HTML 之常用标签的介绍

文章目录
- h标签
- p标签
- a标签
- img 标签
- table、tr、td标签
- ul、ol、li 标签
- div 标签
h标签
<h> 标签用于定义 HTML 文档中的标题,其中 h 后面跟着一个数字,表示标题的级别。HTML 提供了 <h1> 到 <h6> 六个不同级别的标题,其中 <h1> 表示最高级别的标题,<h6> 表示最低级别的标题。
以下是 <h> 标签的简单介绍:
-
<h1>to<h6>:标题标签<h1>: 表示最高级别的标题。<h2>: 表示较次级别的标题,依此类推。<h6>: 表示最低级别的标题。
示例:
<h1>This is a Heading 1</h1>
<h2>This is a Heading 2</h2>
<h3>This is a Heading 3</h3>
<!-- 依此类推,直到 <h6> -->
这些标签用于组织文档结构,使得页面内容更具有层次感。浏览器通常会根据标题级别的不同,自动调整文本的大小和样式,使得用户能够更容易地识别和理解文档的结构。标题标签在 SEO(搜索引擎优化)中也很重要,因为搜索引擎会根据标题来理解文档的内容和重要性。
p标签
<p> 标签用于定义 HTML 文档中的段落(paragraph)。这是一种常用的文本标签,它用于将文本分组成段落,使文档更易读和有组织。
以下是 <p> 标签的简单介绍:
-
<p>: 段落标签示例:
<p>This is a paragraph of text. It can contain <strong>strong</strong> or <em>emphasized</em> text.</p>在这个例子中,
<p>标签包裹了一段文本,并且可以包含其他内联标签,如<strong>和<em>,用于加粗和强调文本。
使用 <p> 标签有助于提高文档的可读性,并将文本内容划分成逻辑段落,使网页结构更清晰。
a标签
<a> 标签是 HTML 中的锚点标签,用于创建超链接(hyperlinks)。超链接可以链接到其他网页、文件、位置内文档的锚点等,使用户能够通过点击链接跳转到目标资源。
以下是 <a> 标签的简单介绍:
-
<a>: 锚点标签示例:
<a href="https://www.example.com">Visit Example.com</a>在这个例子中,
<a>标签创建了一个超链接,href属性指定了链接的目标 URL,而链接文本是 “Visit Example.com”。用户点击这个链接后,将跳转到指定的网址。
<a> 标签还可以与其他属性一起使用,如:
-
target: 指定链接如何在浏览器中打开。例如,target="_blank"将在新标签页中打开链接。<a href="https://www.example.com" target="_blank">Visit Example.com in a new tab</a> -
download: 提供一个下载链接,使用户能够下载链接的目标资源。<a href="documents/example.pdf" download>Download Example PDF</a>
超链接是网页中连接不同页面和资源的主要手段,通过 <a> 标签,用户可以轻松导航到其他网页或下载文件。
img 标签
<img> 标签是 HTML 中用于嵌入图像的标签。它允许在网页中显示图片,并通过指定图像的源(src 属性)来引用图像文件。
以下是 <img> 标签的简单介绍:
-
<img>: 图像标签示例:
<img src="example.jpg" alt="Example Image">在这个例子中,
<img>标签通过src属性指定图像文件的路径(相对路径或绝对路径),而alt属性用于提供图像的替代文本,以增强可访问性和在图像加载失败时显示。
<img> 标签还可以包含其他属性,例如:
-
width和height: 用于指定图像的宽度和高度。<img src="example.jpg" alt="Example Image" width="300" height="200"> -
border: 用于指定图像的边框宽度。<img src="example.jpg" alt="Example Image" border="1"> -
style: 允许通过 CSS 样式规则为图像应用样式。<img src="example.jpg" alt="Example Image" style="border: 1px solid #ccc; max-width: 100%;">
通过 <img> 标签,可以轻松地在网页中插入图像,丰富页面内容。
table、tr、td标签
<table>, <tr>, 和 <td> 是用于创建表格的 HTML 标签。它们共同构成了表格的结构,允许在网页中以行和列的形式组织和展示数据。
-
<table>: 表格标签<table>标签用于定义 HTML 表格的开始和结束。- 可以包含
<tr>,<th>,<td>,<caption>,<thead>,<tbody>,<tfoot>等子元素,用于定义表格的各个部分。
示例:
<table><!-- 表格的内容 --> </table> -
<tr>: 表格行标签<tr>标签用于定义表格中的行。- 包含在
<table>元素内,可以包含<th>或<td>元素作为子元素,用于定义行中的表头或数据。
示例:
<table><tr><!-- 行的内容,包含表头或数据 --></tr> </table> -
<td>: 表格数据单元格标签<td>标签用于定义表格中的数据单元格。- 包含在
<tr>元素内,表示表格中的一个数据项。
示例:
<table><tr><td>Data 1</td><td>Data 2</td><!-- 更多数据单元格 --></tr> </table>
这些标签的组合允许创建复杂的表格结构,用于展示和组织数据。表格还可以包括表头、表格标题、合并单元格等功能,以适应不同的数据展示需求。
ul、ol、li 标签
<ul>, <ol>, 和 <li> 是用于创建列表的 HTML 标签。它们允许在网页中有序或无序地组织信息。
-
<ul>: 无序列表标签<ul>标签用于定义无序列表。- 包含在
<ul>元素内的内容通常是使用<li>标签定义的列表项。
示例:
<ul><li>Item 1</li><li>Item 2</li><li>Item 3</li> </ul>这将创建一个包含三个无序列表项的无序列表。
-
<ol>: 有序列表标签<ol>标签用于定义有序列表。- 包含在
<ol>元素内的内容也是使用<li>标签定义的列表项,但列表项会按照数字或字母的顺序排列。
示例:
<ol><li>First item</li><li>Second item</li><li>Third item</li> </ol>这将创建一个包含三个有序列表项的有序列表。
-
<li>: 列表项标签<li>标签用于定义列表中的每个项目(列表项)。- 可以包含在
<ul>或<ol>元素内,表示无序或有序列表中的一个项目。
示例:
<ul><li>Item 1</li><li>Item 2</li> </ul><ol><li>First item</li><li>Second item</li> </ol>在这个例子中,
<li>被用于定义两个无序列表项和两个有序列表项。
这些标签允许开发者以有序或无序的方式组织信息,以便更好地呈现内容。
div 标签
<div> 标签是 HTML 中的块级容器标签,用于将文档分割为独立的部分或区块,从而对这些部分进行样式或布局上的控制。<div> 本身不会添加任何视觉效果,但它提供了一种将内容分组并应用样式的方法。
以下是 <div> 标签的简单介绍:
-
<div>: 分割文档的块级容器标签示例:
<div><p>This is some text inside a div.</p><p>Another paragraph in the same div.</p> </div>在这个例子中,
<div>包裹了两个<p>(段落)元素。通过使用<div>,可以将这两个段落视为一个单独的组,并且可以轻松地为这个组应用样式、布局或其他属性。<div>经常与 CSS 一起使用,通过为<div>元素添加类或ID,并应用相应的样式规则,以实现对网页布局和外观的更精细的控制。它在构建复杂的网页结构时经常用于包装和组织内容。
相关文章:

HTML 之常用标签的介绍
文章目录 h标签p标签a标签img 标签table、tr、td标签ul、ol、li 标签div 标签 h标签 <h> 标签用于定义 HTML 文档中的标题,其中 h 后面跟着一个数字,表示标题的级别。HTML 提供了 <h1> 到 <h6> 六个不同级别的标题,其中 &…...

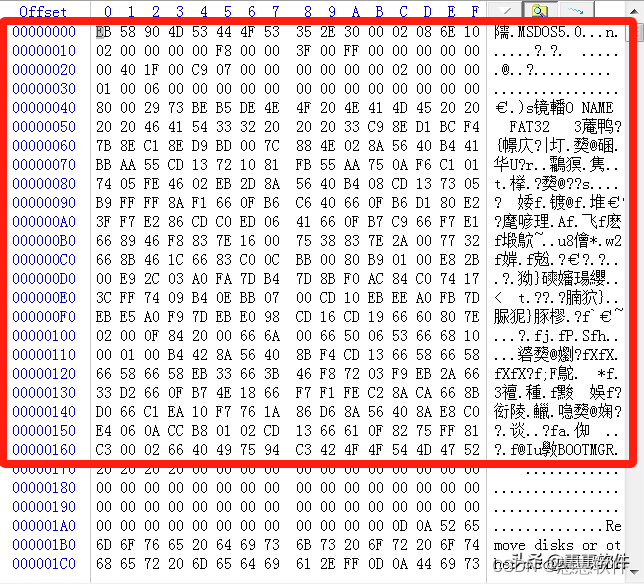
数据恢复入门分享-启动扇区
启动扇区位于存储区的前端,一般显示如下 如果扇区数据丢失或者错误 存储器也就不能识别和数据存储了 关注我们,不定期分享互联网数字化的干货 #数据恢复##储存卡##启动扇区#...

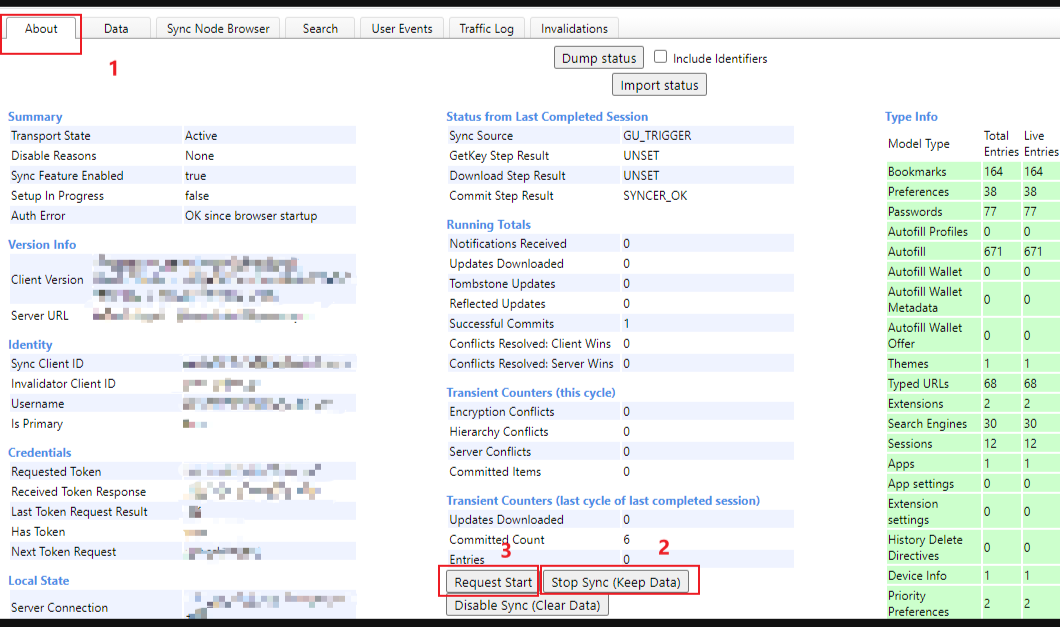
解决Chrome无法自动同步书签
前提:(要求能正常访问google) 准备一个谷歌账号 安装Chrome浏览器 开启集装箱插件(或者其他能访问谷歌的工具) 步骤:(使用集装箱插件/能正常访问谷歌的其他工具) 下载安装使用“集…...

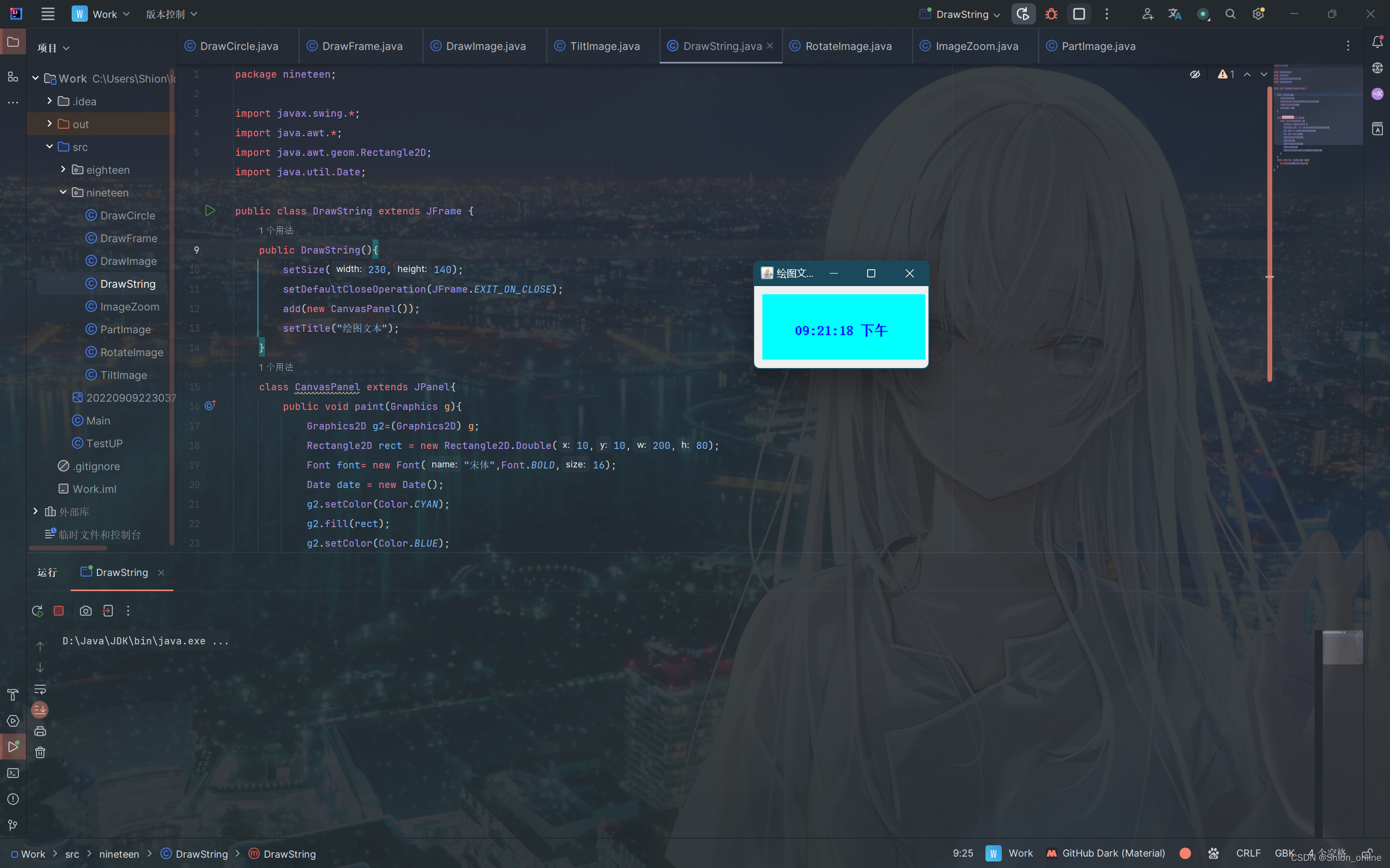
Java绘图-第19章
Java绘图-第19章 1.Java绘图类 1.1Graphics类 Graphics类是用于绘制图形的抽象类,它是java.awt包中的一部分。Graphics类提供了各种方法,可以在图形上绘制各种形状、文本和图像。这些方法包括画线、画矩形、画椭圆、画弧、绘制图像等。 1.2Graphics2…...

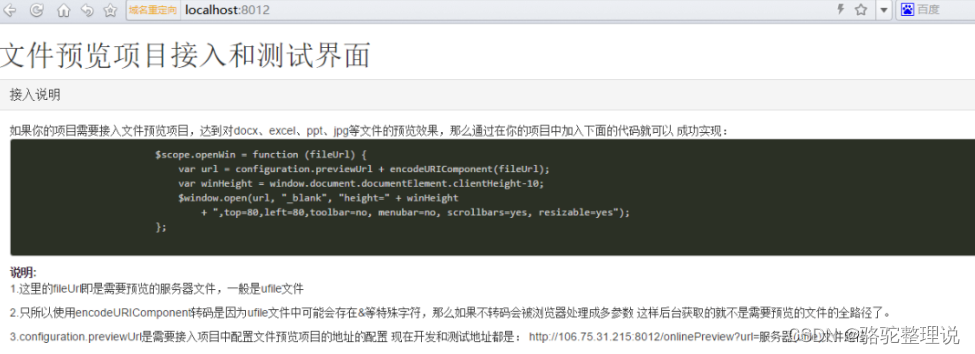
SpringBoot文件在线预览实现
kkFileView - 在线文件预览,一款成熟且开源的文件文档在线预览项目解决方案。 详细wiki文档:https://gitee.com/kekingcn/file-online-preview/wikis/pages 中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.md…...

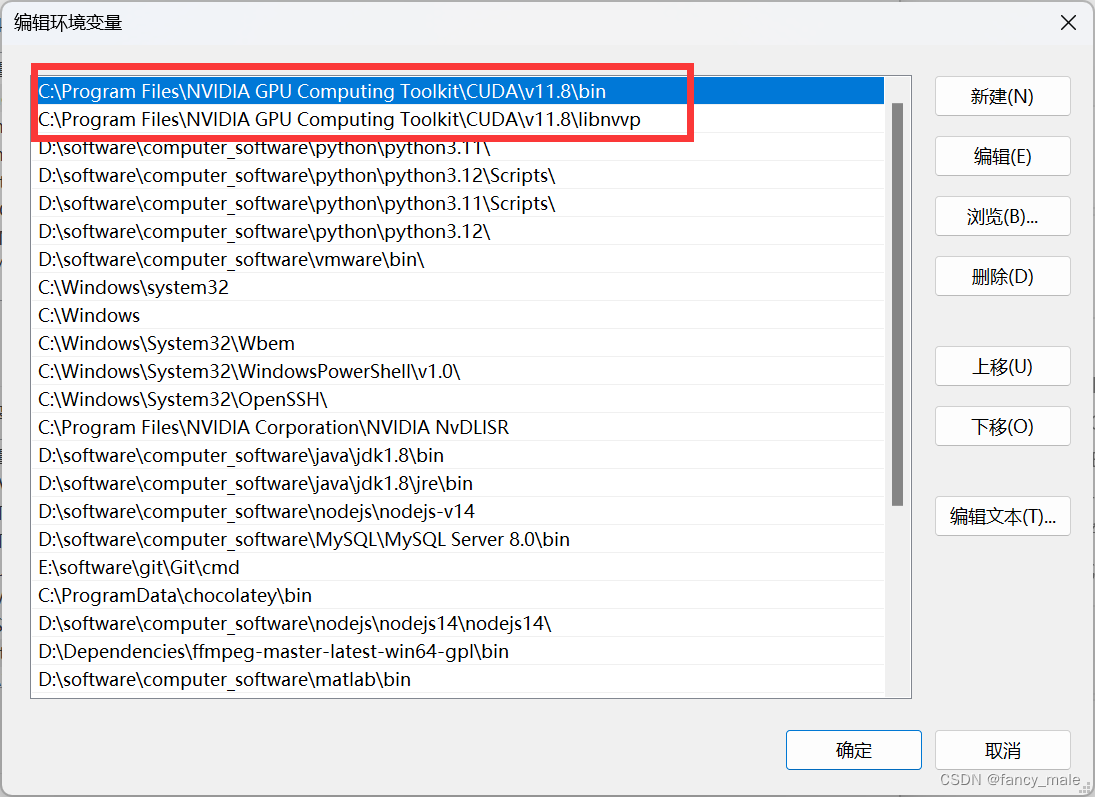
cudnn安装
安装地址 cudnn安装地址:https://developer.nvidia.com/rdp/cudnn-download 安装 选择windows版本的下载,我这里选择的这个: 下载之后解压即可。 后续 后续:第一步 把cudnn的bin,include,lib三个文件…...

uni-app发布后iOS端页面背景图片上下滑动问题
问题分析 uni-app发布后iOS端页面背景图片会跟着上下滑动。 解决方案 在pages.json文件中添加配置"bounce": "none" {"pages": [{"path": "pages/login/login","style": {"navigationStyle": "…...

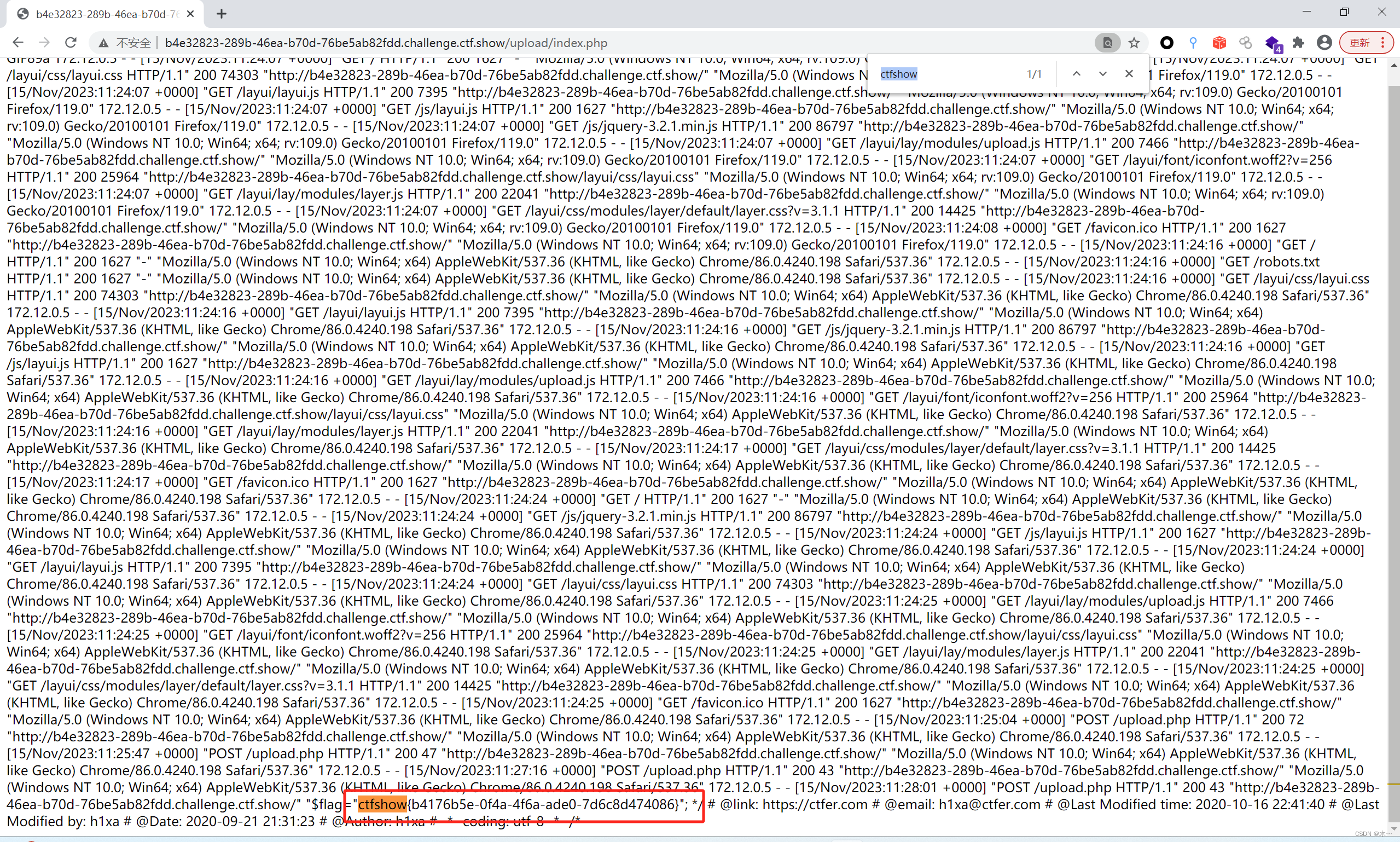
ctfshow 文件上传 151-161
文件上传也好久没做了。。 手很生了 151 前端绕过 只能上传png文件 使用bp抓包,修改文件名后缀为php 上传成功,发现文件上传路径 使用蚁剑连接 找到flag 152 152 后端校验 跟上一关一样 表示后面即使执行错误,也不报错 抓包修改文件…...

Selenium浏览器自动化测试框架简单介绍
selenium简介 介绍 Selenium [1] 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google …...

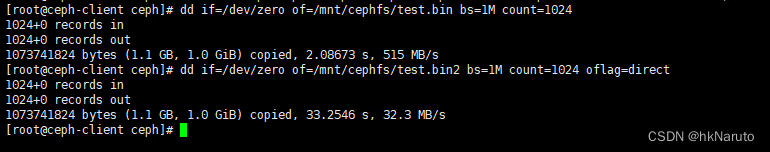
bclinux aarch64 ceph 14.2.10 文件存储 Ceph File System, 需要部署mds: ceph-deploy mds
创建池 [rootceph-0 ~]# ceph osd pool create cephfs_data 64 pool cephfs_data created [rootceph-0 ~]# ceph osd pool create cephfs_metadata 32 pool cephfs_metadata created cephfs_metadata 64 报错 官方说明: 元数据池通常最多可容纳几 GB 的数据。为…...

【微前端】micro-app搭建项目实战
主应用 1、安装依赖 npm i micro-zoe/micro-app --save 2、初始化micro-app import microApp from ‘micro-zoe/micro-app’ microApp.start() 项目环境 vue3 ts 主应用实例 // main.ts 1.引入插件 import microApp from ‘micro-zoe/micro-app’ 2.初始化插件 microApp.star…...

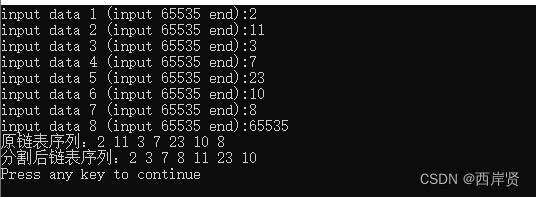
C语言——分割单向链表
本文的内容是使用C语言分割单向链表,给出一个链表和一个值,要求链表中小于给定值的节点全都位于大于或等于给定值的节点之前,打印原始链表的所有元素和经此操作之后链表的所有元素。 分析:本题只是单向链表的分割,不涉…...

台式电脑的IP地址在哪里?解密台式电脑网络连接的秘密!
如今智能手机和便携式笔记本电脑盛行的时代,台式电脑似乎逐渐被人们所忽视。然而,对于需要高性能和大容量存储的用户来说,台式电脑依然是最好的选择。而作为一款能够连接网络的设备,台式电脑也有自己独特的IP地址。下面虎观代理…...
)
设计模式案例 (三)
文章目录 系列文章目录前言一、单例模式懒汉模式case 包饿汉模式case 包懒汉模式枷锁case 包 系列文章目录 第一章 设计模式案例 (一) 第二章 设计模式案例 (二) 第三章 设计模式案例 (二) 文章目录 系列文章目录前言一、单例模式懒汉模式case 包饿汉模…...

JZ22:链表中倒数第k个结点
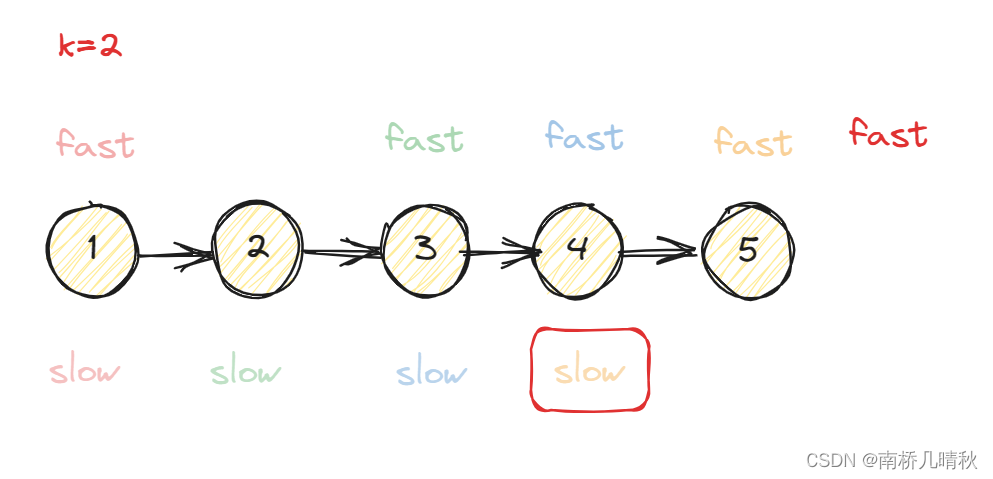
JZ22:链表中倒数第k个结点 题目描述: 输入一个链表,输出该链表中倒数第k个结点。 示例1 输入: 1,{1,2,3,4,5} 返回值: {5} 分析: 快慢指针思想: 需要两个指针,快指针fast&…...
python的高性能web应用的开发与测试实验
引言 python语言一直以开发效率高著称,被广泛地应用于自动化领域: 测试自动化运维自动化构建发布自动化 但是因为其也具有如下两个特征: 解释型语言GIL全局解释器锁 前者导致其性能天然就被编译型语言在性能上落后了许多。而后者则在多核…...

除了http还有哪些通信协议?
除了HTTP协议外,还存在许多其他通信协议。以下是一些常见的通信协议: 1:HTTPS:HTTPS(HTTP Secure)是HTTP的安全版本,通过使用SSL(Secure Sockets Layer)或TLS࿰…...

基于遗传算法的图像重建
图像重建涉及从图像的有限信息中恢复出可能丢失或受损的信息。使用遗传算法进行图像重建的一般思路是调整某些参数或者操作,以使得图像的质量或者特定的性能指标最优化。 以下是一个简单的图像重建的遗传算法示例,以模拟重建一个被模糊的图像。 图像重…...

【Redis】Redis-Key的使用
上一篇: redis-server和redis-cli https://blog.csdn.net/m0_67930426/article/details/134361885?spm1001.2014.3001.5501 官网 命令 |雷迪斯 (redis.io) 设置key set name xxxxx 查看key keys * 再设置一个key并且查看 这里查看了两个key(name a…...

为忙碌的软件工程师精心准备的编码面试准备材料,超过 100,000 人受益!
这是一个针对技术面试准备的手册。它收集了大量的面试问题和答案,涵盖了算法、系统设计、前端等主题,并且还在不断更新和完善中。 这个项目是“Tech Interview Handbook”,解决了求职者在技术面试中遇到的各种难题,帮助他们更好地…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
