Flask学习一:概述
搭建项目
安装框架
pip install Flask
第一个程序
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return "Hello World"if __name__ == '__main__':app.run()
怎么说呢,感觉还不错的样子。

调试模式
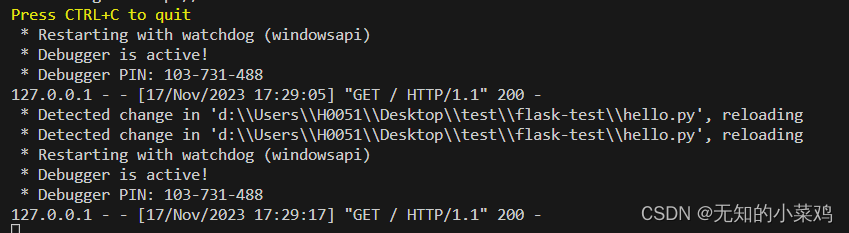
if __name__ == '__main__':app.run(debug=True)
简单说可以理解为热重启,当你修改代码后,不需要重新启动程序。程序会自动重新进行编译。
不过网页的话,需要手动刷新一下,暂时没有看到页面内容自动更新。

路由
路由
@app.route('/')
表示访问项目的根URL,通过装饰器的方式还是很方便的。
变量规则
可以通过向规则参数添加可变部分来动态构建URL。
@app.route('/hello/<name>')
def hello_name(name):return "hello %s!" % name

除了默认的字符串外还支持整型、浮点数
@app.route('/blog/<int:postID>')
def show_blog(postID):return 'Blog Number %d' % postID@app.route('/rev/<float:revNo>')
def revision(revNo):return 'Revision Number %f' % revNo
URL构建
url_for()函数对于动态构建特定函数的URL非常有用。 该函数接受函数的名称作为第一个参数,以及一个或多个关键字参数,每个参数对应于URL的可变部分。
个人立即应该就是重定向。
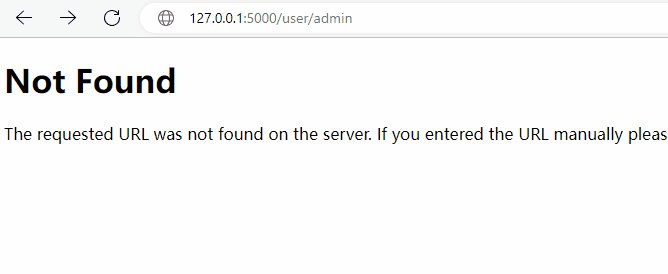
当访问者为admin时重定向到hello_admin函数,否则重定向到hello_guest函数
from flask import Flask, redirect, url_forapp = Flask(__name__)@app.route('/')
def hello_world():return "Hello World !"@app.route('/admin')
# 用户为admin时调整到admin页面
def hello_admin():return 'hello admin'@app.route('/guest/<guest>')
# 用户是访客时跳转到访客地址
def hello_guest(guest):return "hello guest %s" % guest@app.route('/user/<name>')
# 是网站用户
def hello_user(name):if name == 'admin':return redirect(url_for('hello_admin'))else:return redirect(url_for('hello_guest', guest=name))if __name__ == '__main__':app.run(debug=True)
HTTP请求
flask 的http请求支持GET 、HEAD、POST、PUT、DELEATE。实际工作中基本上就是get和post是最常用的。
get:以未加密的形式将数据发送到服务器。 最常用的方法。默认的路由请求方式
post:用于将HTML表单数据发送到服务器。 POST方法接收的数据不由服务器缓存。
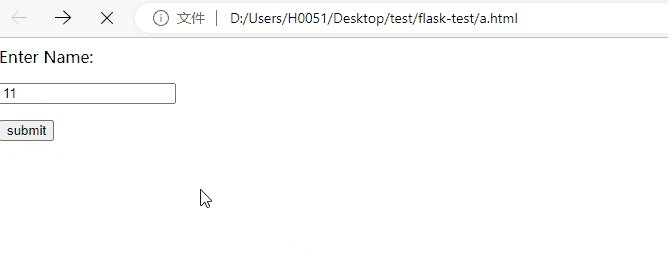
简单的表单提交
<html><body><form action = "http://localhost:5000/login" method = "post"><p>Enter Name:</p><p><input type = "text" name = "nm" /></p><p><input type = "submit" value = "submit" /></p></form></body>
</html>
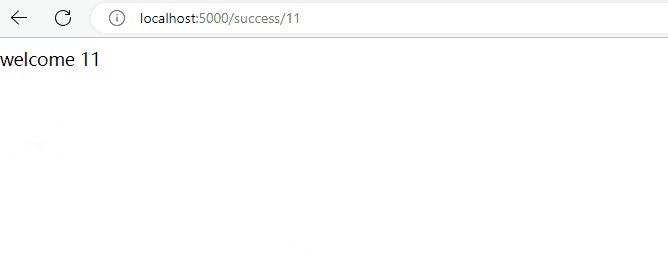
from flask import Flask, redirect, url_for, requestapp = Flask(__name__)@app.route('/success/<name>')
def success(name):return "welcome %s" % name@app.route('/login', methods=['POST', 'GET'])
def login():# post请求,form是固定属性if request.method == 'POST':user = request.form['nm']return redirect(url_for("success", name=user))# get请求else:user = request.args.get('nm')return redirect(url_for("success", name=user))if __name__ == '__main__':app.run(debug=True)

模板引擎
现在大部分的web项目都是前后端进行分离的,但是你的项目比较小的时候,就完全没有必要进行前后端分离了。那么flask如何显示前端页面呢?可以利用Flask的 Jinja2 模板引擎
加载普通页面
hello-world.html
<html><body><h1>你好世界</h1></body>
</html>
hello.py
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def hello_world():return render_template('hello-world.html')if __name__ == '__main__':app.run(debug=True)

注意
你的html文件一定要在templates下,否则会找不到对应的页面

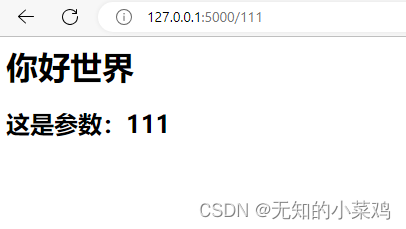
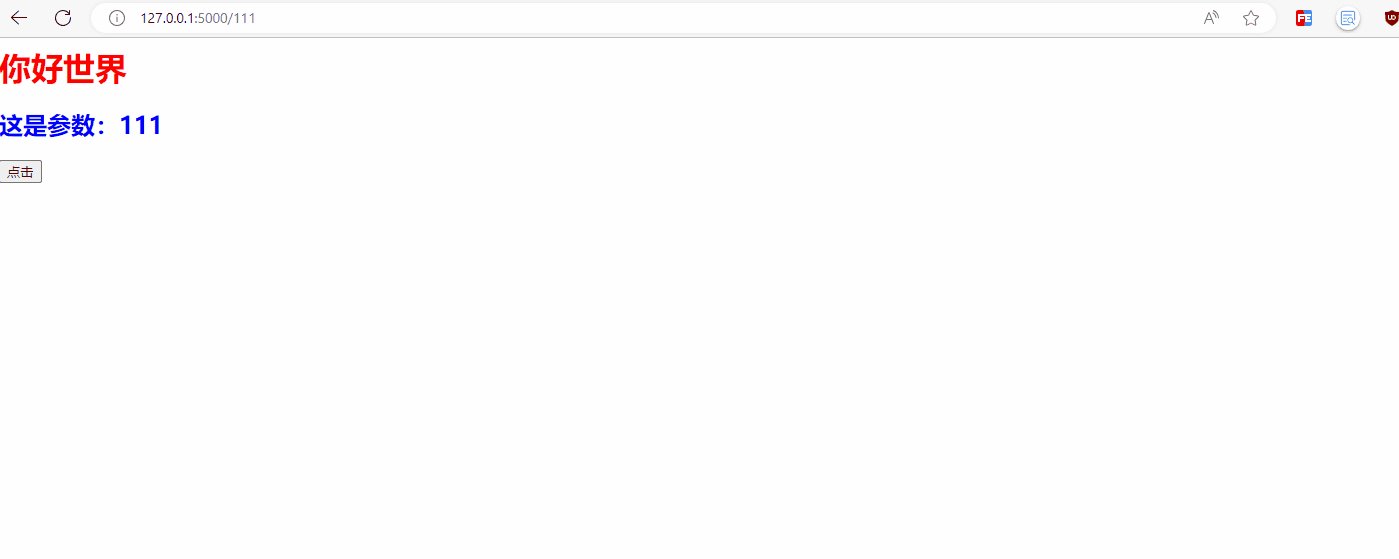
有参页面
<html><body><h1>你好世界</h1><h2>这是参数:{{user}}</h2></body>
</html>@app.route('/<name>')
def hello_world(name):return render_template('hello-world.html', user=name)
注意
页面的参数与路由的参数一定要保持一致。

静态文件
网络应用程序通常需要一个静态文件,例如支持显示网页的 javascript 文件或 CSS 文件。 通常,网络服务器配置为为您提供服务,但在开发过程中,这些文件是从您的软件包中的 static 文件夹或模块旁边提供的
注意: 一定要有一个static文件夹
hello.html
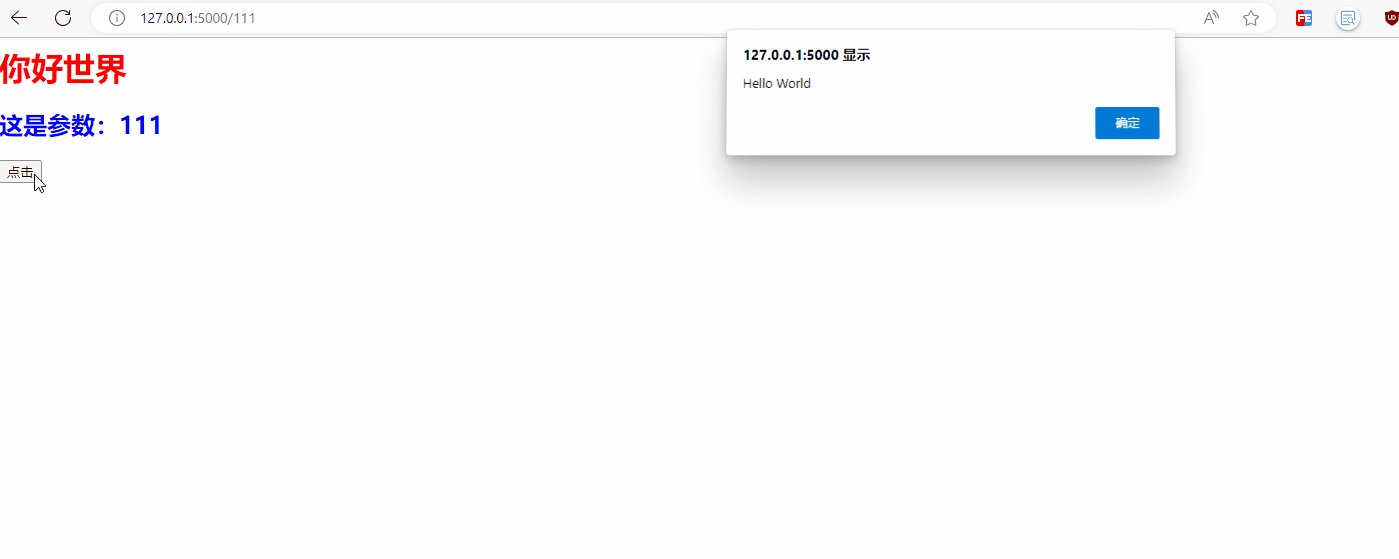
<html><head><scripttype="text/javascript"src="{{ url_for('static', filename = 'js/hello.js') }}"></script><linkrel="stylesheet"href="{{url_for('static',filename='css/hello.css')}}"type="text/css"/></head><body><h1>你好世界</h1><h2>这是参数:{{user}}</h2><button onclick="sayHello()">点击</button></body>
</html>


cookie
Cookie以文本文件的形式存储在客户端的计算机上。 其目的是记住和跟踪与客户的使用相关的数据,以获得更好的访问者体验和网站统计信息。
请求对象包含Cookie的属性。 它是所有cookie变量及其对应值的字典对象,客户端已传输。 除此之外,cookie还存储其到期时间,路径和站点的域名。
设置cookie
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():if request.method == 'POST':user = request.form['nm']resp = make_response(render_template('readcookie.html'))resp.set_cookie('userID', user)return resp在Flask中,对响应对象设置cookie。 使用 make_response()函数从视图函数的返回值获取响应对象。 之后,使用响应对象的 set_cookie()函数来存储cookie。
获取cookie
@app.route('/getcookie')
def getcookie():name = request.cookies.get('userID')return '<h1>welcome '+name+'</h1>'
会话
与Cookie不同,会话数据存储在服务器上。 会话是客户端登录到服务器并注销它的时间间隔。 需要在该会话中保存的数据存储在服务器上的临时目录中。
与每个客户端的会话都分配有会话ID 。 会话数据存储在cookie的顶部,服务器对它们进行加密签名。 对于此加密,Flask应用程序需要定义 SECRET_KEY 。
Session对象也是一个字典对象,包含会话变量和关联值的键值对。
设置
Session['username'] = 'admin'
释放
session.pop('username', None)
secret_key
app = Flask(__name__)
app.secret_key = 'any random string’
在Flask应用程序中,secret_key是一个重要的配置项,它被用于加密会话数据、生成安全令牌和防止跨站点请求伪造(CSRF)攻击。
以下是secret_key的作用:
-
会话加密:Flask使用
secret_key来加密和解密会话数据,以确保会话中的敏感信息(如用户身份验证凭据)在传输过程中是安全的。如果没有设置secret_key,会话数据将无法进行加密。 -
安全令牌:Flask使用
secret_key生成安全令牌(例如,用于重置密码的令牌)。这样,只有持有正确的secret_key的应用程序才能验证和解析这些令牌。 -
CSRF保护:
secret_key还用于生成和验证CSRF令牌。CSRF攻击是一种利用用户在其他站点上的身份验证信息执行恶意操作的攻击方式。通过使用secret_key生成CSRF令牌,Flask可以确保只有持有正确secret_key的应用程序才能验证和处理来自用户的请求,从而防止CSRF攻击。
因此,secret_key在Flask应用程序中是非常重要的配置项,必须保持安全且不泄露给其他人。
错误代码
在Flask中,abort()是一个函数,用于提前终止请求并返回指定的错误响应。它可以用于在处理请求时检测到错误或不符合条件的情况下,立即结束请求并返回相应的错误页面或错误信息。
abort()函数接受一个HTTP状态码作为参数,表示要返回的错误响应的状态码。常见的HTTP状态码包括:
- 400:Bad Request(错误的请求)
- 401:Unauthorized(未授权)
- 403:Forbidden(禁止访问)
- 404:Not Found(找不到资源)
- 500:Internal Server Error(服务器内部错误)
以下是一个使用abort()函数返回HTTP状态码为404的示例:
from flask import Flask, abortapp = Flask(__name__)@app.route('/')
def index():# 检查某些条件,如果条件不满足,终止请求并返回404错误if not some_condition:abort(404)return 'Hello, World!'if __name__ == '__main__':app.run()
在上述示例中,如果some_condition条件不满足,请求将被终止并返回404错误响应。你可以根据需要选择适当的HTTP状态码来使用abort()函数。

相关文章:

Flask学习一:概述
搭建项目 安装框架 pip install Flask第一个程序 from flask import Flaskapp Flask(__name__)app.route(/) def hello_world():return "Hello World"if __name__ __main__:app.run()怎么说呢,感觉还不错的样子。 调试模式 if __name__ __main__:a…...
)
LeetCode:689. 三个无重叠子数组的最大和(dp C++)
目录 689. 三个无重叠子数组的最大和 题目描述: 实现代码与解析: dp 原理思路: 滑动窗口: 原理思路: 689. 三个无重叠子数组的最大和 题目描述: 给你一个整数数组 nums 和一个整数 k ,找…...

Leetcode—206.反转链表【简单】
2023每日刷题(三十三) Leetcode—206.反转链表 头插法实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* reverseList(struct ListNode* head) {if(head NULL…...

Linux - 内存 - 预留内存占用分析
说明 Linux启动log中会显示平台的内存信息,公司SOC平台,物理DRAM实际size是128M,但是启动log中total size不足128MB,并且预留内存(82272K reserved)过多,启动log如下: Memory: 480…...

Java学习之路 —— Java高级
文章目录 前言1. 单元测试2. 反射2.1 获取Class对象的三种方式2.2 获取类的构造器的方法2.3 获取类的成员变量2.4 获取类的成员方法2.5 反射的作用 3. 注解3.1 自定义注解3.2 注解的原理3.3 元注解3.4 注解的解析 4. 动态代理5. 总结 前言 终于走到新手村的末端了,…...

git使用及常用命令
在初入公司中,若使用的是git管理工具,需要做以下步骤: 1,常用命令在: (1),git config --global user.name xxx(名字) //若不设置 那么下次提交代码时会报错 其次该设置名字和…...
)
vue 学习 -- day36(分析工程结构)
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数 import { createApp } from vue import App from ./App.vue //创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”,它少了很多属性和方法) const app creat…...

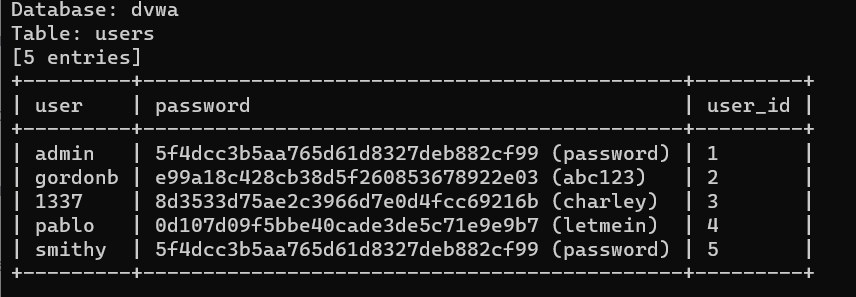
SQL Injection
SQL Injection SQL injection(SQL注入),通过在输入字段或URL查询参数中执行SQL命令,导致对数据库的未经授权的访问。如果SQL注入成功,未经授权的人可能会读取、创建、更新甚至删除数据库表的记录 举个例子:…...

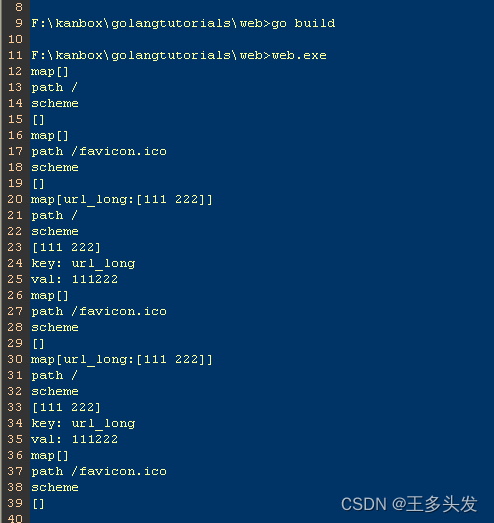
【Go入门】 Go搭建一个Web服务器
【Go入门】 Go搭建一个Web服务器 前面小节已经介绍了Web是基于http协议的一个服务,Go语言里面提供了一个完善的net/http包,通过http包可以很方便的搭建起来一个可以运行的Web服务。同时使用这个包能很简单地对Web的路由,静态文件,…...

VS 将 localhost访问改为ip访问
项目场景: 使用vs进行本地调试时需要多人访问界面,使用ip访问报错 问题描述 vs通过ip访问报错 虚拟机或其它电脑不能正常打开 原因分析: 原因是vs访问规则默认是iis,固定默认启动地址是localhost 解决方案: 1.vs项目启动之后会出现这个 右…...

app使用
font-face{font-family:‘kaishu’; src: url(data:application/font-ttf;charsetutf-8;base64,AAEAAAASAQAABAAgRFNJR5PpVzIAAAEsAAAacEdTVUIzhvftAAAbnAAAAXBPUy8yY8pHoQAAHQwAAABWY21hcAsTB9YAAB1kAADD5GN2dCAvAiIAADhSAAAA5pmcGdt/siFHQAA5OQAAAOiZ2FzcAAXAAkAAOiIAAAAEGds…...

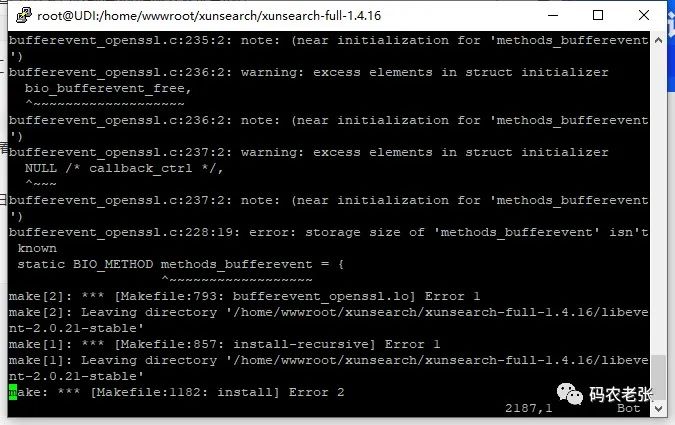
【迅搜01】安装运行并测试XunSearch
安装运行并测试XunSearch 这回的新系列,我们将学习到的是一个搜索引擎 迅搜 XunSearch 的使用。这个搜索引擎在 PHP 圈可能还是有一点名气的,而且也是一直在更新的,虽说现在 ElasticSearch 已经是实际上的搜索引擎霸主了,而且还有…...

Mac电脑VSCode配置PHP开发环境
1.安装 PHP 首先,打开终端,安装 Homebrew,输入如下命令: $ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" 安装了 Homebrew 之后,你可以使用下面的…...

SpirngBoot + Vue 前后端分离开发工具代码
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

【数据结构初阶】单链表(附全部码源)
单链表 1,单链表的概念及结构2,单链表的实现2.1初始化内容(所需文件,接口)2.2申请结点2.3打印单链表2.4尾插2.5头插2.6尾删2.7头删2.8查找2.9在pos位置之后插入2.10在pos位置前面插入2.11删除pos之后的值2.12删除pos位…...

数据治理入门
处理模式 模式名称常见场景常见框架批处理夜间几个小时,无人值守hive spark datax流处理7*24H一直运行,无人值守maxwell, flink, flume, kafka即席处理人机交互接口访问 web页面 数据治理的意义 数据质量低:数据错误,不准确或不…...

uniapp 微信小程序登录 新手专用 引入即可
预览 第一步导入插件 在引入的页面的登录按钮下拷贝一下代码 <template><view class"content"><button type"primary" click"login">微信登录</button></view><TC-WXlogin :wxloginwxlogin /> </templ…...

PMCW体制雷达系列文章(4) – PMCW雷达之抗干扰
说明 本文作为PMCW体制雷达系列文章之一,主要聊聊FMCW&PMCW两种体制雷达的干扰问题。事实上不管是通信领域还是雷达领域,对于一切以电磁波作为媒介的信息传递活动,干扰是无处不在的。近年来,随着雷达装车率的提高,…...

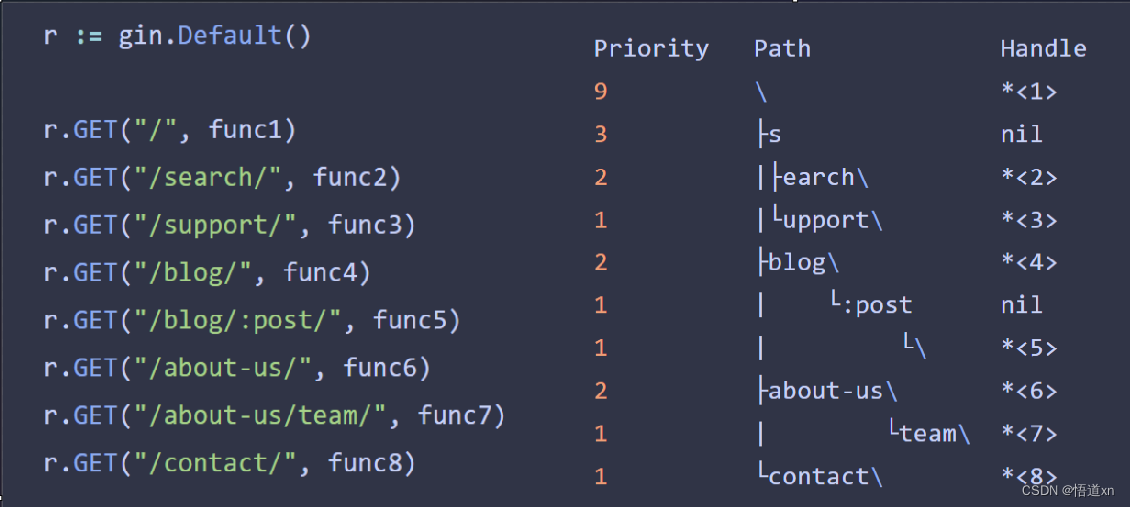
Gin框架源码解析
概要 目录 Gin路由详解 Gin框架路由之Radix Tree 一、路由树节点 二、请求方法树 三、路由注册以及匹配 中间件含义 Gin框架中的中间件 主要讲述Gin框架路由和中间件的详细解释。本文章将从Radix树(基数树或者压缩前缀树)、请求处理、路由方法树…...

MacOS设置JAVA_HOME环境变量
首先先查看一下,系统当前使用的java是谁,可以使用/usr/libexec/java_home命令 % /usr/libexec/java_home /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home检查一下这个路径下的文件,发现这是一个jre的目录。加上-V参数看…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
