【Java 进阶篇】深入浅出:JQuery 事件绑定的奇妙世界

在前端的世界里,事件是不可或缺的一部分。用户的点击、输入、滚动等行为都触发着各种事件,而如何在代码中捕捉并处理这些事件是每位前端开发者必须掌握的技能之一。本文将带你深入浅出,探索 JQuery 中的事件绑定,为你揭开这个奇妙世界的面纱。
开启奇妙之旅
在开始探索 JQuery 事件绑定之前,我们先来简单了解一下 JQuery。JQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档的遍历和操作、事件处理、动画等操作。而其中的事件绑定机制是 JQuery 的一大特色。
什么是事件绑定?
事件绑定是指在特定的 HTML 元素上设置一个监听器,用于捕捉用户触发的事件(比如点击、输入、鼠标移动等),并执行相应的操作。在 JQuery 中,事件绑定通常使用 on 方法来完成。
让我们通过一个简单的例子来感受一下 JQuery 事件绑定的魅力:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 使用 JQuery 事件绑定$("#myButton").on("click", function() {alert("按钮被点击了!");});
</script></body>
</html>
在这个例子中,我们创建了一个按钮元素,并使用 JQuery 的 on 方法为按钮绑定了一个点击事件。当按钮被点击时,弹出一个提示框。
深入了解:事件类型与事件处理
常见的事件类型
在 JQuery 中,事件类型有很多种,常见的包括:
-
鼠标事件:
click(点击)、dblclick(双击)、mousedown(鼠标按下)、mouseup(鼠标释放)、mousemove(鼠标移动)等。 -
键盘事件:
keydown(按键按下)、keyup(按键释放)、keypress(按键被按下并松开)等。 -
表单事件:
submit(表单提交)、change(表单元素值改变)、focus(表单元素获得焦点)等。 -
窗口事件:
resize(窗口大小改变)、scroll(滚动条滚动)等。
这只是其中的一小部分,实际上 JQuery 提供了丰富的事件类型,以满足不同场景的需求。
事件处理函数
在 JQuery 中,事件处理函数是在事件被触发时执行的函数。它可以是一个已定义的函数,也可以是匿名函数。在上面的例子中,我们使用了一个匿名函数作为点击事件的处理函数:
$("#myButton").on("click", function() {alert("按钮被点击了!");
});
在这个处理函数中,我们使用 alert 函数弹出一个提示框。实际上,事件处理函数可以执行各种操作,包括但不限于修改页面元素、发送网络请求、切换样式等。
深入挖掘:事件对象与冒泡阻止
事件对象的魅力
在事件触发时,浏览器会创建一个事件对象,其中包含了与事件相关的信息。在 JQuery 的事件处理函数中,这个事件对象通常被作为参数传递给处理函数。通过事件对象,我们可以获取触发事件的元素、鼠标位置、按键状态等信息。
让我们通过一个例子感受一下事件对象的魅力:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件对象示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 使用 JQuery 事件绑定$("#myButton").on("click", function(event) {// 获取事件对象中的信息alert("按钮被点击了!\n\n事件类型: " + event.type + "\n触发元素的 ID: " + event.target.id + "\n鼠标位置: (" + event.pageX + ", " + event.pageY + ")");});
</script></body>
</html>
在这个例子中,我们通过事件对象 event 获取了一些关于点击事件的信息,包括事件类型、触发元素的 ID 以及鼠标的位置。这些信息可以帮助我们更精确地处理事件,根据用户的行为执行不同的操作。
阻止事件冒泡
事件冒泡是指事件从最内层的元素开始,逐级向上传播到最外层的元素。在某些情况下,我们希望阻止事件冒泡,以防止事件触发到不想被触发的元素上。
在 JQuery 中,可以使用 stopPropagation 方法来阻止事件冒泡。让我们通过一个例子演示如何使用这个方法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 阻止事件冒泡示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><div id="outer"><div id="inner"><button id="myButton">点击我</button></div>
</div><script>// 使用 JQuery 事件绑定$("#outer").on("click", function() {alert("外层元素被点击了!");});$("#inner").on("click", function(event) {// 阻止事件冒泡event.stopPropagation();alert("内层元素被点击了!");});$("#myButton").on("click", function() {alert("按钮被点击了!");});
</script></body>
</html>
在这个例子中,我们有一个外层元素 #outer、一个内层元素 #inner,以及一个按钮元素。当按钮被点击时,会触发按钮的点击事件,同时会触发内层元素和外层元素的点击事件。通过在内层元素的点击事件处理函数中使用 stopPropagation 方法,我们阻止了事件冒泡,即只触发内层元素的点击事件,而不再向外层元素传播。
创造奇迹:动态绑定与解绑
在实际开发中,我们经常面临动态添加或移除元素的情况。对于这样的场景,JQuery 提供了动态事件绑定与解绑的方法,让你能够随心所欲地处理事件。
动态事件绑定
动态事件绑定是指在页面加载后,通过代码向元素添加事件监听器。这在处理动态生成的元素或在特定条件下才需要绑定事件的元素时非常有用。让我们通过一个简单的例子来演示动态事件绑定:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 动态事件绑定示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 静态事件绑定(在页面加载时就存在的元素)$("#myButton").on("click", function() {alert("按钮被点击了!");});// 动态事件绑定(在页面加载后才存在的元素)$("#myButton").on("mouseenter", function() {alert("鼠标移入按钮!");});
</script></body>
</html>
在这个例子中,我们先静态地绑定了按钮的点击事件,在页面加载时就存在的元素。然后,通过再次使用 on 方法,我们动态地绑定了按钮的鼠标移入事件。这意味着即使按钮是在页面加载后动态生成的,我们仍然能够为它添加新的事件监听器。
动态事件解绑
与动态事件绑定相对应的是动态事件解绑,即在页面加载后,通过代码解除元素的事件监听器。这在需要取消已绑定事件或在元素被移除时清理事件监听器时非常有用。让我们通过一个例子来演示动态事件解绑:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 动态事件解绑示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 静态事件绑定function clickHandler() {alert("按钮被点击了!");}$("#myButton").on("click", clickHandler);// 动态事件解绑setTimeout(function() {$("#myButton").off("click", clickHandler);alert("按钮点击事件已解绑!");}, 3000);
</script></body>
</html>
在这个例子中,我们首先静态地绑定了按钮的点击事件,并将处理函数命名为 clickHandler。然后,通过 off 方法,我们在页面加载后的某个时刻解绑了按钮的点击事件。在实际应用中,动态事件解绑通常与某些条件或用户行为相关,例如定时器触发、异步操作完成后等情况。
情感共鸣:通过案例深入理解
为了更深入地理解 JQuery 事件绑定,让我们通过一些实际案例来感受它的妙处。
案例一:按钮点击特效
有时候,我们希望在用户点击按钮时添加一些特效,让界面更生动。通过 JQuery 事件绑定,我们可以轻松实现这个效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 按钮点击特效</title><style>#myButton {padding: 10px 20px;font-size: 16px;cursor: pointer;transition: background-color 0.3s;}#myButton:hover {background-color: #eee;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 通过 JQuery 事件绑定添加点击特效$("#myButton").on("click", function() {$(this).css("background-color", "#ffcc00");setTimeout(() => {$(this).css("background-color", "");}, 300);});
</script></body>
</html>
在这个例子中,按钮被点击时,通过 css 方法修改按钮的背景颜色,形成点击特效。通过 setTimeout 函数,我们在一定时间后再次将背景颜色还原,实现了点击时的瞬间特效。
案例二:表单验证
表单验证是 Web 开发中常见的需求之一。通过 JQuery 事件绑定,我们可以方便地在用户输入时进行实时验证,提升用户体验。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 表单验证</title><style>input {margin-bottom: 10px;}.error {color: red;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><form id="myForm"><label for="username">用户名:</label><input type="text" id="username" name="username"><div class="error" id="usernameError"></div><label for="password">密码:</label><input type="password" id="password" name="password"><div class="error" id="passwordError"></div><button type="submit">提交</button>
</form><script>// 通过 JQuery 事件绑定实现表单验证$("#username").on("input", function() {var username = $(this).val();if (username.length < 6) {$("#usernameError").text("用户名至少需要6个字符");} else {$("#usernameError").text("");}});$("#password").on("input", function() {var password = $(this).val();if (password.length < 8) {$("#passwordError").text("密码至少需要8个字符");} else {$("#passwordError").text("");}});$("#myForm").on("submit", function(event) {// 阻止表单提交event.preventDefault();// 进行表单提交前的其他操作alert("表单验证通过,可以提交!");});
</script></body>
</html>
在这个例子中,我们监听了用户名和密码输入框的 input 事件,通过判断输入的内容长度,实时更新相应的错误提示。在表单提交时,通过 submit 事件阻止默认的提交行为,执行其他操作(比如异步验证、数据提交等)。
结语:奇妙世界的探索
通过本文的学习,我们深入了解了 JQuery 事件绑定的基本原理和用法。从静态绑定到动态绑定,从事件对象到阻止冒泡,再到实际案例的演示,我们在奇妙世界中探索出一条通向精彩的路径。
JQuery 事件绑定为我们处理用户交互提供了强大的工具,让我们能够通过简洁的代码实现丰富的交互效果。在实际项目中,结合业务需求,巧妙地运用事件绑定,将为用户带来更好的体验。
希望通过本文的学习,你对 JQuery 事件绑定有了更深入的理解,并能够在实际项目中熟练运用。在前端的道路上,愿你不断探索,不断创造奇迹。奇妙的世界,等你来发现!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】深入浅出:JQuery 事件绑定的奇妙世界
在前端的世界里,事件是不可或缺的一部分。用户的点击、输入、滚动等行为都触发着各种事件,而如何在代码中捕捉并处理这些事件是每位前端开发者必须掌握的技能之一。本文将带你深入浅出,探索 JQuery 中的事件绑定,为你揭开这个奇妙…...

Pair用法示例:
这里用到了 org.apache.commons.lang3.tuple.Pair 来封装数据(就是不想自己再写一个 DO 或者 VO 或者 MO) 在Java中,Pair是一种简单的数据结构,用于存储两个相关联的值。它没有特定的内置类,但可以通过自定义实现或使…...

rpc依赖安装
依赖: 0、boost:用于实现多线程等; 1、protobuf:用于实现数据的序列化、反序列化,也用于定义和生成rpc数据及接口; 2、libevent:用于实现基于IO多路复用机制的网络事件循环。 其实可以直接用包…...

文件存储服务 实时通信服务 HTTP通信协议
目录 文件存储服务实时通信服务HTTP通信协议 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! 文件存储服务 文件存储服务是一种用于…...

Redis - 订阅发布替换 Etcd 解决方案
为了减轻项目的中间件臃肿,由于我们项目本身就应用了 Redis,正好 Redis 的也具备订阅发布监听的特性,正好应对 Etcd 的功能,所以本次给大家讲解如何使用 Redis 消息订阅发布来替代 Etcd 的解决方案。接下来,我们先看 R…...

Hessian协议详解
前言 Hessian协议是一种基于二进制的轻量级远程调用协议,用于在分布式系统中进行跨语言的通信。它使用简单的二进制格式来序列化和反序列化数据,并支持多种编程语言,如Java、C#、Python等。Hessian协议相对于其他协议的优势在于其简单性和高…...

【AI视野·今日Sound 声学论文速览 第三十六期】Mon, 30 Oct 2023
AI视野今日CS.Sound 声学论文速览 Mon, 30 Oct 2023 Totally 7 papers 👉上期速览✈更多精彩请移步主页 Daily Sound Papers Style Description based Text-to-Speech with Conditional Prosodic Layer Normalization based Diffusion GAN Authors Neeraj Kumar, A…...

Android Jetpack的组件介绍,常见组件解析
jetpack组件有哪些 Android Jetpack是一个集成Android应用程序组件的一站式解决方案。它使开发人员能够专注于他们的应用程序的真正创新部分,而不会受到Android平台特定的限制。Jetpack组件可分为四个类别: 架构组件(Architecture Componen…...

ImportError: cannot import name ‘url_quote‘ from...
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是全栈工…...

一文看分布式锁
为什么会存在分布式锁? 经典场景-扣库存,多人去同时购买一件商品,首先会查询判断是否有剩余,如果有进行购买并扣减库存,没有提示库存不足。假如现在仅存有一件商品,3人同时购买,三个线程同时执…...

Jenkins自动化部署一个Maven项目
Jenkins自动化部署 提示:本教程基于CentOS Linux 7系统下进行 Jenkins的安装 1. 下载安装jdk11 官网下载地址:https://www.oracle.com/cn/java/technologies/javase/jdk11-archive-downloads.html 本文档教程选择的是jdk-11.0.20_linux-x64_bin.tar.g…...

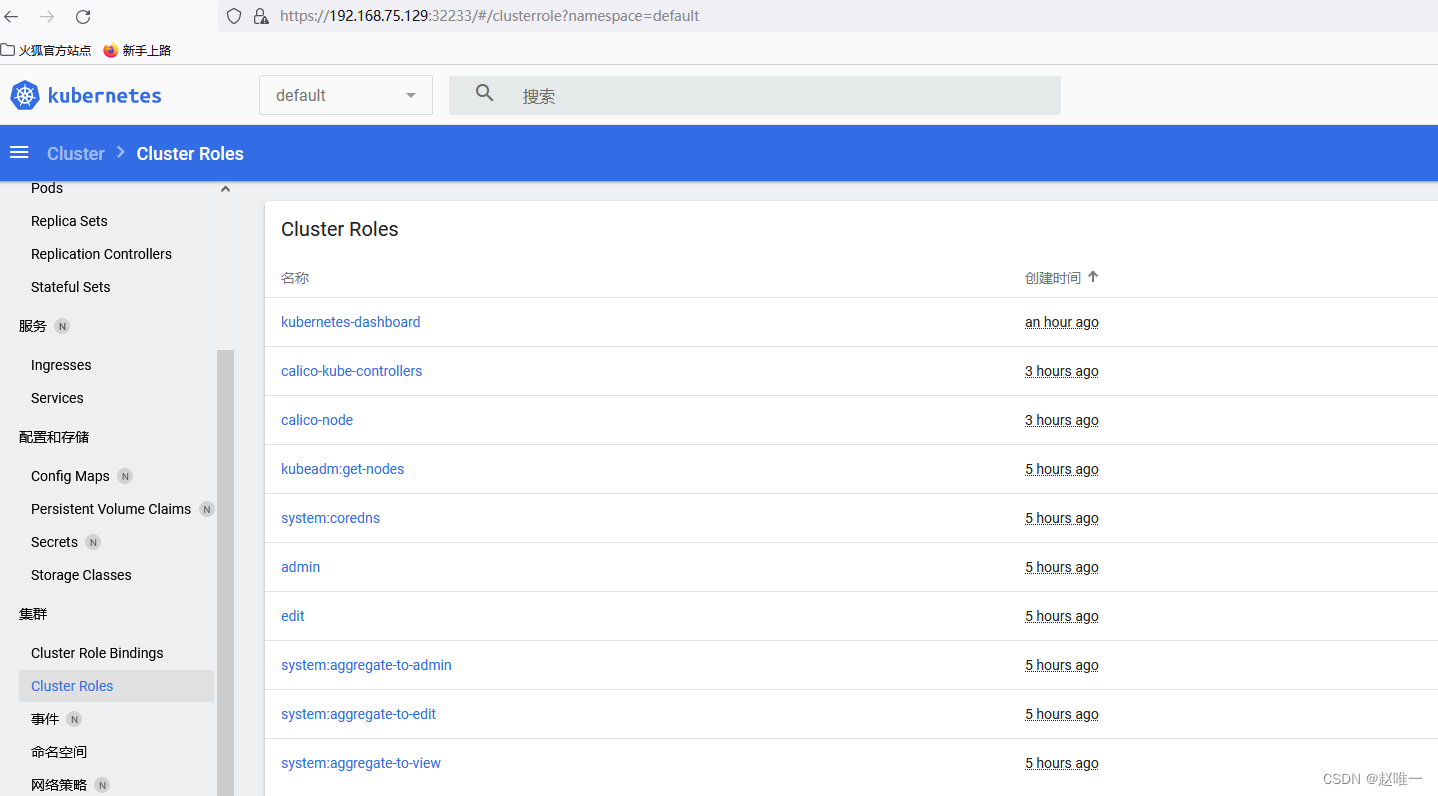
K8S1.23.5部署(此前1.17版本步骤囊括)及问题记录
应版本需求,升级容器版本为1.23.5 kubernetes组件 一个kubernetes集群主要由控制节点(master)与工作节点(node)组成,每个节点上需要安装不同的组件。 master控制节点:负责整个集群的管理。 …...

基于java web的中小型人力资源管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

Python学习笔记--Python关键字yield
原文:http://stackoverflow.com/questions/231767/the-python-yield-keyword-explained 注:这是一篇 stackoverflow 上一个火爆帖子的译文 问题 Python 关键字 yield 的作用是什么?用来干什么的? 比如,我正在试图理解下面的代码: def node._get_child_candidates(self,…...
)
CF 850 C Arpa and a game with Mojtaba(爆搜优化SG)
CF 850 C. Arpa and a game with Mojtaba(爆搜优化SG) Problem - C - Codeforces Arpa and a game with Mojtaba - 洛谷 思路:显然对于每一种质因子来说操作都是独立的 , 因此可以考虑对于每一种质因子求当前质因子的SG &#…...

kafka分布式安装部署
1.集群规划 2.集群部署 官方下载地址:http://kafka.apache.org/downloads.html (1)上传并解压安装包 [zhangflink9wmwtivvjuibcd2e package]$ tar -zxvf kafka_2.12-3.3.1.tgz -C ../software/(2)修改解压后的文件…...

[云原生2.] Kurbernetes资源管理 ---- (陈述式资源管理方式)
文章目录 1. K8s管理资源的方法类别1.1 陈述式资源管理方式1.2 声明式资源管理方式1.3 GUI式资源管理方法 2. 陈述式资源管理方式2.1 命令行工具 ---- Kubelet2.1.1 简介2.1.2 特性2.1.3 kubelet拓展命令2.1.4 kubectl基本语法2.1.5 Kubectl工具的自动补全 2.2 k8s Service 的类…...

java:IDEA中的Scratches and Consoles
背景 IntelliJ IDEA中的Scratches and Consoles是一种临时的文件编辑环境,用于写一些文本内容或者代码片段。 其中,Scratch files拥有完整的运行和debug功能,这些文件需要指定编程语言类型并且指定后缀。 举例:调接口 可以看到…...

华为 Mate 60 Pro 拆解:陆制零件比率上升至47% | 百能云芯
近日,日经新闻联合研究公司Fomalhaut Techno Solutions对华为 Mate 60 Pro 进行了拆解,揭示了这款于8月发布的新型智能手机的成本结构。拆解结果显示,该手机的国产零部件比例达到了47%,相较于三年前的 Mate 40 Pro,提高…...

ZBrush 2024(三维数字雕刻软件)
ZBrush是一款Mac数字雕刻软件,它具有以下功能: 雕刻工具:ZBrush的雕刻工具非常强大,可以让用户在3D模型上进行雕刻,就像使用传统雕塑工具一样。高精度模型创建:ZBrush可以创建高精度的3D模型,适…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
