工作常遇,Web自动化测试疑难解答,测试老鸟带你一篇打通...
目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、自动化测试中隐藏的元素如何操作?
面试中,我们经常会遇到“隐藏元素是如何操作的?”带着这个问题我们看下如何操作?
1)实现方法
针对隐藏因素的操作,常用的操作是通过JS脚本定位到该元素,获取对应的元素对象,再通过removeAttribute和setAttribute两个方法完成属性的删除或重新复制操作,使得当前元素处于显示状态即可。
2)实现案例
以下是自定义的一个HTML页面,该页面是一个登陆页面,其中用户名和登陆按钮都是隐藏的,如下:
<html>
<body>用户名:<input id="user_name" name="username" type="hidden" /><br>密码:<input id="pass_word" name="password" type="text" /><br><button type="button" name="login" class="login_but" style="display:none;" />
</body>
</html>
3)实现思路
#主要是使用JS脚本改变标签的属性值
hi_name = "document.getElementByID('user_name').setAttribute('type', 'text')"
print(driver.execute_script(hi_name ))driver.find_element_by_id('user_name').send_keys("admin")
print(driver.find_element_by_name("login"))driver.execute_script("document.getElementsClassName('login_but')[0].removeAttribute('style')")
2、三种元素等待方式如何理解?
在自动化测试中,会遇到一些比如环境不稳定、网络不稳定的因素,此时可能需要控制脚本执行速度,那么就需要用到元素等待操作。
其实不一定设置等待就好,各有利弊,以下是一些观点仅供参考。
1)强制等待
方法:
time.sleep(s)
# s表示具体时间,单位为秒。
含义:表示等待s秒后,进行下一步操作。直接使用python内置的time模块调用sleep方法即可。
说明:强制等待又称强制休眠。作用域为当前脚本。没过多行代码需要进行等待设置,那每行代码都需要进行相同的设置操作。
优缺点:
| 优缺点 | 说明 |
|---|---|
| 优点 | 使用简单,需要用时随时调用即可 |
| 缺点 | 代码重复率高,且影响代码执行速率。不能精确设置等待时间,过长过段貌似都不合适 |
示例:
from selenium import webdriver
import timedriver = webdriver.Chrome()
driver.get("http://localhost/zentao/user-login.html")user_name = "$('input:first').val('admin')"
driver.execute_script(user_name)
time.sleep(0.5)pass_wd = "$(':password').val('ZenTao123456')"
driver.execute_script(pass_wd)
time.sleep(1)
2)隐式等待
方法:
driver.implicitly_wait(s)
# s表示具体时间,单位为秒。
含义:在s时间内,页面加载完成,进行下一步操作,直接通过浏览器驱动对象进行调用。
说明:隐式等待也称智能等待,也称全局等待。表示整个页面中的所有元素加载完才会执行,会根据内部设置的频率不断刷新页面继续加载并检测当前所执行的元素是否加载完成。
如果在设定的时间之前元素加载完成,则不会继续等待,继续执行下一步。
优缺点:
| 优缺点 | 说明 |
|---|---|
| 优点 | 对整个脚本的生命周期都起作用,只需要设置一次 |
| 缺点 | 程序会一直等待加载完成,才会执行下一步,但有时想要的元素加载完了,其他的元素没有加载完,仍要等待全部加载完才进行下一步,不是很灵活,也有点费时间。 |
示例:
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("http://localhost/zentao/user-login.html")
driver.implicitly_wait(10)user_name = "$('input:first').val('admin')"
driver.execute_script(user_name)pass_wd = "$(':password').val('ZenTao123456')"
driver.execute_script(pass_wd)
3)显式等待
方法:
# 导入包
from selenium.webdriver.support.wait import
# 或者
from selenium.webdriver.support.ui import WebDriverWait
部分源码如下:
Class WebDriverWait(object):def __init__(self, driver, timeout, poll_frequency=POLL_FREQUENCY, ignored_exceptions=None):"""Constructor, takes a WebDriver instance and timeout in seconds.:Args:- driver - Instance of WebDriver (Ie, Firefox, Chrome or Remote)- timeout - Number of seconds before timing out- poll_frequency - sleep interval between callsBy default, it is 0.5 second.- ignored_exceptions - iterable structure of exception classes ignored during calls.By default, it contains NoSuchElementException only.Example:from selenium.webdriver.support.ui import WebDriverWait \n
参数说明:
| 参数 | 说明 |
|---|---|
| driver | 驱动器对象 |
| timeout | 设置刷新页面的超时时间 |
| poll_frequency | 页面刷新频率。默认0.5s |
| ignored_exceptions | 表示忽略异常,如无法找到元素则抛出NoSuchElementException异常 |
WebDriverWait模块有两个方法until和until_not:
def until(self, method, message=''):"""Calls the method provided with the driver as an argument until the \return value is not False."""screen = Nonestacktrace = Noneend_time = time.time() + self._timeoutwhile True:try:value = method(self._driver)if value:return valueexcept self._ignored_exceptions as exc:screen = getattr(exc, 'screen', None)stacktrace = getattr(exc, 'stacktrace', None)time.sleep(self._poll)if time.time() > end_time:breakraise TimeoutException(message, screen, stacktrace)
def until_not(self, method, message=''):"""Calls the method provided with the driver as an argument until the \return value is False."""end_time = time.time() + self._timeoutwhile True:try:value = method(self._driver)if not value:return valueexcept self._ignored_exceptions:return Truetime.sleep(self._poll)if time.time() > end_time:breakraise TimeoutException(message)
说明:
method:传入对象分两种,一种是匿名函数;另一种是预置条件对象expected_conditions。
message:当出现异常时,把异常信息给message;
expected_conditions方法通过from selenium.webdriver.support import expected_conditions引入。
含义:对单个元素设置一定的频率,使其按频率刷新当前页面并检测是都存在该元素。
3、WebDriverWait常用的几个方法?
1)判断元素是否被加入DOM树中,不可见
判断元素是否被加入DOM树中,并不代表元素可见,如果定位到就返回元素;
get_ele = WebDriverWait(driver,10).until(expected_conditions.\
presence_of_element_located(By.ID, "xxx"))
2)判断元素是否被加入到DOM中,并可见
判断元素是否被加入到DOM中,并可见,代表元素可显示,宽和高都大于0;
get_ele1 = WebDriverWait(driver,10).until(expected_conditions.visibility_of_elemen\
t_located((by=By.ID,value='yyy')))
3)判断元素是否可见
判断元素是否可见,可见返回该元素;
get_ele2 = WebDriverWait(driver,10).until(expected_conditions.visibility_of(driver\
.find_element(by=By.ID,value='zzz')))
4)判断是否至少有1个元素存在DOM树中
判断是否至少有1个元素存在DOM树中,如果定位到就返回列表:
get_ele3 = WebDriverWait(driver,10).until(expected_conditions.presence_of_all_elem\
ents_located(By.CSS_SELECTOR,'.boss')))
5)判断指定的元素的属性值中是否包含了预期的字符串
判断指定的元素的属性值中是否包含了预期的字符串,返回布尔值;
get_ele4 = WebDriverWait(driver,10).until(expected_conditions.text_to_be_present_i\
n_element_value(By.CSS_SELECTOR,'#su'))
6)判断指定的元素中是否包含了预期的字符串
判断指定的元素中是否包含了预期的字符串,返回布尔值;
get_ele5= WebDriverWait(driver,10).until(expected_conditions.text_to_be_present_i\
n_element(By.XPATH,"//#[@id='ul']", u'添加'))
7)判断元素是否存在DOM中或不可见
判断元素是否存在DOM中或不可见,如果可见,返回False,否则返回这个元素;
get_ele6= WebDriverWait(driver,10).until(expected_conditions.invisibility_of_elem\
ent_located(By.CSS_SELECTOR,'#su'))
8)判断元素是否可见且状态为enable
判断元素是否可见且状态为enable(代表可点击);
get_ele7= WebDriverWait(driver,10).until(expected_conditions.element_to_be_clicka\
ble(By.CSS_SELECTOR,'#su')).click()
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
生活中的成功不是偶然的,而是由无数个日夜艰辛努力换来的结果。只有通过不懈努力,不断学习,不断提升自己,才能在生活的道路上不断前行。
无论遭遇何种困境,都要坚定信心,保持勇气和毅力,继续前行。只要我们不放弃梦想,持之以恒地努力下去,就一定能够达到成功的彼岸。
成功不会轻易降临到每一个人身上,只有通过不断的拼搏、努力和坚韧的精神,才能够取得真正的成功。即使面临再多艰难险阻,也要坚持走下去。
相关文章:

工作常遇,Web自动化测试疑难解答,测试老鸟带你一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、自动化测试中隐…...

H5判断当前环境是否为微信小程序
H5判断当前环境是否为微信小程序 场景代码 场景 H5需要判断当前环境是否为微信小程序,然后做一些交互调整。 代码 isWxMiniCodeWebviewEnv() {return navigator.userAgent.match(/miniprogram/i) || window.__wxjs_environment miniprogram }...

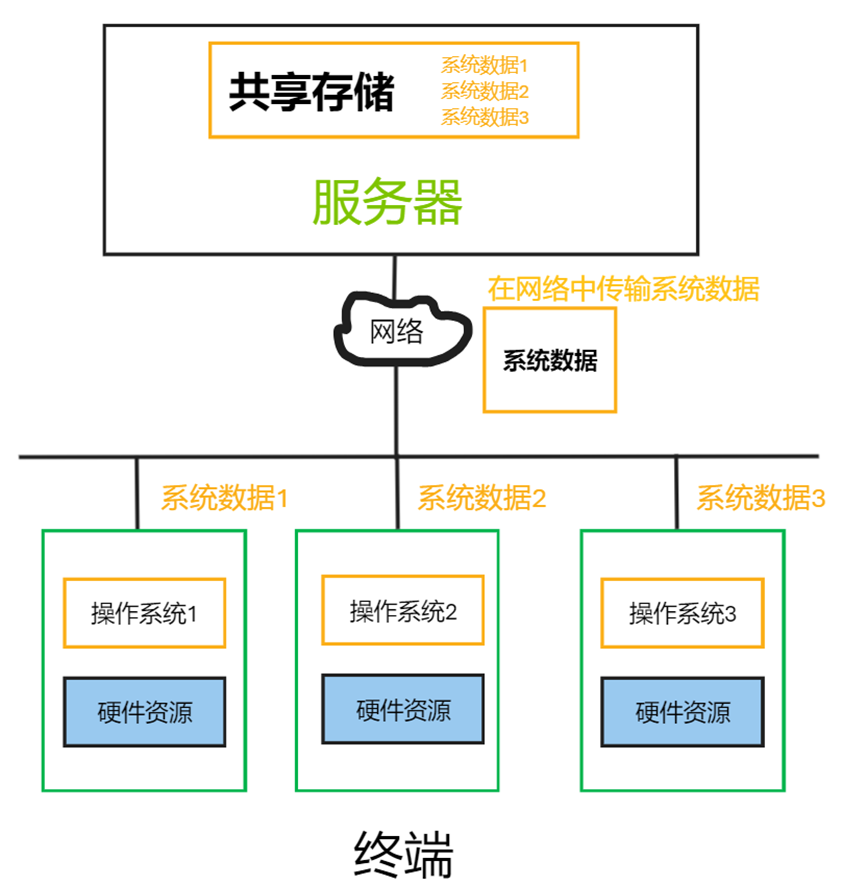
桌面云架构讲解(VDI、IDV、VOI/TCI、RDS)
目录 云桌面架构 VDI 虚拟桌面基础架构 IDV 智能桌面虚拟化 VOI/TCI VOI 虚拟系统架构 TCI 透明计算机架构 RDS 远程桌面服务 不同厂商云桌面架构 桌面传输协议 什么是云桌面 桌面云是虚拟化技术成熟后发展起来的一种应用,桌面云通常也称为云桌面、VDI等 …...

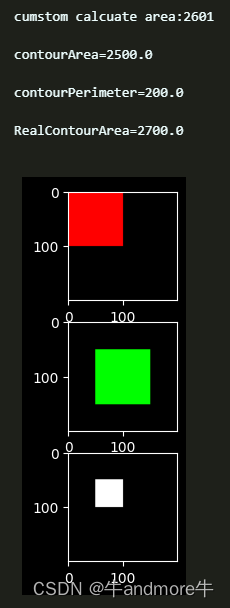
计算图片中两个任意形状多边形相交部分的大小
一张图片中两个任意多边形相交的面积计算方法。本文参考https://blog.csdn.net/PanYHHH/article/details/110940428;加了一个简单的示例,也对代码做了一点清淅化。原博客中还有其他链接,是C代码,没有看原理,但以下代码…...

JavaScript的函数
在JavaScript中,函数是一种强大而灵活的工具,它们不仅可以执行特定的任务,还可以作为变量、参数和返回值进行传递。本文将介绍JavaScript函数的各个方面,包括函数的定义和调用、函数参数和返回值、匿名函数和箭头函数,…...

stm32 - Cortex
stm32 - Cortex 概念Cortex-M4 的工作模式和工作状态寄存器 概念 Cortex-M4 的工作模式和工作状态 处理模式 当处理器发生了异常或者中断,则进入处理模式进行处理,处理完成后返回到线程模式 权限大,访问处理器中所有的资源 线程模式 芯片复…...

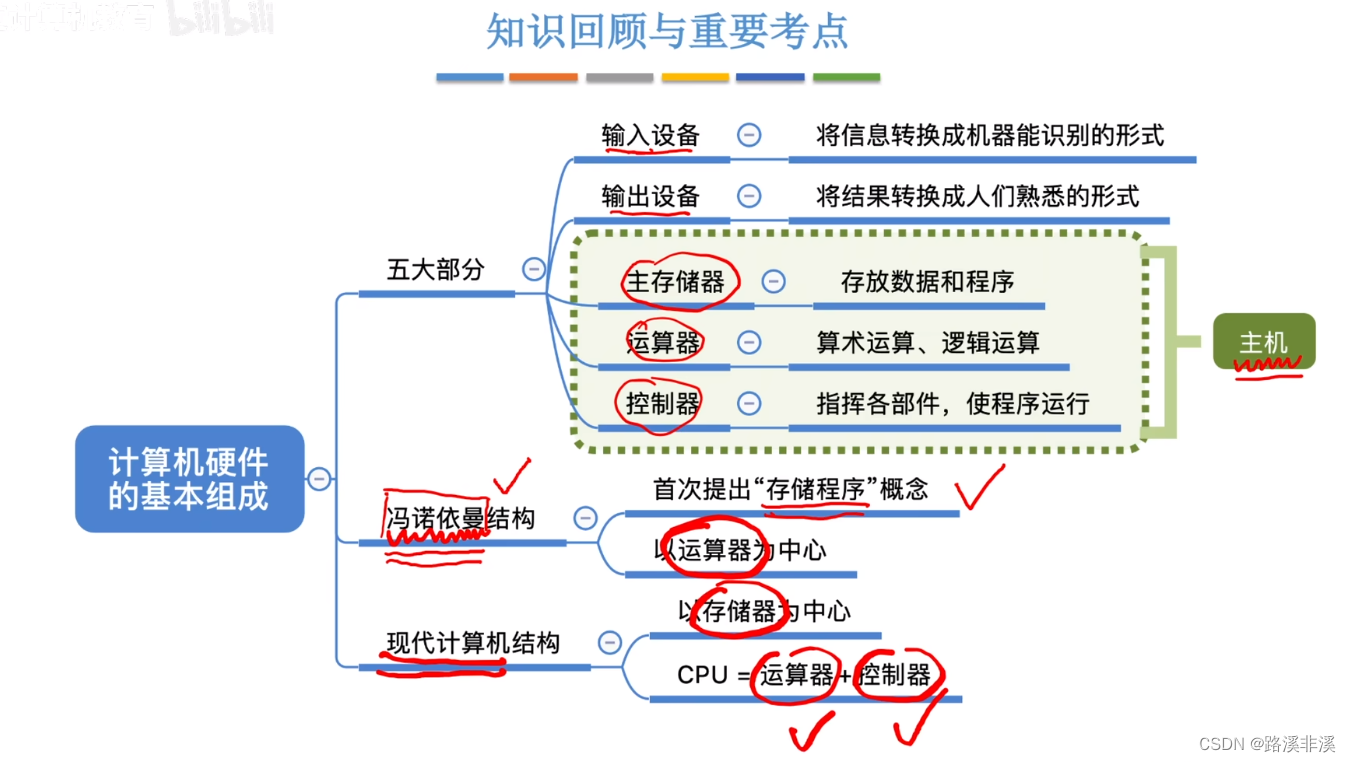
计算机组成原理之概述
概述 计组主要讲的是计算机的硬件实现方式。 机器字长 比如8080处理器,如果想处理16位数的整数运算,就需要执行两次。 可见,机器字长会影响到数据的处理速度。 计算机硬件的基本组成 早期的冯诺依曼机 冯诺依曼提出了“存储程序”的概念&…...

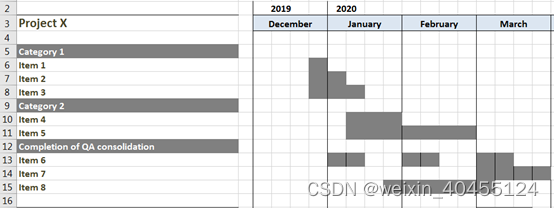
思维导图软件 Xmind mac中文版软件特点
XMind mac是一款思维导图软件,可以帮助用户创建各种类型的思维导图和概念图。 XMind mac软件特点 - 多样化的导图类型:XMind提供了多种类型的导图,如鱼骨图、树形图、机构图等,可以满足不同用户的需求。 - 强大的功能和工具&#…...

群晖 DSM 7.0 Synology Photos IOS | Android 客户端下载
安卓版本低-官方说明:https://www.synology.com/zh-tw/dsm/7.1/software_spec/synology_photos Synology Photos Android 客户端下载大全: https://archive.synology.cn/download/Mobile 官网-Synology Photos | 群暉科技 Synology Inc. 全新的 DSM…...

@CacheInvalidate(name = “xxx“, key = “#results.![a+b]“,multi = true)是什么意思
@CacheInvalidate 注解是 JetCache 框架提供的注解,它是由阿里巴巴开源的组织 Alibaba Group 开发和维护的。JetCache 是一款基于注解的缓存框架,提供了丰富的缓存功能和灵活的配置选项,可用于增强应用程序的性能和可扩展性。JetCache 支持多种缓存后端,包括内存缓存、Redi…...

React处理用户交互事件,如点击、输入框变化等,并使用事件处理函数来响应这些事件
在 React 中处理用户交互事件,如点击、输入框变化等,需要使用事件处理函数来响应这些事件。以下是一些学习和使用事件处理函数的基本步骤: 绑定事件处理函数: 首先,在你的组件中为要处理的元素(如按钮、输…...

情侣游戏情侣飞行棋小程序系统:智能化互动,增添情感交流
随着科技的不断发展,智能化已经成为我们生活中不可或缺的一部分。在情侣互动游戏中,智能化互动也为情侣们带来了更加丰富、便捷的交流方式。本文将介绍情侣飞行棋小程序系统的智能化互动特点及其为情侣情感交流带来的益处。 一、情侣飞行棋小程序系统的…...
)
软考 系统架构设计师系列知识点之云计算(2)
接前一篇文章:软考 系统架构设计师系列知识点之云计算(1) 所属章节: 第11章. 未来信息综合技术 第6节. 云计算和大数据技术概述 3. 云计算的部署形式 根据NIST(National Institute of Standards and Technology&…...

Technology Strategy Patterns 学习笔记8- Communicating the Strategy-Decks(ppt模板)
1 Ghost Deck/Blank Deck 1.1 It’s a special way of making an initial deck that has a certain purpose 1.2 you’re making sure you have figured out what all the important shots are before incurring the major expense of shooting them 1.3 需要从技术、战略、产…...

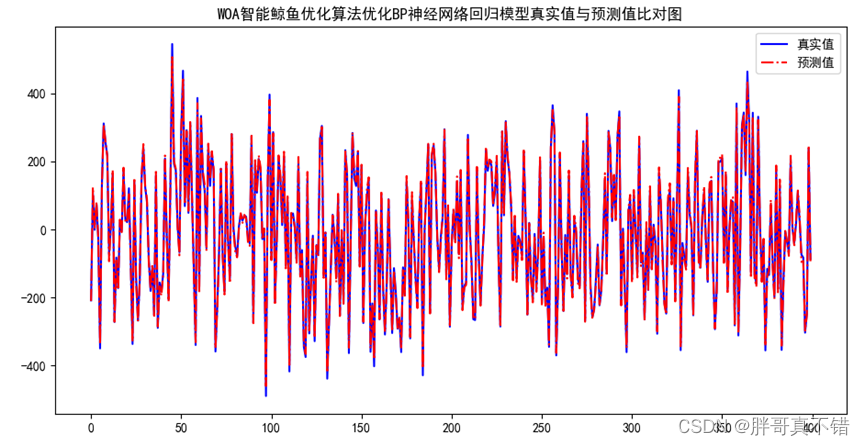
Python实现WOA智能鲸鱼优化算法优化BP神经网络回归模型(BP神经网络回归算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 鲸鱼优化算法 (whale optimization algorithm,WOA)是 2016 年由澳大利亚格里菲斯大学的Mirjalili 等提…...

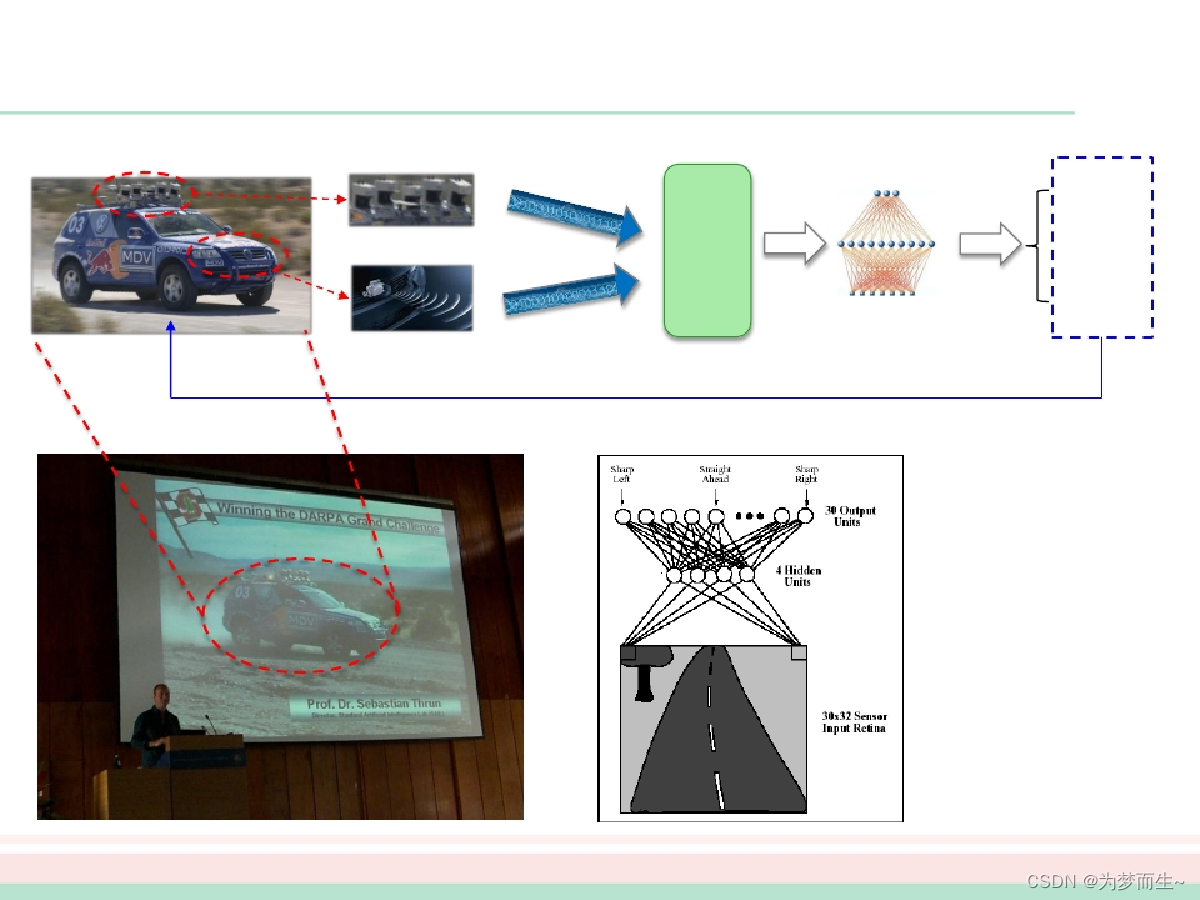
【机器学习基础】机器学习入门(2)
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ 💡往期推荐:【机器学习基础】机器学习入门(1) 💡…...

C#中在.NET 7.0控制台应用使用ADO.NET的方法
目录 一、新建.NET Framwork类、通过ADO.NET访问数据库并生成库 1.操作流程 2.库源码 3.生成库 二、再建 .NET 7.0控制台应用、依赖像引用库 1. 操作流程 2.program.cs源码 3.在program.cs中查看类Class1定义 作者在上一篇文章中曾说过.NET 7.0框架下不支持ADO…...
)
垃圾回收(GC)
目录 什么是垃圾,什么是垃圾回收? 为什么要GC?(利弊) 怎么判断是垃圾 引用计数法: <...

【无标题】通用工作站设计方案:ORI-D3R600服务器-多路PCIe3.0的双CPU通用工作站
ORI-D3R600服务器-多路PCIe3.0的双CPU通用工作站 一、机箱功能和技术指标: 系统 系统型号 ORI-SR630 主板支持 EEB(12*13)/CEB(12*10.5)/ATX(12*9.6)/Micro ATX 前置硬盘 最大支持8个3.5寸(兼容25寸)SATA硬盘 2*2.5(后置) 电源类型 CRPS元余电源࿰…...

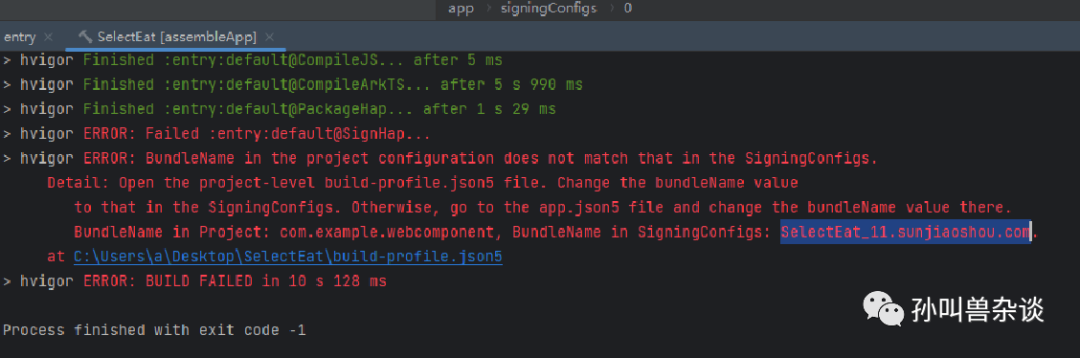
HarmonyOS元服务实现今天吃什么
一、前言 作为一个职业打工人,每天点外卖吃啥东西都有选择综合症,突发奇想让程序帮我们随机选择一个吃的,是不是可以解决我们的选择问题呢,说干就干,我们就使用HarmonyOS元服务实现一下这个功能。为什么选择这个Harmon…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
