Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>柱状图点击事件</title></head><body><div id="container" /><script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/dist/g2.min.js"></script><script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.11.1/dist/data-set.js"></script><script><!-- 浏览器引入,请使用全局命名空间 G2,如 new Chart() 改为 new G2.Chart,即可运行。 -->const data = [{ month: 'Jan', city: 'Tokyo', temperature: 7 },{ month: 'Jan', city: 'London', temperature: 3.9 },{ month: 'Feb', city: 'Tokyo', temperature: 6.9 },{ month: 'Feb', city: 'London', temperature: 4.2 },{ month: 'Mar', city: 'Tokyo', temperature: 9.5 },{ month: 'Mar', city: 'London', temperature: 5.7 },{ month: 'Apr', city: 'Tokyo', temperature: 14.5 },{ month: 'Apr', city: 'London', temperature: 8.5 },{ month: 'May', city: 'Tokyo', temperature: 18.4 },{ month: 'May', city: 'London', temperature: 11.9 },{ month: 'Jun', city: 'Tokyo', temperature: 21.5 },{ month: 'Jun', city: 'London', temperature: 15.2 },{ month: 'Jul', city: 'Tokyo', temperature: 25.2 },{ month: 'Jul', city: 'London', temperature: 17 },{ month: 'Aug', city: 'Tokyo', temperature: 26.5 },{ month: 'Aug', city: 'London', temperature: 16.6 },{ month: 'Sep', city: 'Tokyo', temperature: 23.3 },{ month: 'Sep', city: 'London', temperature: 14.2 },{ month: 'Oct', city: 'Tokyo', temperature: 18.3 },{ month: 'Oct', city: 'London', temperature: 10.3 },{ month: 'Nov', city: 'Tokyo', temperature: 13.9 },{ month: 'Nov', city: 'London', temperature: 6.6 },{ month: 'Dec', city: 'Tokyo', temperature: 9.6 },{ month: 'Dec', city: 'London', temperature: 4.8 },];const chart = new G2.Chart({container: 'container',autoFit: true,height: 500,});chart.data(data);chart.tooltip({showCrosshairs: true,shared: true,});chart.axis('temperature', {label: {formatter: (val) => {return val + ' °C';},},});chart.interval().position('month*temperature').color('city').adjust([{type: 'dodge',marginRatio: 0,},])chart.interaction('active-region')chart.render();// 监听click事件chart.on('element:click',(ev)=>{const data=ev.data.data; console.log('ev data',data) })</script></body>
</html>
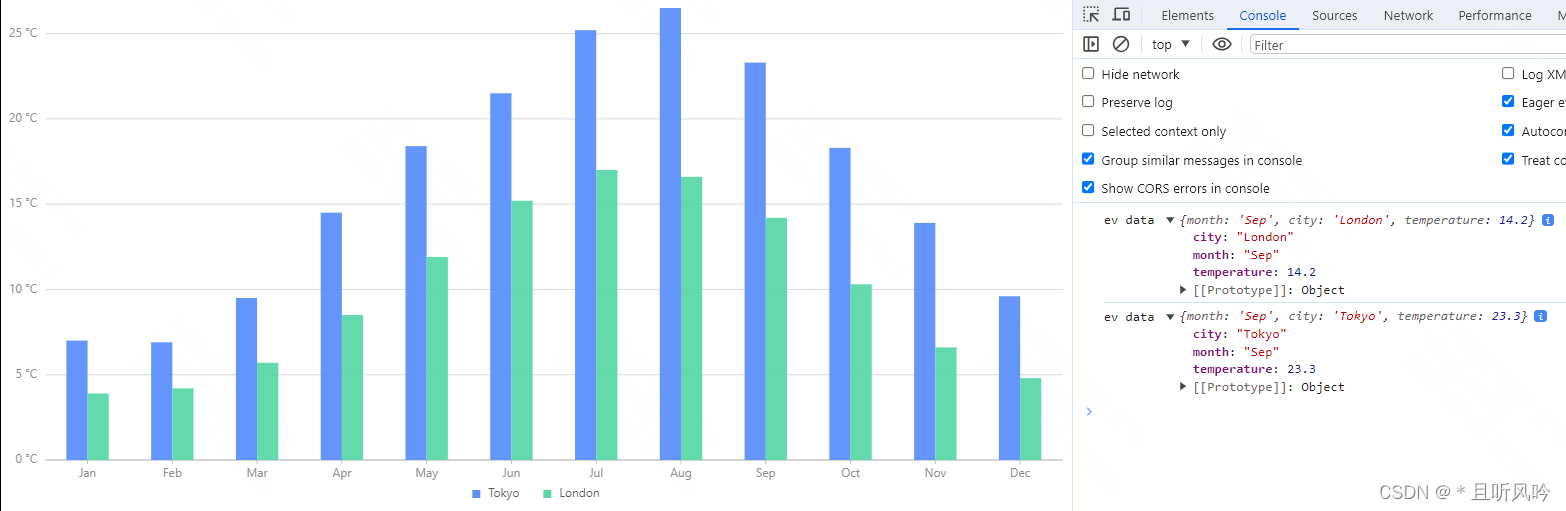
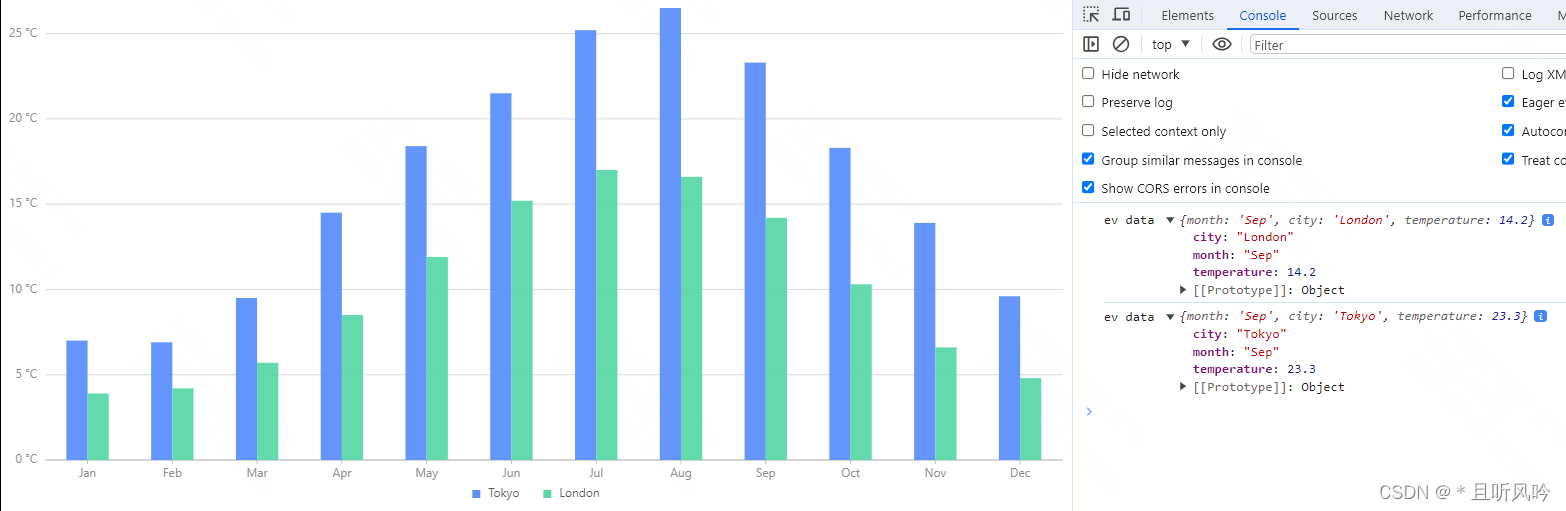
页面效果:

相关文章:

Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>柱状图点击事件</title></head><body><div id"container" /><script src"https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/…...

Python---数据序列中的公共方法
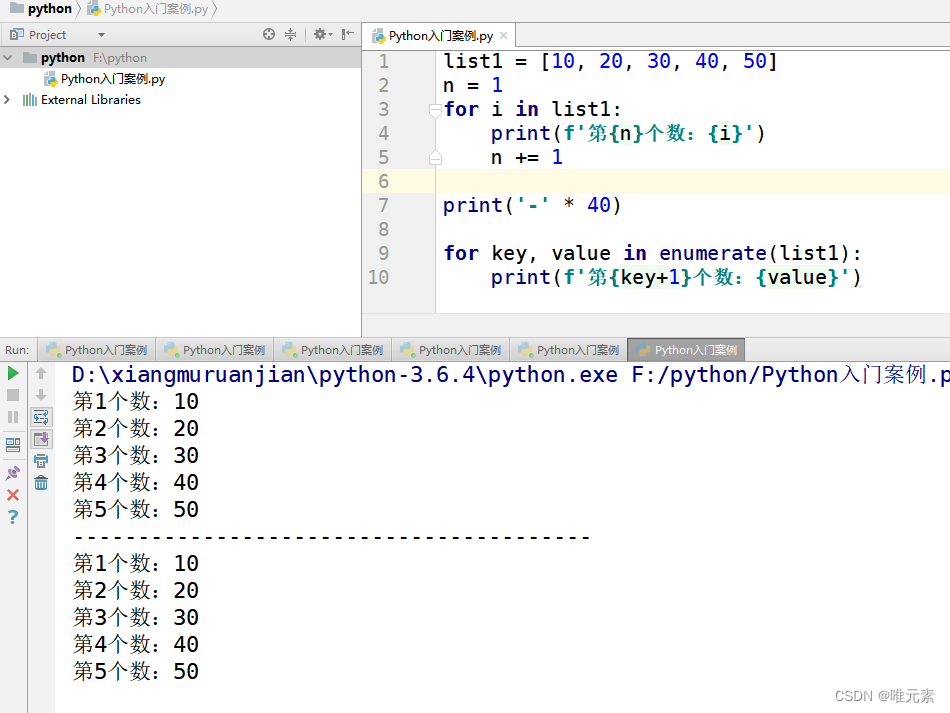
公共方法就是 支持大部分 数据 序列。 常见公共方法---简单 运算符描述支持的容器类型合并字符串、列表、元组* 复制字符串、列表、元组in元素是否存在字符串、列表、元组、字典not in元素是否不存在字符串、列表、元组、字典 案例: 合并 代码࿱…...

从0开始python学习-33.夹具@pytest.fixture(scope=““,params=““,autouse=““,ids=““,name=““)
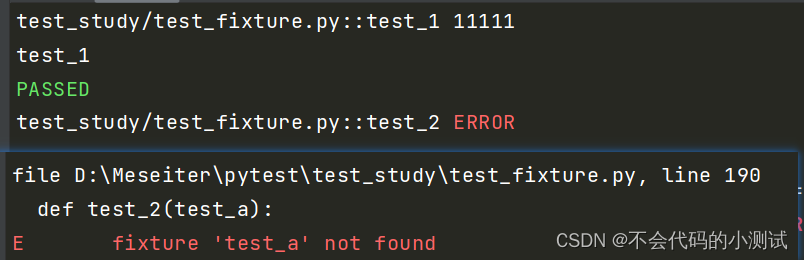
目录 1. 创建夹具 1.1 pytest方式 1.2 unittest方式 2. 使用夹具 2.1 通过参数引用 2.2 通过函数引用 3. 参数详解 3.1 scope:作用域 3.2 params-参数化 3.3 autouseTrue表示自动使用,默认为False 3.4 ids:设置变量名 3.5 name&am…...

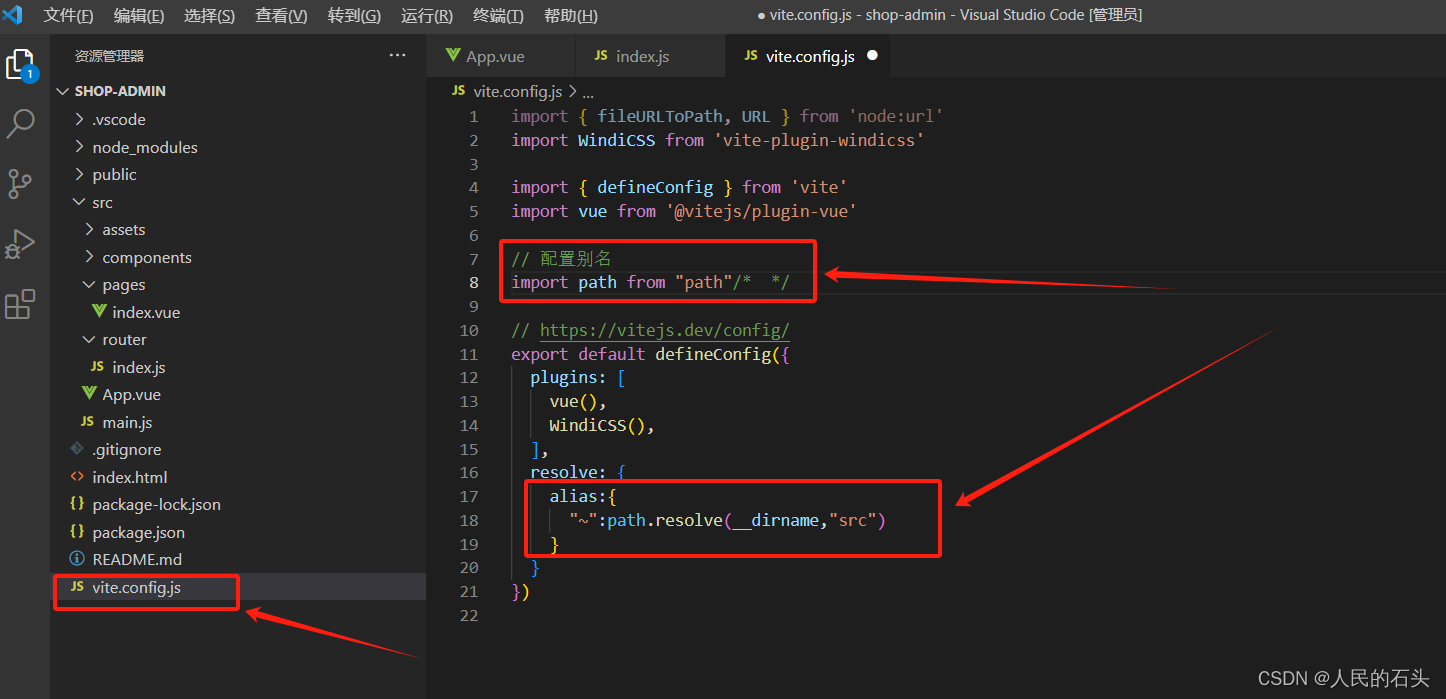
vue3别名配置(vite)
1、配置别名的优点: 在VUE项目中import导入文件时,可以写相对路径. 2、在vite.config.js中配置 a. 首先引入path import path from "path"/* */ b.在resolve添加别名,例如: alias:{"~":path.resolve(__di…...

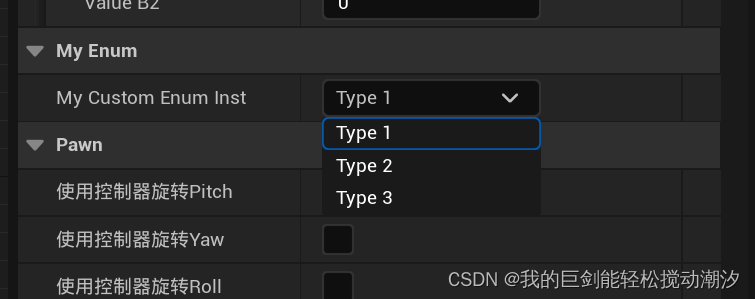
初学UE5 C++①
目录 游戏类 三种时间函数类型函数和提示类型 FName、FString、FText类型相互转化 数组容器 键值容器 集合容器 基本类型打印 UPROPERTY宏 函数 枚举 法1 法2 结构体 其他 蓝图生成时暴露 游戏类 1.创建所需项的类 2.创建游戏模式类,在该类上实现所需…...

ElasticSearch6.8.1 常见错误
1.vm.max_map_count max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144] 1.1 修改 /etc/sysctl.conf 只添加最后vm值即可,sysctl -p /etc/sysctl.conf net.ipv4.conf.all.accept_redirects0 net.ipv4.tcp_tw_reuse1 n…...

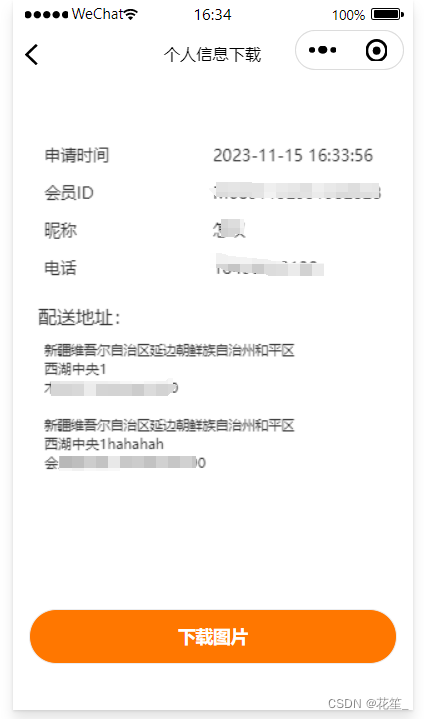
wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下 api:wx.canvasToTempFilePath 效果: 代码:wxml <canvas style"width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id"my…...

HDU1276:士兵队列训练问题 ← STL queue
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid1276【题目描述】 某部队进行新兵队列训练,将新兵从一开始按顺序依次编号,并排成一行横队,训练的规则如下:从头开始一至二报数,凡报到二的出列,剩下…...

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

Python爬虫程序网络请求及内容解析
目录 引言 一、网络请求 1. 导入必要的库 2. 发送请求 3. 处理响应 二、内容解析 1. HTML解析 2. 查找特定元素 3. 查找多个元素 4. 使用选择器选择元素 三、应用示例:爬取网站文章并解析标题和内容 1. 发送请求并解析HTML内容 2. 查找文章元素并提取标…...

C嘎嘎模板
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是模板,并且能熟练运用函数模…...

数据结构和算法八股与手撕
数据结构和算法八股文 第一章 数据结构 1.1 常见结构 见http://t.csdnimg.cn/gmc3U 1.2 二叉树重点 1.2.1 各种树的定义 满二叉树:只有度为0的结点和度为2的结点,并且度为0的结点在同一层上 完全二叉树:除了最底层节点可能没填满外&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
