在Uni-app中实现计时器效果
本文将介绍如何在Uni-app中使用Vue.js的计时器功能实现一个简单的计时器效果。
首先,我们需要创建一个包含计时器的组件。以下是一个基本的计时器组件示例:
<template><div class="timer"><p>{{ formatTime }}</p><button @click="startTimer" v-if="!isTiming">开始计时</button><button @click="stopTimer" v-else>停止计时</button></div> </template><script> export default {data() {return {isTiming: false,time: 0,timer: null}},computed: {formatTime() {const minutes = Math.floor(this.time / 60)const seconds = this.time % 60return `${minutes}:${seconds < 10 ? '0' : ''}${seconds}`}},methods: {startTimer() {this.isTiming = truethis.timer = setInterval(() => {this.time++}, 1000)},stopTimer() {this.isTiming = falseclearInterval(this.timer)}} } </script><style> .timer {text-align: center;font-size: 24px;margin-top: 50px; } </style>
在这个示例中,我们创建了一个名为timer的组件。该组件包含一个显示时间的段落标签和一个用于控制计时器启动和停止的按钮。计时器的逻辑由data中的isTiming、time和timer变量以及methods中的startTimer和stopTimer方法实现。
当点击“开始计时”按钮时,会调用startTimer方法开始计时;当点击“停止计时”按钮时,会调用stopTimer方法停止计时。同时,使用计算属性formatTime来格式化时间并在页面上显示。
通过以上步骤,我们可以在Uni-app中实现一个简单的计时器效果。希望这个示例能够帮助你更好地理解如何在Uni-app中使用计时器功能。
相关文章:

在Uni-app中实现计时器效果
本文将介绍如何在Uni-app中使用Vue.js的计时器功能实现一个简单的计时器效果。 首先,我们需要创建一个包含计时器的组件。以下是一个基本的计时器组件示例: <template><div class"timer"><p>{{ formatTime }}</p><…...

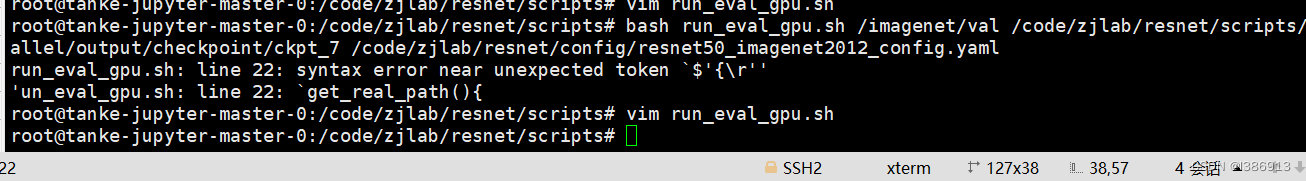
Linux脚本shell中将Windos格式字符转换为unix
众所周知,windos的文档直接复制到linux服务器上去,是需要进行格式转换的,否则可能出现以下报错: 解决方法: vim 脚本 输入 :set ff ##会显示字符格式 :set ffunix ##转换为unix格式 :wq ##保存退出...

【分布式】MIT 6.824 Lab 2B实现细节分析
基于6.824 2020版 http://nil.csail.mit.edu/6.824/2020/schedule.html Lab 2A(选举)一天就完成了,主要是第一次开始写Raft需要稍微熟悉一下,但是几乎不用修改,很容易就通过了。不过到了Lab 2B就会发现2A能够通过纯属侥…...

MySql 数据库初始化,创建用户,创建数据库,授权
登录MySQL(使用管理员账户) mysql -u root -p 设置用户 -- 创建用户并设置密码 CREATE USER user_name% IDENTIFIED BY user_password;-- 删除用户 drop user user_name; 设置数据库 -- 创建数据库 CREATE DATABASE database_name;-- 删除数据库 DR…...

【洛谷算法题】P5712-Apples【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5712-Apples【入门2分支结构】🌏题目描述🌏输入格式&…...

vue项目中的js文件使用vuex
使用场景:假设有一个接口,需要在很多页面获取一遍并且将接口的返回值保存起来,这样就能使用vuex,将值保存在vuex中 实现:vuex中新建firmModule.js文件,编写存储值的代码,utils/getFirmData.js用…...

【Vue3】 computed 完整写法 全选反选 、计算商品总价
全选反选 const allCheck computed({get() {return buyCard.value.every(item > item.checkState)},set(val) {return buyCard.value.forEach(item > item.checkState val);},}); 计算商品总价格 const aggregatePrice computed(() > {const arr buyCard.value.f…...

Mindomo Desktop for Mac(免费思维导图软件)下载
Mindomo Desktop for Mac是一款免费的思维导图软件,适用于Mac电脑用户。它可以帮助你轻松创建、编辑和共享思维导图,让你的思维更加清晰、有条理。 首先,Mindomo Desktop for Mac具有直观易用的界面。它采用了Mac独特的用户界面设计…...

Spark资源规划-资源上线评估
1、总体原则 以单台服务器 128G 内存,32 线程为例。 先设定单个 Executor 核数,根据 Yarn 配置得出每个节点最多的 Executor 数量,每个节点的 yarn 内存/每个节点数量单个节点的数量 总的 executor 数单节点数量*节点数。 2、具体提交参数 …...

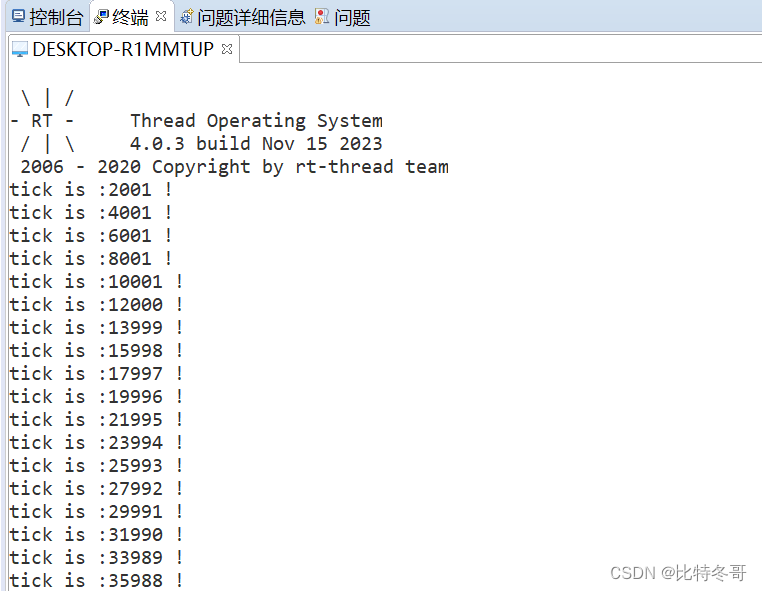
RT-Thread STM32F407 定时器
定时器简介 硬件定时器一般有 2 种工作模式,定时器模式和计数器模式。不管是工作在哪一种模式,实质都是通过内部计数器模块对脉冲信号进行计数。下面是定时器的一些重要概念。 计数器模式:对外部输入引脚的外部脉冲信号计数。 定时器模式&…...

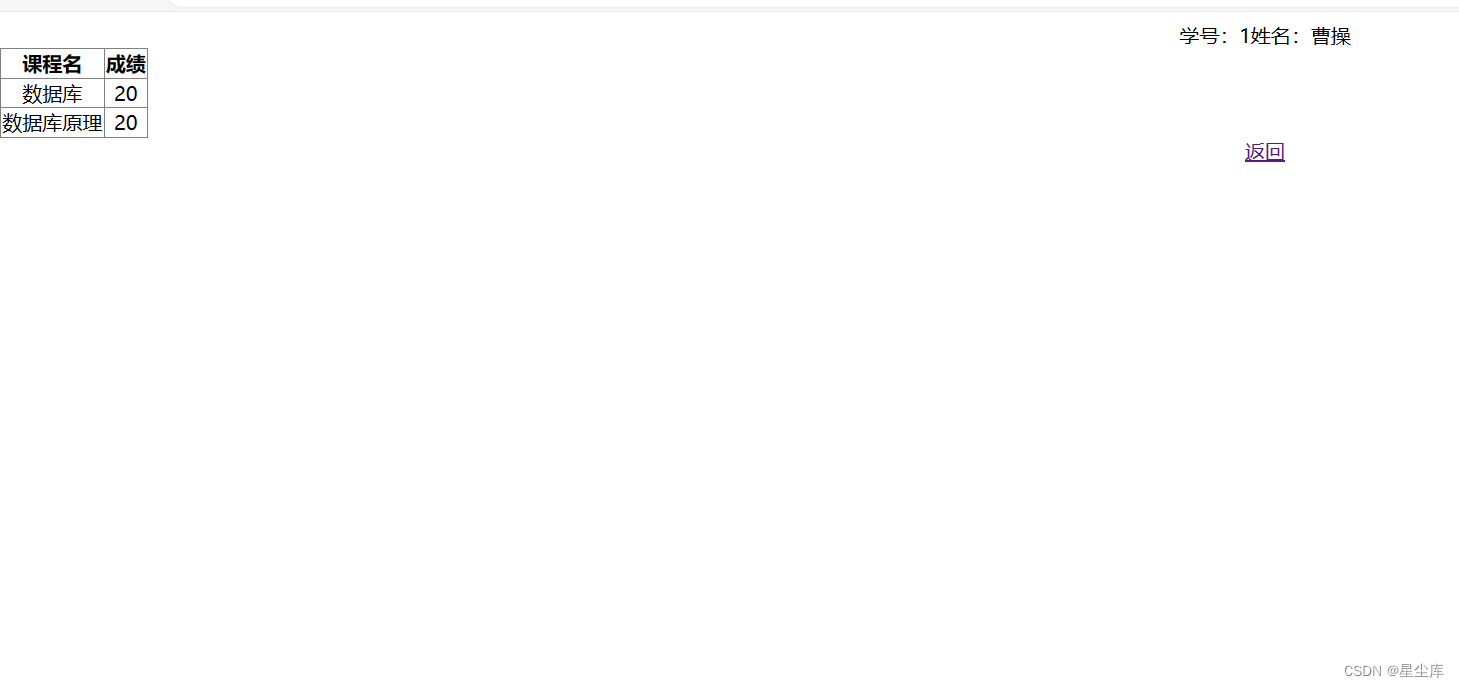
C#asp.net考试系统+sqlserver
C#asp.net简易考试系统 sqlserver在线考试系统学生登陆 判断学生是否存在 选择课程名 科目 可以进行答题操作,已经考试的课程不能再次答题, 自动根据课程名对应的题库生成试卷界面 加入选项类容 说明文档 运行前附加数据库.mdf(或sql生成数…...

mac上配置maven
本文简述mac book上的Maven环境配置,着重讲述不同点。 1.安装 下载解压后,首先配置环境变量。编辑~/.bash_profile文件。加入如下代码: export M2_HOME/Users/jackie/tools/apache-maven-3.8.1注意:“/Users/jackie/tools/apac…...

解决vue-cli node-sass安装不成功问题
在项目中安装 vue-cli node-sass不成功解决办法如下: npm install node-sass --save 若以上方式安装不成功(安装超时), 则使用以下的方法: 1. npm install -g cnpm --registryhttps://registry.npm.taobao.org 2. cnpm in…...

【Mysql】Mysql内置函数介绍
🌈欢迎来到Python专栏 🙋🏾♀️作者介绍:前PLA队员 目前是一名普通本科大三的软件工程专业学生 🌏IP坐标:湖北武汉 🍉 目前技术栈:C/C、Linux系统编程、计算机网络、数据结构、Mys…...

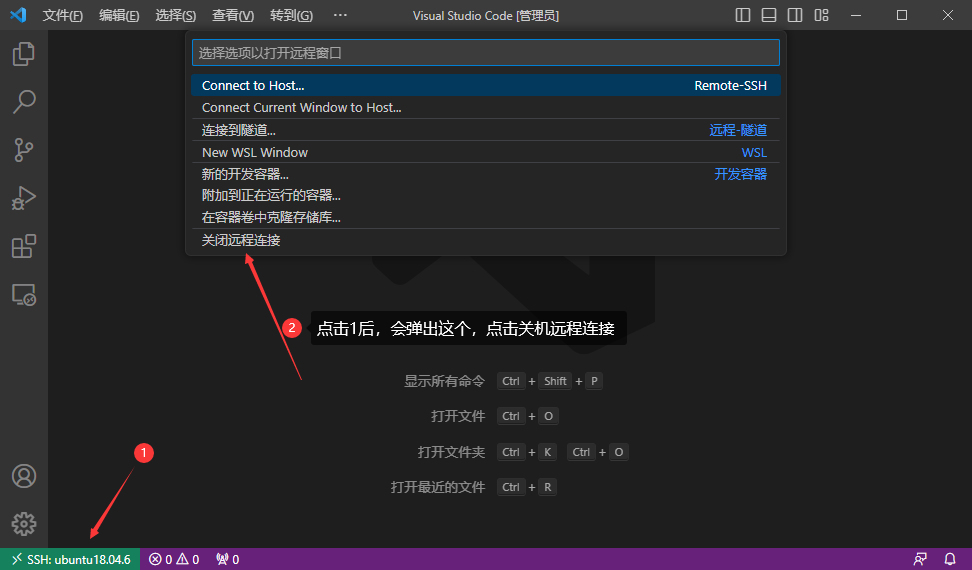
【Linux】vscode远程连接ubuntu失败
VSCode远程连接ubuntu服务器 这部分网上有很多,都烂大街了,自己搜吧。给个参考连接:VSCode远程连接ubuntu服务器 注意,这里我提前设置了免密登录。至于怎么设置远程免密登录,可以看其它帖子,比如这个。 …...

如何设计开发一对一交友App吸引更多活跃用户
在当今社交媒体时代,一对一交友App开发正日渐成为发展热点。如何吸引更多活跃用户成为开发者们的首要任务。通过本文,我们将探讨一系列方法,助您设计开发一对一交友App,吸引更多用户的关注和参与,提升App的活跃度。 了…...

UE基础篇六:音频
导语: 通过实现一个小游戏,来学会音频,最后效果 入门 下载启动项目并解压缩。通过导航到项目文件夹并打开SkywardMuffin.uproject来打开项目。 按播放开始游戏。游戏的目标是在不坠落的情况下触摸尽可能多的云。单击鼠标左键跳到第一朵云。 游戏很放松,不是吗?为了强调…...

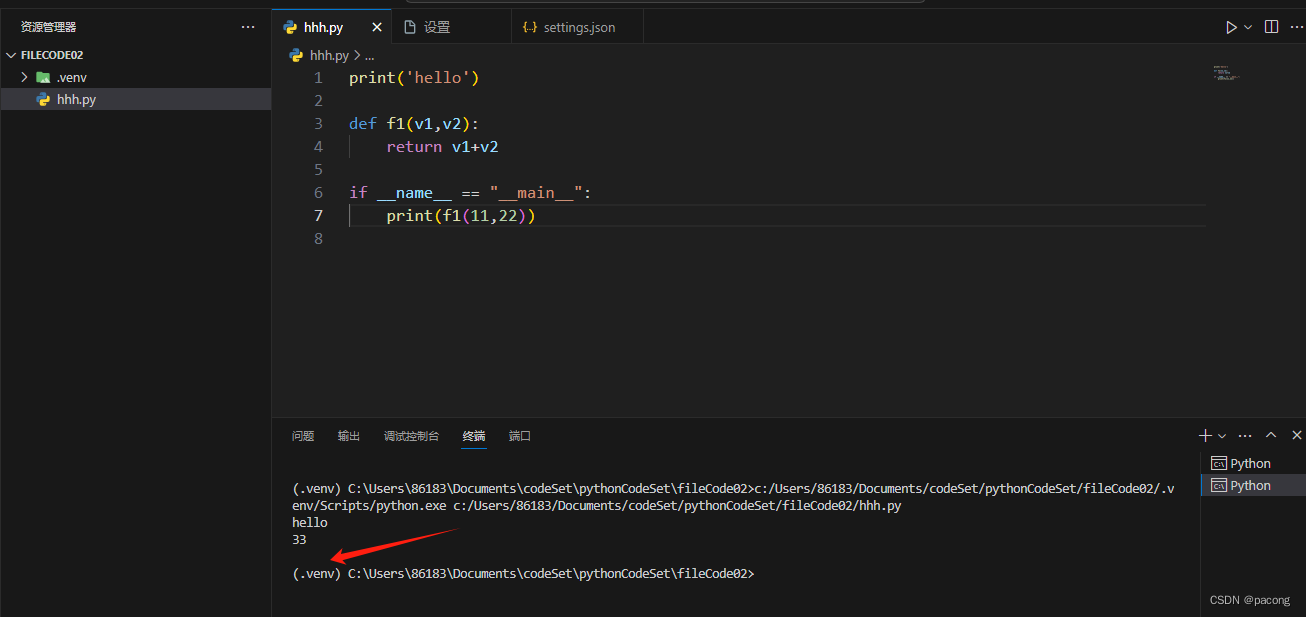
vscode+python开发之虚拟环境和解释器切换
需求情景: 现在我们要开发多个项目比如:项目A,项目B、项目C,他们每个项目需要依赖不同的库。每个项目依赖的解释器也不一样怎么办? 项目A:需要在python3.7环境运行 依赖aadd3.2库 项目B、需要在python3.11…...

vite 样式按需加载
用于按需引入组件库样式的插件。 vite-plugin-impvite-plugin-style-import 以上两个插件可以实现按需引入组件库样式,尝试后发现vite-plugin-imp这个插件目前有个问题是,它支持按照组件动态引入组件内部的样式,但是antd还定义了一些全局样…...

Flutter打包iOS过程中pod访问github失败
问题描述 执行Flutter打包iOS命令出现如下错误: # flutter build ios ...Error output from CocoaPods: ↳Cloning into /var/folders/q8/sd0qtp6d69b30yt6gsh1jrg40000gq/T/d20231116-58127-8g2zje...fatal: unable to access https://github.com/ccgus/fmdb.git…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
