推荐一个非常好用的uniapp的组件库【TMUI3.0】
文章目录
- 前言
- 官网地址
- 如何使用?
- 注意事项
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端系列文章
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
官网地址

地址
TMUI3.0
如何使用?
下载
下载地址
实现签名板
<template><tm-app><tm-sheet :width="662"><tm-text label="签名板全端兼容,用于签名使用。请在下方书写"></tm-text><tm-divider></tm-divider><tm-sign-board :line-color="colorNow" :line-width="lineWidth" ref="board" :width="638" :height="400"></tm-sign-board><tm-divider></tm-divider><view class="py-24"><tm-text label="选择书写颜色"></tm-text></view><tm-radio-group v-model="colorNow"><tm-radio :color="item" :value="item" :label="item" v-for="(item, index) in colors" key="index"></tm-radio></tm-radio-group><view class="py-24"><tm-text label="拖动改变粗细"></tm-text></view><tm-slider :max="20" v-model="lineWidth" :default-value="lineWidth"></tm-slider><tm-divider></tm-divider><view class="flex flex-row flex-center"><tm-button @click="proxy.$refs.board.clear()" label="清空"></tm-button><tm-button color="green" :margin="[24, 0]" @click="saveImg" label="保存签名"></tm-button></view></tm-sheet></tm-app>
</template>
<script lang="ts" setup>
import { ref, getCurrentInstance, computed } from 'vue'
import tmApp from '@/tmui/components/tm-app/tm-app.vue'
import tmSheet from '@/tmui/components/tm-sheet/tm-sheet.vue'
import tmText from '@/tmui/components/tm-text/tm-text.vue'
import tmButton from '@/tmui/components/tm-button/tm-button.vue'
import tmSignBoard from '@/tmui/components/tm-sign-board/tm-sign-board.vue'
import tmDivider from '@/tmui/components/tm-divider/tm-divider.vue'
import tmRadioGroup from '@/tmui/components/tm-radio-group/tm-radio-group.vue'
import tmRadio from '@/tmui/components/tm-radio/tm-radio.vue'
import tmSlider from '@/tmui/components/tm-slider/tm-slider.vue'
const proxy = getCurrentInstance()?.proxy ?? null
const board = ref<InstanceType<typeof tmSignBoard> | null>(null)const colors = ['red', 'blue', 'black', 'green']
const colorNow = ref('red')
const lineWidth = ref(5)
const saveImg = async () => {let src = await board.value?.save()uni.showToast({ title: '成功,请查看日志', icon: 'none' })console.log(src)if (!src) return// #ifndef H5uni.previewImage({current: src,urls: [src]})// #endif
}
</script>
注意事项
tmui采用全局TypeScript。因此任何vue页面,都将只能使用ts模式编写页面。默认采用CLI安装方式。
如果没打算好采用TypeScript编写页面,请谨慎使用本ui框架。(如果不懂ts。就当把js改成ts后缀,当js写也可以,不会报错。)
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

推荐一个非常好用的uniapp的组件库【TMUI3.0】
文章目录 前言官网地址如何使用?注意事项后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果…...

LeetCode(19)最后一个单词的长度【数组/字符串】【简单】
目录 1.题目2.答案3.提交结果截图 链接: 58. 最后一个单词的长度 1.题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 …...

使用Docker本地安装部署Drawio绘图工具并实现公网访问
目录 前言 1. 使用Docker本地部署Drawio 2. 安装cpolar内网穿透工具 3. 配置Draw.io公网访问地址 4. 公网远程访问Draw.io 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费&…...

IDEA导入jar包
通过maven导入本地包 mvn install:install-file -DfileD:\WebProject\ERP\zhixing-heyue-erp-server\zxhy-service-api\src\main\java\com\zxhy\service\api\invoice\baiwang\lib\com_baiwang_bop_sdk_outer_3_4_393.jar -DgroupIdcom.baiwang -DartifactIdbaiwang.open -Dver…...

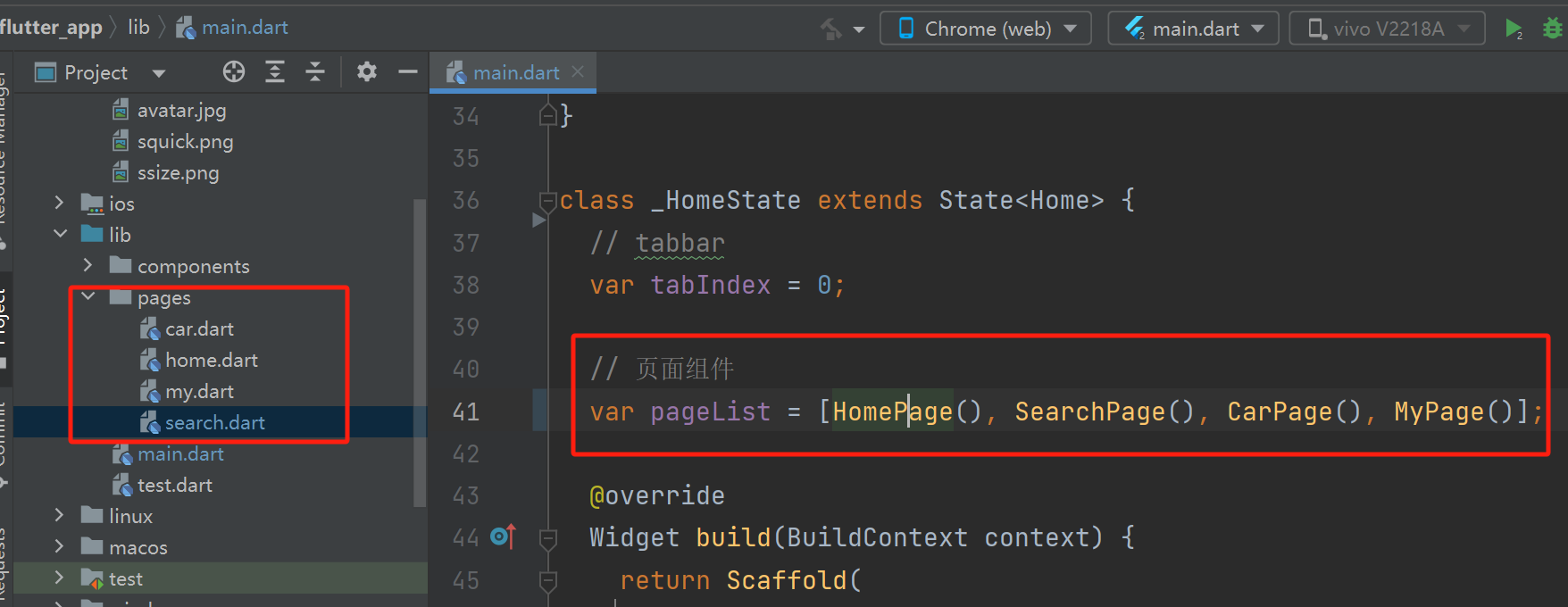
使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。 效果展…...

aws服务器配置密码登陆
在 AWS 上,EC2 实例默认使用密钥对进行身份验证,而不是密码登录。不过,你可以通过以下步骤在 EC2 实例上启用密码登录: 登录 AWS 管理控制台并导航到 EC2 服务。 选择要配置密码登录的目标 EC2 实例。 在底部的 “描述” 标签页…...

【命令行魔法:掌握Linux基础工具开发的独门技艺】
本节目标 1.Linux 软件包管理器 2.Linux开发工具 3.Linux编译器-gcc/g使用 4.Linux项目自动化构建工具-make/Makefile 5.Linux第一个小程序-进度条 1.Linux 软件包管理器 yum 什么是软件包 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译…...

虚拟DOM的原理和理解
Virtual DOM前言 在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DO…...

C# WPF Threads 和 Dispatchers 有什么区别
在C# WPF(Windows Presentation Foundation)中,Threads(线程)和Dispatchers(调度器)之间的关系非常重要,因为WPF是一个基于STA(单线程单元)的UI框架。 Threa…...

【文末送书——数学经典著作】工科必备的数学思维培养
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

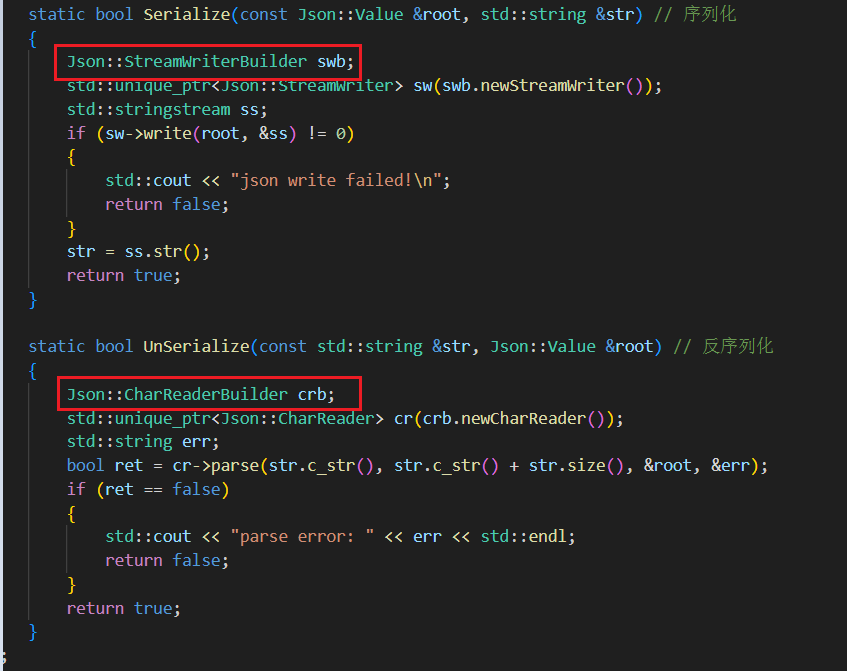
【云备份项目两万字总结】服务端篇 -----附源码
项目总结 整体回顾逐步实现utill.hppconfig.hppdata.hpphot.hppservice.hpp 代码 整体回顾 服务端的目标是: 对客户端的请求进行处理管理客户端上传的文件 于客户端进行数据交换,我们需要引入网络,所以我们引入第三方库----httplib.h库&am…...

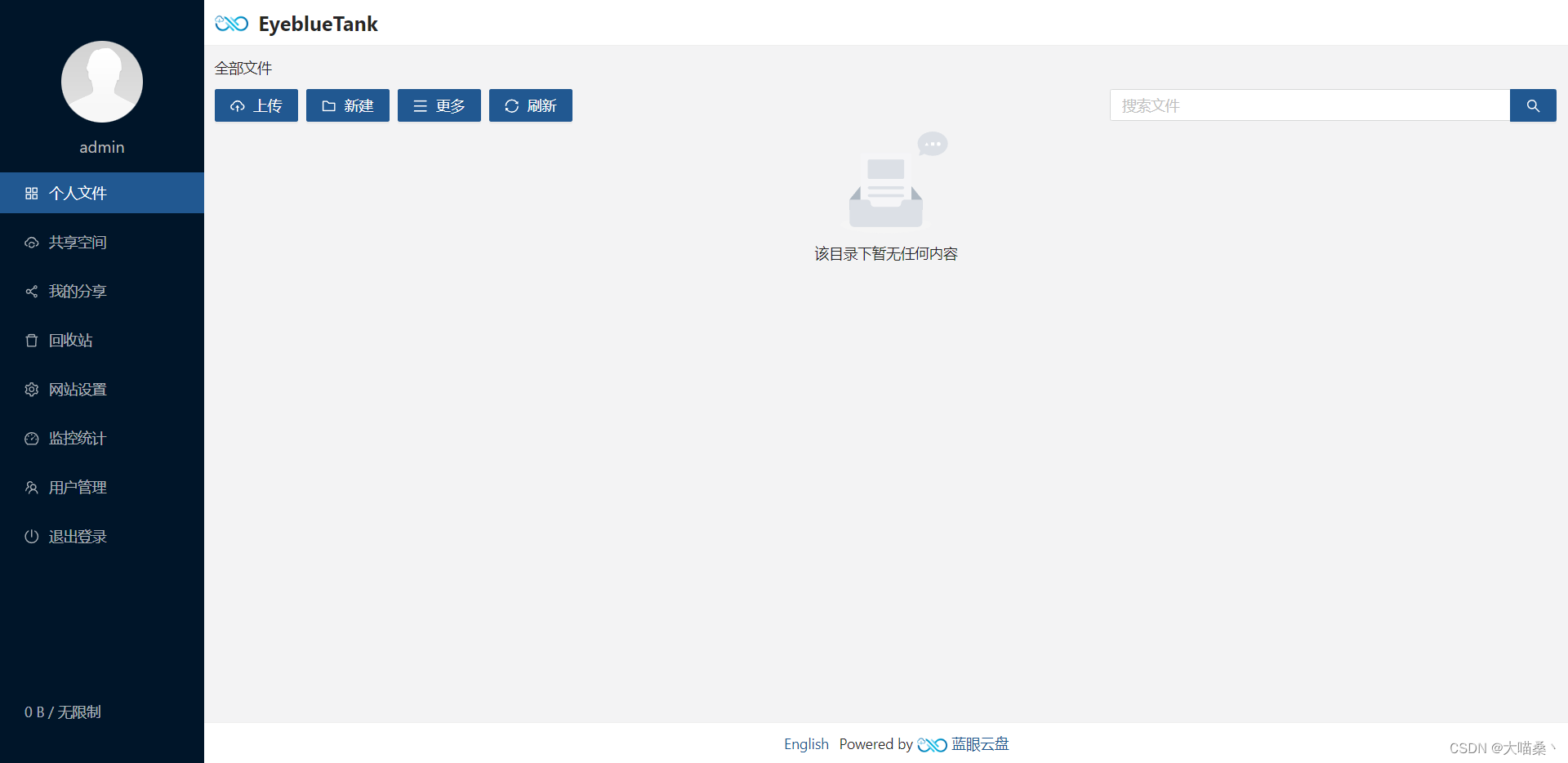
蓝眼开源云盘部署全过程(手动安装)
环境概述: 系统-Centos7.4 数据库-MySQL8 云盘系统-Tank4.0.1 前提:操作系统已完成安装,有外部网络。 一.安装数据库 cd到合适的目录进行下载安装操作,期间不要切换出去。 wget https://dev.mysql.com/get/mysql80-community-r…...

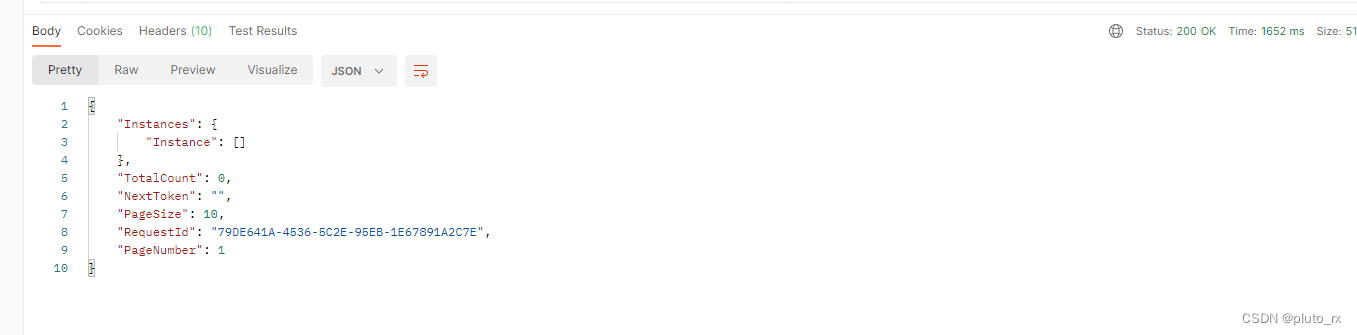
aliyun Rest ful api V3版本身份验证构造
aliyun Rest ful api V3版本身份验证构造 参考官网:https://help.aliyun.com/zh/sdk/product-overview/v3-request-structure-and-signature?spma2c4g.11186623.0.0.787951e7lHcjZb 构造代码 :使用GET请求进行构造,算法使用sha256 使用postm…...

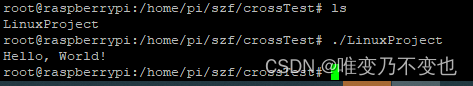
windows10上使用Visual Studio对树莓派进行交叉编译示例
本文主要介绍通过Visual Studio对树莓派进行交叉编译的方法。 1 环境 宿主机: 系统:Windows10 开发平台:Visual Studio 2022 (我用的是社区版) VisualGDB: VisualGDB - Download (我下的试用版本) GNU工具链: Prebuilt GNU toolchain f…...

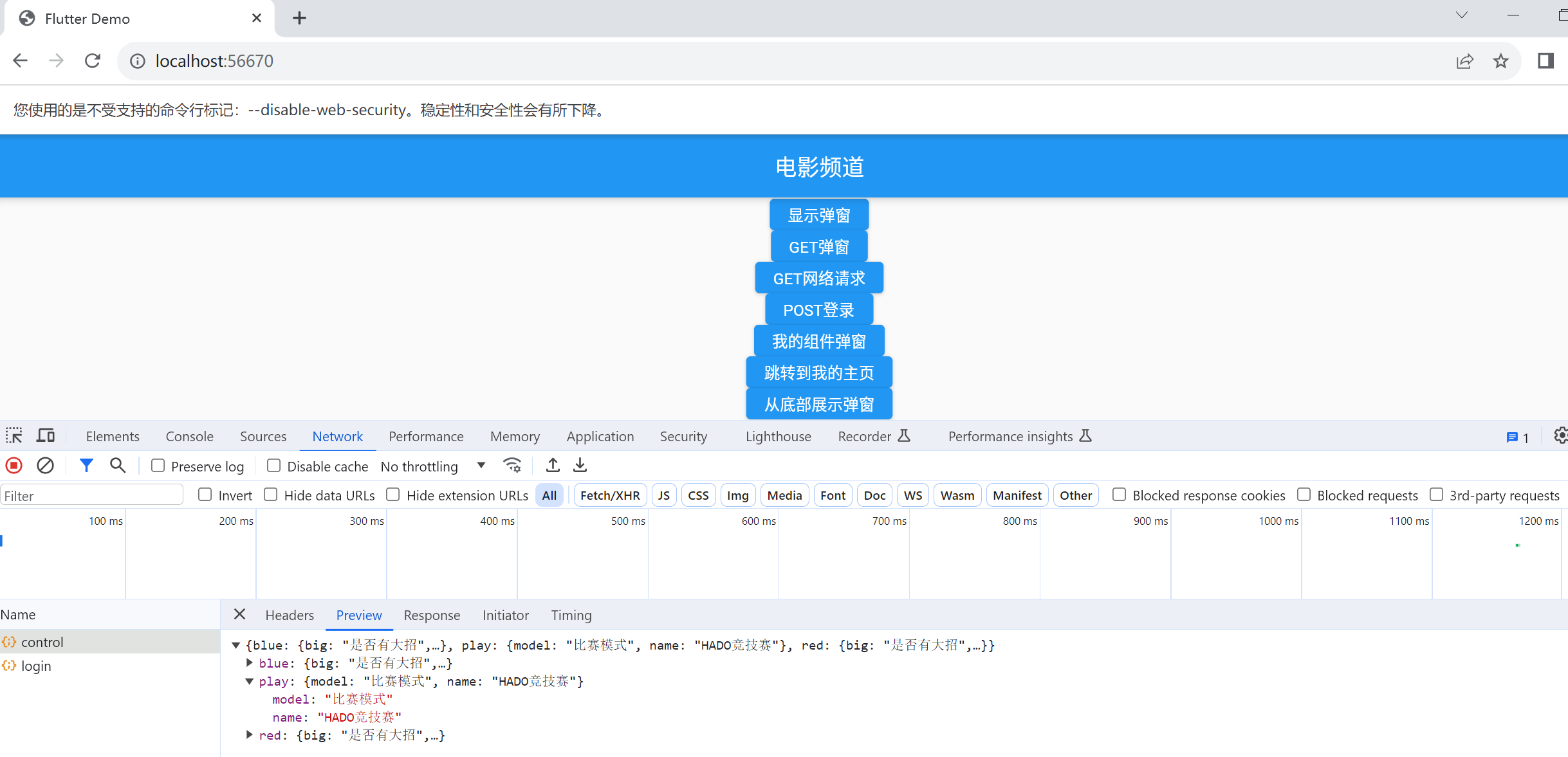
flutter开发web应用支持浏览器跨域设置
开发web应用难免会遇到跨域问题,所以flutter设置允许web跨域的设置是要在你的flutter安装路径下面 flutter\bin\cache 找到flutter_tools.stamp文件,然后删除掉:这个文件是临时缓存文件 然后找到 flutter\packages\flutter_tools\lib\src\web…...

C#调用C++动态库接口函数和回调函数方法
这篇文章主要介绍了C#调用C动态库接口函数和回调函数方法,通过C端编写接口展开内容,文章介绍详细具有一定的参考价值,需要的小伙伴可以参考一下 需求: 当前C已经写好了一个动态库,完成了产品开发需求,C#需要调用C编写…...

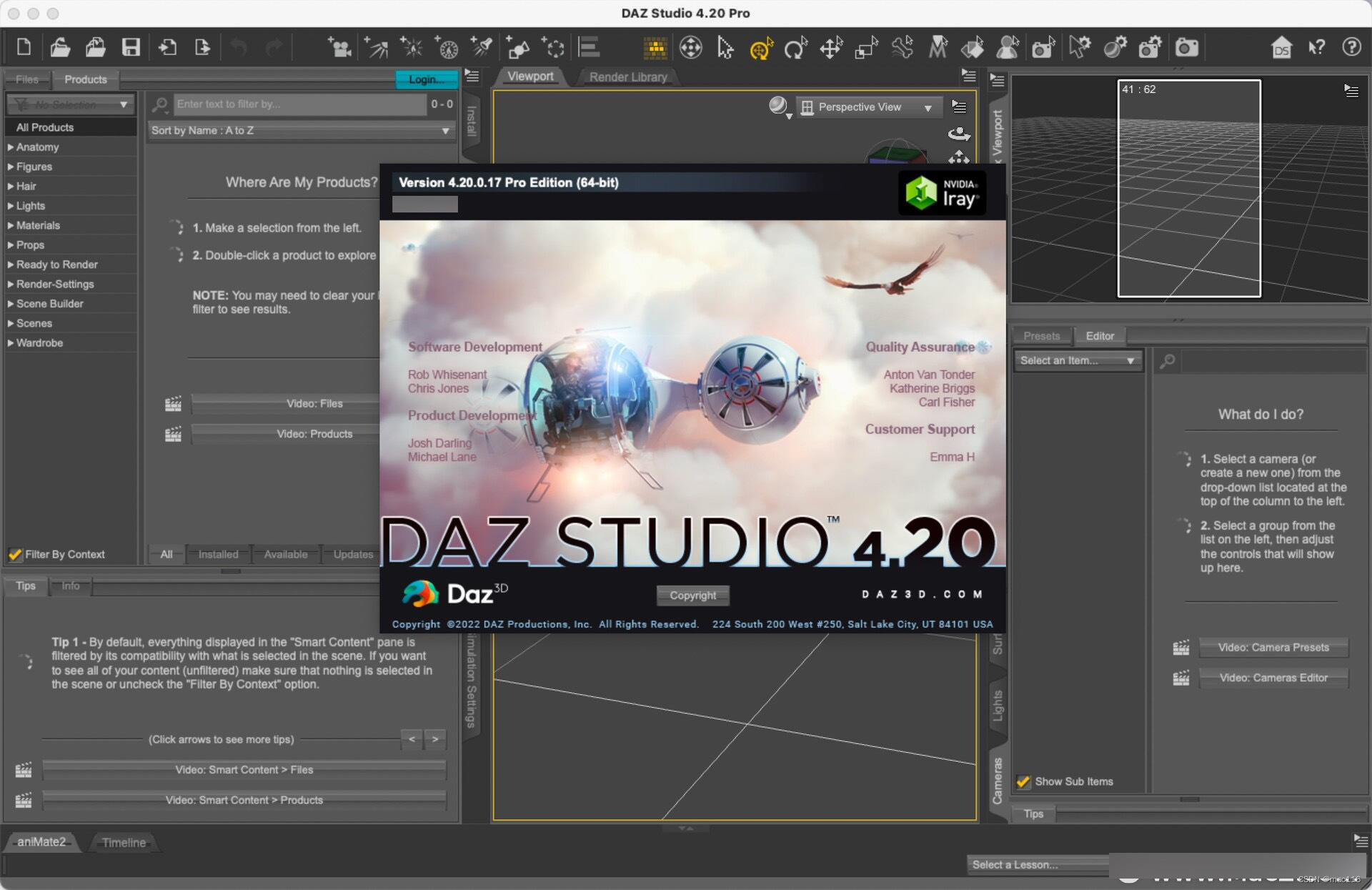
3D造型渲染软件DAZ Studio mac中文版介绍
DAZ Studio mac是一款3D造型和渲染软件,由 Daz 3D 公司开发。它允许用户创建、编辑、动画化并渲染精美的数字图像与动画。DAZ Studio 还提供了一个虚拟的3D艺术家工作室环境,让用户可以轻松地设置场景、布置角色和应用材质。 用户可以通过 DAZ Studio 中…...

破解tomcat密码并上传webshell
tomcat基础认证爆破 暴力破解 进入vulnhub的tomcat8目录,启动环境 由于tomcat密码默认最大尝试错误次数为5次,需要修改server.xml,修改下面字段 failureCount"10000000000" lockOutTime"0"tomcat默认界面,…...

Java 8 Stream 的使用场景
Java 8 Stream 的使用场景 只符合所筛选条件至多一条 CommonArea l common.stream().filter(item ->item.getName().equals("aa")).findAny().orElse(null);返回多条记录 List<Object> list common.stream().filter(item -> item.getName().equals(&…...

图片转换到PDF
把一系列图片整合到PDF格式 Python代码 import os from io import BytesIO from PIL import Imageos.environ[NLS_LANG] SIMPLIFIED CHINESE_CHINA.UTF8 SUPPORT_SUFFIX ["jpg", "jpeg", "png"]def pic_to_pdf(image_bytes: bytes) -> byt…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
