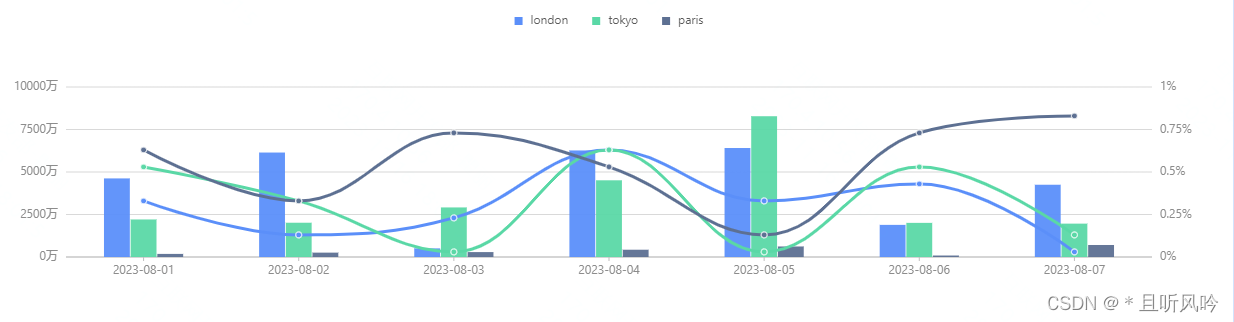
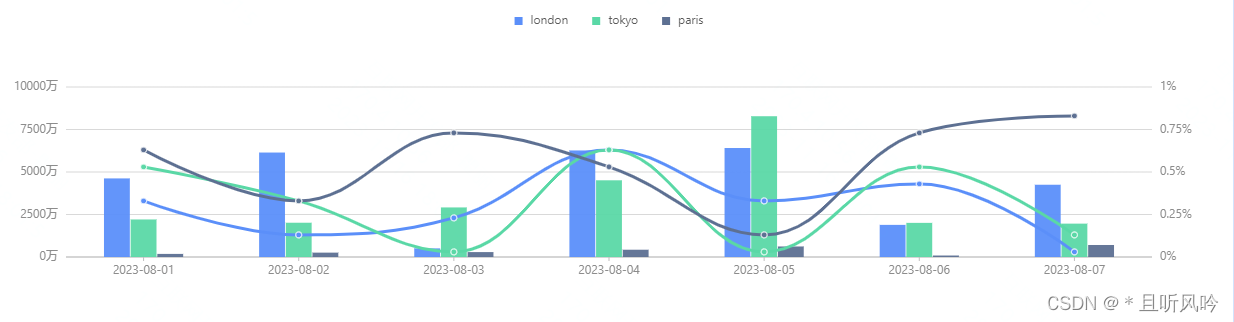
Antv/G2 分组柱状图+折线图双轴图表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,height=device-height"><title>分组柱状图+折线图双轴图表</title><style>::-webkit-scrollbar{display:none;}html,body{overflow:hidden;height:100%;margin:0;}#chartcontainer {margin: 50px auto;text-align: center;}
</style>
</head>
<body><div id="chartcontainer"></div><script>/*Fixing iframe window.innerHeight 0 issue in Safari*/document.body.clientHeight;</script><script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/dist/g2.min.js"></script><script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.11.1/dist/data-set.js"></script><script><!-- 浏览器引入,请使用全局命名空间 G2,如 new Chart() 改为 new G2.Chart,即可运行。 -->const data = [{date: '2023/8/1', type: 'london', value: 4623, rate: 0.33}, {date: '2023/8/1', type: 'tokyo', value: 2208, rate: 0.53}, {date: '2023/8/1', type: 'paris', value: 182, rate: 0.63}, {date: '2023/8/2', type: 'london', value: 6145, rate: 0.13}, {date: '2023/8/2', type: 'tokyo', value: 2016, rate: 0.33}, {date: '2023/8/2', type: 'paris', value: 257, rate: 0.33}, {date: '2023/8/3', type: 'london', value: 508, rate: 0.23},{date: '2023/8/3', type: 'tokyo', value: 2916, rate: 0.03},{date: '2023/8/3', type: 'paris', value: 289, rate: 0.73},{date: '2023/8/4', type: 'london', value: 6268, rate: 0.63}, {date: '2023/8/4', type: 'tokyo', value: 4512, rate: 0.63}, {date: '2023/8/4', type: 'paris', value: 428, rate: 0.53}, {date: '2023/8/5', type: 'london', value: 6411, rate: 0.33}, {date: '2023/8/5', type: 'tokyo', value: 8281, rate: 0.03}, {date: '2023/8/5', type: 'paris', value: 619, rate: 0.13},{date: '2023/8/6', type: 'london', value: 1890, rate: 0.43}, {date: '2023/8/6', type: 'tokyo', value: 2008, rate: 0.53}, {date: '2023/8/6', type: 'paris', value: 87, rate: 0.73},{date: '2023/8/7', type: 'london', value: 4251, rate: 0.03}, {date: '2023/8/7', type: 'tokyo', value: 1963, rate: 0.13}, {date: '2023/8/7', type: 'paris', value: 706, rate: 0.83}]var chart = new G2.Chart({container: 'chartcontainer',autoFit: true,width: 300,height: 300,padding: [80, 80, 50, 80]});chart.data(data);chart.scale({ value: {formatter: (val) => {return val + '万'},sync: true, nice: true,}, rate: {formatter: (rate) => {return rate + '%'},sync: true, nice: true,} });chart.legend('type',{position: 'top' // 设置图例的显示位置 })chart.axis('rate', {grid: null,label: {textStyle: {fill: '#6495ED'}}});chart.interval().position('date*value').color('type').adjust([{type: 'dodge',marginRatio: 1 / 32}])chart.line().position('date*rate').color('type').size(3).shape('smooth');chart.point().position('date*rate').color('type').size(3).shape('circle');chart.render();</script>
</body>
</html>
页面效果:

相关文章:

Antv/G2 分组柱状图+折线图双轴图表
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,heightdevice-height"><title>分组柱状图折线图双轴图表</title><styl…...

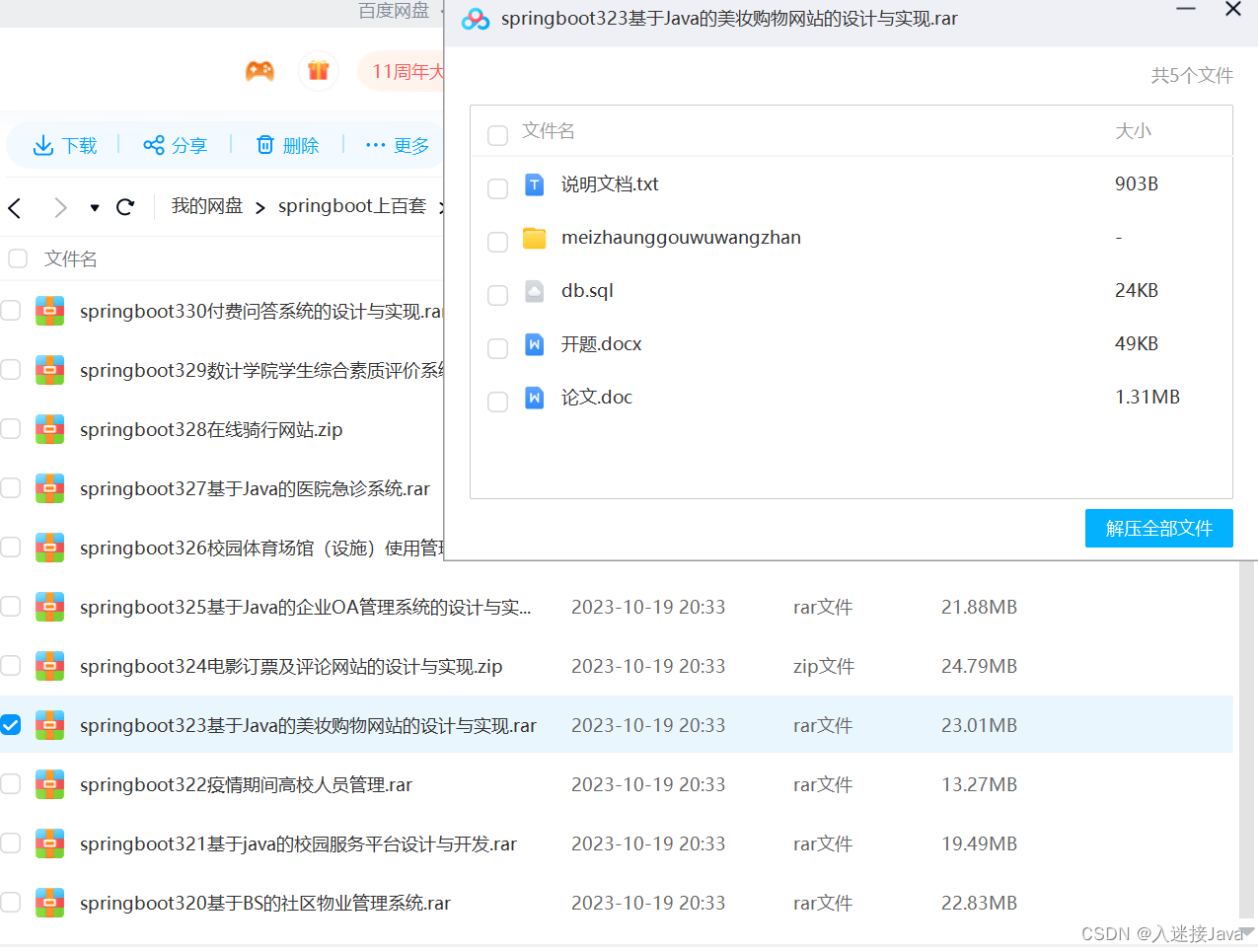
springboot323基于Java的美妆购物网站的设计与实现
交流学习: 更多项目: 全网最全的Java成品项目列表 https://docs.qq.com/doc/DUXdsVlhIdVlsemdX 演示 项目功能演示: ————————————————...

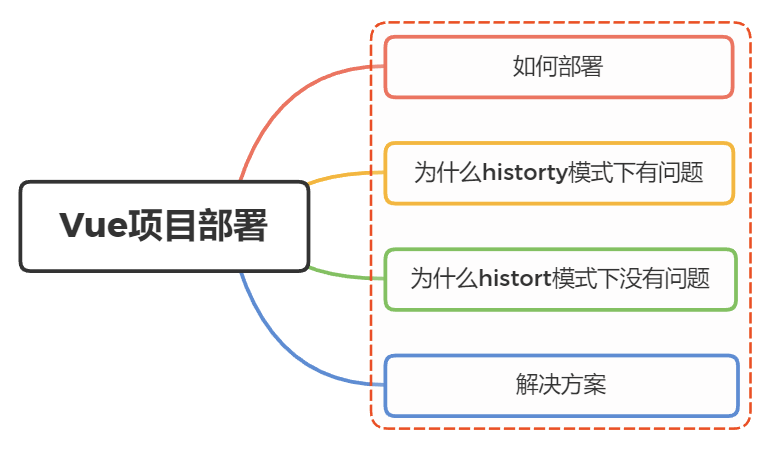
vue项目本地开发完成后部署到服务器后报404
vue项目本地开发完成后部署到服务器后报404是什么原因呢? 一、如何部署 前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可 我们知道vue项目在构建后,是生成一系…...

Android设计模式--状态模式
真知即所以为行,不行不足谓之知 一,定义 当一个对象的内在状态改变时,允许改变其行为,这个对象看起来像是改变了其类。 这么说可能很难理解,通俗来讲就是当一个对象它有多种状态的时候,把每一种状态的行为…...

C++关系运算符重载
#include<iostream> using namespace std;class Person { public:string name;int age;Person(string n, int a){name n;age a;}//friend bool operator(Person& p1, Person& p2); 使用友元//成员函数实现函数关系符重载bool operator(Person& p) {if (na…...

HLS基础issue
hls 是一个用C/c 来开发PL ,产生rtl的工具 hls是按照rtl code来运行的 , 但是rtl会在不同器件调用不同的源语; 可能产生的ip使用在vivado另外一个器件的话 会存在问题; Hls : vivado ip , vitis kernel 是…...
C#特性(Attribute)
C#特性(Attribute)是一种在程序中添加元数据的机制,它可以为代码提供额外的信息和指示。通过使用特性,我们可以为类、方法、属性等元素添加标记,以便在运行时进行更多的操作和决策。 C#特性是一种声明式编程的工具&…...

【设计模式】七大设计原则
七大设计原则 文章目录 七大设计原则一、概述二、单一职责原则三、接口隔离原则四、依赖倒转原则五、里氏替换原则六、开闭原则七、迪米特法则八、合成复用原则 一、概述 设计模式是为了让程序(软件),具有更好代码重用性,可读性,可扩展性&am…...

思维导图软件 Xmind mac中文版特点介绍
XMind 2022 mac是一款思维导图软件,可以帮助用户创建各种类型的思维导图和概念图。 XMind mac软件特点 - 多样化的导图类型:XMind提供了多种类型的导图,如鱼骨图、树形图、机构图等,可以满足不同用户的需求。 - 强大的功能和工具&…...

Day32力扣打卡
打卡记录 买卖股票的最佳时机 IV(状态机DP) 链接 class Solution:def maxProfit(self, k: int, prices: List[int]) -> int:n len(prices)max lambda x, y: x if x > y else yf [[-0x3f3f3f3f] * 2 for _ in range(k 2)]for i in range(k 2…...

抗击.Elbie勒索病毒:如何应对.Elbie病毒威胁,保卫您的数据
导言: .Elbie勒索病毒如今成为网络世界中的一大威胁,其狡猾性让用户防不胜防。本文将深入介绍.Elbie病毒的特点、对数据的威胁,提供被感染文件的恢复方法,并详述一系列强化网络安全的预防措施,让您远离.Elbie勒索病毒…...

Vue3 函数式弹窗
运行环境 vue3vitetselement-plus 开发与测试 1. 使用h、render函数创建Dialog 建议可在plugins目录下创建dialog文件夹,创建index.ts文件,代码如下 import { h, render } from "vue";/*** 函数式弹窗* param component 组件* param opti…...

如何解决 Critical dependency: the request of a dependency is an expression ?
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: ruoyi-nbcio: nbcio-boot的若依版本,基于ruoyi-flowable-plus和flowable6.7.2,目前处于开发功能完善阶段,目标是打造一个最好的若依平台上flowable流程管理系统开源版本&…...

挑战视觉边界,探索图形验证码背后的黑科技
在日常生活中,我们登录网站或者其他平台时,在填写完账号密码之后,还会让我们填写4或6位的数字或者英文字母等,填写正确才能请求登录。这个其实是防止某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,如下…...

【网络奇缘】- 计算机网络|网络类型|性能指标
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 目录 计算机网络分类 1.根据范围分类 编辑 2.按使用者分编辑 3.按交换技术分 编辑4.按拓扑结构分 …...

Leetcode—剑指Offer LCR 140.训练计划II【简单】
2023每日刷题(三十三) Leetcode—LCR 140.训练计划II 实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* trainingPlan(struct ListNode* head, int cnt) {str…...

梦想编织者——Adobe Dreamweaver
今天,我们来谈谈一款在Adobe系列中推出的一款Adobe Dreamweaver,简称“DW”,中文名称 “梦想编织者”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。 利用对 HTML、CSS、JavaScript等内容的支持,设计人员…...

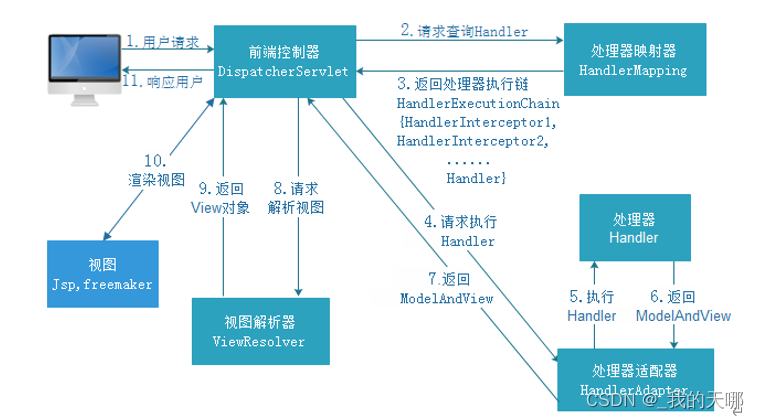
springMVC学习笔记-请求映射,参数绑定,响应,restful,响应状态码,springMVC拦截器
目录 概述 springMVC做了什么 springMVC与struts2区别 springMVC整个流程是一个单向闭环 springMVC具体的处理流程 springMVC的组成部分 请求映射 RequestMapping 用法 属性 1.value 2.method GET方式和POST方式 概述 HTTP给GET和POST做了哪些规定 GET方式&…...

Python实现视频字幕时间轴格式转换
自己喜欢收藏电影,有时网上能找到的中文字幕文件都不满足自己电影版本。在自己下载的压制版电影中已内封非中文srt字幕时,可以选择自己将srt的时间轴转为ass并替换ass中的时间轴。自己在频繁 复制粘贴改格式的时候想起可以用Python代码完成转换这一操作&…...

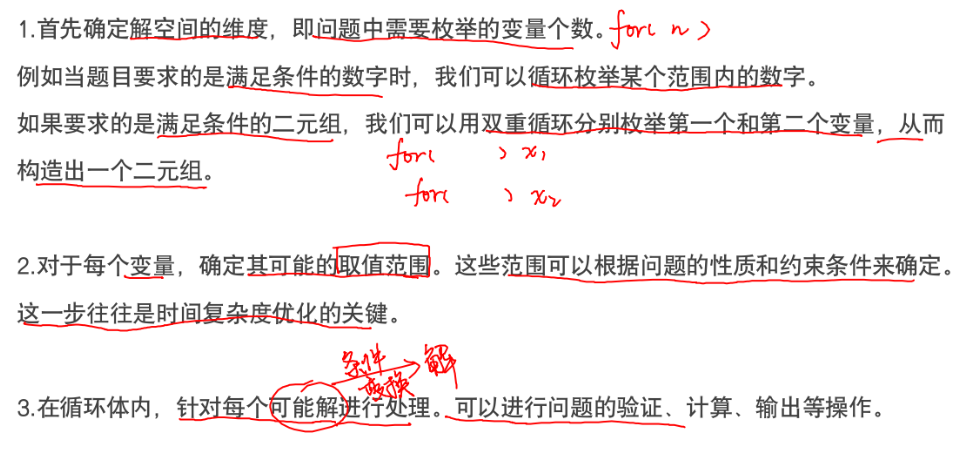
蓝桥杯 枚举
例题讲解 特别数的和 #include<iostream> using namespace std; bool ifspecial(int n){while(n){if(n%100||n%101||n%102||n%109){return true;} n/10;}return false; } int main(){int n;cin>>n;int sum0;for(int i1;i<n;i){if(ifspecial(i)){sumi;}}cout&l…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
