WPF动画小知识
一、动画合集
创建一个Storyboard演示画板,在画板里对动画进行定义与处理。
常见动画类型
提醒:更多介绍可查看microsoft提供的相关文档
DoubleAnimation //普通Double型控制动画
DoubleAnimationUsingKeyFrames //Double型关键帧动画
ObjectAnimationUsingKeyFrames //Object型关键帧动画
ColorAnimationUsingKeyFrames //Color型关键帧动画
StringAnimationUsingKeyFrames //String型关键帧动画
MatrixAnimationUsingPath //沿路径型动画
1、资源里添加动画资源
注意:开始动画得自己规划逻辑(触发器、事件都可)
var storybd = this.FindResource("storybd") as Storyboard;storybd.Begin(); <Window.Resources><Storyboard x:Key="storybd"><DoubleAnimation AutoReverse="True"By="0.1"RepeatBehavior="Forever"Storyboard.TargetName="btn"Storyboard.TargetProperty="Opacity"From="0.0" /><DoubleAnimation AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="btn"Storyboard.TargetProperty="(Control.Background).(RadialGradientBrush.GradientStops)[1].Offset"From="1"To="0"Duration="0:0:1" /></Storyboard></Window.Resources>
2、事件触发器里开始一个动画
<Rectangle Name="Rect"Width="70"Height="80"Margin="279,0,0,0"HorizontalAlignment="Left"VerticalAlignment="Center"Fill="Green"><Rectangle.Triggers><EventTrigger RoutedEvent="Rectangle.Loaded"><BeginStoryboard><Storyboard><DoubleAnimation AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="Rect"Storyboard.TargetProperty="Opacity"From="1"To="0"Duration="0:0:1" /></Storyboard></BeginStoryboard></EventTrigger></Rectangle.Triggers></Rectangle>3、Double型关键帧动画
<DoubleAnimationUsingKeyFrames AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="Rect"Storyboard.TargetProperty="(FrameworkElement.Width)"><EasingDoubleKeyFrame KeyTime="0:0:0" Value="0" /> <EasingDoubleKeyFrame KeyTime="0:0:5" Value="70" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="Rect"Storyboard.TargetProperty="(FrameworkElement.Height)"><EasingDoubleKeyFrame KeyTime="0:0:0" Value="0" /><EasingDoubleKeyFrame KeyTime="0:0:5" Value="80" />
</DoubleAnimationUsingKeyFrames>4、Object型关键帧动画
<Window.Resources><Storyboard x:Key="story"><ObjectAnimationUsingKeyFrames Storyboard.TargetName="img" AutoReverse="True" RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.Visibility)"><DiscreteObjectKeyFrame KeyTime="0:0:0.03" Value="{x:Static Visibility.Hidden}"/><DiscreteObjectKeyFrame KeyTime="0:0:0.06" Value="{x:Static Visibility.Visible}"/></ObjectAnimationUsingKeyFrames></Storyboard></Window.Resources>5、Color型关键帧动画
<Storyboard x:Key="story"><ColorAnimationUsingKeyFrames AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="btn"Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"><EasingColorKeyFrame KeyTime="0" Value="Red" /><EasingColorKeyFrame KeyTime="0:0:0.5" Value="Blue" /><DiscreteColorKeyFrame KeyTime="0:0:1" Value="Red" /><DiscreteColorKeyFrame KeyTime="0:0:1.5" Value="Yellow" /></ColorAnimationUsingKeyFrames></Storyboard>6、String型关键帧动画
FillBehavior,动画结束时行为
HoldEnd:保持在动画结束的最后一帧画面
Stop:动画结束,恢复动画开始前的画面
<StringAnimationUsingKeyFrames FillBehavior="HoldEnd"Storyboard.TargetName="btn"Storyboard.TargetProperty="(Button.Content)"><DiscreteStringKeyFrame KeyTime="0" Value="5s" /><DiscreteStringKeyFrame KeyTime="0:0:1" Value="4s" /><DiscreteStringKeyFrame KeyTime="0:0:2" Value="3s" /><DiscreteStringKeyFrame KeyTime="0:0:3" Value="2s" /><DiscreteStringKeyFrame KeyTime="0:0:4" Value="1s" /><DiscreteStringKeyFrame KeyTime="0:0:5" Value="0s" /></StringAnimationUsingKeyFrames>7、Matrix型沿路径动画
使用如下:
移动控件可用RenderTransformOrigin="0.5,0.5",切换位置转换的中心点;
DoesRotateWithTangent:按切换方向旋转;
PathGeometry:指定路径;
<Rectangle.RenderTransform><MatrixTransform /></Rectangle.RenderTransform><MatrixAnimationUsingPath AutoReverse="True"DoesRotateWithTangent="True"PathGeometry="{StaticResource Path2}"RepeatBehavior="Forever"Storyboard.TargetName="Rect"Storyboard.TargetProperty="RenderTransform.Matrix"Duration="0:0:3" />二、扩展
1、流动Path
StrokeDashArray :分段长度
StrokeDashOffset:分段偏移值(改变该值实现流动效果)
StrokeDashArray="5" StrokeDashOffset="{Binding OffSet}"
2、变形
控制变形的属性:RenderTransform:呈现变形(定义在UIElement类中);
LayoutTransform:布局变形(定义在FrameworkElement类中);
其数据类型都是Transform抽象类
Transform派生类;
1、MatrixTransform:矩阵变形
2、RotateTransform:旋转变形
3、ScaleTransform:坐标系变形
4、SkewTransform:拉伸变形
5、TranslateTransform:偏移变形
6、TransformGroup:变形组(多个独立变形合成一个变形组)
相关文章:

WPF动画小知识
一、动画合集 创建一个Storyboard演示画板,在画板里对动画进行定义与处理。 常见动画类型 提醒:更多介绍可查看microsoft提供的相关文档 DoubleAnimation //普通Double型控制动画 DoubleAnimationUsingKeyFrames //Dou…...

数据结构 顺序表和链表
1.线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串.. 线性表在逻辑上是线性结构,也就说是连续的一条直线…...

LMI相机配置步骤,使用Gocator2550相机
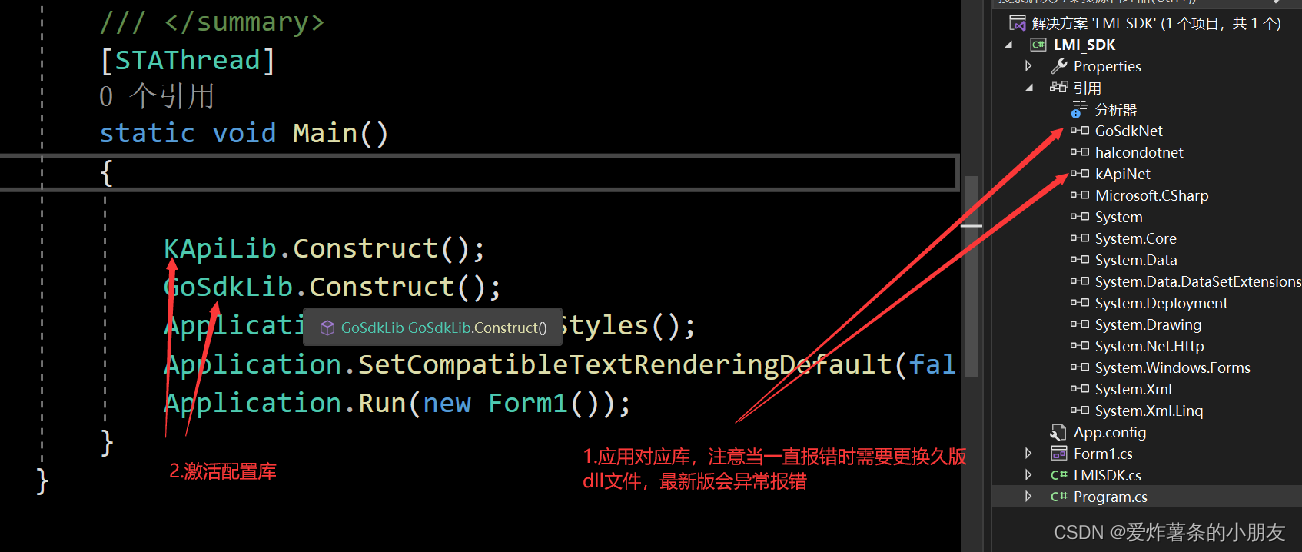
在此之前可以先浏览我编写的相机SDK通用类和LMISDK,进行配套观看 https://blog.csdn.net/m0_51559565/article/details/134404394 //LMI相机SDK https://blog.csdn.net/m0_51559565/article/details/134403745 //相机通用类1.启动LMI加速器 LMI加速器用于将相机…...

掌握Python中的控制流语句:break, continue, quit的应用技巧详解
引言 在Python编程中,控制流语句是非常重要的一部分,它们可以帮助我们控制程序的执行流程。其中,break、continue和quit是常用的控制流语句,它们可以在循环中起到关键作用。本文将详细介绍这些控制流语句的应用技巧,帮…...

TS手动编译和自动编译方法
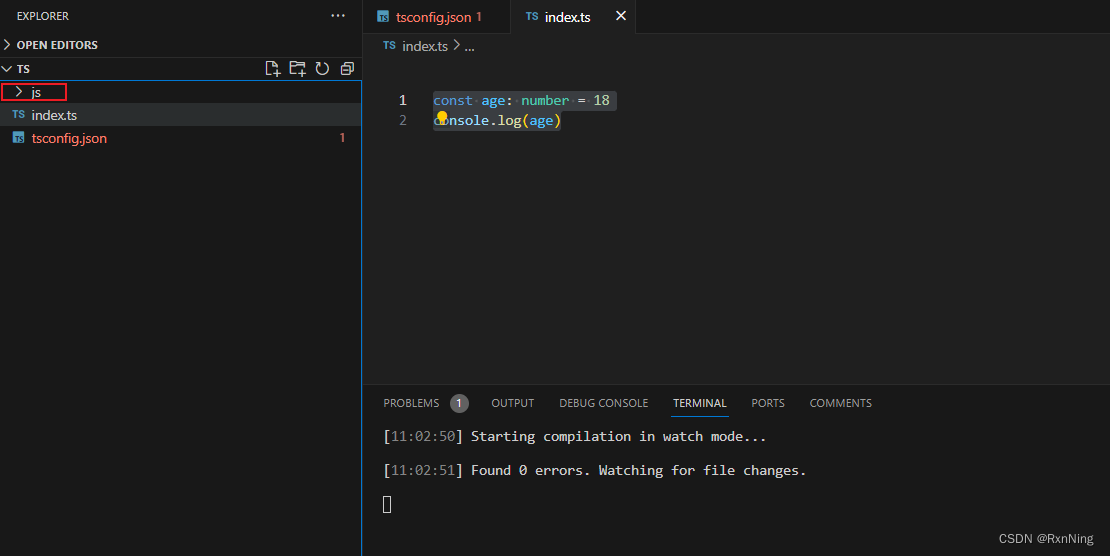
把 TS 文件编译成 JS 文件 安装 npm i -g typescript检查是否安装成功 tsc -v方法一 先通过 tsc 把 .ts 文件编译成 .js 文件,再通过 node 把 .js 文件运行 方法二 通过监视配置页面 初始化 tsc --init自动生成一个tsconfig.json 文件 点击进入tsconfig.js…...

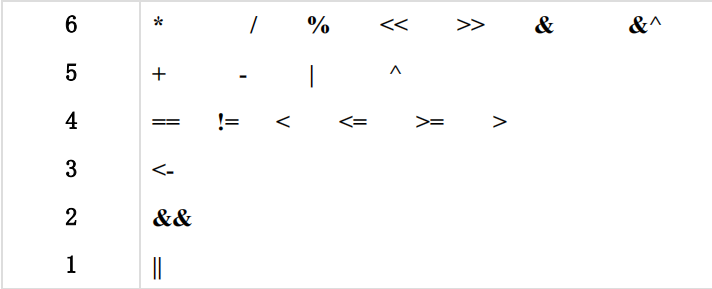
【Hello Go】Go语言运算符
Go语言运算符 算术运算符关系运算符逻辑运算符位运算符赋值运算符其他运算符运算符优先级 算术运算符 如果之前没有其他语言基础的小伙伴可以参考下我之前写的C语言运算符讲解 这里主要讲解下Go和C运算符的不同点 – 运算符 Go语言中只有后置 和后置– var a int 5a--fmt.P…...
)
理解 JMeter 聚合报告(Aggregate Report)
Aggregate Report 是 JMeter 常用的一个 Listener,中文被翻译为“聚合报告”。今天再次有同行问到这个报告中的各项数据表示什么意思,顺便在这里公布一下,以备大家查阅。 如果大家都是做Web应用的性能测试,例如只有一个登录的请求…...

深度学习之pytorch第一课
学习使用pytorch,然后进行简单的线性模型的训练与保存 学习代码如下: import numpy as np import torch import torch.nn as nn x_value [i for i in range(11)] x_train np.array(x_value,dtypenp.float32) print(x_train.shape) x_train x_train.r…...

企业传统纸质设备维修方式的痛点以及解决方案
传统的纸质设备维修方式有很多痛点: 数据更新和访问的低效率:传统的纸质记录方法在更新和检索数据时效率极低。这种方式无法实时更新设备的维修状态,导致管理层和维修人员无法及时获取最新信息,影响决策的速度和质量。 记录的易…...

vue2 - SuperMap3D实现自定义标记点位和自定义弹窗功能
文章目录 🍉开发环境🍉实现思路🍉代码封装🍍1:src/utils 下创建 extendMap文件如下🍍2:src/utils/extendMap/model/createMap.js 文件相关代码🍍3:src/utils/extendMap/model/bubble.js 文件相关代码🍍4:src/utils/extendMap/model\dragEntity.js 文件相关代…...

vue中通过.style.animationDuration属性,根据数据长度动态设定元素的纵向滚动时长的demo
根据数据长度动态设定元素的animation 先看看效果,是一个纯原生div标签加上css实现的表格纵向滚动动画: 目录 根据数据长度动态设定元素的animationHTMLjs逻辑1、判断是数据长度是否达到滚动要求2、根据数据长度设置滚动速度 Demo完整代码 HTML 1、确…...

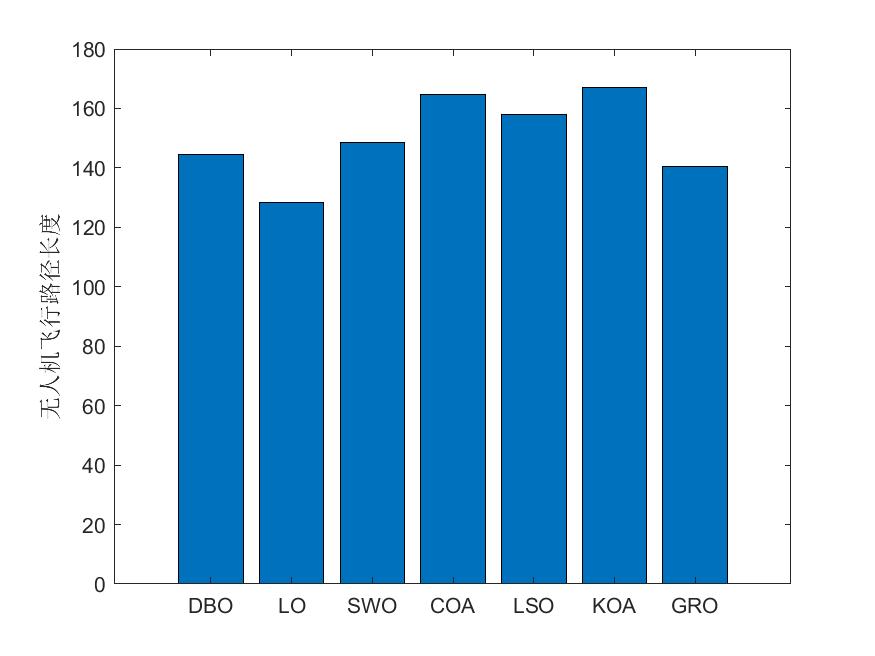
(五)七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB
一、七种算法(DBO、LO、SWO、COA、LSO、KOA、GRO)简介 1、蜣螂优化算法DBO 蜣螂优化算法(Dung beetle optimizer,DBO)由Jiankai Xue和Bo Shen于2022年提出,该算法主要受蜣螂的滚球、跳舞、觅食、偷窃和繁…...

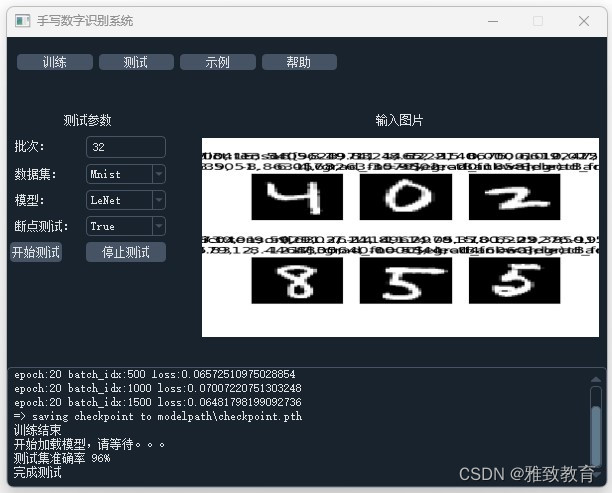
深度学习之基于Pytorch框架的MNIST手写数字识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 MNIST是一个手写数字识别的数据集,是深度学习中最常用的数据集之一。基于Pytorch框架的MNIST手写数字识…...

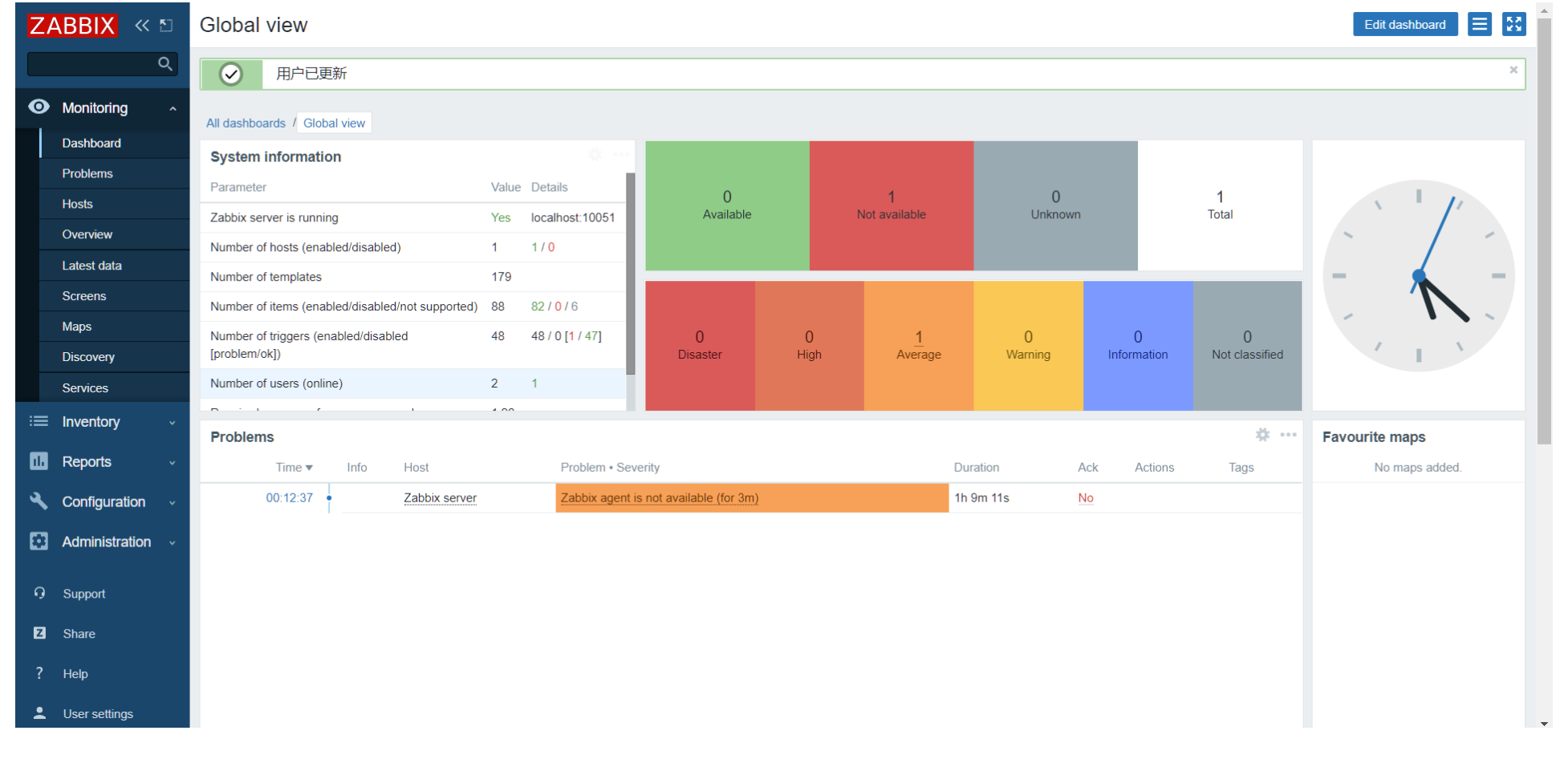
zabbix的服务器端 server端安装部署
zabbix的服务器端 server 主机iplocalhost(centos 7)192.168.10.128 zabbix官网部署教程 但是不全,建议搭配这篇文章一起看 zabbixAgent部署 安装mysql 所有配置信息和Zabbix收集到的数据都被存储在数据库中。 下载对应的yum源 yum ins…...

css3 初步了解
1、css3的含义及简介 简而言之,css3 就是 css的最新标准,使用css3都要遵循这个标准,CSS3 已完全向后兼容,所以你就不必改变现有的设计, 2、一些比较重要的css3 模块 选择器 1、标签选择器,也称为元素选择…...

【实战经验】MT4外汇交易指南:新手如何制定交易计划?
在外汇交易中,制定一个合理的交易计划至关重要。一个良好的交易计划可以帮助您规避风险、提高交易效率,甚至在市场波动时保持冷静。作为资深外汇交易专家,我将分享一些制定交易计划的重要性、技术分析工具的应用以及风险管理策略等方面的内容…...

Pikachu漏洞练习平台之CSRF(跨站请求伪造)
本质:挟制用户在当前已登录的Web应用程序上执行非本意的操作(由客户端发起) 耐心看完皮卡丘靶场的这个例子你就明白什么是CSRF了 CSRF(get) 使用提示里给的用户和密码进行登录(这里以lili为例) 登录成功后显示用户…...

Python 如何实现 Strategy 策略设计模式?什么是 Strategy 策略设计模式?
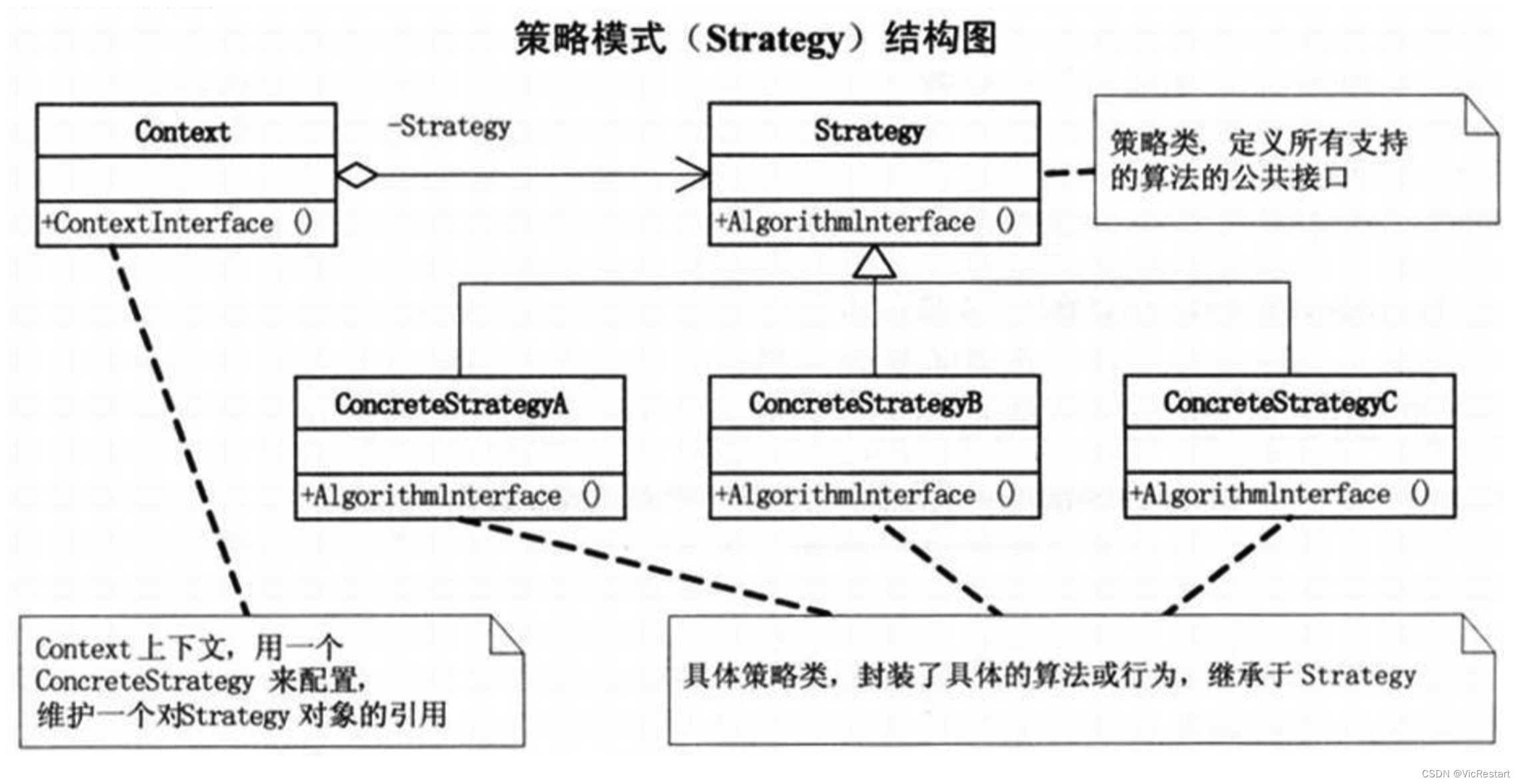
策略模式(Strategy Design Pattern)是一种对象行为型设计模式,它定义了一系列算法,并使得这些算法可以相互替换,使得客户端代码可以独立于算法的变化而变化。策略模式属于对象行为模式。 主要角色: 策略接口…...

hadoop 大数据集群环境配置 配置hadoop配置文件 hadoop(七)
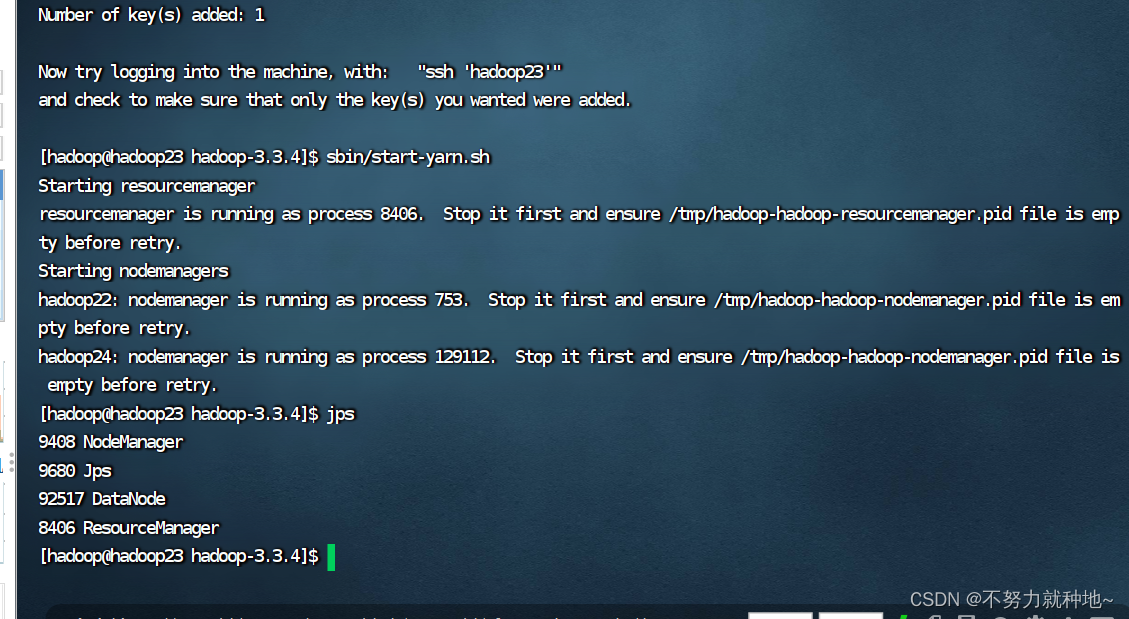
1. 虚拟机的三台机器分别以hdfs 存储, mapreduce计算,yarn调度三个方面进行集群配置 hadoop 版本3.3.4 官网:Hadoop – Apache Hadoop 3.3.6 jdk 1.8 三台机器尾号为:22, 23, 24。(没有用hadoop102, 103,10…...

解决 requests 库中 Post 请求路由无法正常工作的问题
解决 requests 库中 Post 请求路由无法正常工作的问题是一个常见的问题,也是很多开发者在使用 requests 库时经常遇到的问题。本文将介绍如何解决这个问题,以及如何预防此类问题的发生。 问题背景 用户报告,Post 请求路由在这个库中不能正常…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...

构建Docker镜像的Dockerfile文件详解
文章目录 前言Dockerfile 案例docker build1. 基本构建2. 指定 Dockerfile 路径3. 设置构建时变量4. 不使用缓存5. 删除中间容器6. 拉取最新基础镜像7. 静默输出完整示例 docker runDockerFile 入门syntax指定构造器FROM基础镜像RUN命令注释COPY复制ENV设置环境变量EXPOSE暴露端…...
