Vue3集成json-editor-vue3
安装依赖
npm install json-editor-vue3 --save
引入
main.js
import "jsoneditor";
具体模块
import JsonEditorVue from 'json-editor-vue3';
代码实现
<json-editor-vue ref="jsonEditor" class="editor" v-model="state.addFormField.powerTypes" @keyup="jsonValidate" />
完整代码
<template><div><div class="card-wrap" style="padding: 0 12px;"><el-form :model="state.queryParams" ref="queryRef" :inline="true" class="form-search-wrap"><el-form-item label="code"><el-input v-model="state.queryParams.code" clearable style="width: 240px" /></el-form-item><el-form-item><el-button type="primary" icon="Search" @click="getList()">Search</el-button><el-button icon="Refresh" @click="resetSearchForm">Reset</el-button></el-form-item></el-form></div><div class="card-wrap" style="padding-bottom: 100px;"><div class="operation-wrap"><el-button type="primary" @click="handleEdit(null, 1)">Add</el-button><el-button type="danger" @click="batchRemove" >Remove</el-button></div><el-table :data="state.tableData"v-loading="state.loading"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" /><el-table-column prop="code" label="Code"></el-table-column><el-table-column prop="value" label="Value"></el-table-column><el-table-column prop="i18n" label="I18n"></el-table-column><el-table-column label="Operation" align="center"><template #default="scope"><el-button type="primary" icon="Edit" @click="handleEdit(scope.row, 0)" circle /><el-button type="danger" icon="Delete" @click="remove(scope.row.id, 0)" circle /></template></el-table-column></el-table><div class="pagination"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="state.queryParams.page":page-sizes="[10, 20, 50, 100]":page-size="state.queryParams.size"layout="total, sizes, prev, pager, next, jumper":total="state.queryParams.total"></el-pagination></div></div><el-dialog :title="state.type?'add':'update'" v-model="state.dialogVisible" width="30%" destroy-on-close @close='resetForm'><el-form ref="addForm" :rules="state.rules" :model="state.addFormField" label-width="100px"><el-form-item label="code" prop="code"><el-input v-model="state.addFormField.code" style="width: 80%;" ></el-input></el-form-item><el-form-item label="value" prop="value"><el-input v-model="state.addFormField.value" style="width: 80%;" ></el-input></el-form-item><el-form-item label="i18n" prop="i18n"><el-input v-model="state.addFormField.i18n" style="width: 80%;" ></el-input></el-form-item><el-form-item label="numberOfEngine" prop="numberOfEngine"><el-input v-model="state.addFormField.numberOfEngine" style="width: 80%;" ></el-input></el-form-item><el-form-item label="powerTypes" prop="powerTypes"><json-editor-vue ref="jsonEditor" class="editor" v-model="state.addFormField.powerTypes" @keyup="jsonValidate" /></el-form-item><el-form-item label="siebelCode" prop="siebelCode"><el-input v-model="state.addFormField.siebelCode" style="width: 80%;" ></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="state.dialogVisible = false">Cancel</el-button><el-button type="primary" @click="add">Confirm</el-button></span></template></el-dialog></div>
</template><script setup>
import { reactive, ref } from "vue";
import { ElMessage, ElMessageBox } from "element-plus";
import * as api from '@/api/dic/common';
import JsonEditorVue from 'json-editor-vue3';const addForm = ref();
const jsonEditor = ref();
const moduleUrl = "boatType";
const state = reactive({multipleSelection: [],dialogVisible: false,jsonEditFlag: true,num: 1,loading: false,type: "add",tableData: [],addFormField: {id: "",code: "",value: "",i18n: "",numberOfEngine: "",powerTypes: "",siebelCode: "",},queryParams: {code: undefined,page: 1,size: 10,total: 0,},rules: {code: [{ required: "true", message: "code is required", trigger: ["change"] },],value: [{ required: "true", message: "value is required", trigger: ["change"] },],i18n: [{ required: "true", message: "i18n is required", trigger: ["change"] },],},
});async function jsonValidate () {if (jsonEditor.value) {const res = await jsonEditor.value.editor.validate();if(res.length != 0){state.jsonEditFlag = false;}else {state.jsonEditFlag = true;}}
}function handleSelectionChange(val) {state.multipleSelection = val
}function commonRemove(idList) {ElMessageBox.confirm('Are you sure to remove this data?').then(() => {api.remove({idList: idList}, moduleUrl).then((res) => {ElMessage.success("success");}).finally(() => {state.loading = false;});setTimeout(() => {getList();}, 300);})
}function remove(id){let idList = [];idList.push(id)commonRemove(idList);
}function batchRemove() {if(state.multipleSelection == undefined || state.multipleSelection.length <= 0){ElMessage.warning("Please select checkbox");return;}let idList = [];state.multipleSelection.forEach((value, index) => {idList.push(value.id)});commonRemove(idList);
}function handleEdit(row, type){if(row){state.addFormField = JSON.parse(JSON.stringify(row));}if (type) {state.type = true;} else{state.type = false;}state.dialogVisible = true;
}function resetForm(){state.addFormField = {id: undefined,code: undefined,value: undefined,i18n: undefined,}
}function resetSearchForm(){state.queryParams.code = undefined;
}function add(){addForm.value.validate((valid) => {if(!state.jsonEditFlag){ElMessage.error("JSON input wrong format");return ;}if (valid) {let id = state.addFormField.id;if (id) {api.update(state.addFormField, moduleUrl).then((res) => {ElMessage.success("success");}).finally(() => {state.loading = false;});}else{api.add(state.addFormField, moduleUrl).then((res) => {ElMessage.success("success");}).finally(() => {state.loading = false;});}resetForm();state.dialogVisible = false;setTimeout(() => {getList();}, 200);} else {return false;}});
}function getList(){state.loading = true;let data = {};if(state.queryParams){data = JSON.stringify(state.queryParams).replace(/:/g, '=').replace(/,/g, '&').replace(/{/g, '?').replace(/}/g, '').replace(/"/g, '');}api.getList(data, moduleUrl).then((res) => {state.tableData = res.items;state.queryParams.page = res.page;state.queryParams.size = res.size;state.queryParams.total = res.total;}).finally(() => {state.loading = false;});
}function handleSizeChange(val){state.queryParams.size = val;getList();
}function handleCurrentChange(val){state.queryParams.page = val;getList();
}getList();
</script>
<style scoped >
/deep/ .el-dialog{width: 50%;
}
/deep/ .el-form-item--default{margin-left: 30px;
}
.pagination {background: #fff;padding: 20px 10px 0;display: flex;justify-content: flex-end;box-sizing: border-box;
}
.card-wrap{padding: 15px 20px 20px 20px;border-radius: 4px;border: 1px solid #e6ebf5;background-color: #fff;overflow: hidden;color: #303133;-webkit-transition: .3s;transition: .3s;box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);margin: 10px;
}
.operation-wrap{margin: 0 0 16px 0;
}
.form-search-wrap{margin: 10px 0 0 12px;
}
</style>相关文章:

Vue3集成json-editor-vue3
安装依赖 npm install json-editor-vue3 --save引入 main.js import "jsoneditor";具体模块 import JsonEditorVue from json-editor-vue3;代码实现 <json-editor-vue ref"jsonEditor" class"editor" v-model"state.addFormField.p…...

UML建模语言
UML建模语言 类的关系 依赖关系 类的方法中使用形参、局部变量或者静态方法的方式调用其他类,表示当前类依赖其他类。 public class Main {public void eat(Person person) {person.play();// 方法参数Student student new Student();student.study();// 局部变…...

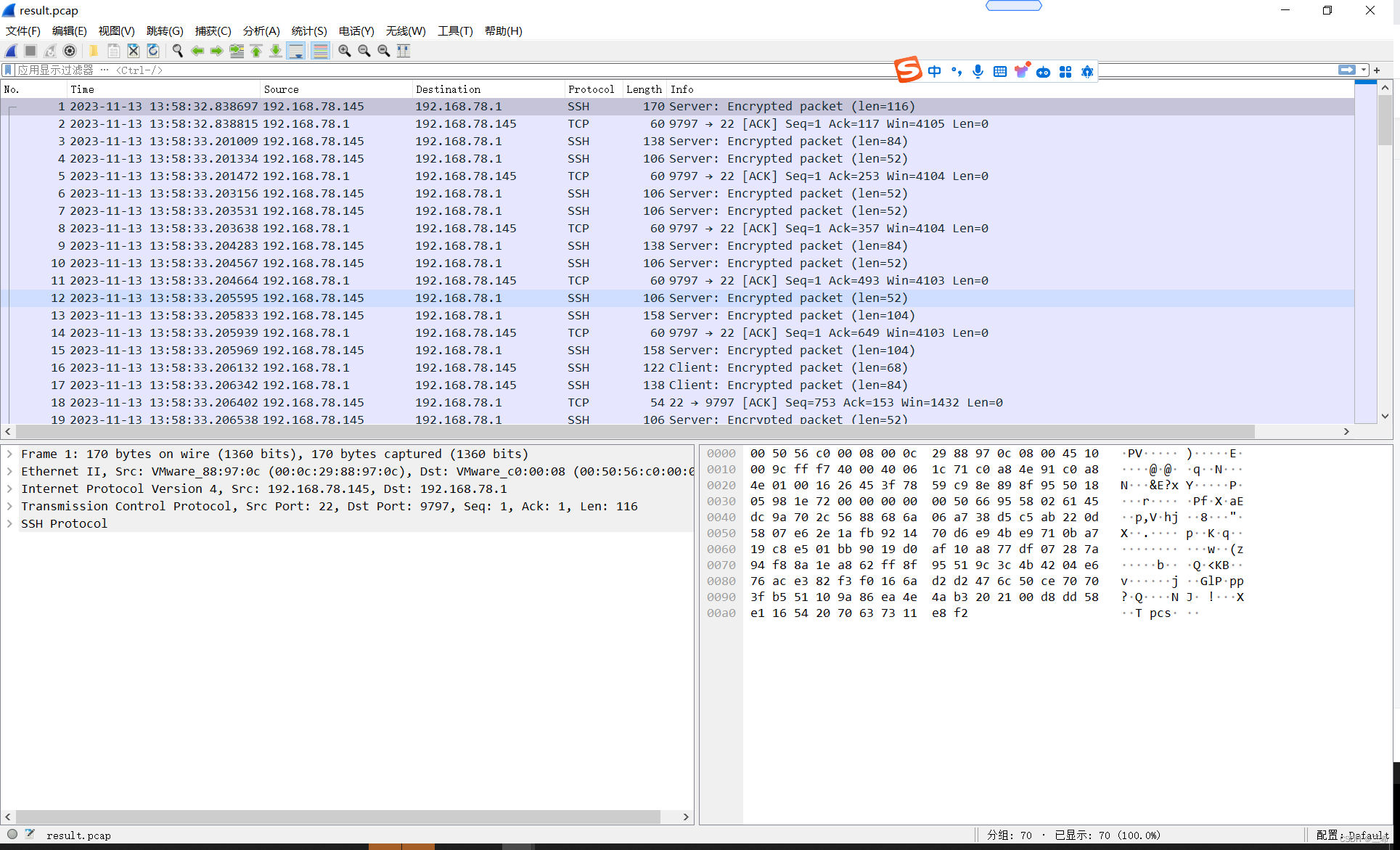
centos7系统离线安装tcpdump抓包软件、使用教程
tcpdump 是Linux系统下的一个强大的命令,可以将网络中传送的数据包完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。 本教程对tcpdump命令使用进行讲解说明,通…...

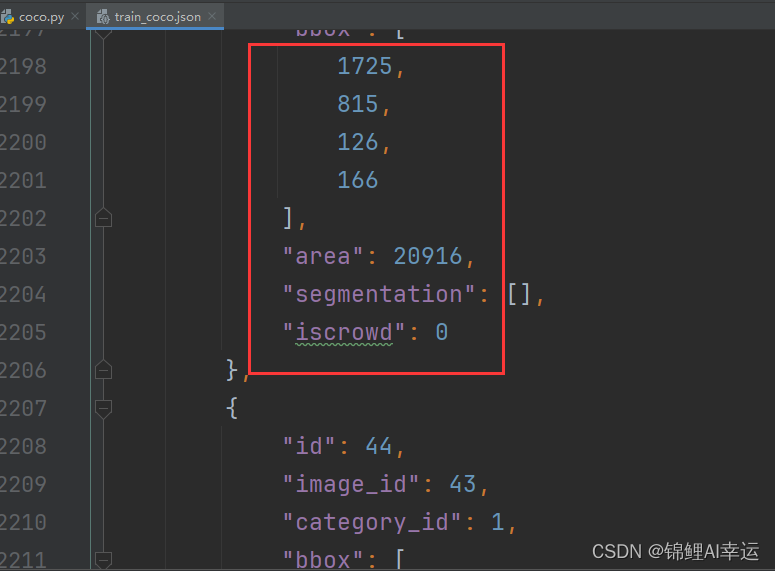
划分VOC数据集,以及转换为划分后的COCO数据集格式
1.VOC数据集 LabelImg是一款广泛应用于图像标注的开源工具,主要用于构建目标检测模型所需的数据集。Visual Object Classes(VOC)数据集作为一种常见的目标检测数据集,通过labelimg工具在图像中标注边界框和类别标签,为…...

JAVA基础8:方法
1.方法概念 方法(method):将具有独立功能的代码块组织成为一个整体,使其具有特殊功能的代码集。 注意事项: 方法必须先创建才可以使用,该过程称为方法定义方法创建后并不是直接运行的,需要手动使用后才执…...

域名反查Api接口——让您轻松查询域名相关信息
在互联网发展的今天,域名作为网站的唯一标识符,已经成为了企业和个人网络营销中不可或缺的一部分。为了方便用户查询所需的域名信息,API接口应运而生。本文将介绍如何使用挖数据平台《域名反查Api接口——让您轻松查询域名相关信息》进行域名…...

果儿科技:打造无代码开发的电商平台、CRM和用户运营系统
连接业务系统:果儿科技与集简云的无代码开发 北京果儿科技有限公司,自2015年成立以来,始终专注于研发创新的企业服务解决方案。其中,集简云无代码集成平台是我们的一项杰出成果,它实现了与近千款软件系统的连接&#…...

C++ 并发编程中condition_variable和future的区别
std::condition_variable 和 std::future 的区别: 用途不同: std::condition_variable: 就好比是一把魔法门,有两个小朋友,一个在门这边,一个在门那边。门上贴了一张纸,写着“开心时可以进来…...

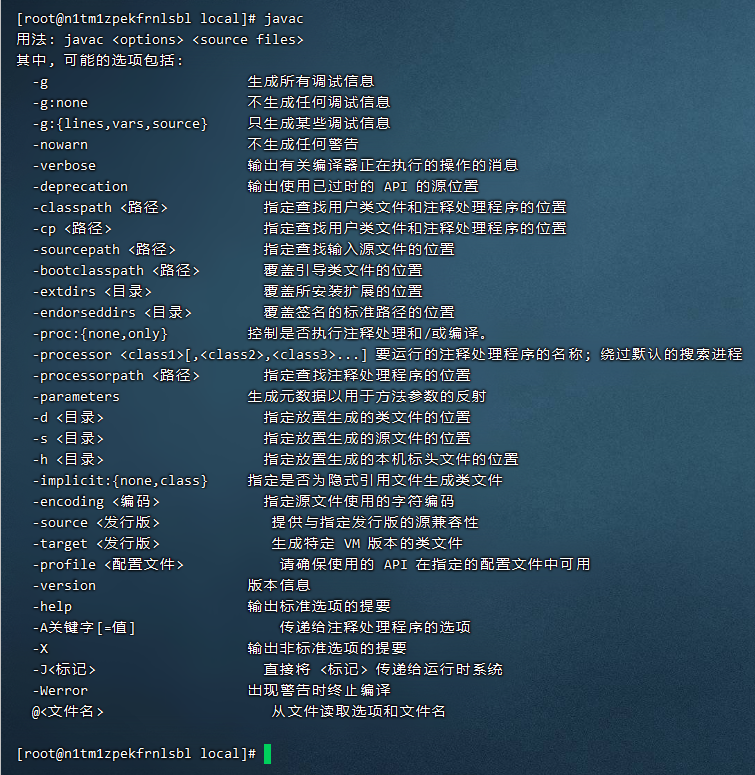
【保姆级教程】Linux安装JDK8
本文以centos7为例,一步一步进行jdk1.8的安装。 1. 下载安装 官网下载链接: https://www.oracle.com/cn/java/technologies/downloads/#java8 上传jdk的压缩包到服务器的/usr/local目录下 在当前目录解压jdk压缩包,如果是其它版本…...

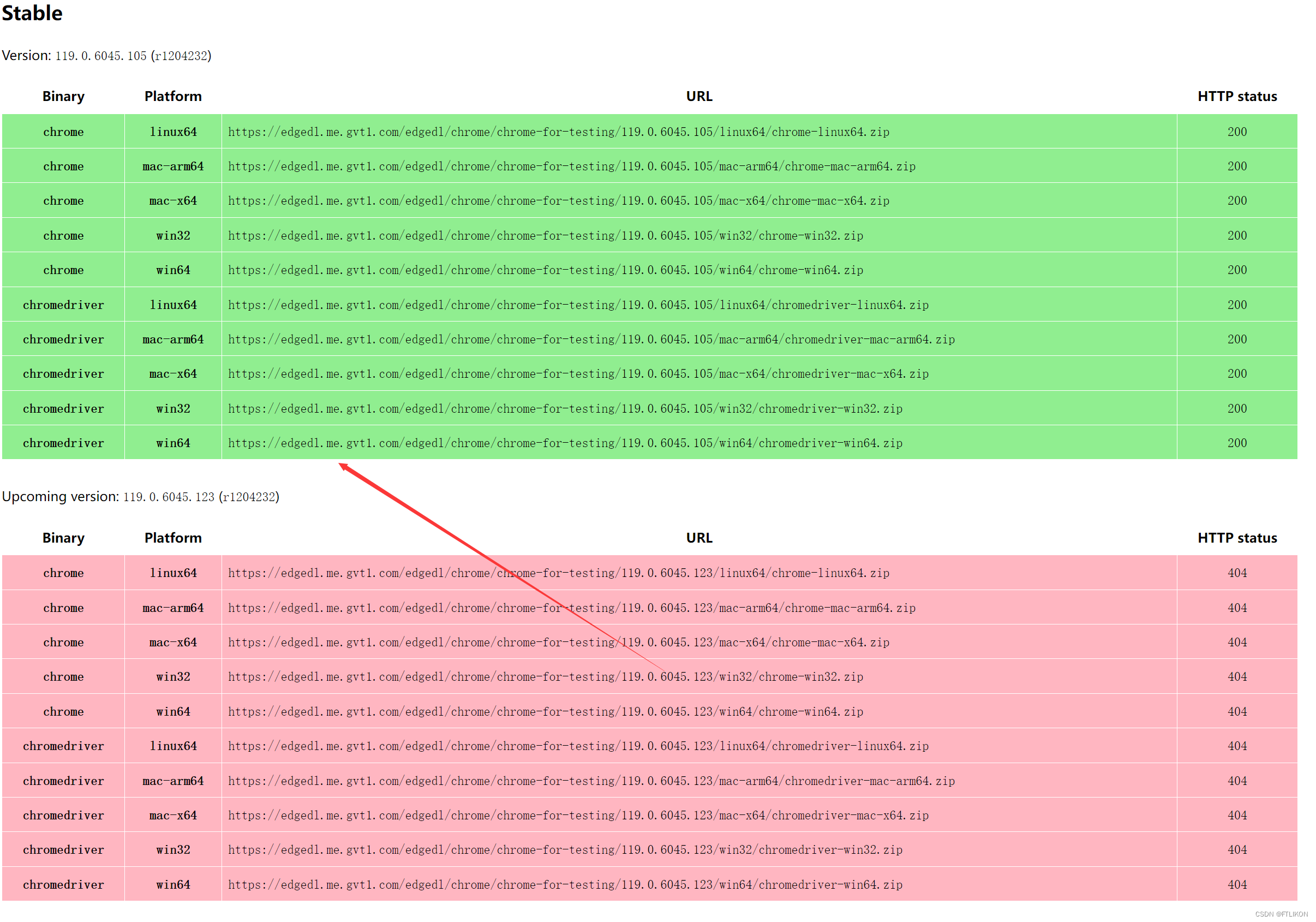
【备忘】ChromeDriver 官方下载地址 Selenium,pyppetter依赖
https://googlechromelabs.github.io/chrome-for-testing/#stable windows系统选择win64版本下载即可...

day08_osi各层协议,子网掩码,ip地址组成与分类
osi各层协议,子网掩码,ip地址组成与分类 一、上节课复习二 今日内容:1、子网划分 来源于http://egonlin.com/。林海峰老师课件 一、上节课复习 1、osi七层与数据传输 2、socketsocket是对传输层以下的封装ipport标识唯一一个基于网络通讯的软件3、tcp与…...

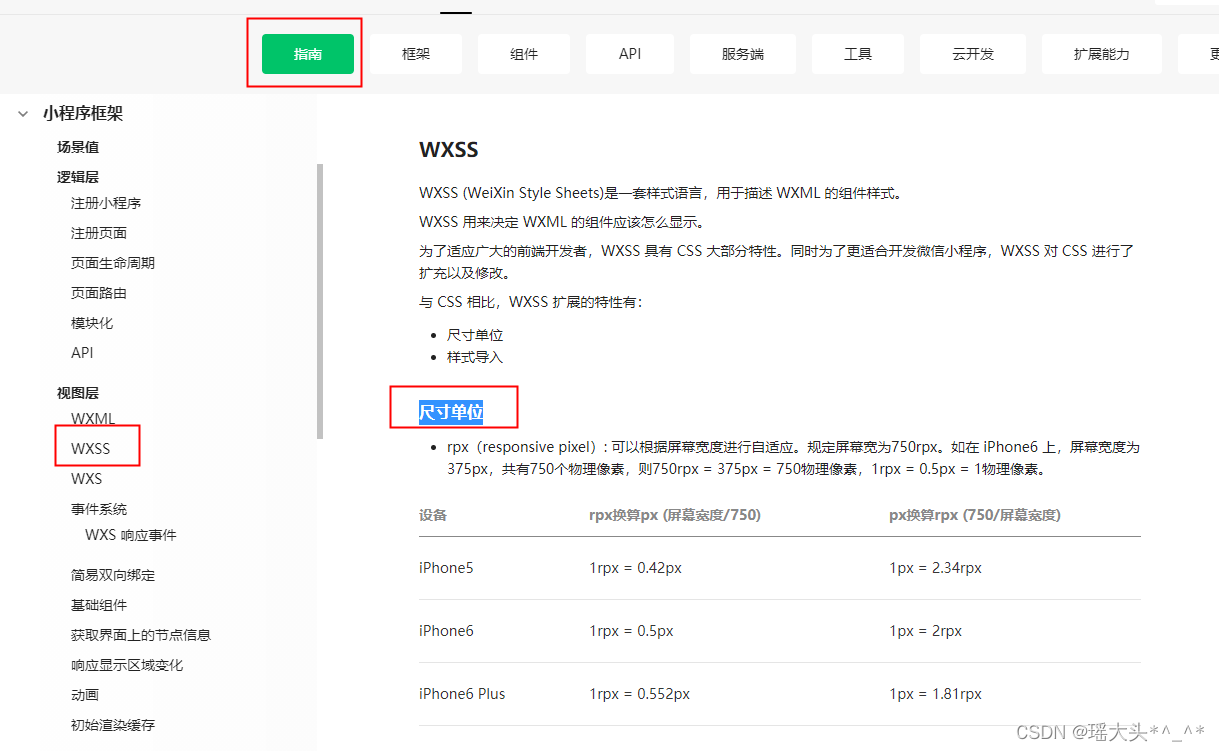
微信小程序:tabbar、事件绑定、数据绑定、模块化、模板语法、尺寸单位
目录 1. tabbar 1.1 什么是tabbar 1.2 配置tabbar 2. 事件绑定 2.1 准备表单 2.2 事件绑定 2.3 冒泡事件及非冒泡事件 3. 数据绑定 3.1 官方文档 4. 关于模块化 5. 模板语法 6. 尺寸单位 1. tabbar 1.1 什么是tabbar 下图中标记出来的部分即为tabbar:…...

AR工业眼镜:智能化生产新时代的引领者!!
科技飞速发展,人工智能与增强现实(AR)技术结合正在改变生活工作方式。AR工业眼镜在生产领域应用广泛,具有实时信息展示、智能导航定位、远程协作培训、智能安全监测等功能,提高生产效率、降低操作风险,为企…...

从0到0.01入门React | 008.精选 React 面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

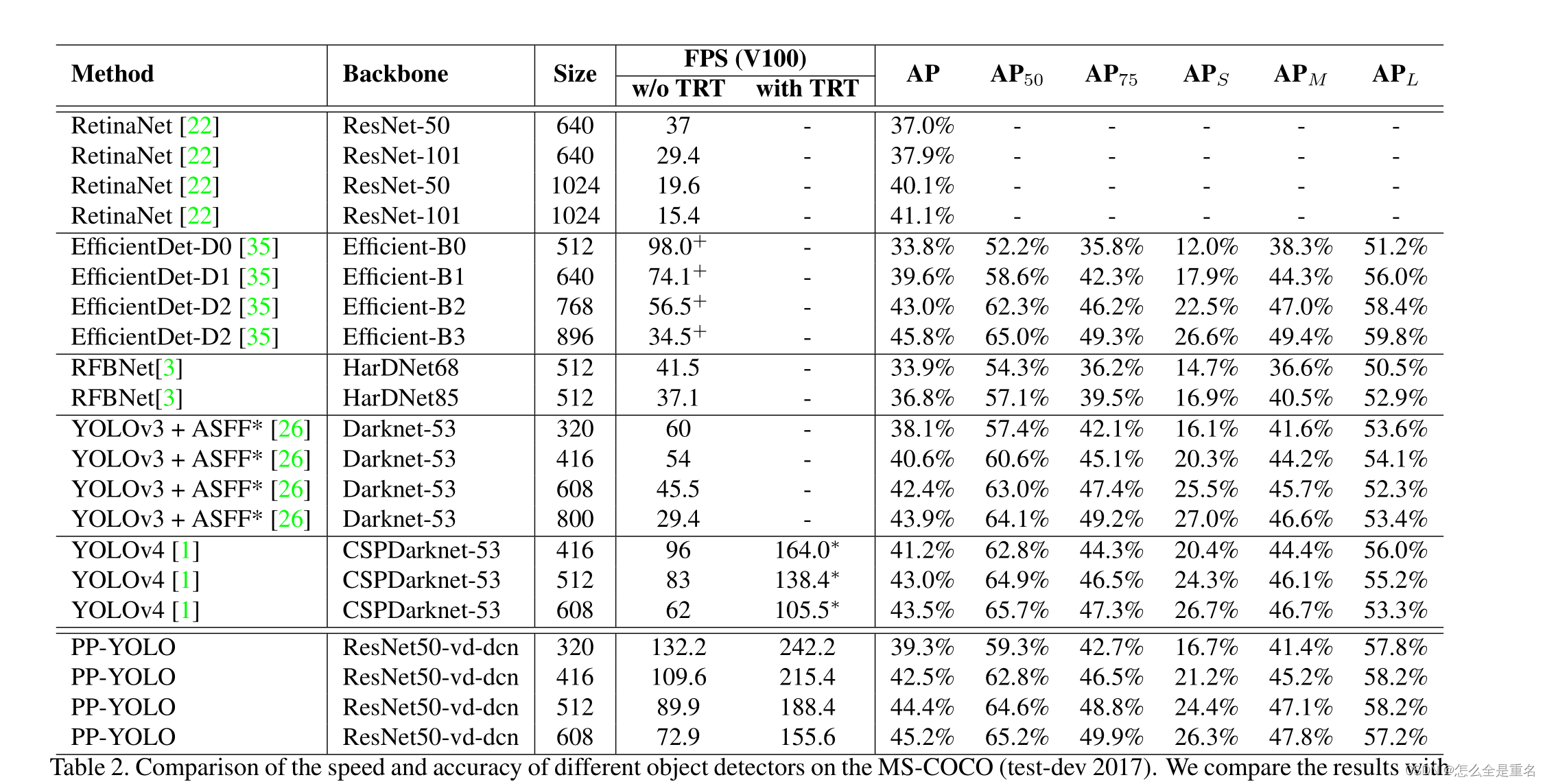
PP-YOLO: An Effective and Efficient Implementation of Object Detector(2020.8)
文章目录 Abstract1. Introduction先介绍了一堆前人的work自己的workexpect 2. Related Work先介绍别人的work与我们的区别 3.Method3.1. ArchitectureBackboneDetection NeckDetection Head 3.2. Selection of TricksLarger Batch SizeEMADropBlockIoULossIoU AwareGrid Sensi…...

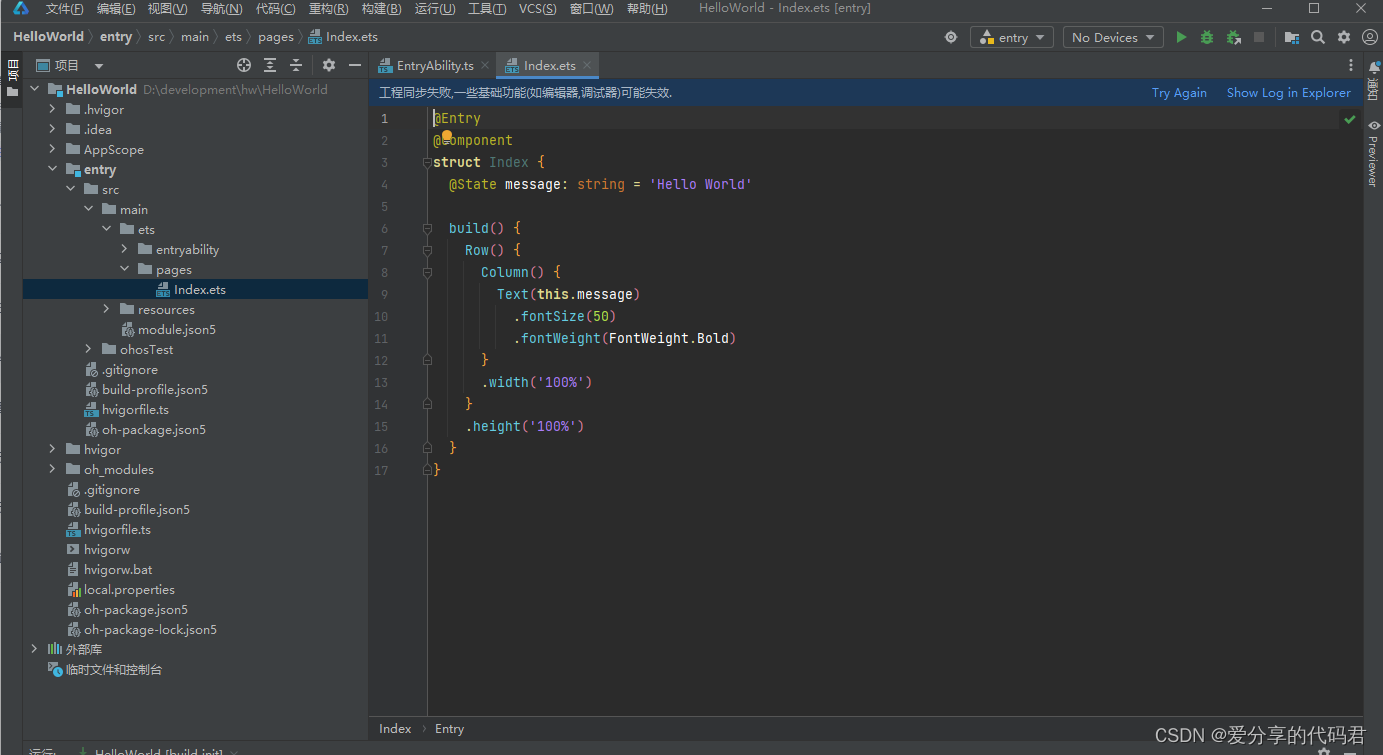
4、创建第一个鸿蒙应用
一、创建项目 此处以空模板为例来创建一个鸿蒙应用。在创建项目前请保持网页的畅通。 1、在欢迎页面点击“Create Project”。 2、左侧默认为“Application”,在“Template Market”中选择空模板(Empty Ability),点击“Next” 3…...

Docker - DockerFile
Docker - DockerFile DockerFile 描述 dockerfile 是用来构建docker镜像的文件!命令参数脚本! 构建步骤: 编写一个dockerfile 文件docker build 构建成为一个镜像docker run 运行脚本docker push 发布镜像(dockerhub࿰…...

2311rust模式匹配
原文 在Rust中混合匹配,改变和移动 结构模式匹配:极大的改进了C或Java风格的switch语句. Match包含命令式和函数式编程风格:可继续使用break语句,赋值等,不必面向表达式. 按需匹配"借用"或"移动",:Rust鼓励开发者仔细考虑所有权和借用.设计匹配时仅支持…...

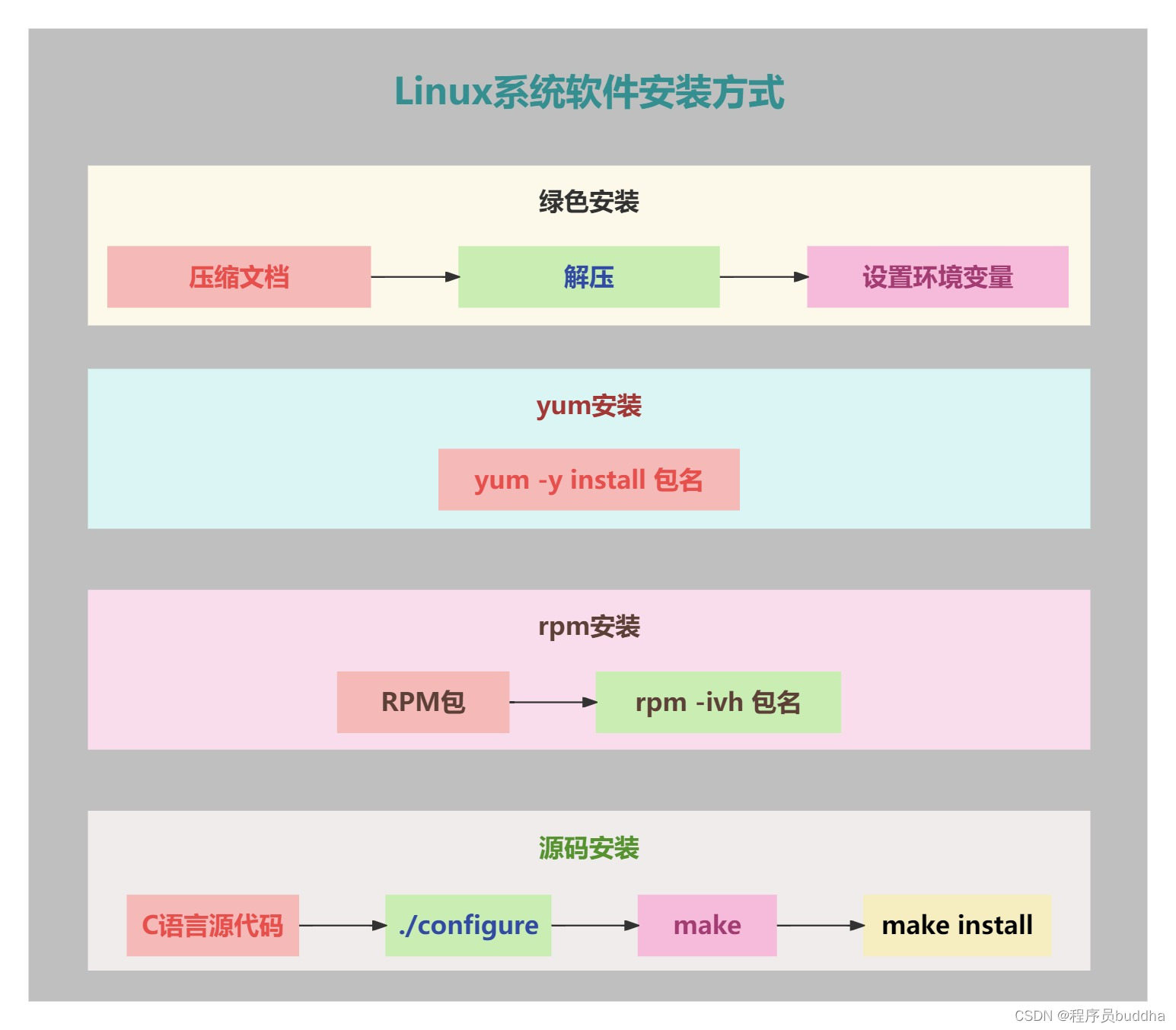
Linux系统软件安装方式
Linux系统软件安装方式 1. 绿色安装2. yum安装3. rpm安装3.1 rpm常用命令 4. 源码安装4.1 安装依赖包4.2 执行configure脚本4.3 编译、安装4.4 安装4.5 操作nginx4.6 创建服务器 1. 绿色安装 Compressed Archive压缩文档包,如Java软件的压缩文档包,只需…...

React + Antd 自定义Select选择框 全选、清空功能
实现代码 import React, { useState, useEffect } from react; import { Select, Space, Divider, Button } from antd;export default function AllSelect (props) {const {fieldNames, // 自定义节点labbel、value、options、grouLabeloptions, // 数据化配置选项内容&#…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
