Vue3 源码解读系列(十一)——插槽 slot
slot
插槽的实现实际上就是一种 延时渲染,把父组件中编写的插槽内容保存到一个对象上,并且把具体渲染 DOM 的代码用函数的方式封装,然后在子组件渲染的时候,根据插槽名在对象中找到对应的函数,然后执行这些函数做真正的渲染。
/*** 创建 vnode*/
function createVNode(type, props = null, children = null) {if (props) {// 处理 props 相关逻辑,标准化 class 和 style}// 对 vnode 类型信息编码// 创建 vnode 对象const vnode = {type,props,// 其他一些属性}// 标准化子节点,把不同数据类型的 children 转成数组或者文本类型normalizeChildren(vnode, children)return vnode
}/*** 标准化子节点,以及获取 vnode 节点类型 shapeFlag,shapeFlag 最终为 SLOTS_CHILDREN | STATEFUL_COMPONENT*/
function normalizeChildren(vnode, children) {let type = 0const { shapeFlag } = vnode// 没有子节点if (children === null) {children = null}// 子节点为数组else if (isArray(children)) {type = 16 /* ARRAY_CHILDREN */}// 子节点为对象else if (typeof children === 'object') {// 子节点为元素或 teleportif ((shapeFlag & 1/* ELEMENT */ || shapeFlag & 64 /* TELEPORT */) && children.default) {normalizeChildren(vnode, children.default())return}// 子节点为 slotelse {type = 32/* SLOTS_CHILDREN */const slotFlag = children._if (!slotFlag && !(InternalObjectKey in children)) {children._ctx = currentRenderinglnstance}// 处理类型为 FORWARDED 的情况else if (slotFlag === 3 /* FORWARDED */ && currentRenderinglnstance) {// 动态插槽if (currentRenderingInstance.vnode.patchFlag & 1024/* DYNAMIC_SLOTS */) {children._ = 2/* DYNAMIC */vnode.patchFlag |= 1024 /* DYNAMIC SLOTS */}// 静态插槽else {children._ = 1/* STABLE */}}}}// 子节点为函数else if (isFunction(children)) {children = { default: children, _ctx: currentRenderinglnstance }type = 32/* SLOTS_CHILDREN */}// 其他子节点else {children = String(children)// teleport 类型if (shapeFlag & 64/* TELEPORT */) {type = 16/* ARRAY_CHILDREN */children = [createTextVNode(children)]}// 文本类型else {type = 8/* TEXT_CHILDREN */}}vnode.children = childrenvnode.shapeFlag |= type
}/*** 初始化 Slots*/
const initSlots = (instance, children) => {if (instance.vnode.shapeFlag & 32/* SLOTS_CHILDREN */) {const type = children._if (type) {instance.slots = childrendef(children, '_', type)} else {normalizeObjectSlots(children, (instance.slots = {}))}} else {instance.slots = {}if (children) {normalizeVNodeSlots(instance, children)}}def(instance.slots, InternalObjectKey, 1)
}/*** 渲染 slot DOM* @param {Object} slots - 插槽对象 instance.slots* @param {string} name - 插槽名*/
function renderSlot(slots, name, props = {}, fallback) {// 根据 name 获取对应插槽函数let slot = slots[name]// 通过 createBlock 创建 vnode 节点,类型为 Fragment,children 是执行 slot 插槽函数的返回值return (openBlock(), createBlock(Fragment, { key: props.key }, slot ? slot(props) : fallback ? fallback() : [], slots._ === 1/* STABLE */ ? 64/* STABLE_FRAGMENT */ : -2/* BAIL */));
}/*** 保证子组件中渲染具体插槽内容,保证它的数据作用域也是父组件*/
function withCtx(fn, ctx = currentRenderinglnstance) {if (!ctx) return fnreturn function renderFnWithContext() {// 保存当前渲染的组件实例 ownerconst owner = currentRenderingInstance// 把 ctx 设置为当前渲染的实例setCurrentRenderinglnstance(ctx)// 执行 fnconst res = fn.apply(null, arguments)// 把 ctx 设置为当前渲染的实例setCurrentRenderingInstance(owner)return res}
}/*** 处理 <Fragment>*/
const processFragment = (nl, n2, container, anchor, parentComponent, parentSuspense, isSVG, optimized) => {const fragmentStartAnchor = (n2.el = n1 ? nl.el : hostCreateText(''))const fragmentEndAnchor = (n2.anchor = n1 ? nl.anchor : hostCreateText(''))let { patchFlag } = n2if (patchFlag > 0) {optimized = true}// 插入节点if (n1 == null) {// 先在前后插入两个空文本节点hostInsert(fragmentStartAnchor, container, anchor)hostInsert(fragmentEndAnchor, container, anchor)// 再挂载子节点mountChildren(n2.children, container, fragmentEndAnchor, parentComponent, parentSuspense, isSVG, optimized)}//更新节点else { }
}
相关文章:
——插槽 slot)
Vue3 源码解读系列(十一)——插槽 slot
slot 插槽的实现实际上就是一种 延时渲染,把父组件中编写的插槽内容保存到一个对象上,并且把具体渲染 DOM 的代码用函数的方式封装,然后在子组件渲染的时候,根据插槽名在对象中找到对应的函数,然后执行这些函数做真正的…...

[github初学者教程] 分支管理-以及问题解决
作者:20岁爱吃必胜客(坤制作人),近十年开发经验, 跨域学习者,目前于新西兰奥克兰大学攻读IT硕士学位。荣誉:阿里云博客专家认证、腾讯开发者社区优质创作者,在CTF省赛校赛多次取得好成绩。跨领域…...

见面礼——图论
给定一个 n 个点 n 条边的无向图,你需要求有多少种选择图上的一个点 p 和一条边 (x,y) 的方案,使得删去 (x,y) 后图变成一棵树,且这棵树以 p 为根时每个节点的儿子个数均不超过 3。保证至少存在一种这样的方案。 Input 输入的第一行一个整数…...

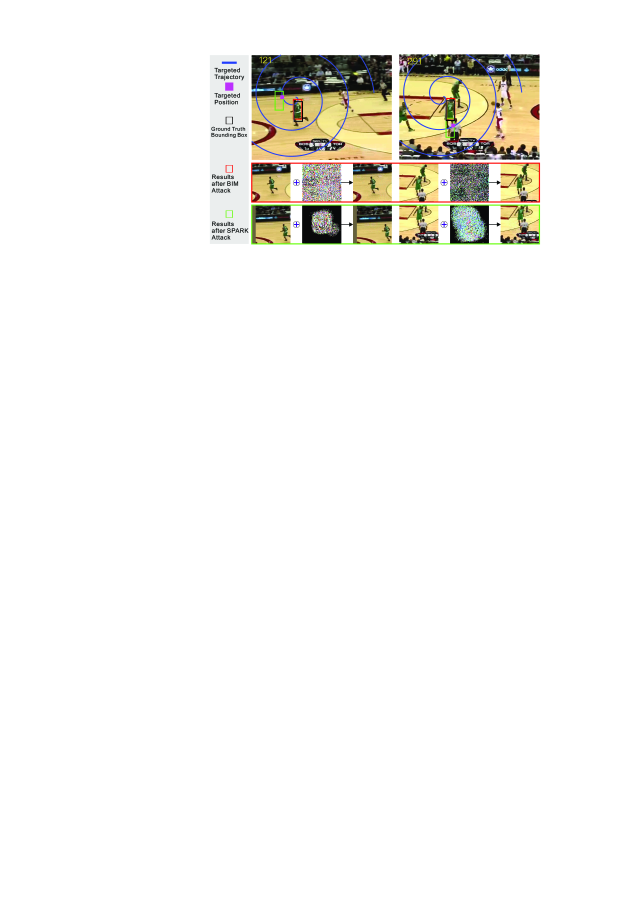
【论文阅读】SPARK:针对视觉跟踪的空间感知在线增量攻击
SPARK: Spatial-Aware Online Incremental Attack Against Visual Tracking introduction 在本文中,我们确定了视觉跟踪对抗性攻击的一个新任务:在线生成难以察觉的扰动,误导跟踪器沿着不正确的(无目标攻击,UA&#x…...

MR混合现实教学系统在汽车检修与维护课堂教学中的应用
传统的汽车检修与维护课堂教学主要依赖教师口头讲解和黑板演示,这种方式存在一定的局限性。首先,对于一些复杂的机械结构和操作过程,教师难以生动形象地展示给学生。其次,学生无法直接观察到实际操作中的细节和注意事项࿰…...

CentOS7安装xvfb,解决服务器没有X-Server的问题
Linux服务器上一般没有图形界面,但是有时候有些软件又需要图形界面.比如oracle,自动化测试(puppeteer).运行的时候会提示没有没有X服务. 这时候一般不会去特地装图形界面.这个时候就要用xvfb来创建虚拟图形窗口. xvfb介绍 Xvfb(X Virtual Frame Buffer)是基于X Window的虚拟服…...

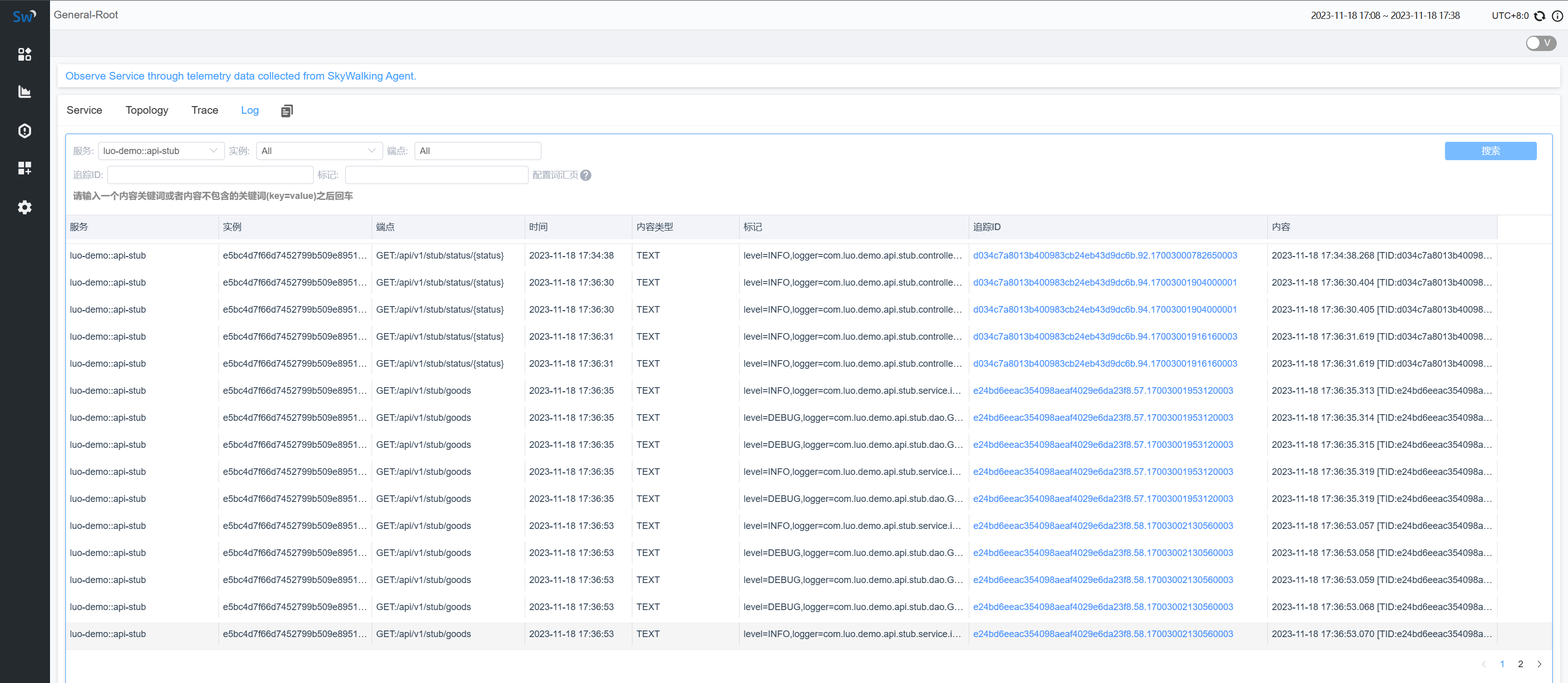
快速集成Skywalking 9(Windows系统、JavaAgent、Logback)
目录 一、Skywalking简介二、下载Skywalking服务端三、安装Skywalking服务端3.1 解压安装包3.2 启动Skywalking 四、关于Skywalking服务端更多配置五、Java应用集成skywalking-agent.jar5.1 下载SkyWalking Java Agent5.2 集成JavaAgent5.3 Logback集成Skywalking5.4 集成效果 …...

起立科技(起鸿)在第25届高交会上展示透明OLED技术创新
第二十五届中国国际高新技术成果交易会 日期:2023年11月15日 地点:福田会展中心7号馆 深圳,2023年11月15日 — 起鸿科技,作为透明OLED领域的引领者,于今日参展了第二十五届中国国际高新技术成果交易会。这一展会将汇…...

大模型LLM 在线量化;GPTQ\AWQ量化
1、大模型LLM 在线量化 参考:https://www.cnblogs.com/bruceleely/p/17348782.html ##8bit model = AutoModel.from_pretrained("THUDM/chatglm-6b", trust_remote_code=True).quantize(8).half(...

记一次线上bug排查-----SpringCloud Gateway组件 请求头accept-encoding导致响应结果乱码
基于公司的业务需求,在SpringCloud Gateway组件的基础上,写了一个转发服务,测试开发阶段运行正常,并实现初步使用。但三个月后,PostMan请求接口,返回异常,经排查,从日志中获取到转发…...

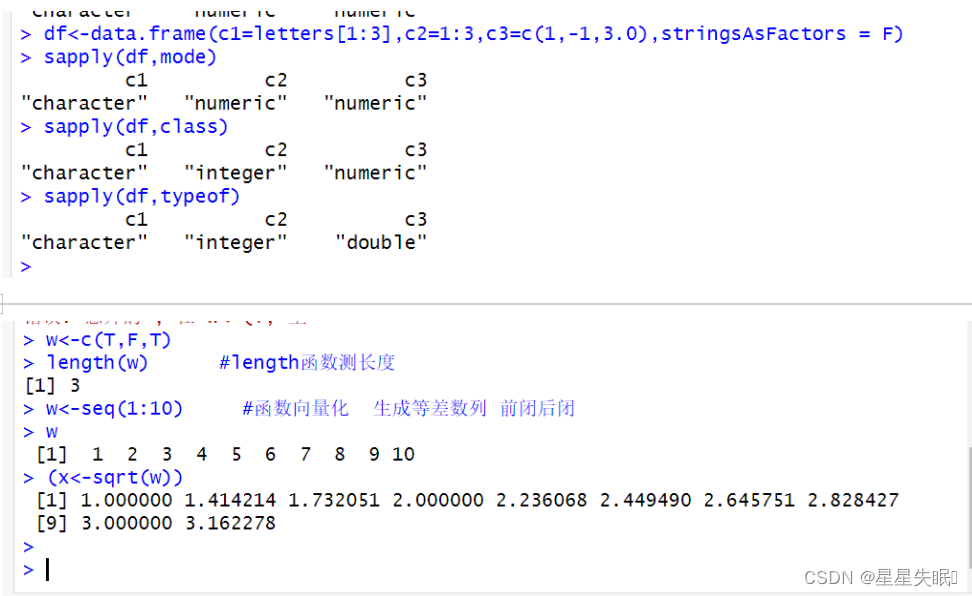
复杂数据统计与R语言程序设计实验一
1.下载并安装R语言软件,熟悉基本操作的命令及操作界面,掌握软件的使用方法(提供学号加姓名的截图)。 2.下载并安装Rstudio, (提供运行代码及运行结果的截图)。 3.下载并安装R包DT,…...

UEFI实战——键盘操作
一、键盘操作 UEFI下如何获取键盘键值,用户输入按键方式分两种:一种是单个按键,另外一种是组合按键。两种方式对应两个Protocol服务,接下来分步讲解。 二、单个按键 单个按键使用Protocol服务是EFI_SIMPLE_TEXT_INPUT_PROTOCOL,它定义在MdePkg/Include/Protocol/Simple…...

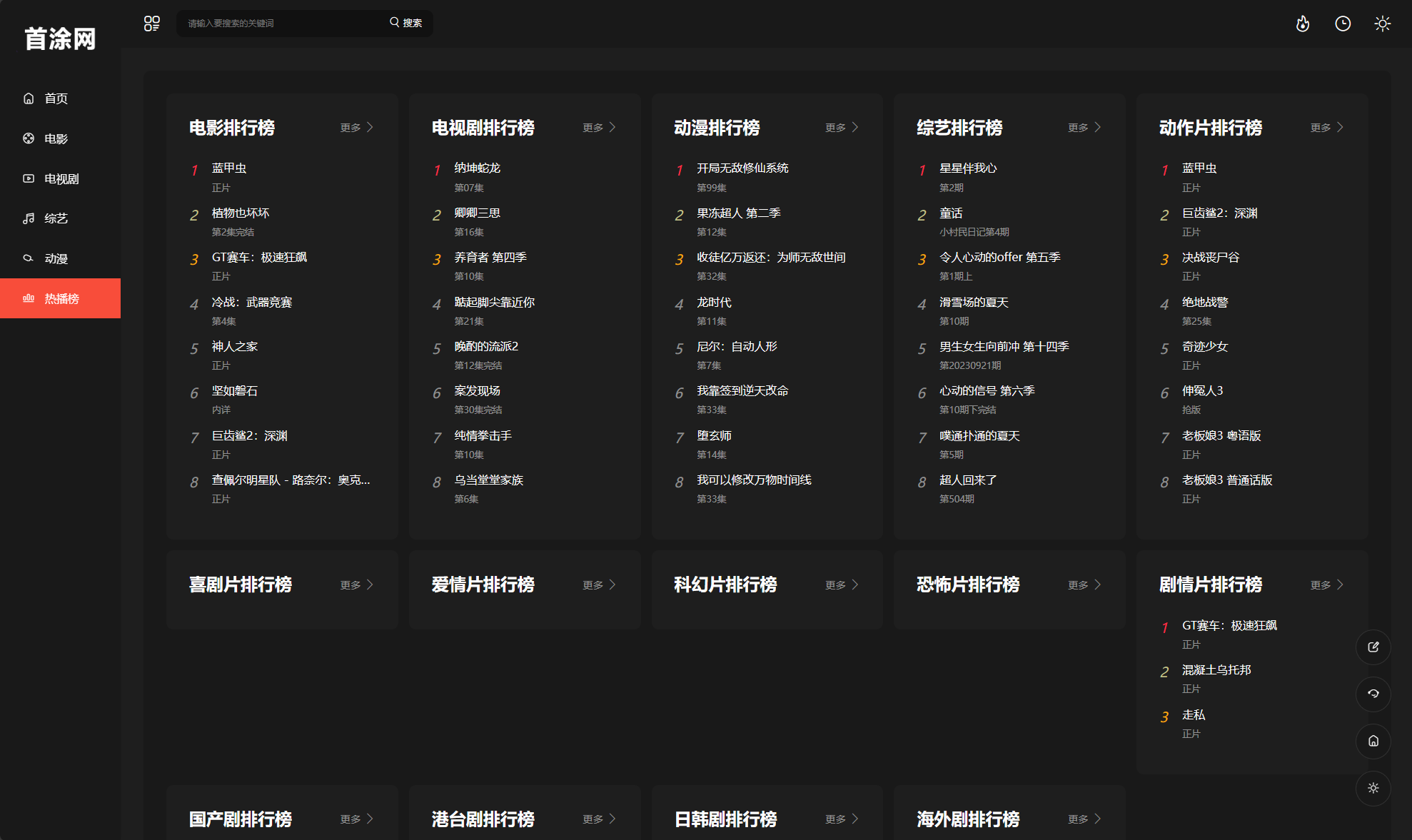
苹果CMS首涂第30套可装修DIY主题模板免授权版
这是一款可以装修的主题,类似淘宝店装修一样,可以针对首页、栏目页、详情页、播放页进行自定义装修,内置10个模块自由选择、添加、修改、删除、排序操作,后续升级还会增加更多实用和个性模块供选择,主题内包含的导航、…...

C#每天复习一个重要小知识day2:有参与无参构造函数
using System;public class MyClass {private int value;// 有参构造函数public MyClass(int v){this.value v;}// 无参构造函数public MyClass(){this.value 0;}public static void Main(string[] args){// 使用有参构造函数实例化对象MyClass obj1 new MyClass(10);Consol…...

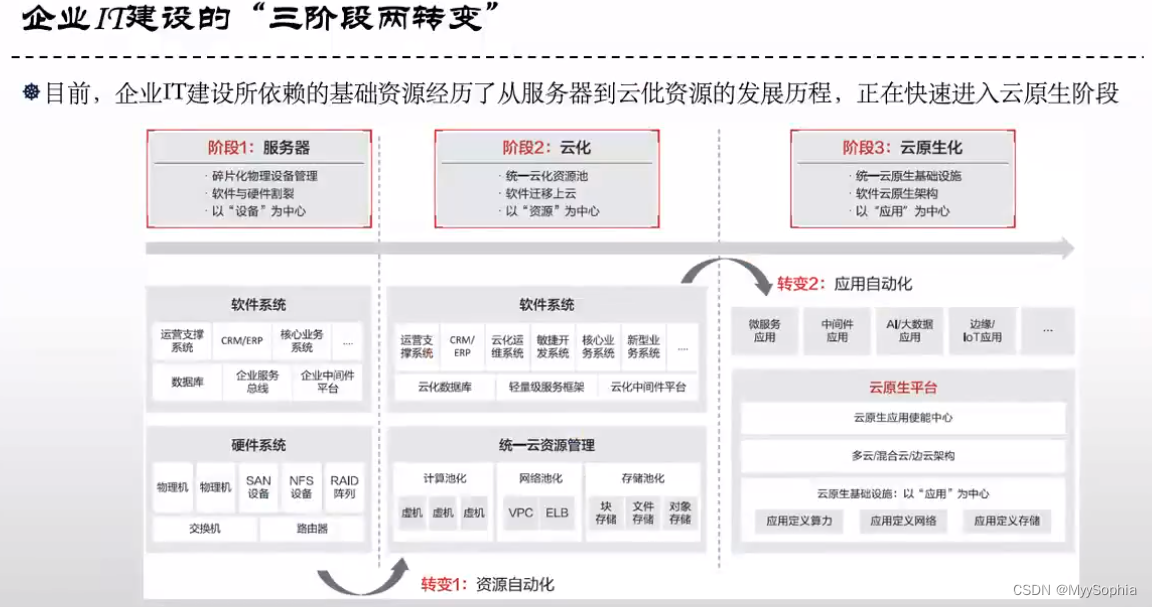
大语言模型的三阶段训练
为了训练专有领域模型,选择LLaMA2-7B作为基座模型,由于LLaMA模型中文词表有限,因此首先进行中文词表的扩展,然后进行三阶段训练(增量预训练,有监督微调,强化学习)。 代码将全部上传…...

面试题c/c++ --STL 算法与数据结构
1.6 STL 模板 模板底层实现:编译器会对函数模板进行两次编译, 在声明的地方对模板代码本身进行编译, 在调用的地方对参数替换后的代码进行编译。 模板传参分析 模板重载 vector 是动态空间, 随着元素的加入, 它的内…...

云原生微服务-理论篇
文章目录 分布式应用的需求分布式架构治理模式演进ESB 是什么?微服务架构 MSA微服务实践细节微服务治理框架sidercar 什么是service mesh?康威定律微服务的扩展性什么是MSA 架构?中台战略和微服务微服务总体架构组件微服务网关服务发现与路由…...

Unity模拟薄膜干涉效果
Unity制作薄膜干涉效果,色彩斑斓的黑色石头 大家好,我是阿赵。 这次来做一个模拟薄膜干涉的彩色效果,Shader是使用ASE来连接,也算是ASE做复杂一点的效果的一个例子吧。 一、什么是薄膜干涉 以下解释来源于百度百科࿱…...

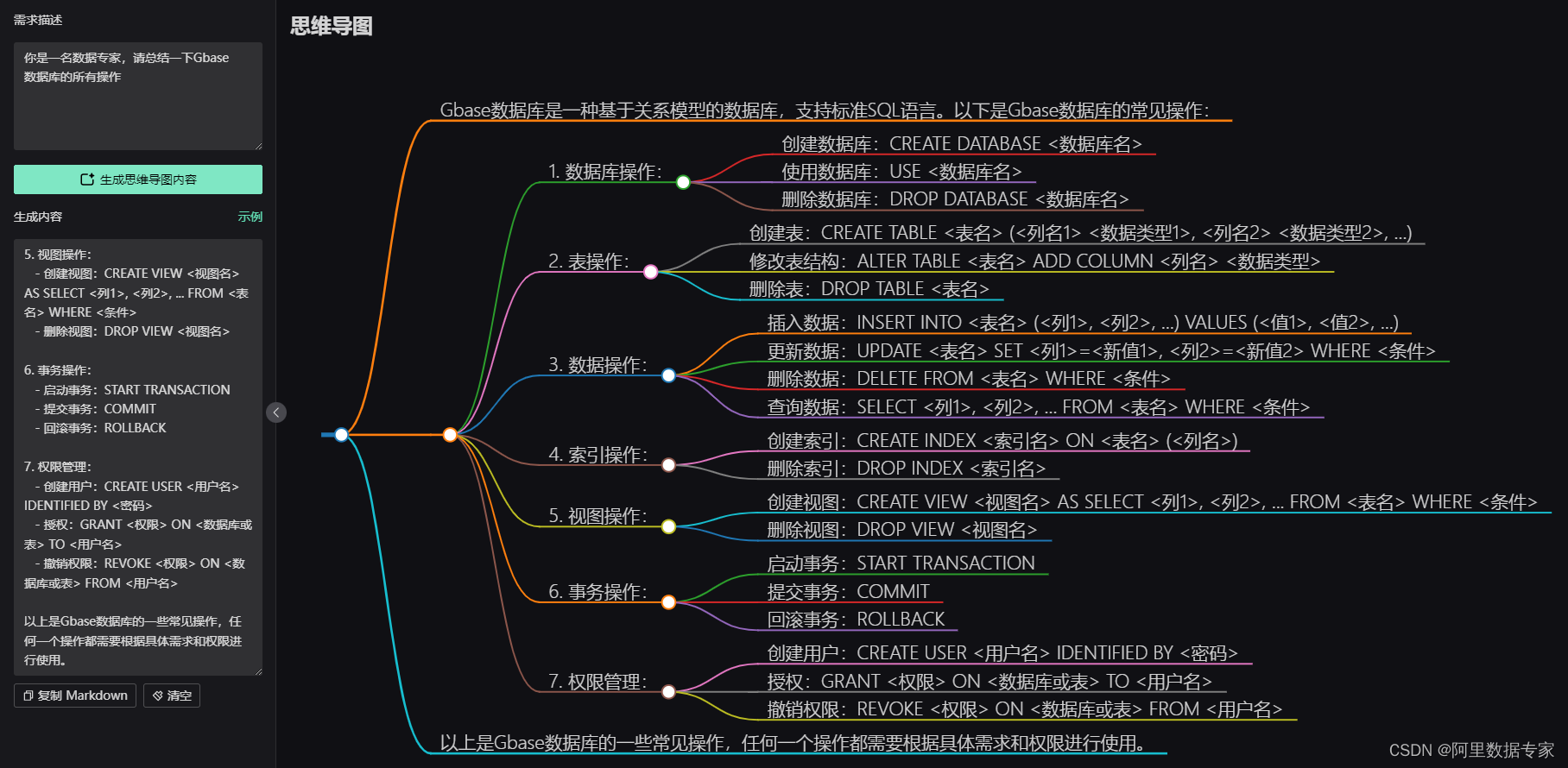
AIGC ChatGPT4对Gbase数据库进行总结
ChatGPT4 用一个Prompt完成Gbase数据库的总结。 AIGC ChatGPT 职场案例 AI 绘画 与 短视频制作 PowerBI 商业智能 68集 数据库Mysql 8.0 54集 数据库Oracle 21C 142集 Office 2021实战应用 Python 数据分析实战, ETL Informatica 数据仓库案例实战 Excel 2021实操 …...

OSI网络模型与TCP/IP协议
OSI, Open system Interconnection Reference Model 开放式系统互联通信参考模型。是国际标准化组织在1984年定义的一个概念框架,用于协调制定进程间通信标准。OSI作为一个协议规范集,定义了七个层次,包括层次之间的相互关系及各层…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
