Vue-Pinia
目录
Pinia状态管理库
使用步骤
1、安装Pinia
2、在vue应用实例中使用pinia
3、在src/stores/token.js中定义stores
4、在组件中使用store
axios请求拦截器
代码实现
Pinia状态管理库
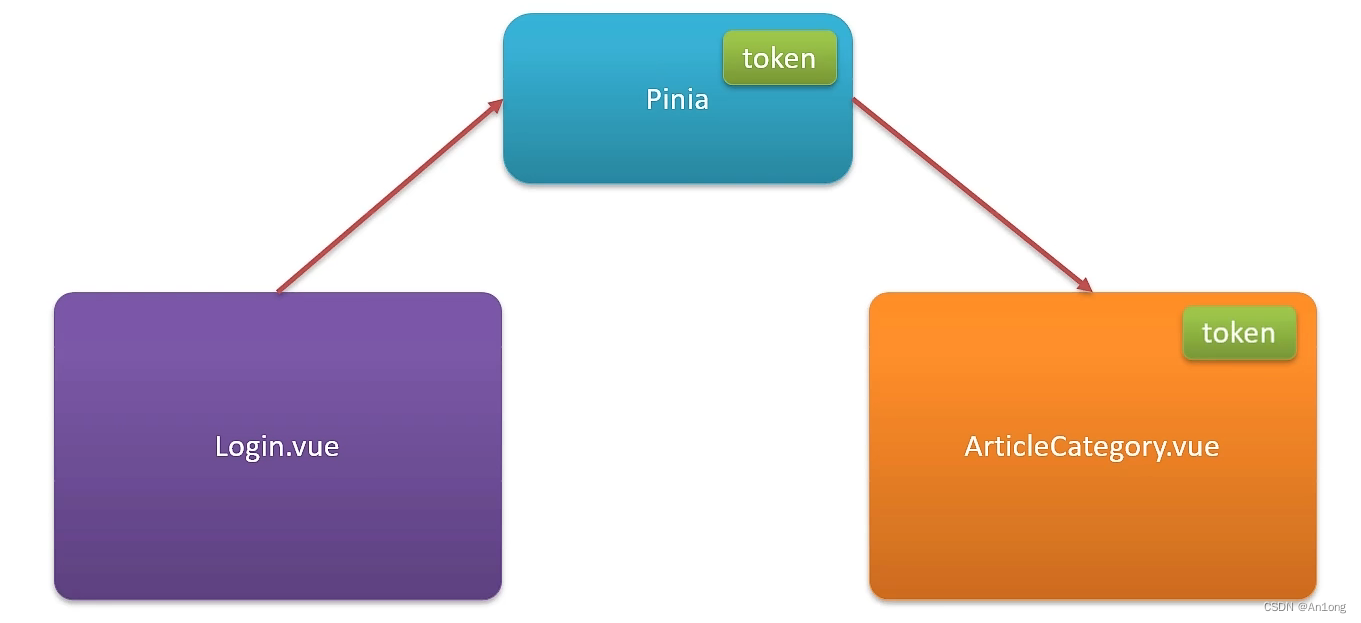
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态
一般在登录时会产生一个token,在访问其他接口的时候要携带这个token才能成功访问。我们使用测试工具postman测试的时候可以直接在Header中携带token,但是我们在之前在学习vue的时候使用axios直接就访问了接口,这样除非是后端没有编写拦截器,否则是无法访问的。为了解决这个问题,让我们浏览器也可以成功访问拦截器生效的接口,我们就要使用到Pinia了。

你可以将pinia简单的理解为中转站,能让一个组件使用到另一个组件的东西
使用步骤
1、安装Pinia
在项目命令行下安装Pinia,指令:npm install pinia

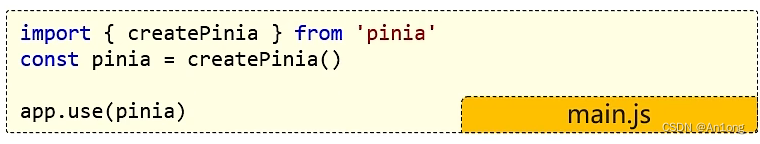
2、在vue应用实例中使用pinia

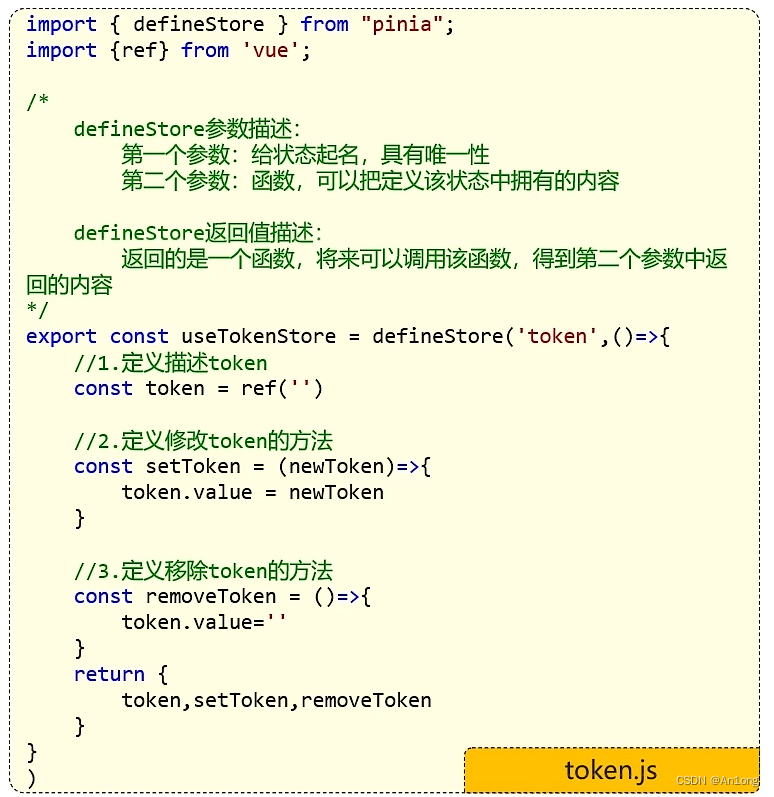
3、在src/stores/token.js中定义stores

这里使用const定义了token,但这并不代表它的值不可以改变了。const不可改变的是它的引用地址。在这个例子中, const token = ref(' ')中的token是一个引用变量,而不是原始值。这意味着你可以通过token,value来改变引用变量的值。
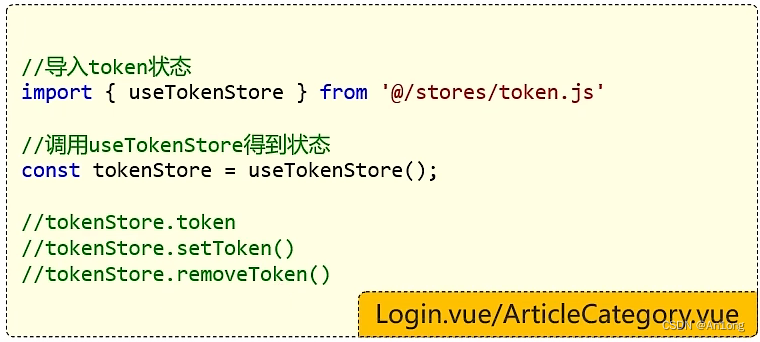
4、在组件中使用store

如:
在登录时将生成的token放入生成的tokenStore中
//获取登录生成的token
import {useTokenStore} from '@/stores/token.js'
const tokenStore = useTokenStore();//登陆接口
const login = async function(){let result = await userLoginService(registerData.value);ElMessage.success("登录成功");//将获取生成的token存储到pinia中tokenStore.setToken(result.data)router.push('/')
}然后在需要使用token验证的接口哪里从存储的store中取出来,赋值给响应头heanders就携带了token了
import request from '@/utils/request.js'
import {useTokenStore} from '@/stores/token.js'export const categoryListService = function(){const tokenStore = useTokenStore();// tokenStore.token就是token//在pinia中定义的响应式数据都不需要加上.valuereturn request.get('/category/list',{headers:{'Authorization':tokenStore.token}})
}axios请求拦截器
像上面的例子中,一个接口使用到token 就要方法里写调用tokenStore,然后再headers上加token。如果一堆接口都要使用,那么每一个接口中都要写这个一摸一样的逻辑,复用性极强。为了偷懒也为了代码的整洁美观,复用性高的代码片段我们想办法只写一次一劳永逸。为此要使用到请求拦截器,每次发起请求,直接拦截下来然后自动给你安上token。

这个请求拦截器和我们之前学的响应拦截器很相似,只不过是没了result回调函数,取而代之的是一个config回调函数,这里面就是用在写在发起请求之前拦截下来做些什么。
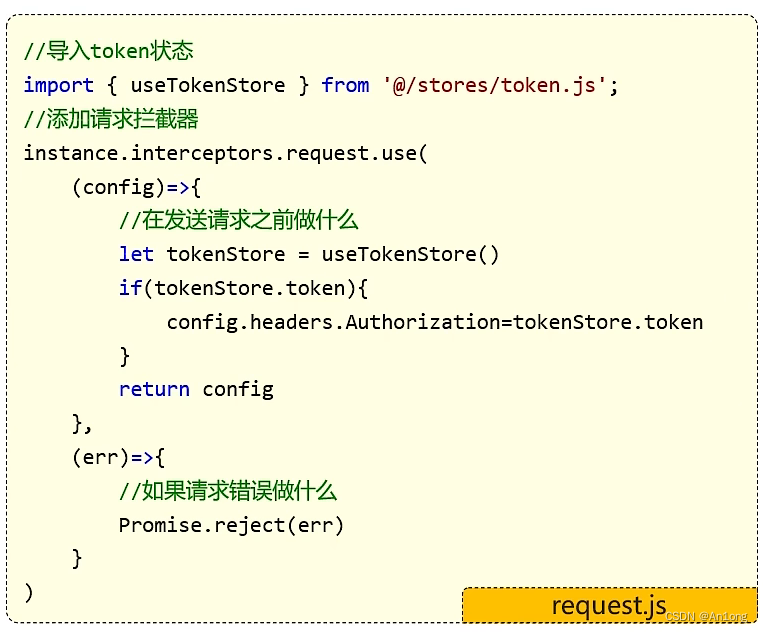
代码实现
//定制请求的实例//导入axios npm install axios
import axios from 'axios';
import { ElMessage } from 'element-plus';//导入定义好的状态
import { useTokenStore } from '@/stores/token.js';//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api'
const instance = axios.create({baseURL})//添加请求拦截器
instance.interceptors.request.use(config => {//添加tokenconst tokenStore = useTokenStore();if(tokenStore.token){config.headers.Authorization = tokenStore.token;}return config;},err => {ElMessage.error('请求异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)//添加响应拦截器
instance.interceptors.response.use(result => {if(result.data.code == 0){return result.data;}else{ElMessage.error(result.data.message ? result.data.message : '服务异常')//结束异步操作return Promise.reject(result.data);}},err => {ElMessage.error(result.data.message ? result.data.message : '服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;
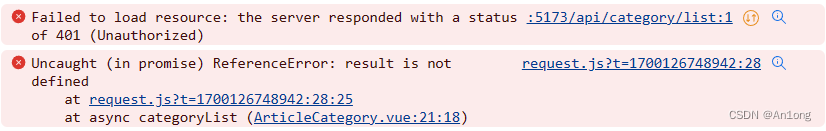
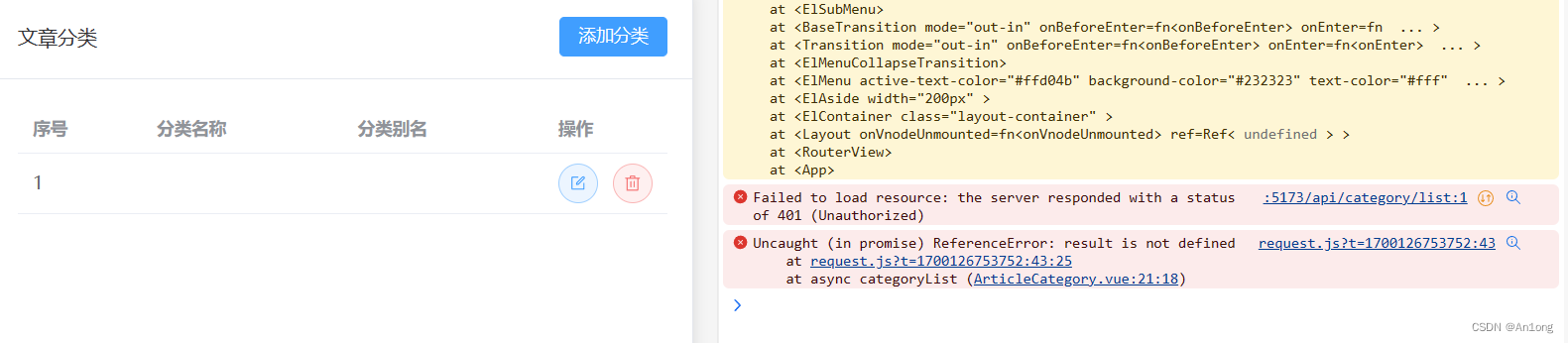
注意:如果出现这个错误,不是代码的问题,是token过期了,重新登录一下就可以了

Pinia问题解决 - 补充
Pinia持久化插件 - perisist
使用pinia的时候会遇到一个bug,本来已经登录了,数据也显示出来了,但是当你刷新页面之后,又请求异常了


这是因为Pinia默认是内存存储,刷新浏览器的就会丢失数据,因此要使用Persist插件可以将pinia中的数据持久化的存储
使用方法
- 安装persist:npm install pinia-persistedstate-plugin

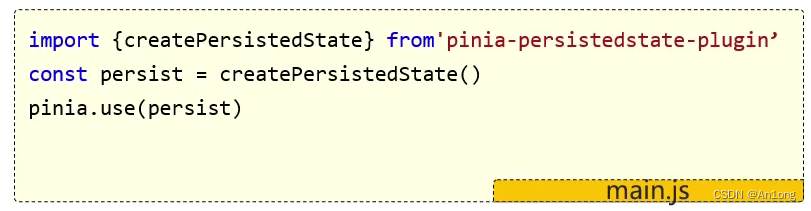
- 在pinia中使用persist

与其他不同,不是app使用,而是pinia使用
- 定义状态Store时指定持久化配置参数
//定义store
import {defineStore} from 'pinia'
import {ref} from 'vue'//第一个参数:名字,唯一性
//第二个参数:函数的内部可以定义状态的所有内容//返回值:函数export const useTokenStore = defineStore('token',()=>{const token = ref('')const setToken = (newToken) =>{token.value = newToken;}const removeToken = () => {token.value=''}return {token,setToken,removeToken}
},{persist:true //开启持久化存储
});在使用token的这个地方使用persist:true开启持久化存储
这样刷新页面之后,pinia中存储的数据也不会消失了
未登录统一处理
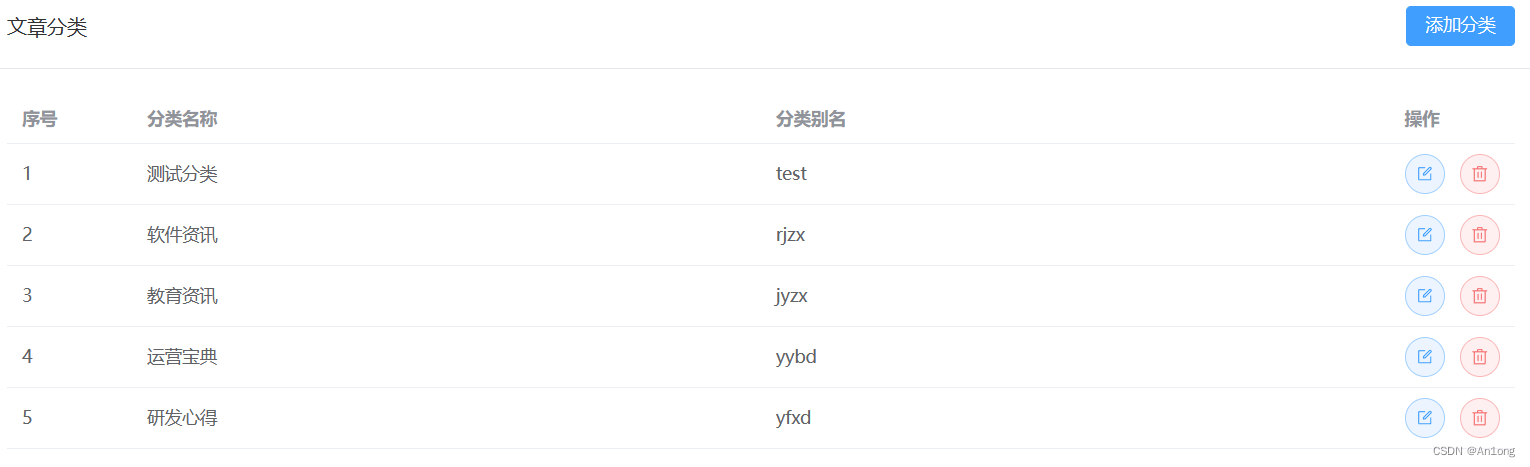
现在使用的edge浏览器访问的接口,现在我们直接复制地址,用另一个浏览器打开

使用Chrome浏览器打开这个地址,我们发现还是停留在这个界面

当我们访问这个地址的时候,由于在这个浏览器中没有登录过,也就没有token。我们所希望的是可以直接跳转到登录注册界面,让用户去登录生成token,总不能让用户自己在地址栏手动输入/login的url吧。
响应拦截器是检查是否携带token的,因此我们要在这里做判断,判断是否为登录状态,如果不是,那么就重定向至登录界面
import router from '@/router'//添加响应拦截器
instance.interceptors.response.use(result => {if(result.data.code == 0){return result.data;}else{ElMessage.error(result.data.message ? result.data.message : '服务异常')//结束异步操作return Promise.reject(result.data);}},err => {if(err.response.status === 401){ElMessage.error("请先登录");router.push('/login')}else{ElMessage.error(result.data.message ? result.data.message : '服务异常');}return Promise.reject(err);//异步的状态转化成失败的状态}相关文章:

Vue-Pinia
目录 Pinia状态管理库 使用步骤 1、安装Pinia 2、在vue应用实例中使用pinia 3、在src/stores/token.js中定义stores 4、在组件中使用store axios请求拦截器 代码实现 Pinia状态管理库 Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态 一般在登录时…...

C语言,编写程序输出半径为1到15的圆的面积,若面积在30到100之间则予以输出,否则,不予输出
以下是一个使用C语言编写的程序,用于输出半径为1到15的圆的面积,并且如果面积在30到100之间,则输出该圆的半径和面积。 #include <stdio.h> #define PI 3.14159265358979323846int main() {int radius;double area;for (radius 1; ra…...

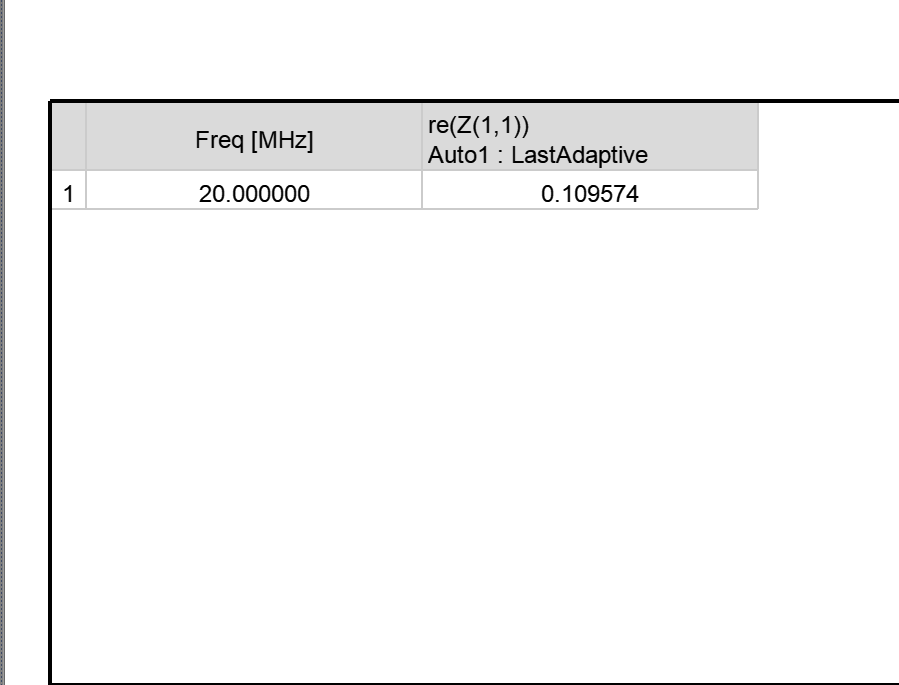
Ansys Electronics Desktop仿真——HFSS线圈寄生电阻,电感
利用ANSYS Electronics Desktop,可在综合全面、易于使用的设计平台中集成严格的电磁场分析和系统电路仿真。按需求解器技术让您能集成电磁场仿真器和电路及系统级仿真,以探索完整的系统性能。 HFSS(High Frequency Structure Simulator&#…...

对数据库密码使用MD5加密算法加密,并进行登录验证
实现步骤: 修改数据库中明文密码,改为MD5加密后的密文 打开employee表,修改密码 修改Java代码,前端提交的密码进行MD5加密后再跟数据库中密码比对 打开EmployeeServiceImpl.java,修改比对密码 /*** 员工登录** param …...

关于Chrome中F12调试Console输入多行
在chrome 浏览器中使用console调试的时,如果想在console中输入多行代码,需要进行换行。 这时我们可以使用 [ Shift Enter ] 。也叫: 软回车。...

C# 集合用法介绍
在C#中,集合是一种特殊的数据类型,允许我们将多个元素组织在一起。这些元素可以是相同的类型或者可以是不同的类型。C#集合主要包括以下几种类型: List:它是一个有序的元素列表,用户可以添加、删除或查找元素。Dictio…...

linux三次握手、四次挥手
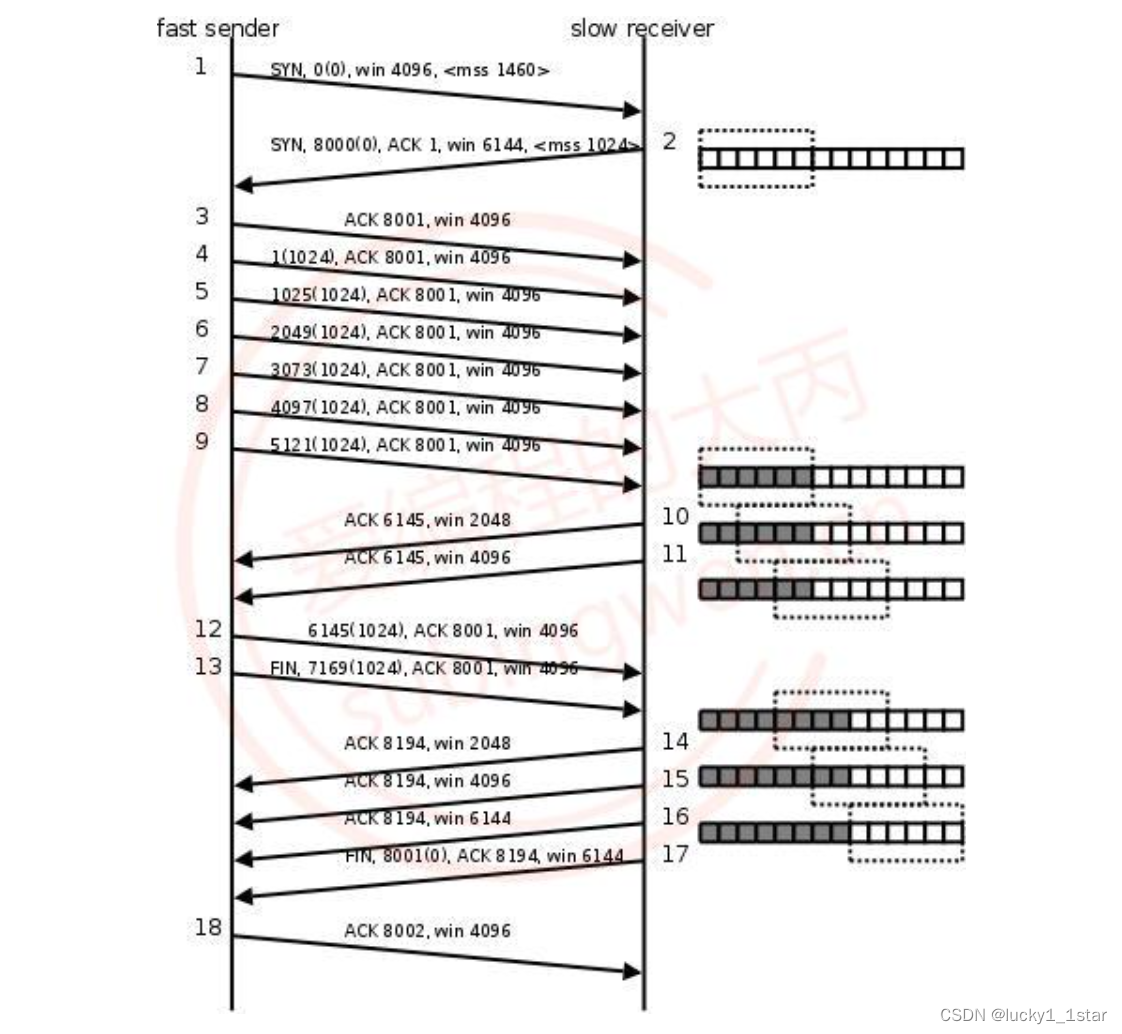
TCP协议是一个安全的、面向连接的、流式传输协议,所谓的面向连接就是三次握手,对于程序猿来说只需要在客户端调用connect()函数,三次握手就自动进行了。先通过下图看一下TCP协议的格式,然后再介绍三次握手的具体流程。 1.tcp协议…...

C# 泛型介绍
C# 中的泛型(Generics)是一种强类型参数化的特性,它允许你编写不具体指定数据类型的代码,而在实际使用时再指定具体的类型。泛型的引入使得代码更加灵活、可重用,并提高了类型安全性。 C#泛型基本用法 以下是一个简单…...

Windows如何正确设置PHP环境变量以在Git Bash中运行命令
1、随便找一个目录,鼠标右键打开git bash here 2、cd的根目录 3、找到php安装目录 4、 在根目录下打开 vim .bash_profile ,添加环境变量,php地址根据自己的本地地址而定 PATH$PATH:/d/phpstudy_pro/Extensions/php/php7.3.4nts 添加后保存…...

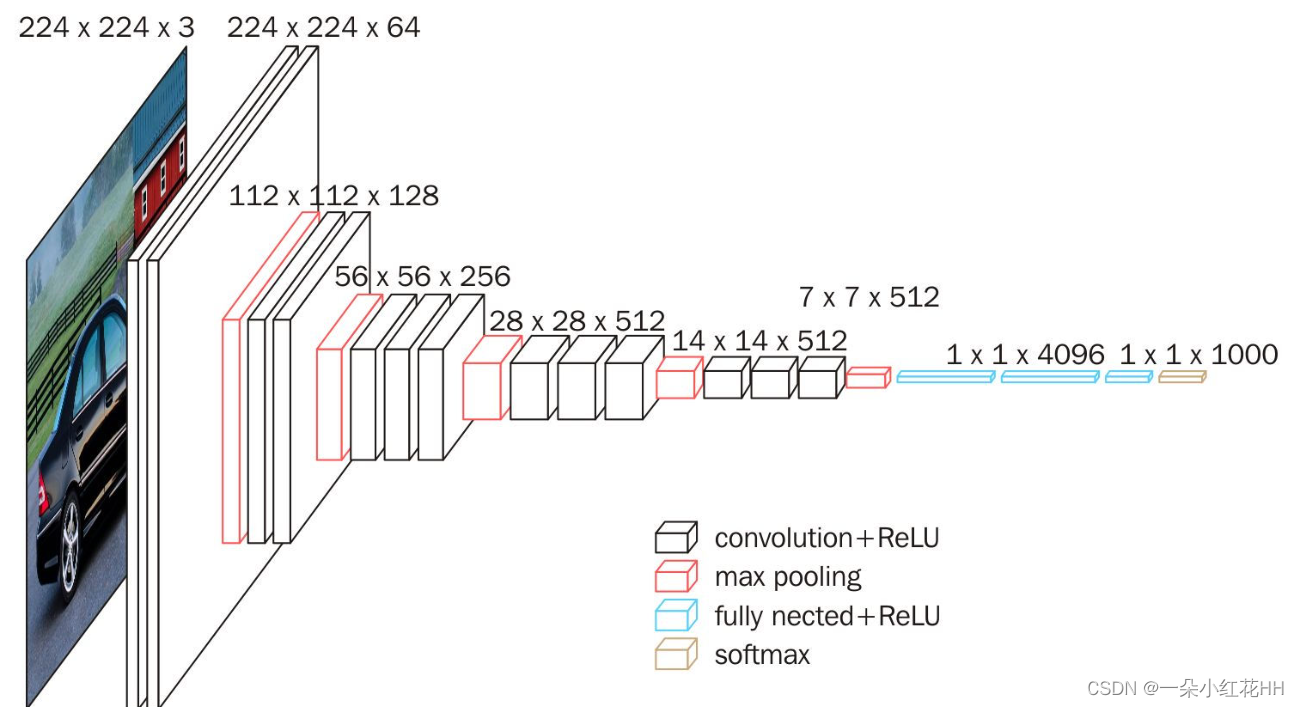
[代码实战和详解]VGG16
VGG16 详解 我的github代码实现:vgg16 我们在vgg16神经网络上训练了SIGNS数据集,这是一个分类的数据集,在我的github上有介绍怎么下载数据集以及如何训练。 VGG16是一个卷积神经网络(CNN)架构,它在2014年…...

x3daudio1_7.dll错误:解决方法和丢失原因及作用
x3daudio1_7.dll是Windows操作系统中的一个动态链接库(DLL)文件,主要作用是为DirectX音频提供支持。DirectX是微软推出的一套多媒体应用程序开发接口,广泛应用于游戏、多媒体制作等领域。x3daudio1_7.dll文件包含了许多与三维音频…...

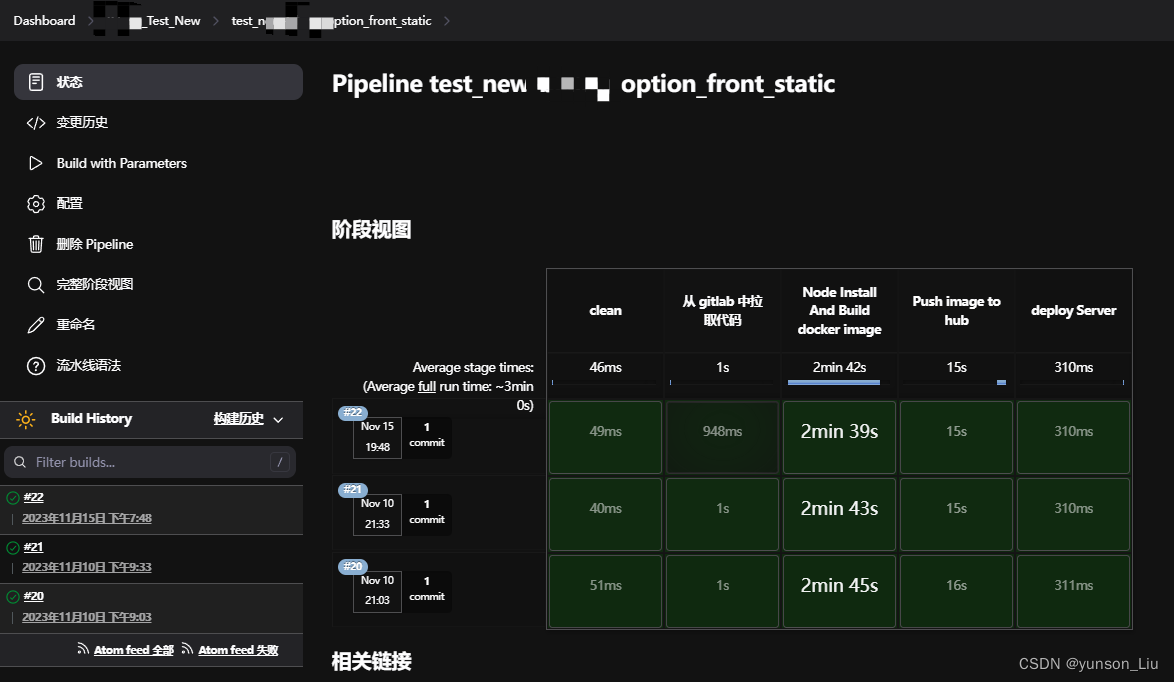
pipeline + node +jenkins+kubernetes部署yarn前端项目
1、编写Dockerfile文件 # Set the base image FROM node:16.10.0# WORKDIR /usr/src/app/ WORKDIR /home/option# Copy files COPY ./ /home/option/# Build arguments LABEL branch${BRANCH} LABEL commit${COMMIT} LABEL date${BUILD_DATE} ARG ENV# Set ENV variables ENV …...

计算机网络中的面向连接与无连接
目录 面向连接和无连接在计算机网络中是如何理解的面向连接和无连接的通信在路由选择上有哪些区别 面向连接和无连接在计算机网络中是如何理解的 在计算机网络中,面向连接和无连接是两种核心的网络通信方式,它们决定了数据包如何传输和接收。 面向连接&…...

EventEmitter3在vue中的使用
前提 vue中的组件传递方式有很多,包括父子组件之间的传值(props,emit)、事件总线($ bus)、状态管理模式(vuex,pinia),现在推荐一种可以替代$bus的一种传值方…...

双剑合璧:基于Elasticsearch的两路召回语义检索系统,实现关键字与语义的高效精准匹配
搜索推荐系统专栏简介:搜索推荐全流程讲解(召回粗排精排重排混排)、系统架构、常见问题、算法项目实战总结、技术细节以及项目实战(含码源) 专栏详细介绍:搜索推荐系统专栏简介:搜索推荐全流程讲解(召回粗排精排重排混排)、系统架构、常见问题、算法项目实战总结、技术…...

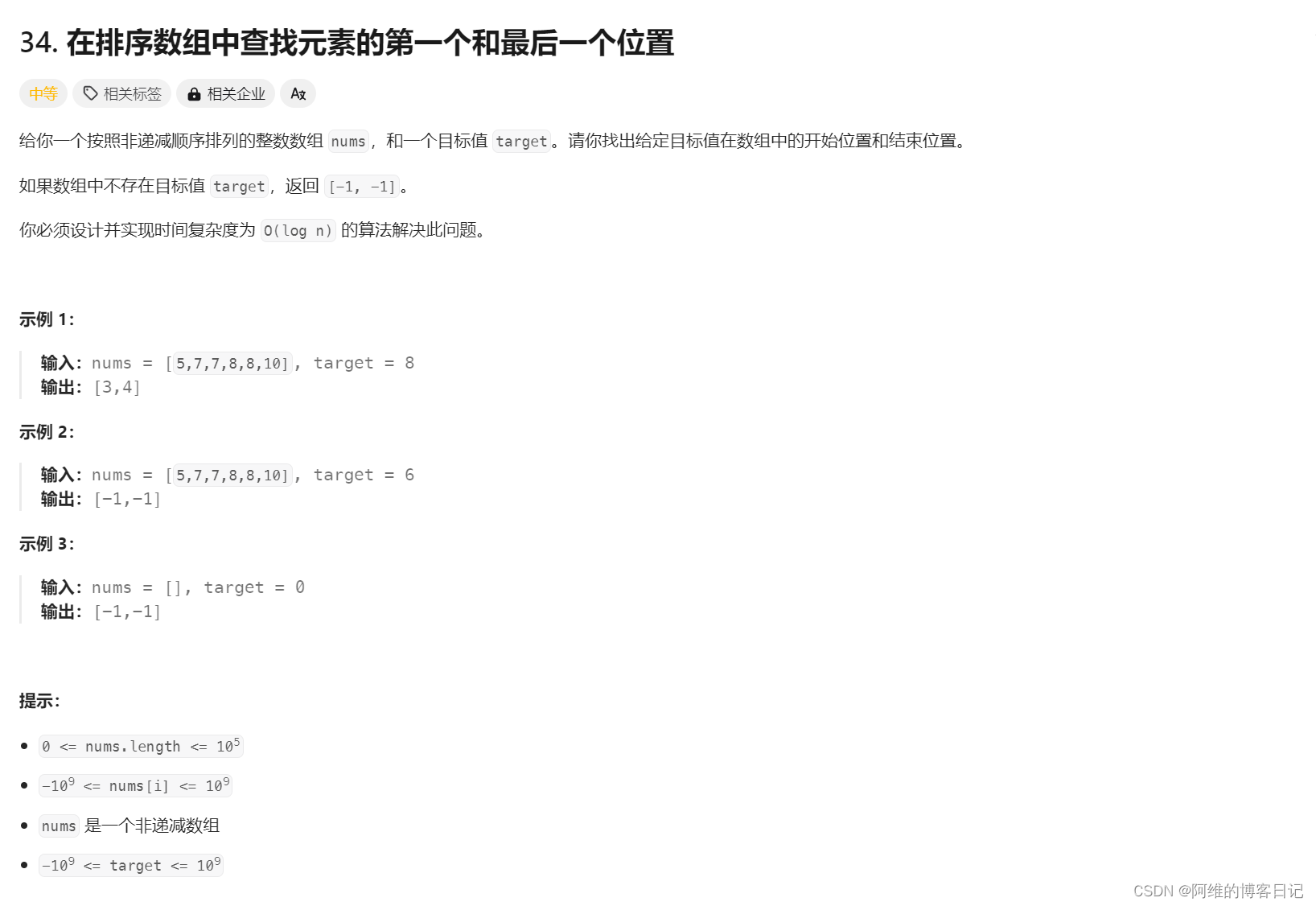
LeetCode34-34. 在排序数组中查找元素的第一个和最后一个位置
🔗:代码随想录:二分查找的算法讲解:有关left<right和left<right的区别 class Solution {public int[] searchRange(int[] nums, int target) {int nnums.length;int l0,hn-1;if(numsnull){return null; }if(n0){return new int[]{-1,-1}; }if(target&l…...

ddrnet 分割学习笔记
目录 修改后可以加载预训练: 训练自己的数据代码: 默认分割后特征下采样8倍,最后用上采样恢复到原图; 修改后可以加载预训练: import math import torch import numpy as np import torch.nn as nn import torch.nn.functional as F from torch.nn import init from …...

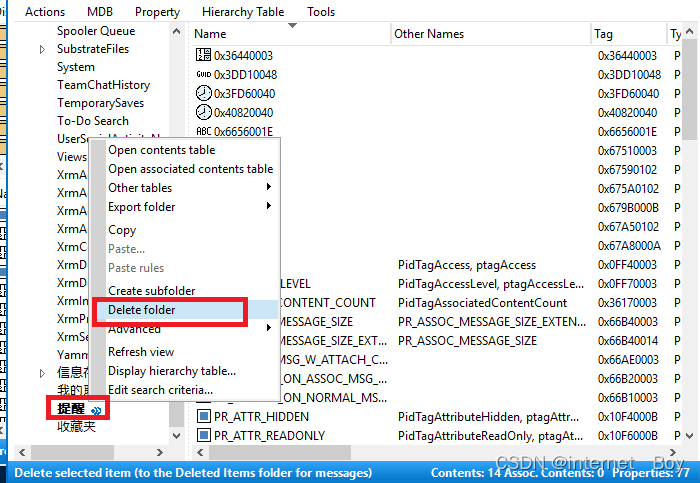
Outlook关闭过去事件的提醒
Outlook关闭过去事件的提醒 故障现象 最近Outlook中推出的新功能让我们可以选择自动关闭过去事件的提醒。 目前这个功能暂时只向当月通道的Office 365 订阅者发布。 这些用户升级到1810版本后,可以在不想收到已发生事件提醒的时候通过下面的步骤自动忽略过去事件…...

git 简单入门
git init touch test.txt git add test.txt git commit -m 初始化 仓库 git log //查找日志 git checkout -b dev //创建并切换dev分支 git branch // 查找分支 此时有master 和 dev分支, 此时在dev分支 dev分支也有test.txt文件 vim test.txt //写入dev …...

只有开源才能拯救AI
导语 | 随着 AI 技术的蓬勃发展,大模型的开源化正成为人工智能领域的新潮流,但同时引发的伦理和安全风险也饱受大家关注,如何把握平衡其中的尺度成为开源的一大难题。我们又应该如何有效进行开源治理?未来将走向何方?今…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

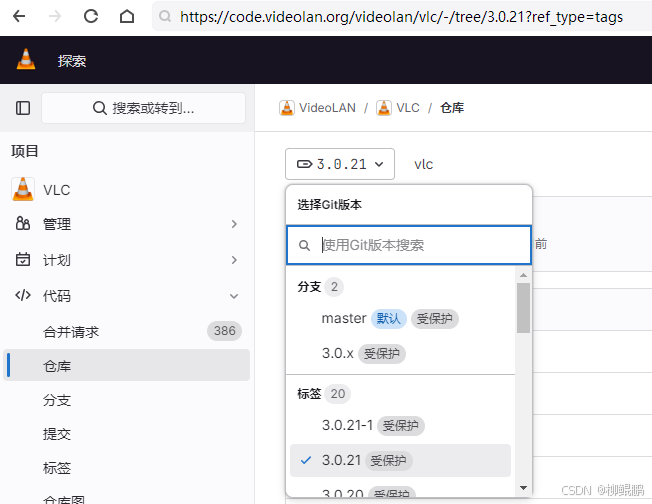
LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...
