AISchedule(3):基础生成表格
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>事件列表</title><!-- 加载样式表 --><style>/* 基础样式 */body {background: linear-gradient(to bottom, #f2f2f2, #e0e0e0);font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;}/* 表格样式 */table {border-collapse: collapse;border: 1px solid #ddd;border-radius: 5px;box-shadow: 0px 0px 10px rgba(0,0,0,0.1);margin: 50px auto;width: 80%;}th {background-color: #f5f5f5;color: #333;font-weight: bold;padding: 10px 20px;text-align: center;text-shadow: 1px 1px 0px rgba(255,255,255,0.5);}td {background-color: #fff;color: #333;padding: 10px 20px;text-align: center;vertical-align: middle;}/* 输入框样式 */input[type="text"], input[type="button"], input[type="submit"] {border: 1px solid #ccc;border-radius: 5px;font-size: 16px;font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;padding: 10px;width: 100%;}input[type="text"]:focus, input[type="button"]:hover, input[type="submit"]:hover {border-color: #333;outline: none;}/* 按钮样式 */.btn-row {display: flex;justify-content: center;align-items: center;margin-bottom: 20px;}.btn-container {display: flex;justify-content: center;margin-top: 30px;}.btn {background-color: #4CAF50;border: none;color: white;padding: 10px 20px;text-align: center;text-decoration: none;font-size: 16px;margin: 0 10px;border-radius: 5px;width: 120px;height: 40px;cursor: pointer;transition: background-color 0.3s ease-out, color 0.3s ease-out;}.btn-add {background-color: #00a600;padding-left: 20px;padding-right: 20px;}.btn-remove {background-color: #EA3526;padding-left: 20px;padding-right: 20px;}.btn-submit {background-color: #009BFF;width: 80px;margin-left: 5px;padding-left: 5px;padding-right: 5px;}.btn:hover {background-color: rgba(76, 175, 80, 1);color: #fff;opacity: 0.7;}.btn-add:hover {background-color: rgba(0, 166, 0, 0.7);}.btn-remove:hover {background-color: rgba(234, 53, 38, 0.7);}.btn-submit:hover {background-color: rgba(0, 155, 255, 0.7);}/* 标题样式 */h1 {color: #333;text-align: center;margin-top: 50px;margin-bottom: 30px;font-size: 4em;text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.1);letter-spacing: 2px;}/* 描述样式 */p {color: #555;font-size: 1.2em;font-weight: bold;text-align: center;margin-bottom: 50px;}/* 响应式布局 */@media(max-width: 768px) {table {font-size: 14px;width: 95%;}input[type="text"], input[type="button"], input[type="submit"] {font-size: 14px;padding: 8px;}h1 {font-size: 3em;}p {font-size: 1em;}.schedule-table {border-collapse: collapse;width: 100%;margin-top: 20px;}.schedule-table th {background-color: #4CAF50;color: white;font-size: 14px;font-weight: normal;padding: 8px;text-align: center;}.schedule-table td {border: 1px solid #ddd;font-size: 14px;padding: 8px;text-align: center;}.break-row {background-color: #f5f5f5;font-size: 14px;font-weight: bold;}/* 弹窗样式 */.schedule-window {width: 90%;margin: 50px auto;}.schedule-header {font-size: 24px;font-weight: bold;text-align: center;margin-bottom: 20px;}.schedule-wrapper {overflow-x: auto;}.schedule-close {position: absolute;top: 10px;right: 10px;font-size: 20px;cursor: pointer;}}/* 调整按钮布局 */.btn-container {display: flex;justify-content: center;margin-top: 30px;}.btn {margin: 0 10px;}.schedule-table {border-collapse: collapse;width: 100%;margin-top: 20px;}.schedule-table th {background-color: #4CAF50;color: white;font-size: 14px;font-weight: normal;padding: 8px;text-align: center;}.schedule-table td {border: 1px solid #ddd;font-size: 14px;padding: 8px;text-align: center;}.break-row {background-color: #f5f5f5;font-size: 14px;font-weight: bold;}</style>
</head><body><h1>AISchedule</h1><p>一个事件列表工具,帮助你更好地分配、管理时间。</p><!-- 创建表单 --><form onsubmit="event.preventDefault(); showSchedule();"><!-- 创建事件列表 --><table id="myTable"><thead><tr><th>时长(分钟)</th><th>事件名称</th></tr></thead><tbody><!-- 创建第一行 --><tr><td><input type="text" name="time[]"/></td><td><input type="text" name="task[]"/></td></tr></tbody></table><!-- 创建按钮组 --><div class="btn-container"><!-- 创建添加事件按钮 --><button class="btn btn-add" type="button" onclick="addRow()">+事件</button><!-- 创建删除事件按钮 --><button class="btn btn-remove" type="button" onclick="deleteRow()">-事件</button><!-- 创建提交按钮 --><input class="btn btn-submit" type="submit" value="提交"/></div></form><!-- 创建脚本 --><script>// 添加行function addRow() {var table = document.getElementById("myTable");var row = table.insertRow(-1);var cell1 = row.insertCell(0);var cell2 = row.insertCell(1);cell1.innerHTML = '<input type="text" name="time[]"/>';cell2.innerHTML = '<input type="text" name="task[]"/>';}// 删除行function deleteRow() {var table = document.getElementById("myTable");if(table.rows.length > 2) {table.deleteRow(-1);}}// 验证表单function validateForm() {var table = document.getElementById("myTable");for(var i = 1; i < table.rows.length; i++) {var timeInput = table.rows[i].cells[0].querySelector("input[type='text']");var taskInput = table.rows[i].cells[1].querySelector("input[type='text']");var timeValue = timeInput.value.trim();var taskValue = taskInput.value.trim();if(timeValue === "" && taskValue === "") {alert("请点击'删事件'以删除空事件,方便我进行时间分配。")taskInput.focus();return false;}if(timeValue === "" || isNaN(timeValue) || timeValue <= 0) {alert("请输入有效的时长,以方便我知道你要花的时间。");timeInput.focus();return false;}if(taskValue === "") {alert("请输入事件名称,以方便我为你智能提醒。");taskInput.focus();return false;}}return true;}// 展示时间表格function showSchedule() {if (validateForm()) {var table = document.getElementById("myTable");var startTime = new Date(Date.parse("2021-01-01 08:00:00"));var totalMinutes = 0;var html = '<table class="schedule-table"><thead><tr><th>开始时间</th><th>结束时间</th><th>时长</th><th>事件名称</th></tr></thead><tbody>';for(var i = 1; i < table.rows.length; i++) {var timeInput = table.rows[i].cells[0].querySelector("input[type='text']");var taskInput = table.rows[i].cells[1].querySelector("input[type='text']");var timeValue = parseInt(timeInput.value.trim());var taskValue = taskInput.value.trim();totalMinutes += timeValue;var endTime = new Date(startTime.getTime() + timeValue * 60 * 1000);var startTimestamp = getTimeString(startTime);var endTimestamp = getTimeString(endTime);var duration = getTimeDuration(startTime, endTime);html += '<tr><td>' + startTimestamp + '</td><td>' + endTimestamp + '</td><td>' + duration + '</td><td>' + taskValue + '</td></tr>';if (i % 2 === 0) {// 插入5分钟休息var breakTime = 5;totalMinutes += breakTime;var breakEndTime = new Date(endTime.getTime() + breakTime * 60 * 1000);html += '<tr class="break-row"><td colspan="4">休息5分钟</td></tr>';endTime = breakEndTime;}startTime = endTime;}html += '</tbody></table>';// 打开展示窗口openScheduleWindow(html);}}// 获取时间字符串,格式为hh:mm:ssfunction getTimeString(date) {var hour = date.getHours();var minute = date.getMinutes();var second = date.getSeconds();return formatNumber(hour) + ':' + formatNumber(minute) + ':' + formatNumber(second);}// 获取时间差,格式为hh:mm:ssfunction getTimeDuration(startTime, endTime) {var duration = Math.abs(endTime - startTime) / 1000;var hours = Math.floor(duration / 3600) % 24;var minutes = Math.floor(duration / 60) % 60;var seconds = Math.floor(duration % 60);return formatNumber(hours) + ':' + formatNumber(minutes) + ':' + formatNumber(seconds);}// 打开展示窗口function openScheduleWindow(html) {var windowHtml = '<div class="schedule-window"><div class="schedule-close" οnclick="closeScheduleWindow()">×</div><div class="schedule-header"><p>时间表格<br>(点击左上角的叉关闭)</p></div><div class="schedule-wrapper">' + html + '</div></div>';document.body.innerHTML += windowHtml;}// 关闭展示窗口function closeScheduleWindow() {var scheduleWindow = document.querySelector('.schedule-window');scheduleWindow.parentNode.removeChild(scheduleWindow);}// 格式化数字,不足两位前面补0function formatNumber(num) {return num < 10 ? '0' + num : num;}</script>
</body>
</html>
相关文章:
:基础生成表格)
AISchedule(3):基础生成表格
<!DOCTYPE html> <html> <head><meta charset"utf-8"><title>事件列表</title><!-- 加载样式表 --><style>/* 基础样式 */body {background: linear-gradient(to bottom, #f2f2f2, #e0e0e0);font-family: Helvetica…...

OpenAI 上线新功能力捧 RAG,开发者真的不需要向量数据库了?
近期, OpenAI 的开发者大会迅速成为各大媒体及开发者的热议焦点,有人甚至发出疑问“向量数据库是不是失宠了?” 这并非空穴来风。的确,OpenAI 在现场频频放出大招,宣布推出 GPT-4 Turbo 模型、全新 Assistants API 和一…...

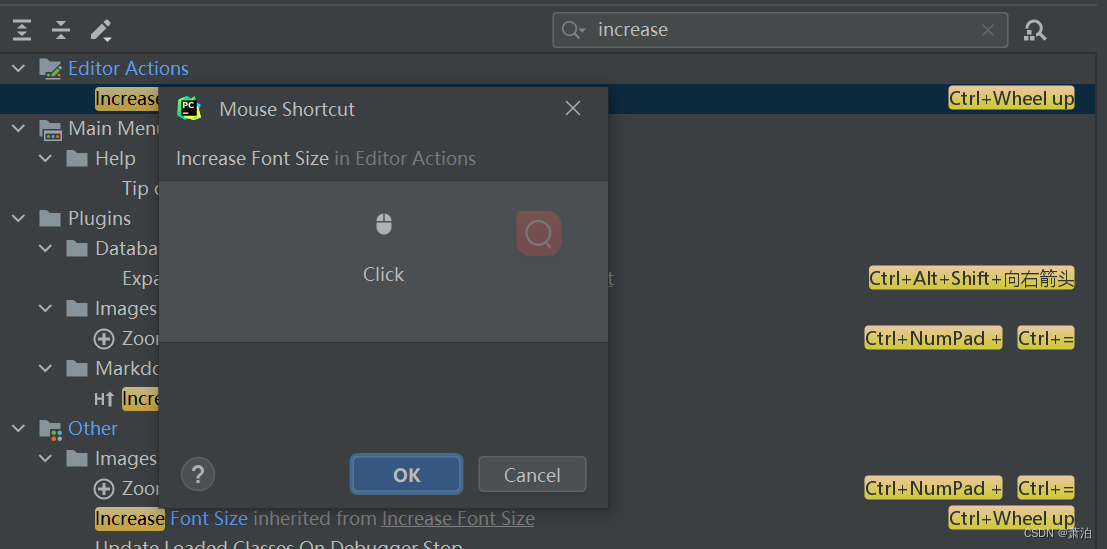
PyCharm鼠标控制字体缩放
File->Settings->Keymap 右边搜索栏输入increase(放大),可以看到下面出现increase Font Size(放大字体尺寸),双击。 双击后出现几个选项,选择Add Mouse Shortcut,会出现一个页面给录入动作。 按住Ctrl同时鼠标向上滚动,该动…...

NI USRP RIO软件无线电
NI USRP RIO软件无线电 NI USRP RIO是SDR游戏规则的改变者,它为无线通信设计人员提供了经济实惠的SDR和前所不高的性能,可帮助开发下一代5G无线通信系统。“USRP RIO”是一个术语,用于描述包含FPGA的USRP软件定义无线电设备,例如…...

kicad源代码研究:symbol properties窗口中为SCH_SYMBOL添加或删除一个sch_field
向grid中添加一个sch_field FIELDS_GRID_TABLE<SCH_FIELD>* m_fields; WX_GRID* m_fieldsGrid; simEnableFieldRow (int) m_fields->size(); m_fields->emplace_back( VECTOR2I( 0, 0 ), simEnableFieldRow, m_symbol, SIM_ENABLE_FIELD ); // notify the grid w…...

httpClient超时时间详解与测试案例
使用httpclient作为http请求的客户端时,我们一般都会设置超时时间,这样就可以避免因为接口长时间无响应或者建立连接耗时比较久导致自己的系统崩溃。通常它里面设置的几个超时时间如下: RequestConfig config RequestConfig.custom().setCo…...

后端接口性能优化分析-数据库优化
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码🔥如果感觉博主的文章还不错的话,请👍三连支持&…...

都很忙,哪里寻找时间?
最近忙不? 多久未联系的朋友发来信息。 我感觉就是一坑。 说忙吧,显得自己很重要,可说不忙吧,又显得没价值。 有事说事,不要上来就说“在不?忙不?有时间不?空不?”等…...

【经验记录】Ubuntu系统安装xxxxx.tar.gz报错ImportError: No module named setuptools
最近在Anaconda环境下需要离线状态(不能联网的情况)下安装一个xxxxx.tar.gz格式的包,将对应格式的包解压后,按照如下命令进行安装 sudo python setup.py build # 编译 sudo python setup.py install # 安装总是报错如下信息&am…...

SDL2 消息循环和事件响应
1.简介 SDL事件可以是用户输入、系统通知或窗口管理事件等。SDL事件可以通过SDL_PollEvent和SDL_WaitEvent函数来获取。在SDL中,事件是通过SDL_Event结构体表示的,其中包含事件类型以及与该类型相关的具体数据。 下面是一些常见的SDL事件类型和相关的事…...

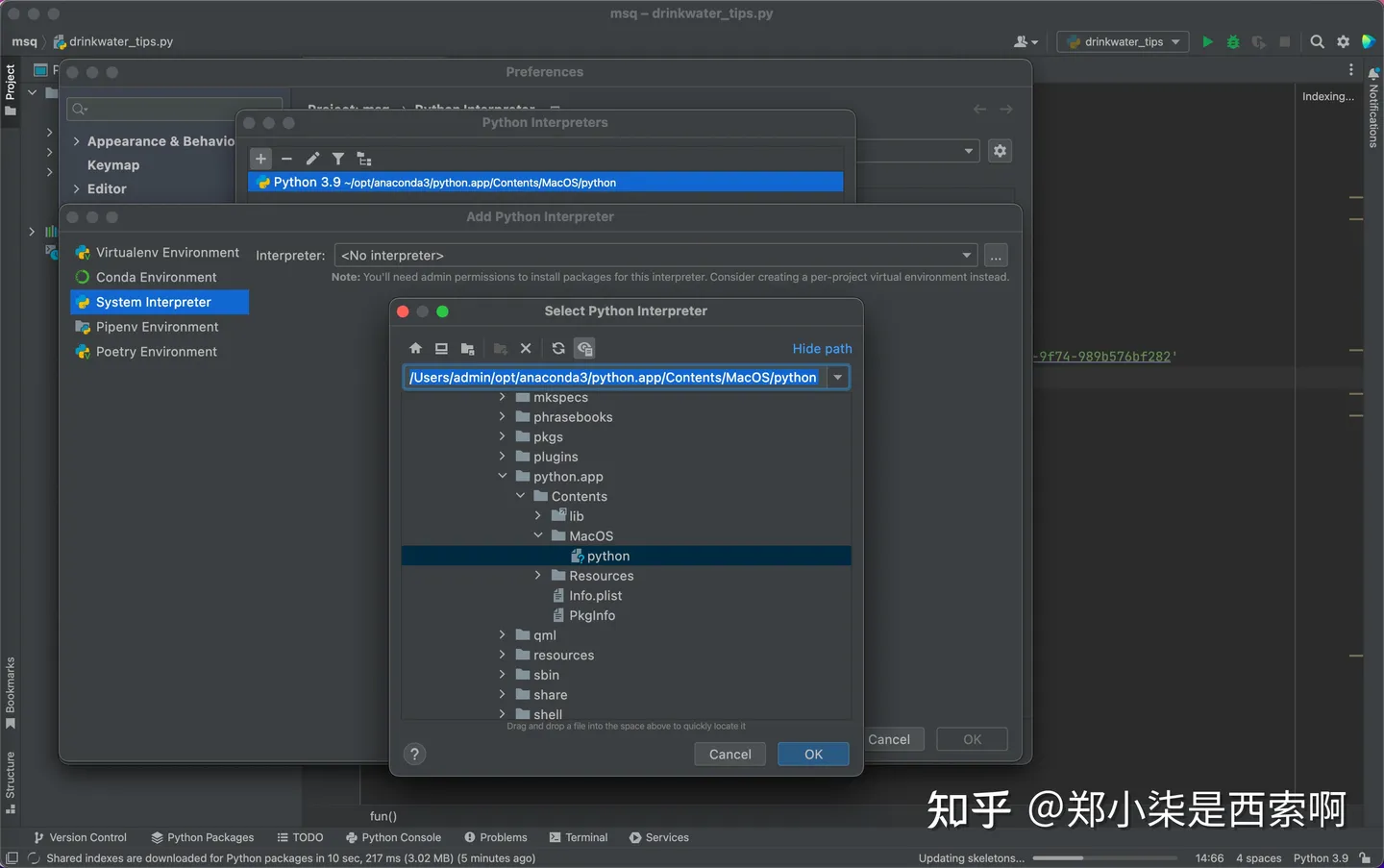
技巧篇:Mac 环境PyCharm 配置 python Anaconda
Mac 中 PyCharm 配置 python Anaconda环境 在 python 开发中我们最常用的IDE就是PyCharm,有关PyCharm的优点这里就不在赘述。在项目开发中我们经常用到许多第三方库,用的最多的命令就是pip install 第三方库名 进行安装。现在你可以使用一个工具来帮你解…...

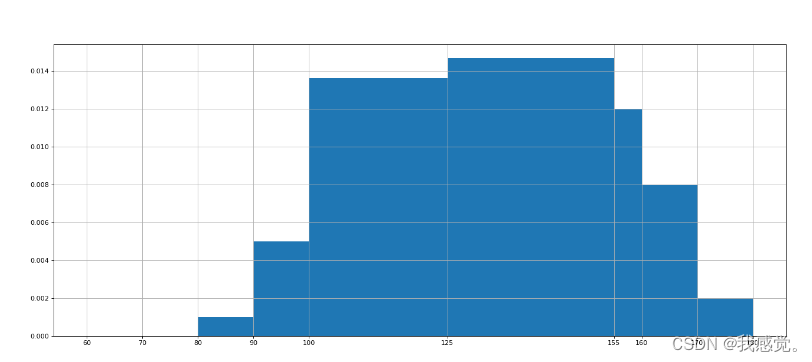
matplotlib绘图
介绍 在官网上有更多种类的图型的绘制方法 matpoltlib中文官方文档:例子_Matplotlib 中文网 matpoltlib英文官方文档:Examples — Matplotlib 3.8.1 documentation 分类 一、折线图 1、要实现的功能: 2、实例: # 导入包 from…...

QT使用Socket与安卓Socket互发消息
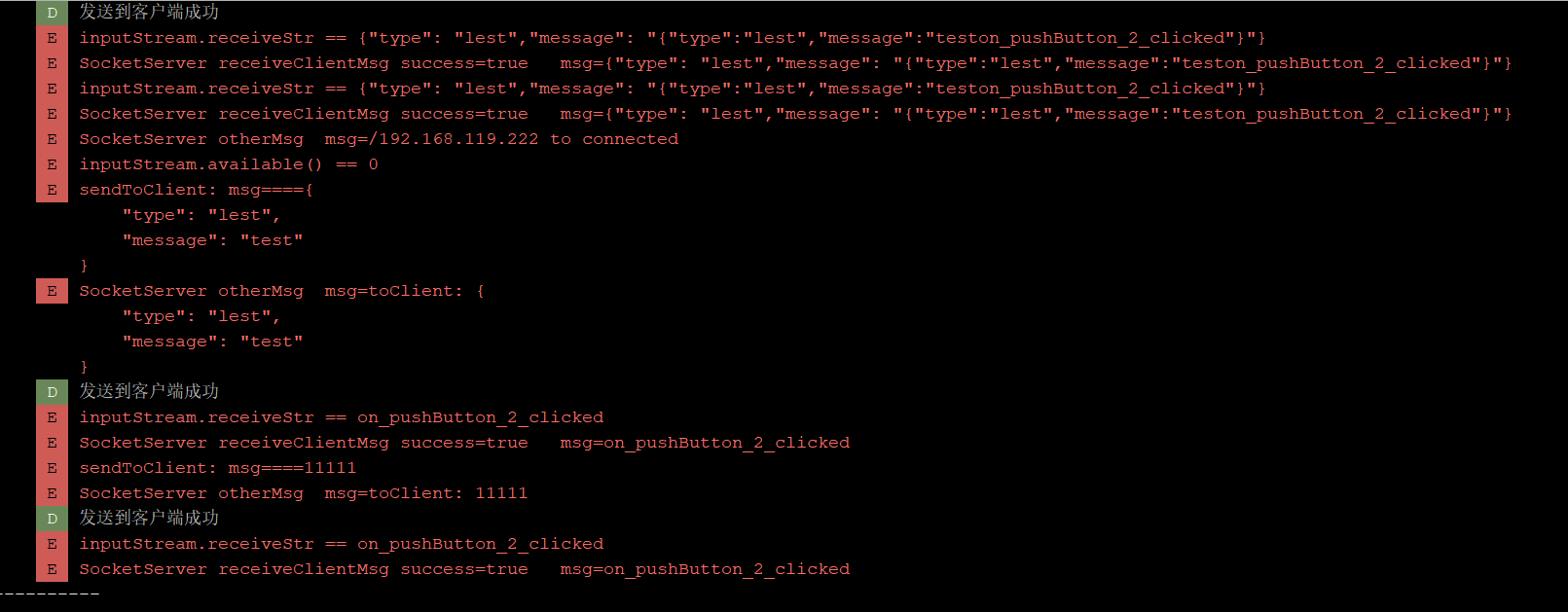
背景:安卓设备通过usb网络共享给Linux,此时安卓设备与linux处于同一网络环境,符合使用socket的条件,linux做客户端,安卓做服务端 1.QT使用Socket (1).在工程文件中加入 QT network (2).导包以及写一些槽函数用做数据传输与状态接收 #ifndef MAINWINDOW_H #define MAINWINDOW…...

Redis05-集群方案
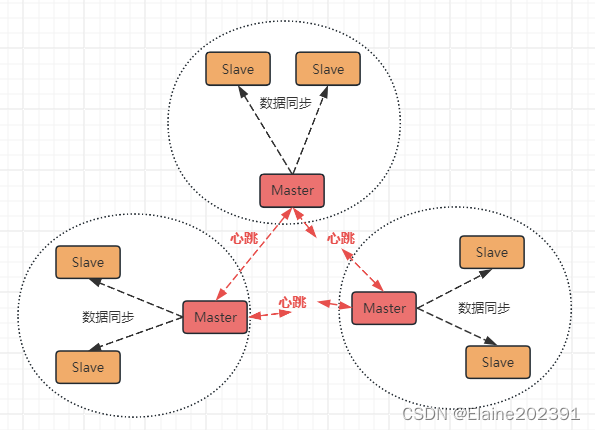
目录 Redis集群方案 主从复制 主从复制的基本原理 主从复制的工作流程 乐观复制 主从复制的优势 哨兵机制 哨兵的关键作用 服务状态监控 哨兵选举Master规则 分片集群 分片集群中的数据读写 数据写入 数据读取 一致性哈希和客户端分片 Redis集群方案 微服务时代…...

故障演练的关键要素及重要性
故障演练是一种有计划的、模拟真实生产环境故障的活动。通过故意引入故障、模拟系统组件失效或模拟其他异常条件,团队可以观察并评估系统在这些情况下的反应。这有助于发现潜在的问题、改进应急响应和提高系统整体的可用性。 一、故障演练的关键要素 计划性…...

11月15日,每日信息差
今天是2023年11月15日,以下是为您准备的12条信息差 第一、去哪儿正式启动鸿蒙原生应用开发 第二、最高支持千亿向量规模,腾讯云向量数据库全面升级,同时和信通院一起联合50多家企业共同发布了国内首个向量数据库标准,推进向量数…...

java-关于alibaba的JSON.parseArray注意事项
String resultStr dataStrJosnObject.get("result").toString();JSONArray resultArray JSON.parseArray(resultStr);resultStr 格式是[{},{},{}] resultArray 的size是3 获取第一个{}字符串,使用resultArray.get(0) 获取第二哥个{}字符串,使…...

软文推广中媒体矩阵的优势在哪儿
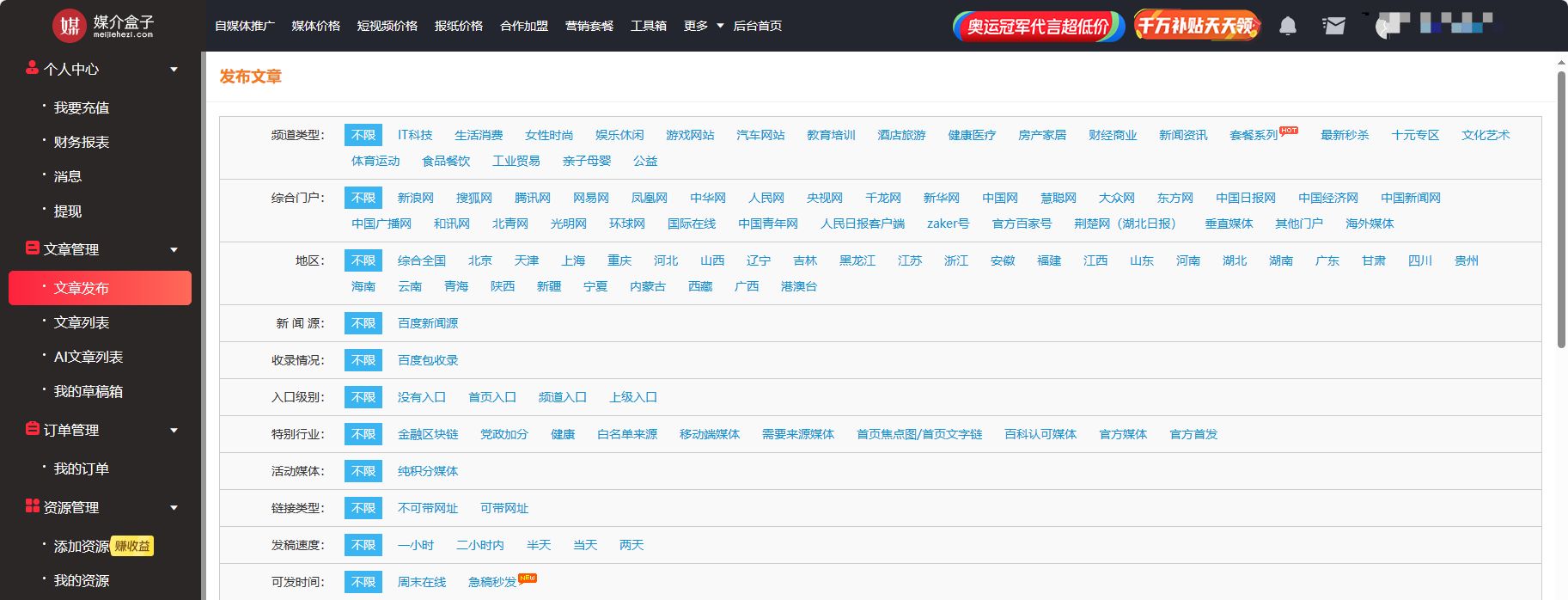
咱们日常生活中是不是经常听到一句俗语,不要把鸡蛋放在同一个篮子里,其实在广告界这句话也同样适用,媒介矩阵是指企业在策划广告活动时,有目的、有计划的利用多种媒体进行广告传播,触达目标用户。今天媒介盒子就来和大…...

xss总结
xss注入总结 漏洞描述 XSS(跨站脚本攻击)是一种常见的网络安全漏洞,攻击者利用该漏洞在网页中插入恶意脚本,以获取用户的敏感信息或执行恶意操作。 XSS中文叫做跨站脚本攻击(Cross-site scripting)&…...

【MySQL学习】常见命令
数据库操作 (1)查询所有数据库名字 show databases;(2)常见数据库 create database db_name; //create if exist create database if exists databaseName;(3)删除数据库 drop database db_name;表格操…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
