强烈 推荐 13 个 Web前端在线代码IDE
codesandbox.io(国外,提供免费空间)
网址:https://codesandbox.io/
CodeSandbox 专注于构建完整的 Web 应用程序,支持多种流行的前端框架和库,例如 React、Vue 和 Angular。它提供了一系列增强的功能,包括自动保存、版本控制和调试工具,这些功能旨在提高开发的便利性和效率。尽管其社区功能相对较小,CodeSandbox 仍非常适合于分享和协作完整的项目和应用程序,尤其是在需要展示全面项目结构和功能时。

CodePen(国外,提供免费空间)
网址:https://codepen.io/
CodePen 专注于创建和共享前端代码片段、原型设计和小型项目。它的界面简洁直观,便于快速编写 HTML、CSS 和 JavaScript 代码,并提供实时预览功能。CodePen 集成了编辑器和预览窗口,使得前端代码的编写和展示变得更加轻松。此外,它还支持诸如创建收藏夹、团队项目以及添加笔记等高级功能。CodePen 拥有一个活跃的用户社区,这使得用户可以轻松分享自己的作品,发现他人的代码创意,并通过评论和点赞等方式与其他用户进行互动。

Stackblitz(国外,提供免费空间)
网址:https://stackblitz.com/
是一个在线的开发环境,主要用于前端和全栈 Web 应用的开发。它提供了一个快速、实时的编程体验,允许开发者直接在浏览器中编写代码、预览应用,并与他人共享他们的项目。StackBlitz 支持多种流行的 Web 技术和框架,如 React、Angular、Vue.js 以及 Node.js,并集成了现代的开发工具。它的界面类似于 Visual Studio Code,为用户提供了一个熟悉且功能丰富的编码环境。由于其便捷性和易用性,StackBlitz 在 Web 开发者中非常受欢迎,特别是对于快速原型开发和教学目的。
playcode(国外,提供免费空间)
网址:https://playcode.io/
只是一个简单的工具,用于快速构建原型和查看编码结果。该工具具有典型的三窗口布局: 代码编辑器、控制台和结果视图。该产品有一个基本的文件结构,但没有版本控制和其他 IDE 特性。
它只支持 Javascript,HTML 和 CSS。还有一个选项可以选择编辑器样式、字体大小和其他文本编辑功能。
Codeanywhere(国外,付费)
网址:https://codeanywhere.com/
"Codeanywhere" 是一个基于云的开发环境,提供了一种方便、可访问的方式来编写、运行和协作开发代码。它支持多种编程语言和框架,并允许用户通过浏览器或移动设备访问其开发环境。主要特点包括:
跨平台访问:由于是基于云的,用户可以在任何设备上通过网络浏览器访问他们的开发环境。
多语言支持:支持多种编程语言,包括JavaScript、Python、PHP等。
实时协作:允许多个用户同时编辑同一个文件,类似于Google文档的协作功能。
集成开发环境(IDE)功能:提供了代码高亮、智能代码完成、错误检测等常见IDE功能。
容器化开发环境:每个项目都在自己的容器中运行,确保了环境的一致性和隔离性。
直接连接到Git仓库:允许用户直接从GitHub、Bitbucket等Git服务中拉取和推送代码。
自定义工作空间:用户可以根据自己的需要配置工作空间。
移动应用:提供iOS和Android应用,使用户能够在移动设备上编码。
Codeanywhere适合个人开发者、团队和教育用途,尤其对于需要远程协作或希望在多个设备之间无缝切换工作环境的用户来说,它是一个非常有用的工具。
备注,这个是需要花费一点费用的。最低的是6美元/月
JSFiddle(国外,开源)
网址:https://jsfiddle.net/
"JSFiddle" 是一个流行的在线代码编辑器,主要用于前端开发,尤其是在HTML、CSS和JavaScript方面。它允许开发者在一个简洁的界面中编写和测试代码,并实时查看结果。下面是一些关于JSFiddle的主要特点:
实时预览:编写代码时,可以实时查看HTML、CSS和JavaScript的变化效果。
多种语言支持:除了基础的HTML、CSS和JavaScript之外,JSFiddle还支持各种JavaScript库和CSS预处理器,如Vue、jQuery、React、SCSS等。
代码共享:用户可以保存他们的“fiddles”(项目),并通过URL与他人分享。这使得协作和代码演示变得非常方便。
调试工具:提供了一些基本的调试工具,如控制台日志输出,帮助用户诊断和解决代码问题。
嵌入功能:JSFiddle允许用户将代码嵌入到其他网站中,这对于教学、博客或任何需要展示代码示例的场合都非常有用。
社区和协作:它有一个活跃的社区,用户可以浏览其他人的公共"fiddles",从中获得灵感或学习新技术。
适用于教育和演示:因为它的易用性和访问性,JSFiddle在教育和演示代码方面非常受欢迎。
JSFiddle是一个非常适合快速原型开发、学习前端代码、以及共享和演示网页代码片段的工具。尤其对于初学者和希望快速测试或分享代码片段的开发者来说,它是一个很有价值的资源。
Replit(国外,提供免费空间)
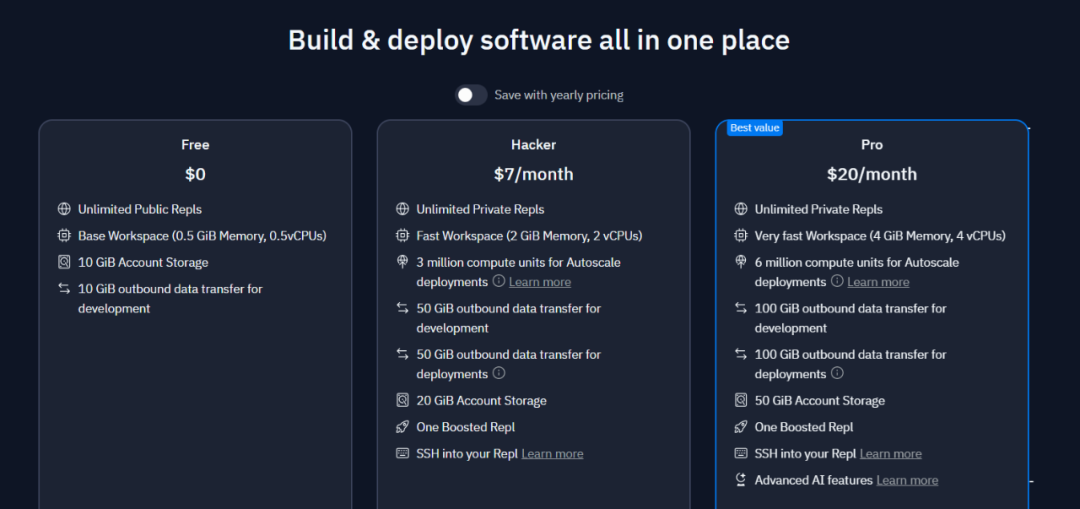
网址:https://replit.com/
"Repl.it"(现在称为 "Replit")是一个强大的在线编程环境,支持多种编程语言和工具。它为编程教育、协作编码以及快速原型开发提供了便利的平台。以下是Replit的一些关键特点:
多语言支持:Replit支持多种编程语言,包括Python、JavaScript、Ruby、C++等,适用于各种编程任务。
实时协作:它允许多个用户同时在同一个项目上工作,类似于Google文档的协作方式。
直接在浏览器中编码:不需要安装任何软件,用户可以直接在网页浏览器中编写、运行和调试代码。
集成开发环境(IDE):提供了代码高亮、自动完成、错误提示等常见的IDE功能。
代码托管和共享:用户可以保存他们的项目,并通过链接与他人分享。这对于教育和协作项目特别有用。
适用于教育:Replit在教育界特别受欢迎,因为它简化了编程教学和学习过程,不需要复杂的环境配置。
集成终端和API:它还提供了集成的终端和API支持,允许更高级的编程和集成。
云端托管:用户创建的应用可以直接在Replit平台上托管,方便进行展示和测试。


Codeply
网址:https://www.codeply.com/
"Codeply" 是一个面向前端开发的在线编辑器和界面设计工具。它特别适用于响应式网页设计和前端框架的交互式开发。Codeply提供了一些独特的功能,使其在前端开发者中受到欢迎:
多框架支持:Codeply支持多种前端框架和库,如Bootstrap、Foundation、Materialize、Semantic UI等,这使得它成为跨框架开发的理想工具。
响应式设计工具:它提供了一系列工具来帮助开发者创建响应式网页,这对于现代网页设计至关重要。
实时预览:开发者可以即时看到他们代码的效果,这对于快速迭代和调试非常有帮助。
代码共享和协作:Codeply允许用户保存和分享他们的工程,以及查看和编辑其他用户的公开工程。
易于使用的界面:它提供了一个直观且易于使用的界面,适合所有水平的开发者,包括初学者。
集成代码片段和模板:Codeply提供了许多预先构建的代码片段和模板,可以加速开发流程。
代码测试和验证:它还提供了代码测试和验证的功能,帮助确保代码的质量。
跨设备测试:开发者可以在不同的设备和屏幕尺寸上测试他们的设计,确保其在各种设备上都能良好显示。
Codeply是一个适合前端开发者和网页设计师的强大工具,特别是对于那些需要在多个框架和库之间快速切换的开发者。它的易用性和灵活性使其成为创建响应式网页设计的理想选择。

Gitpod(国外,每个月有免费用量足够使用)
网址:https://www.gitpod.io/



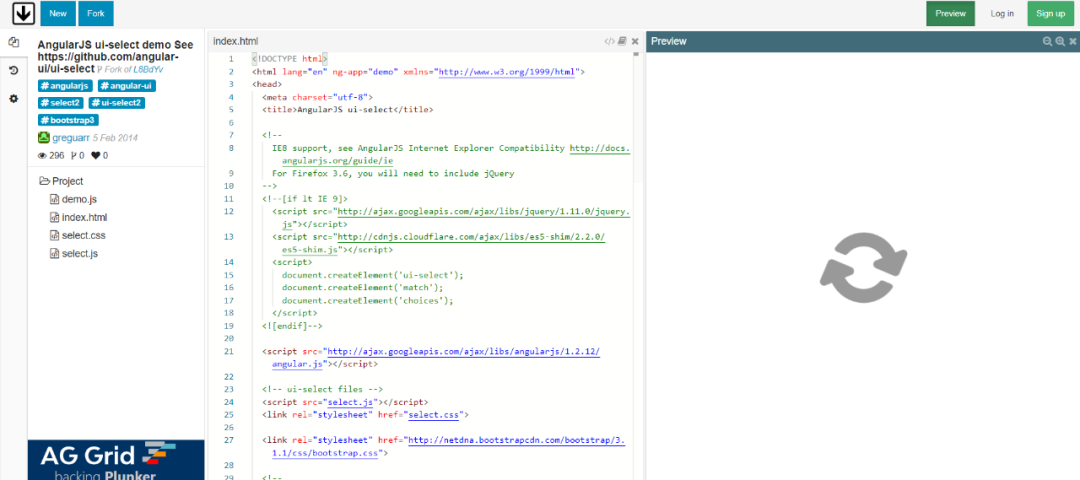
Plnkr(国外)
网址:https://plnkr.co/
"Plnkr"(通常读作"Plunker")是一个在线代码编辑器,专门用于前端开发。它提供了一个简单易用的平台,允许开发者快速创建、编辑、保存和分享HTML、CSS和JavaScript代码。以下是Plnkr的一些主要特点:
实时预览:Plnkr支持在编写代码的同时提供实时预览,这对于前端开发来说非常有用,可以立即看到代码更改的效果。
代码共享和协作:用户可以保存他们的项目并生成一个独特的URL,以便与他人分享他们的工作。这使得协作和代码评审变得非常方便。
无需安装:作为一个基于网页的工具,Plnkr无需任何安装,用户可以在任何有网络的设备上使用它。
易于使用:它拥有一个直观的用户界面,适合各个水平的开发者,包括初学者。
多文件项目:与一些其他在线代码编辑器不同,Plnkr支持多文件项目,允许更复杂的前端工程。
集成常用库:Plnkr提供了对多个流行的JavaScript库和CSS框架的快速访问,如jQuery、AngularJS、Bootstrap等。
用于教育和演示:它的简易性和实时预览功能使其成为教育和演示Web技术的理想工具。
Plnkr非常适合快速原型制作、学习前端编程或者进行小规模的协作项目。它的低门槛和易于访问的特性使它成为前端开发者常用的工具之一。

inscode(国内,提供免费环境)
网址:https://inscode.csdn.net/
"InsCode" 是一个在线编程、协作和分享社区,为编码爱好者提供了一个多功能且用户友好的平台。InsCode的主要特点包括:
无需安装:作为一个基于网页的平台,用户无需安装任何软件,使编程更加方便。
在线代码编辑器:提供支持多种编程语言的简单直观的代码编辑器,包括C、C++、Java、Python、JavaScript等。编辑器还支持多文件项目和标准文件操作。
实时预览:用户可以在编辑器中直接查看代码的执行结果,便于及时反馈和迭代。
协作和版本控制:该平台支持团队协作,允许多个用户加入编程项目并实时编写代码。还包括版本控制功能,使用户可以回滚到之前的代码版本,防止数据丢失或错误提交。
社区分享功能:InsCode具有社区特性,用户可以与他人分享他们的代码,并提供详细说明和标签。这个功能不仅用于分享,也用于从社区其他成员的代码中学习。
适合编程爱好者:这个平台非常适合对编程充满热情的人,他们可以在这个社区环境中进行交流、协作和学习。
总体来说,InsCode是一个实用且吸引人的平台,为程序员提供了直观的编码工具、协作功能和社区互动,所有这些都可以通过网页浏览器访问。
码上掘金(国内,免费)
网址:https://code.juejin.cn/
码上掘金是一个为广大开发者提供代码在线 Playground 的平台,具备轻量简单、易使用、现代标准、模块化、实时编辑,所见即所得等特性。内置了 ES Modules 支持,并且支持 React、Vue 等流行前端框架。
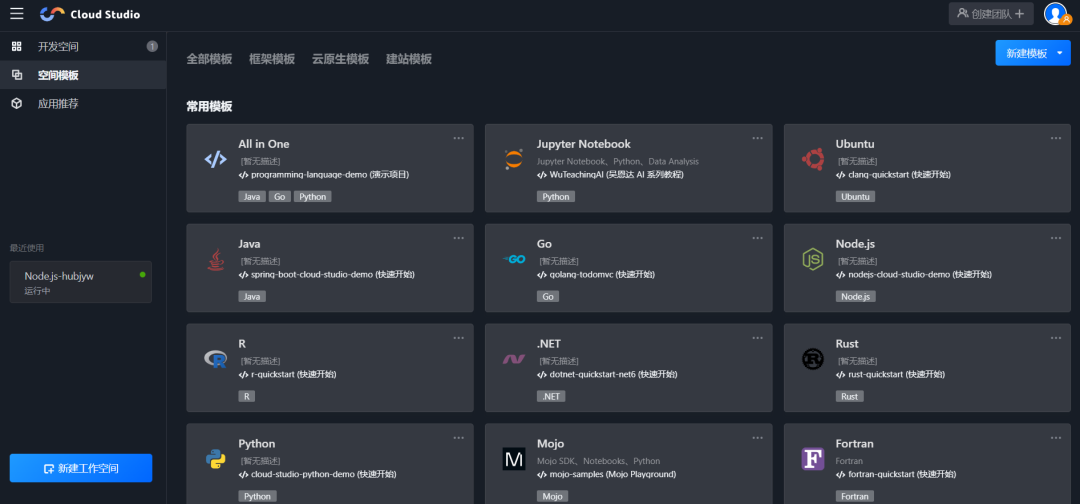
Cloud Studio(国内,提供免费环境)
网址:https://ide.cloud.tencent.com/
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。
每个月有免费的1000分钟的时长,如果用完可以选择充值,或者是等下个月重新给予的1000分钟


微信搜索,关注公众号“程序猿的游戏开源工具密圈”(ID:gh_cc865e4c536b)

相关文章:

强烈 推荐 13 个 Web前端在线代码IDE
codesandbox.io(国外,提供免费空间) 网址:https://codesandbox.io/ CodeSandbox 专注于构建完整的 Web 应用程序,支持多种流行的前端框架和库,例如 React、Vue 和 Angular。它提供了一系列增强的功能&…...

网络协议 WebSocket
一、介绍 WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输 1、HTTP协议和WebSocket协议对比 HTTP 是短连接WebSocket 是长连接H…...

路径操作 合法路径名
python中路径的三种合法表示:在路径前面加上r、分隔符使用/。 在路径前面加上r python中在前面加上r,是防止字符转义。 例如:这样一个路径: \Undergraduate\School\Programme\Python_Learnpython会将这个字符串的**\和\后面的…...

JavaEE初阶 01 计算机是如何工作的
前言 今天开始进行对JavaEE的一些基本总结,希望大家能在阅读中有所收获,如有错误还望多多指正. 1.冯诺依曼体系结构 这个体系结构相信学计算机的同学都不陌生,但是你真的知道这个体系结构说的是什么嘛?请听我娓娓道来.首先我先给出一张冯诺依曼体系结构的简图 你可以理解为当前…...

【shell 常用脚本30例】
先了解下编写Shell过程中注意事项 开头加解释器:#!/bin/bash语法缩进,使用四个空格;多加注释说明。命名建议规则:全局变量名大写、局部变量小写,函数名小写,名字体现出实际作用。默认变量是全局的…...

【我和Python算法的初相遇】——体验递归的可视化篇
🌈个人主页: Aileen_0v0 🔥系列专栏:PYTHON数据结构与算法学习系列专栏💫"没有罗马,那就自己创造罗马~" 目录 递归的起源 什么是递归? 利用递归解决列表求和问题 递归三定律 递归应用-整数转换为任意进制数 递归可视化 画…...

【C语言的秘密】密探—深究C语言中多组输入的秘密!
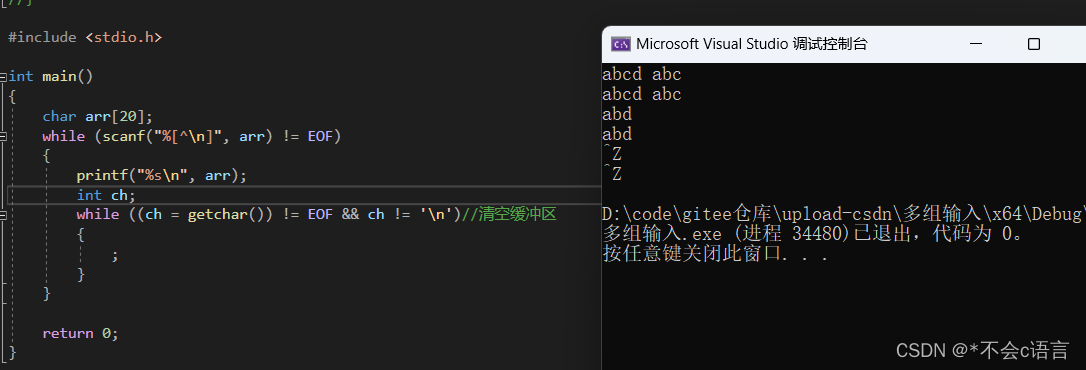
场景引入: 你是否在刷题过程中,经常遇到以下场景呢? 场景一: 场景二: 从这些题上都能看见输入描述中提出了一条多组输入,那啥是多组输入?如何实现它呢? 多组输入:在输入…...

ClickHouse 语法优化规则
ClickHouse 的 SQL 优化规则是基于RBO(Rule Based Optimization),下面是一些优化规则 1 准备测试用表 1)上传官方的数据集 将visits_v1.tar和hits_v1.tar上传到虚拟机,解压到clickhouse数据路径下 // 解压到clickhouse数据路径 sudo tar -xvf…...

3-运行第一个docker image-hello world
CentOS7.9下安装完成docker后,我们开始部署第一个docker image-hello world 1.以root用户登录CentOS7.9服务器,拉取centos7 images 命令: docker pull hello-world [root@centos79 ~]# docker pull hello-world Using default tag: latest latest: Pulling from library…...

【漏洞复现】泛微e-Weaver SQL注入
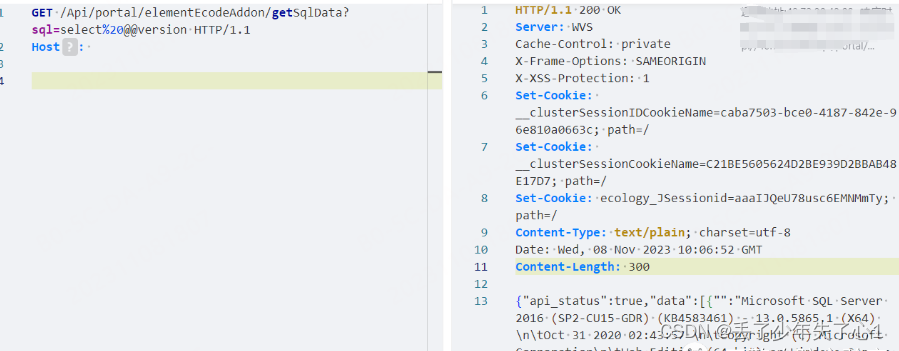
漏洞描述 泛微e-Weaver(FANWEI e-Weaver)是一款广泛应用于企业数字化转型领域的集成协同管理平台。作为中国知名的企业级软件解决方案提供商,泛微软件(广州)股份有限公司开发和推广了e-Weaver平台。 泛微e-Weaver旨在…...

「git 系列」git 如何存储代码的?
这里写自定义目录标题 git 文件存储位置git 数据模型示例分析分析前准备命令哈希值 具体示例 不同版本的提交,git 做了什么工作?snapshot vs delta-based vs backup参考资料 git 文件存储位置 想要了解如何存储,首先需要知道存储位置。 当我…...

IDEA 集成 Docker 插件一键部署 SpringBoot 应用
目录 前言IDEA 安装 Docker 插件配置 Docker 远程服务器编写 DockerFileSpringBoot 部署配置SpringBoot 项目部署结语 前言 随着容器化技术的崛起,Docker成为了现代软件开发的关键工具。在Java开发中,Spring Boot是一款备受青睐的框架,然而&…...

IDEA无法查看源码是.class,而不是.java解决方案?
问题:在idea中,ctrl鼠标左键进入源码,但是有时候会出现无法查看反编译的源码,如图! 而我们需要的是方法1: mvn dependency:resolve -Dclassifiersources 注意:需要该模块的目录下,不是该文件目…...

机器视觉系统选型-定光照强度
同一个外形结构的光源,光照强度受如下影响: 单颗灯珠的亮度灯珠排列的数量和密度漫射板/防护板的材质(透明、半透明、全漫射) 在合理范围内提升光照强度,可降低对相机曝光时长的要求 外形结构尺寸相同的两款光源&am…...

ChatGLM3-6B:新一代开源双语对话语言模型,流畅对话与低部署门槛再升级
项目设计集合(人工智能方向):助力新人快速实战掌握技能、自主完成项目设计升级,提升自身的硬实力(不仅限NLP、知识图谱、计算机视觉等领域):汇总有意义的项目设计集合,助力新人快速实…...

StoneDB顺利通过中科院软件所 2023 开源之夏 结项审核
近日,中科院软件所-开源软件供应链点亮计划-开源之夏2023的结项名单正式出炉,经过三个月的项目开发和一个多月的严格审核,共产生 418个成功结项项目!其中,StoneDB 作为本次参与开源社区,社区入选的两个项目…...

Linux本地docker一键部署traefik+内网穿透工具实现远程访问Web UI管理界面
文章目录 前言1. Docker 部署 Trfɪk2. 本地访问traefik测试3. Linux 安装cpolar4. 配置Traefik公网访问地址5. 公网远程访问Traefik6. 固定Traefik公网地址 前言 Trfɪk 是一个云原生的新型的 HTTP 反向代理、负载均衡软件,能轻易的部署微服务。它支持多种后端 (D…...

SpringCloud FeignClient声明式服务调用采坑记录(A调用服务B/C,B/C重启后必须重启A后才能成功调用配置项)
SpringCloud FeignClient声明式服务调用(A调用服务B/C,B/C重启后必须重启A后才能成功调用配置项采坑记录) 1. 报错(info级别的警告信息)2. 原因:使用了默认了cache负载均衡,或者禁用了ribbonLoa…...

安装银河麒麟linux系统docker(docker-compose)环境,注意事项(一定能解决,有环境资源)
1:安装docker环境必须使用麒麟的版本如下 2:使用docker-compse up -d启动容器遇到的文件 故障1:如果运行docker-compose up 报“Cannot create redo log files because data files are corrupt or the database was not shut down cleanly a…...

BUG:编写springboot单元测试,自动注入实体类报空指针异常
原因:修饰测试方法的Test注解导入错误 造成错误的原因是 import org.junit.Test;正确的应该是 import org.junit.jupiter.api.Test前者是Junit4,后者是Junit5 junit4的使用似乎要在测试类除了添加SpringbootTest还要添加RunWith(SpringRunner.class) 同时要注意spring-boot-s…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
