JavaScript对象
在JavaScript中,对象是一种非常重要的数据类型。它们允许我们组织和存储相关的数据,并提供了一种灵活的方式来操作和访问这些数据。本文将介绍JavaScript对象的基本概念,包括创建对象、访问对象属性、对象的方法和构造函数,以及原型和原型链的概念。
一、创建对象和访问对象属性
在JavaScript中,我们可以使用对象字面量或构造函数来创建对象。对象字面量是一种简单的方式,可以直接在代码中定义对象。
// 使用对象字面量创建对象
const person = {name: 'John',age: 30,gender: 'male'
};// 访问对象属性
console.log(person.name); // 输出: John
console.log(person.age); // 输出: 30
console.log(person.gender); // 输出: male
我们可以使用点号(.)或方括号([])来访问对象的属性。点号表示法更常见,但方括号表示法在属性名包含特殊字符或动态生成属性名时更有用。
// 使用点号和方括号访问对象属性
console.log(person.name); // 输出: John
console.log(person['age']); // 输出: 30
二、对象的方法和构造函数
对象的方法是存储在对象属性中的函数。它们允许我们在对象上执行特定的操作。
const person = {name: 'John',age: 30,sayHello: function() {console.log('Hello, my name is ' + this.name);}
};person.sayHello(); // 输出: Hello, my name is John
构造函数是一种特殊的函数,用于创建对象的实例。构造函数通常以大写字母开头,通过 new 关键字来调用。
// 构造函数创建对象
function Person(name, age) {this.name = name;this.age = age;
}const person = new Person('John', 30);
console.log(person.name); // 输出: John
console.log(person.age); // 输出: 30
三、原型和原型链
在JavaScript中,每个对象都有一个原型(prototype)。原型是一个对象,包含共享的属性和方法。当我们访问一个对象的属性或方法时,如果对象本身没有该属性或方法,JavaScript会沿着原型链向上查找,直到找到为止。
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name);
};const person = new Person('John', 30);
person.sayHello(); // 输出: Hello, my name is John
在上面的示例中,Person.prototype 对象是 person 对象的原型。如果我们尝试访问 person 对象的属性或方法时,JavaScript会先查找 person 对象自身是否有该属性或方法,如果没有,它会继续查找 Person.prototype 对象,以此类推。
原型链是一系列对象的链接,每个对象都有一个指向其原型的引用。这样,JavaScript可以在整个链条上查找属性和方法。
四、其他相关知识
除了上述基本概念,还有一些其他关于JavaScript对象的知识值得了解:
- JavaScript中的对象是动态的,可以随时添加、修改或删除属性和方法。
- 使用 delete 关键字可以删除对象的属性。
- Object.keys(obj) 可以返回一个包含对象所有属性的数组。
- Object.values(obj) 可以返回一个包含对象所有属性值的数组。
- Object.entries(obj) 可以返回一个包含对象所有属性和属性值的二维数组。
const person = {name: 'John',age: 30,gender: 'male'
};delete person.age;
console.log(Object.keys(person)); // 输出: ['name', 'gender']
console.log(Object.values(person)); // 输出: ['John', 'male']
console.log(Object.entries(person)); // 输出: [['name', 'John'], ['gender', 'male']]
JavaScript对象是这门语言的核心之一,深入理解对象的概念和用法对于编写高质量的JavaScript代码至关重要。通过合理地使用对象,我们可以更好地组织和管理代码,提高代码的可读性和可维护性。
相关文章:

JavaScript对象
在JavaScript中,对象是一种非常重要的数据类型。它们允许我们组织和存储相关的数据,并提供了一种灵活的方式来操作和访问这些数据。本文将介绍JavaScript对象的基本概念,包括创建对象、访问对象属性、对象的方法和构造函数,以及原…...
jq如何操作data-*)
HTML5中自定义数据属性data-*属性(3)jq如何操作data-*
HTML5中自定义数据属性(1)data-*属性(1)data-*属性的使用HTML5中自定义数据属性(2):data-*的使用HTML5中自定义数据属性data-属性(3)jq如何操作data- 在 jQuery 中,可以使用 data() 方法来获取 data-* 属性的值。这个方法可以读取或设置 HTML 元素上的 …...

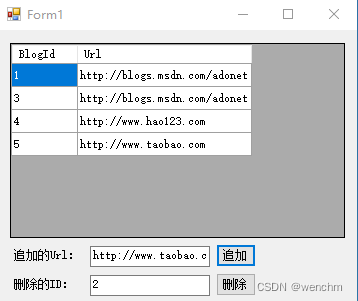
C#中.NET Framework4.8 Windows窗体应用通过EF访问新建数据库
目录 一、 操作步骤 二、编写EF模型和数据库上下文 三、 移植(Migrations)数据库 四、编写应用程序 五、生成效果 前文已经说过.NET Framework4.8 控制台应用通过EF访问已经建立的和新建的数据库。 本文想说的是,.NET Framework4.8 Win…...
--pack - 打包和解包格式串)
LuatOS-SOC接口文档(air780E)--pack - 打包和解包格式串
pack.unpack( string, format, init) 解包字符串 参数 传入值类型 解释 string 需解包的字符串 string 格式化符号 ‘<’:设为小端编码 ‘>’:设为大端编码 ‘’:大小端遵循本地设置 ‘z’:空字符串 ‘p’:byte字符串 ‘P’:word字符串 ‘a’:size_t字符串 ‘A’:…...

认知升级:模型与范式转换
你好,我是 EarlGrey,一名双语学习者,会一点编程,目前已翻译出版《Python 无师自通》、《Python 并行编程手册》等书籍。 点击上方蓝字关注我,持续获取编程干货、好书推荐和高效工具分享,一起提升认知和思维…...

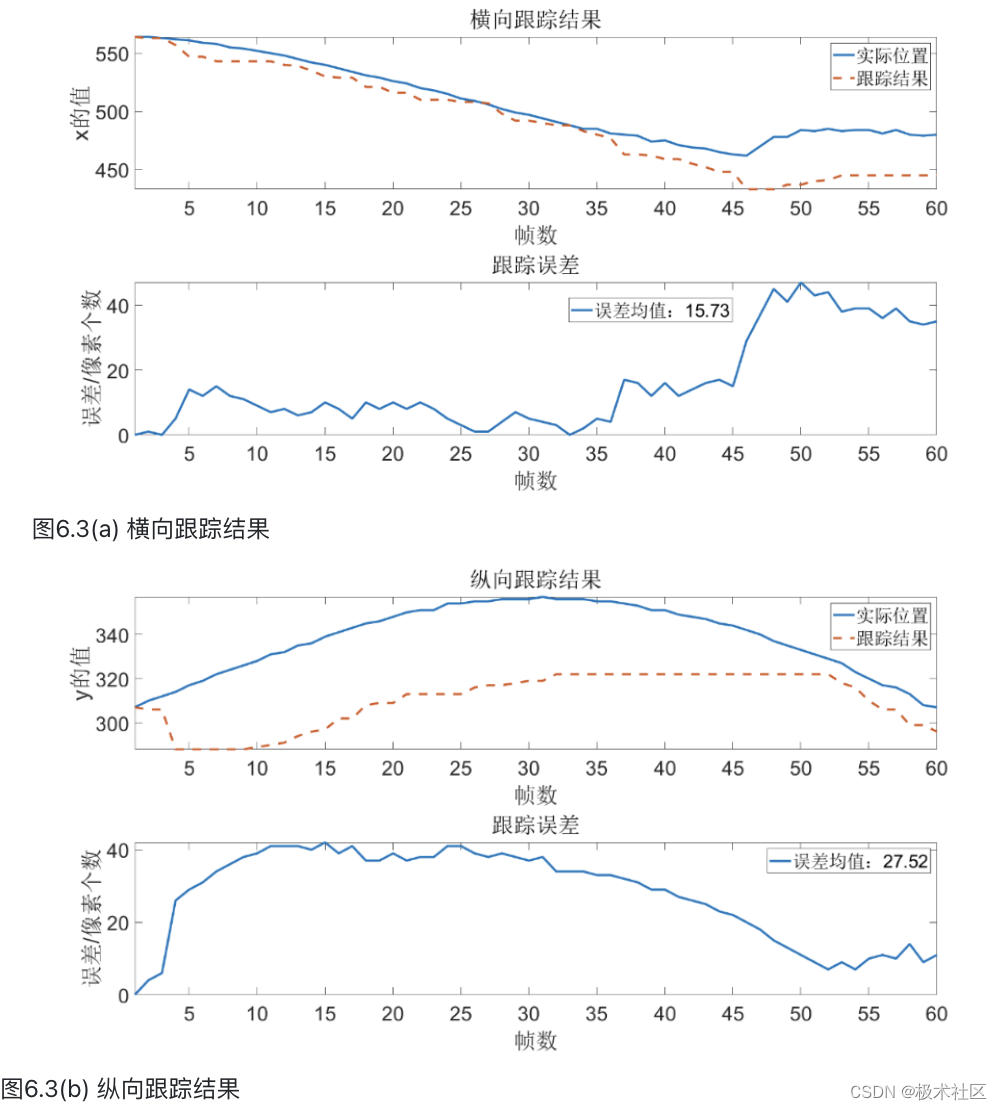
【2021集创赛】Arm杯一等奖作品—基于 Cortex-M3 内核 SOC 的动目标检测与跟踪系统
本作品介绍参与极术社区的有奖征集|秀出你的集创赛作品风采,免费电子产品等你拿~ 团队介绍 参赛单位:北京理工大学 队伍名称:飞虎队 指导老师:李彬 参赛杯赛:Arm杯 参赛人员:余裕鑫 胡涵谦 刘鹏昀 获奖情况࿱…...
 无线安全环境搭建以及密码生成)
无线WiFi安全渗透与攻防(一) 无线安全环境搭建以及密码生成
无线WiFi安全渗透与攻防 一. 无线安全环境搭建1.802.11标准(1).概念(2). 802.11标准和补充2.WiFi标准3.无线接入点AP(Access Point)1.概念2.AP的分类(1).胖AP(2).瘦AP(3).用途的区别4.客户端 STA5.无线局域网AP术语介绍6.无线网卡的工作模式(1).Managed Mode(2).…...

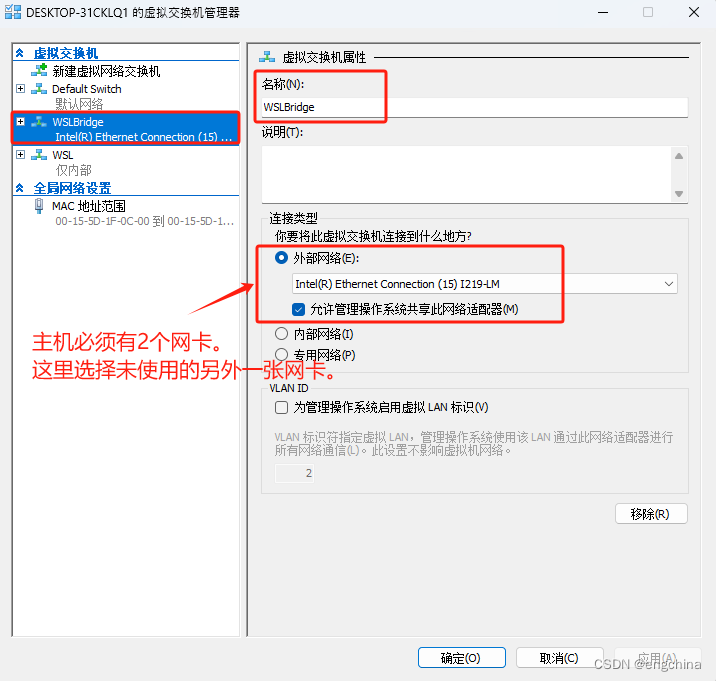
Windows 11 设置 wsl-ubuntu 使用桥接网络
Windows 11 设置 wsl-ubuntu 使用桥接网络 0. 背景1. Windows 11 下启用 Hyper-V2. 使用 Hyper-V 虚拟交换机管理器创建虚拟网络3. 创建 .wslconfig 文件4. 配置 wsl.conf 文件5. 配置 wsl-network.conf 文件6. 创建 00-wsl2.yaml7. 安装 net-tools 和 openssh-server 0. 背景 …...

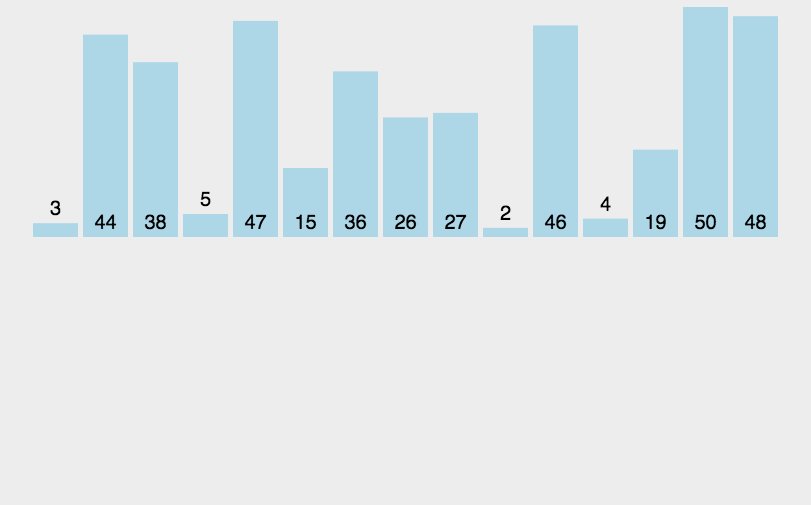
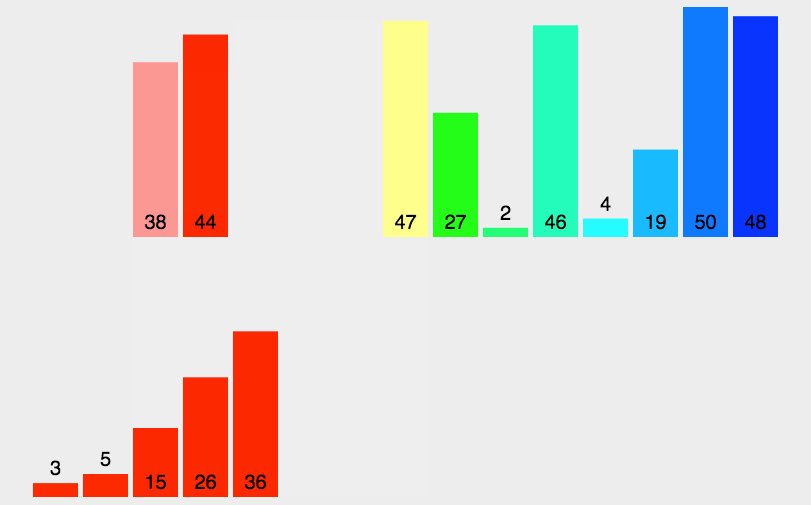
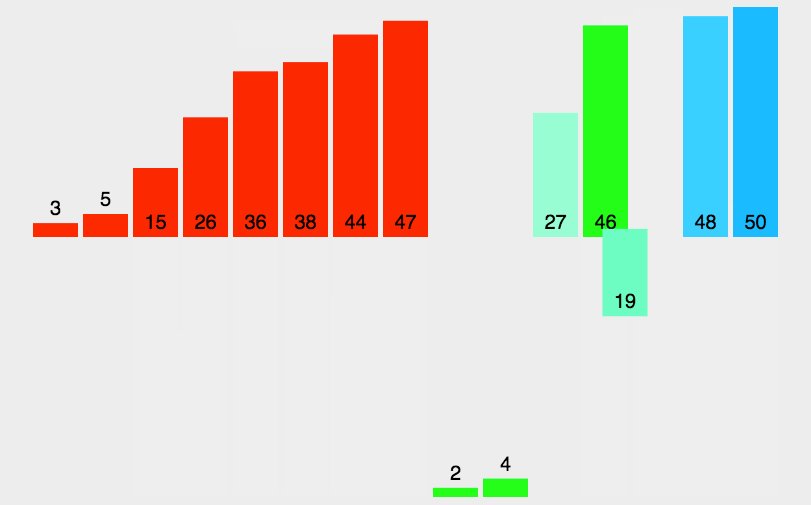
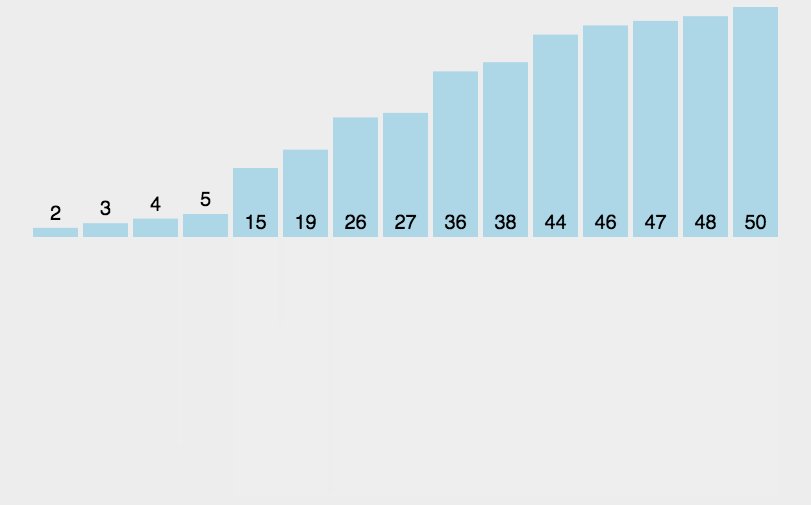
Java排序算法之归并排序
图解 归并排序是一种效率比较高的分治排序算法,主要分为两个步骤,分别为“分”和“并”。 分:将序列不断二分,直到每个子序列只有一个元素为止。 并:将相邻两个子序列进行合并,合并时比较两个子序列的元素…...

【Phoenix】请求的生命周期
本文的目的是讨论Phoenix请求的生命周期。我们实战添加两个新的页面,并讨论整个过程是如何串起来的。 让我们从添加第一个新页面开始。 添加一个新页面 web应用通常通过将HTTP方法和路径映射到应用的某个函数来处理请求。Phoenix通过路由器来实现这个匹配。例如将…...

Ps:利用 AI 技术创建人像皮肤图层蒙版
Photoshop 并没有提供专门选择人像皮肤的工具或命令(色彩范围中的肤色选择非常不精准),但较新版的 Camera Raw 滤镜则提供了基于 AI 技术的选择人物并创建面部和身体皮肤蒙版的功能。 如果能将 Camera Raw 滤镜中创建的 AI 皮肤蒙版转换成 Ps…...

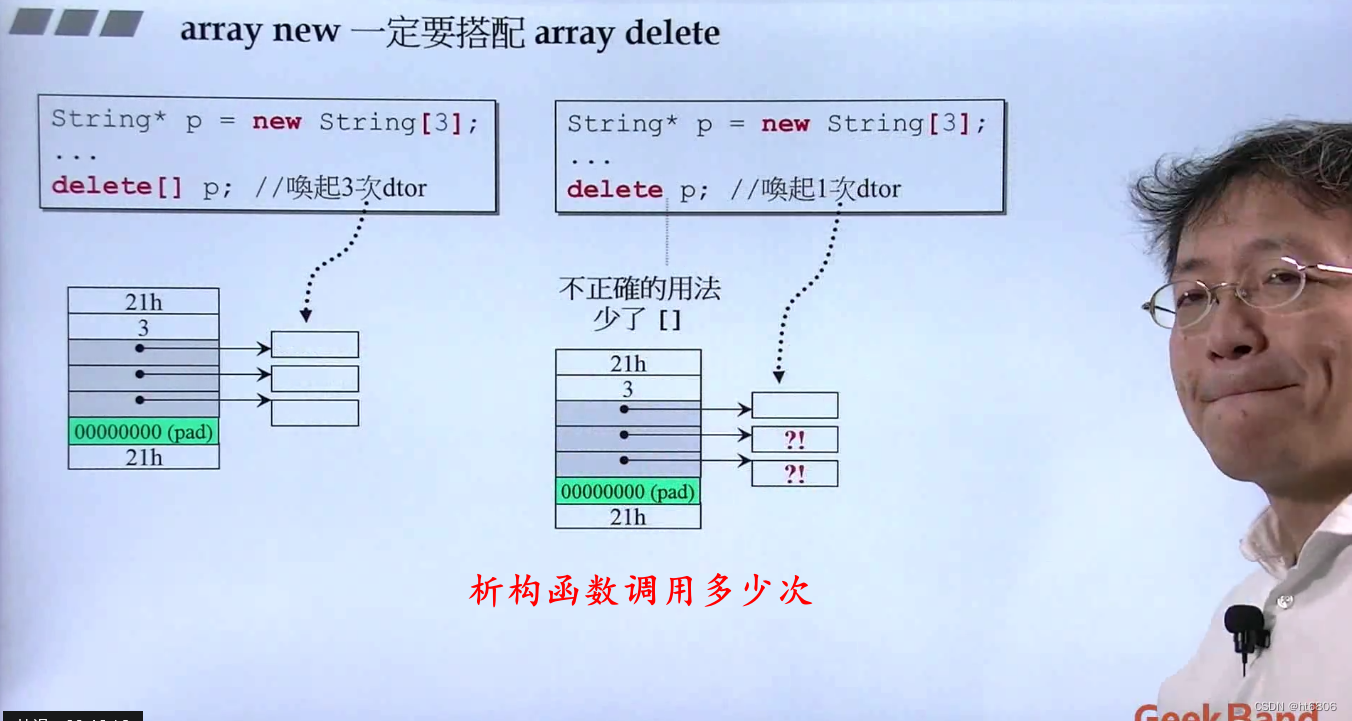
内存泄漏、new、delete
1. 内存泄漏 内存泄漏:指针被销毁,指针指向的空间依旧存在 2. new过程 与内存分配、构造函数有关 1)分配空间:void* mem operator new( sizeof( ) ),内部调用malloc 2)static_cast<目标类型>(mem) …...

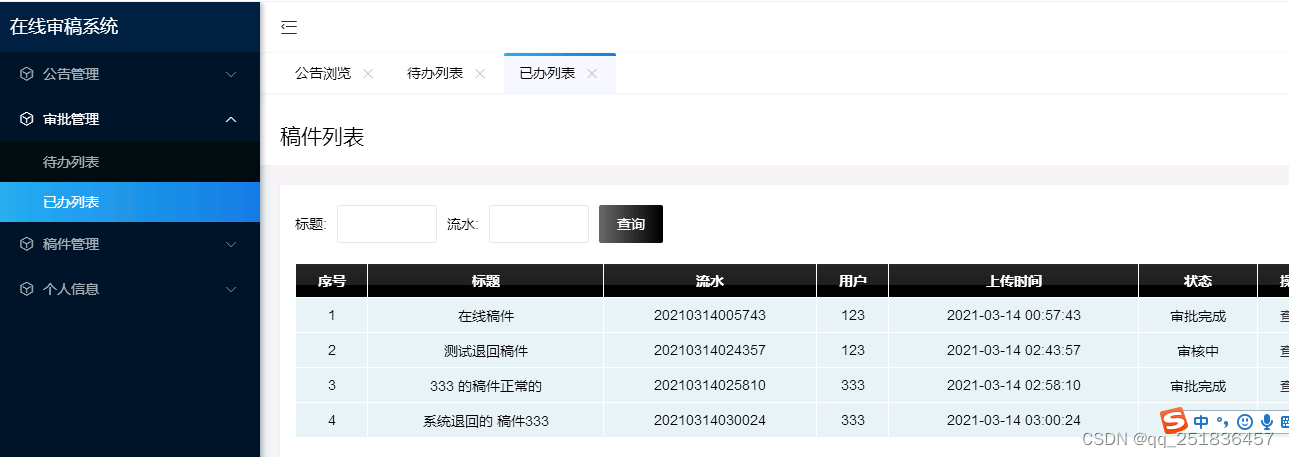
php在线审稿系统mysql数据库web结构layUI布局apache计算机软件工程网页wamp
一、源码特点 php在线审稿系统是一套完善的web设计系统mysql数据库 ,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 php在线审稿系统 代码 https://download.csdn.net/download/qq_41221322/885…...

【华为HCIP | 华为数通工程师】ISIS 高频题(1)
个人名片: 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:🖼️…...

Netty+SpringBoot 打造一个 TCP 长连接通讯方案
项目背景 最近公司某物联网项目需要使用socket长连接进行消息通讯,捣鼓了一版代码上线,结果BUG不断,本猿寝食难安,于是求助度娘,数日未眠项目终于平稳运行了,本着开源共享的精神,本猿把项目代码…...

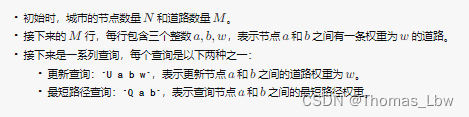
2023.11.15 每日一题(AI自生成应用)【C++】【Python】【Java】【Go】 动态路径分析
目录 一、题目 二、解决方法 三、改进 一、题目 背景: 在一个城市中,有数个交通节点,每个节点间有双向道路相连。每条道路具有一个初始权重,代表通行该路段的成本(例如时间、费用等)。随着时间的变化&am…...

【libGDX】初识libGDX
1 前言 libGDX 是一个开源且跨平台的 Java 游戏开发框架,于 2010 年 3 月 11 日推出 0.1 版本,它通过 OpenGL ES 2.0/3.0 渲染图像,支持 Windows、Linux、macOS、Android、iOS、Web 等平台,提供了统一的 API,用户只需要…...

VIVADO+FPGA调试记录
vivadoFPGA调试记录 vitis编译vivado导出的硬件平台,提示xxxx.h file cant find vitis编译vivado导出的硬件平台,提示’xxxx.h file cant find’ 此硬件平台中,包含有AXI接口类型的ip。在vitis编译硬件平台时,经常会报错…...

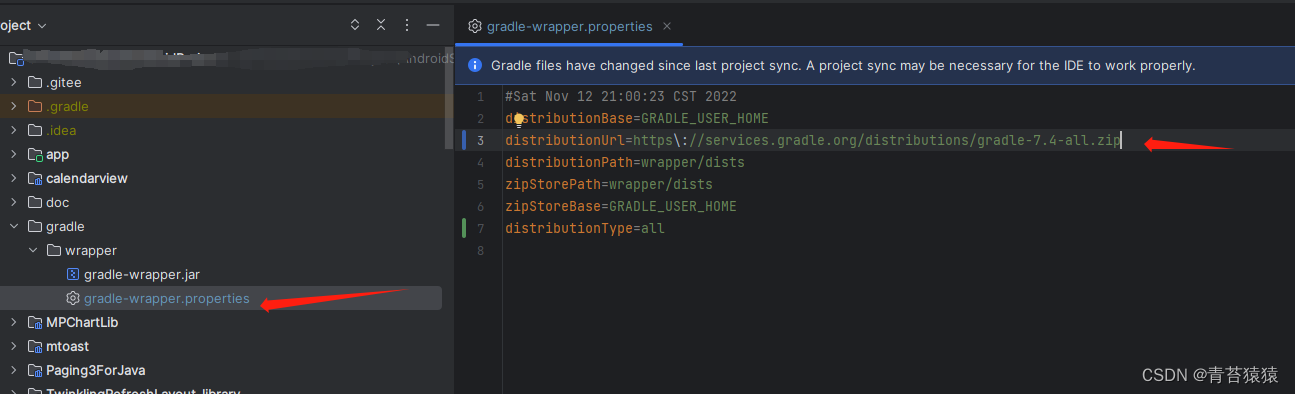
Android——Gradle插件gradle-wrapper.properties
一、Android Studio版本,Android Gradle插件版本,Gradle版本 Android Studio 通过Android Gradle插件 使用 Gradle来构建代码; Android Studio每次升级后, Android Gradle 插件自动更新,对应的Gradle版本也会变动&…...

iOS应用加固方案解析:ipa加固安全技术全面评测
在移动应用开发领域,iOS应用的安全性一直备受关注。ipaguard作为一款专业的iOS应用加固方案,采用混淆加密技术,旨在保护应用免受破解、逆向和篡改等风险。本文将深入探讨ipaguard的产品功能、安全技术及其在iOS应用加固领域中的核心优势和特色…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
