Qt绘制各种图形
重载绘图事件:
protected:void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;void Widget::paintEvent(QPaintEvent *event)
{
进行绘图操作
}绘图前操作:
//基本绘图QPainter painter(this);//创建QPainter对象painter.setRenderHint(QPainter::Antialiasing);//painter.setRenderHint(QPainter::TextAntialiasing);//int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框//设置画笔QPen pen;pen.setWidth(3); //线宽pen.setColor(Qt::red); //划线颜色//Qt::NoPen,Qt::SolidLine, Qt::DashLine, Qt::DotLine,Qt::DashDotLine,Qt::DashDotDotLine,Qt::CustomDashLinepen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等//Qt::FlatCap, Qt::SquareCap,Qt::RoundCappen.setCapStyle(Qt::FlatCap);//线端点样式//Qt::MiterJoin,Qt::BevelJoin,Qt::RoundJoin,Qt::SvgMiterJoinpen.setJoinStyle(Qt::BevelJoin);//线的连接点样式painter.setPen(pen);//设置画刷
// QPixmap texturePixmap(":images/images/texture.jpg");QBrush brush;brush.setColor(Qt::yellow); //画刷颜色brush.setStyle(Qt::SolidPattern); //画刷填充样式
// brush.setStyle(Qt::TexturePattern); //画刷填充样式
// brush.setTexture(texturePixmap); //设置材质图片painter.setBrush(brush);绘图:
painter.drawLine(rect.left(),rect.top(),rect.right(),rect.bottom());painter.drawRect(rect); //只填充定义的渐变区域painter.drawRect(this->rect()); //填充更大区域,会有延展效果painter.fillRect(rect,Qt::red);painter.drawRoundRect(rect);painter.drawRoundedRect(rect,40,20);painter.drawEllipse(rect);painter.drawPolyline(points,9);painter.drawPolygon(points,9);painter.drawPoints(points,9);painter.translate(100,300);painter.drawPath(starPath);painter.translate(200,0);painter.drawPath(starPath);painter.translate(200,0);painter.drawPath(starPath);painter.drawArc(rect,30*16,80*16);painter.drawChord(rect,90*16,120*16);painter.drawPie(rect,90*16,120*16);painter.drawText(rect,"Hello, QT");通用函数:
void Widget::myDrawTextureRect()
{QPainter painter(this);//创建QPainter对象painter.setRenderHint(QPainter::Antialiasing);//painter.setRenderHint(QPainter::TextAntialiasing);//int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框//设置画笔QPen pen;pen.setWidth(3); //线宽pen.setColor(Qt::red); //划线颜色//Qt::NoPen,Qt::SolidLine, Qt::DashLine, Qt::DotLine,Qt::DashDotLine,Qt::DashDotDotLine,Qt::CustomDashLinepen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等//Qt::FlatCap, Qt::SquareCap,Qt::RoundCappen.setCapStyle(Qt::FlatCap);//线端点样式//Qt::MiterJoin,Qt::BevelJoin,Qt::RoundJoin,Qt::SvgMiterJoinpen.setJoinStyle(Qt::BevelJoin);//线的连接点样式painter.setPen(pen);//设置画刷QPixmap texturePixmap(":images/images/texture.jpg");QBrush brush;
// brush.setColor(Qt::yellow); //画刷颜色
// brush.setStyle(Qt::SolidPattern); //画刷填充样式brush.setStyle(Qt::TexturePattern); //画刷填充样式brush.setTexture(texturePixmap); //设置材质图片painter.setBrush(brush);//绘图painter.drawRect(rect); //只填充定义的渐变区域
}绘制渐变色:
void Widget::myDrawGradient()
{QPainter painter(this);//创建QPainter对象painter.setRenderHint(QPainter::Antialiasing);//painter.setRenderHint(QPainter::TextAntialiasing);//int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度QRect rect(W/4,H/4,W/2,H/2); //中间区域矩形框//设置画笔
// QPen pen;
// pen.setStyle(Qt::NoPen);//线的类型,实线、虚线等
// painter.setPen(pen);//线性渐变
// QLinearGradient linearGrad(rect.left(),rect.top(),rect.right(),rect.bottom()); //对角线QLinearGradient linearGrad(rect.left(),rect.top(),rect.right(),rect.top());//从左到右linearGrad.setColorAt(0,Qt::blue);//起点颜色linearGrad.setColorAt(0.5,Qt::green);//起点颜色linearGrad.setColorAt(1,Qt::red);//终点颜色linearGrad.setSpread(QGradient::ReflectSpread); //展布模式
//QGradient::PadSpread ,QGradient::RepeatSpread, QGradient::ReflectSpreadpainter.setBrush(linearGrad);//径向渐变
// QRadialGradient radialGrad(W/2,H/2,qMax(W/8,H/8),W/2,H/2);radialGrad.setColorAt(0,Qt::white);
// radialGrad.setColorAt(0,Qt::green);
// radialGrad.setColorAt(1,Qt::blue);
// radialGrad.setSpread(QGradient::ReflectSpread);
// //QGradient::PadSpread ,QGradient::RepeatSpread, QGradient::ReflectSpread
// painter.setBrush(radialGrad);//圆锥型渐变
// QConicalGradient coniGrad(W/2,H/2,45);
// coniGrad.setColorAt(0,Qt::yellow);
// coniGrad.setColorAt(0.5,Qt::blue);
// coniGrad.setColorAt(1,Qt::green);coniGrad.setSpread(QGradient::PadSpread); //对于锥形渐变不起作用
// painter.setBrush(coniGrad);//绘图
// painter.drawRect(rect); //只填充定义的渐变区域painter.drawRect(this->rect()); //填充更大区域,会有延展效果
}绘制各种图形:
void Widget::myDrawShape()
{QPainter painter(this);//创建QPainter对象painter.setRenderHint(QPainter::Antialiasing);painter.setRenderHint(QPainter::TextAntialiasing);int W=this->width(); //绘图区宽度int H=this->height(); //绘图区高度//设置画笔QPen pen;pen.setWidth(3); //线宽pen.setColor(Qt::black); //划线颜色//Qt::NoPen,Qt::SolidLine, Qt::DashLine, Qt::DotLine,Qt::DashDotLine,Qt::DashDotDotLine,Qt::CustomDashLinepen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等//Qt::FlatCap, Qt::SquareCap,Qt::RoundCappen.setCapStyle(Qt::FlatCap);//线端点样式//Qt::MiterJoin,Qt::BevelJoin,Qt::RoundJoin,Qt::SvgMiterJoinpen.setJoinStyle(Qt::BevelJoin);//线的连接点样式painter.setPen(pen);//1. drawArc()
// QRect rect(W/4,H/4,W/2,H/2);
// int startAngle = 90 * 16; //起始90°
// int spanAngle = 90 * 16; //旋转90°
// painter.drawArc(rect, startAngle, spanAngle);//2. drawChord()
// QRect rect(W/4,H/4,W/2,H/2);
// int startAngle = 90 * 16; //起始90°
// int spanAngle = 90 * 16; //旋转90°
// painter.drawChord(rect, startAngle, spanAngle);//3.drawConvexPolygon()
// QPoint points[4]={
// QPoint(5*W/12,H/4),QPoint(7*W/12,H/4),
// QPoint(3*W/4,5*H/12),QPoint(3*W/4,7*H/12),QPoint(7*W/12,3*H/4),
// QPoint(5*W/12,3*H/4),QPoint(W/4,7*H/12),
// QPoint(W/4,5*H/12),QPoint(5*W/12,H/4)
// };
// painter.drawConvexPolygon(points, 4);//4. drawEllipse
// QRect rect(W/4,H/4,W/2,H/2);
// painter.drawEllipse(rect);//5. drawImage
// QRect rect(W/4,H/4,W/2,H/2);
// QImage image(":images/images/qt.jpg");
// painter.drawImage(rect, image);//6. drawLine
// QLine Line(W/4,H/4,W/2,H/2);
// painter.drawLine(Line);//7. drawLines
// QRect rect(W/4,H/4,W/2,H/2);// QVector<QLine> Lines;
// Lines.append(QLine(rect.topLeft(),rect.bottomRight()));
// Lines.append(QLine(rect.topRight(),rect.bottomLeft()));
// Lines.append(QLine(rect.topLeft(),rect.bottomLeft()));
// Lines.append(QLine(rect.topRight(),rect.bottomRight()));// painter.drawLines(Lines);// 8.QPainterPath
// QRect rect(W/4,H/4,W/2,H/2);
// QPainterPath path;
// path.addEllipse(rect);
// path.addRect(rect);
// painter.drawPath(path);//9.drawPie
// QRect rect(W/4,H/4,W/2,H/2);
// int startAngle = 40 * 16;//起始40°
// int spanAngle = 120 * 16;//旋转120°
// painter.drawPie(rect, startAngle, spanAngle);//10. drawPixmap
// QRect rect(W/4,H/4,W/2,H/2);
// QPixmap pixmap(":images/images/qt.jpg");
// painter.drawPixmap(rect, pixmap);//11. drawPolygon
// QPoint points[]={
// QPoint(5*W/12,H/4),
// QPoint(3*W/4,5*H/12),
// QPoint(5*W/12,3*H/4),
// QPoint(2*W/4,5*H/12),
// };
// painter.drawPolygon(points, 4);//12.drawPolyline
// QPoint points[]={
// QPoint(5*W/12,H/4),
// QPoint(3*W/4,5*H/12),
// QPoint(5*W/12,3*H/4),
// QPoint(2*W/4,5*H/12)
// };
// painter.drawPolyline(points, 4);//13.drawRect
// QRect rect(W/4,H/4,W/2,H/2);
// painter.drawRect(rect);//14.drawRect
// QRect rect(W/4,H/4,W/2,H/2);
// painter.drawRoundedRect(rect,20,20);//14.drawRect
// QRect rect(W/4,H/4,W/2,H/2);
// QFont font;
// font.setPointSize(30);
// font.setBold(true);
// painter.setFont(font);
// painter.drawText (rect,"Hello,Qt");//. eraseRect
// QRect rect(W/4,H/4,W/2,H/2);
// painter.eraseRect(rect);//15. fillRectQRect rect(W/4,H/4,W/2,H/2);painter.fillRect (rect,Qt::green);//16. fillPath
// QRect rect(W/4,H/4,W/2,H/2);
// QPainterPath path;
// path.addEllipse(rect);
// path.addRect(rect);
// painter.fillPath(path,Qt::red);//17.drawPoint
// painter.drawPoint(QPoint(W/2,H/2));//18. drawPoints
// QPoint points[]={
// QPoint(5*W/12,H/4),
// QPoint(3*W/4,5*H/12),
// QPoint(2*W/4,5*H/12)
// };
// painter.drawPoints(points, 3);
}
绘制图片:
// QPixmap pixmap;
// pixmap.load(":/images/images/qt.jpg");
// painter.drawPixmap(rect.left(),rect.top(),pixmap);相关文章:

Qt绘制各种图形
重载绘图事件: protected:void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;void Widget::paintEvent(QPaintEvent *event) { 进行绘图操作 } 绘图前操作: //基本绘图QPainter painter(this);//创建QPainter对象painter.setRenderHint(QPa…...

NIO 笔记(二)Netty框架专题
【笔记来自:it白马】 Netty框架 前面我们学习了Java为我们提供的NIO框架,提供使用NIO提供的三大组件,我们就可以编写更加高性能的客户端/服务端网络程序了,甚至还可以自行规定一种通信协议进行通信。 NIO框架存在的问题 但是之…...

HTTP——
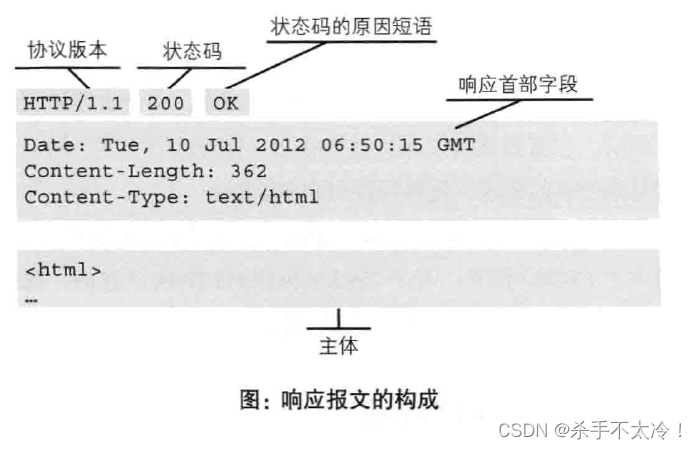
HTTP 请求报文的构成 如下图: 第一行:HTTP请求的方法,具体是POST方法还是GET方法,或是其它方法;URI就是你的HTTP请求的路径;后面是HTTP协议的版本; 第二行往下连续多行:这些是请求头部分,也就是请求的首部设置的一些信息,相当于对HTTP请求的一些设置; 空格行:在…...
 字节流与字符流)
第13章 Java IO流处理(二) 字节流与字符流
目录 内容说明 章节内容 1、I/O与流 2、输入流和输出流 3、字节流与字符流...

【论文阅读】(CTGAN)Modeling Tabular data using Conditional GAN
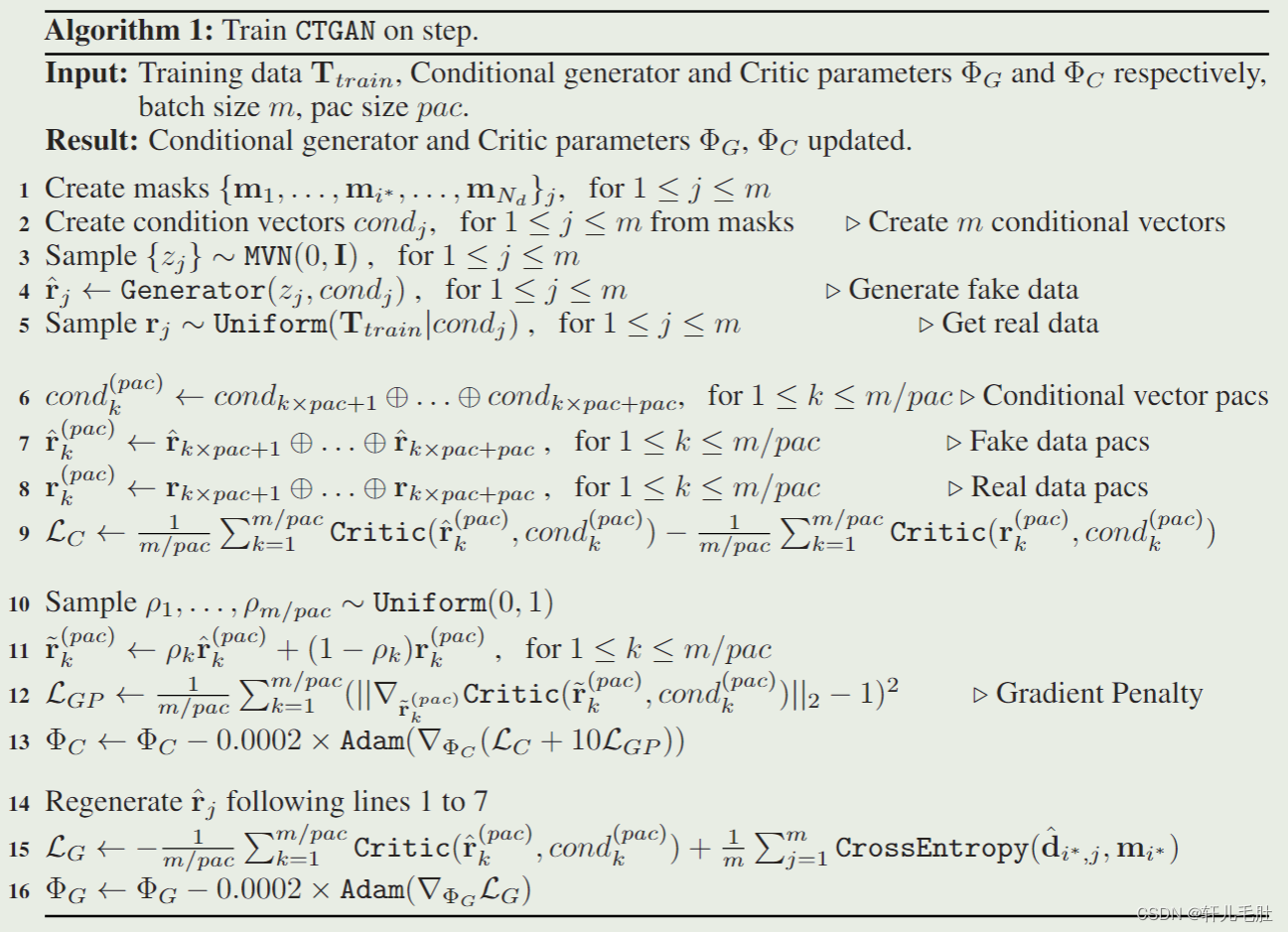
论文地址:[1907.00503] Modeling Tabular data using Conditional GAN (arxiv.org) 摘要 对表格数据中行的概率分布进行建模并生成真实的合成数据是一项非常重要的任务,有着许多挑战。本文设计了CTGAN,使用条件生成器解决挑战。为了帮助进行公…...

如何进行iOS技术博客的备案?
如何进行iOS技术博客的备案? 标题:iOS技术博客备案流程及要求解析 摘要: 在本篇问答中,我们将为iOS技术博主介绍如何进行备案。如果你的iOS应用只包含简单的页面,并通过蓝牙进行数据采集和传输,那么你…...

RTSP/Onvif安防平台EasyNVR批量禁用/启用通道接口的详细操作步骤
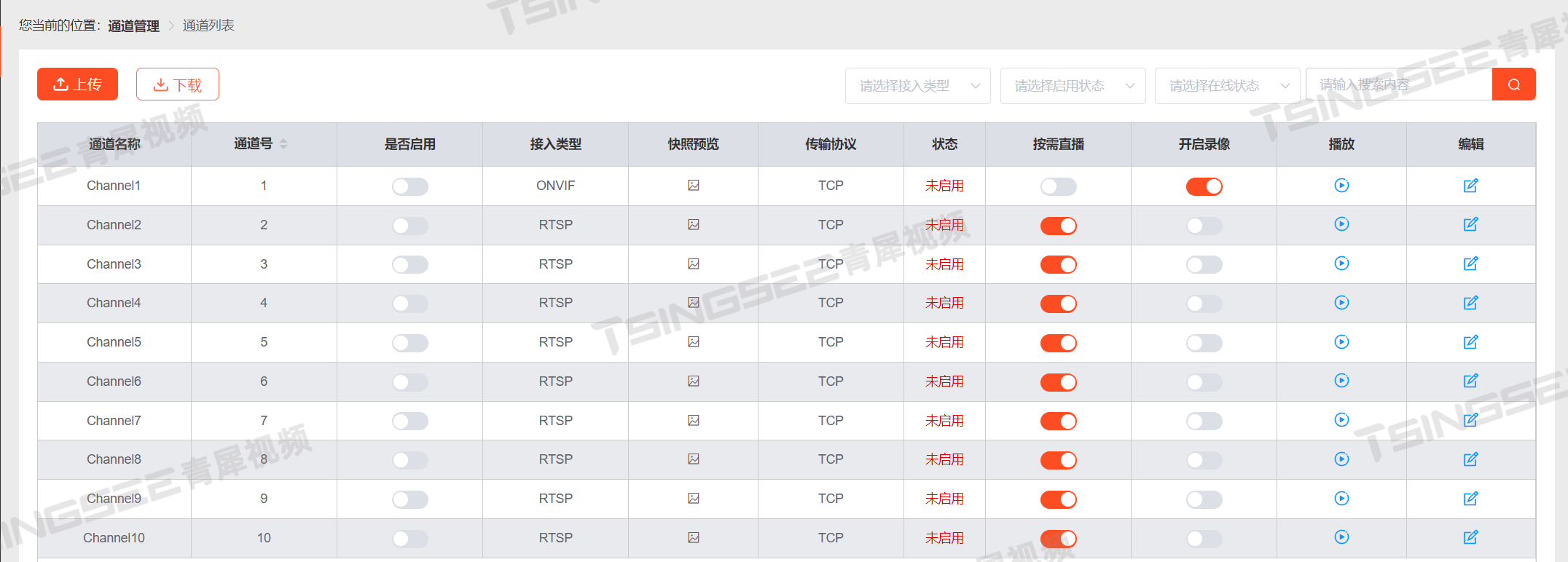
TSINGSEE青犀视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。在智慧安防等视频监控场景中,EasyNVR可提供视频实时监控直播、云端…...

2个器件,做1个恒流源
在项目中经常要用到恒流源,查找资料可以使用电压源芯片LM317构造一个电流源芯片。本文将电压源加上一个电阻改为电流源,这种设计思路可以扩展到其他类型的电源芯片上,如开关电源及其他类型的线性电源,关键点在于基准电压VREF的使用…...

SQL INSERT INTO SELECT 语句
SQL INSERT INTO SELECT 语句 使用SQL,您可以将信息从一个表中复制到另一个表中。 INSERT INTO SELECT 语句从表中复制数据,并将数据插入现有的表中。目标表中的任何现有行都不会受到影响。 SQL INSERT INTO SELECT 语法 我们可以将所有列从一个表中复制…...

Elasticsearch 在 Java 开发中的应用
Elasticsearch 在 Java 开发中的应用 Elasticsearch 是一个开源的分布式搜索引擎,广泛应用于全文搜索、日志分析等场景。本文将介绍 Elasticsearch 在 Java 开发中的基本使用和一些实际场景中的应用。 1. 引入 Elasticsearch 依赖 首先,需要在 Maven 或…...

linux 的uart驱动框架分析
文章目录 一、底层串行硬件驱动程序二、Console支持三、锁支持四、核心数据结构1、struct uart_driver2、struct uart_port3、struct uart_ops四、常用API总结五、uart驱动示例剖析1、原厂设计的uart驱动2、8250标准uart驱动六、总结🔺【linux内核系列文章】 👉对一些文章内…...

头歌答案HTML——基础
目录 HTML——基础 第1关:初识HTML:简单的Hello World网页制作 任务描述 第2关:HTML结构:自我简介网页 任务描述 HTML——基本标签 第1关:创建第一个 HTML 标签 任务描述 第2关:创建 任务描述 …...

【数据结构——队列的实现(单链表)】
数据结构——队列的实现(单链表) 一.队列1.1队列的概念及结构 二.队列的实现2.1 头文件的实现——(Queue.h)2.2 源文件的实现—— (Queue.c)2.3 源文件的实现—— (test.c) 三.队列的…...
)
《LeetCode力扣练习》代码随想录——链表(移除链表元素---Java)
《LeetCode力扣练习》代码随想录——链表(移除链表元素—Java) 刷题思路来源于 代码随想录 203. 移除链表元素 虚拟头结点 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* …...

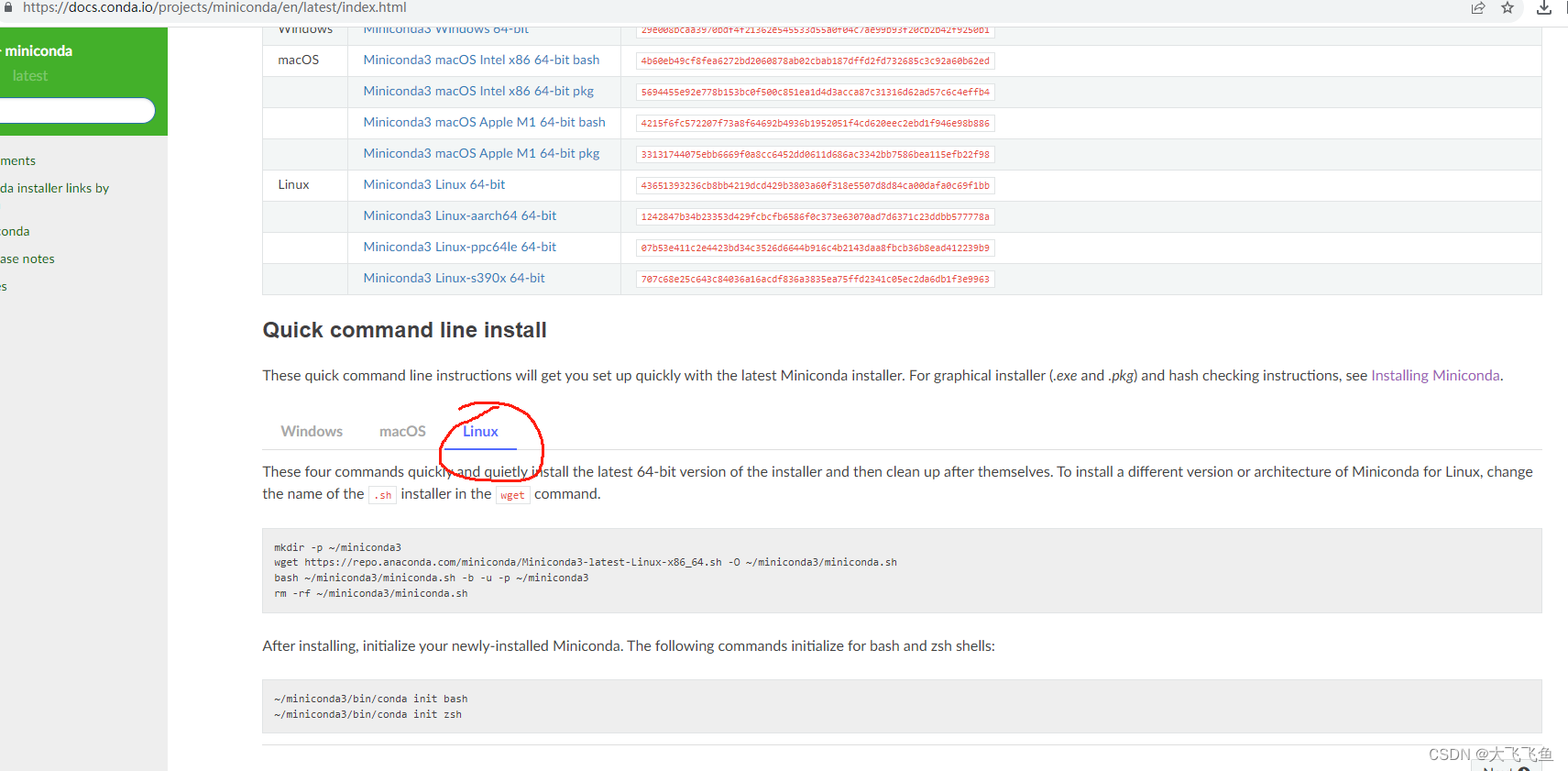
linux 安装 mini conda,linux下安装 Miniconda
下载地址 https://docs.conda.io/projects/miniconda/en/latest/index.html 安装conda mkdir -p ~/miniconda3 wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh -O ~/miniconda3/miniconda.sh bash ~/miniconda3/miniconda.sh -b -u -p ~/mini…...
梳理)
机器人 Null impedance(零阻抗)梳理
"Null impedance"(零阻抗)是指机器人系统在特定情境下被设计成对外部力或运动表现出极小的阻抗。这意味着机器人系统在受到外部作用力时,几乎不会提供阻抗或阻力,使其能够灵活地适应外部环境的变化。零阻抗的设计旨在让…...

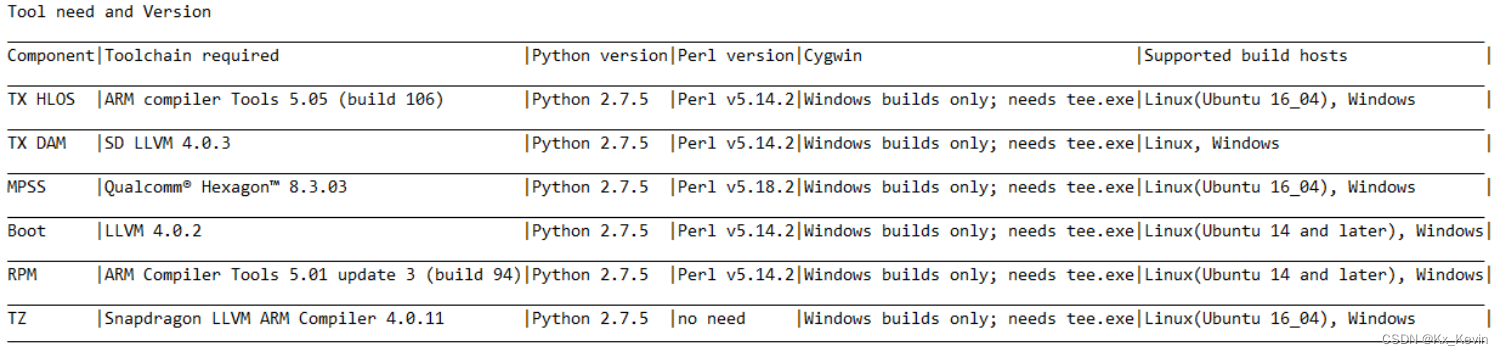
MDM9205开发环境搭建与编译调试
前言 如题,这篇文章说的是高通mdm9205这颗物联网芯片,从官方资源的获取(包括文档、代码、软件工具等等)到如何编译出可运行固件的方法。 对经历了不止一次这颗芯片开发的我来说,在过程中遇到问题,除了寄希望于可能在工作日第二天凌晨得到的case回复,有一篇最新的有指导方…...

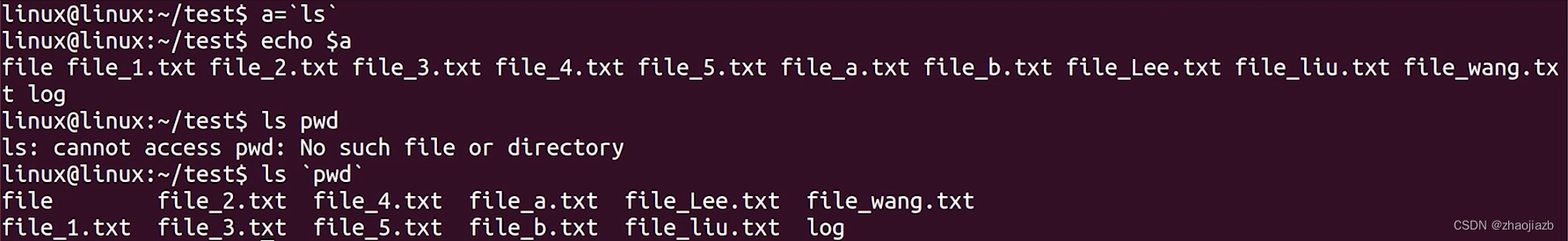
Linux操作系统使用及C高级编程-D3Linux shell命令(权限、输入输出)
Shell 是一种应用程序,用以完成用户与内核之间的交互 一个功能强大的编程语言(C语言) 一个解释执行的脚本语言,不需要编译,写完直接执行 目前Linux 乌班图的Shell默认是bash 查看当前提供的Shell:cat /…...

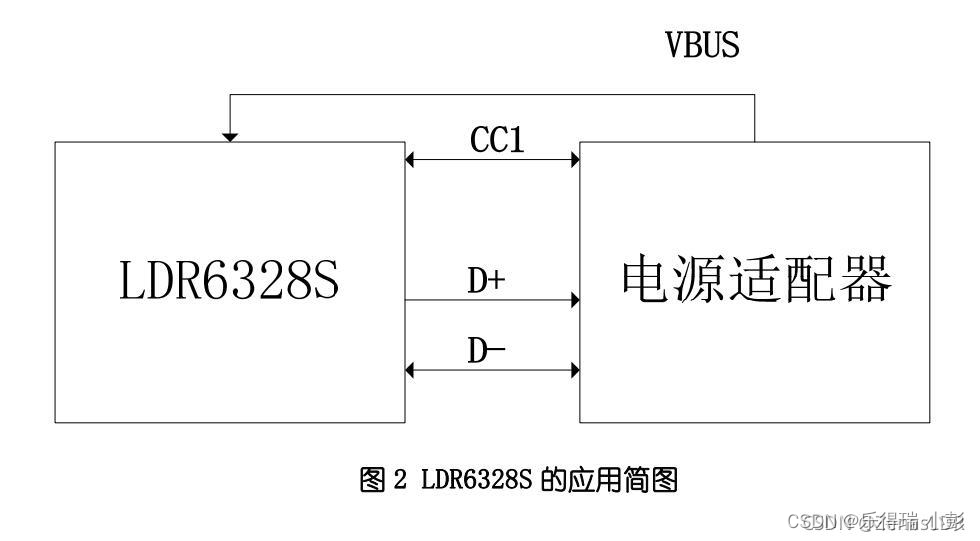
无线充,大功率小家电,智能家居,无人机快速充电等产品供电 LDR6328S芯片TYUPE-C PD诱骗电压 USB-C解决PD电源取电问题
LDR6328S 是乐得瑞科技有限公司开发的一款兼容 USB PD、QC 和 AFC 协议的 Sink 控制器。 LDR6328S 从支持 USB PD、QC 和 AFC 协议的适配器取电,然后供电给设备。比如可以配置适配器输 出需要的功率,给无线充电器设备供电。LDR6328S 也兼容传统 USB 电源…...

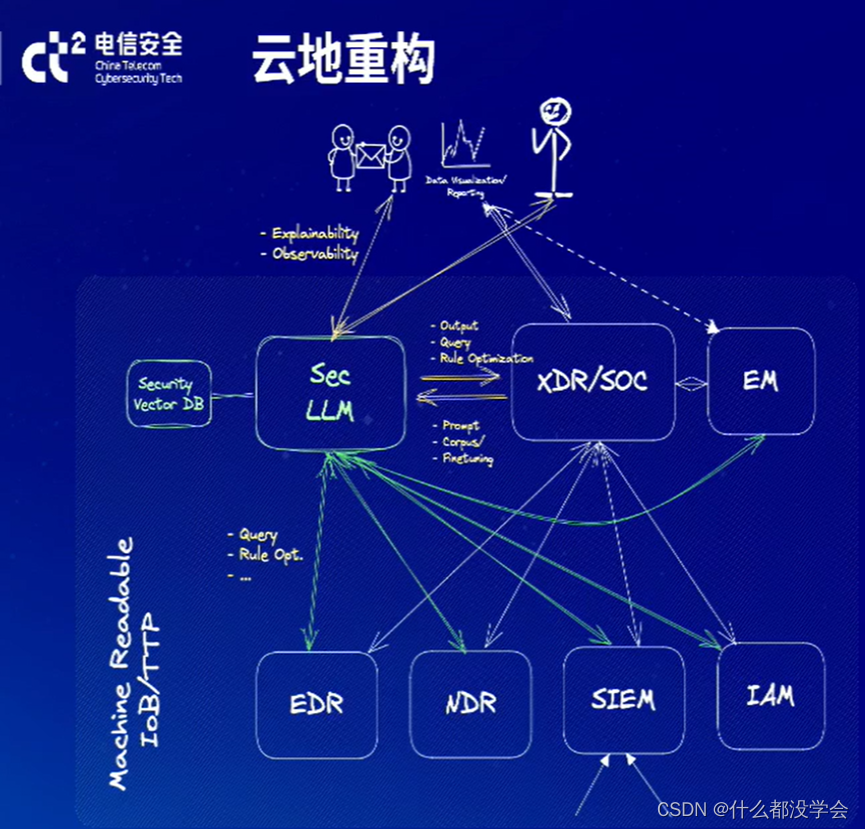
2023数字科技生态大会-数字安全论坛 学习笔记
监管合规->价值创造的方向,在安全领域的发展方向-安全运营服务型 ICT->数字->数据 数字安全:网络安全数据安全 传统信息化以计算为核心,数字化以数据为核心 数字安全技术发展十大趋势: 一、 数字安全技术政策环境将不…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
