ajax异步传值以及后端接收参数的几种方式
异步传值
第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递
// 前台传值方法
// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yourUrl?yourDataName=" + yourData, // 将你的请求参数以问号拼接到url中进行参数传递success(data) {// data为返回值// 成功后的回调方法}})}// 后台接值方法@RequestMapping("/yourUrl")@ResponseBody
// @RequestParam("yourData")是必不可少的,因为他指定了链接中的参数名称public String yourUrl(@RequestParam("yourData") String yourData) {System.out.println(yourData);// 返回值可以自由定义return "SUCCESS";}第二种呢,是将参数体现到链接中,在后台通过占位进行传递。
// 前台传值方法,其实大体与上方相同只需注意url即可
// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yourUrl/"+yourData, // 将你的请求参数拼接到url中进行参数传递success(data) {// data为返回值// 成功后的回调方法}})}// 后台接值方法@RequestMapping("/yourUrl/{yourDataName}")@ResponseBody// 同样@PathVariable("yourDataName")必不可少,因为他指定链接中某个位置代表着名为yourDataName的变量public String yourUrl(@PathVariable("yourDataName") String yourData) {System.out.println(yourData);// 返回值可以自由定义return "SUCCESS";}第三种呢,通过post提交方式将form表单中的数据序列化后传递到后台
// 前台传值方法function testAjax() {$.ajax({type: "post", // 以post方式发起请求url: "/yourUrl", // 你的请求链接data:$("#myForm").serialize(), // 对id为myForm的表单数据进行序列化并传递到后台success(data) {// data为返回值// 成功后的回调方法}})} // 后台接值方法@RequestMapping("/yourUrl")@ResponseBody// 在这里我假设大家表单数据与User实体类相对应public String yourUrl(User user) {System.out.println(user.toString());return "SUCCESS";}第四种呢,就是Ajax异步传值最常见的在ajax方法体中使用data进行传值
// 前台传值方法function testAjax() {$.ajax({type: "post", // 以post方式发起请求url: "/yourUrl", // 你的请求链接data: { // 提交数据"username": "admin", // 前者为字段名,后者为数据"password": "admin"},success(data) {// data为返回值// 成功后的回调方法}})} // 后台接值方法@RequestMapping("/yourUrl")@ResponseBody// 在这里我假设大家表单数据与User实体类相对应public String yourUrl(@RequestParam("username") String username, @RequestParam("password") String password) {System.out.println("username="+username+";password="+password);return "SUCCESS";}后台往前台传值就要简单一些,单个数据或者封装数据可以直接使用return返回json数据给前台,如果是多个数据,可以使用PrintWriter进行传值,具体操作如下
PrintWriter out = response.getWriter();
try {out.write("yourWillReturnData");
} catch (Exception e) {e.printStackTrace();
}finally{out.close();
}// 无论通过那种方式,只需在前台Ajax得success回调方法中对数据进行处理即可,我们以user为例
success(user){alert("返回的用户名为:"+user.username+"!!!密码为:"+user.password);// 在浏览器控制台打印结果,点击f12可以查看console.log("返回的用户名为:"+user.username+"!!!密码为:"+user.password);
}非异步方式传值
1.与异步方式类似,使用form直接提交或者在链接中拼接参数即可
<!-- form表单提交 -->
<form id="myForm" class="layui-form" action="/yourUrl" method="post"><input type="text" name="username" required placeholder="邮箱"/><input type="password" name="username" required placeholder="密码"/><button type="submit" class="layui-btn">登录</button>
</form>
<!-- a标签拼接参数 -->
<a href="/yourUrl?youDataName=yourData">问号传递参数</a>
<a href="/yourUrl/yourData">拼接链接传递参数</a>2.后台接受参数方式不变,与异步方式完全相同。
// 1.可以通过session进行参数传递@RequestMapping("/yourUrl")public String yourUrl(HttpServletRequest request) {// 通过request获取session,然后向session中放入参数key-valuerequest.getSession().setAttribute("yourDataName", "yourData");// 跳转到你的视图return "/yourViews";}// 2.可以通过Model进行参数传递@RequestMapping("/yourUrl")public String yourUrl(Model model) {// 向model中加入参数key-valuemodel.addAttribute("yourDataName", "yourData");// 跳转到你的视图return "/yourViews";}// 3.同样可以用request进行参数传递@RequestMapping("/yourUrl")public String yourUrl(HttpServletRequest request) {// 通过request放入参数key-valuerequest.setAttribute("yourDataName", "yourData");// 跳转到你的视图return "/yourViews";}EL表达式怎么用?为什么EL表达式不起作用,页面展示为${dataName}?
<!-- 我们在这里以c标签的for循环为例做演示 -->
<!-- 首先导入c标签 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 编写foreach循环--><c:forEach items="${userList}" var="user"><input type="text" name="username" value="${user.username}"/><input type="text" name="password" value="${user.password}"/></c:forEach>异步请求完成后如何进行跳转?
1.首先要明确,如果你的视图层全部放在WEB-INF中,那么你的视图层是无法直接进行跳转的,也就是说你不能由一个jsp跳转到另一个jsp,html同理。springboot项目也是一样,如果你是springboot项目,推荐使用thymeleaf模版引擎。
2.如果你希望在回调成功之后进行页面跳转,可以通过如下代码实现:
// 前台代码
success(user){alert("返回的用户名为:"+user.username+"!!!密码为:"+user.password);// 在浏览器控制台打印结果,点击f12可以查看console.log("返回的用户名为:"+user.username+"!!!密码为:"+user.password);// 成功回调后进行跳转window.location.href="/youWantToJumpUrl";
} // 后台代码@RequestMapping("/youWantToJumpUrl")public String youWantToJumpUrl() {// 跳转到视图层return "/youWantToJumpView";// 重定向 return "redirect:/youWantToJumpUrl";}也就是说,如果想要跳转页面或者重定向到某一个方法,必须经过一次控制层才能实现。



二、



参考链接 ajax异步传值|前后台传值|EL表达式 - 简书 (jianshu.com)
相关文章:

ajax异步传值以及后端接收参数的几种方式
异步传值 第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递 // 前台传值方法 // 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yo…...

千年TGS服务器日志报错如何解决
大家在修改sdb文件,建议使用sdb修改器。注意:每个文件,每个逗号都很重要;只要其中哪部分少一个逗号或多一个逗号,都很容易发生错误。 一常见 TGS1000.LOG 错误类型,因不同的错误,错误中括号“&…...

读取Json BugFix
遇到的错误如下所示: 遇到的错误如下所示:File ~/miniconda3/lib/python3.9/json/decoder.py:353, in JSONDecoder.raw_decode(self, s, idx)344 """Decode a JSON document from s (a str beginning with345 a JSON document) and retu…...

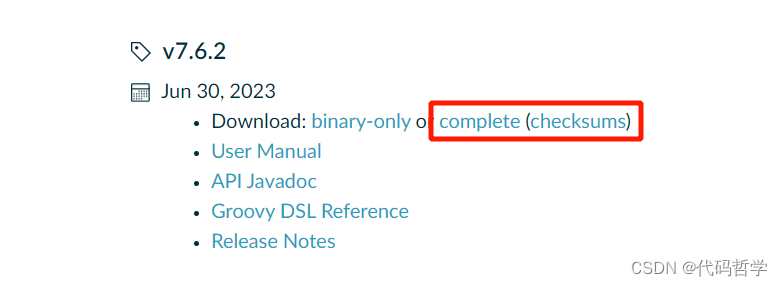
【Gradle构件工具深度学习】
Gradle构件工具深度学习 1. 课程大纲1.1 Gradle入门1.2 与Idea整合1.3 Gradle进阶 2. 常见项目构建工具3. 安装gradle 1. 课程大纲 1.1 Gradle入门 基本介绍、常用指令、项目目录、项目应用 1.2 与Idea整合 Groovy语法、整合IDEA、搭建web工程、项目部署 1.3 Gradle进阶 生命周…...

Attention Transformer
来源老师课件,方便以后复习。 课参考链接: http://jalammar.github.io/illustrated-transformer/ 之前的知识链接: 【知识链接】WGAN Transformer Vit Swin-Transformer Swin-Unet Res-Vit TransUNet MAE Bra ADDA 打分函数: 多头…...

[最新榜单] 智能手机数据恢复的 10 款最佳应用
当手机上的数据消失时,这让您感到非常难过。 由于事故而突然丢失重要的聊天记忆、照片和其他您想保留的东西的悲伤。 如果它没有被淹没,您可以使用数据恢复应用程序修复它。 在本文中,我们将解释一些有用的数据恢复应用程序。 数据恢复应用…...

修改CentOS默认mail发件名称
修改CentOS默认的邮件发件名称 要修改CentOS默认的邮件发件名称,可以按照以下步骤进行操作: 打开终端或SSH连接到CentOS服务器。使用root或具有管理员权限的用户登录。编辑postfix配置文件。在终端中输入以下命令: vi /etc/postfix/main.cf…...

Lesson 03 C/C++内存管理
C:渴望力量吗,少年? 文章目录 一、C内存管理方式1. new/delete操作内置类型2. new和delete操作自定义类型 二、operator new与operator delete函数三、new和delete的实现原理1. 内置类型2. 自定义类型 四、内存泄漏1. 什么是内存泄漏2. 内存泄…...
)
【SA8295P 源码分析】127 - 摄像头 GMSL1、GMSL2 加串-解串器 常用寄存器配置整理(正在更新中......)
【SA8295P 源码分析】127 - 摄像头 GMSL1、GMSL2 加串-解串器 常用寄存器配置整理 一、MAX96712 解串器基础配置1.1 配置链路 GMSL 协议 及 传输速率1.1.1 配置GMSL1、GMSL2协议 及 配置使能 Link A/B/C/D [0x6]:GMSL2_A、LINK_EN_A1.1.2 配置GMSL2 传输速率 3 Gbps / 6 Gbps …...

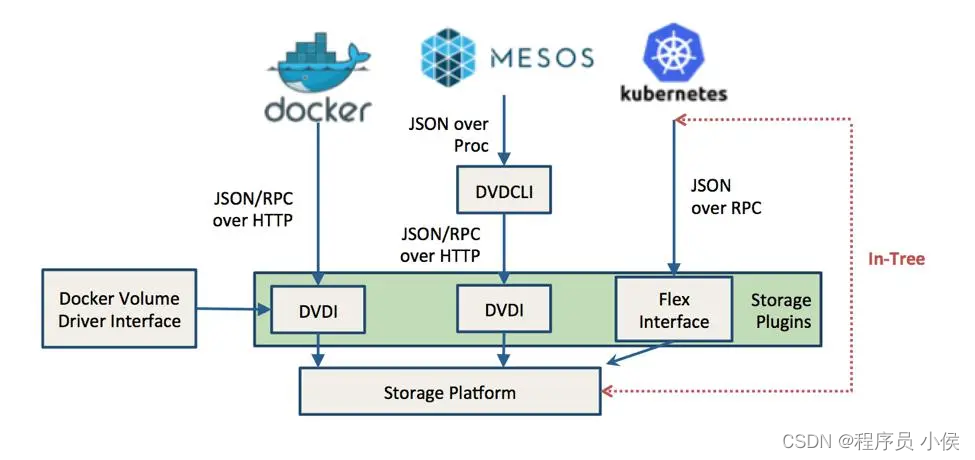
Docker与Kubernetes结合的难题与技术解决方案
文章目录 1. **版本兼容性**技术解决方案 2. **网络通信**技术解决方案 3. **存储卷的管理**技术解决方案 4. **安全性**技术解决方案 5. **监控和日志**技术解决方案 6. **扩展性与自动化**技术解决方案 7. **多集群管理**技术解决方案 结语 🎈个人主页:…...

CVE-2021-42287CVE-2021-42278 域内提权
倘见玉皇先跪奏:他生永不落红尘 本文首发于先知社区,原创作者即是本人 前言 网络安全技术学习,承认⾃⼰的弱点不是丑事。只有对原理了然于⼼,才能突破更多的限制。拥有快速学习能力的白帽子,是不能有短板的…...

springcloud整合nacos实现服务注册
Nacos是一个开源的分布式系统服务和基础设施解决方案,用于实现动态服务发现、配置管理和服务治理。它可以帮助开发人员和运维团队更好地管理微服务架构中的服务实例、配置信息和服务调用。 Nacos提供了服务注册与发现、动态配置管理、服务路由和负载均衡等功能&…...

redis实现布隆过滤器
思路: 用于快速检查一个元素是否属于某个集合中。它可以快速判断一个元素是否在一个大型集合中,且判断速度很快且不占用太 多内存空间。原理是使用一组哈希函数,将元素【映射】成数组中的【索引位置】,就是将元素转成他在索引中的…...

山西电力市场日前价格预测【2023-11-19】
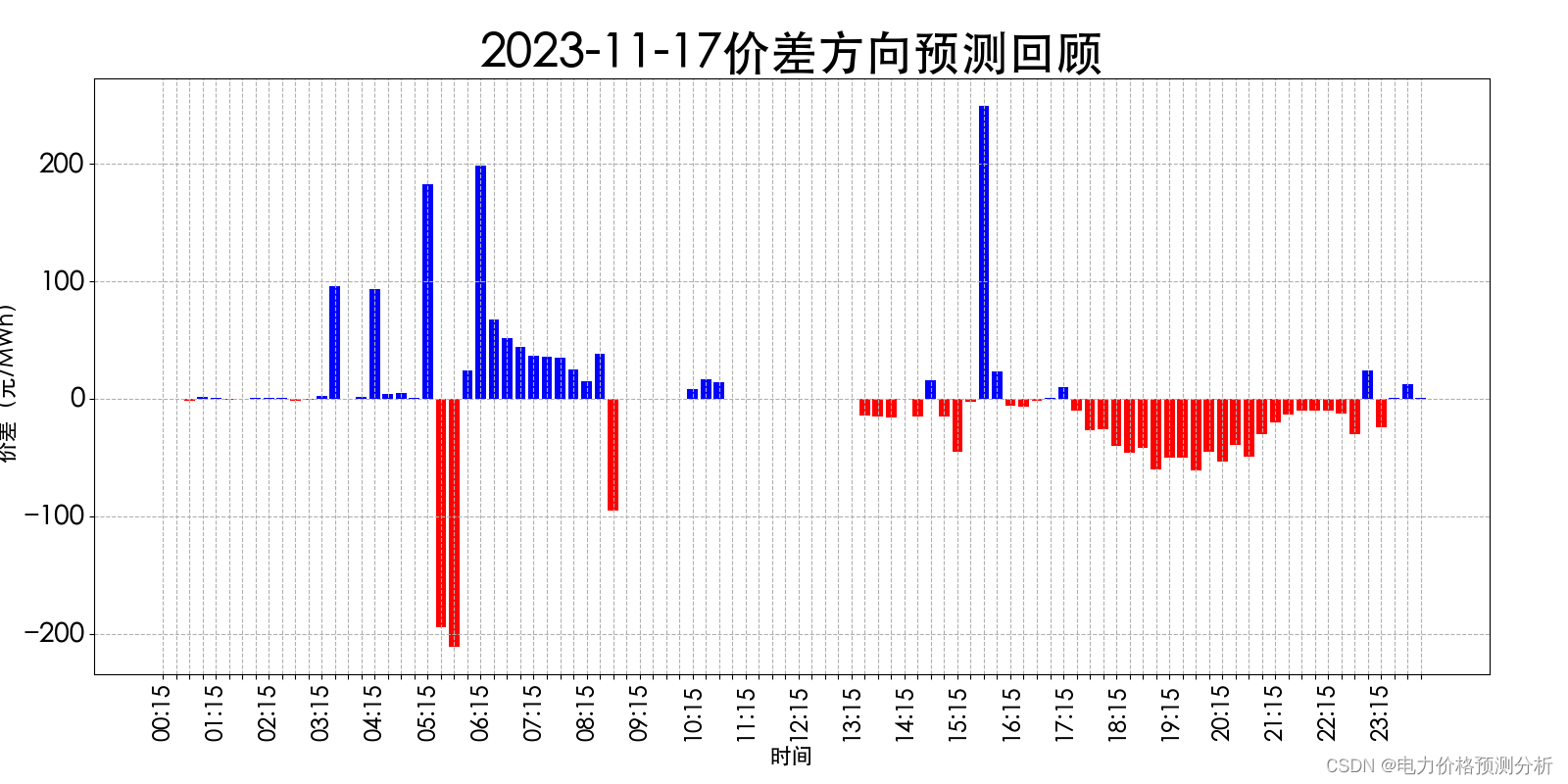
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-11-19)山西电力市场全天平均日前电价为591.63元/MWh。其中,最高日前电价为1500.00元/MWh,预计出现在16:45~20:45。最低日前电价为268.57元/MWh&#x…...

深眸科技革新升级OCR技术,与AI视觉实现有效融合赋能各行业应用
OCR即光学字符识别,是通过扫描仪或工业相机等电子设备检查打印的字符,并通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程。 目前,随着机器视觉和人工智能技术的进一步升级,OCR技术实…...

性能测试知多少---系统架构分析
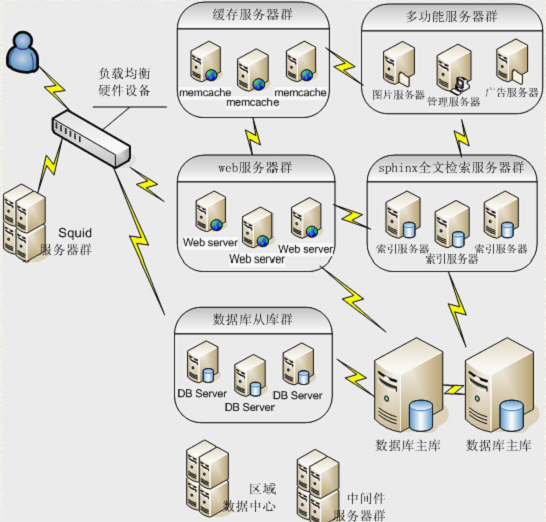
之前有对性能需求进行过分析,那篇主要从项目业务、背景等角度如何抽丝剥茧的将项目的需求抽离出来。在我们进行需求的时候也需要对被测项目的架构有一定的认识,如果不了解被测系统的架构,那么在后期的性能分析与调优阶段将无从下手。 简单系…...

【观察】华为:数智世界“一触即达”,应对数智化转型“千变万化”
毫无疑问,数智化既是这个时代前进所趋,也是国家战略所指,更是所有企业未来发展进程中达成的高度共识。 但也要看到,由于大量新兴技术的出现,技术热点不停的轮转,加上市场环境的快速变化,让数智化…...

我的 2023 秋招总结,拿到了大厂offer
2023秋招小结 前言 & 介绍 作为2024年毕业的学生,在2023年也就是今年秋招。 现在秋招快结束了,人生可能没有几次秋招的机会(应该就一次,最多两次吧哈哈),也有一点感悟,所以小小总结一下。…...

力扣labuladong——一刷day36
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣230. 二叉搜索树中第K小的元素二、力扣538. 把二叉搜索树转换为累加树三、力扣1038. 从二叉搜索树到更大和树 前言 首先,BST 的特性大家应该…...

解锁编程潜能:探索亚马逊CodeWhisperer,打造编程世界的声音引导者
文章目录 前言一、什么是 Amazon CodeWhisperer?二、如何使用CodeWhisperer?安装CodeWhisperer插件配置CodeWhisperer生成注释和文档 总结 前言 随着CHATGPT的一声巨响,大语言模型已经成为了一个备受瞩目的创新应用。亚马逊云科技作为全球领…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
