Django框架之模板层
【一】Django模板系统
官方文档:官方文档
【二】常用语法
- 只需要记两种特殊符号:
{{ }}和 {% %}- 变量相关的用{
- 逻辑相关的用{%%}。
【三】变量
- 在Django的模板语言中按此语法使用:
- {{ 变量名 }}。
- 当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。
- 变量的命名包括任何字母数字以及下划线 ("_")的组合。
- 变量名称中不能有空格或标点符号。
- 点(.)在模板语言中有特殊的含义。
- 当模版系统遇到点("."),它将以这样的顺序查询:
- 字典查询(Dictionary lookup)
- 属性或方法查询(Attribute or method lookup)
- 数字索引查询(Numeric index lookup)
- 当模版系统遇到点("."),它将以这样的顺序查询:
注意事项:
- 如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。
- 如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为'' (空字符串) 。
- 几个例子:
- view中代码:
def template_test(request):l = [11, 22, 33]d = {"name": "alex"}class Person(object):def __init__(self, name, age):self.name = nameself.age = agedef dream(self):return "{} is dream...".format(self.name)Alex = Person(name="Alex", age=34)jason = Person(name="jason", age=9000)Eva_J = Person(name="Eva_J", age=18)person_list = [Alex, jason, Eva_J]return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})- 模板中支持的写法:
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}【四】Filters(过滤器)
- 在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
- 过滤器的语法:
- {{ obj|filter__name:param }} 变量名字|过滤器名称:变量
- 使用管道符"|"来应用过滤器。
- 例如:
- {{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。
- lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
【1】default
- **如果一个变量是false或者为空,使用给定的默认值。 **
- 否则,使用变量的值。
{{ value|default:"nothing"}}- 如果value没有传值或者值为空的话就显示nothing
【2】length
- 返回值的长度,作用于字符串和列表。
- {{ value|length }}
- 返回value的长度
- 如 value=['a', 'b', 'c', 'd']的话,就显示4.
【3】filesizeformat
- 将值格式化为一个 “人类可读的” 文件尺寸 (例如
'13 KB','4.1 MB','102 bytes', 等等)。例如:
{{ value|filesizeformat }}- 如果 value 是 123456789,输出将会是 117.7 MB。
【4】slice
- 切片
{{value|slice:"2:-1"}}【5】date
- 格式化
{{ value|date:"Y-m-d H:i:s"}}【6】safe
- Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。
- 但是有的时候我们可能不希望这些HTML元素被转义
- 比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。
- 为了在Django中关闭HTML的自动转义有两种方式
- 如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
- 比如:
- value = "点我"
{{ value|safe}}【7】truncatechars
- 如果字符串字符多于指定的字符数量,那么会被截断。
- 截断的字符串将以可翻译的省略号序列(“...”)结尾。
- 参数:截断的字符数
{{ value|truncatechars:9}}【8】cut
- 移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}- 如果value为'i love you',那么将输出'iloveyou'.
【9】join
- 使用字符串连接列表
- 例如Python的str.join(list)
【10】timesince
- 将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
- 采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。
- 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{ blog_date|timesince:comment_date }}- 分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
【五】Tags模板之标签
【1】for循环
(1)普通for循环
<ul>
{% for user in user_list %}<li>{{ user.name }}</li>
{% endfor %}
</ul>(2)for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter | 当前循环的索引值(从1开始) |
forloop.counter0 | 当前循环的索引值(从0开始) |
forloop.revcounter | 当前循环的倒序索引值(从1开始) |
forloop.revcounter0 | 当前循环的倒序索引值(从0开始) |
forloop.first | 当前循环是不是第一次循环(布尔值) |
forloop.last | 当前循环是不是最后一次循环(布尔值) |
forloop.parentloop | 本层循环的外层循环 |
(3)for ... empty
# for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}<p>{{ person.name }}</p>{% empty %}<p>sorry,no person here</p>
{% endfor %}【2】if判断
(1)if,elif和``else
{% if num > 100 or num < 0 %}<p>无效</p>
{% elif num > 80 and num < 100 %}<p>优秀</p>
{% else %}<p>凑活吧</p>
{% endif %}(2)只有if和else
{% if user_list|length > 5 %}七座豪华SUV
{% else %}黄包车
{% endif %}if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
【3】with
- 定义一个中间变量,多用于给一个复杂的变量起别名。
- 注意等号左右不要加空格。
{% with d.hobby.3.info as nb %}<p>{{ nb }}</p>在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式<p>{{ d.hobby.3.info }}</p>
{% endwith %}- 或
{% with total=business.employees.count %}{{ total }} employee{{ total|pluralize }}
{% endwith %}
不要写成as【六】模板的继承和导入
【1】模版导入
语法:{% include '模版名称' %}如:{% include 'adv.html' %}
<div class="adv"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div>
</div><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">{# <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">#}<style>* {margin: 0;padding: 0;}.header {height: 50px;width: 100%;background-color: #369;}</style>
</head>
<body>
<div class="header"></div><div class="container"><div class="row"><div class="col-md-3">{% include 'adv.html' %}</div><div class="col-md-9">{% block conn %}<h1>你好</h1>{% endblock %}</div></div></div></body>
</html>注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
【2】继承母板
- 在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'home.html' %}相关文章:

Django框架之模板层
【一】Django模板系统 官方文档:官方文档 【二】常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{逻辑相关的用{%%}。 【三】变量 在Django的模板语言中按此语法使用: {{ 变量名 }}。 当模版引擎遇到一个变量,它…...

【AI视野·今日Robot 机器人论文速览 第六十五期】Mon, 30 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 30 Oct 2023 Totally 18 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Gen2Sim: Scaling up Robot Learning in Simulation with Generative Models Authors Pushkal Katara, Zhou Xian, Katerina F…...
--otp - OTP操作库)
LuatOS-SOC接口文档(air780E)--otp - OTP操作库
otp.read(zone, offset, len)# 读取指定OTP区域读取数据 参数 传入值类型 解释 int 区域, 通常为0/1/2/3, 与具体硬件相关 int 偏移量 int 读取长度, 单位字节, 必须是4的倍数, 不能超过4096字节 返回值 返回值类型 解释 string 成功返回字符串, 否则返回nil 例…...

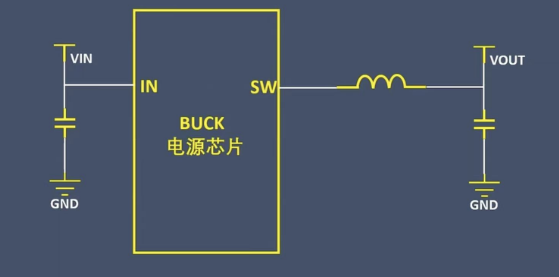
为什么LDO一般不用在大电流场景?
首先了解一下LDO是什么? LDO(low dropout regulator,低压差线性稳压器)或者低压降稳压器,它的典型特性就是压降。 那么什么是压降? 压降电压 VDO 是指为实现正常稳压,输入电压 VIN 必须高出 所…...

Adobe家里的“3D“建模工 | Dimension
今天,我们来谈谈一款在Adobe系列中比肩C4D的高级3D软件的存在—— Dimension。 Adobe Dimension ,其定位是一款与Photoshop以及Illustrator相搭配的3D绘图软件。 Adobe Dimensions与一般的3D绘图软件相较之下,在操作界面在功能上有点不大相同…...

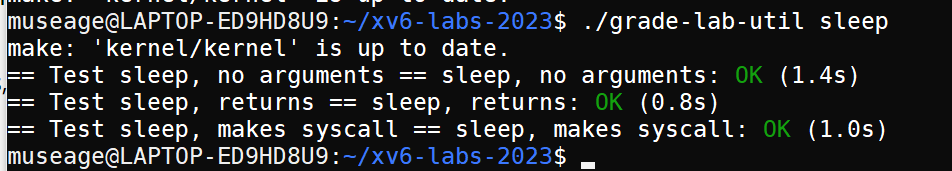
MIB 6.1810实验Xv6 and Unix utilities(2)sleep
难度:easy Implement a user-level sleep program for xv6, along the lines of the UNIX sleep command. Your sleep should pause for a user-specified number of ticks. A tick is a notion of time defined by the xv6 kernel, namely the time between two interrupts f…...

修改 jar 包中的源码方式
在我们开发的过程中,我们有时候想要修改jar中的代码,方便我们调试或或者作为生产代码打包上线,但是在IDEA中,jar包中的文件都是read-only(只读模式)。那如何我们才能去修改jar包中的源码呢? 1.…...

Linux命令--重启系统的方法
原文网址:Linux命令--重启系统的方法_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Linux重启系统的方法。 普通重启 reboot reboot的工作过程跟下边的halt差不多,不过它是引发主机重启,而halt是关机。它的参数与halt相差不多。 shutdown …...

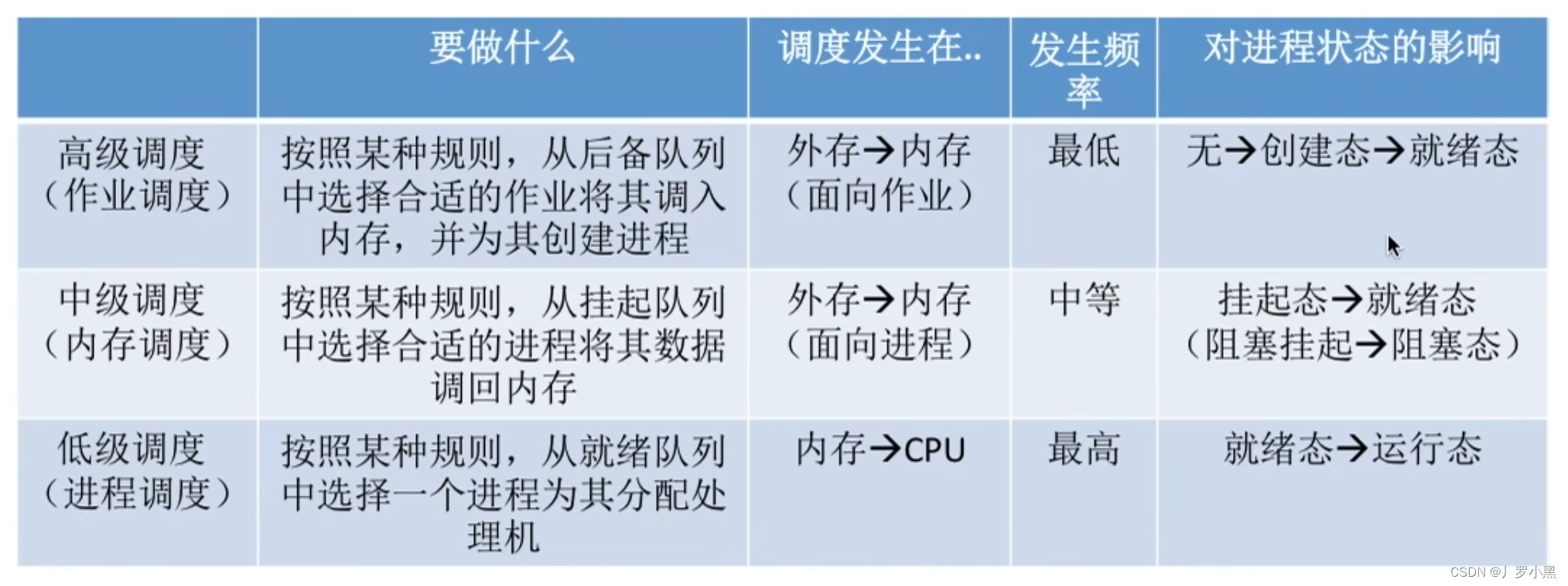
操作系统 day10(调度的概念、层次、七状态模型)
调度的概念 调度的层次 作业调度(高级调度) 进程调度(低级调度) 内存调度(中级调度) 挂起态与七状态模型 三层调度的联系和对比...

MIB 6.1810操作系统实验:准备工作(Tools Used in 6.1810)
6.1810 / Fall 2023 实验环境: Ubuntuxv6实验必要的依赖环境能通过make qemu进入系统 $ sudo apt-get update && sudo apt-get upgrade $ sudo apt-get install git build-essential gdb-multiarch qemu-system-misc gcc-riscv64-linux-gnu binutils-ri…...

快速弄懂C++中的深拷贝和浅拷贝
浅拷贝 浅拷贝就是单纯拷贝指向该对象的内存,所以在进行多次浅拷贝后只是相当于多了几个指向同一个对象的指针,而深拷贝相当于完全复制了一个对象副本。浅拷贝指的是复制对象的所有成员变量的值,不管这些值是指针、基本数据类型还是其他对象…...

AWD比赛中的一些防护思路技巧
## 思路1: 1、改服务器密码 (1)linux:passwd (2)如果是root删除可登录用户:cat /etc/passwd | grep bash userdel -r 用户名 (3)mysql:update mysql.user set…...

【C++面向对象】14. 命名空间
文章目录 【 1. 命名空间的定义 】【 2. using 指令 】2.1 using 指定命名空间的全部2.2 using 指定命名空间的部分 【 3. 不连续的命名空间 】【 4. 嵌套的命名空间 】 问题的背景:假设这样一种情况,当一个班上有两个名叫 Zara 的学生时,为了…...

asp.net实验管理系统VS开发sqlserver数据库web结构c#编程web网页设计
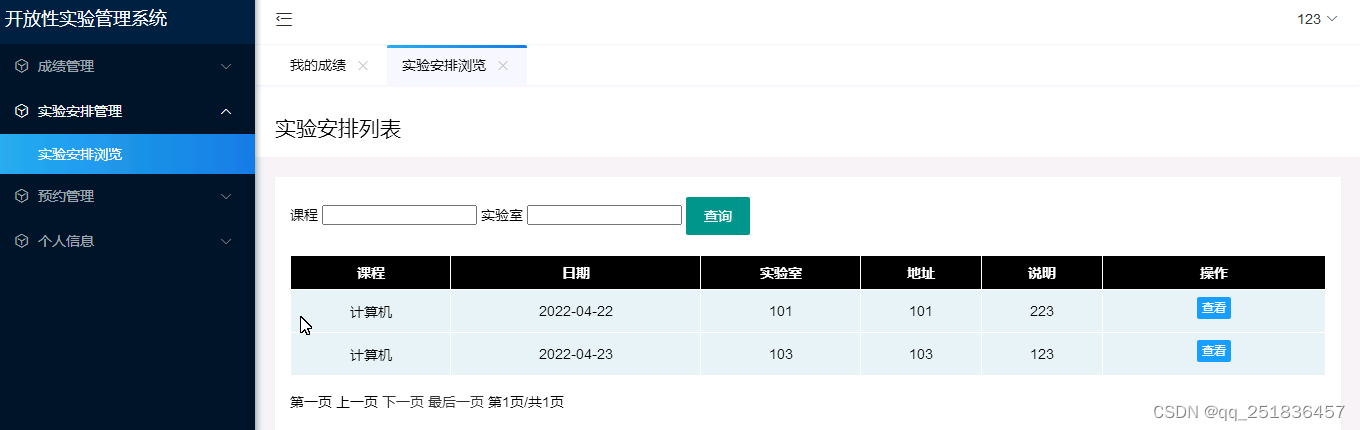
一、源码特点 asp.net 实验管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发。 asp.net实验管理系统1 应用技术&am…...

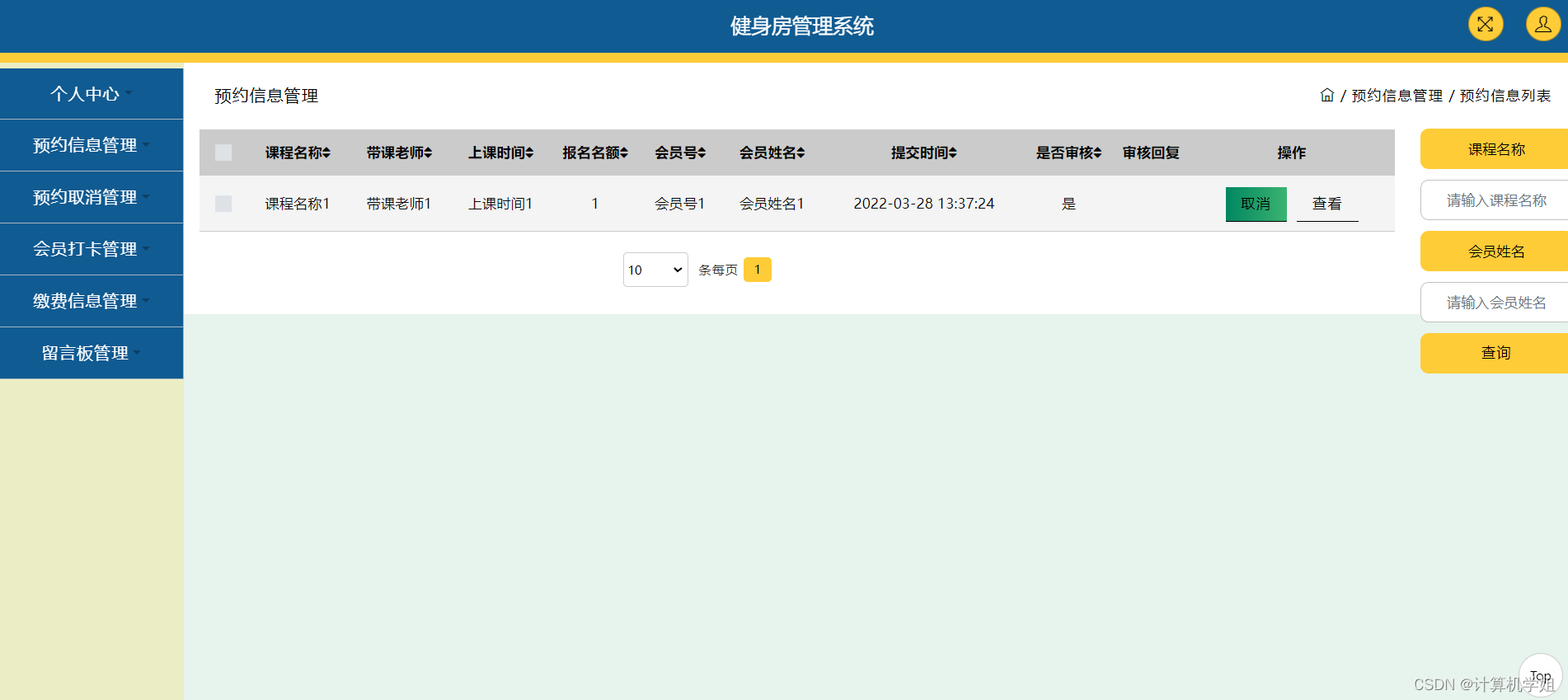
基于SSM+Vue的健身房管理系统
基于SSMVue的健身房管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringMyBatisSpringMVC工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 课程信息 健身器材 管理员界面 用户界面 摘要 健身房管理系统是一种利用现…...

《C++避坑神器·二十三》C++异常处理exception
有些时候无法设置弹出提示信息或者发送提示信息,时候可以抛出异常来提示各种情况 定义自己的异常 GetPostion()函数内部抛出了异常,所以在捕获异常的时候try要把这个函数包住, Catch()里面写throw后面的类,然后catch内部通过调…...

安卓播放解码后的byte字节视频
参考文章:安卓播放解码后的byte字节视频 - 简书 wlmedia播放器集成(4)— 实现视频播放 一个很棒的库, github地址:https://github.com/wanliyang1990/wlmedia About Android 音视频播放SDK,几句代码即可实…...

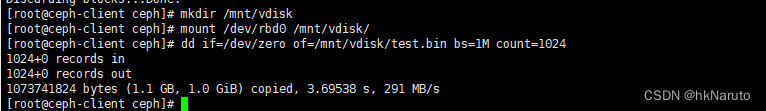
ceph 14.2.10 aarch64 非集群内 客户端 挂载块设备
集群上的机器测试 706 ceph pool create block-pool 64 64 707 ceph osd pool create block-pool 64 64 708 ceph osd pool application enable block-pool rbd 709 rbd create vdisk1 --size 4G --pool block-pool --image-format 2 --image-feature layering 7…...
- 批处理模式和inser-only流处理)
21、Flink 的table API与DataStream API 集成(2)- 批处理模式和inser-only流处理
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

051-第三代软件开发-日志容量时间限制
第三代软件开发-日志容量时间限制 文章目录 第三代软件开发-日志容量时间限制项目介绍日志容量时间限制 关键字: Qt、 Qml、 Time、 容量、 大小 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
