使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。
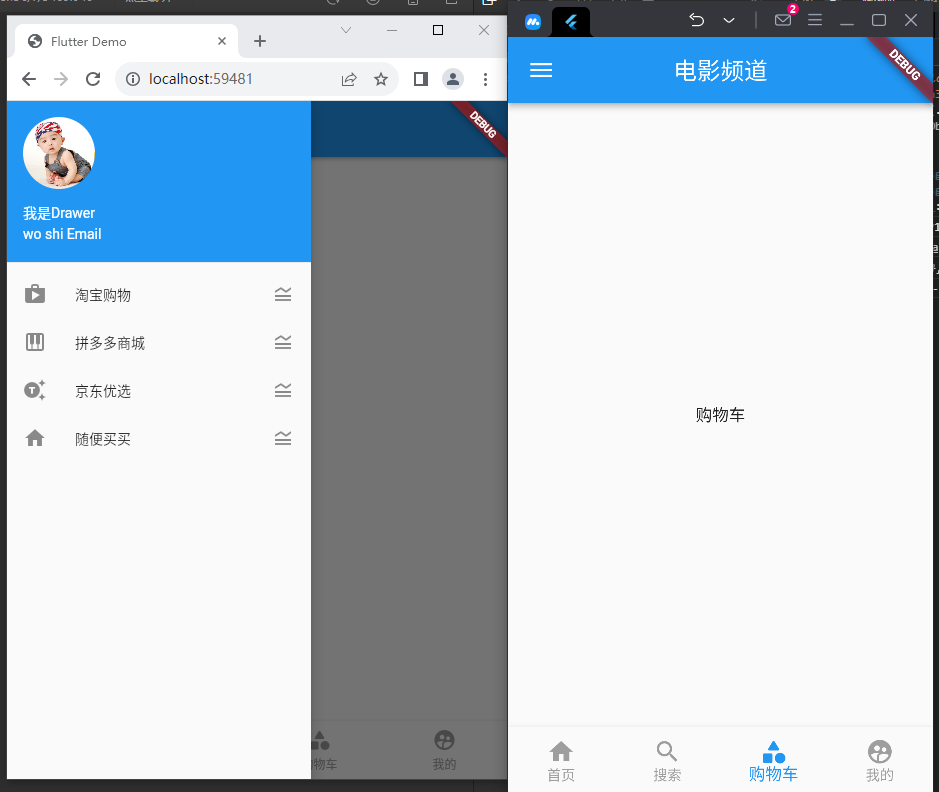
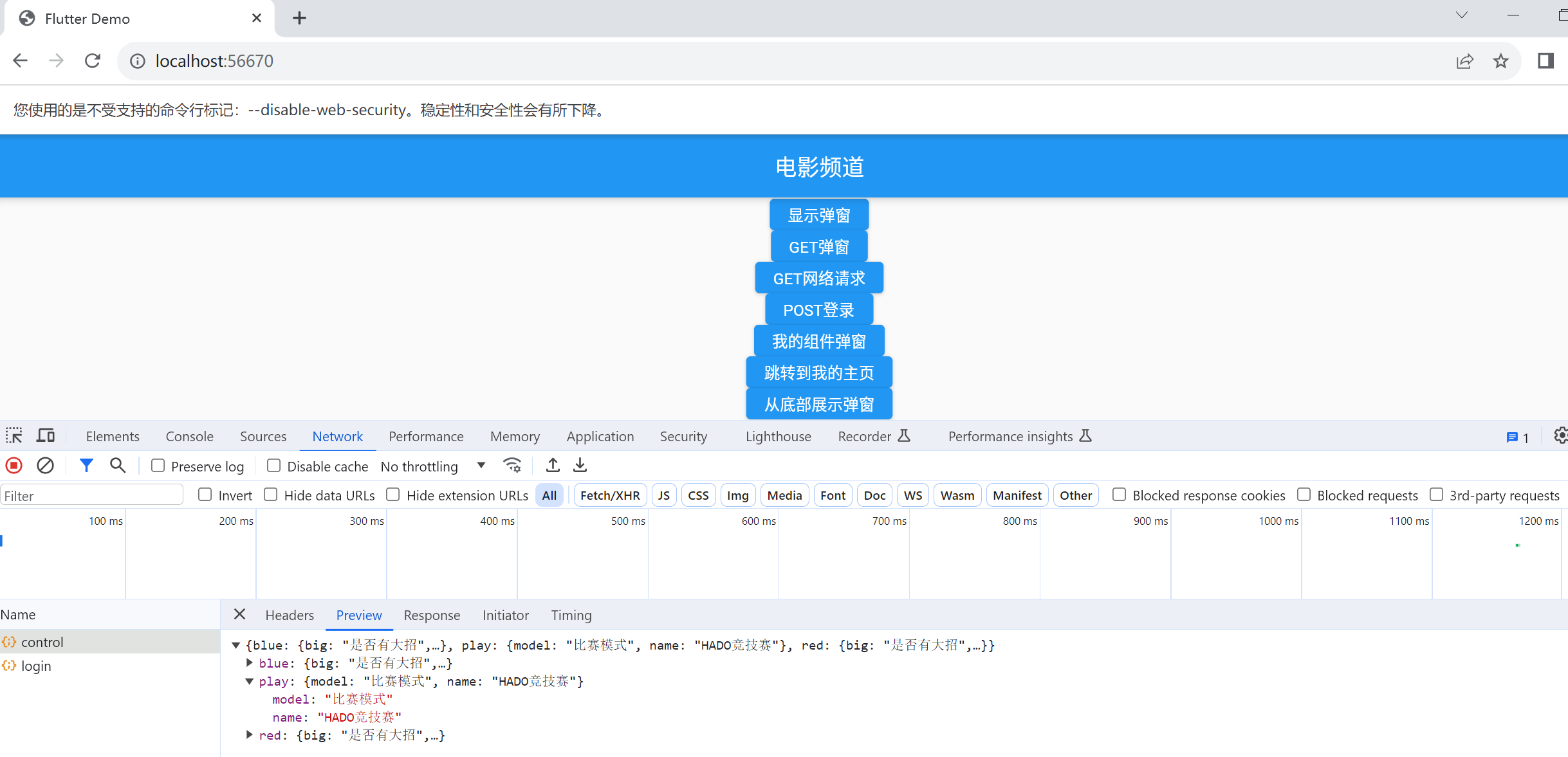
效果展示:
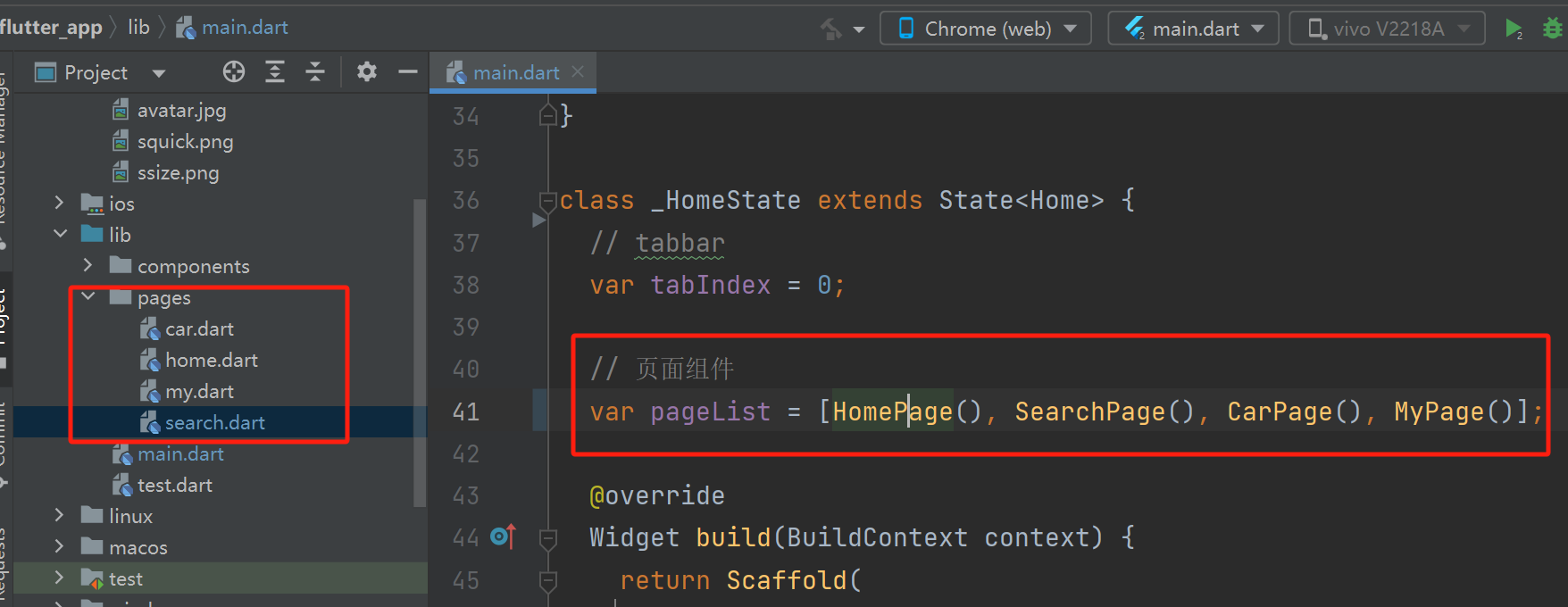
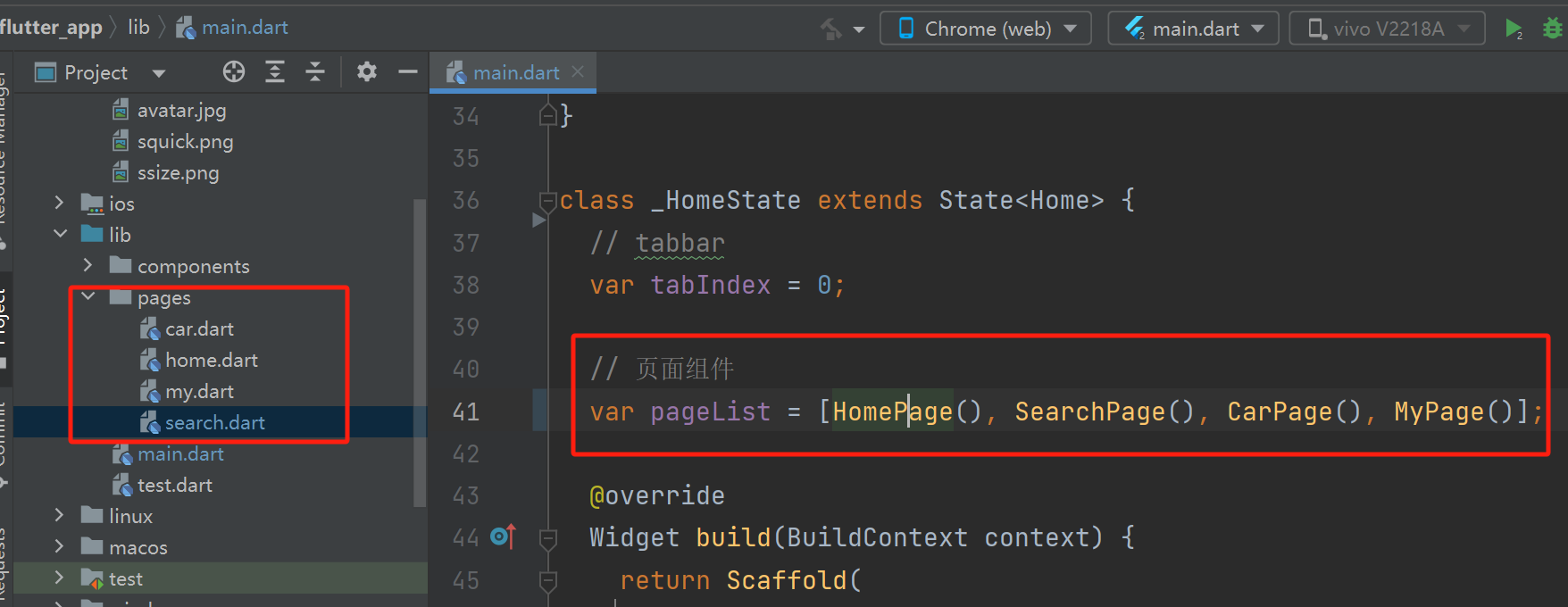
基础的项目目录:
pages里面存放的是每个页面的页面代码,然后在main.dart中将四个页面引入

然后再开始配置scaffold脚手架:一下是项目的完成代码
import 'package:flutter/material.dart';
import 'package:flutter_app/pages/car.dart';
import 'package:flutter_app/pages/search.dart';
import 'package:flutter_app/pages/home.dart';
import 'package:flutter_app/pages/my.dart';
import 'package:get/get.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});// This widget is the root of your application.@overrideWidget build(BuildContext context) {// 返回素材组件return GetMaterialApp(title: 'Flutter Demo',theme: ThemeData(primaryColor: Colors.deepPurple),// 其实要返回一个对象的,但是在flutter中,new可以省略,所以const MyHomePage()home: const Home(),);}
}// 创建一个有状态的组件
class Home extends StatefulWidget {const Home({super.key});@overrideState<StatefulWidget> createState() => _HomeState();
}class _HomeState extends State<Home> {// tabbarvar tabIndex = 0;// 页面组件var pageList = [HomePage(), SearchPage(), CarPage(), MyPage()];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("电影频道"),centerTitle: true,backgroundColor: Colors.blue,),drawer: Drawer(child: ListView(children: [UserAccountsDrawerHeader(accountEmail: Text('wo shi Email'),accountName: Text('我是Drawer'),currentAccountPicture: CircleAvatar(backgroundImage: AssetImage('images/avatar.jpg'),),),ListTile(title: Text("淘宝购物"),leading: Icon(Icons.shop),trailing: Icon(Icons.legend_toggle),),ListTile(title: Text("拼多多商城"),leading: Icon(Icons.piano),trailing: Icon(Icons.legend_toggle),),ListTile(title: Text("京东优选"),leading: Icon(Icons.generating_tokens_sharp),trailing: Icon(Icons.legend_toggle),),ListTile(title: Text("随便买买"),leading: Icon(Icons.home),trailing: Icon(Icons.legend_toggle),),],),),body: pageList[tabIndex],bottomNavigationBar: BottomNavigationBar(items: [BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),BottomNavigationBarItem(icon: Icon(Icons.search), label: "搜索"),BottomNavigationBarItem(icon: Icon(Icons.category_rounded), label: "购物车"),BottomNavigationBarItem(icon: Icon(Icons.supervised_user_circle), label: "我的"),],type: BottomNavigationBarType.fixed,currentIndex: tabIndex,// backgroundColor: Colors.blue,showUnselectedLabels: true,unselectedItemColor: Colors.grey,unselectedLabelStyle: TextStyle(color: Colors.grey),selectedItemColor: Colors.blue,selectedLabelStyle: TextStyle(color: Colors.blue),onTap: (index) {print(index);setState(() {tabIndex = index;});},),);}
}
相关文章:

使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。 效果展…...

aws服务器配置密码登陆
在 AWS 上,EC2 实例默认使用密钥对进行身份验证,而不是密码登录。不过,你可以通过以下步骤在 EC2 实例上启用密码登录: 登录 AWS 管理控制台并导航到 EC2 服务。 选择要配置密码登录的目标 EC2 实例。 在底部的 “描述” 标签页…...

【命令行魔法:掌握Linux基础工具开发的独门技艺】
本节目标 1.Linux 软件包管理器 2.Linux开发工具 3.Linux编译器-gcc/g使用 4.Linux项目自动化构建工具-make/Makefile 5.Linux第一个小程序-进度条 1.Linux 软件包管理器 yum 什么是软件包 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译…...

虚拟DOM的原理和理解
Virtual DOM前言 在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DO…...

C# WPF Threads 和 Dispatchers 有什么区别
在C# WPF(Windows Presentation Foundation)中,Threads(线程)和Dispatchers(调度器)之间的关系非常重要,因为WPF是一个基于STA(单线程单元)的UI框架。 Threa…...

【文末送书——数学经典著作】工科必备的数学思维培养
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

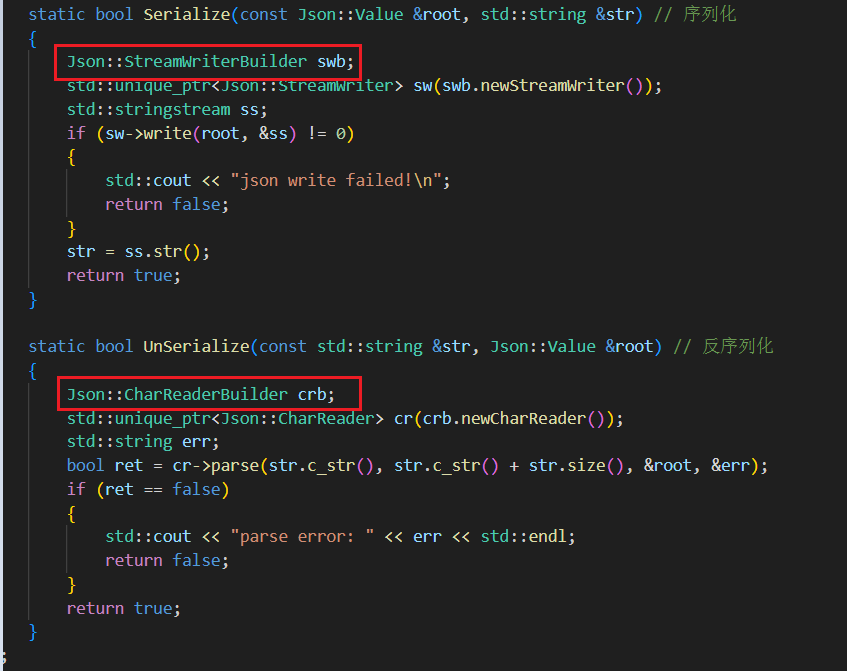
【云备份项目两万字总结】服务端篇 -----附源码
项目总结 整体回顾逐步实现utill.hppconfig.hppdata.hpphot.hppservice.hpp 代码 整体回顾 服务端的目标是: 对客户端的请求进行处理管理客户端上传的文件 于客户端进行数据交换,我们需要引入网络,所以我们引入第三方库----httplib.h库&am…...

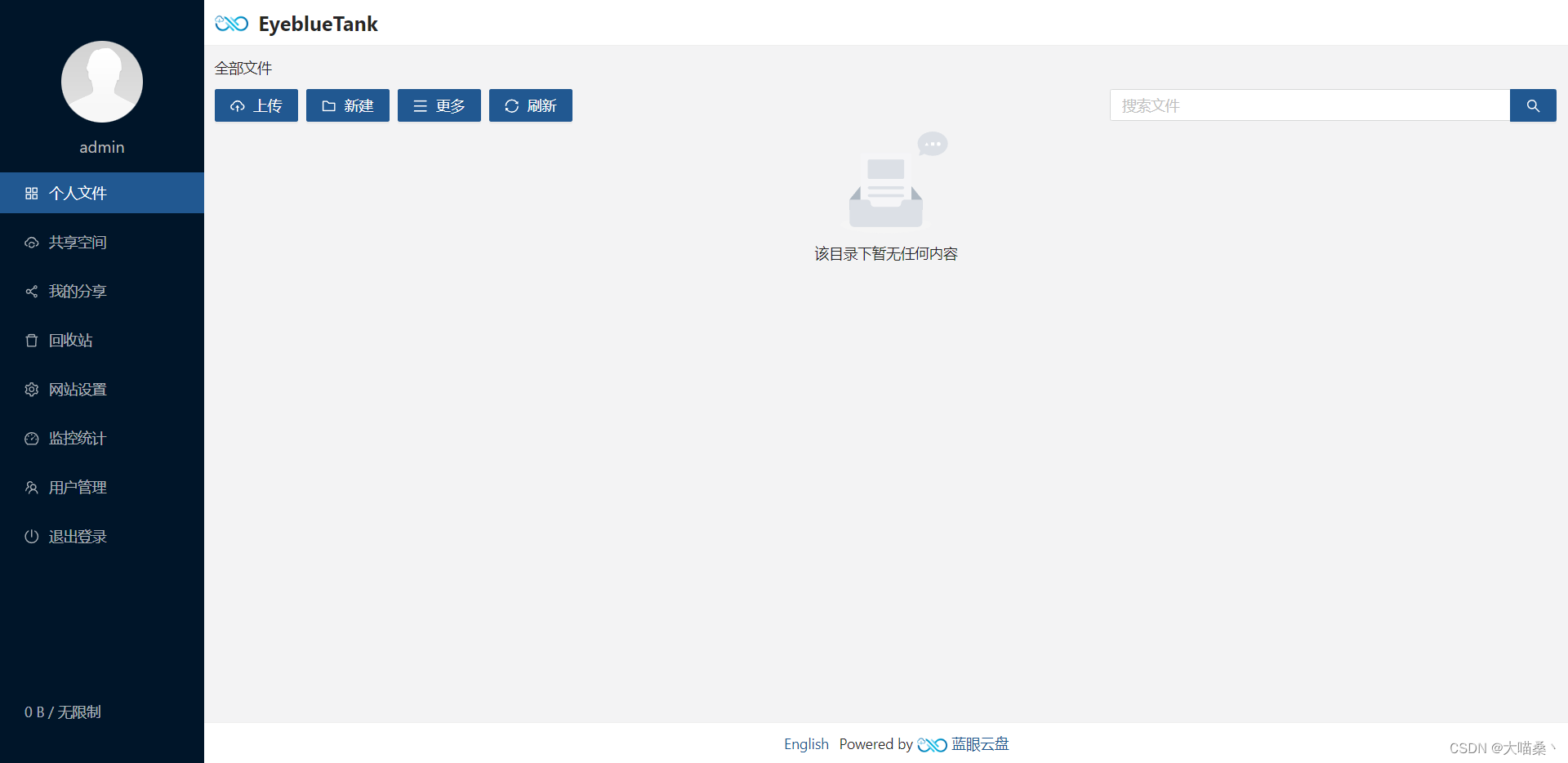
蓝眼开源云盘部署全过程(手动安装)
环境概述: 系统-Centos7.4 数据库-MySQL8 云盘系统-Tank4.0.1 前提:操作系统已完成安装,有外部网络。 一.安装数据库 cd到合适的目录进行下载安装操作,期间不要切换出去。 wget https://dev.mysql.com/get/mysql80-community-r…...

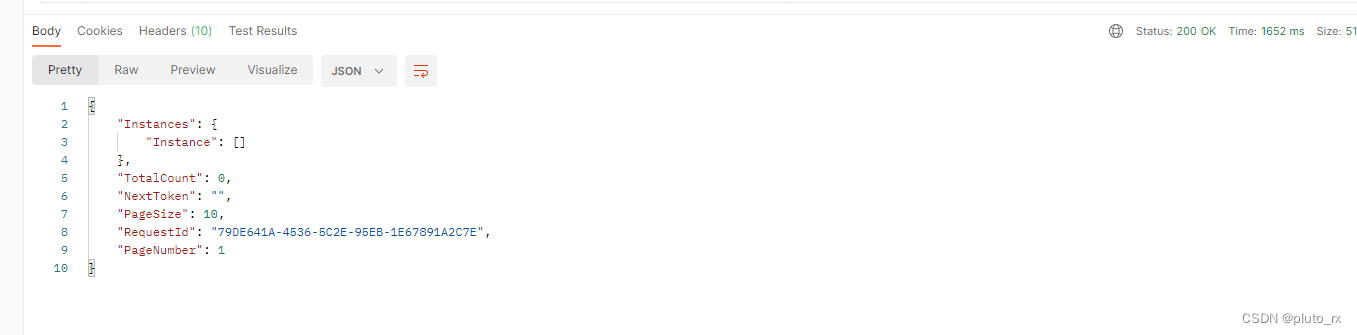
aliyun Rest ful api V3版本身份验证构造
aliyun Rest ful api V3版本身份验证构造 参考官网:https://help.aliyun.com/zh/sdk/product-overview/v3-request-structure-and-signature?spma2c4g.11186623.0.0.787951e7lHcjZb 构造代码 :使用GET请求进行构造,算法使用sha256 使用postm…...

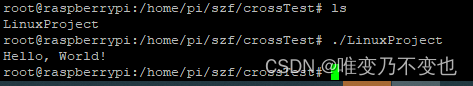
windows10上使用Visual Studio对树莓派进行交叉编译示例
本文主要介绍通过Visual Studio对树莓派进行交叉编译的方法。 1 环境 宿主机: 系统:Windows10 开发平台:Visual Studio 2022 (我用的是社区版) VisualGDB: VisualGDB - Download (我下的试用版本) GNU工具链: Prebuilt GNU toolchain f…...

flutter开发web应用支持浏览器跨域设置
开发web应用难免会遇到跨域问题,所以flutter设置允许web跨域的设置是要在你的flutter安装路径下面 flutter\bin\cache 找到flutter_tools.stamp文件,然后删除掉:这个文件是临时缓存文件 然后找到 flutter\packages\flutter_tools\lib\src\web…...

C#调用C++动态库接口函数和回调函数方法
这篇文章主要介绍了C#调用C动态库接口函数和回调函数方法,通过C端编写接口展开内容,文章介绍详细具有一定的参考价值,需要的小伙伴可以参考一下 需求: 当前C已经写好了一个动态库,完成了产品开发需求,C#需要调用C编写…...

3D造型渲染软件DAZ Studio mac中文版介绍
DAZ Studio mac是一款3D造型和渲染软件,由 Daz 3D 公司开发。它允许用户创建、编辑、动画化并渲染精美的数字图像与动画。DAZ Studio 还提供了一个虚拟的3D艺术家工作室环境,让用户可以轻松地设置场景、布置角色和应用材质。 用户可以通过 DAZ Studio 中…...

破解tomcat密码并上传webshell
tomcat基础认证爆破 暴力破解 进入vulnhub的tomcat8目录,启动环境 由于tomcat密码默认最大尝试错误次数为5次,需要修改server.xml,修改下面字段 failureCount"10000000000" lockOutTime"0"tomcat默认界面,…...

Java 8 Stream 的使用场景
Java 8 Stream 的使用场景 只符合所筛选条件至多一条 CommonArea l common.stream().filter(item ->item.getName().equals("aa")).findAny().orElse(null);返回多条记录 List<Object> list common.stream().filter(item -> item.getName().equals(&…...

图片转换到PDF
把一系列图片整合到PDF格式 Python代码 import os from io import BytesIO from PIL import Imageos.environ[NLS_LANG] SIMPLIFIED CHINESE_CHINA.UTF8 SUPPORT_SUFFIX ["jpg", "jpeg", "png"]def pic_to_pdf(image_bytes: bytes) -> byt…...

代码模版-实现重置按钮清空表单数据,vue+elementUI
文章目录 界面代码 界面 页面上可能会有「搜索」按钮 也会有「重置」按钮 重置 btn 的作用是为了清空前面 form 表单中的数据 代码 我们使用 elementUI vue 来做 解释:我们在 el-form 组件中加上 ref"searchFormRef",后续 js 中通过 thi…...
人格障碍在线测试,人格障碍筛查和判断 PDQ-4+
每个人都是独一无二的,每个人都存在人格上的偏差,日常生活中我们携带着自己的人格在忙碌,在不够成对学习、生活和工作的影响下,我们认为都是健康的人格,反之则属于人格障碍。 人格障碍给我们的日常生活带来极大的影响…...

redis相关文章汇总
一、redis结构 1-redis-功能分类 跳转 redis数据结构对比跳转 以下链接忽略: 01-Redis数据结构-汇总跳转 02-Redis数据结构-List跳转 03-Redis数据结构-dict跳转 二、redis问题攻克难点 缓存穿透、缓存雪崩、缓存击穿区别和解决方案跳转 DB和缓存一致性的问题…...

安防监控展示预约小程序的作用如何
监控在生活中的用途非常广泛,普遍应用于小区门户、商业大厦、产业基地、家庭、汽车等场景中,市场需求较大,同时随着科技发展,安防监控产品更新迭代也比较快,衍生出的经销店、安装技术工等产业近些年也比较火。 安防监…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...
