Map 和 WeakMap:JavaScript 中的键值对集合
JavaScript 是一种动态、弱类型的脚本语言,经常用于构建现代 Web 应用程序。在编写 JavaScript 代码时,我们经常需要使用各种数据结构来存储和管理数据。其中,Map 和 WeakMap 就是两个非常有用的数据结构,它们分别提供了用于存储键值对的容器。在本文中,我们将深入探讨这两个数据结构,了解它们的用途、基本使用方法以及区别。
为什么需要 Map 和 WeakMap
公众号:Code程序人生,个人网站:https://creatorblog.cn
在 JavaScript 中,对象是一种常见的数据类型,它允许我们将数据组织成键值对的形式。然而,使用对象作为键值对的容器可能会导致一些问题。
例如,当我们使用对象作为键时,键与值之间存在强引用关系,这可能导致内存泄漏问题。此外,对象作为键时,并不能很好地处理键的遍历问题,因为对象的键是字符串或 Symbol 类型。而且对象的键是无法保证顺序的,插入顺序并不等于实际顺序。
Map 和 WeakMap 就是为了解决这些问题而引入的。它们提供了一种更灵活、更安全的方式来管理键值对集合,同时还解决了一些对象作为键所带来的限制。
Map 的基本使用
创建 Map
使用 Map 构造函数可以创建一个新的 Map 对象:
// 创建一个空的 Map
const myMap = new Map();
添加键值对
通过 set 方法可以向 Map 中添加键值对:
myMap.set('key1', 'value1');
myMap.set('key2', 'value2');
获取值
使用 get 方法可以根据键获取对应的值:
const value = myMap.get('key1');
console.log(value); // 输出: value1
遍历 Map
可以使用 forEach 方法和for...of等方式遍历 Map 中的键值对:
myMap.forEach((value, key) => {console.log(`${key}: ${value}`);
});
WeakMap 的基本使用
创建 WeakMap
使用 WeakMap 构造函数可以创建一个新的 WeakMap 对象:
const myWeakMap = new WeakMap();
添加键值对
通过 set 方法可以向 WeakMap 中添加键值对:
const keyObj = {};
myWeakMap.set(keyObj, 'value1');
获取值
使用 get 方法可以根据键获取对应的值:
const value = myWeakMap.get(keyObj);
console.log(value); // 输出: value1
Map 和 WeakMap 的区别
-
弱引用:
Map中的键是强引用的,而WeakMap中的键是弱引用的。这意味着如果在Map中使用对象作为键,即使该对象在其他地方被销毁,Map中仍然保留对该对象的引用,不会被垃圾回收。而在WeakMap中,如果键对象被销毁,对应的键值对会自动从WeakMap中移除。 -
遍历:
Map提供了直接的遍历方法,如forEach。而WeakMap没有提供类似的方法,因为键是弱引用的,不稳定。 -
性能: 由于
WeakMap的键是弱引用的,可能导致性能上的一些损失。在大多数情况下,优先选择Map。
总结
Map 和 WeakMap 是 JavaScript 中用于存储键值对的强大工具。选择使用哪一个取决于具体的需求。如果需要使用对象作为键并希望键值对能够被垃圾回收,可以选择使用 WeakMap。如果不需要考虑弱引用和垃圾回收,而且需要直接遍历键值对,那么 Map 是一个更常见的选择。
相关文章:

Map 和 WeakMap:JavaScript 中的键值对集合
JavaScript 是一种动态、弱类型的脚本语言,经常用于构建现代 Web 应用程序。在编写 JavaScript 代码时,我们经常需要使用各种数据结构来存储和管理数据。其中,Map 和 WeakMap 就是两个非常有用的数据结构,它们分别提供了用于存储键…...

linux rsyslog综合实战1
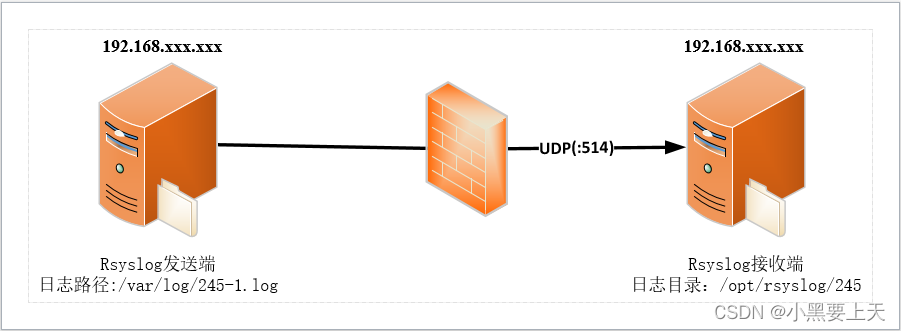
本次我们通过rsyslog服务将A节点服务器上的单个日志(Path:/var/log/245-1.log)实时同步到B节点服务器目录下(Path:/opt/rsyslog/245) 1.rsyslog架构 2.环境信息 环境信息 HostnameIpAddressOS versionModuleNotersyslog1192.168.10.245CentOS Linux release 7.9.2009 (Core)rs…...

redis+python 建立免费http-ip代理池;验证+留接口
前言: 效果图: 对于网络上的一些免费代理ip,http的有效性还是不错的;但是,https的可谓是凤毛菱角; 正巧,有一个web可以用http访问,于是我就想到不如直接拿着免费的HTTP代理去做这个! 思路: 1.单页获取ipporttime (获取time主要是为了后面使用的时候,依照时效可以做文章) 2.整…...

虚幻C++ day5
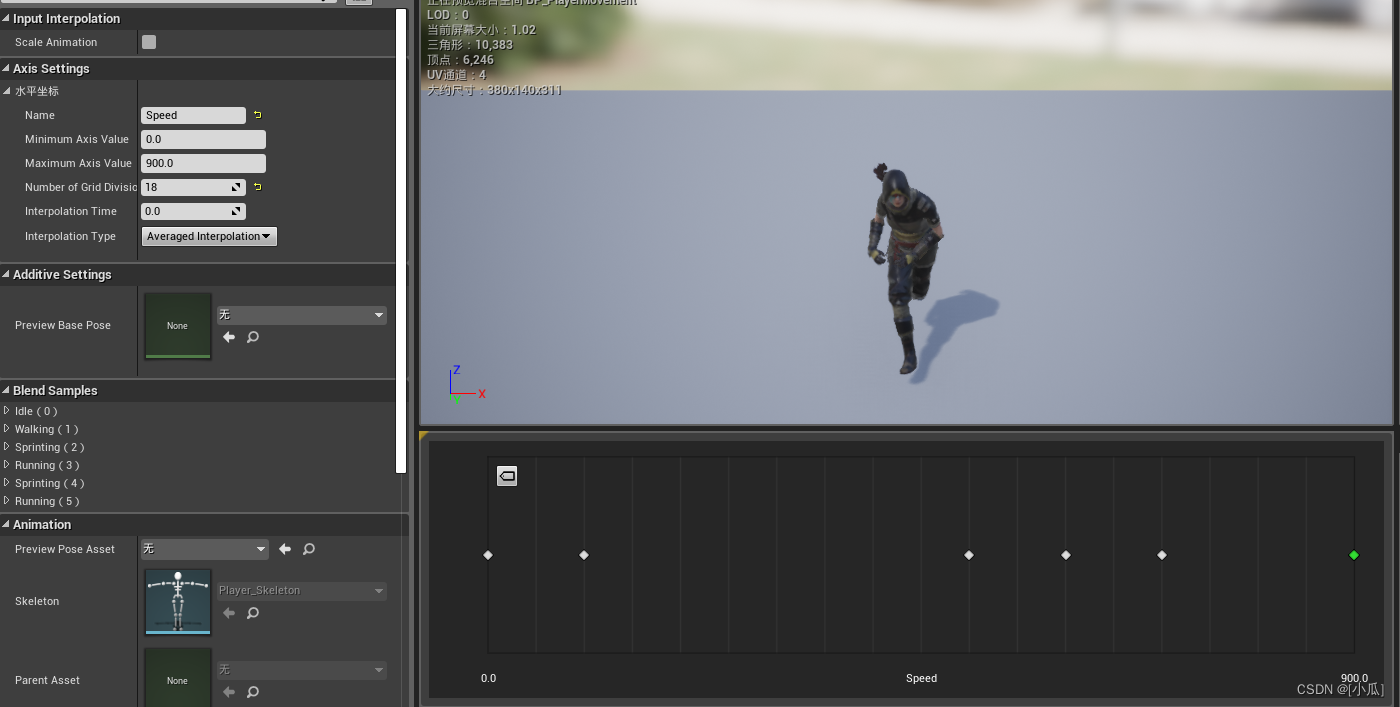
角色状态的常见机制 创建角色状态设置到UI上 在MainPlayer.h中新建血量,最大血量,耐力,最大耐力,金币变量,作为角色的状态 //主角状态UPROPERTY(EditDefaultsOnly, BlueprintReadOnly, Category "Playe Stats&…...

C#中的DateTime类
C# 中的 DateTime 类是用于表示日期和时间的结构。它提供了一系列属性和方法,用于处理日期和时间的各种操作和计算。下面是一些常用的 DateTime 类的用法和方法解释,以及相应的示例说明: 创建 DateTime 对象: 使用当前日期和时间创…...

Flutter笔记:Matrix4矩阵变换与案例
Flutter笔记 Matrix4矩阵变换及其案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134474764 【简介…...

数字IC前端学习笔记:时钟切换电路
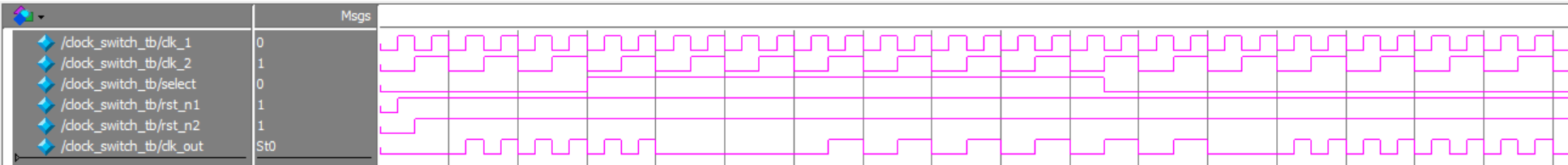
相关阅读 数字IC前端https://blog.csdn.net/weixin_45791458/category_12173698.html?spm1001.2014.3001.5482 有些时候我们需要在系统运行时切换系统时钟,最简单的方法就是使用一个MUX(数据选择器)选择输出的时钟,如下代码片所…...

.NET6使用MiniExcel根据数据源横向导出头部标题及数据
.NET6MiniExcel根据数据源横向导出头部标题 MiniExcel简单、高效避免OOM的.NET处理Excel查、写、填充数据工具。 特点: 低内存耗用,避免OOM、频繁 Full GC 情况 支持即时操作每行数据 兼具搭配 LINQ 延迟查询特性,能办到低消耗、快速分页等复杂查询 轻量…...

表内容的操作(增删查改)【MySQL】
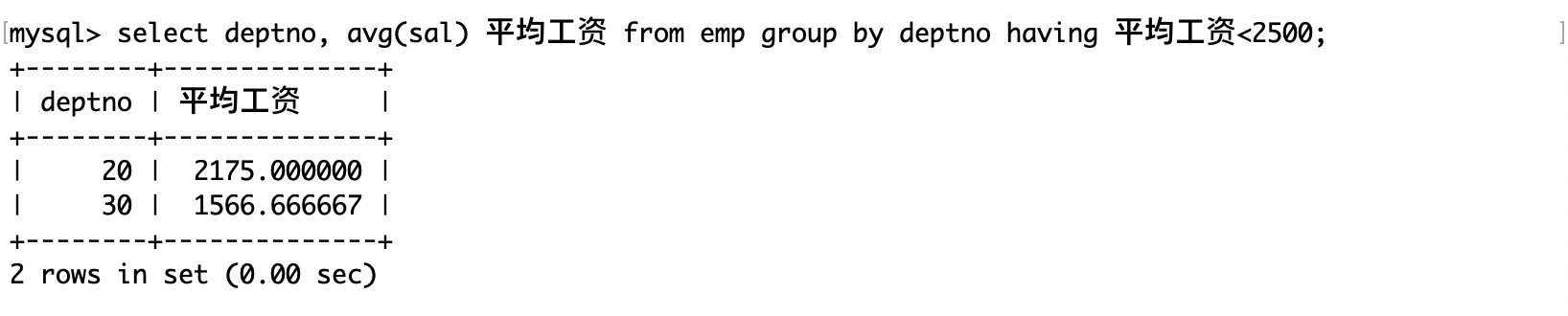
文章目录 表的 CRUDCreate(增加)插入记录插入冲突则更新记录替换记录 Retrieve(查找)查找记录指定表达式的别名为结果去重WHERE 子句运算符条件查询区间查询模糊查询空值查询 对结果排序筛选分页结果 Update(修改&…...

C++快速入门 - 2(几分钟让你快速入门C++)
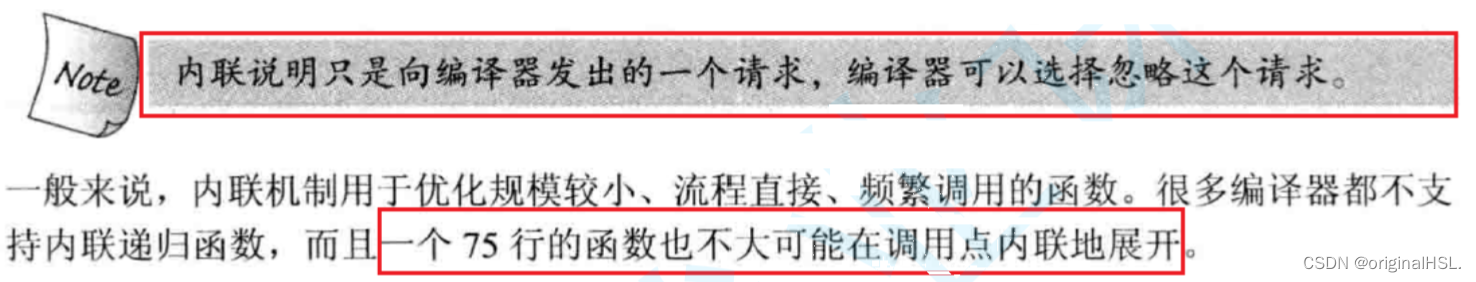
C快速入门 - 2 1. 内联函数1.1 概念1.2 特性 2. auto关键字(C11)2.1 类型别名思考2.2 auto简介2.3 auto的使用细则2.4 auto不能推导的场景 3. 基于范围的for循环(C11)3.1 范围for的语法3.2 范围for的使用条件 1. 内联函数 1.1 概念 以inline修饰的函数叫做内联函数,…...

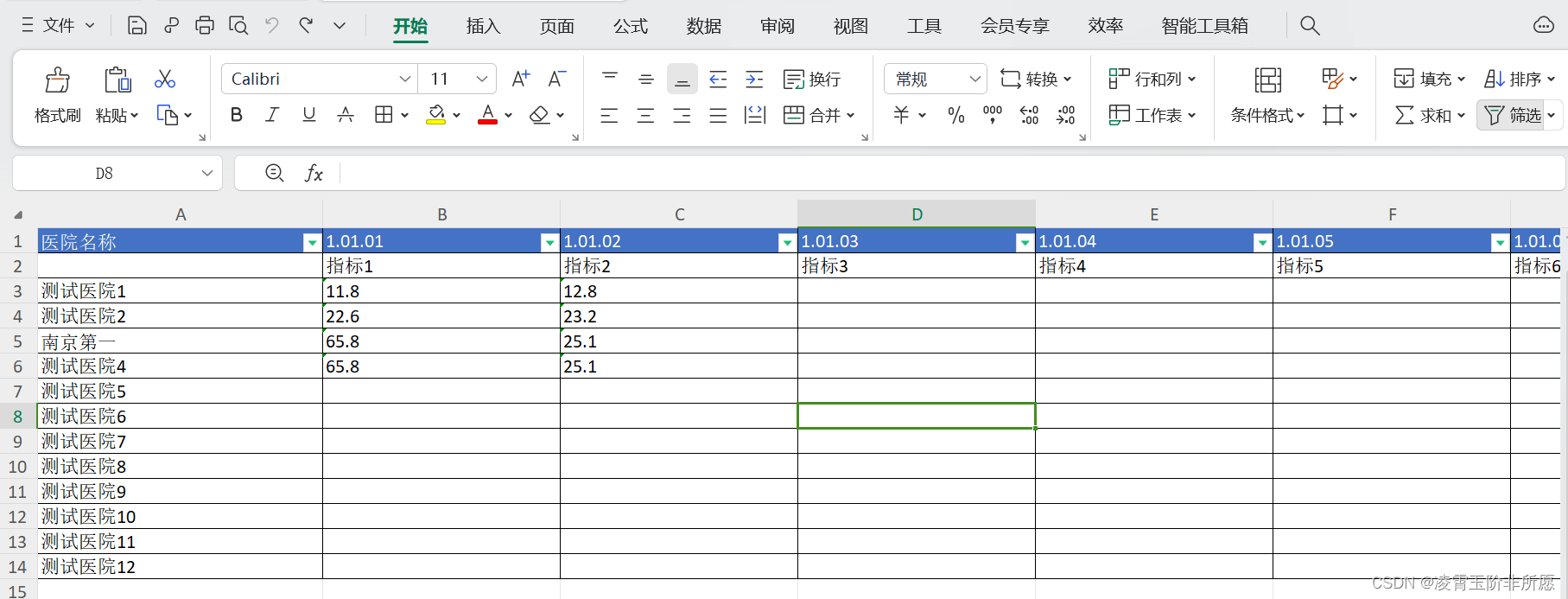
Excel自定义函数提取超链接
通过自定义函数的方法,批量提取超链接 首选开启开发工具选项 文件-选项-自定义功能区-勾选开发工具选项-确认 AltF11或者直接点击跳转到开发工具-Visual Basic 在左上方VBA project空白处右键点击空白区域-插入-模块 在弹出的窗口中输入以下命令定义GetURL函数 F…...

计算矩阵边缘元素之和
Description 输入一个整数矩阵,计算位于矩阵边缘的元素之和。所谓矩阵边缘的元素,就是第一行和最后一行的元素以及第一列和最后一列的元素。 Input 第一行分别为矩阵的行数m和列数n(m<100,n<100),…...

回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测
回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测 目录 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测(…...
)
Flutter笔记:目录与文件存储以及在Flutter中的使用(下)
Flutter笔记 目录与文件存储以及在Flutter中的使用(下) 文件读写与Flutter中文件管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:…...
机器学习笔记 - Ocr识别中的CTC算法原理概述
一、文字识别 在文本检测步骤中,分割出了文本区域。现在需要识别这些片段中存在哪些文本。 机器学习笔记 - Ocr识别中的文本检测EAST网络概述-CSDN博客文章浏览阅读300次。在 EAST 网络的这个分支中,它合并了 VGG16 网络不同层的特征输出。现在,该层之后的特征大小将等于 p…...

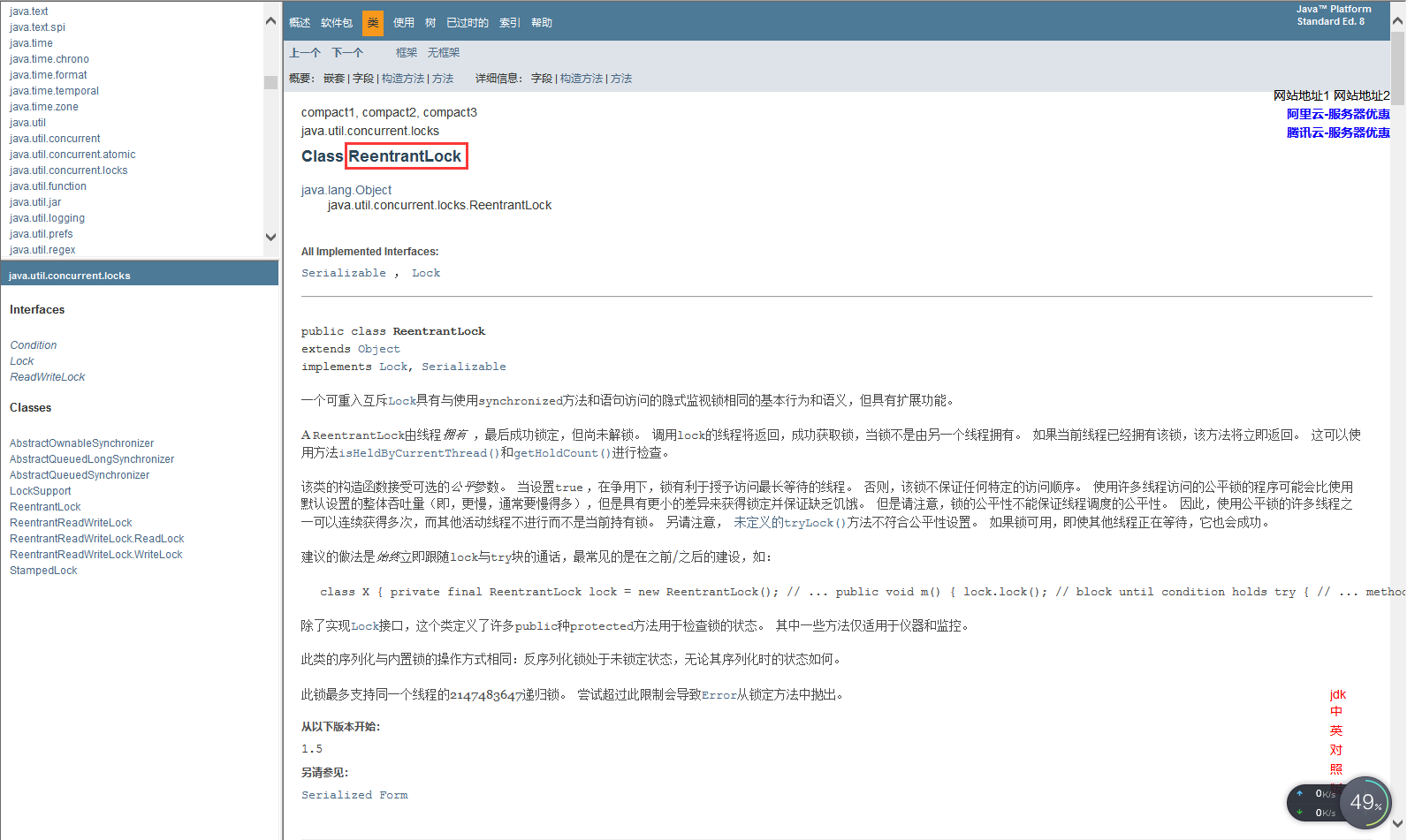
系列二、Lock接口
一、多线程编程模板 线程 操作 资源类 高内聚 低耦合 二、实现步骤 1、创建资源类 2、资源类里创建同步方法、同步代码块 三、12306卖票程序 3.1、synchronized实现 3.1.1、Ticket /*** Author : 一叶浮萍归大海* Date: 2023/11/20 8:54* …...

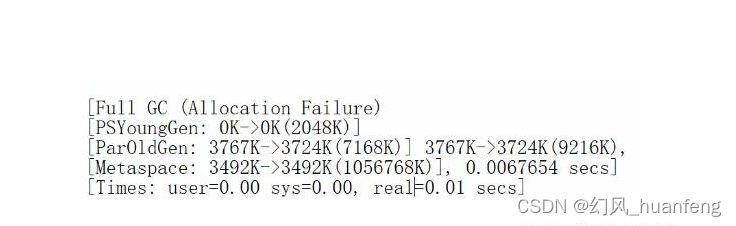
JVM虚拟机:通过日志学习PS+PO垃圾回收器
我们刚才设置参数的时候看到了-XXPrintGCDetails表示输出详细的GC处理日志,那么我们如何理解这个日志呢?日志是有规则的,我们需要按照这个规则来理解日志中的内容,它有两个格式,一个格式是GC的格式(新生代&…...

从0开始学习JavaScript--JavaScript使用Promise
JavaScript中的异步编程一直是开发中的重要话题。传统的回调函数带来了回调地狱和代码可读性的问题。为了解决这些问题,ES6引入了Promise,一种更现代、更灵活的异步编程解决方案。本文将深入探讨JavaScript中如何使用Promise,通过丰富的示例代…...

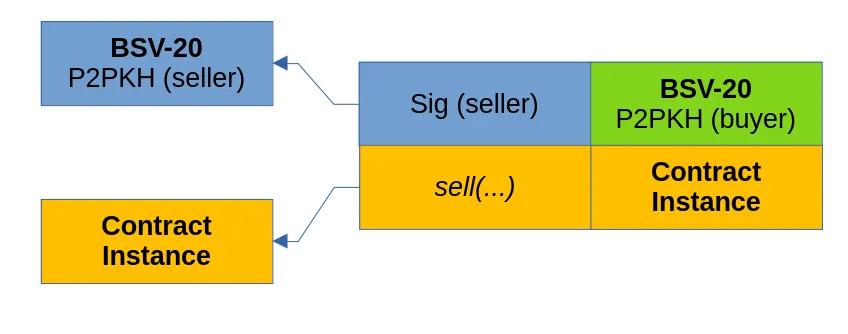
使用契约的链上限价订单
我们开发了链上限价订单。 它基于一种称为契约的智能合约,只有在花费输出的交易满足特定条件时才可以花费输出。 为了演示其工作原理,我们实施了以比特币支付的 Ordinals 代币买卖限价订单,无需托管人。 它可以运行在任何比特币协议链上&…...

Iceberg学习笔记(1)—— 基础知识
Iceberg是一个面向海量数据分析场景的开放表格式(Table Format),其设计的目的是解决数据存储和计算引擎之间的适配的问题 表格式(Table Format)可以理解为元数据以及数据文件的一种组织方式,处于计算框架&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
