【Java 进阶篇】JQuery 案例:优雅的隔行换色

在前端的设计中,页面的美观性是至关重要的。而其中一个简单而实用的设计技巧就是隔行换色。通过巧妙地使用 JQuery,我们可以轻松地实现这一效果,为网页增添一份优雅。本篇博客将详细解析 JQuery 隔行换色的实现原理和应用场景,让我们一起揭开这段前端小巧妙的技艺。
前言
美学是人类天生的追求,而在前端设计中,页面的美观性往往能够直接影响用户的体验。隔行换色是一种简单却十分实用的设计手法,它通过改变表格、列表等元素的背景色,使页面看起来更加清晰有序。
在 JQuery 的世界中,实现隔行换色是一项非常简单而有效的任务。通过巧妙的选择器和操作方法,我们可以为页面元素添加动态的样式,让页面呈现出更为优雅的外观。
JQuery 隔行换色实现原理
隔行换色的实现原理很简单,即通过 JQuery 为目标元素添加或移除特定的样式,使得相邻行具有不同的背景色。下面是一个基本的实现步骤:
-
选择目标元素:使用 JQuery 选择器选择需要隔行换色的目标元素,可以是表格的行、列表的项等。
-
使用
each()方法遍历选中的元素。 -
判断当前行的奇偶性,通过
:even和:odd选择器,为奇数行或偶数行添加不同的样式。 -
根据需要,可以通过 CSS 定义不同样式,如背景色等。
下面是一个简单的隔行换色示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 隔行换色示例</title><style>/* 定义奇数行的背景色 */.odd-row {background-color: #f2f2f2;}/* 定义偶数行的背景色 */.even-row {background-color: #ffffff;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><script>$(document).ready(function() {// 选择表格的所有行$("table tr").each(function(index) {// 判断奇偶性if (index % 2 === 0) {$(this).addClass("even-row");} else {$(this).addClass("odd-row");}});});</script>
</head>
<body><table><tr><td>1</td><td>John Doe</td><td>john@example.com</td></tr><tr><td>2</td><td>Jane Doe</td><td>jane@example.com</td></tr><tr><td>3</td><td>Bob Smith</td><td>bob@example.com</td></tr></table>
</body>
</html>
在这个示例中,我们为表格的行定义了两种不同的样式,分别为奇数行和偶数行。通过 JQuery,我们遍历了表格的每一行,根据行的奇偶性为其添加相应的样式。这样,我们就实现了简单而有效的隔行换色效果。
JQuery 隔行换色的实际应用
隔行换色不仅可以应用在表格上,还可以用于列表、文章内容等各种元素,使页面看起来更加清晰有序。以下是一些实际应用场景:
博客文章内容
在博客网站中,通过隔行换色可以使文章内容更易读,区分不同的段落或列表项。
<script>$(document).ready(function() {// 选择文章内容的段落元素$(".article-content p").each(function(index) {// 判断奇偶性if (index % 2 === 0) {$(this).addClass("even-row");} else {$(this).addClass("odd-row");}});});
</script>
列表项
在一个项目列表或任务清单中,通过隔行换色可以更清晰地展示项目之间的区别。
<script>$(document).ready(function() {// 选择任务清单的列表项$(".task-list li").each(function(index) {// 判断奇偶性if (index % 2 === 0) {$(this).addClass("even-row");} else {$(this).addClass("odd-row");}});});
</script>
小贴士
在使用 JQuery 隔行换色时,有一些小贴士值得注意:
灵活运用选择器
JQuery 的选择器是非常灵活的,可以根据实际情况选择不同的元素。比如,可以使用:first-child选择器选择每个父元素的第一个子元素,实现特殊样式。
// 示例:为每个父元素的第一个子元素添加特殊样式
$("parentElement :first-child").addClass("special-style");
多样的颜色搭配
在设计隔行换色的样式时,可以灵活运用多样的颜色搭配,以实现更为独特的页面效果。同时,可以使用 CSS 过渡效果,使颜色变化更加平滑,提升用户体验。
/* 使用 CSS 过渡效果使颜色变化平滑 */
.row-color-transition {transition: background-color 0.3s ease-in-out;
}/* 定义奇数行的背景色 */
.odd-row {background-color: #f2f2f2;
}/* 定义偶数行的背景色 */
.even-row {background-color: #ffffff;
}
通过添加.row-color-transition类,并在 CSS 中使用transition属性,我们使隔行换色的颜色变化更加平滑,增强了页面的流畅感。
总结
通过本篇博客,我们详细地学习了如何使用 JQuery 实现隔行换色,提升页面的美观性和用户体验。通过简单的代码示例,我们了解了隔行换色的基本实现原理和实际应用场景。同时,通过灵活运用选择器、颜色搭配以及 CSS 过渡效果,我们使隔行换色更加灵活多样。
在前端的设计中,小巧妙的技艺往往能够带来出乎意料的效果。隔行换色虽然简单,却是提升页面美感的一种有效手段。希望通过这篇博客,你对 JQuery 隔行换色有了更深入的理解,并能够在实际项目中灵活运用这一设计技巧。让我们一同在前端的世界中,创造出更为优雅、美观的用户界面!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JQuery 案例:优雅的隔行换色
在前端的设计中,页面的美观性是至关重要的。而其中一个简单而实用的设计技巧就是隔行换色。通过巧妙地使用 JQuery,我们可以轻松地实现这一效果,为网页增添一份优雅。本篇博客将详细解析 JQuery 隔行换色的实现原理和应用场景,让我…...

Redis 常用的类型和 API
前言 在当今的软件开发中,数据存储与操作是至关重要的一部分。为了满足日益增长的数据需求和对性能的追求,出现了许多不同类型的数据库。其中,Redis 作为一种基于内存且高性能的键值存储数据库,因其快速的读取速度、丰富的数据结…...

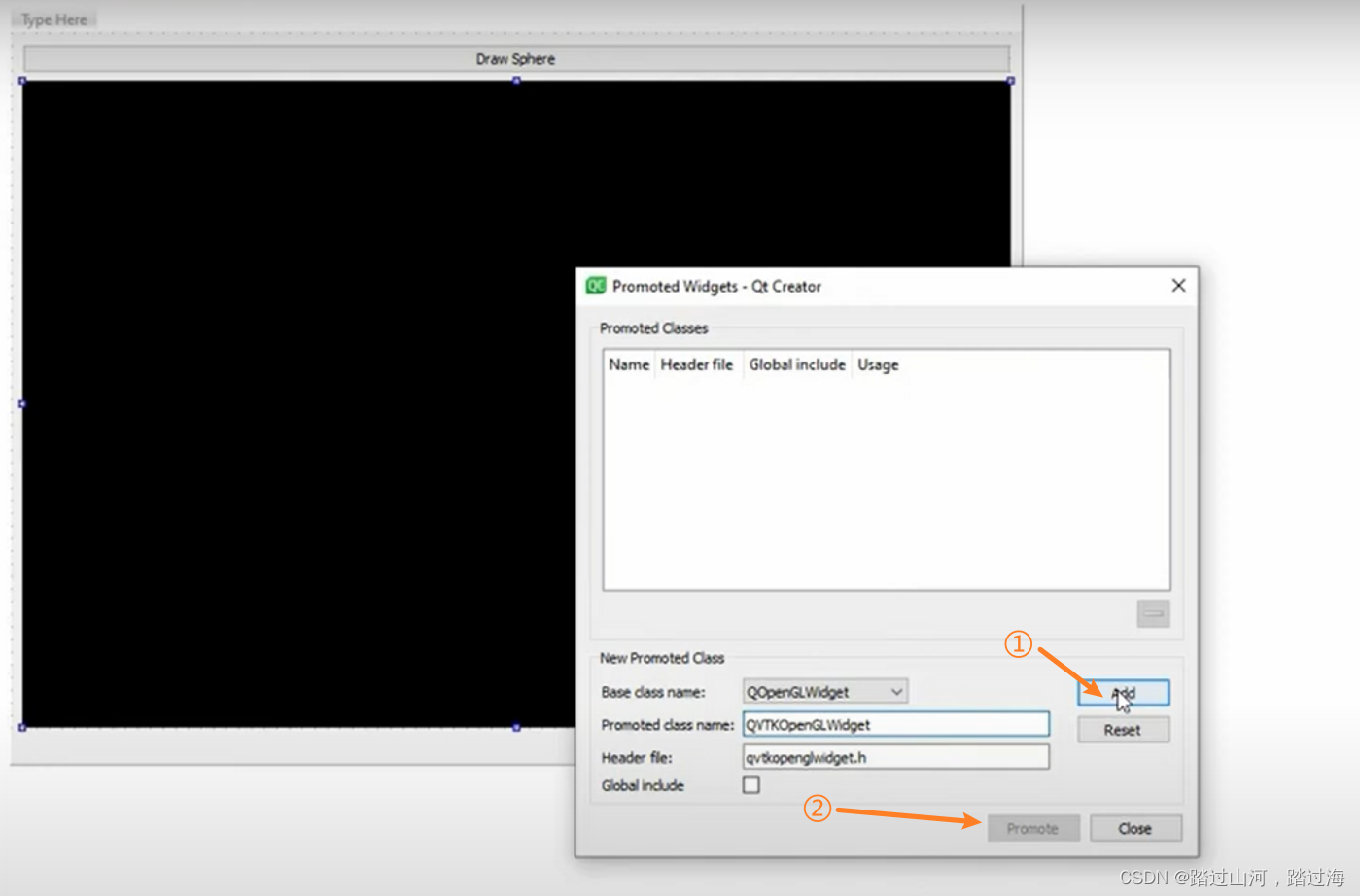
在qt的设计师界面没有QVTKOpenGLWidget这个类,只有QOpenGLWidget,那么我们如何得到QVTKOpenGLWidget呢?
文章目录 前言不过,时过境迁,QVTKOpenGLWidget用的越来越少,官方推荐使用qvtkopengnativewidget代替QVTKOpenGLWidget 前言 在qt的设计师界面没有QVTKOpenGLWidget这个类,只有QOpenGLWidget,我们要使用QVTKOpenGLWidget,那么我们如何得到QVTKOpenGLWidget呢? 不过,时过境迁,Q…...

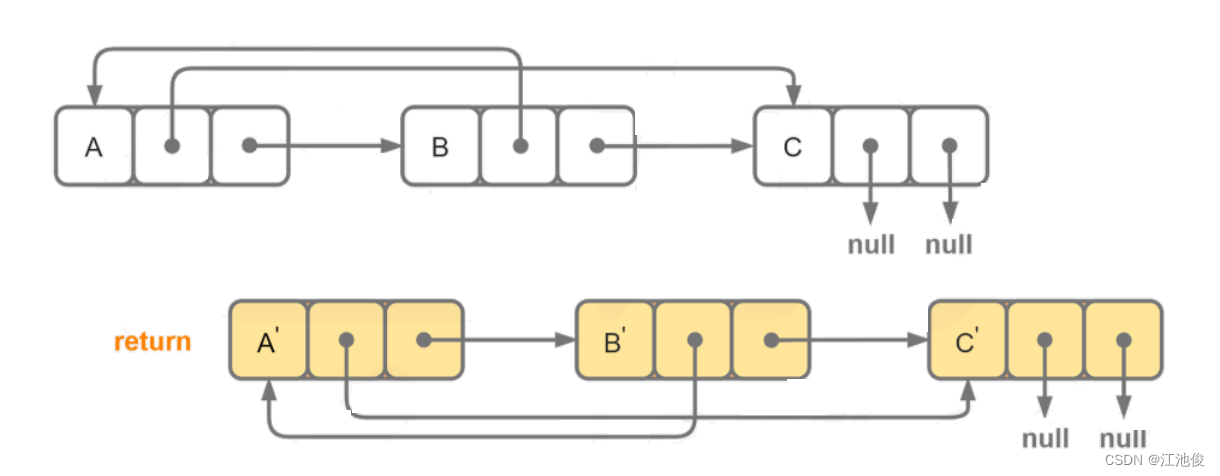
力扣每日一道系列 --- LeetCode 138. 随机链表的复制
📷 江池俊: 个人主页 🔥个人专栏: ✅数据结构探索 ✅LeetCode每日一道 🌅 有航道的人,再渺小也不会迷途。 LeetCode 138. 随机链表的复制 给你一个长度为 n 的链表,每个节点包含一个额外增加…...

无人零售:创新优势与广阔前景
无人零售:创新优势与广阔前景 无人零售在创新方面具有优势。相比发展较为成熟的欧洲和日本的自动贩卖机市场,中国的无人零售市场人均占有量较少,这表明该市场具有广阔的前景和巨大的市场潜力。 此外,无人零售涉及到许多相关行业&…...

【华为OD题库-022】阿里巴巴找黄金宝箱(IV)-java
题目 一贫如洗的椎夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地,藏宝地有编号从0-N的子,每个箱子上面有一个数字,箱子排列成一个环,编号最大的箱子的下一个是编号为0的箱子。请输出每个箱子贴的数字之后的第…...

Linux 图形界面配置RAID
目录 RAID 1 配置 RAID 5配置 , RAID 配置起来要比 LVM 方便,因为它不像 LVM 那样分了物理卷、卷组和逻辑卷三层,而且每层都需要配置。我们在图形安装界面中配置 RAID 1和 RAID 5,先来看看 RAID 1 的配置方法。 RAID 1 配置 配置 RAID 1…...
、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?))
(脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别)、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?)
1 脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? 2 什么是qps,tps,并发量,pv,uv 3 什么是接口幂等性问题,如何解决? 1 脏读,不可重复读…...

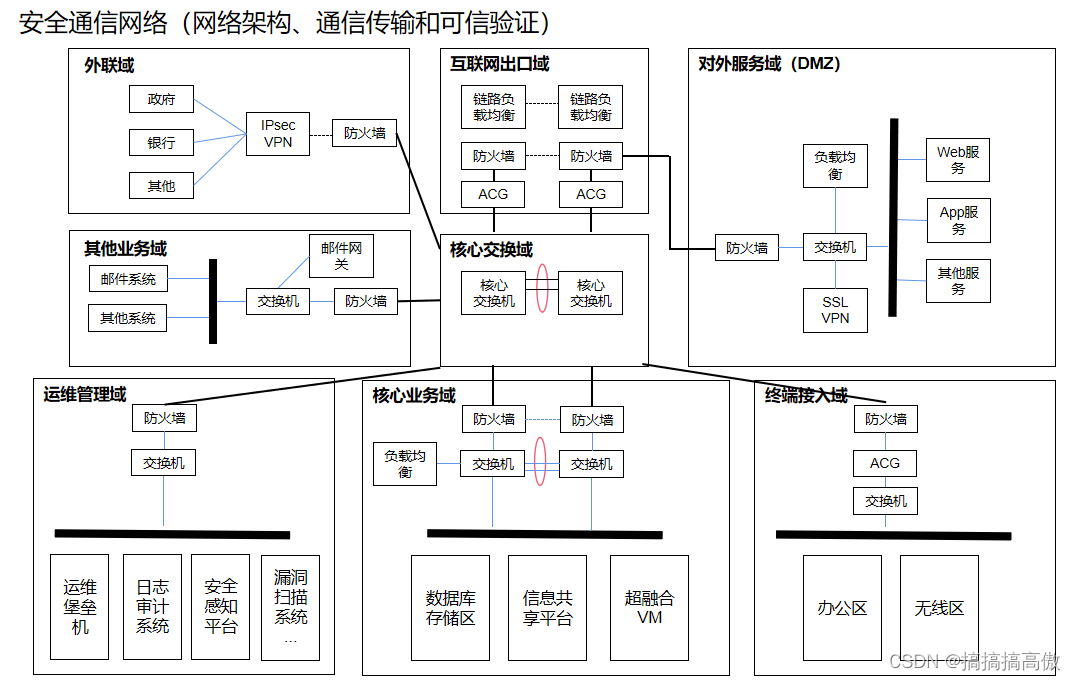
安全通信网络(设备和技术注解)
网络安全等级保护相关标准参考《GB/T 22239-2019 网络安全等级保护基本要求》和《GB/T 28448-2019 网络安全等级保护测评要求》 密码应用安全性相关标准参考《GB/T 39786-2021 信息系统密码应用基本要求》和《GM/T 0115-2021 信息系统密码应用测评要求》 1网络架构 1.1保证网络…...

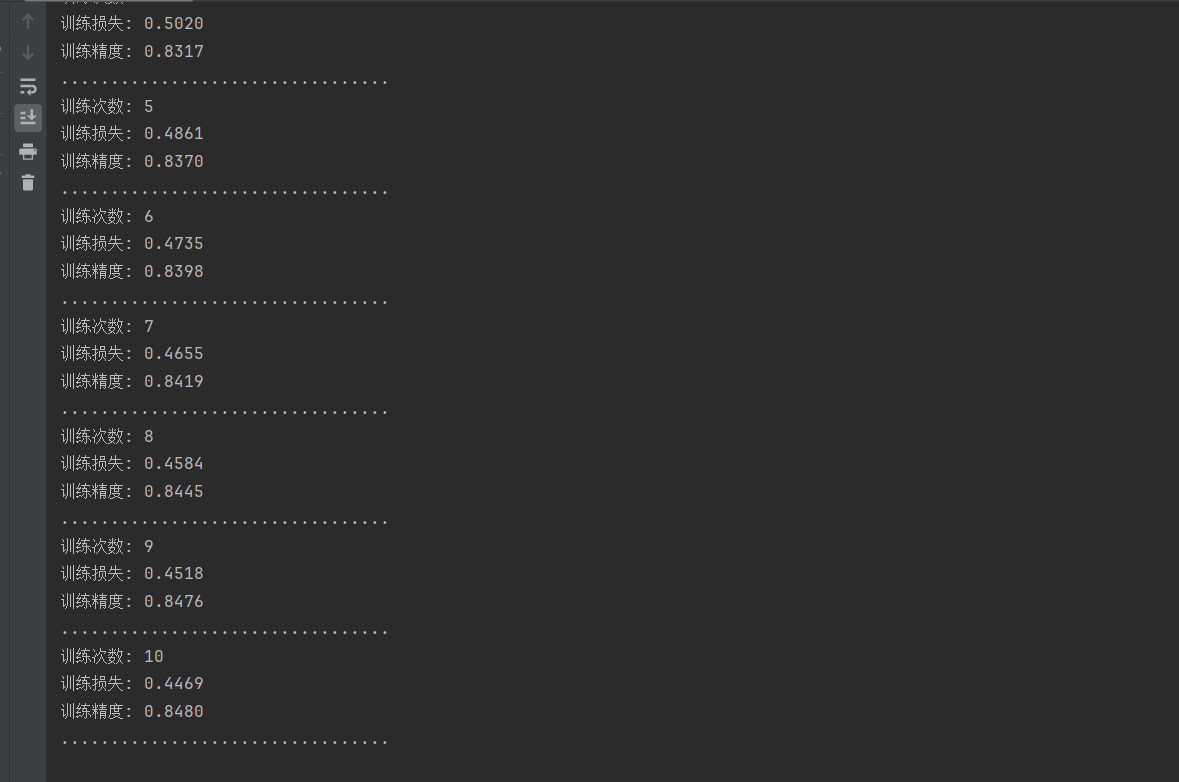
深度学习_12_softmax_图片识别优化版代码
因为图片识别很多代码都包装在d2l库里了,直接调用就行了 完整代码: import torch from torch import nn from d2l import torch as d2l"获取训练集&获取检测集" batch_size 256 train_iter, test_iter d2l.load_data_fashion_mnist(ba…...

element-ui设置下拉选择切换必填和非必填
1、<el-form-item label="区域" prop="areaCode" :required="isHaveTo"><el-select v-model="form.areaCode" placeholder="请选择区域" clearable size="small"><el-option v-for="dict in …...

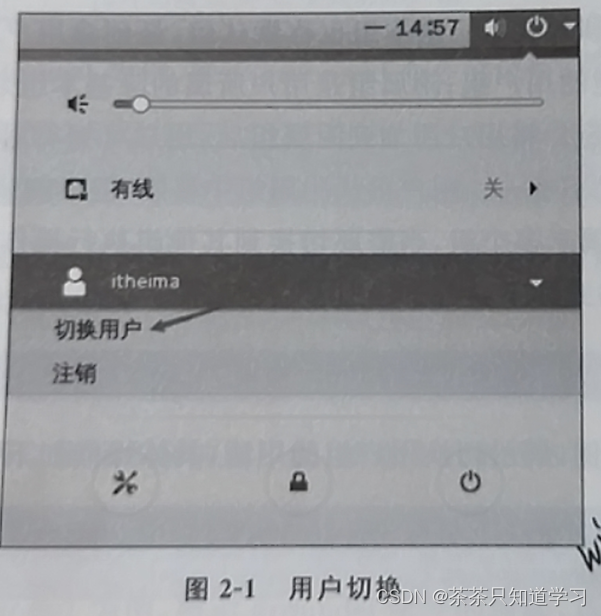
Linux的命令——关于操作用户及用户组的命令
目录 1.Linux的命令格式 2.用户与用户组管理 2.1用户管理 添加用户 设置用户密码 删除用户 修改用户 2.2用户组管理 新增用户组 删除用户组 修改用户组属性 用户组切换 用户组管理 用户切换 1. su 2.sudo 1.Linux的命令格式 Linux系统中几乎所有操作࿰…...

pycharm 设置多级跳转SSH
打开本地终端并运行: ssh -L <local_port>:<target_server_ip>:22 <proxy_server_user><proxy_server_ip>运行完之后就应该已经连接上proxy (Optional) 可以再开一个终端测试一下: ssh -p <local_port> <target_server_user&g…...

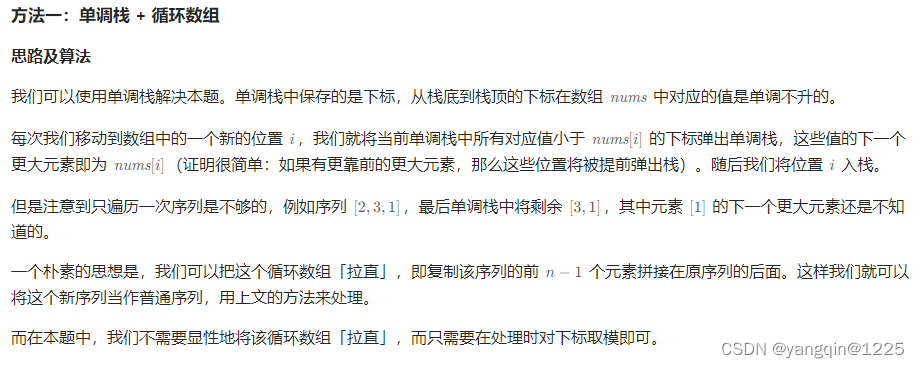
LeetCode 189.轮转数组(三种方法解决)
文章目录 题目暴力求解空间换时间三段逆置总结 题目 LeetCode 189.轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5…...

GB28181设备对接视频流的流程
搭建CG28181 服务端,也即 SIP Server,这正是我们要实现的。实现CG28181服务端可以借助于现有的开源库 PJSIP,具体的实现步骤如下: 1、启动GB28181服务端,接收客户端消息请求 bool Init(std::string concat, int logL…...

类属性修改(为什么python类不具备被赋值能力?)
为什么python类不具备被赋值能力?,用魔术方法收集实参,在类中可以定义方法处理实际参数,实现对类“赋值”。 (笔记模板由python脚本于2023年11月15日 12:45:27创建,本篇笔记适合初通Python类class的coder翻阅) 【学习的…...

uniapp App端 解决input@input事件动态修改值不生效的问题
解决方法 1.延迟修改,利用setTimeout 2.异步修改,利用this.$nextTick <template><view><input v-modal"num" type"number" placeholder"请输入" :maxlength"3" input"onInputOne" …...

ELK分布式日志
ELK是指Elasticsearch、Logstash和Kibana三个开源软件的集合,用于构建分布式日志处理系统。 Elasticsearch是一款基于Lucene搜索引擎库的分布式全文搜索和分析引擎,支持多种数据类型的存储、搜索和分析,常用于日志分析、安全监控等领域。 L…...

Kylin-Server-V10-SP3+Gbase+宝兰德信创环境搭建
目录 一、Kylin-Server-V10-SP3 安装1.官网下载安装包2.创建 VMware ESXi 虚拟机3.加载镜像,安装系统 二、Gbase 安装1.下载 Gbase 安装包2.创建组和用户、设置密码3.创建目录4.解压包5.安装6.创建实例7.登录8.常见问题 三、宝兰德安装1.获取安装包2.解压安装3.启动…...

po与vo互转工具类
po转vo工具类 1.反射调用2.JSON序列化方式3.注解驱动4.ModelMappe5.手动映射6.总结7.扩展方法 1.反射调用 这个方法会创建一个新的实例,并将所有公共字段复制到目标对象中,而不修改原来的实例。因此,如果目标类包含 private 或 final 字段&am…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
