javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
//模仿jquery选择器样式,只需要写元素名或css类及id都可以选择到元素
<html><head><meta http-equiv="Content-Type:text/html;charset=utf=8"/><link rel="shortcut icon" href="#"/><title>封装选择器</title></head><style type="text/css">.context {color:black;font-size: 16px;width: 300px;height: 300px;}.div{border: 1px solid blue;}</style><body><div class="context div" >这是文本内容<ul><li class="listyle"><input type="text" name="user" value=""/></li><li class="listyle"><input type="password" name="pwd" value=""/></li><li class="listyle"><input type="password" name="pwd1" value=""/></li></ul></div><script type="text/javascript">Function.prototype.addMethods=function(name,fn){this.prototype[name]=fn;}function selectEle(selector){var selector=this.trim(selector);this.elements=[];var node;if(selector.indexOf(' ')!==-1){node=this.getClass(selector)[0];if(node){this.elements.push(node);}else if(node=this.getTagName(selector)){if(node.length>1){for(var i=0;i<node.length;i++){this.elements.push(node[i]);}}}else{throw "请输入正确的选择符";}}else if(selector.indexOf('[')!==-1){var selector=selector.slice(1,-1);node=this.getAttr(selector);//console.log(this.getAttr(selector));if(node){this.elements.push(node);}else{alert("请输入正确的选择符");}}else{if(/^[#|.]/.test(selector)){node=this.getCss(selector);if(node){this.elements.push(node);}else{alert("请输入正确的选择符");}}else{node=this.getTagName(selector);if(node.length==1){this.elements.push(node[0]);}else if(node.length>1){for(var i=0;i<node.length;i++){this.elements.push(node[i]);}}else{alert('请输入正确的选择符');}} }return this.elements;}selectEle.addMethods('getClass',function(selector){return document.getElementsByClassName(selector);});selectEle.addMethods('getCss',function(selector){try{return document.querySelector(selector);}catch(err){alert(err);}});selectEle.addMethods('getTagName',function(selector){try{return document.querySelectorAll(selector);}catch(err){alert(err);}});selectEle.addMethods('getAttr',function(selector){try{var tag=document.body.getElementsByTagName('*');var ele=[];if(selector.indexOf('=')==-1){for(var i=0;i<tag.length;i++){if(tag[i].getAttribute(selector)!=undefined && tag[i].tagName !="SCRIPT"){ele.push(tag[i]);}}}else{var selector=selector.split('=');for(var i=0;i<tag.length;i++){var att=tag[i].getAttribute(selector[0]);//console.log(att);if(att && att!=="text/javascript" && att!=="text/css"){if(att.toString().toLocaleLowerCase()===selector[1].toString().toLocaleLowerCase()){ele.push(tag[i]);}}}}return ele;}catch(err){alert(err);}});//只是为测试IE7/8写的临时兼容去空白函数selectEle.addMethods('trim',function(str){return str.replace(/^\s\s*/,'').replace(/\s\s*$/,'');});var $=function(args){return new selectEle(args);}console.log($('li'));</script> </body>
</html>
相关文章:

javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
//模仿jquery选择器样式,只需要写元素名或css类及id都可以选择到元素 <html><head><meta http-equiv"Content-Type:text/html;charsetutf8"/><link rel"shortcut icon" href"#"/><title>封装选择器&l…...
机器学习第7天:逻辑回归
文章目录 介绍 概率计算 逻辑回归的损失函数 单个实例的成本函数 整个训练集的成本函数 鸢尾花数据集上的逻辑回归 Softmax回归 Softmax回归数学公式 Softmax回归损失函数 调用代码 参数说明 结语 介绍 作用:使用回归算法进行分类任务 思想:…...

努力奋斗,遇上对的人
...

基于单片机音乐弹奏播放DS1302万年历显示及源程序
一、系统方案 1、本设计采用51单片机作为主控器。 2、DS1302计时显示年月日时分秒。 3、按键可以弹奏以及播放音乐,内置16首音乐。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 /时钟显示**/ void init_1602_ds1302() { write…...

ceph学习笔记
ceph ceph osd lspoolsrbd ls -p testpool#查看 ceph 集群中有多少个 pool,并且每个 pool 容量及利 用情况 rados dfceph -sceph osd tree ceph dfceph versionsceph osd pool lsceph osd crush rule dumpceph auth print-key client.adminceph orch host lsceph crash lsceph…...

SQLSERVER 遍历循环的两种方式很详细有源码(2)
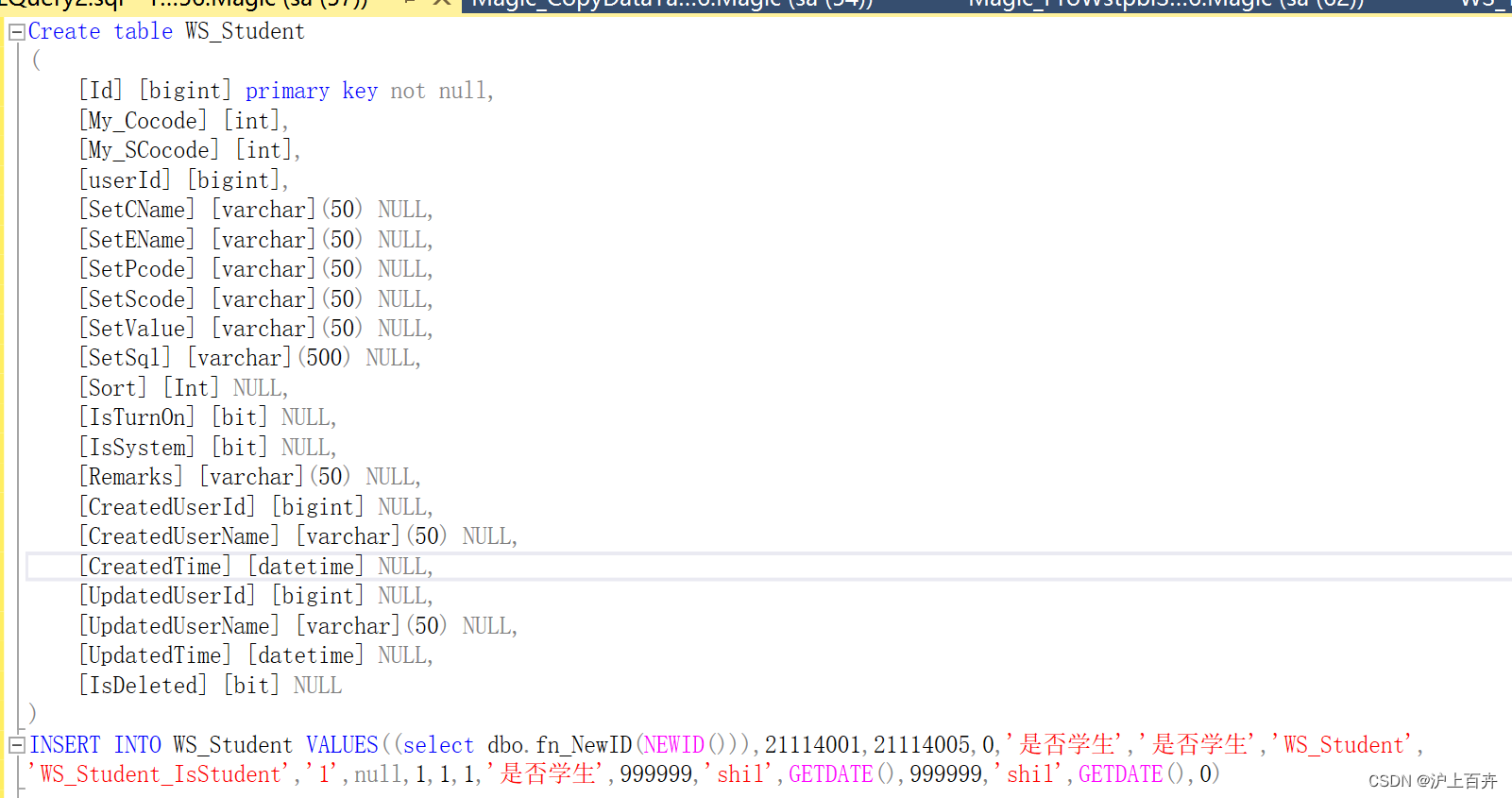
2.游标循环 Create table WS_Student ( [Id] int primary key not null, [My_Cocode] [int], [My_SCocode] [int], [userId] [bigint], [SetCName] [varchar](50) NULL, [SetEName] [varchar](50) NULL, [SetPcode] [varchar](50) NULL, [Se…...

flutter背景图片设置
本地图片设置 1、在配置文件pubspec.yaml中,设置以下代码 assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…...

【运维 监控】Grafana + Prometheus,监控Linux
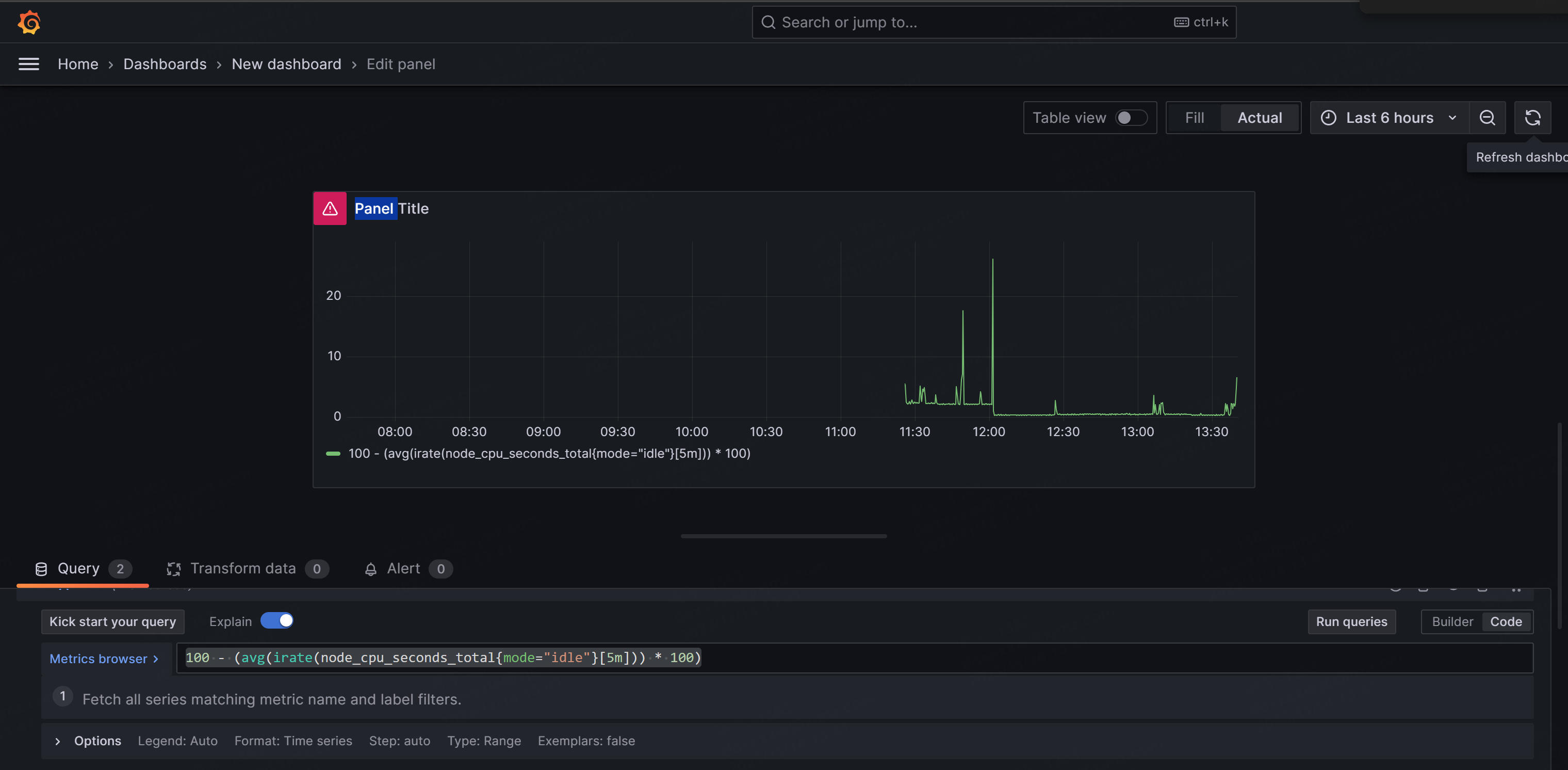
安装和配置Grafana与Prometheus需要一些步骤,下面是一个简单的指南: 安装 Prometheus: 使用包管理器安装 Prometheus。在 Debian/Ubuntu 上,可以使用以下命令: sudo apt-get update sudo apt-get install prometheus在…...

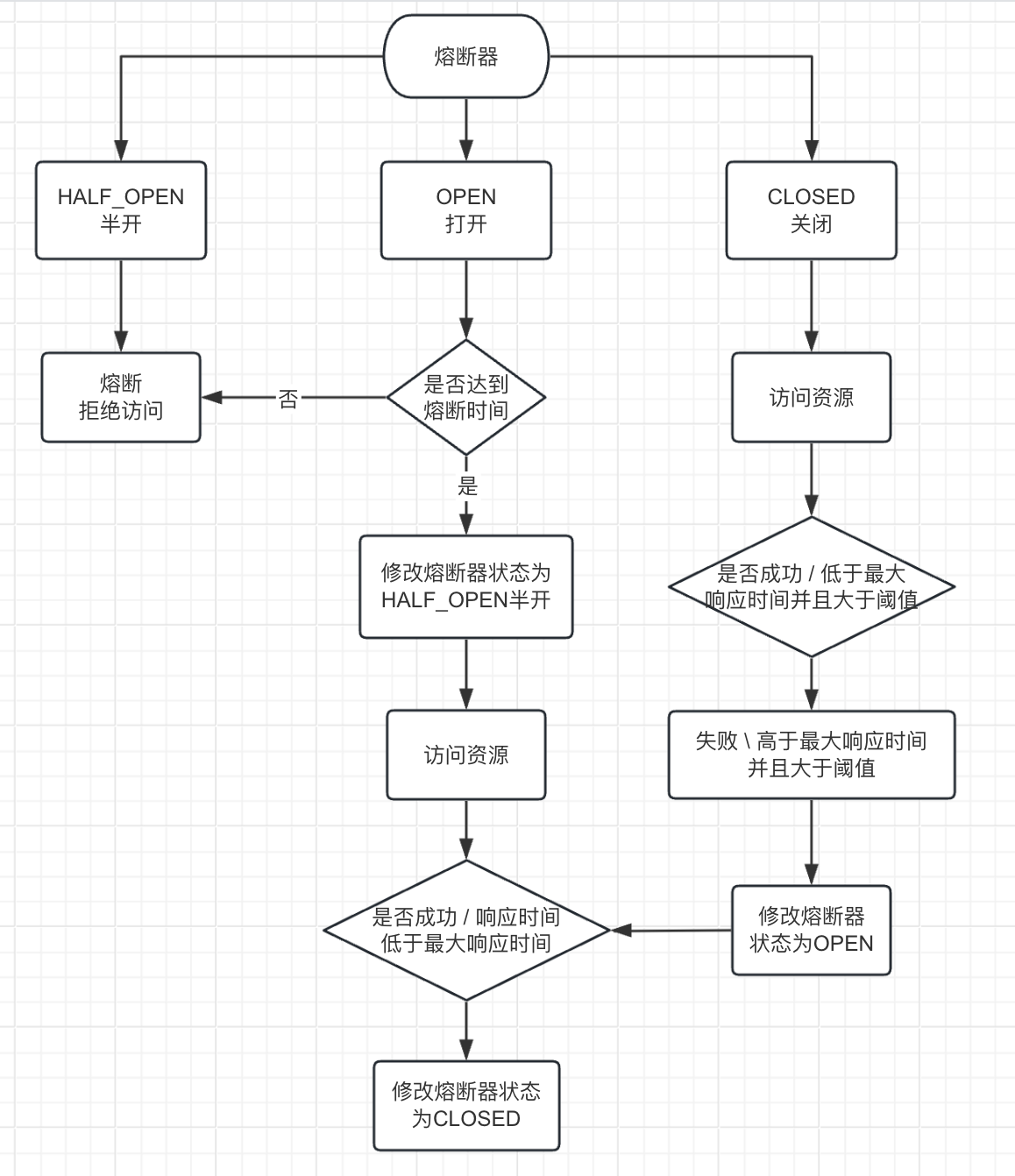
Sentinel底层原理(下)
1、概述 Sentinel的核心原理,也就是前面提到暗流涌动的SphU.entry(…)这行代码背后的逻辑。 Sentinel会为每个资源创建一个处理链条,就是一个责任链,第一次访问这个资源的时候创建,之后就一直复用,所以这个处理链条每…...

竞赛选题 疫情数据分析与3D可视化 - python 大数据
文章目录 0 前言1 课题背景2 实现效果3 设计原理4 部分代码5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据全国疫情数据分析与3D可视化 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐࿰…...

macos 配置ndk环境
选择Android Studio下默认的ndk环境 mac电脑的ndk默认路径一般是 /Users/user_name/Library/Android/sdk/ndk/version_code 其中user_name为自己电脑的用户名,version_code为自己ndk安装的版本号,比如我这里电脑的ndk路径就是 /Users/zhangsan/Libra…...

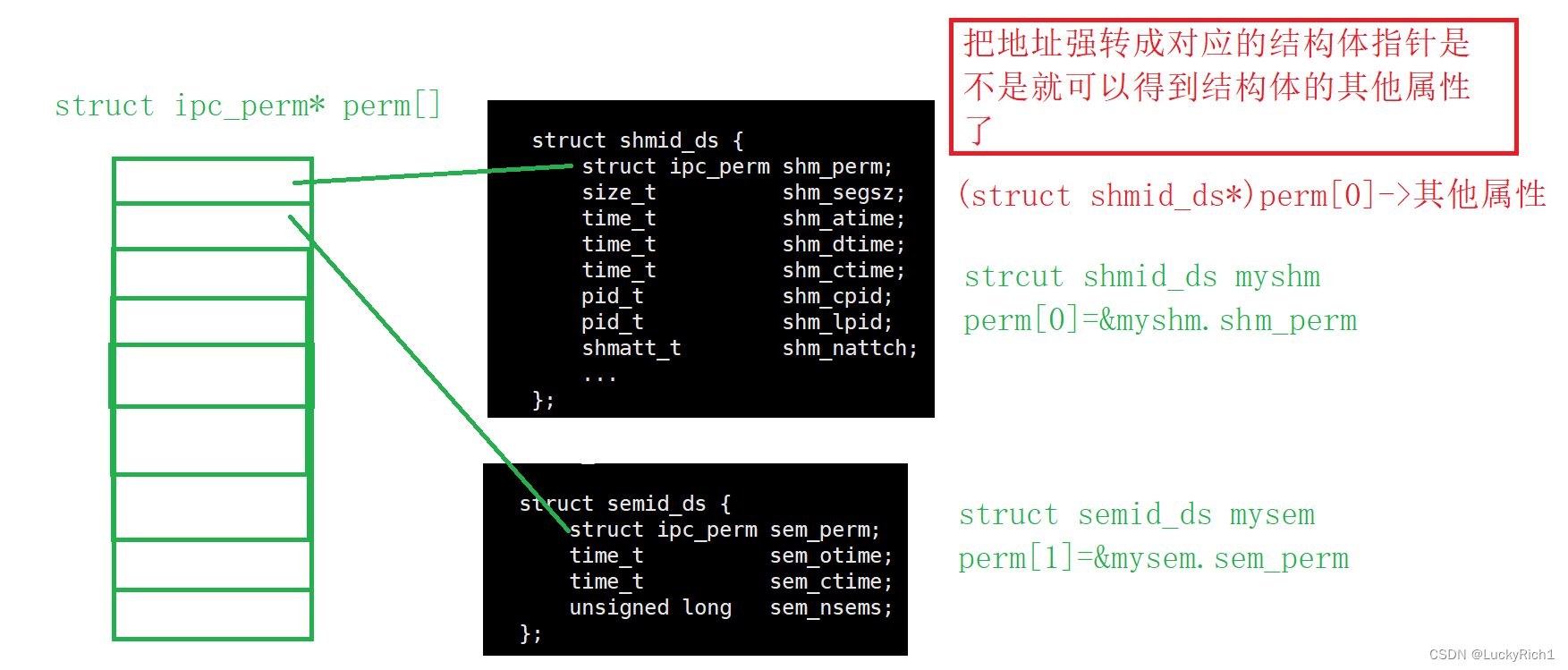
【linux】进行间通信——共享内存+消息队列+信号量
共享内存消息队列信号量 1.共享内存1.1共享内存的原理1.2共享内存的概念1.3接口的认识1.4实操comm.hppservice.cc (写)clint.cc (读) 1.5共享内存的总结1.6共享内存的内核结构 2.消息队列2.1原理2.2接口 3.信号量3.1信号量是什么3…...

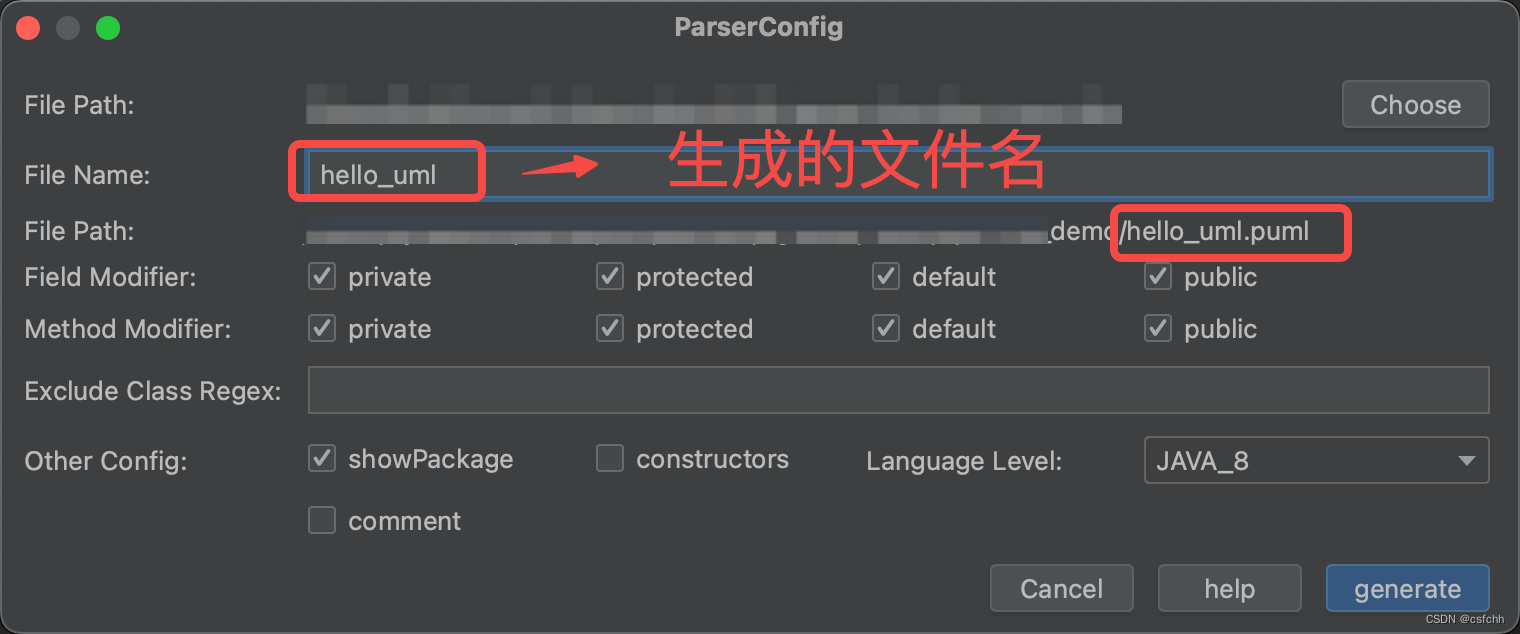
PlantUML基础使用教程
环境搭建 IDEA插件下载 打开IEDA系列IDE,从FIle–>Settings–>Plugins–>Marketplace 进入到插件下载界面,搜索PlantUML,安装PlantUML Integration和PlantUML Parser两个插件,并重启IDE 安装和配置Graphviz 进入官网…...

Redis:新的3种数据类型Bitmaps、HyperLoglog、Geographic
目录 Bitmaps简介常用命令bitmaps与set比较 HyperLoglog简介命令 Geographic简介命令 Bitmaps 简介 位操作字符串。 现代计算机使用二进制(位)作为信息的基本单位,1个字节等于8位,例如“abc”字符串是有3个字节组成,…...

promise时效架构升级方案的实施及落地 | 京东物流技术团队
一、项目背景 为什么需要架构升级 promise时效包含两个子系统:内核时效计算系统(系统核心是时效计算)和组件化时效系统(系统核心是复杂业务处理以及多种时效业务聚合,承接结算下单黄金流程流量)ÿ…...

es的使用方法以及概念
Elasticsearch(简称为ES)是一个开源的搜索引擎,它构建在Lucene搜索引擎之上。它提供了一个分布式、多租户的全文搜索引擎,具有强大的实时分析能力。以下是关于Elasticsearch的一些基本概念和使用方法: 基本概念&#…...

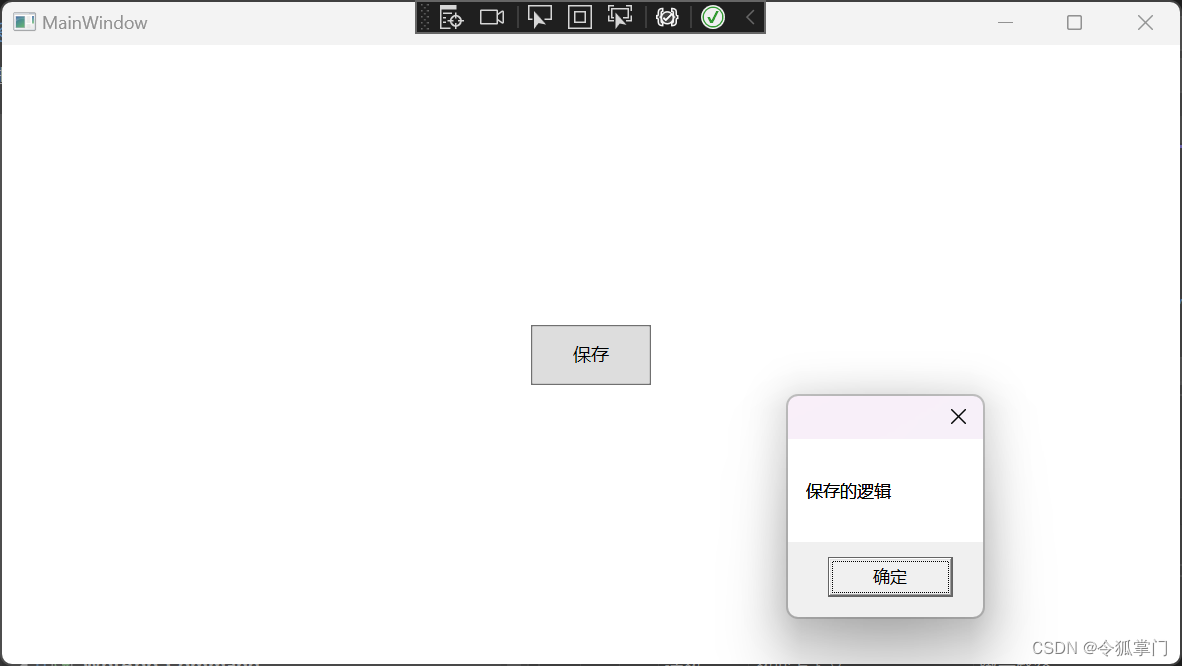
WPF xaml Command用法介绍
WPF (Windows Presentation Foundation) 中的命令设计模式是一种用于分离用户界面逻辑和业务逻辑的方法。在WPF中,这种模式通过命令接口(如 ICommand)实现,使得用户界面组件(如按钮、菜单项等)可以触发不直…...

微信小程序动态生成表单来啦!你再也不需要手写表单了!
dc-vant-form 由于我们在小程序上涉及到数据采集业务,需要经常使用表单,微信小程序的表单使用起来非常麻烦,数据和表单是分离的,每个输入框都需要做数据处理才能实现响应式数据,所以我开发了dc-vant-form,…...

顺序表(数据结构与算法)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

【大连民族大学C语言CG题库练习题】——判断一个矩阵是另一个矩阵的子矩阵
【问题描述】 从标准输入中输入一个N(N<9)阶矩阵和一个M(M<N)阶矩阵,判断矩阵M是否是N的子矩阵,若是则输出M在N中的起始位置,若不是则输出-1。若矩阵M能与N中某一区域完全相等࿰…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
