vue3 实现pdf预览
需要下载pdfjs-dist
<template><a-modal class="fill-modal" v-model:open="state.visible" :title="state.modalTitle" width="50%" @cancel="handleCancel"><div class="preview-btns-posi"><a-button type="primary" @click="exportBtn" :loading="state.downLoading">下载</a-button><a-button @click="handleCancel" type="primary">返回</a-button></div><div class="interviewVideo_main" id="videoContainer"><!--此处根据pdf的页数动态生成相应数量的canvas画布--><canvas v-show="state.show" v-for="pageIndex in pdfPages" :id="`pdf-canvas-` + pageIndex" :key="pageIndex"style="display: block;width:100%;" class="canvas"></canvas></div><template #footer></template></a-modal>
</template>
<script lang="ts" setup>
import { ref, reactive, nextTick } from "vue";
import * as pdfjsLib from "pdfjs-dist/build/pdf.js";import * as workerSrc from 'pdfjs-dist/build/pdf.worker.min.js'
import { message } from "ant-design-vue";
import { downloadBlobAsync } from "@/lib/tool";let pdfPages = ref(0); // pdf文件的页数
let pdfDoc: any = reactive({})
let pdfScale = ref(1.0); // 缩放比例
const state: any = reactive({visible: false,downLoading: false,modalTitle: '预览文件',show: false
})
const props = defineProps<{file: {previewPath: string,originalFileName: string,path: string,}
}>()//调用loadFile方法
//获取pdf文档流与pdf文件的页数
const loadFile = async (url: string) => {try {pdfjsLib.GlobalWorkerOptions.workerSrc = workerSrc;const loadingTask = pdfjsLib.getDocument(url);loadingTask.promise.then((pdf: any) => {state.show = true;pdfDoc = pdf;pdfPages.value = pdf.numPages;nextTick(() => {renderPage(1);});}).catch((err: any) => {console.error(err);pdfDoc = nullstate.show = false});} catch (error) {console.error(error)}
};
//渲染pdf文件
const renderPage = (num: number) => {pdfDoc?.getPage(num).then((page: any) => {const canvasId = "pdf-canvas-" + num;const canvas = <any>document.getElementById(canvasId);const ctx = canvas.getContext("2d");const dpr = window.devicePixelRatio || 1;const bsr =ctx.webkitBackingStorePixelRatio ||ctx.mozBackingStorePixelRatio ||ctx.msBackingStorePixelRatio ||ctx.oBackingStorePixelRatio ||ctx.backingStorePixelRatio ||1;const ratio = dpr / bsr;const viewport = page.getViewport({ scale: pdfScale.value });canvas.width = viewport.width * ratio;canvas.height = viewport.height * ratio;canvas.style.width = viewport.width + "px";canvas.style.height = viewport.height + "px";ctx.setTransform(ratio, 0, 0, ratio, 0, 0);const renderContext = {canvasContext: ctx,viewport: viewport,};page.render(renderContext);if (num < pdfPages.value) {renderPage(num + 1);}});
};
function openModal() {state.visible = true;nextTick(() => {loadFile(props.file.previewPath);})
}
function handleCancel() {state.visible = false;
}
async function exportBtn() {try {state.downLoading = trueif (!props.file?.path) {message.warning(`无地址,可供下载`)return;}await downloadBlobAsync(props.file?.path, props.file?.originalFileName, true)} catch (error: any) {message.error(error)} finally {state.downLoading = false}
}defineExpose({openModal
})
</script>
<style>
#videoContainer {height: 500px;width: 100%;overflow: auto;.canvas {width: 80% !important;margin: 0 auto;}
}.preview-btns-posi {position: absolute;top: 10px;right: 50px;
}
</style>
/**下载文件 */
export const downloadBlobAsync = (blob: Blob | string, fileName: string, isUrl = false) => {return new Promise<void>((resolve, reject) => {try {//对于<a>标签,只有 Firefox 和 Chrome(内核) 支持 download 属性//IE10以上支持blob但是依然不支持downloadif ('download' in document.createElement('a')) {//支持a标签download的浏览器const link = document.createElement('a'); //创建a标签link.download = fileName; //a标签添加属性link.style.display = 'none';link.href = isUrl ? blob as string : URL.createObjectURL(blob as Blob);document.body.appendChild(link);link.click(); //执行下载URL.revokeObjectURL(link.href); //释放urldocument.body.removeChild(link); //释放标签} else {//其他浏览器(navigator as any)?.msSaveBlob(blob, fileName);}} catch (error) {console.log(error)reject(error);} finally {setTimeout(() => {resolve()}, 500)}})
};
相关文章:

vue3 实现pdf预览
需要下载pdfjs-dist <template><a-modal class"fill-modal" v-model:open"state.visible" :title"state.modalTitle" width"50%" cancel"handleCancel"><div class"preview-btns-posi"><a-…...

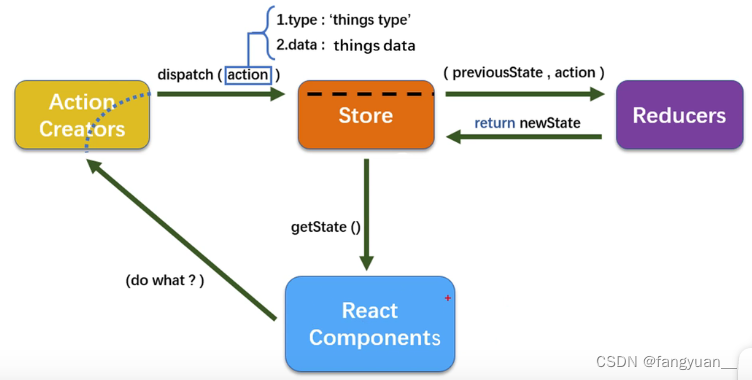
【React】Redux基本使用
什么情况使用 Redux ? Redux 适用于多交互、多数据源的场景。简单理解就是复杂 从组件角度去考虑的话,当我们有以下的应用场景时,我们可以尝试采用 Redux 来实现 某个组件的状态需要共享时 一个组件需要改变其他组件的状态时 一个组件需要…...

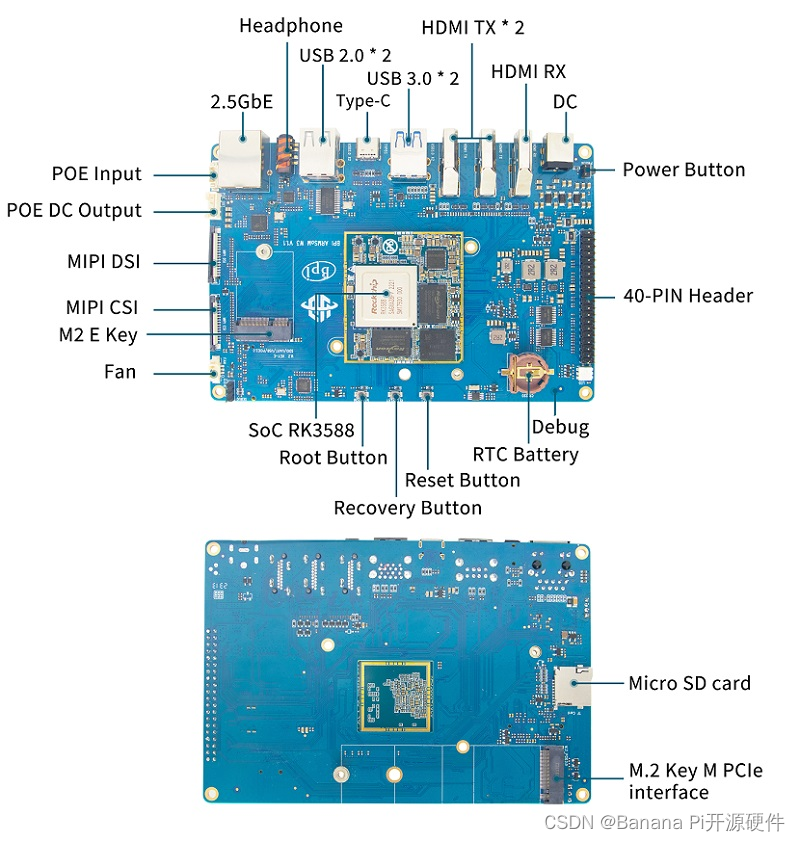
Banana Pi BPI-W3之RK3588安装Qt+opencv+采集摄像头画面.
场景:在Banana Pi BPI-W3 RK3588上做qt开发工作RK3588安装Qtopencv采集摄像头画面 2. 环境介绍 硬件环境: Banana Pi BPI-W3RK3588开发板、MIPI-CSI摄像头( ArmSoM官方配件 )软件版本: OS:ArmSoM-W3 Debian11 QT:QT5…...

OCR转换技巧:如何避免图片转Word时出现多余的换行?
在将图片中的文字识别转换为Word文档时,我们很多时候时会遇到识别内容的一个自然段还没结束就换行的问题,这些就是我们常说的多余换行的问题。为什么会产生这个问题呢?主要是由于OCR返回的识别结果是按图片上的文字换行而换行,而不…...

抖音小店怎么对接达人?如何避免达人白嫖样品?实操经验分享!
我是电商珠珠 很多新手在入驻完抖音小店之后,首先做的就是通过设置店铺活动去跑自然流量,之后再去搞达人流量。 但是部分新手在搞达人流量时所遇到的问题一般都是给达人发消息,达人不搭理,达人白嫖自己的样品,还有就…...

Xocde 升级15 或者 iOS17报错:
错误: Assertion failed: (false && "compact unwind compressed function offset doesnt fit in 24 bits"), function operator(), file Layout.cpp, line 5758. 翻译: 断言失败:(false&&“压缩展开…...

Apache配置ssl证书-实现https访问
文章目录 一、准备工作1.1 安装Apache服务器1.2 Apache服务器上已经开启了443端口1.3 Apache服务器上已安装了mod_ssl.so模块1.4 获取SSL证书 二、配置apache2.1 配置apache文件2.2 生效配置文件 一、准备工作 1.1 安装Apache服务器 yum install httpd -y1.2 Apache服务器上已…...

layer 弹框让按钮取消自动获取焦点
success时候调用 “blurLayBtn” //layer 取消按钮自动聚焦 function blurLayBtn(layObj) { //layObj 是当前layer弹框对象$(layObj).find(.layui-layer-btn button).blur(); }...

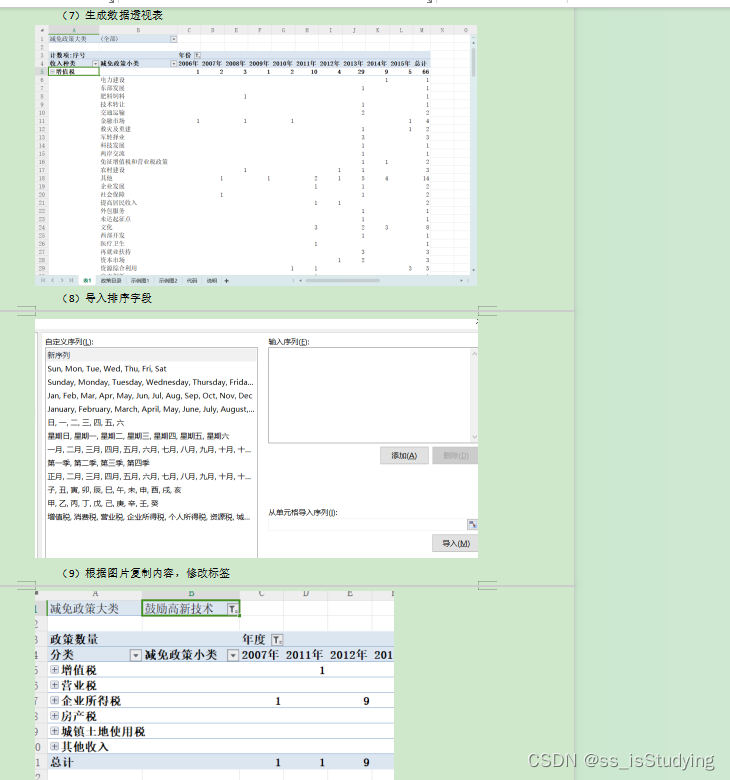
计算机二级Office真题解析 excel减免税,订单,成绩
第一题 1.将“Excel 减免税.xlsx”文件另存为 excel.xlsx,最后提交该文件(1 分)。 2.将“对应代码.xlsx”文件中的 sheet1 工作表插入到 excel.xlsx 中,工作 表名重命名为“代码”(3 分)。 3.在"序号&…...

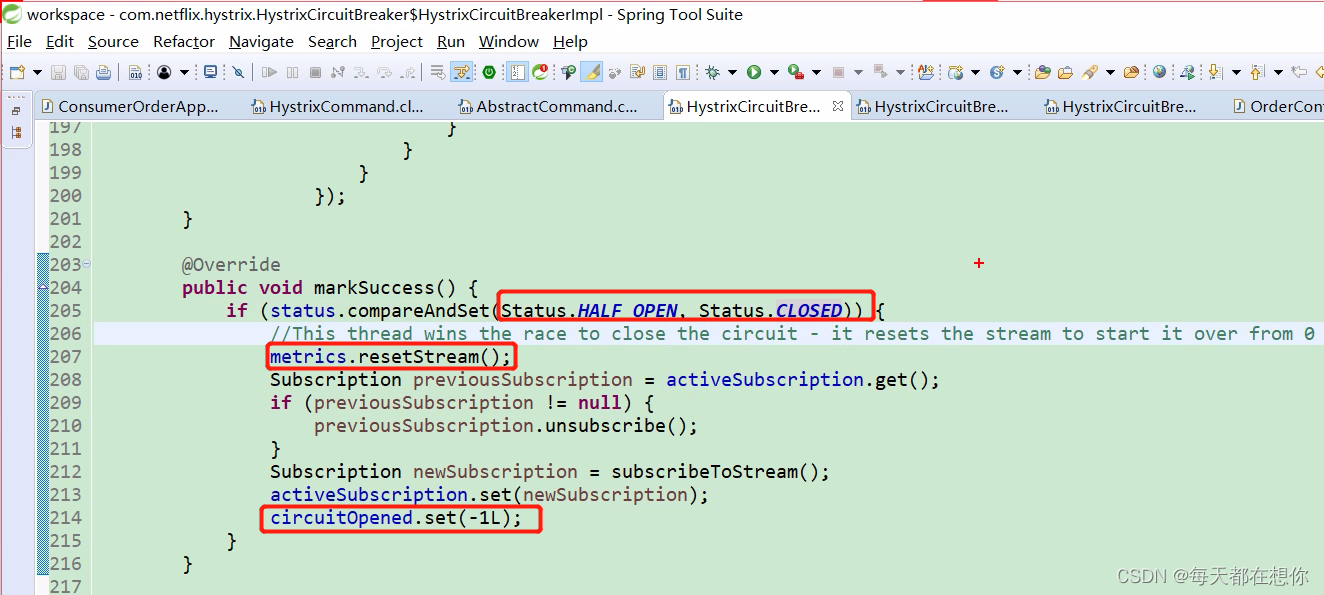
Spring Cloud Netflix微服务组件-Hystrix
目录 Hystrix的主要功能 传统容错手段 超时机制 应用容错三板斧 超时机制 舱壁隔离 熔断降级 侵入式Command用法 改进版一:ribbon与hystrix组合 改进版二:feign与hystrix组合 Hystrix三态转换图 源码分析 流程图 核心逻辑流程图 核心实现…...

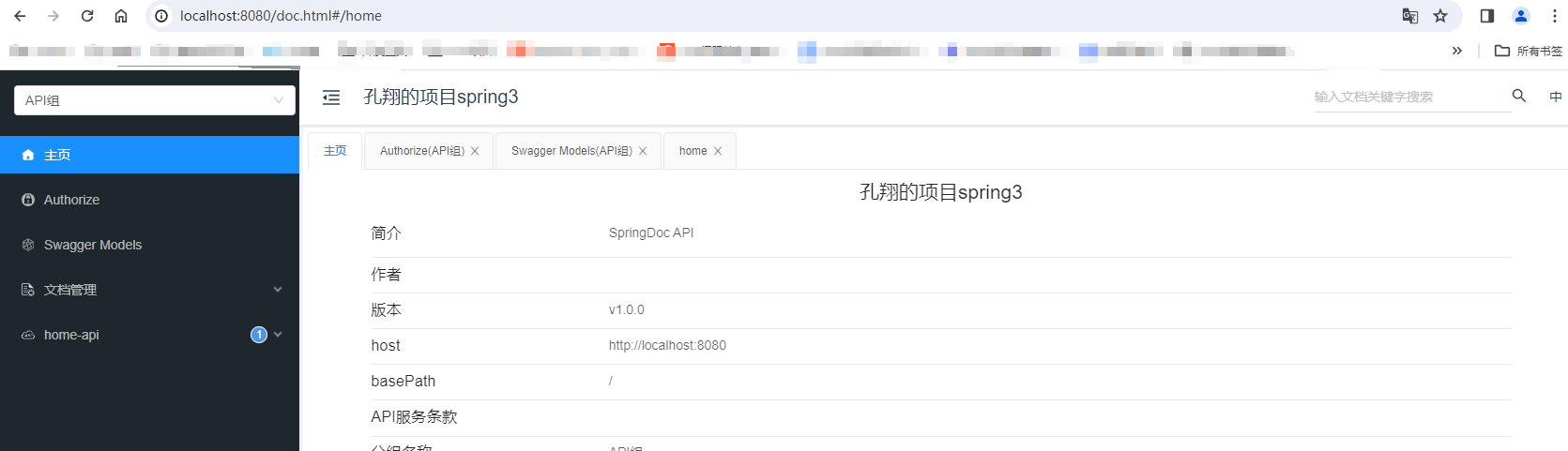
【6】Spring Boot 3 集成组件:knift4j+springdoc+swagger3
目录 【6】Spring Boot 3 集成组件:knift4jspringdocswagger3OpenApi规范SpringFox Swagger3SpringFox工具(不推荐) Springdoc(推荐)从SpringFox迁移引入依赖配置jAVA Config 配置扩展配置:spring securit…...

从零搭建微服务架构:Spring Boot与Nacos完美整合
🎏:你只管努力,剩下的交给时间 🏠 :小破站 从零搭建微服务架构:Spring Boot与Nacos完美整合 前言第一:服务注册与发现第二:配置中心第三:报错问题解决第四:什…...

原来你不会找资源,三个宝藏白嫖书籍网站,阅读改变生活(一)
[无名图书] - 探索无尽的书海 致力于为你打开一扇通往无限知识和无穷想象的大门。从畅销小说到学术专著,书库涵盖了各个领域,满足了各种阅读胃口。无论你是文学爱好者、学术追求者还是正在寻找新奇刺激的冒险者,这都是你不可错过的阅读伴侣。…...

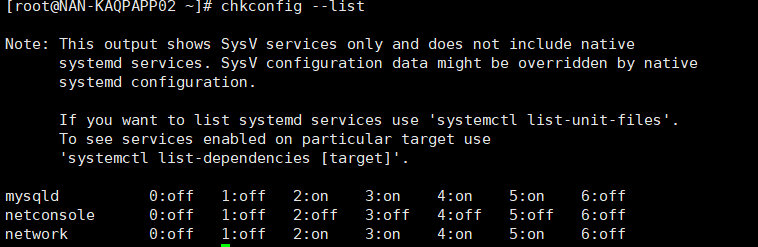
linux rm文件后空间不释放怎么处理
如题,rm文件后,使用df -h看可用空间,并未增加,这是怎么回事?原来,是有进程在访问这个文件,使用“lsof | grep delete”找到进程并kill掉,此时再看可用空间,便增加了。 我…...

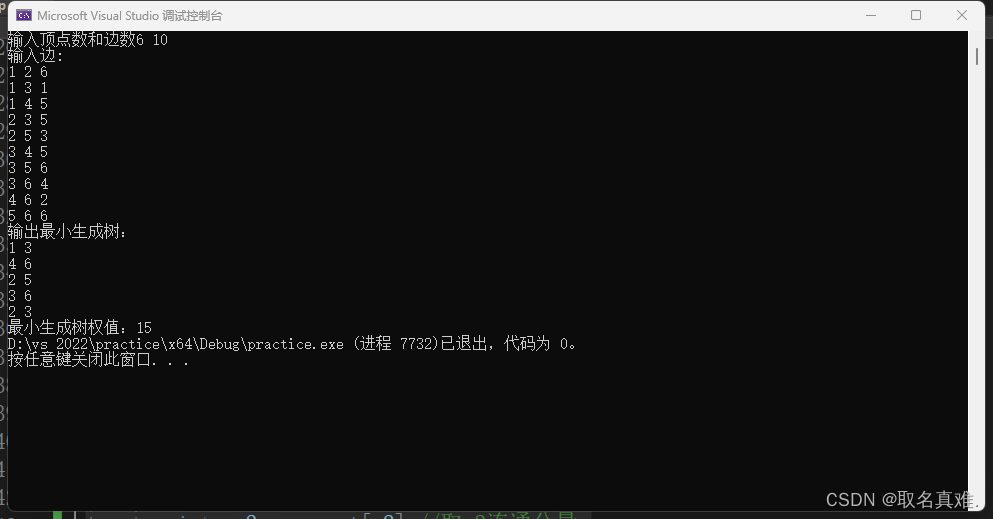
克鲁斯卡尔算法(C++)
目录 克鲁斯卡尔算法 编辑代码: 结果: 克鲁斯卡尔算法 克鲁斯卡尔算法是一种用于求解最小生成树的算法。最小生成树是指一棵包含了所有节点的连通图,并且边的权值之和最小。 克鲁斯卡尔算法的基本思想是,每次选择图中最小的…...

【Shell脚本 4】测试用
#!/usr/bin/env bash # --------------------------------------------------------------------------------- # 控制台颜色 BLACK"\033[1;30m" RED"\033[1;31m" GREEN"\033[1;32m" YELLOW"\033[1;33m" BLUE"\033[1;34m"…...

DC电源模块对效率有什么要求?
BOSHIDA DC电源模块对效率有什么要求? DC电源模块是现代科技中非常重要的组成部分,它是将交流电转换为直流电的装置,可以提供稳定的电源给各种设备和系统使用。效率是DC电源模块的一个关键性能指标,直接影响着模块的整体性能和效…...

Linux在线安装MySQL8.0.24安装、MySQL数据备份和恢复
一、 Linux在线安装MySQL8.0.24 如果机器上已经有MySQL5.7版本需要先卸载 首先,需要停止MySQL服务。可以通过以下命令来停止服务: sudo systemctl stop mysqld接下来,我们需要卸载MySQL5.7。可以通过以下命令来卸载: sudo yum…...

【python】OpenCV—Rectangle, Circle, Selective Search(1.2)
文章目录 1 画框画圈1.1 画矩形框1.2 画圆 / 点1.3 椭圆 2 Selective Search3 Resize 1 画框画圈 1.1 画矩形框 # Copy the image img_rgb_copy img_rgb.copy()# Draw a rectangle cv2.rectangle(img_rgb_copy, pt1 (405, 90), pt2 (740, 510),color (255, 0, 0), thickne…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

