Python------列表 集合 字典 推导式(本文以 集合为主)
推导式:
推导式comprehensions(又称解析式),是Python的一种独有特性。推导式是可以从一个数据序列 构建 另一个 新的数据序列(一个有规律的列表或控制一个有规律列表)的结构体。 共有三种推导:列表推导式、集合推导式、字典推导式。
[1, 2, 3] 推导式 [1, 4, 9]
白话:就是把原先分开写的,组合在一起,放一行写。省事。
comprehensions n.理解,领悟:对某事物的认识和把握。 推导式 推导
(序列 :包括 字符串、列表、元组、集合以及字典)
集合推导式跟 列表推导式 非常相似,唯一区别在于用 { } 代替 [ ]。
因为集合去重,无序,利用推导式时候,经常用到集合的最大特点----去重
相关链接:Python--集合----无序,去重,空集合只能用set()方法-CSDN博客
Python---列表 集合 字典 推导式(本文以 列表 为主)-CSDN博客
集合 推导式:
基本语法:
叫表达式,是因为黄色背景,返回的数据,给表达式,每循环一次,就给表达式一次数据。
有的时候,表达式,可能不单是下面案例中,只要i, 有可能是i % 4 取余,i **2 取平方,所以叫表达式,而不叫变量
Python算术运算符:Python---赋值运算符:= 等号 以及 复合赋值运算符 += -= *=-CSDN博客
变量名 = {表达式 for 变量 in 列表 for 变量 in 列表} # 黄色背景色的,是一个部分 变量名 = {表达式 for 变量 in 列表 if 条件} # 黄色背景色的,是一个部分
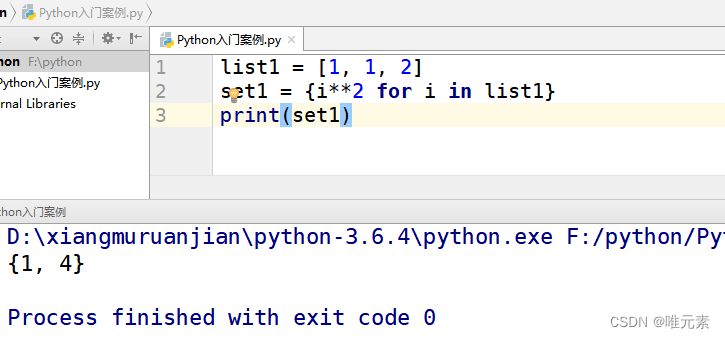
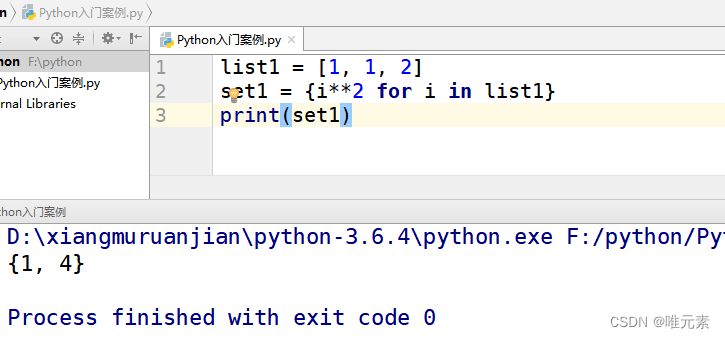
需求:创建一个集合,数据为下方列表的2次方。
list1 = [1, 1, 2] # 列表转 集合,列表中相同 的 1 1 会被去重。所以只剩下1,2 平方后就是1,4 set1 = {1, 4}
推导式
list1 = [1, 1, 2] # list1 = (1, 1, 2) ----一样的结果 set1 = {i**2 for i in list1} # 取平方 print(set1)

相关文章:

Python------列表 集合 字典 推导式(本文以 集合为主)
推导式: 推导式comprehensions(又称解析式),是Python的一种独有特性。推导式是可以从一个数据序列 构建 另一个 新的数据序列(一个有规律的列表或控制一个有规律列表)的结构体。 共有三种推导ÿ…...

网工内推 | Linux运维,六险二金,最高30K,IE认证优先
01 上海域起 招聘岗位:Linux运维工程师 职责描述: 1.负责游戏产品运维相关的工作,流程文档、技术文档、功能脚本的编写整理 2.负责分析并排除系统、数据库、网络、应用等游戏产品运维中出现的故障及错误 3.负责对游戏产品项目进行线上部署、…...

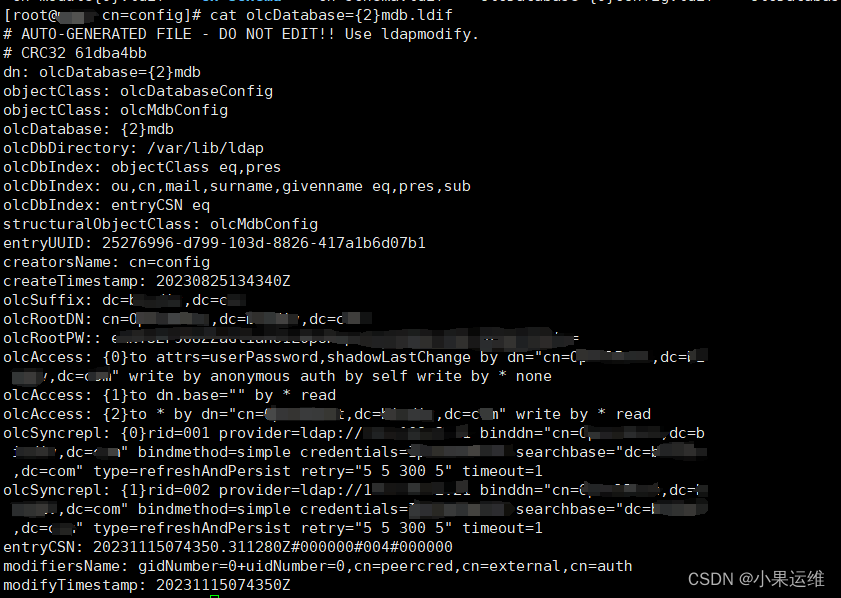
服务器集群配置LDAP统一认证高可用集群(配置tsl安全链接)-centos9stream-openldap2.6.2
写在前面 因之前集群为centos6,已经很久没升级了,所以这次配置统一用户认证也是伴随系统升级到centos9时一起做的配套升级。新版的openldap配置大致与老版本比较相似,但有些地方配置还是有变化,另外,铺天盖地的帮助文…...

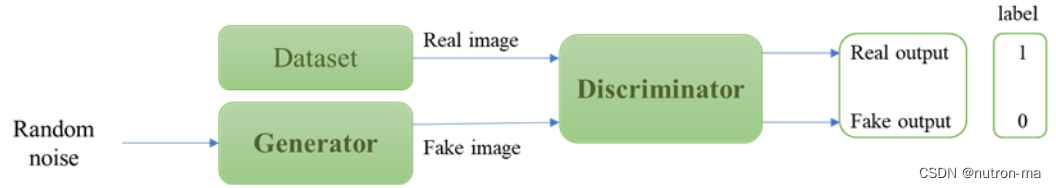
12-1- GAN -简单网络-线性网络
功能 随机噪声→生成器→MINIST图像。 训练方法 0 损失函数:gan的优化目标是一个对抗损失,是二分类问题,用BCELoss 1 判别器的训练,首先固定生成器参数不变,其次判别器应当将真实图像判别为1,生成图像判别为0 loss=loss(real_out, 1)+loss(fake_out, 0) 2 生成器的…...

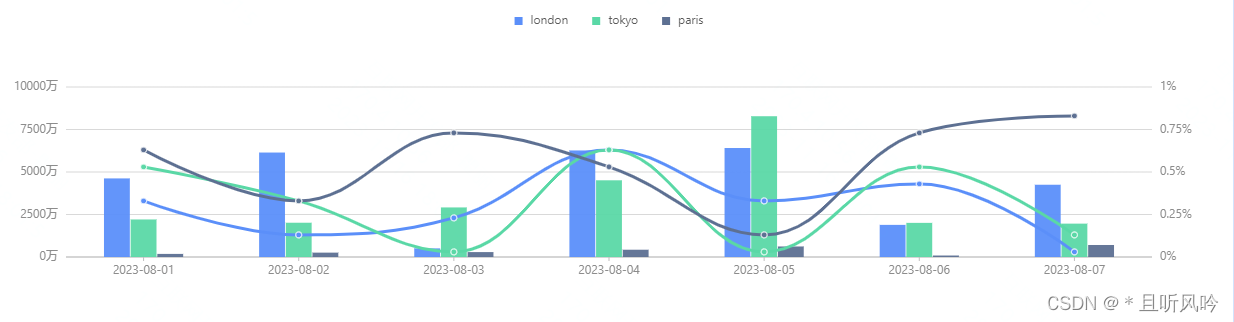
Antv/G2 分组柱状图+折线图双轴图表
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,heightdevice-height"><title>分组柱状图折线图双轴图表</title><styl…...

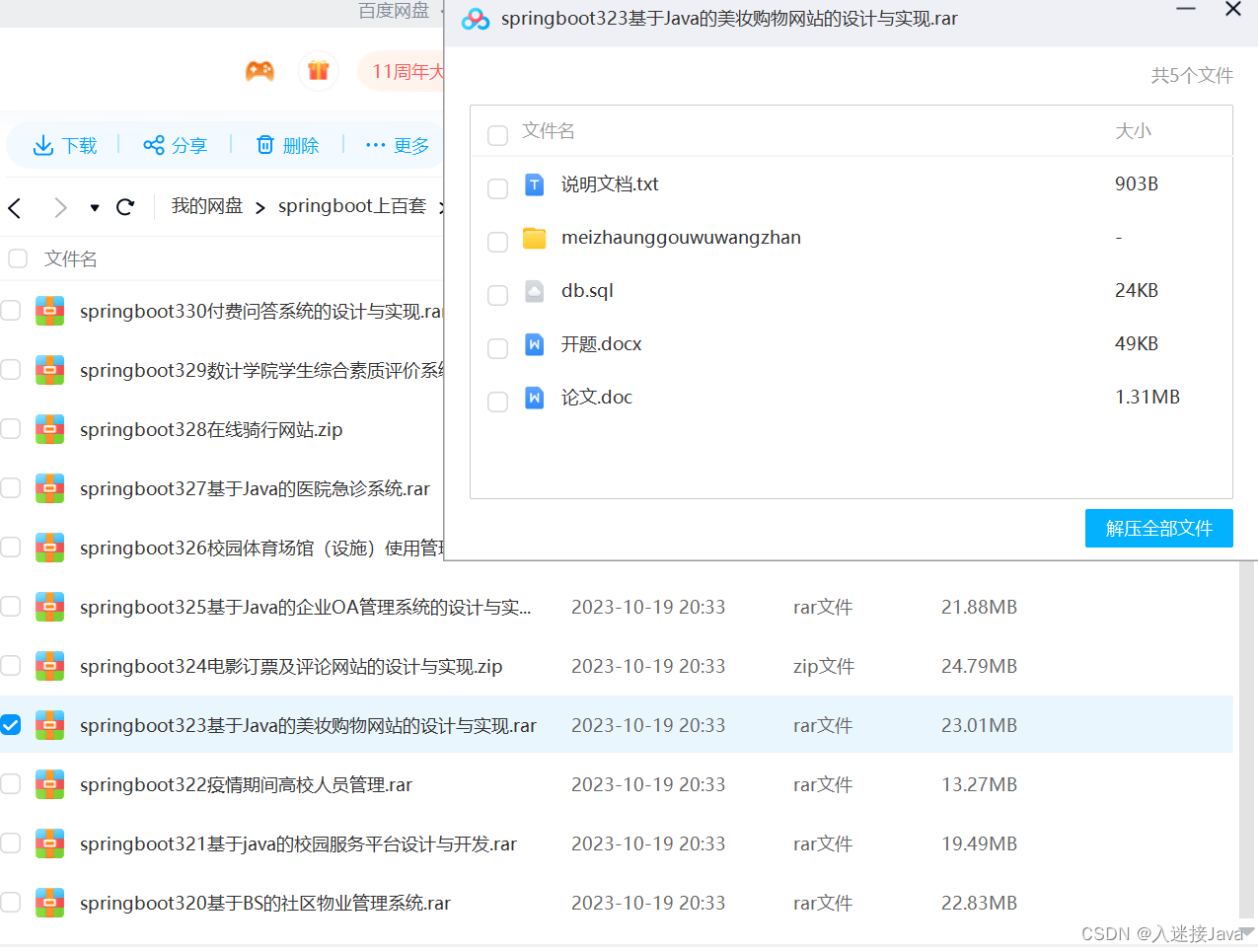
springboot323基于Java的美妆购物网站的设计与实现
交流学习: 更多项目: 全网最全的Java成品项目列表 https://docs.qq.com/doc/DUXdsVlhIdVlsemdX 演示 项目功能演示: ————————————————...

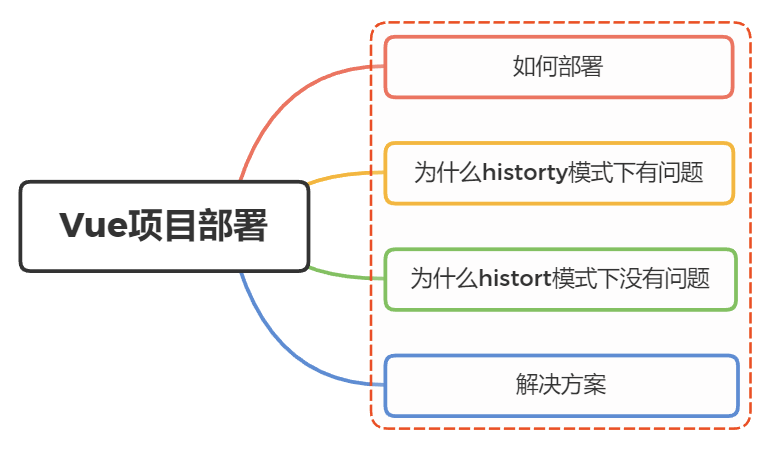
vue项目本地开发完成后部署到服务器后报404
vue项目本地开发完成后部署到服务器后报404是什么原因呢? 一、如何部署 前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可 我们知道vue项目在构建后,是生成一系…...

Android设计模式--状态模式
真知即所以为行,不行不足谓之知 一,定义 当一个对象的内在状态改变时,允许改变其行为,这个对象看起来像是改变了其类。 这么说可能很难理解,通俗来讲就是当一个对象它有多种状态的时候,把每一种状态的行为…...

C++关系运算符重载
#include<iostream> using namespace std;class Person { public:string name;int age;Person(string n, int a){name n;age a;}//friend bool operator(Person& p1, Person& p2); 使用友元//成员函数实现函数关系符重载bool operator(Person& p) {if (na…...

HLS基础issue
hls 是一个用C/c 来开发PL ,产生rtl的工具 hls是按照rtl code来运行的 , 但是rtl会在不同器件调用不同的源语; 可能产生的ip使用在vivado另外一个器件的话 会存在问题; Hls : vivado ip , vitis kernel 是…...
C#特性(Attribute)
C#特性(Attribute)是一种在程序中添加元数据的机制,它可以为代码提供额外的信息和指示。通过使用特性,我们可以为类、方法、属性等元素添加标记,以便在运行时进行更多的操作和决策。 C#特性是一种声明式编程的工具&…...

【设计模式】七大设计原则
七大设计原则 文章目录 七大设计原则一、概述二、单一职责原则三、接口隔离原则四、依赖倒转原则五、里氏替换原则六、开闭原则七、迪米特法则八、合成复用原则 一、概述 设计模式是为了让程序(软件),具有更好代码重用性,可读性,可扩展性&am…...

思维导图软件 Xmind mac中文版特点介绍
XMind 2022 mac是一款思维导图软件,可以帮助用户创建各种类型的思维导图和概念图。 XMind mac软件特点 - 多样化的导图类型:XMind提供了多种类型的导图,如鱼骨图、树形图、机构图等,可以满足不同用户的需求。 - 强大的功能和工具&…...

Day32力扣打卡
打卡记录 买卖股票的最佳时机 IV(状态机DP) 链接 class Solution:def maxProfit(self, k: int, prices: List[int]) -> int:n len(prices)max lambda x, y: x if x > y else yf [[-0x3f3f3f3f] * 2 for _ in range(k 2)]for i in range(k 2…...

抗击.Elbie勒索病毒:如何应对.Elbie病毒威胁,保卫您的数据
导言: .Elbie勒索病毒如今成为网络世界中的一大威胁,其狡猾性让用户防不胜防。本文将深入介绍.Elbie病毒的特点、对数据的威胁,提供被感染文件的恢复方法,并详述一系列强化网络安全的预防措施,让您远离.Elbie勒索病毒…...

Vue3 函数式弹窗
运行环境 vue3vitetselement-plus 开发与测试 1. 使用h、render函数创建Dialog 建议可在plugins目录下创建dialog文件夹,创建index.ts文件,代码如下 import { h, render } from "vue";/*** 函数式弹窗* param component 组件* param opti…...

如何解决 Critical dependency: the request of a dependency is an expression ?
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: ruoyi-nbcio: nbcio-boot的若依版本,基于ruoyi-flowable-plus和flowable6.7.2,目前处于开发功能完善阶段,目标是打造一个最好的若依平台上flowable流程管理系统开源版本&…...

挑战视觉边界,探索图形验证码背后的黑科技
在日常生活中,我们登录网站或者其他平台时,在填写完账号密码之后,还会让我们填写4或6位的数字或者英文字母等,填写正确才能请求登录。这个其实是防止某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,如下…...

【网络奇缘】- 计算机网络|网络类型|性能指标
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 目录 计算机网络分类 1.根据范围分类 编辑 2.按使用者分编辑 3.按交换技术分 编辑4.按拓扑结构分 …...

Leetcode—剑指Offer LCR 140.训练计划II【简单】
2023每日刷题(三十三) Leetcode—LCR 140.训练计划II 实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* trainingPlan(struct ListNode* head, int cnt) {str…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
