css3 初步了解
1、css3的含义及简介
简而言之,css3 就是 css的最新标准,使用css3都要遵循这个标准,CSS3 已完全向后兼容,所以你就不必改变现有的设计,
2、一些比较重要的css3 模块
选择器
1、标签选择器,也称为元素选择器。
标签选择器的基本形式如下:tagName{property:value},其中tagName是标签名称,property是css的属性。
2、类选择器。
类选择器用来为一系列标签定义相同的呈现方式,常用的语法是 .classValue{property:value}。其中classValue是类选择器的名称,这是由css编写者自己命名。(所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。)
3、ID选择器。
ID选择器定义的是某一个特定的html元素,一个网页中只有一个标签或元素使用某一ID的属性值。ID选择器的基本语法格式如下:#idValue{property:value}。其中idValue是ID选择器的名称,可以由CSS编写者自己编写。(所有浏览器都支持)
4、全局选择器。
全局选择器就是对所有的htmlz元素起作用。语法格式为: *{propery:value}。其中“*”表示对所有元素起作用,property表示css的属性,value表示属性值。
5、伪类选择器。
伪类选择器主要应用在标签上,它由四种状态:未访问链接(link)、已访问链接(visited)、激活链接(active)、鼠标停留在连接上(hover)。
....等等
盒模型
主要就是两种模型:标准盒模型及怪异盒模型
标准盒模型:元素展示的宽高大于元素实际的宽高
box-sizing: content-box;width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
怪异盒模型:元素展示的宽高等于元素实际的宽高
box-sizing: border-box;width(宽) = 元素实际宽度
height(高) = 元素实际高度
背景和边框
背景
- background-image: 设置背景图
- background-size:背景大小
- background-origin:
指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
- background-clip:剪裁属性是从指定位置开始绘制
边框
- border-radius
- box-shadow
- border-image
文字特效
文本效果
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
字体
@font-face 使用自定义字体
以前只能使用电脑自带的字体,现在通过 @font-face 可以使用自定义字体
2D/3D转换
transform:
- translate() 上下左右偏移
- rotate() 旋转
- scale() 放大缩小
- skew() 倾斜
过渡
transition:
过渡时间-transition-duration
延迟过渡时间-transition-delay
过度函数-transition-timing-function
动画
animation: 放定义好的动画 持续时间 至少要有这两
@keyframes:定义动画
弹性盒子
display:flex
justify-content: 控制主轴布局
align-items: 另一条轴的布局
flex-direction: 控制主轴是垂直的还是水平的
flex-wrap: 是否允许换行
上面是常用属性,还有更多属性,请自行搜索喔
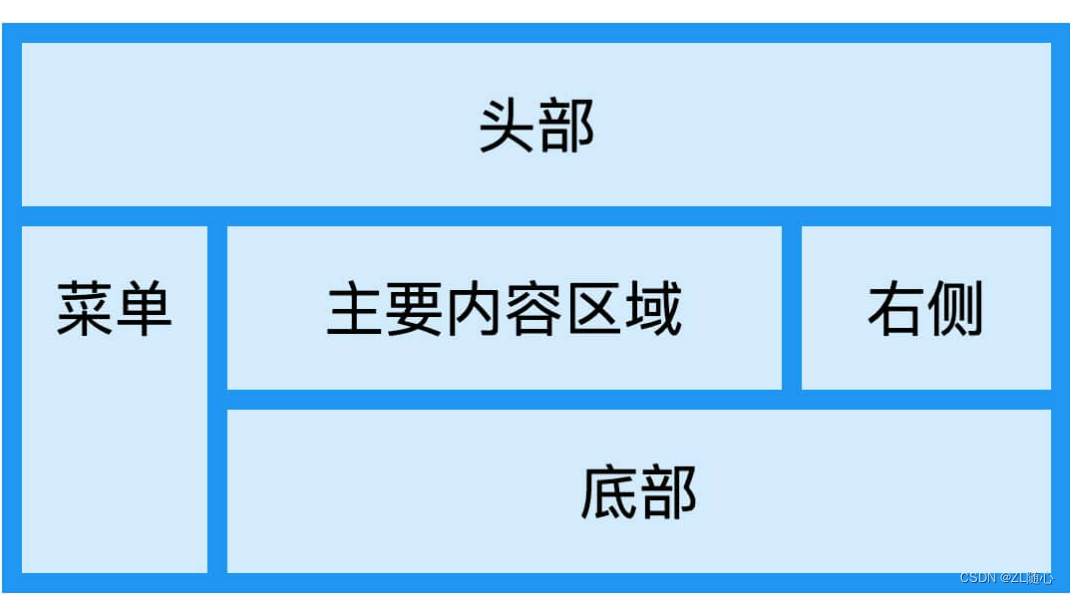
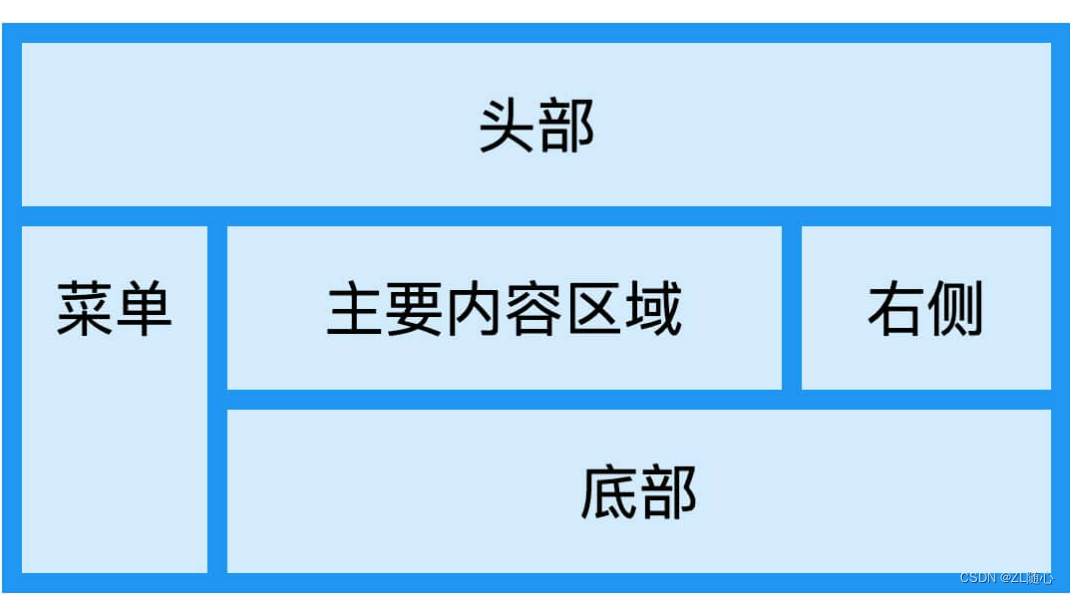
栅格布局
grid

做类似这种比较规整的布局,就使用栅格布局,相对于弹性布局,是更急敏捷的
.grid-container {/* 设置盒子为栅格布局 */display: grid;/* 设置每行的高度 */grid-template-rows: 100px 100px 100px 100px;/* 设置每列的宽度 */grid-template-columns: 100px 100px 100px 100px;
}注意:以上代码不是,图的样式,这里只是举个例子,栅格布局的使用而已,以下三属性,可以设置栅格布局的间距
- grid-column-gap
- grid-row-gap
- grid-gap
暂时先这样记录一下吧
相关文章:

css3 初步了解
1、css3的含义及简介 简而言之,css3 就是 css的最新标准,使用css3都要遵循这个标准,CSS3 已完全向后兼容,所以你就不必改变现有的设计, 2、一些比较重要的css3 模块 选择器 1、标签选择器,也称为元素选择…...

【实战经验】MT4外汇交易指南:新手如何制定交易计划?
在外汇交易中,制定一个合理的交易计划至关重要。一个良好的交易计划可以帮助您规避风险、提高交易效率,甚至在市场波动时保持冷静。作为资深外汇交易专家,我将分享一些制定交易计划的重要性、技术分析工具的应用以及风险管理策略等方面的内容…...

Pikachu漏洞练习平台之CSRF(跨站请求伪造)
本质:挟制用户在当前已登录的Web应用程序上执行非本意的操作(由客户端发起) 耐心看完皮卡丘靶场的这个例子你就明白什么是CSRF了 CSRF(get) 使用提示里给的用户和密码进行登录(这里以lili为例) 登录成功后显示用户…...

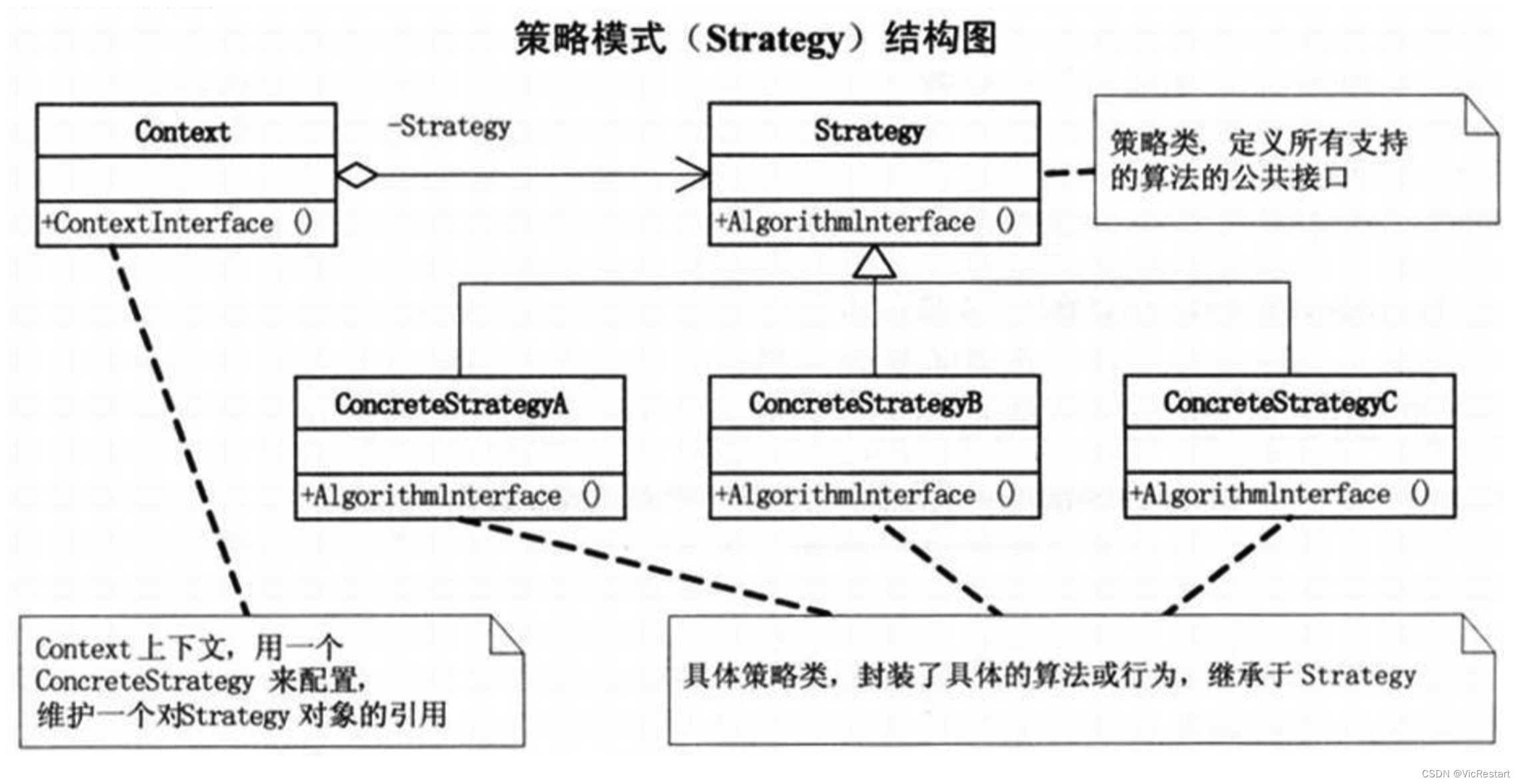
Python 如何实现 Strategy 策略设计模式?什么是 Strategy 策略设计模式?
策略模式(Strategy Design Pattern)是一种对象行为型设计模式,它定义了一系列算法,并使得这些算法可以相互替换,使得客户端代码可以独立于算法的变化而变化。策略模式属于对象行为模式。 主要角色: 策略接口…...

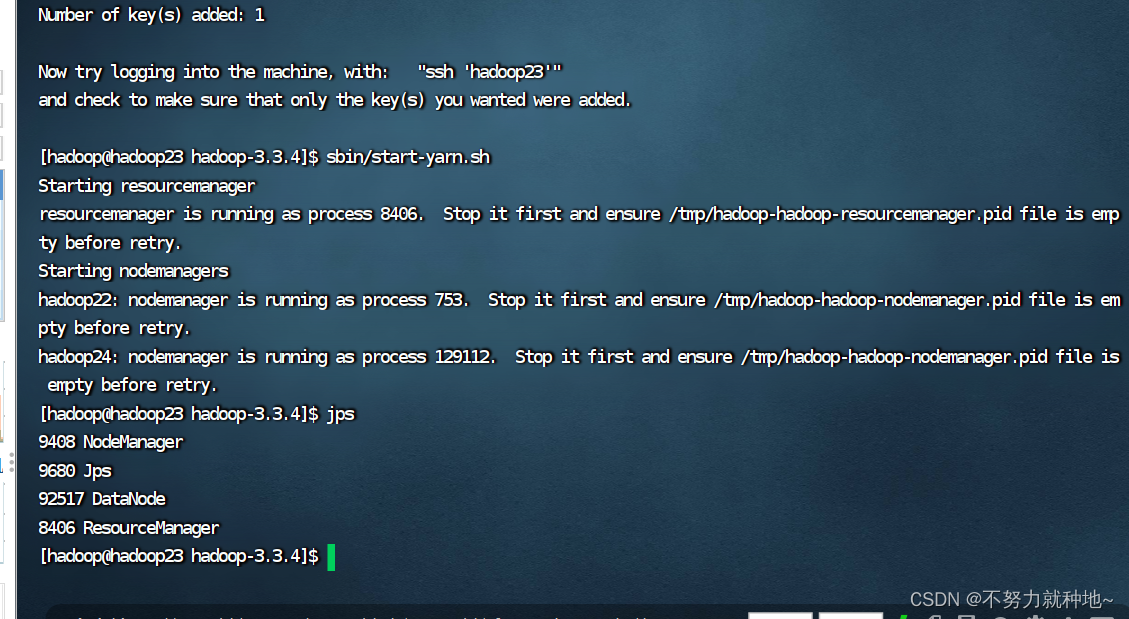
hadoop 大数据集群环境配置 配置hadoop配置文件 hadoop(七)
1. 虚拟机的三台机器分别以hdfs 存储, mapreduce计算,yarn调度三个方面进行集群配置 hadoop 版本3.3.4 官网:Hadoop – Apache Hadoop 3.3.6 jdk 1.8 三台机器尾号为:22, 23, 24。(没有用hadoop102, 103,10…...

解决 requests 库中 Post 请求路由无法正常工作的问题
解决 requests 库中 Post 请求路由无法正常工作的问题是一个常见的问题,也是很多开发者在使用 requests 库时经常遇到的问题。本文将介绍如何解决这个问题,以及如何预防此类问题的发生。 问题背景 用户报告,Post 请求路由在这个库中不能正常…...

Jenkins入门——安装docker版的Jenkins 配置mvn,jdk等 使用案例初步 遇到的问题及解决
前言 Jenkins是开源CI&CD软件领导者, 提供超过1000个插件来支持构建、部署、自动化, 满足任何项目的需要。 官网:https://www.jenkins.io/zh/ 本篇博客介绍docker版的jenkins的安装和使用,maven、jdk,汉语的配置…...

一文搞定以太网PHY、MAC及其通信接口
本文主要介绍以太网的 MAC 和 PHY,以及之间的 MII(Media Independent Interface ,媒体独立接口)和 MII 的各种衍生版本——GMII、SGMII、RMII、RGMII等。 简介 从硬件的角度看,以太网接口电路主要由MAC(M…...

【JavaEE】Servlet API 详解(HttpServletResponse类方法演示、实现自动刷新、实现自动重定向)
一、HttpServletResponse HttpServletResponse表示一个HTTP响应 Servlet 中的 doXXX 方法的目的就是根据请求计算得到相应, 然后把响应的数据设置到 HttpServletResponse 对象中 然后 Tomcat 就会把这个 HttpServletResponse 对象按照 HTTP 协议的格式, 转成一个字符串, 并通…...

QML19、QML 和 C++ 之间的数据类型转换
QML 和 C++ 之间的数据类型转换 在 QML 和 C++ 之间交换数据值时,QML 引擎会将它们转换为具有适合在 QML 或 C++ 中使用的正确数据类型。 这要求交换的数据是引擎可识别的类型。 QML 引擎为大量 Qt C++ 数据类型提供内置支持。 此外,自定义 C++ 类型可以向 QML 类型系统注册,…...

力扣学习笔记——128.最长连续序列
题目描述 https://leetcode.cn/problems/longest-consecutive-sequence/description/?envTypestudy-plan-v2&envIdtop-100-liked 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你…...

【git】远程远程仓库命令操作详解
这篇文章主要是针对git的命令行操作进行讲解,工具操作的基础也是命令行,如果基本命令操作都不理解,就算是会工具操作,真正遇到问题还是一脸懵逼 如果需要查看本地仓库的详细操作可以看我上篇文件 【git】git本地仓库命令操作详解…...

算法:穷举,暴搜,深搜,回溯,剪枝
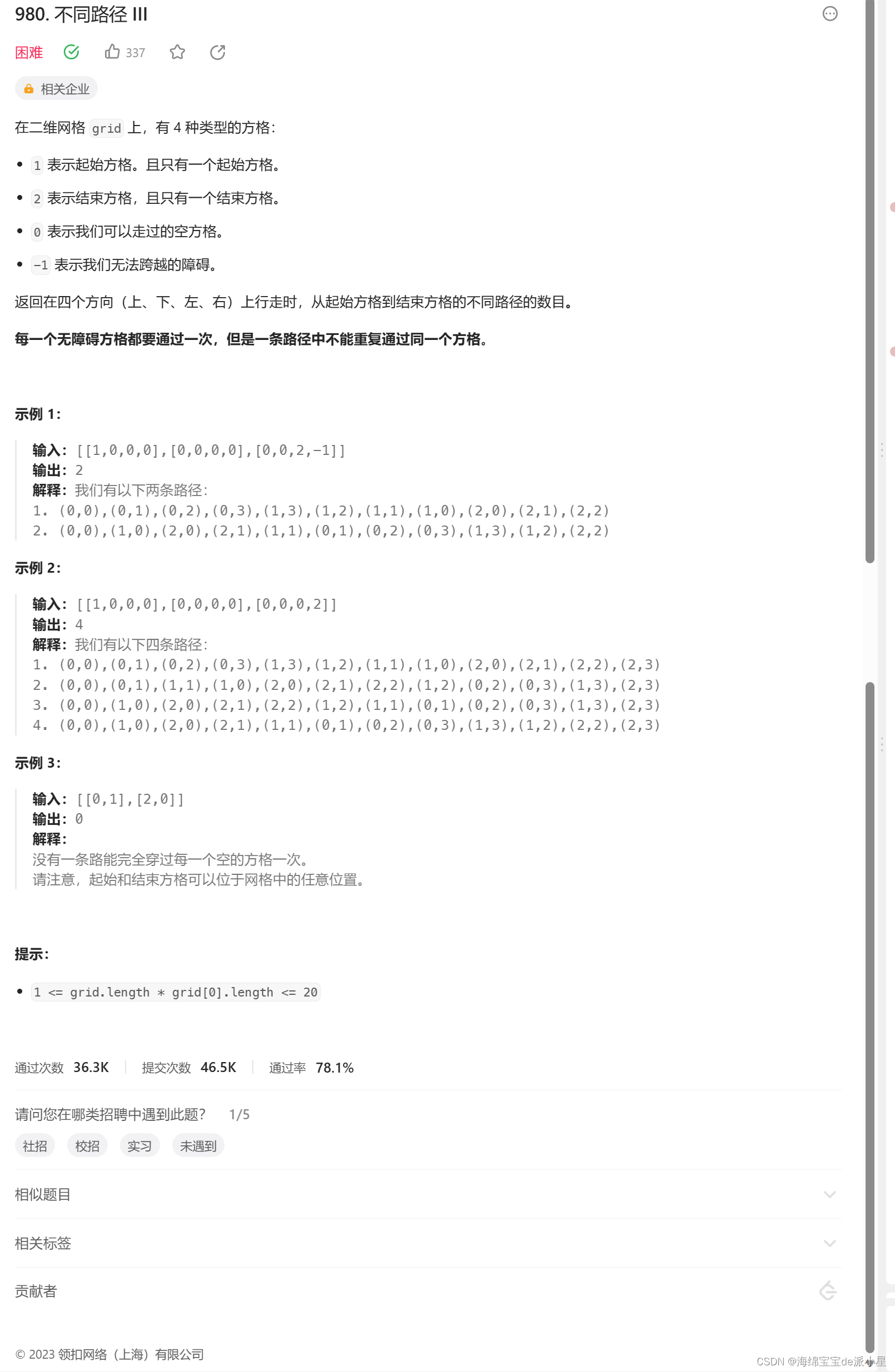
文章目录 算法基本思路例题全排列子集全排列II电话号码和字母组合括号生成组合目标和组合总和优美的排列N皇后有效的数独解数独单词搜索黄金矿工不同路径III 总结 算法基本思路 穷举–枚举 画出决策树设计代码 在设计代码的过程中,重点要关心到全局变量ÿ…...

蓝桥杯 选择排序
选择排序的思想 选择排序的思想和冒泡排序类似,是每次找出最大的然后直接放到右边对应位置,然后将最 右边这个确定下来(而不是一个一个地交换过去)。 再来确定第二大的,再确定第三大的… 对于数组a[],具体…...

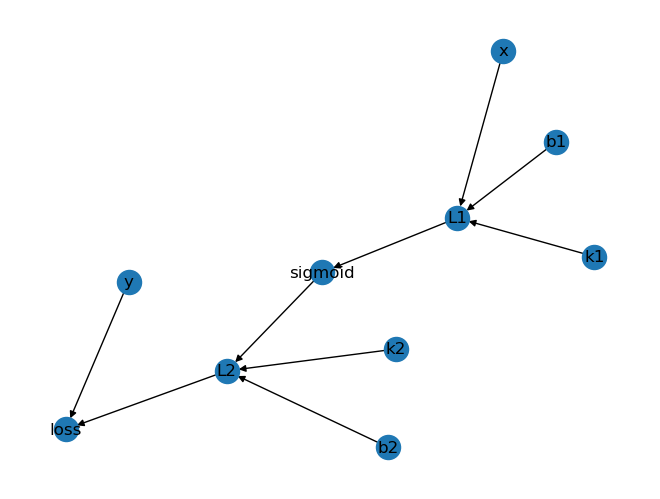
20. 深度学习 - 多层神经网络
Hi,你好。我是茶桁。 之前两节课的内容,我们讲了一下相关性、显著特征、机器学习是什么,KNN模型以及随机迭代的方式取获取K和B,然后定义了一个损失函数(loss函数),然后我们进行梯度下降。 可以…...

短剧小程序:让故事更贴近生活
在当今快节奏的生活中,人们渴望找到一种能够放松身心、缓解压力的方式。短剧小程序正是这样一种贴心的产品,它以简洁、便捷、个性化的特点,让故事更加贴近生活,成为人们茶余饭后的最佳消遣。 一、短剧小程序的魅力 随时随地&…...

前端下载文件重命名
//引入使用 downloadFileRename(url,name.ext) //下载文件并重命名 export function downloadFileRename(url, filename) { function getBlob(url) { return new Promise((resolve) > { const xhr new XMLHttpRequest() xhr.open(GET, url, true) …...

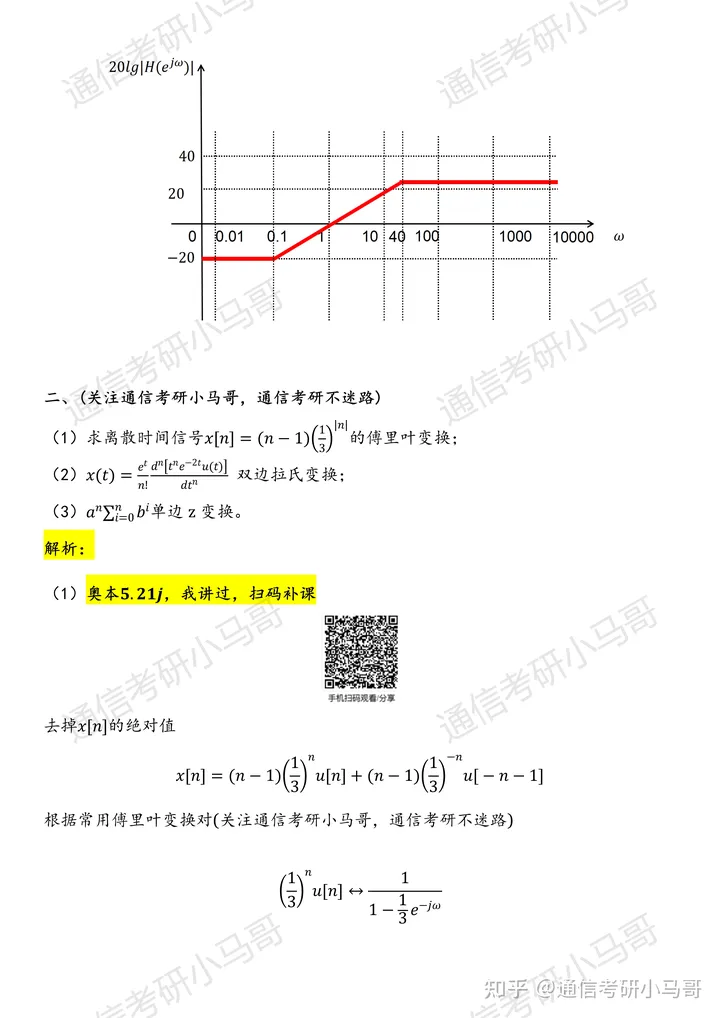
【23真题】厉害,这套竟有150分满分!
今天分享的是23年中国海洋大学946的信号与系统试题及解析。 本套试卷难度分析:22年中国海洋大学946考研真题,我也发布过,若有需要,戳这里自取!平均分为109-120分,最高分为150分满分!本套试题内容难度中等&…...

44. Adb调试QT开发的Android程序实用小技巧汇总
1. 说明 使用QT开发Android应用时,如果程序本身出现了问题,很难进行调试。不像在linux或者windows系统中,可以利用QtCreator软件本身进行一些调试,安卓应用一旦在系统中安装后,如果运行中途出现什么BUG,定位问题所在很麻烦。不过,好在有adb这种调试工具可以代替QtCreat…...

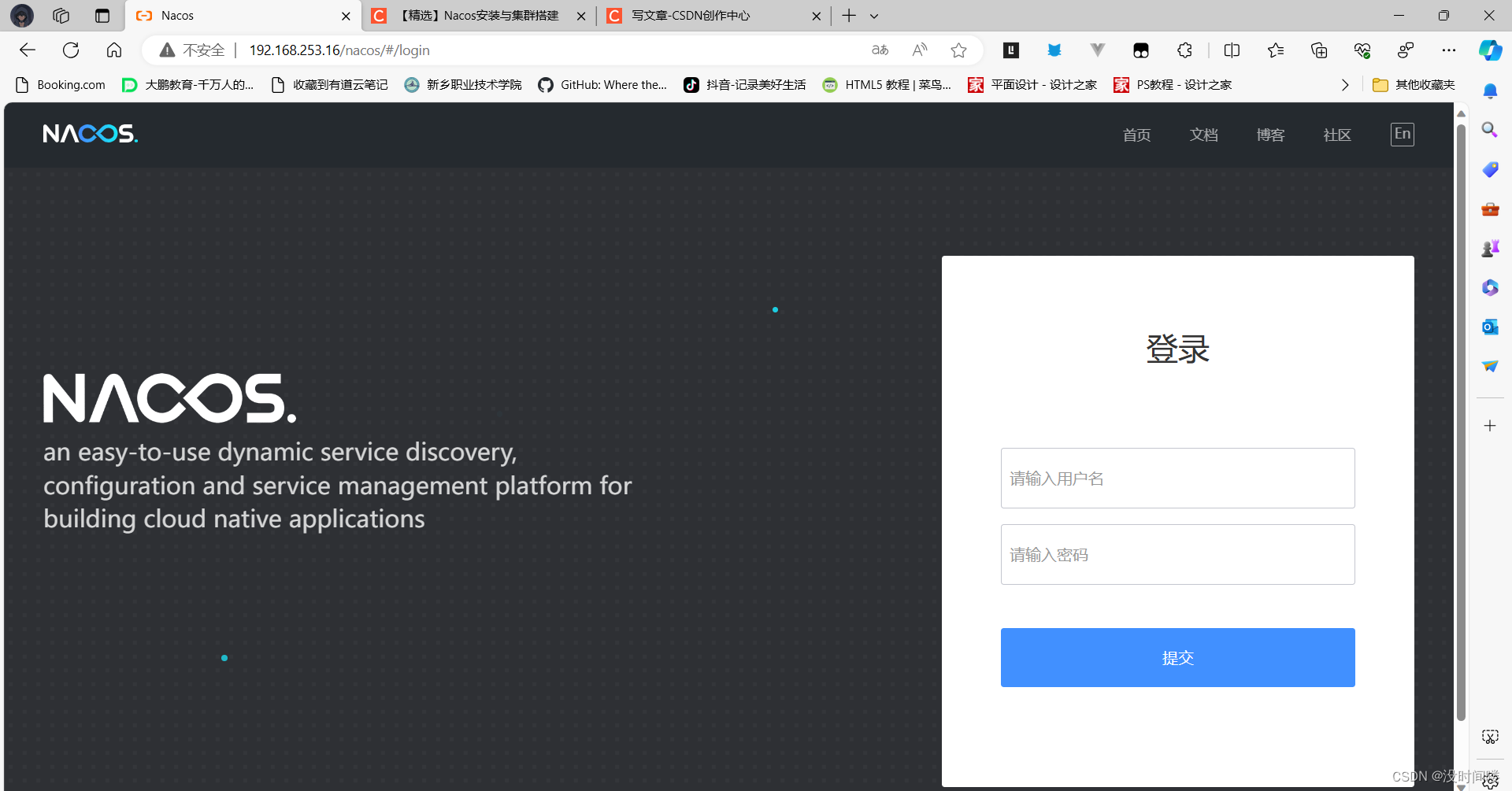
nacos集群配置(超完整)
win配置与linux一样,换端口或者换ip,文章采用的 linux不同IP,同一端口 节点ipportnacos1192.168.253.168848nacos2192.168.253.178848nacos3192.168.253.188848 单IP多个端口 1.复制两个,重命名 2.修改 conf目录下的 application…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
