Django之模板层
【1】模板之变量
在Django模板中要想使用变量关键是使用点语法。
获取值的语法是:{{ 变量名 }}
Python中所有的数据类型包括函数,类等都可以调用
【2】模板之过滤器
- 过滤器语法
- {{ obj | filter_name:param }}
- obj:变量名字,filter_name:过滤器名称,param:变量
- {{ obj | filter_name:param }}
- default过滤器
- 如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值
- 语法:{{ value | default:'onthing' }}
- length过滤器
- 返回值的长度。对列表和字符串都起作用
- 语法:{{ value | length }}
- filesizeformat过滤器
- 将值格式化为一个人类可读的文件尺寸(例如:13KB,4.1MB等)
- 语法:{{ value | filesizeformt }}
- date过滤器
- 如果value=datetime.datetime.now(),返回当前的时间
- 语法:{{ value | date:"Y-m-d" }}
- slice过滤器
- 切分,如果value=' helloworld '
- 语法:{{ value | slice:"2:6"}}
- truncatechars过滤器
- 如果字符串多于指定的字符数量,那么会被截断。截断的字符串将以(.....)结尾
- 参数:要截断的字符数
- 语法:{{ value | truncatechars:6}}
- safe过滤器
- 取消对HTML标签和js等语法标进行自动转义
- 语法:{{ value | safe }}
在Django中有两种方法关闭HTML的自动转义:
1、通过safe过滤器
2、通过django内部的mark_safe方法:
from django.utils.safestring import mark_safedef index(request):res = mark_safe('<a>hello</a>')return render(request,'index.html')'''然后在index.html中使用{{ res }}查看结果'''
【3】模板之标签
【3.1】for标签
for标签:遍历每一个元素
语法:
# 循环一个字典{% for user in user_dict %}<p>{{ user }}</p> {% endfor %}{% for key,value in user_dict.items %}<p>{{ key }}:{{ value }}</p> {% endfor %}{% for user in user_dict.items %}<p>{{ user }}</p> {% endfor %}{% for user in user_dict.keys %}<p>{{ user }}</p> {% endfor %}{% for user in user_dict.values %}<p>{{ user }}</p> {% endfor %}''' items:拿到字典key值和value值keys:只拿到字典的key值value:只拿到字典的value值 '''{% for user in user_dict %}<p>{{ forloop }}</p> {% endfor %}''' 循环序号可以通过{{forloop}}显示指定{{forloop}}后会打印出以下的值{'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 3, 'revcounter0': 2, 'first': True, 'last': False}counter0:代表的是索引数counter:代表是的顺序first:代表的第一个last:代表的最后一个 '''
【3.2】for......empty标签
for标签带有一个可选的{% empty %} 从句,以便在循环的对象为空或者没有找到时,可以有所操作
语法:
{% for person in person_list %}<p>{{ person.name }}</p>{% empty %}<p>sorry,no person here</p> {% endfor %}''' person_list为空或者找不到时会执行{% empty %}中的p标签的执行 '''
【3.3】if标签
{% if %}会对一个变量求值,如果它的值是True(存在,不为空,且不是false),对应的内容块会输出。总而言之就是和python中的if语句使用方法类似
语法:
def index(request):num=89 return render(request,'index.html'){% if num > 100 or num < 0 %}<p>无效</p> {% elif num > 80 and num < 100 %}<p>优秀</p> {% else %}<p>凑活吧</p> {% endif %}if语句支持 and、or、==、>、<、!=、<=、>=、in、not in、is、is not判断
【3.4】with标签
使用一个简单的名字缓存一个复杂的变量,简而言之就是起别名
语法:
def index(request):d = {'username':'kevin','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]} return render(request,'index.html')# with起别名 {% with d.hobby.3.info as nb %}<p>{{ nb }}</p>在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式<p>{{ d.hobby.3.info }}</p> {% endwith %}
【4】模板之导入
- 模板导入就是将一个html文件导入到另一个html文件之中
- 语法
- {% include ' 模板名称 ' %}
- 在导入文件中写导入
【5】模板之继承
模板继承可以让您继承另一个模板的所有元素,还可以定义能够被字模板覆盖的block
- 继承的语法:
- {% extends '被继承的模板' %}
block标签定义了3个可以被字幕版内容填充的block。block模板告诉模板引擎:字幕版可能会覆盖掉模板中的这些位置
block独立块的语法:
{% block 名字(随意) %}
''要覆盖的内容''
{% endblock %}
相关文章:

Django之模板层
【1】模板之变量 在Django模板中要想使用变量关键是使用点语法。 获取值的语法是:{{ 变量名 }} Python中所有的数据类型包括函数,类等都可以调用 【2】模板之过滤器 过滤器语法 {{ obj | filter_name:param }} obj:变量名字&…...

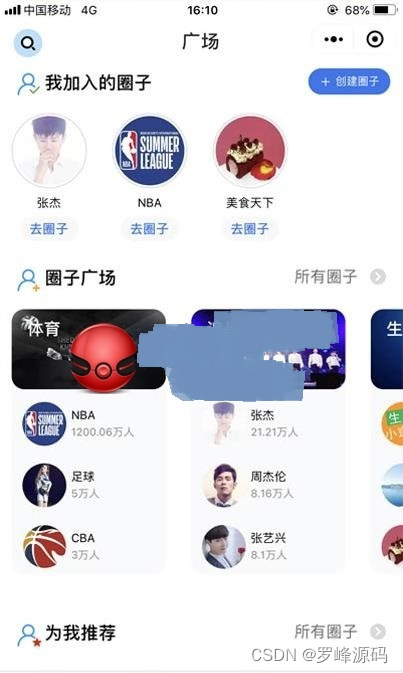
社区论坛小程序系统源码+自定义设置+活动奖励 自带流量主 带完整的搭建教程
大家好啊,又到了罗峰来给大家分享好用的源码的时间了。今天罗峰要给大家分享的是一款社区论坛小程序系统。社区论坛已经成为人们交流、学习、分享的重要平台。然而,传统的社区论坛往往功能单一、缺乏个性化设置,无法满足用户多样化的需求。而…...

2023亚太杯数学建模C题思路解析
文章目录 0 赛题思路1 竞赛信息2 竞赛时间3 建模常见问题类型3.1 分类问题3.2 优化问题3.3 预测问题3.4 评价问题 4 建模资料5 最后 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 竞赛信息 2023年第十三…...

acme在同一台服务器上设置多个Ali_key实现自动ssl申请和续期
在同一台服务器上设置多个Ali_key,您可以按照以下步骤进行操作: 首先,确保您已经安装了acme.sh工具。如果没有安装,请先安装acme.sh,您可以使用以下命令安装acme.sh: curl https://get.acme.sh | sh安装完…...

乐观锁与悲观锁
乐观锁 乐观锁是一种并发控制的机制,其核心思想是假设多个事务之间的冲突是不太可能发生的,因此在事务处理之前不会加锁,而是在事务提交的时候再检查是否有冲突。如果发现冲突,就会回滚事务,重新尝试。 实现乐观锁的方…...

【算法】堆排序
算法-堆排序 前置知识 堆(即将更新) 思路 我们现在有一个序列,怎么对它排序? 这是一个非常经典的问题,这里我们使用一个借助数据结构的算法——堆排序解决。 这里有一个序列,要对它升序排序 4 7 3 6 5 …...

51单片机应用从零开始(三)
51单片机应用从零开始(一)-CSDN博客 51单片机应用从零开始(二)-CSDN博客 详解 KEIL C51 软件的使用建立工程-CSDN博客 详解 KEIL C51 软件的使用设置工程编绎与连接程序-CSDN博客 目录 1. 用单片机控制第一个灯亮 2. 认识单片…...

如何在 Nginx Proxy Manager(NPM)上部署静态网站
前言 众所周知,我们在之前介绍过 Nginx Proxy Manager(以下简称 NPM) 这个反向代理的神器,对于一些 Docker 搭建的 Web 项目,NPM 能够很轻松地给他们做反向代理。 然而对于一些静态网站,小伙伴们可能不知道怎么用 NP…...

http的几种方法
http的几种方法在 rfc2616 中进行了定义: https://www.rfc-editor.org/rfc/rfc2616.html#page-51 HEAD方法:HEAD方法和GET方法相同,只不过服务端只返回头,不返回消息体。GET方法:用于获取资源POST方法:用于…...

var、let、const关键字的特性,以及let、const暂时性死区的作用
var、let和const都是JavaScript中的关键字,用于声明变量。 var关键字声明的变量是函数作用域或全局作用域的,它在整个函数或全局范围内都是可用的。var没有块级作用域。 let关键字声明的变量是块级作用域的,它只在包含它的代码块中可用。le…...

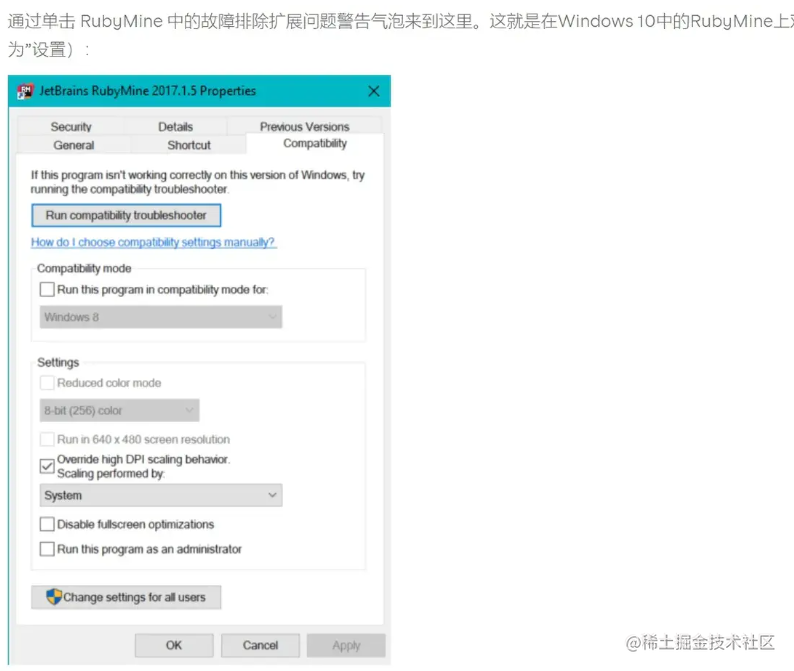
IDEA 高分辨率卡顿优化
VM设置优化 -Dsun.java2d.uiScale.enabledfalse 增加该条设置,关闭高分切换 https://intellij-support.jetbrains.com/hc/en-us/articles/115001260010-Troubleshooting-IDE-scaling-DPI-issues-on-Windowsintellij-support.jetbrains.com/hc/en-us/articles/1…...

【AIGC】一起学习prompt提示词(4/4)【经典】【15种提示词技巧】
写的时候并没有设计好,要做多少期,还是有始有终的比较好,为了方便阅读,我把之前的3期,改下名字,放到这里。 【AIGC】一起学习prompt提示词(1/4) 内容摘要:提示词是什么…...

Linux实战一天一个小指令--《文件管理/文件查找》
阿丹: 作为一个java程序员进行实战开发不接触linux操作系统基本上是不可能的,所以这个专题就出现了,本文章重点解决大家关于文件管理以及文件查找查看的疑惑。我将采用语法基础用法并在下面进行高级语法的总结使用,方便大家学习和…...

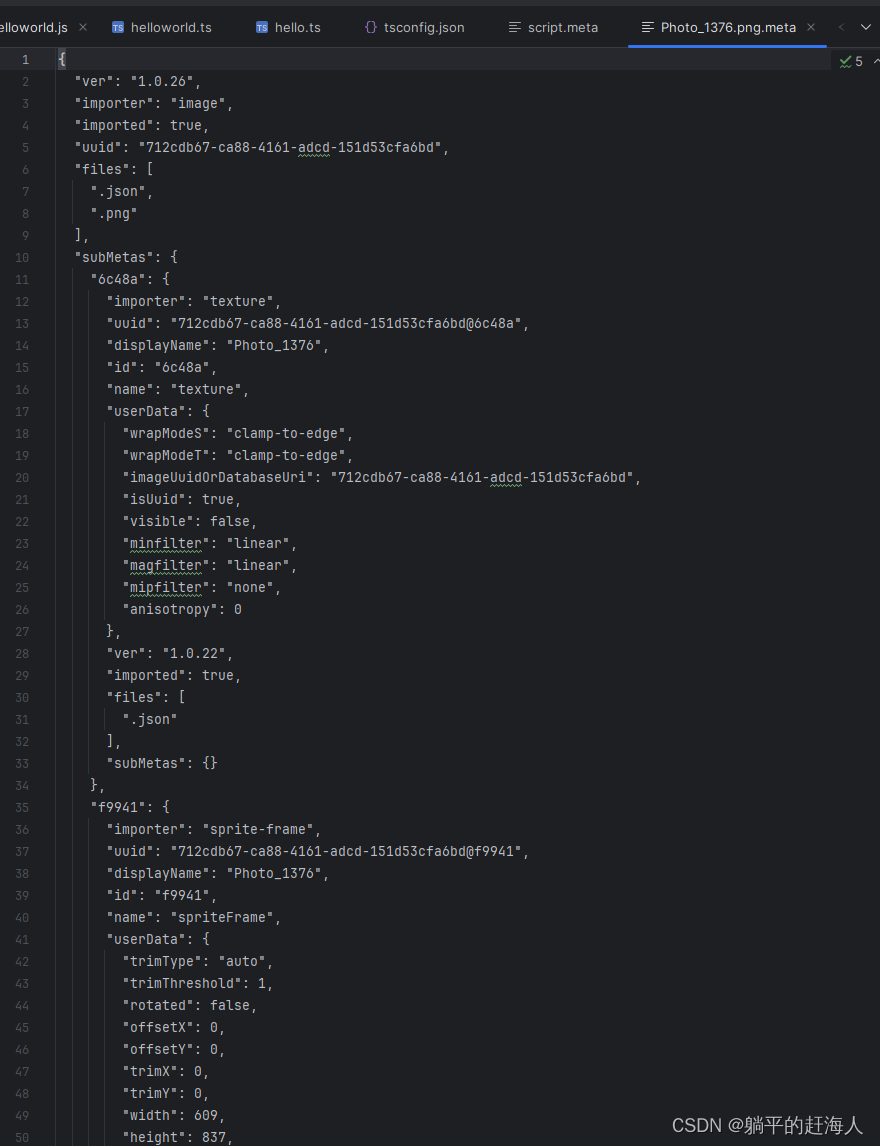
CocosCreator3.8神秘面纱 CocosCreator 项目结构说明及编辑器的简单使用
我们通过Dashboard 创建一个2d项目,来演示CocosCreator 的项目结构。 等待创建完成后,会得到以下项目工程: 一、assets文件夹 assets文件夹:为资源目录,用来存储所有的本地资源,如各种图片,脚本…...

JJJ:python学习笔记
p4 没有编译的过程 源码和输入得到输出 静态语言:编译型 脚本语言:解释型 p5 又叫做胶水语言 p7 p8 p10...

SpringSecurity6从入门到上天系列第七篇:讲明白SpringBoot的自动装配完善上篇文章中的结论
文章目录 一:SpringBoot的自动装配 1:从run方法到入口类内容被注册到注解解读器中。 2:解析入口类注解到加载Bean实例 大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。 孙哥链接&am…...

ClickHouse 原理解析之基础知识总结
ClickHouse 基础知识整理 参考ClickHouse 官方文档:https://clickhouse.com/docs/en/intro 一:行式存储和列式存储 1.行式存储和列式存储的区别 1.1 概念说明 行式存储:指存储结构化数据时,在底层的存储介质上,数据是以行的方式来组织的,即存储完一条记录的所有字段,再…...

最小花费——最短路
在 n 个人中,某些人的银行账号之间可以互相转账。这些人之间转账的手续费各不相同。给定这些人之间转账时需要从转账金额里扣除百分之几的手续费,请问 A 最少需要多少钱使得转账后 B 收到 100 元。 输入格式 第一行输入两个正整数 n,m,分别表…...

Spark DataFrame join后移除重复的列
在Spark,两个DataFrame做join操作后,会出现重复的列。例如: Dataset<Row> moviesWithRating moviesDF.join(averageRatingMoviesDF,moviesDF.col("movieId").equalTo(averageRatingMoviesDF.col("movieId")));其s…...

NextJS工程部署到阿里云linux Ecs
nextjs项目有多种部署方式,本文介绍最简单的一种方式,将源码上传到云服务器,编译后使用pm2后台运行nextjs工程。 检查node、npm是否安装 查看npm版本,如果版本较低先升级npm版本 npm -v卸载 yum remove nodejs npm -y安装新版…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
