wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下
api:wx.canvasToTempFilePath
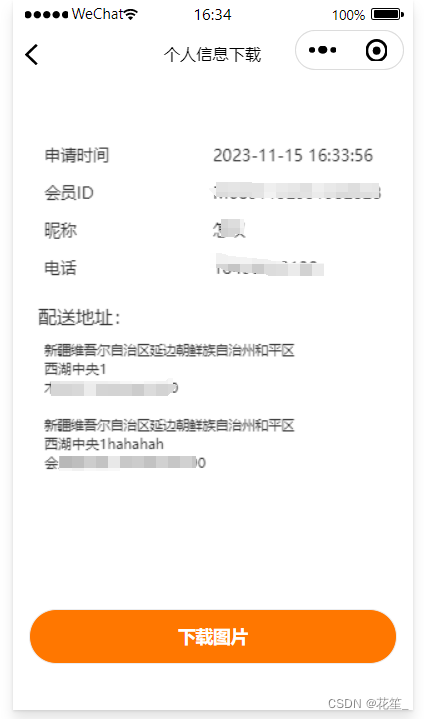
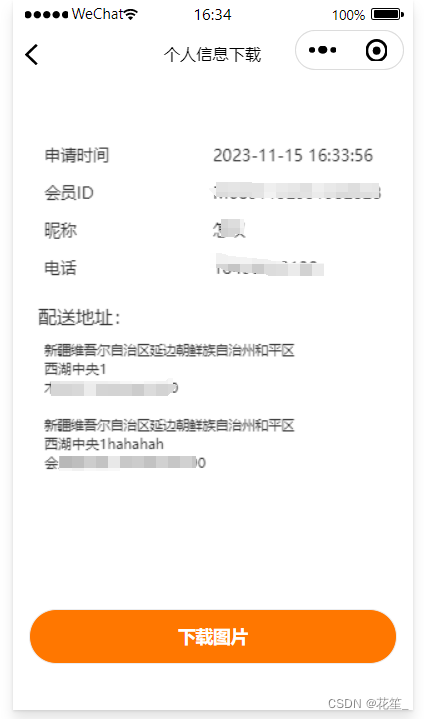
效果:

代码:wxml
<canvas style="width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id="myCanvas"></canvas><view class="bottom-btn"><van-button custom-class="info-sub" bind:tap="submit" block>下载图片</van-button></view>
js
onLoad(options) {this.initCanvas()
},
initCanvas(){// 自动计算收货地址高度,每一个收货地址占高度60,所以没加一条,高度+60let height = this.data.list.length <7?this.data.canvasHeight:this.data.canvasHeight + (this.data.list.length -6 )*60;console.log(height,'height');var ctx = wx.createCanvasContext('myCanvas')ctx.fillStyle = '#fff' // 背景色一定要设置,否则下载到图库中会有bugctx.fillRect( 0, 0, this.data.screenWidth, height) // 设置画布宽高ctx.setFillStyle('#333')ctx.setFontSize(13);ctx.setTextAlign('left');// 填充内容ctx.fillText('申请时间', 25, 65, 200, 30);ctx.fillText(this.data.time, 160, 65, 200, 30);ctx.fillText('会员ID', 25, 95, 200, 30);ctx.fillText(this.data.member, 160, 95, 200, 30);ctx.fillText('昵称', 25, 125, 200, 30);ctx.fillText(this.data.nickName, 160, 125, 200, 30);ctx.fillText('电话', 25, 155, 200, 30);ctx.fillText(this.data.mobile, 160, 155, 200, 30);ctx.setFontSize(15);ctx.setFillStyle('#333')ctx.fillText('配送地址:', 20, 195, 200, 30);ctx.setFillStyle('#333')ctx.setFontSize(11);// 地址是循环出来的,由于后端返回省市区是编号,我这边要转换for (var i = 0; i < this.data.list.length; i++) {let pro = seekProvince(this.data.list[i].province).namelet city = seekCity(this.data.list[i].city).namelet area = seekArea(this.data.list[i].area).namectx.fillText(pro+city+area, 25, 220+(i*60), 200, 30);ctx.fillText(this.data.list[i].addressDetail, 25, i==0?235:235+(i*60), 200, 30);ctx.fillText(this.data.list[i].memberName+' '+this.data.list[i].mobile, 25, i==0?250:250+(i*60), 200, 30);}let self = this// 这里需要注意,直接使用ctx.draw(),会提示我报错画布为空,将延迟期异步写到draw回调里,可以解决这个问题ctx.draw(false,async()=>{setTimeout(() => {wx.canvasToTempFilePath({x: 0,y: 0,width: self.data.screenWidth,height: self.data.canvasHeight,destWidth: self.data.screenWidth * 3,destHeight: self.data.canvasHeight * 3,canvasId: 'myCanvas',success(res) {self.setData({temp_path: res.tempFilePath})console.log(res.tempFilePath)},fail(err){console.log(err,'这是报错的');}},self)}, 100);})},
// 点击下载图片将画布内容下载到手机相册中
submit() {this.saveImgToAlbum()},saveImgToAlbum() {console.log(this.data.temp_path,'----')let self = thiswx.showLoading({title: '保存中...',icon: 'none'})setTimeout(()=>{wx.saveImageToPhotosAlbum({filePath: self.data.temp_path,success(res) {wx.hideLoading({success: (res) => {},})wx.showToast({title: '保存成功',icon: 'none'})},fail(res) {wx.hideLoading({success: (res) => {},})wx.showToast({title: '保存失败,请重新保存'+res.errMsg,icon: 'none'})console.log(res.errMsg)wx.getSetting({success(res) {if (!res.authSetting['scope.writePhotosAlbum']) {self.setData({showAuth: true})} else {self.setData({showAuth: false})}}})}})}, 1000) },
css部分就不写了,主要是底部按钮的样式,至此就完成啦!
相关文章:

wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下 api:wx.canvasToTempFilePath 效果: 代码:wxml <canvas style"width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id"my…...

HDU1276:士兵队列训练问题 ← STL queue
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid1276【题目描述】 某部队进行新兵队列训练,将新兵从一开始按顺序依次编号,并排成一行横队,训练的规则如下:从头开始一至二报数,凡报到二的出列,剩下…...

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

Python爬虫程序网络请求及内容解析
目录 引言 一、网络请求 1. 导入必要的库 2. 发送请求 3. 处理响应 二、内容解析 1. HTML解析 2. 查找特定元素 3. 查找多个元素 4. 使用选择器选择元素 三、应用示例:爬取网站文章并解析标题和内容 1. 发送请求并解析HTML内容 2. 查找文章元素并提取标…...

C嘎嘎模板
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是模板,并且能熟练运用函数模…...

数据结构和算法八股与手撕
数据结构和算法八股文 第一章 数据结构 1.1 常见结构 见http://t.csdnimg.cn/gmc3U 1.2 二叉树重点 1.2.1 各种树的定义 满二叉树:只有度为0的结点和度为2的结点,并且度为0的结点在同一层上 完全二叉树:除了最底层节点可能没填满外&…...

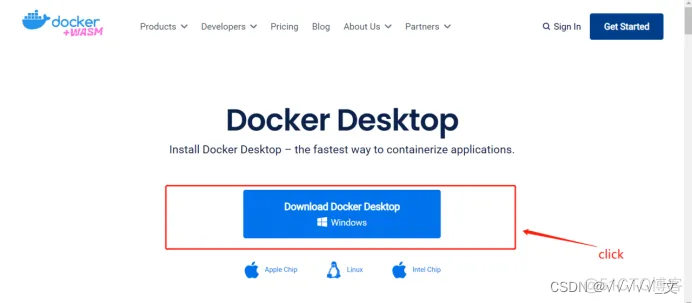
windiws docker 部署jar window部署docker 转载
Windows环境下从安装docker到部署前后端分离项目(springboot+vue) 一、前期准备 1.1所需工具: 1.2docker desktop 安装 二、部署springboot后端项目 2.1 部署流程 三、部署vue前端项目 3.1相关条件 3.2部署流程 四、前后端网络请求测试 一、前期准备 1.1所需工具: ①docke…...

使用git上传代码至gitee入门(1)
文章目录 一、gitee注册新建仓库 二、git的下载三、git的简单使用(push、pull)1、将本地文件推送至gitee初始化配置用户名及邮箱将本地文件提交至gitee补充 2、将远程仓库文件拉取至本地直接拉拉至其他本地文件夹 一、gitee 注册 官网:http…...

分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测
分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测 目录 分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 Isomap-Adaboost-IHBA-…...

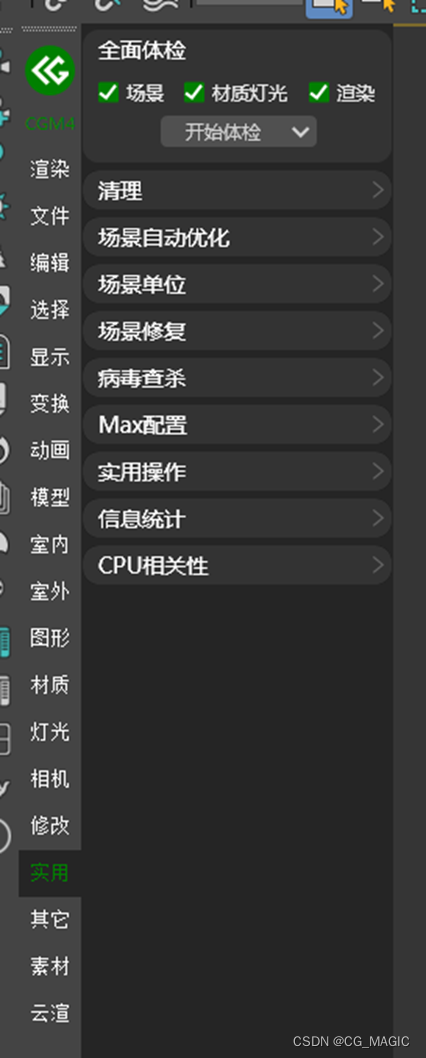
如何解决3d max渲染效果图全白这类异常问题?
通过3d max渲染效果图时,经常会出现3Dmax渲染效果图全黑或是3Dmax渲染效果图全白这类异常问题。可能遇到这类问题较多的都是新手朋友。不知如何解决。 3dmax渲染出现异常的问题,该如何高效解决呢?今天小编这里整理几项知识点,大家…...

振南技术干货集:比萨斜塔要倒了,倾斜传感器快来!(2)
注解目录 1、倾斜传感器的那些基础干货 1.1 典型应用场景 (危楼、边坡、古建筑都是对倾斜敏感的。) 1.2 倾斜传感器的原理 1.2.1 滚珠式倾斜开关 1.2.2 加速度式倾斜传感器 1)直接输出倾角 2)加速度计算倾角 3)倾角精度的提高 (如果…...

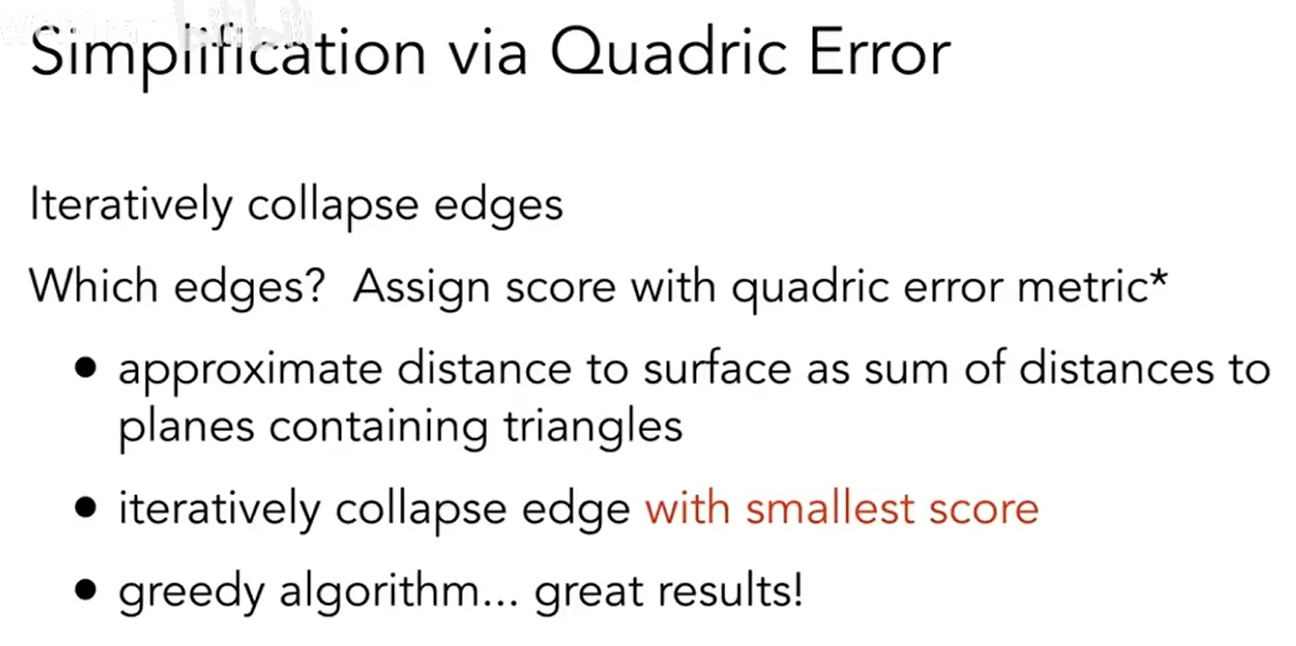
图形学 -- Geometry几何
隐式 implicit 基于给点归类,满足某些关系的点 缺点:不规则表面难以描述! algebraic surface 直接用数学公式表示:不直观! Constructive Solid Geometry(CSG) 用简单形状进行加减 distance …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
