uni-app开发微信小程序 vue3写法添加pinia
说明
使用uni-app开发,选择vue3语法,开发工具是HBliuderX。虽然内置有vuex,但是个人还是喜欢用Pinia,所以就添加进去了。
Pinia官网连接
添加步骤
第一步:
在项目根目录下执行命令:
npm install pinia
第二步:
配置main.js文件
// #ifdef VUE3
import { createSSRApp } from 'vue'
import * as Pinia from 'pinia'; // 配置pinia第一句
export function createApp() {const app = createSSRApp(App)// 状态管理const store = Pinia.createPinia(); // 配置pinia第二句// 持久化app.use(store); // 配置pinia第三句return {app,Pinia // 配置pinia第四句}
}
// #endif
第三步,使用:
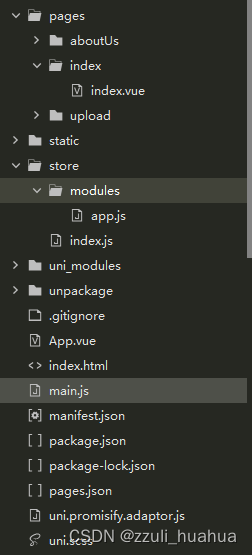
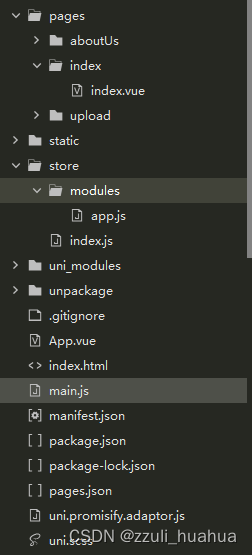
创建store文件夹、创建store/index.js
import {appStore
} from "./modules/app.js"const useStore = () => ({app: appStore(),
});export default useStore;
/*** 用法* import useStore from "@/store/index.js"const {app} = userStore();let app = app.appIndex*/
然后创建store/modules/app.js文件
import {defineStore
} from 'pinia'
export const appStore = defineStore('app', {unistorage: true, // 是否持久化到内存state: () => {return {// 测试appIndex: 999,}},actions: {}
})
像下面这个样子:

使用:
在js文件夹下导入使用即可
import useStore from "@/store/index.js"const {app} = userStore();let app = app.appIndex
完整一点的示例:
<script>import useStore from "@/store/index.js"const {app} = useStore();export default {data() {return {text:"",}},methods: {getText(){this.text = app.appIndex;}}
</script>
如果有更好的方法,欢迎大家一起讨论!
相关文章:

uni-app开发微信小程序 vue3写法添加pinia
说明 使用uni-app开发,选择vue3语法,开发工具是HBliuderX。虽然内置有vuex,但是个人还是喜欢用Pinia,所以就添加进去了。 Pinia官网连接 添加步骤 第一步: 在项目根目录下执行命令: npm install pinia …...

centos三台主机配置互信ssh登录
1. 修改hosts信息 1.1三台主机上分别修改hosts文件 vi /etc/hosts1.2 三台主机分别填入如下内容,ip地址需要检查正确 192.168.126.223 node1 192.168.126.224 node2 192.168.126.225 node32. 秘钥生成和分发 2.1 在三台主机上分别生成秘钥 命令输入后ÿ…...

验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;) 📜表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手…...

js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
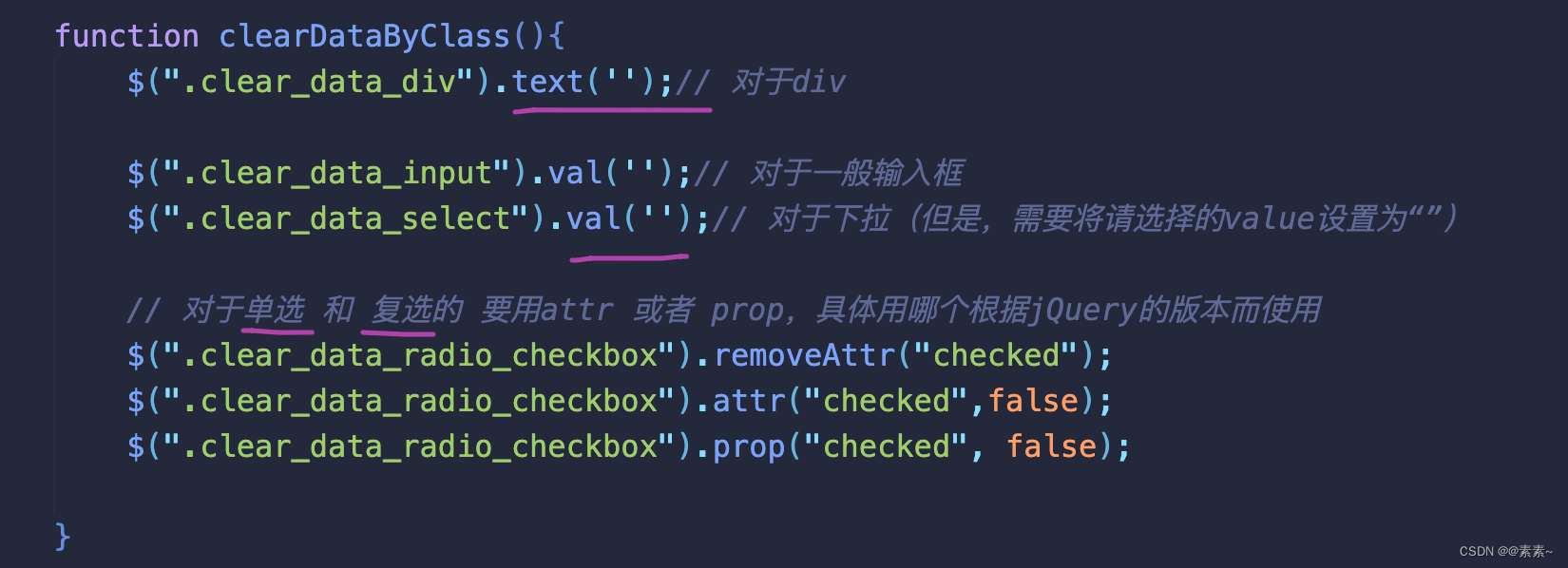
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果 1. 前言2. 获取表单元素的值2.1 简单获取元素中的值2.1.1 根据 id 简单取值2.2.2 根据name 简单取值2.1.3 获取单选按钮的…...
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

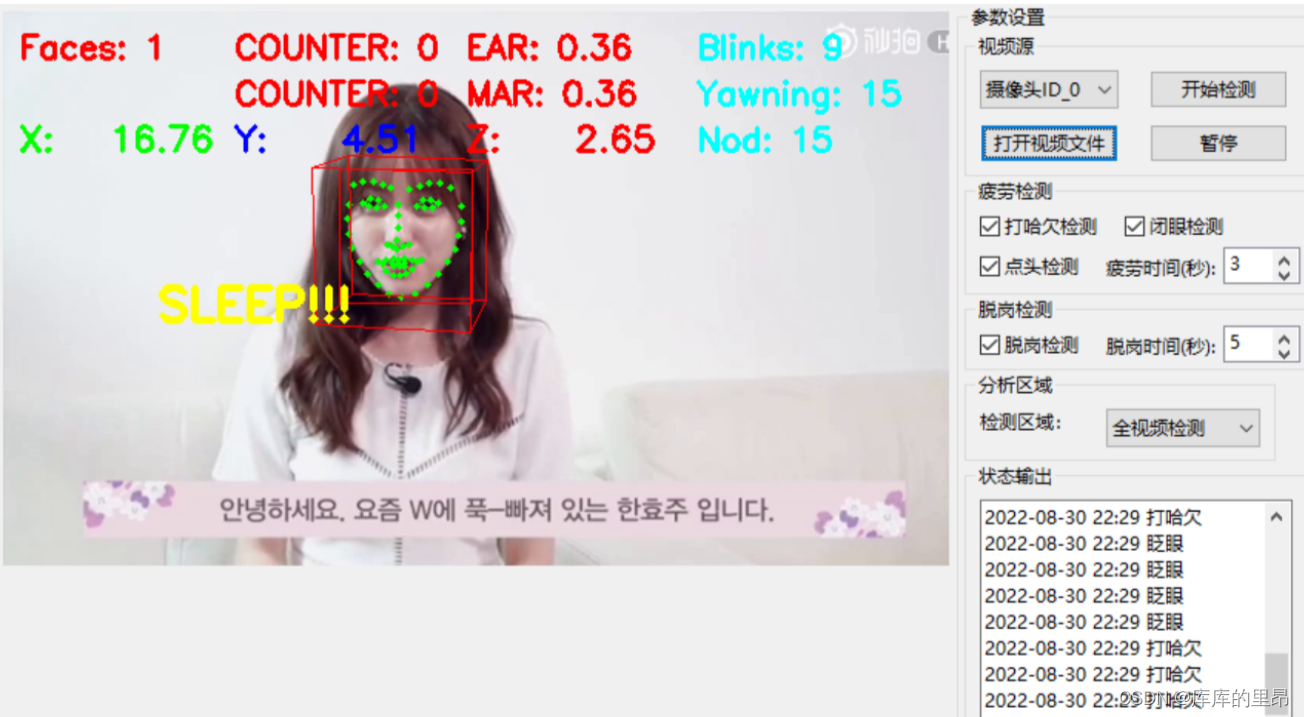
计算机视觉:驾驶员疲劳检测
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

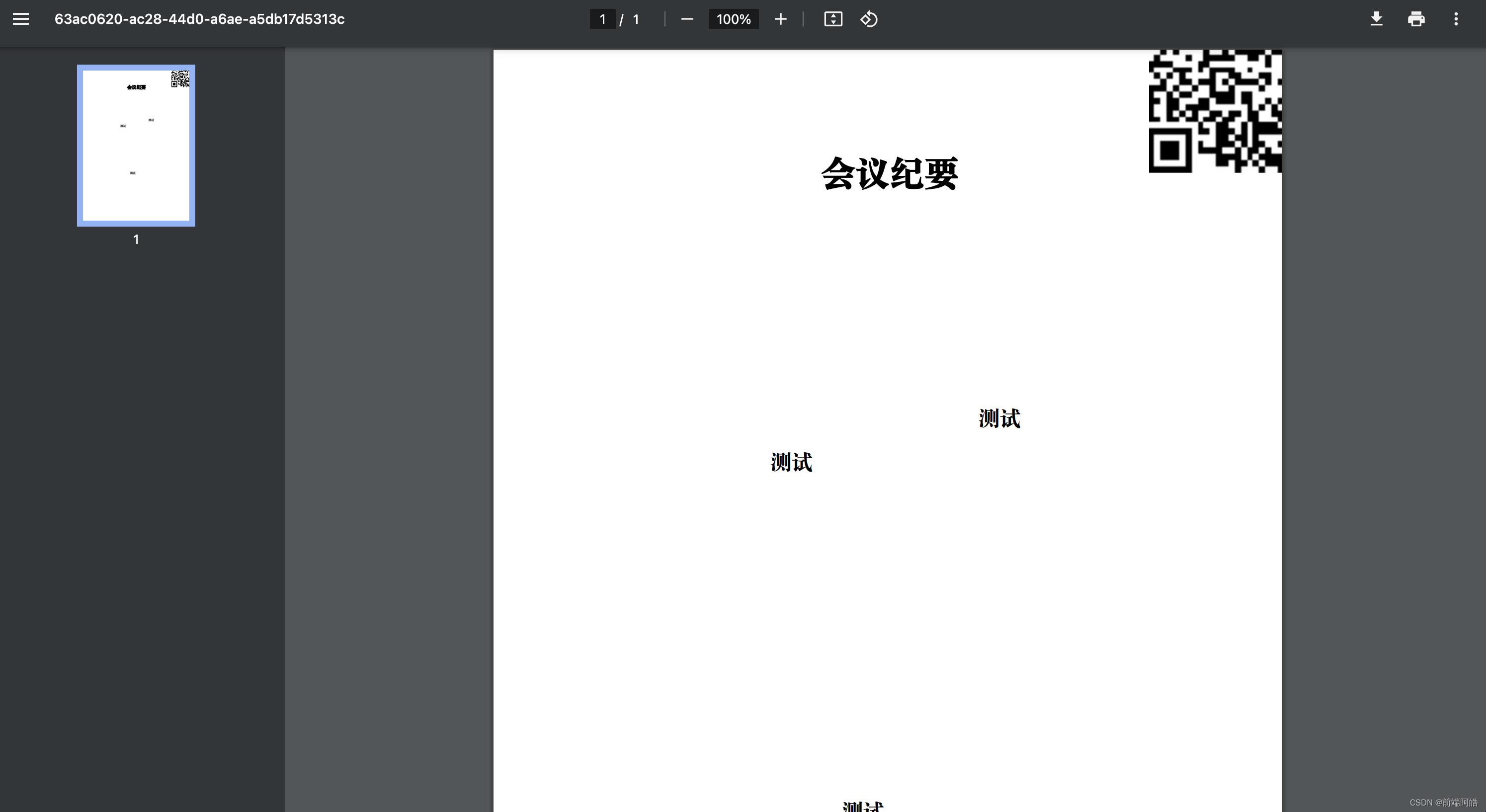
Vue向pdf文件中添加二维码
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

Django视图层解析
Django视图(View)是Django Web框架中负责处理HTTP请求和返回HTTP响应的组件。视图是一段Python代码,接收HTTP请求作为输入,处理请求并返回HTTP响应作为输出。Django视图的主要目的是实现Web应用程序的业务逻辑,将模型和…...
)
JAVA使用RXTXcomm进行串口通信(一)
首先下载相应的jar文件 压缩包包括:RXTXcomm.jar(64位环境)、win32com.dll和javax.comm.properties。 下载地址:https://www.aliyundrive.com/s/JSeSQsAyYeZ 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&#…...

Vue+ElementUI技巧分享:自定义表单项label的文字提示
文章目录 概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息 slot的作用详解1. 基本用法2. 具名插槽 显示多行文字提示的方法1. 问题背景2. 实现多行内容显示3. 样式优化 结语 概要 在Vue和ElementUI的丰富组件库中,定制化表单是…...

【QML】警告Name is declared more than once
1. 问题: qml函数中的不同块中定义同名变量,报警:Name is declared more than once 举例: function test(a){if(a "1"){var re 1;console.log(re);}else{var re 2; //这里会报警:Name is declared mor…...

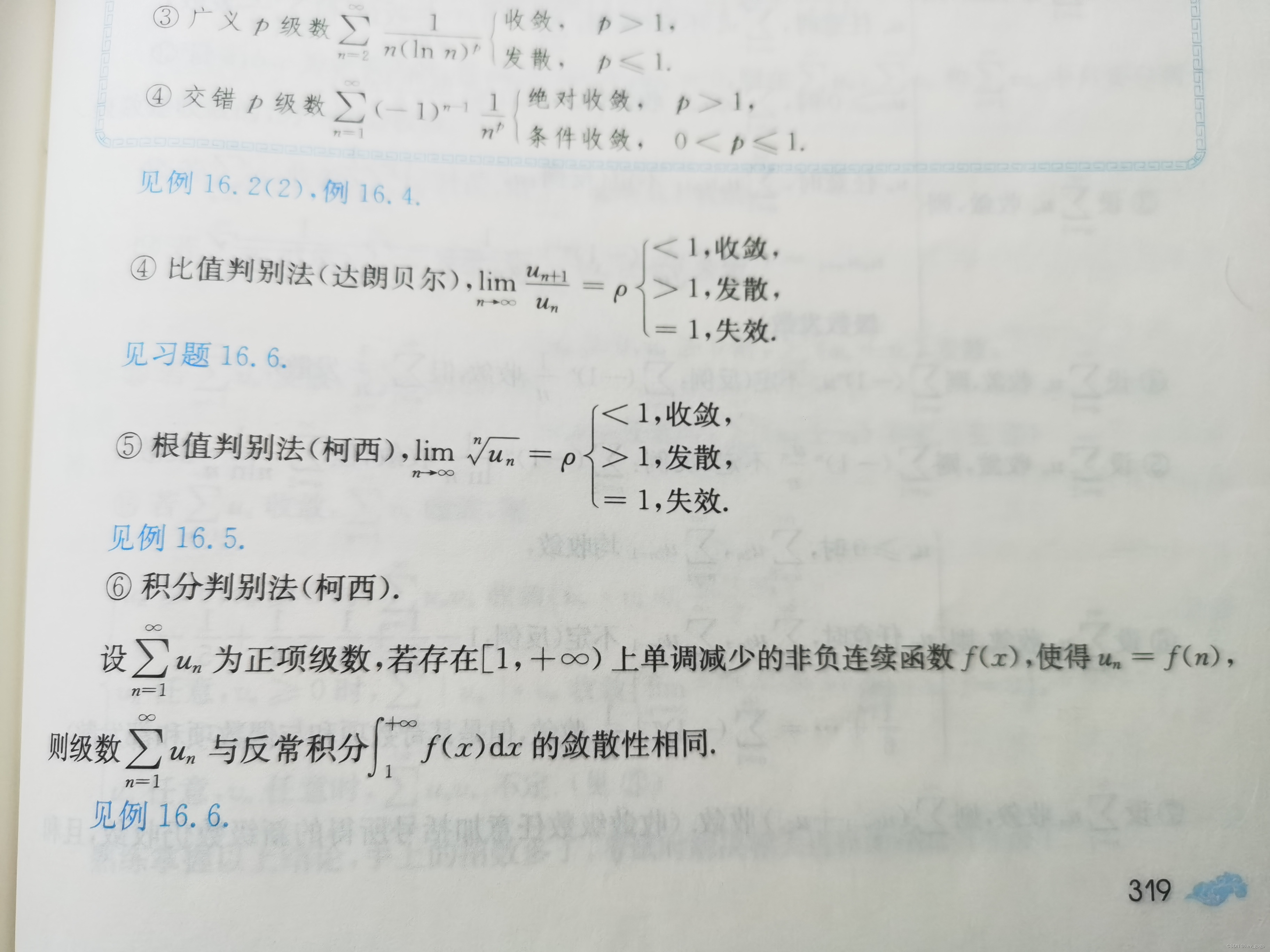
【自用总结】正项级数审敛法的总结
注:收敛半径的求法就是lim n->∞ |an1/an| ρ,而ρ1/R,最基本的不能忘。 比较判别法:从某项起,该级数后面的项均小于等于另一级数,则敛散性可进行一定的比较 可以看到,比较判别法实际上比较…...

ARMv8平台上安装QT开发环境
安装Qt Creator sudo -iapt-get update apt-get upgrade apt list --installed | grep -v oldstable | cut -d/ -f1 | xargs apt-mark unholdapt-get install gcc g clang make-guile build-essential qtbase5-dev qtchooser qt5-qmake qtbase5-dev-tools qtcreator qt5* 配置…...

基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码
基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于人工电场优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神…...

在服务器导出kafka topic数据
使用Kafka自带的工具:Kafka提供了一个命令行工具kafka-console-consumer,可以用来消费指定Topic的数据并将其打印到控制台。 1.打印到控制台 命令如下: kafka-console-consumer.sh --bootstrap-server $kafkaHost --topic $topicName --from-…...

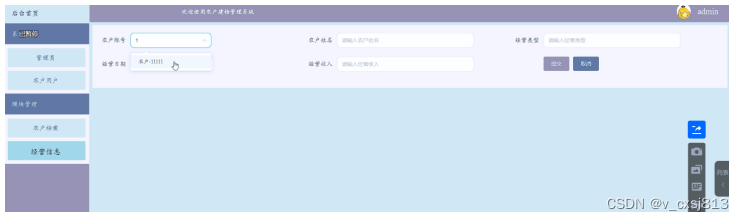
农户建档管理系统的设计与实现-计算机毕业设计源码20835
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设农户建档管理系统。 本…...
)
uniapp的Vue2,Vue3配置跨域(proxy代理)
vue2 找到manifest.json文件,通过源码视图的方式打开文件:在文件中添加一下代码即可完成代理: "h5": {"devServer": {"disableHostCheck": true, //禁止访问本地host文件"port": 8000, //修改项目…...

处理BOP数据集,将其和COCO数据集结合
处理BOP数据集,将其和COCO数据集结合 BOP 取消映射关系,并自增80 取消文件名的images前缀 import os import json from tqdm import tqdm import argparseparser argparse.ArgumentParser() parser.add_argument(--json_path, defaultH:/Dataset/COCO…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
