【开源】基于Vue和SpringBoot的固始鹅块销售系统

项目编号: S 060 ,文末获取源码。 \color{red}{项目编号:S060,文末获取源码。} 项目编号:S060,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 2.1 数据中心模块
- 2.2 鹅块类型模块
- 2.3 固始鹅块模块
- 2.4 鹅块订单模块
- 2.5 评论管理模块
- 三、系统设计
- 3.1 用例设计
- 3.2 数据库设计
- 3.2.1 鹅块类型表
- 3.2.2 鹅块表
- 3.2.3 鹅块订单表
- 3.2.4 鹅块评论表
- 四、系统展示
- 五、核心代码
- 5.1 查询鹅块
- 5.2 查询鹅块类型
- 5.3 鹅块下单
- 5.4 撤销鹅块下单
- 5.5 新增留言
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的固始鹅块销售系统,包含了鹅块类型模块、固始鹅块模块、鹅块订单模块、评论管理模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,固始鹅块销售系统基于角色的访问控制,给鹅块销售管理员、消费者使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
固始鹅块是深受当地人民喜爱的地方美食,近些年来逐渐走向全国。随着社会的不断发展,人们的生活习惯和消费方式都在不断改变,而目前固始鹅块的销售方式大多还是农贸市场销售、土特产销售店铺、大中型超市或餐饮门店等零售方式。传统固始鹅块销售模式的时间、地点都相对固定,占用资金量大,需要店铺租金、装修费用、硬件设施、人员、仓库等各种资金支出。网络技术的发展为固始鹅块销售模式的革新带来了新的机遇,结合现代网络技术,改变传统的面对面的销售方式,开发出基于B/S架构的固始鹅块销售系统。

固始鹅块销售系统的功能性需求主要包含数据中心模块、鹅块类型模块、固始鹅块模块、鹅块订单模块、评论管理模块这五大模块,是基于浏览器运行的web管理后端,其中各个模块详细说明如下。
2.1 数据中心模块
数据中心模块包含了固始鹅块销售的系统基础配置,如登录用户的管理、鹅块运营公司组织架构的管理、用户菜单权限的管理、系统日志的管理、公用文件云盘的管理。
其中登录用户管理模块,由二手平台管理员负责运维工作,管理员可以对登录用户进行增加、删除、修改、查询操作。
组织架构,指的是固始鹅块销售运营公司的组织架构,该模块适用于管理这些组织架构的部门层级和员工的部门归属情况。
用户菜单权限管理模块,用于管理不同权限的用户,拥有哪些具体的菜单权限。
系统日志的管理,用于维护用户登入系统的记录,方便定位追踪用户的操作情况。
公用云盘管理模块,用于统一化维护固始鹅块销售系统中的图片,如店员的人脸照片、鹅块照片等等。
2.2 鹅块类型模块
鹅块类型模块用于对固始鹅块的类型数据进行管理,其中包括会类型名称、类型状态、排序值、备注、创建时间、创建人、更新时间、更新人等,管理员可以通过此模块对固始鹅块类型数据进行添加、编辑更新、删除、查询操作,消费者可以查询固始鹅块类型的数据。
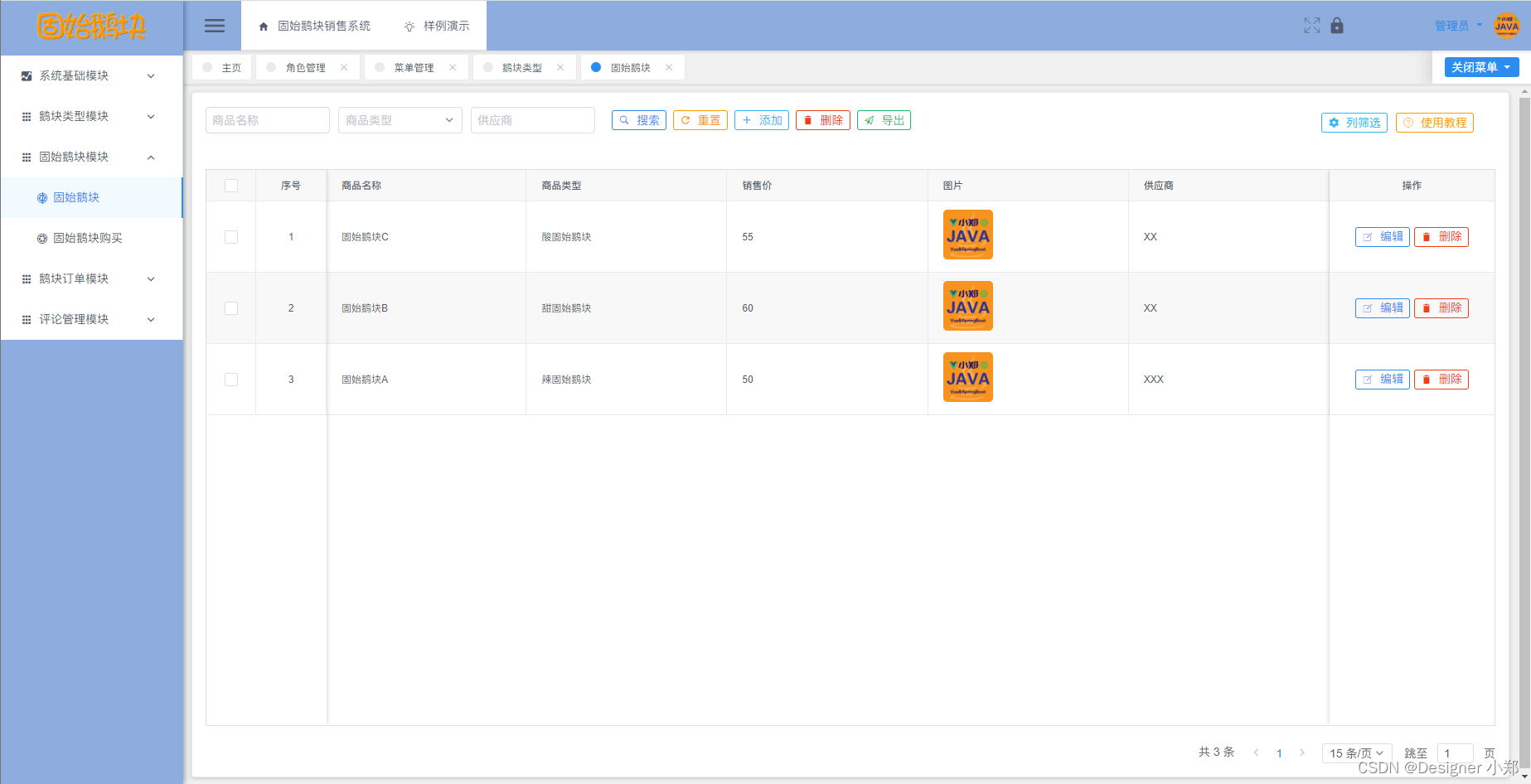
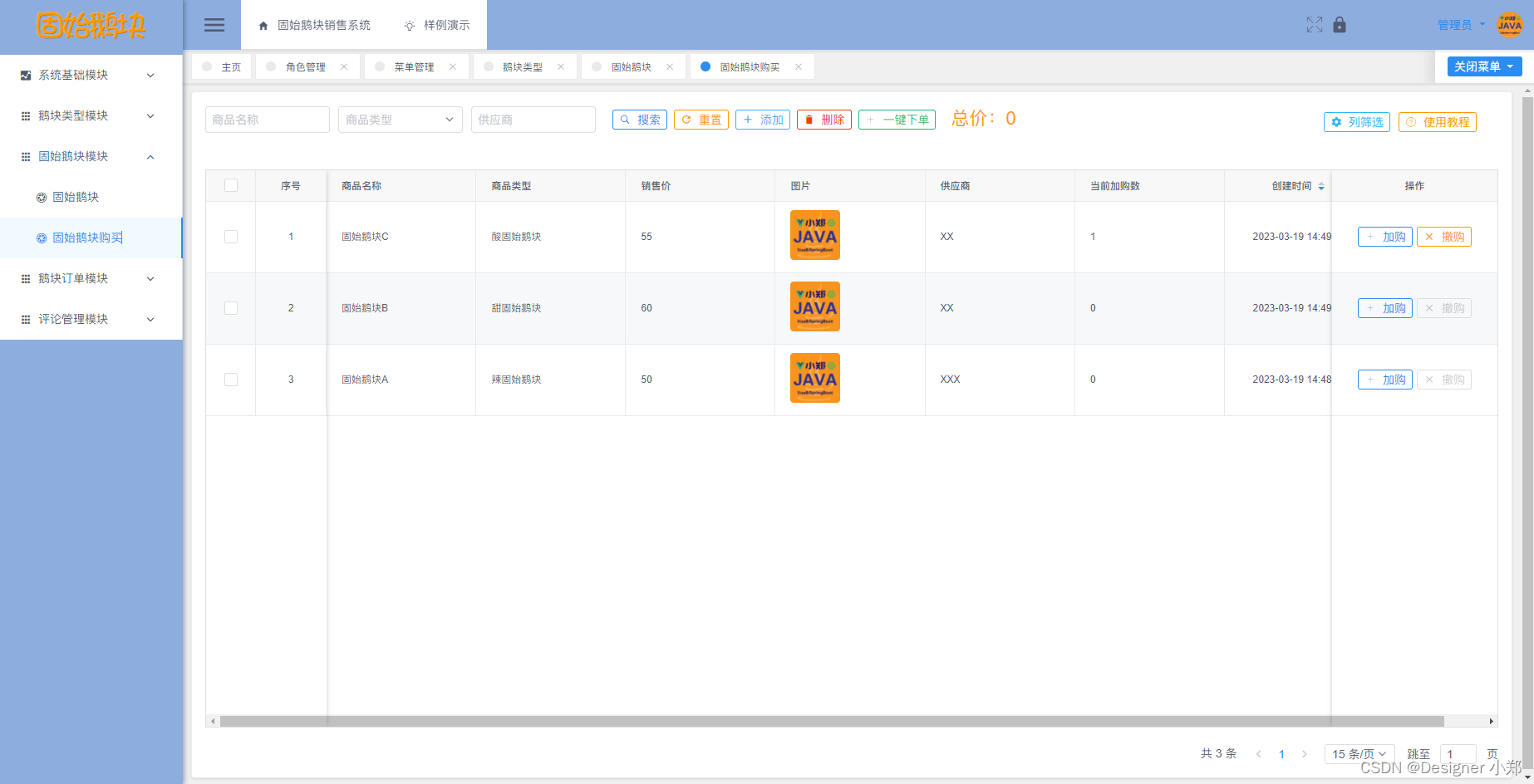
2.3 固始鹅块模块
固始鹅块模块用于对固始鹅块的数据进行管理,其中包括商品名称、商品类型、销售价、图片、供应商、备注、创建时间、创建人等,管理员可以通过此模块对固始鹅块数据进行添加、编辑更新、删除、查询操作,消费者可以查询固始鹅块的数据。
2.4 鹅块订单模块
鹅块订单模块用于对固始鹅块的订单数据进行管理,其中包括商品ID、商品名称、商品图片、下单人、商品单价、数量、小计、付款状态等,消费者可以选择固始鹅块数据进行下单、加购操作,管理员可以查询消费者的下单数据。
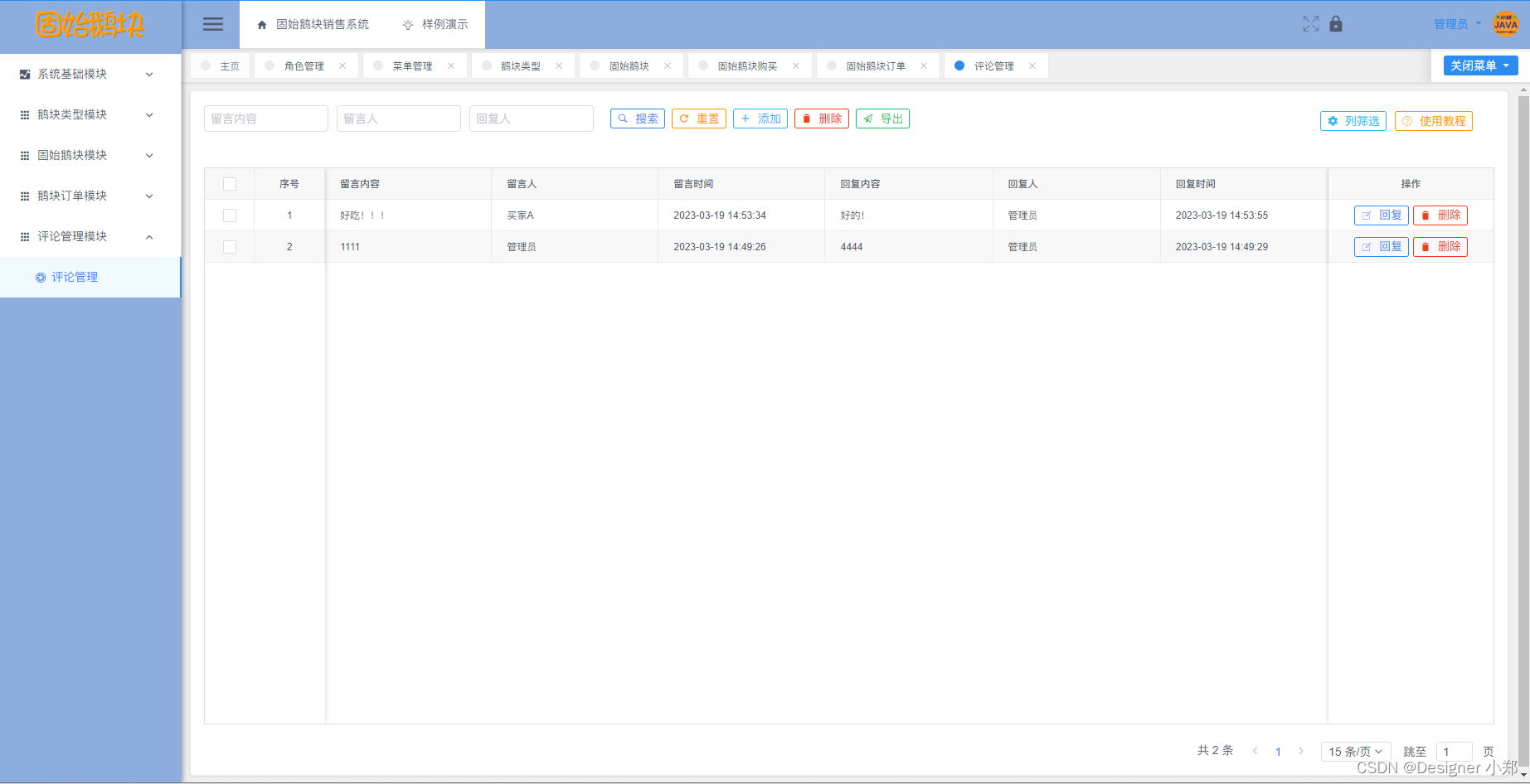
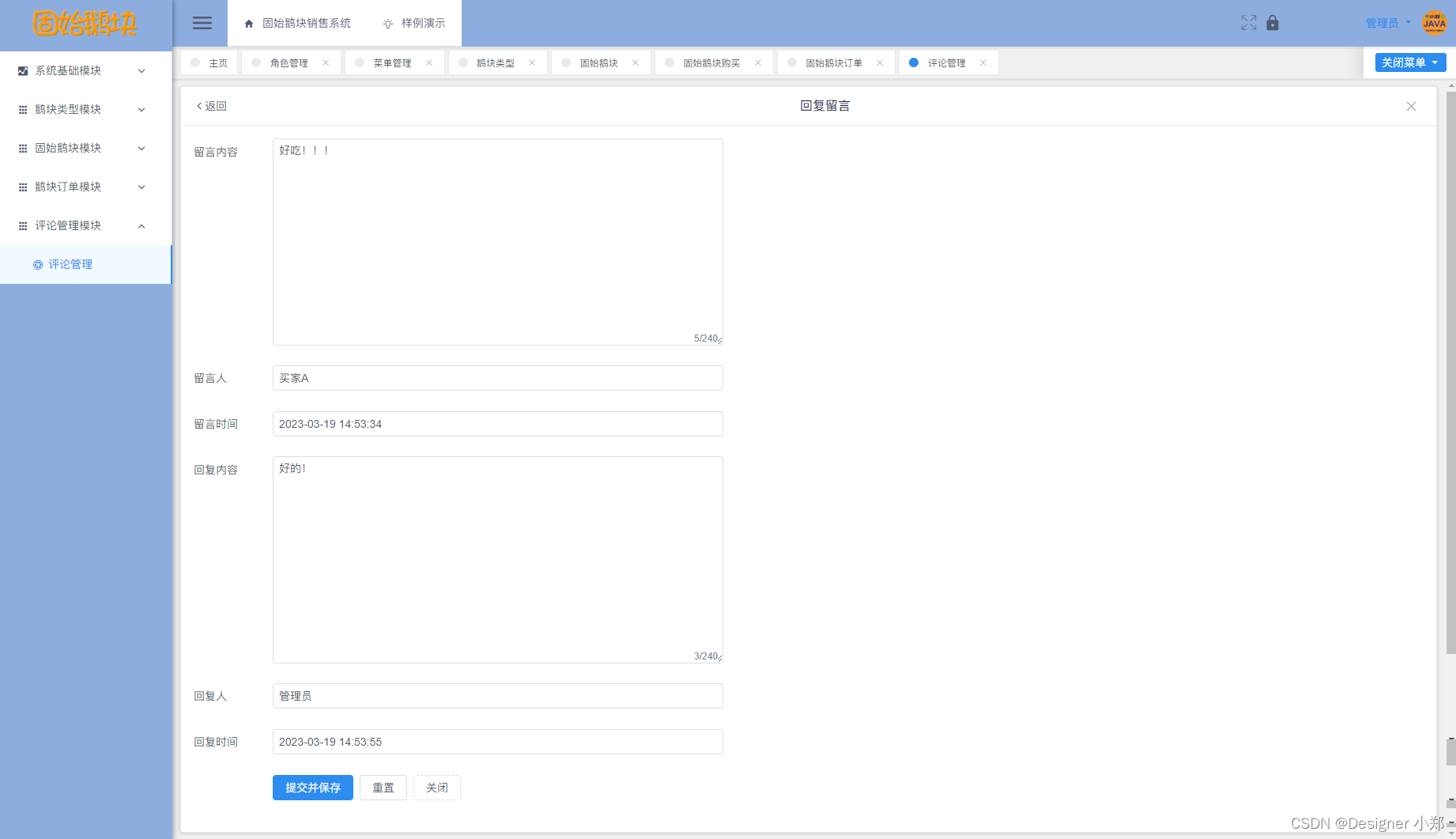
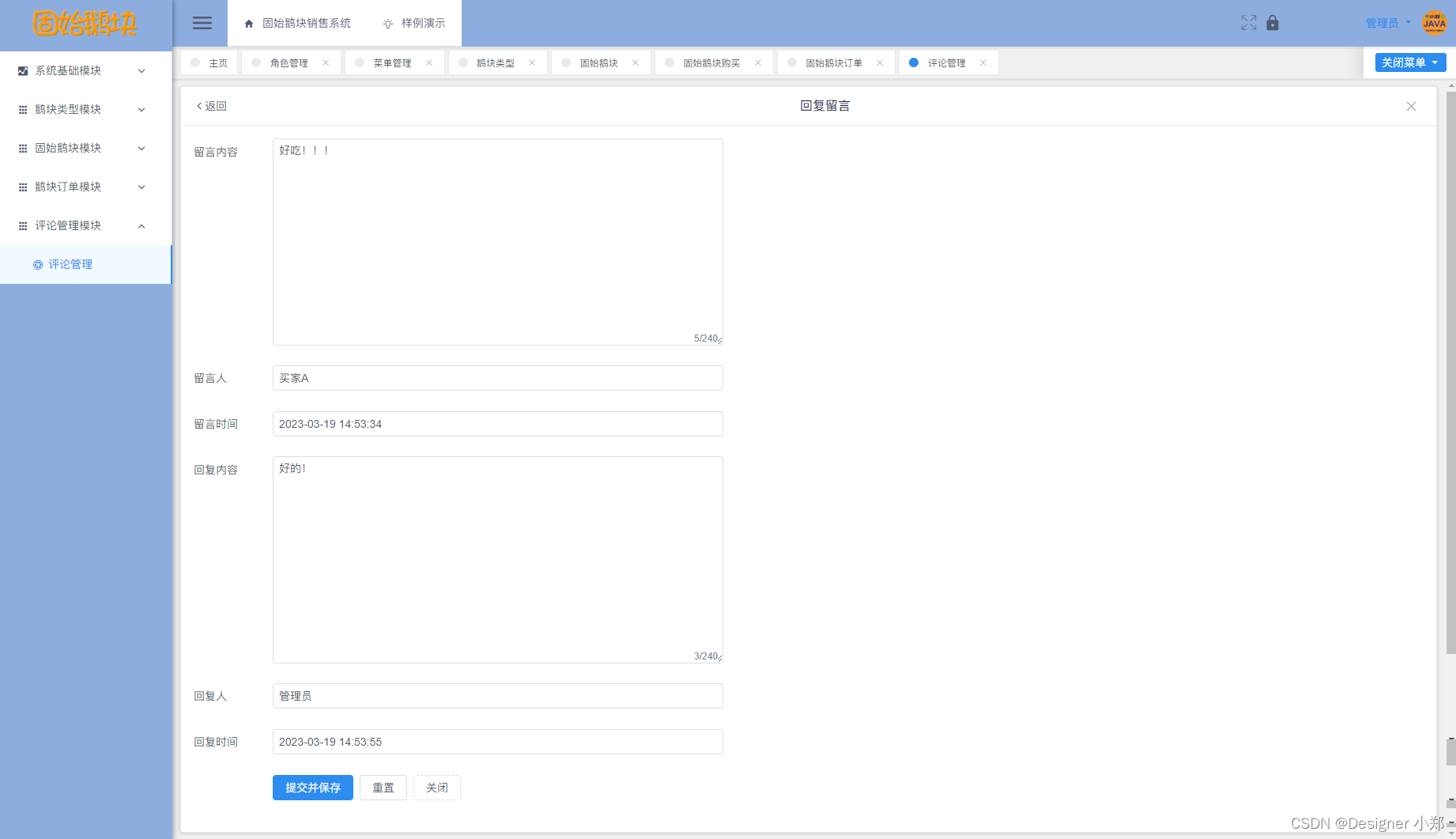
2.5 评论管理模块
固始鹅块交易过程中难免会有一些咨询和纠纷,所以固始鹅块销售系统专门设计了留言板模块,用于解决相关纠纷,消费者可以在留言板中留言,或对已留言的信息进行回复,其中包括咨询内容、咨询人、咨询时间、回复内容、回复人、回复时间、备注、创建时间等。
三、系统设计
3.1 用例设计

3.2 数据库设计
3.2.1 鹅块类型表

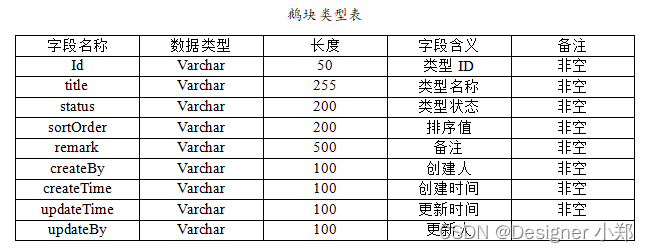
3.2.2 鹅块表

3.2.3 鹅块订单表

3.2.4 鹅块评论表

四、系统展示








五、核心代码
5.1 查询鹅块
@RequestMapping(value = "/getSellPage", method = RequestMethod.GET)
@ApiOperation(value = "查询商品")
public Result<IPage<Product>> getSellPage(@ModelAttribute Product product,@ModelAttribute PageVo page){QueryWrapper<Product> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");List<SupermarketBill> billList = iSupermarketBillService.list(billQw);if(!ZwzNullUtils.isNull(product.getTitle())) {qw.like("title",product.getTitle());}if(!ZwzNullUtils.isNull(product.getType())) {qw.eq("type",product.getType());}IPage<Product> data = iProductService.page(PageUtil.initMpPage(page),qw);for (Product vo : data.getRecords()) {vo.setNumber(BigDecimal.ZERO);}for (Product vo : data.getRecords()) {for (SupermarketBill bill : billList) {if(Objects.equals(vo.getId(),bill.getProductId())) {vo.setNumber(vo.getNumber().add(bill.getNumber()));}}}return new ResultUtil<IPage<Product>>().setData(data);
}
5.2 查询鹅块类型
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询商品类型")
public Result<IPage<ProductType>> getByPage(@ModelAttribute ProductType productType ,@ModelAttribute PageVo page){QueryWrapper<ProductType> qw = new QueryWrapper<>();if(!ZwzNullUtils.isNull(productType.getTitle())) {qw.like("title",productType.getTitle());}if(!ZwzNullUtils.isNull(productType.getStatus())) {qw.eq("status",productType.getStatus());}IPage<ProductType> data = iProductTypeService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<ProductType>>().setData(data);
}
5.3 鹅块下单
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "下单")
public Result<Object> addOne(@RequestParam String id){Product p = iProductService.getById(id);if(p == null) {return ResultUtil.error("商品不存在");}User currUser = securityUtil.getCurrUser();/*** 判断是否下单*/QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("product_id",id);billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");billQw.last("limit 1");SupermarketBill bill = iSupermarketBillService.getOne(billQw);if(bill != null) {bill.setNumber(bill.getNumber().add(BigDecimal.ONE));bill.setSum(bill.getPrice().multiply(bill.getNumber()));iSupermarketBillService.saveOrUpdate(bill);return ResultUtil.success();}/*** 下单*/SupermarketBill b = new SupermarketBill();b.setProductId(p.getId());b.setProductName(p.getTitle());b.setProductImage(p.getImage());b.setUserId(currUser.getId());b.setUserName(currUser.getNickname());b.setPrice(p.getPrice());b.setNumber(BigDecimal.ONE);b.setSum(p.getPrice());b.setStatus("未付款");iSupermarketBillService.saveOrUpdate(b);return ResultUtil.success();
}
5.4 撤销鹅块下单
@RequestMapping(value = "/cancelOne", method = RequestMethod.GET)
@ApiOperation(value = "撤销下单")
public Result<Object> cancelOne(@RequestParam String id) {Product p = iProductService.getById(id);if (p == null) {return ResultUtil.error("商品不存在");}User currUser = securityUtil.getCurrUser();QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("product_id",id);billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");billQw.last("limit 1");SupermarketBill bill = iSupermarketBillService.getOne(billQw);if(bill != null && bill.getNumber().compareTo(BigDecimal.ONE) > 0) {bill.setNumber(bill.getNumber().subtract(BigDecimal.ONE));bill.setSum(bill.getPrice().multiply(bill.getNumber()));iSupermarketBillService.saveOrUpdate(bill);}return ResultUtil.success();
}
5.5 新增留言
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增留言")
public Result<Message> insert(Message message){User currUser = securityUtil.getCurrUser();message.setUserId(currUser.getId());message.setUserName(currUser.getNickname());message.setTime(DateUtil.now());message.setReplyContent("");message.setReplyName("");message.setReplyId("");message.setReplyTime("");iMessageService.saveOrUpdate(message);return new ResultUtil<Message>().setData(message);
}
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
相关文章:

【开源】基于Vue和SpringBoot的固始鹅块销售系统
项目编号: S 060 ,文末获取源码。 \color{red}{项目编号:S060,文末获取源码。} 项目编号:S060,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 鹅块类型模块2.3 固…...

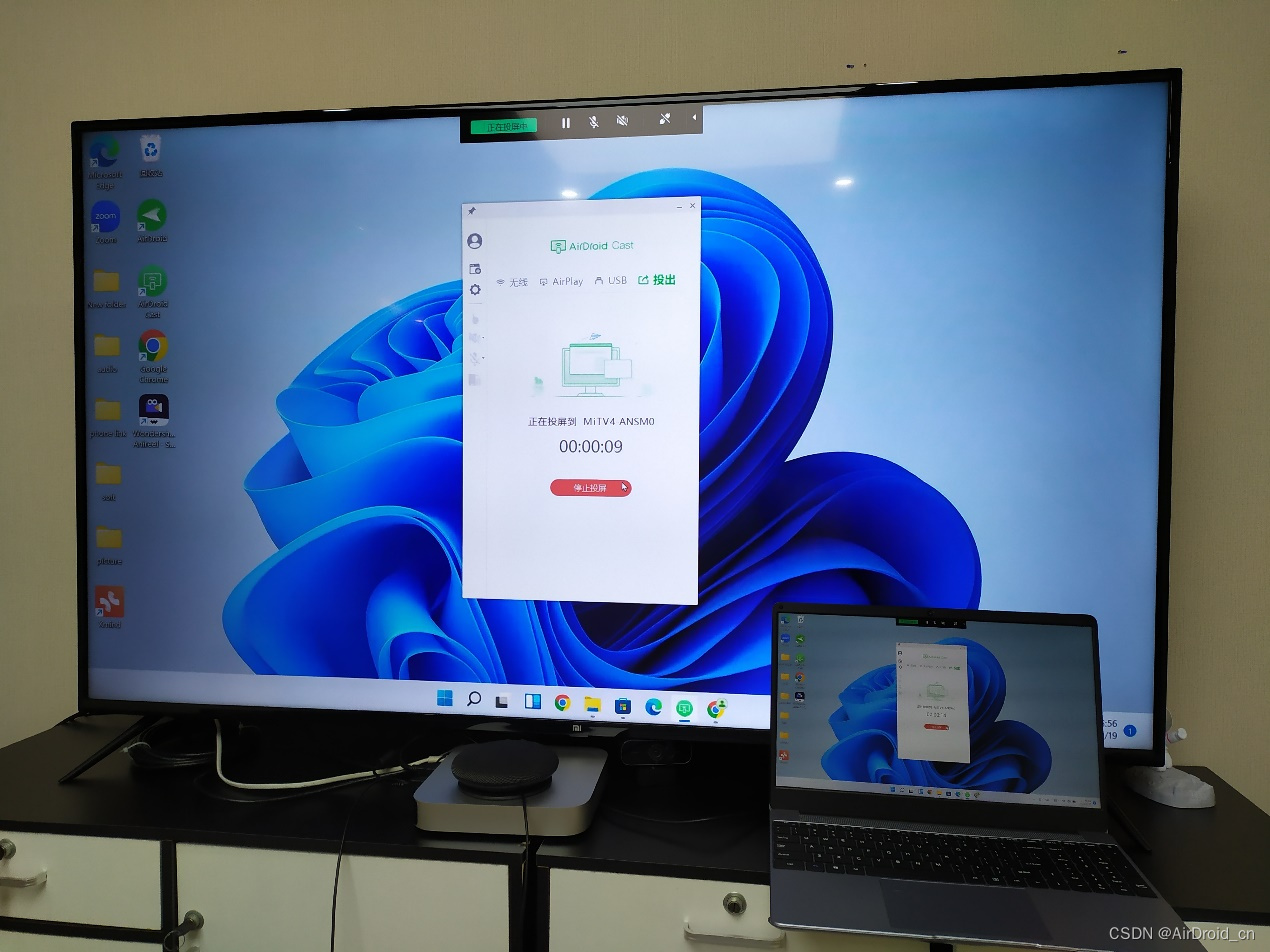
Windows11怎样投屏到电视上?
电视屏幕通常比电脑显示器更大,能够提供更逼真的图像和更震撼的音效,因此不少人也喜欢将电脑屏幕投屏到电视上,缓解一下低头看电脑屏幕的烦恼。 Windows11如何将屏幕投射到安卓电视? 你需要在电脑和电视分贝安装AirDroid Cast的电…...

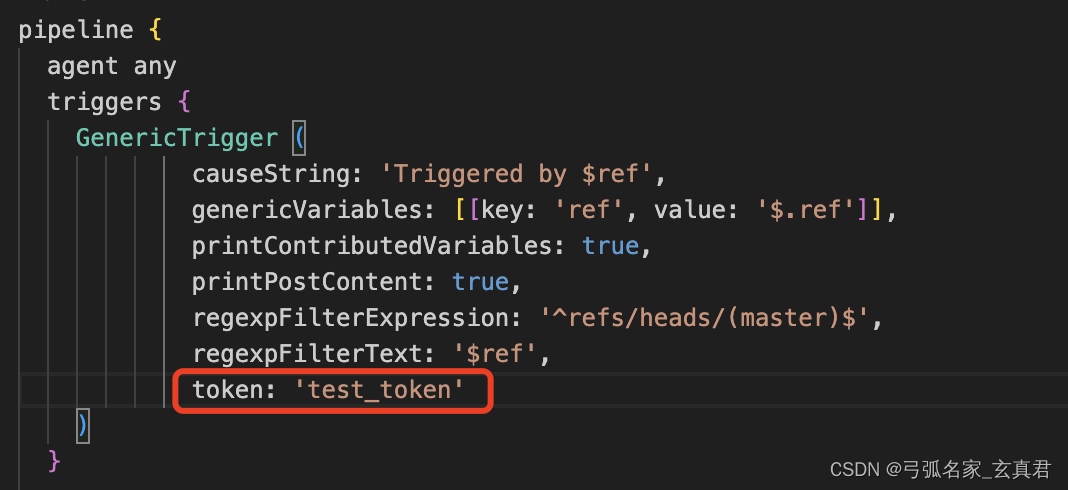
ubuntu中用docker部署jenkins,并和码云实现自动化部署
1.部署jenkins docker network create jenkins docker run --name jenkins-docker --rm --detach \--privileged --network jenkins --network-alias docker \--env DOCKER_TLS_CERTDIR/certs \--volume jenkins-docker-certs:/certs/client \--volume jenkins-data:/var/jen…...

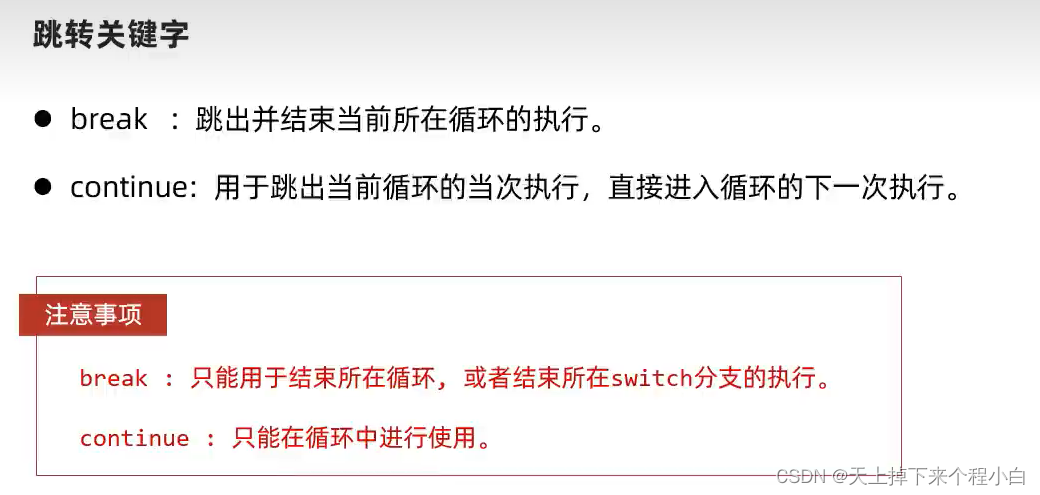
for,while,do-while,死循环,嵌套循环,跳转关键字,随机数
1.for循环 public class ForDemo1 {public static void main(String[] args) {for (int i 0; i < 5; i) {System.out.println("HelloWorld");}System.out.println("--------------------------------------------");for (int i 1; i <10 ; i) {Sy…...

【六袆 - MySQL】SQL优化;Explain SQL执行计划分析;
Explain SQL执行计划分析 概念:English Unit案例分析1.分析的SQL2.执行计划分析 【如图】MySQL执行计划参数以及它们的影响或意义:概念: MySQL执行计划(Execution Plan)是数据库系统根据查询语句生成的一种执行策略,用于指导数据库引擎执行查询操作。 English Unit This…...

【AI视野·今日NLP 自然语言处理论文速览 第六十二期】Wed, 25 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Wed, 25 Oct 2023 (showing first 100 of 112 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers MuSR: Testing the Limits of Chain-of-thought with Multistep Soft R…...

各种符号地址,可以直接复制粘贴使用
字符符号 - 文本数字工具 | 偷懒工具 toolight.cn...

C语言测试题:用冒泡法对输入的10个字符由小到大排序 ,要求数组做为函数参数。
编写一个函数: 用冒泡法对输入的10个字符由小到大排序 ,要求数组做为函数参数。 冒泡排序是一种简单的排序算法,它会多次遍历要排序的数列, 每次遍历时,依次比较相邻的两个元素,如果它们的顺序不符合要求…...

uni-app开发微信小程序 vue3写法添加pinia
说明 使用uni-app开发,选择vue3语法,开发工具是HBliuderX。虽然内置有vuex,但是个人还是喜欢用Pinia,所以就添加进去了。 Pinia官网连接 添加步骤 第一步: 在项目根目录下执行命令: npm install pinia …...

centos三台主机配置互信ssh登录
1. 修改hosts信息 1.1三台主机上分别修改hosts文件 vi /etc/hosts1.2 三台主机分别填入如下内容,ip地址需要检查正确 192.168.126.223 node1 192.168.126.224 node2 192.168.126.225 node32. 秘钥生成和分发 2.1 在三台主机上分别生成秘钥 命令输入后ÿ…...

验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;) 📜表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手…...

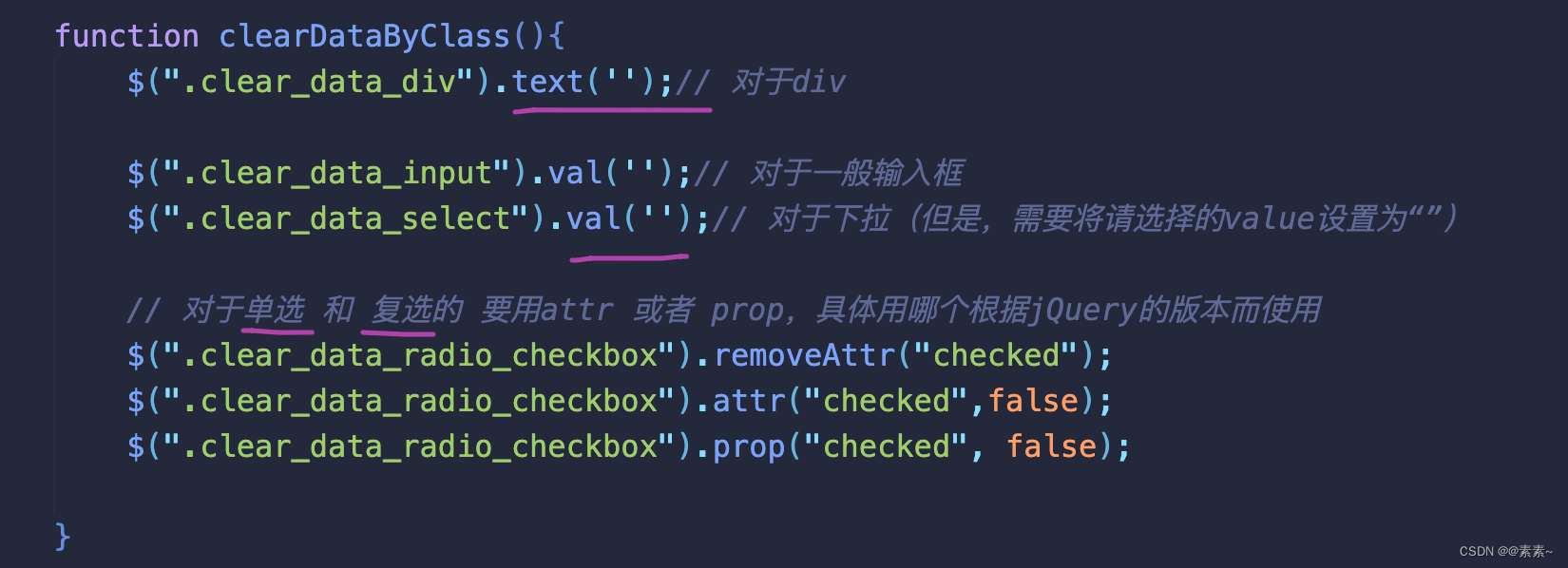
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果 1. 前言2. 获取表单元素的值2.1 简单获取元素中的值2.1.1 根据 id 简单取值2.2.2 根据name 简单取值2.1.3 获取单选按钮的…...
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

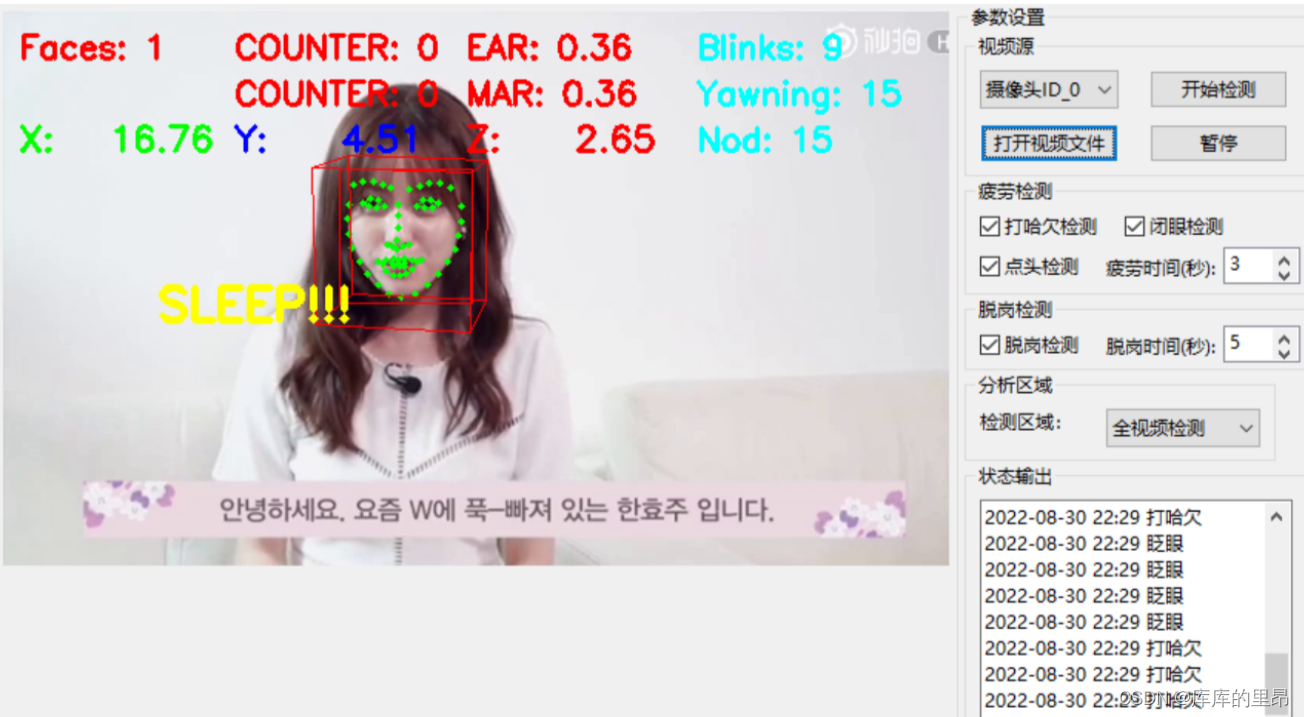
计算机视觉:驾驶员疲劳检测
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

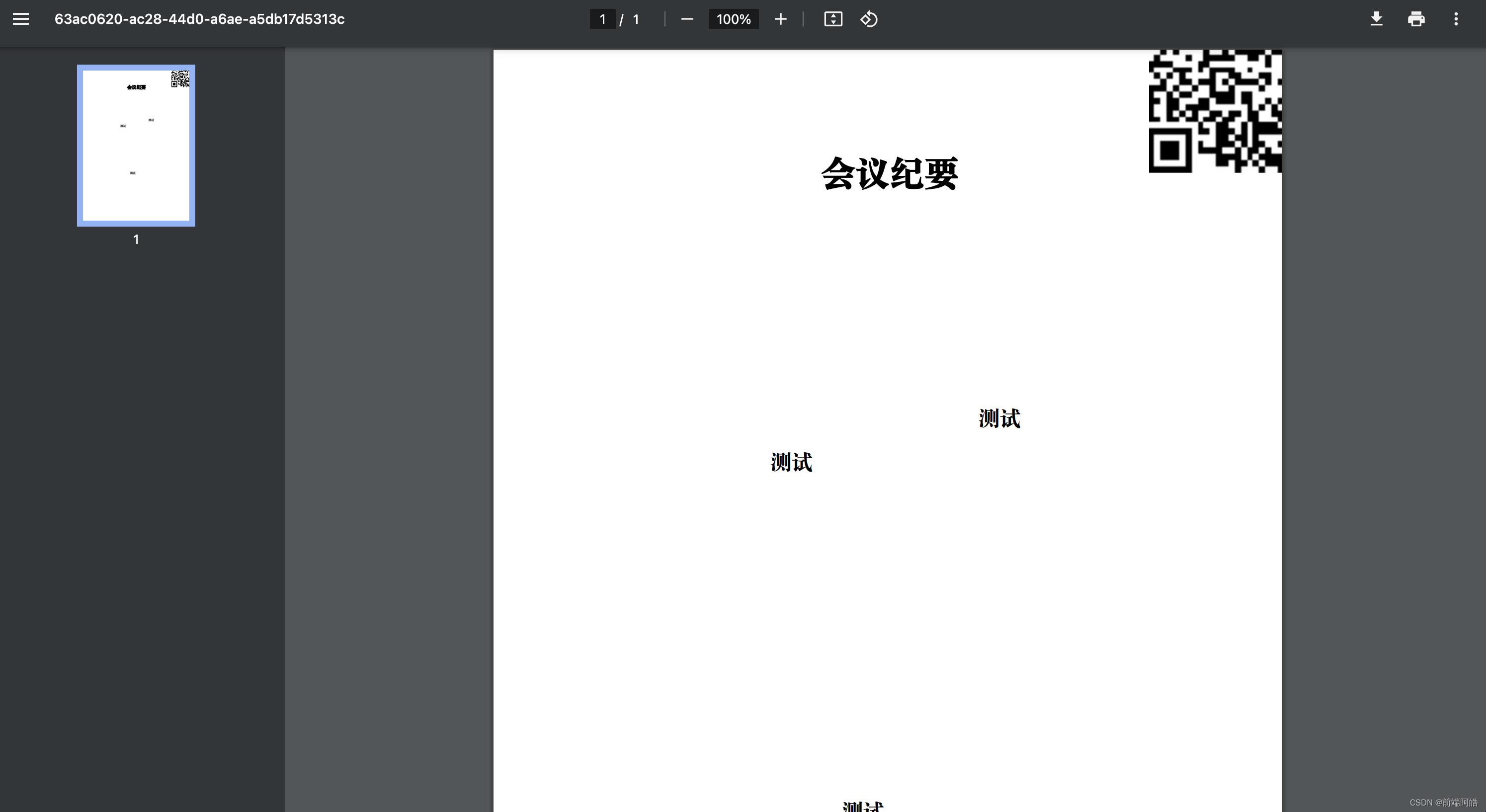
Vue向pdf文件中添加二维码
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

Django视图层解析
Django视图(View)是Django Web框架中负责处理HTTP请求和返回HTTP响应的组件。视图是一段Python代码,接收HTTP请求作为输入,处理请求并返回HTTP响应作为输出。Django视图的主要目的是实现Web应用程序的业务逻辑,将模型和…...
)
JAVA使用RXTXcomm进行串口通信(一)
首先下载相应的jar文件 压缩包包括:RXTXcomm.jar(64位环境)、win32com.dll和javax.comm.properties。 下载地址:https://www.aliyundrive.com/s/JSeSQsAyYeZ 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&#…...

Vue+ElementUI技巧分享:自定义表单项label的文字提示
文章目录 概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息 slot的作用详解1. 基本用法2. 具名插槽 显示多行文字提示的方法1. 问题背景2. 实现多行内容显示3. 样式优化 结语 概要 在Vue和ElementUI的丰富组件库中,定制化表单是…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...

Unity VR/MR开发-开发环境准备
视频讲解链接: 【XR马斯维】UnityVR/MR开发环境准备【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
