echarts:graph图表拖拽节点
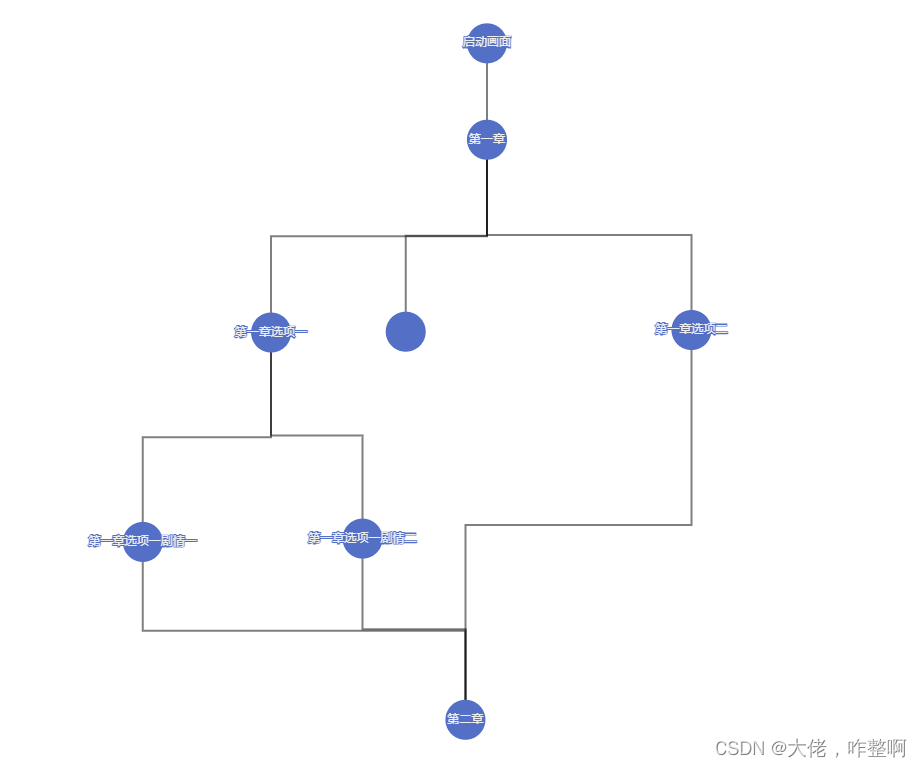
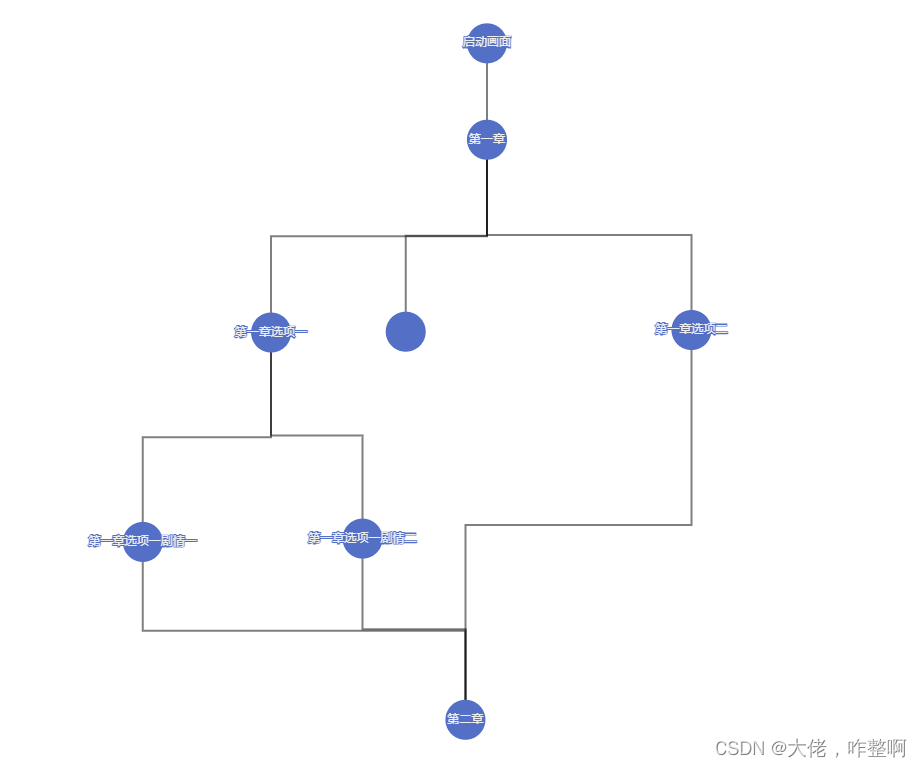
需求:实现一个可视化编辑器,用户可以添加节点,并对节点进行拖拽编辑,线条要用折线而不是用自带的直线

实现期间碰到很多问题,特意记录下来,留待将来碰到这些问题的同学,省去些解决问题的时间
问题1:节点的data如下,不使用直角坐标系一切正常,但使用直角坐标系时,节点怎么不见了?
series: [{type: 'graph',data: [{ name: '1', x: 0, y: 0}, { name: '2', x: 10, y: 10 }]
}]
解决方法:开启坐标系后,坐标要以数组的方式存到value中
series: [{type: 'graph',coordinateSystem: 'cartesian2d',data: [{ name: '1', value: [0, 0] }, { name: '2', value: [10, 10] }]
}]
问题2:怎么拖拽节点?并且获得节点拖拽的偏移量呢?
1、在配置项中允许节点拖拽:draggable: true
series: [{type: 'graph',draggable: true,
}]
2、监听鼠标按下和松开的事件,按下时获得拖拽动作的初始坐标,松开时获得拖拽动作的结束坐标,比较后获得节点的偏移量
let dragCoords = null
myChart.on('mousedown', (e) =>{dragCoords = [e.event?.offsetX, e.event?.offsetY]
});
myChart.on('mouseup', (e) =>{const { offsetX, offsetY } = e.eventconsole.log('初始坐标:': dragCoords , '结束坐标:', [offsetX, offsetY] )
});
问题3:直接将坐标与偏移量进行加减,计算出来的坐标再赋值给节点,重新渲染后的节点位置与拖拽结束的位置不一样
原因: 出现这个问题,是因为坐标的数值与px的数值,它们只是一个正比例关系。
解决方法:
计算坐标轴的长度与屏幕可视区域宽高的比例,根据比例将节点在屏幕的偏移量转为在坐标系的偏移量。
举例: x轴刻度为1000,渲染在屏幕是500px,那么拖拽节点向右移动100px,节点的x坐标应该增加200
option: {xAxis: { show: true, type: 'value', min: -500, max: 500 },yAxis: { show: true, type: 'value', min: -1000, max: 0, },grid: {left: 0, right: 0, top: 50, bottom: 50,},
}
根据以上配置。可以得到:
x轴长度 = document.body.clientWidth,
y轴长度 = document.body.clientHeight-50-50
当然,如果需求允许,设置grid.width=1000; grid.height=1000; 这样是最方便的,直接将坐标的数值与偏移量相加减,就可以得到新的坐标
function updatePosition ( e: any) {if(!e.data.name || !dragCoords) returnconst [startX, startY] = dragCoords // 拖拽动作的初始位置const { offsetX, offsetY } = e.event // 拖拽动作的结束位置const [ x, y ] = clip.value // 节点在坐标系内的坐标const { clientWidth, clientHeight } = document.body // 屏幕宽高。// x轴、y轴的刻度都1000// 根据option.grid的配置,x轴长度=clientWidth; y轴长度 = clientHeight - 50 - 50;// 将屏幕的偏移量数值,转为在坐标系中的偏移量数值const xCoord = x + (offsetX - startX) * 1000 / clientWidthconst yCoord = y - (offsetY - startY) * 1000 / (clientHeight-100)console.log('节点的新坐标:', [xCoord , yCoord ]);}
问题4:怎么用折线表示节点的关系呢?
type: 'lines' 的图表可以通过多线条画出折线
series: [{type: 'graph',symbolSize: 40,coordinateSystem: 'cartesian2d',draggable: true,lineStyle: { width: 2, color: '#000' },label: { show: true, formatter: (e: any) => e.data.title },edgeSymbol: ['', 'arrow'],data: toRef(() => graphData.value.data),// links: toRef(() => graphData.value.links),}, {type: 'lines',coordinateSystem: 'cartesian2d',polyline: true, // 允许多线条lineStyle: { color: '#000', width: 2, join: 'miter' },data: [ [[0,2],[0,-56],[0,-56],[0,-114]],[[0,-114],[0,-230],[-170,-230],[-170,-346]]],}]
相关文章:

echarts:graph图表拖拽节点
需求:实现一个可视化编辑器,用户可以添加节点,并对节点进行拖拽编辑,线条要用折线而不是用自带的直线 实现期间碰到很多问题,特意记录下来,留待将来碰到这些问题的同学,省去些解决问题的时间 问…...

Unity地面交互效果目录
大家好,我是阿赵。 之前写了几篇关于地形交互、地面轨迹、脚印效果实现的博文。虽然写的篇数不多,但里面也包含了不少基础知识,比如局部UV采样、法线动态混合、曲面细分等知识,这些都是可以和别的效果组合在一起,做…...

tcp的1对多模型C++处理逻辑
连接多个设备进行TCP连接,可以采取以下策略: 创建一个设备连接管理器:使用一个类或结构体来管理每个设备的连接。这个管理器应该包含设备的IP地址和端口号,以及一个连接到该设备的TCP连接。使用并发连接:使用并发的方式同时连接到所有设备。可以使用多线程或异步编程技术来…...
)
【Python】基础(学习笔记)
一、Python介绍 1、Python优点 学习成本低 开源 适应⼈群⼴泛 应⽤领域⼴泛 2、Python解释器 Python解释器作用:运行Python文件 Python解释器分类 CPython:C语⾔开发的解释器[官⽅],应⽤⼴泛的解释器。 IPython:基于CPyth…...
)
目标检测YOLO实战应用案例100讲-基于改进YOLO v5的排水管网缺陷智能识别(续)
目录 3.3构建方法 3.3.1样本库框架 3.3.2总体流程 3.3.3图像获取 3.3.4质量控制 3.3.5数据扩增...

《AI超级个体:ChatGPT与AIGC实战指南 》书籍分享
前言 ChatGPT是一款通用人工智能(AI)工具,使用过它的人都能感受到它的魅力。AI并不是一个新事物,它在全世界都发展很多年了,但在ChatGPT诞生之前,我们的AI只能算垂直AI,比如AlphaGo,…...

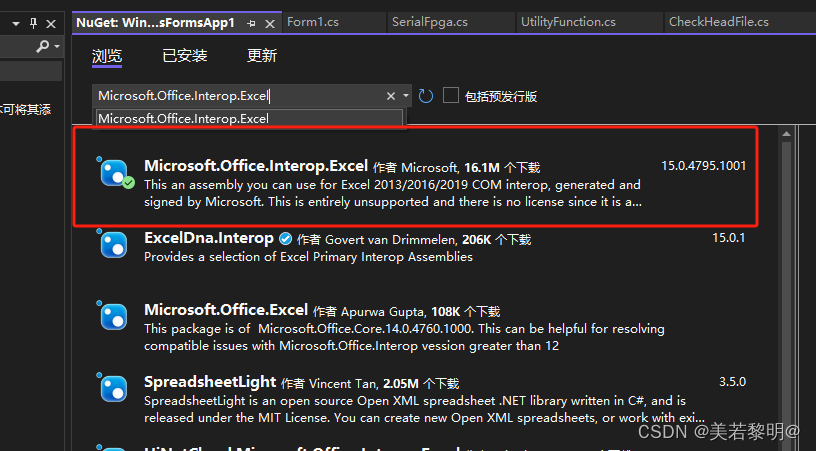
C# 使用Microsoft.Office.Interop.Excel库操作Excel
1.在NuGet管理包中搜索:Microsoft.Office.Interop.Excel,如下图红色标记处所示,进行安装 2. 安装完成后,在程序中引入命名空间如下所示: using Microsoft.Office.Interop.Excel; //第一步 添加excel第三方库 usi…...

110.42.7.1ping IP延迟代表什么意思,自己延迟高会表示其他人也高延迟吗?
我们在使用服务器前,经常会有习惯性的Ping 服务器IP看下延迟。那这个延迟是什么意思呢? ping IP延迟一般是指在网络上发送一次数据包到目标IP地址并返回的时间,通常以毫秒计算。较小的延迟表示网络连接速度较快,较大的延迟则表示…...

【kafka】springboot工程能发消息,不能收消息
初学,起了一个springboot项目,写了一个生产者和一个消费者,能给集群kafka发消息,但是收不到,排查了种种!问题,结果时因为,springboot没能扫到我注册的component,我真服了…...

一文解码语言模型:语言模型的原理、实战与评估
在本文中,我们深入探讨了语言模型的内部工作机制,从基础模型到大规模的变种,并分析了各种评价指标的优缺点。文章通过代码示例、算法细节和最新研究,提供了一份全面而深入的视角,旨在帮助读者更准确地理解和评估语言模…...

【C++11】shared_ptr智能指针使用详解
系列文章目录 【C11】智能指针与动态内存 文章目录 系列文章目录简介一、头文件二、初始化1. make_shared2. 拷贝和赋值 三、实例 简介 shared_ptr 是一个类的模板,它使用引用计数的方式来管理一个动态分配的内存资源。shared_ptr 需要一个动态分配的对象时&#…...

JavaScript对象
在JavaScript中,对象是一种非常重要的数据类型。它们允许我们组织和存储相关的数据,并提供了一种灵活的方式来操作和访问这些数据。本文将介绍JavaScript对象的基本概念,包括创建对象、访问对象属性、对象的方法和构造函数,以及原…...
jq如何操作data-*)
HTML5中自定义数据属性data-*属性(3)jq如何操作data-*
HTML5中自定义数据属性(1)data-*属性(1)data-*属性的使用HTML5中自定义数据属性(2):data-*的使用HTML5中自定义数据属性data-属性(3)jq如何操作data- 在 jQuery 中,可以使用 data() 方法来获取 data-* 属性的值。这个方法可以读取或设置 HTML 元素上的 …...

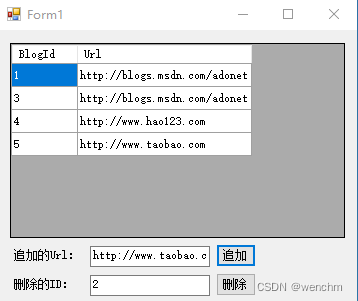
C#中.NET Framework4.8 Windows窗体应用通过EF访问新建数据库
目录 一、 操作步骤 二、编写EF模型和数据库上下文 三、 移植(Migrations)数据库 四、编写应用程序 五、生成效果 前文已经说过.NET Framework4.8 控制台应用通过EF访问已经建立的和新建的数据库。 本文想说的是,.NET Framework4.8 Win…...
--pack - 打包和解包格式串)
LuatOS-SOC接口文档(air780E)--pack - 打包和解包格式串
pack.unpack( string, format, init) 解包字符串 参数 传入值类型 解释 string 需解包的字符串 string 格式化符号 ‘<’:设为小端编码 ‘>’:设为大端编码 ‘’:大小端遵循本地设置 ‘z’:空字符串 ‘p’:byte字符串 ‘P’:word字符串 ‘a’:size_t字符串 ‘A’:…...

认知升级:模型与范式转换
你好,我是 EarlGrey,一名双语学习者,会一点编程,目前已翻译出版《Python 无师自通》、《Python 并行编程手册》等书籍。 点击上方蓝字关注我,持续获取编程干货、好书推荐和高效工具分享,一起提升认知和思维…...

【2021集创赛】Arm杯一等奖作品—基于 Cortex-M3 内核 SOC 的动目标检测与跟踪系统
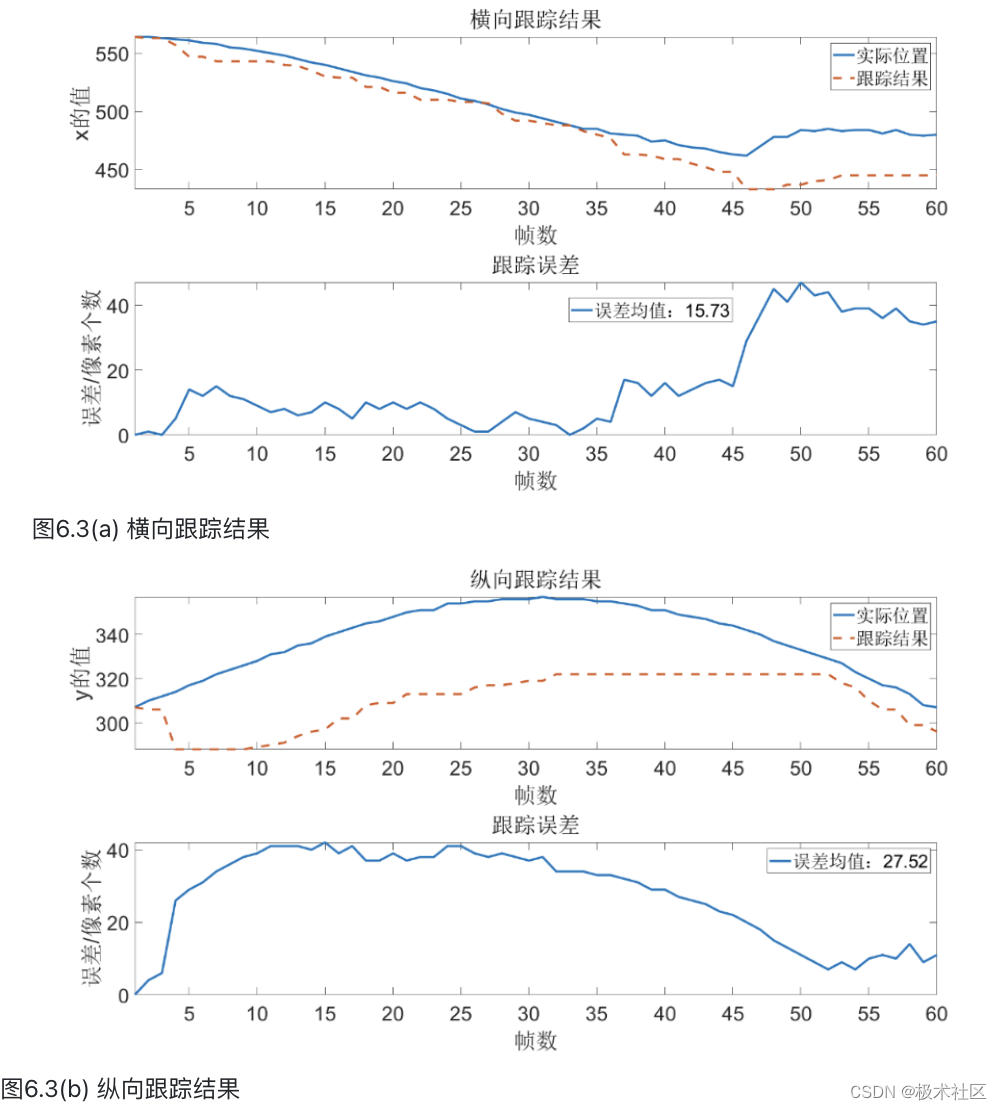
本作品介绍参与极术社区的有奖征集|秀出你的集创赛作品风采,免费电子产品等你拿~ 团队介绍 参赛单位:北京理工大学 队伍名称:飞虎队 指导老师:李彬 参赛杯赛:Arm杯 参赛人员:余裕鑫 胡涵谦 刘鹏昀 获奖情况࿱…...
 无线安全环境搭建以及密码生成)
无线WiFi安全渗透与攻防(一) 无线安全环境搭建以及密码生成
无线WiFi安全渗透与攻防 一. 无线安全环境搭建1.802.11标准(1).概念(2). 802.11标准和补充2.WiFi标准3.无线接入点AP(Access Point)1.概念2.AP的分类(1).胖AP(2).瘦AP(3).用途的区别4.客户端 STA5.无线局域网AP术语介绍6.无线网卡的工作模式(1).Managed Mode(2).…...

Windows 11 设置 wsl-ubuntu 使用桥接网络
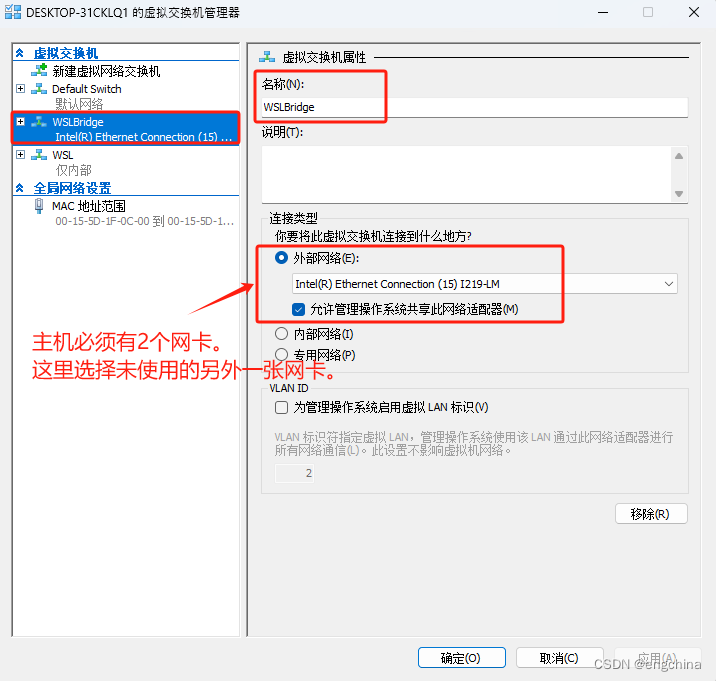
Windows 11 设置 wsl-ubuntu 使用桥接网络 0. 背景1. Windows 11 下启用 Hyper-V2. 使用 Hyper-V 虚拟交换机管理器创建虚拟网络3. 创建 .wslconfig 文件4. 配置 wsl.conf 文件5. 配置 wsl-network.conf 文件6. 创建 00-wsl2.yaml7. 安装 net-tools 和 openssh-server 0. 背景 …...

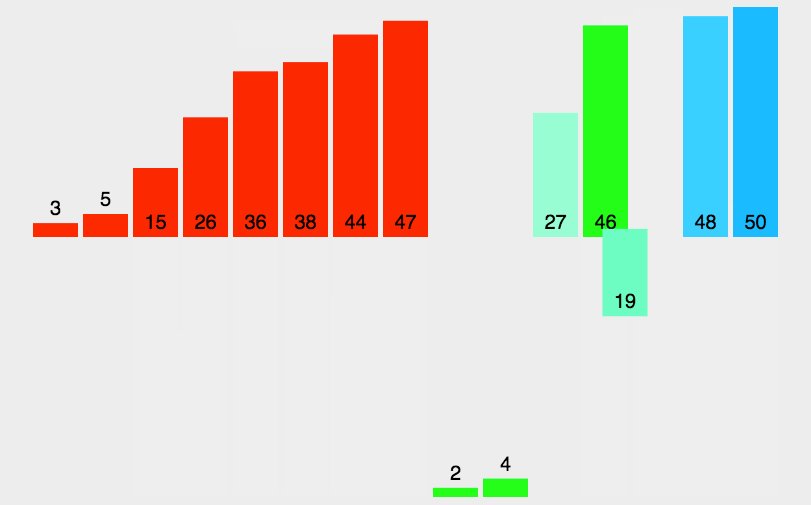
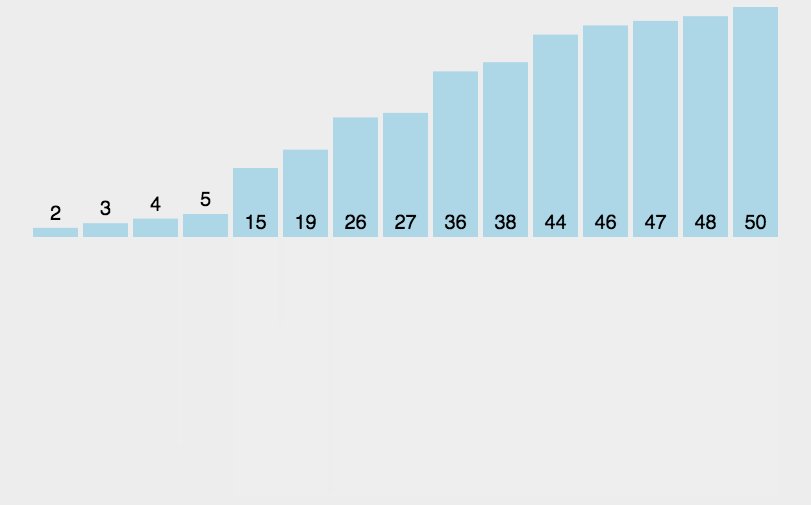
Java排序算法之归并排序
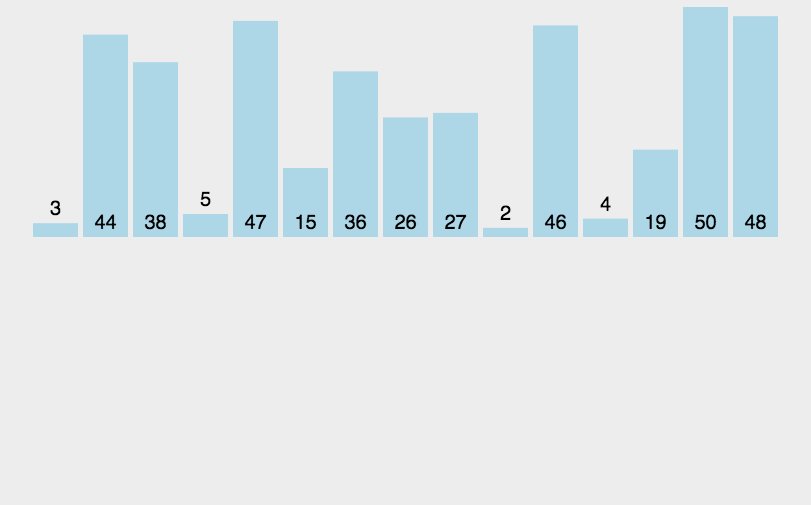
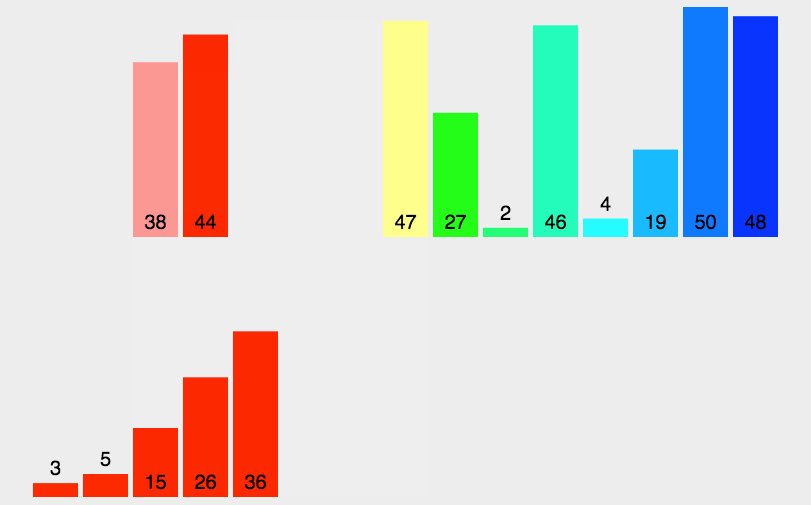
图解 归并排序是一种效率比较高的分治排序算法,主要分为两个步骤,分别为“分”和“并”。 分:将序列不断二分,直到每个子序列只有一个元素为止。 并:将相邻两个子序列进行合并,合并时比较两个子序列的元素…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
