常有帮助。 在PicoScope 7 软件的文件保存格式里,通常选择的是<PS 数据文件>类型,容易忽略其他实用的保存文件类型,下面我们介绍<PS设置文件>类型。 PS 数据文件&…...

Linux 定时删除7天前的文件
一、编写脚本 #!/bin/bash find /home/kafka/logs -mtime 10 -name "*.*" -exec rm -rf {} \;保存到home目录下的logs_delete.sh 二、解释 # 命令格式 find 对应目录 -mtime 天数 -name "文件名" -exec rm -rf {} \; # 示例命令,将/home/kaf…...

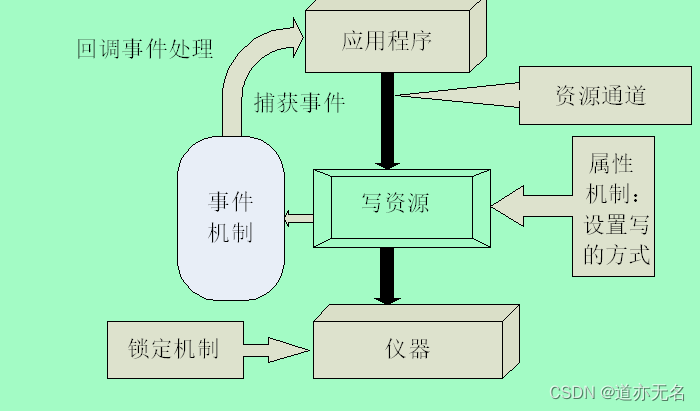
VISA机制
需要用到VISA的3种机制:属性机制、锁定机制和事件机制。以写资源为例,3种机制的作用如图 (1)属性机制 属性机制用来控制资源的各种属性,这些属性分为两种:只读属性和可读可写属性。 (2…...

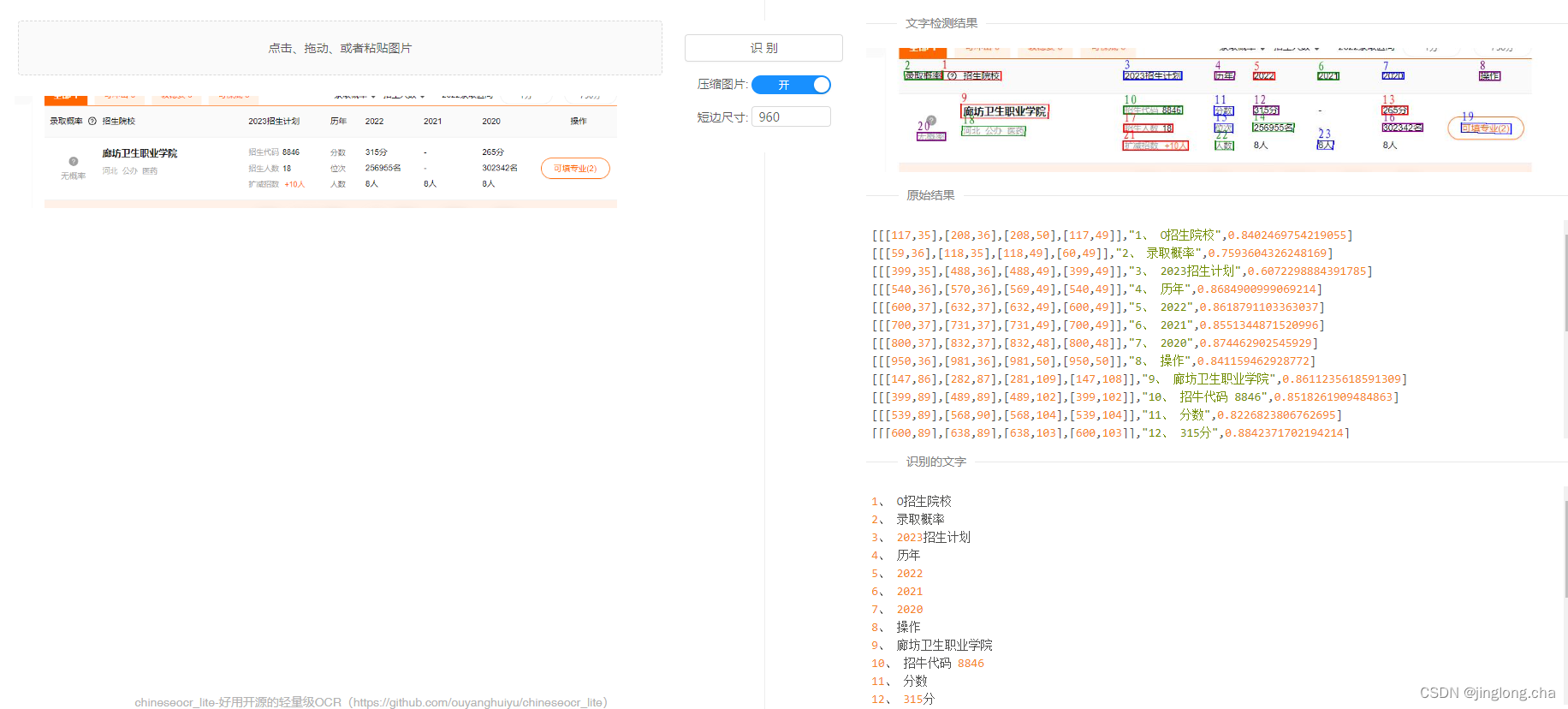
基于开源项目OCR做一个探究(chineseocr_lite)
背景:基于图片识别的技术有很多,应用与各行各业,我们公司围绕电子身份证识别自动录入需求开展,以下是我的研究心得 技术栈:python3.6,chineseocr_lite的onnx推理 环境部署:直接上截图ÿ…...

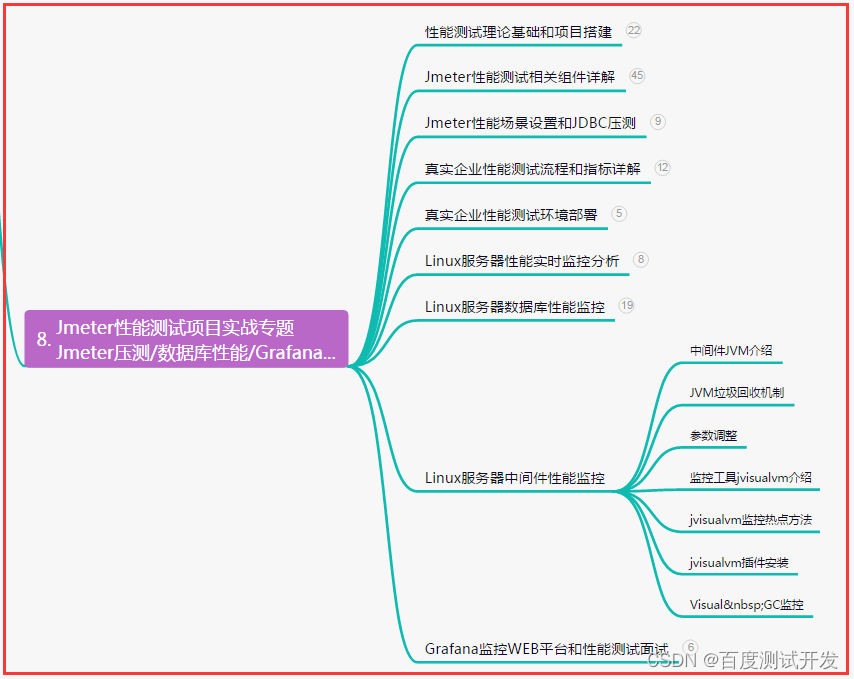
工作常遇,Web自动化测试疑难解答,测试老鸟带你一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、自动化测试中隐…...

H5判断当前环境是否为微信小程序
H5判断当前环境是否为微信小程序 场景代码 场景 H5需要判断当前环境是否为微信小程序,然后做一些交互调整。 代码 isWxMiniCodeWebviewEnv() {return navigator.userAgent.match(/miniprogram/i) || window.__wxjs_environment miniprogram }...

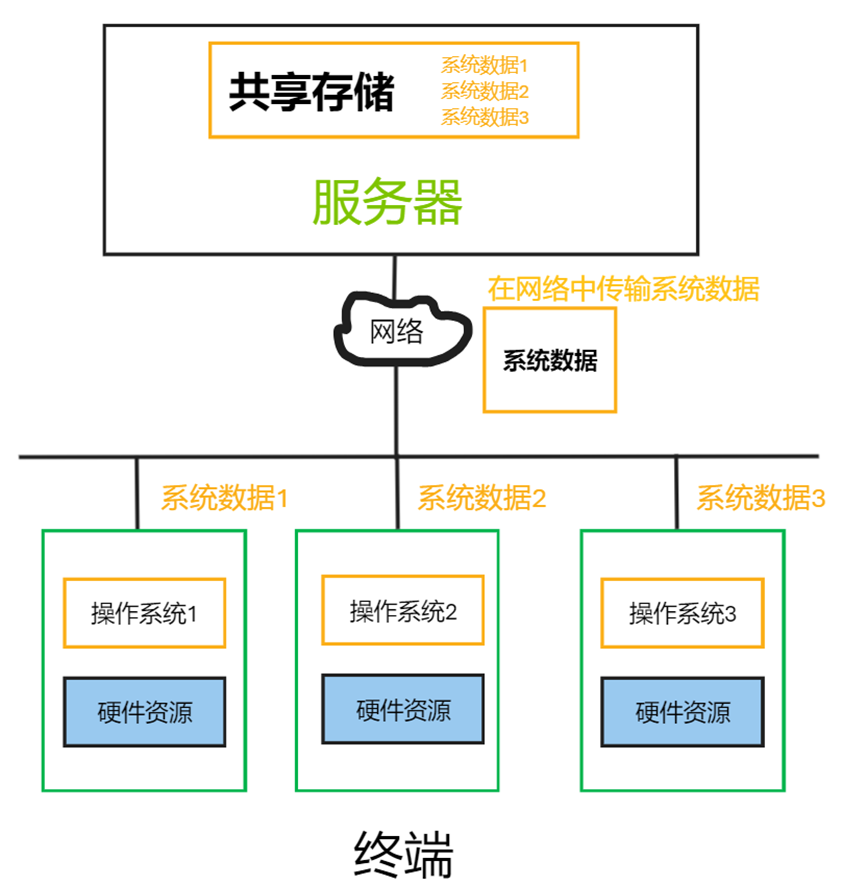
桌面云架构讲解(VDI、IDV、VOI/TCI、RDS)
目录 云桌面架构 VDI 虚拟桌面基础架构 IDV 智能桌面虚拟化 VOI/TCI VOI 虚拟系统架构 TCI 透明计算机架构 RDS 远程桌面服务 不同厂商云桌面架构 桌面传输协议 什么是云桌面 桌面云是虚拟化技术成熟后发展起来的一种应用,桌面云通常也称为云桌面、VDI等 …...

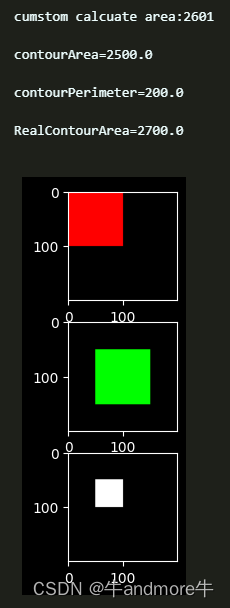
计算图片中两个任意形状多边形相交部分的大小
一张图片中两个任意多边形相交的面积计算方法。本文参考https://blog.csdn.net/PanYHHH/article/details/110940428;加了一个简单的示例,也对代码做了一点清淅化。原博客中还有其他链接,是C代码,没有看原理,但以下代码…...

JavaScript的函数
在JavaScript中,函数是一种强大而灵活的工具,它们不仅可以执行特定的任务,还可以作为变量、参数和返回值进行传递。本文将介绍JavaScript函数的各个方面,包括函数的定义和调用、函数参数和返回值、匿名函数和箭头函数,…...

stm32 - Cortex
stm32 - Cortex 概念Cortex-M4 的工作模式和工作状态寄存器 概念 Cortex-M4 的工作模式和工作状态 处理模式 当处理器发生了异常或者中断,则进入处理模式进行处理,处理完成后返回到线程模式 权限大,访问处理器中所有的资源 线程模式 芯片复…...

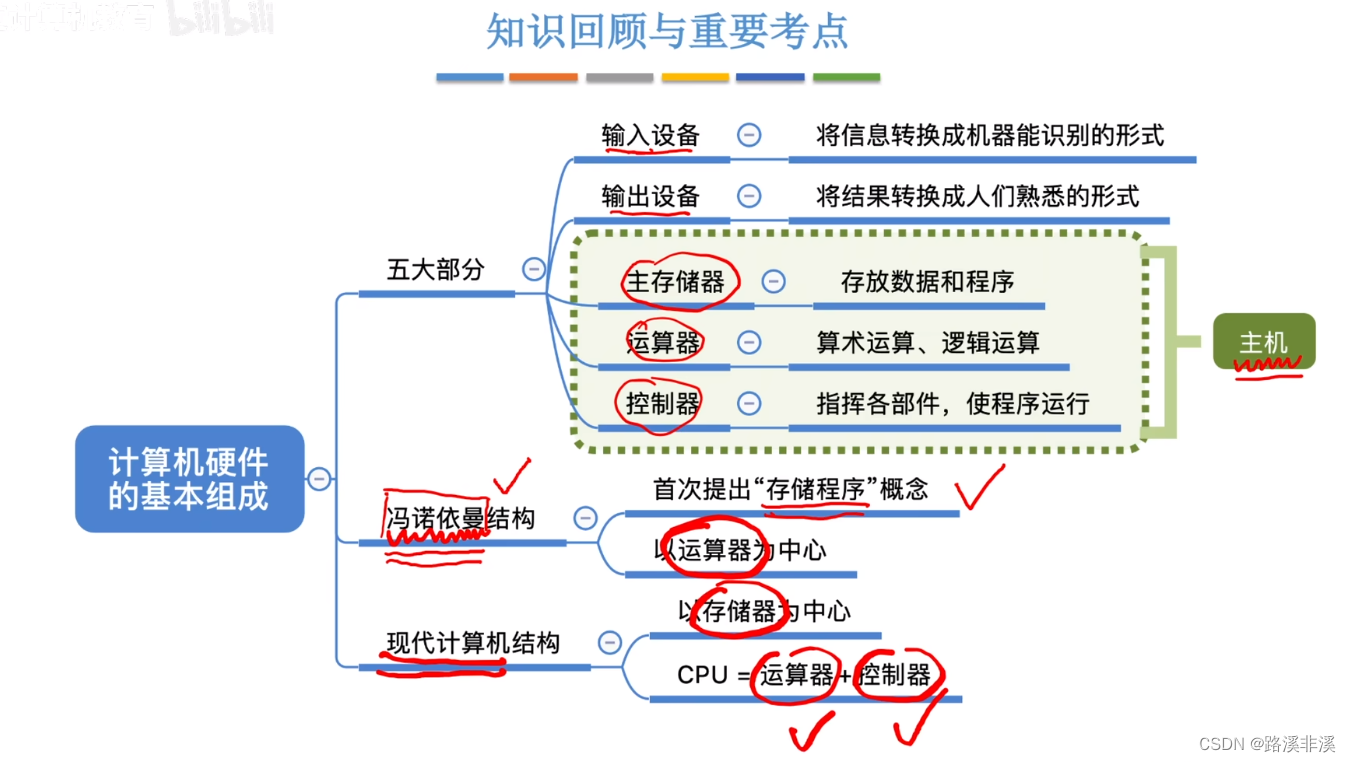
计算机组成原理之概述
概述 计组主要讲的是计算机的硬件实现方式。 机器字长 比如8080处理器,如果想处理16位数的整数运算,就需要执行两次。 可见,机器字长会影响到数据的处理速度。 计算机硬件的基本组成 早期的冯诺依曼机 冯诺依曼提出了“存储程序”的概念&…...

思维导图软件 Xmind mac中文版软件特点
XMind mac是一款思维导图软件,可以帮助用户创建各种类型的思维导图和概念图。 XMind mac软件特点 - 多样化的导图类型:XMind提供了多种类型的导图,如鱼骨图、树形图、机构图等,可以满足不同用户的需求。 - 强大的功能和工具&#…...

群晖 DSM 7.0 Synology Photos IOS | Android 客户端下载
安卓版本低-官方说明:https://www.synology.com/zh-tw/dsm/7.1/software_spec/synology_photos Synology Photos Android 客户端下载大全: https://archive.synology.cn/download/Mobile 官网-Synology Photos | 群暉科技 Synology Inc. 全新的 DSM…...

@CacheInvalidate(name = “xxx“, key = “#results.![a+b]“,multi = true)是什么意思
@CacheInvalidate 注解是 JetCache 框架提供的注解,它是由阿里巴巴开源的组织 Alibaba Group 开发和维护的。JetCache 是一款基于注解的缓存框架,提供了丰富的缓存功能和灵活的配置选项,可用于增强应用程序的性能和可扩展性。JetCache 支持多种缓存后端,包括内存缓存、Redi…...

React处理用户交互事件,如点击、输入框变化等,并使用事件处理函数来响应这些事件
在 React 中处理用户交互事件,如点击、输入框变化等,需要使用事件处理函数来响应这些事件。以下是一些学习和使用事件处理函数的基本步骤: 绑定事件处理函数: 首先,在你的组件中为要处理的元素(如按钮、输…...

情侣游戏情侣飞行棋小程序系统:智能化互动,增添情感交流
随着科技的不断发展,智能化已经成为我们生活中不可或缺的一部分。在情侣互动游戏中,智能化互动也为情侣们带来了更加丰富、便捷的交流方式。本文将介绍情侣飞行棋小程序系统的智能化互动特点及其为情侣情感交流带来的益处。 一、情侣飞行棋小程序系统的…...
)
软考 系统架构设计师系列知识点之云计算(2)
接前一篇文章:软考 系统架构设计师系列知识点之云计算(1) 所属章节: 第11章. 未来信息综合技术 第6节. 云计算和大数据技术概述 3. 云计算的部署形式 根据NIST(National Institute of Standards and Technology&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
