vue3-响应式核心

🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容:vue3-响应式核心
响应式核心
目录
响应式核心
3.1ref()
3.2computed ()
3.3 reactive()
3.4 readonly()
3.5 watchEffect()
3.6 watch()
3.1ref()
接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。
ref 对象是可更改的,也就是说你可以为 .value 赋予新的值。它也是响应式的,即所有对 .value 的操作都将被追踪,并且写操作会触发与之相关的副作用。
如果将一个对象赋值给 ref,那么这个对象将通过 reactive() 转为具有深层次响应式的对象。
将一个 ref 赋值给为一个 reactive 属性时,该 ref 会被自动解包
const count = ref(0)
console.log(count.value) // 0
count.value++
console.log(count.value) // 1<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ref</title>
</head>
<body><div id="app">{{ count }}<button @click="add">加1</button><br/>
state.count: {{ state.count }}<button @click="increment">加10</button></div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const { ref, reactive } = VueVue.createApp({setup () {const count = ref(10)const add = () => {count.value += 1}
// 如果将ref赋值给 一个 reactive 属性时,该ref会被自动解包 (不需要写.value) - 了解const obj = reactive({}) // 剧透 reactive 用于 创建响应式的对象数据obj.count = count // 自动解包 不解包 obj.count = count.value console.log(obj.count) // 10console.log(obj.count === count.value) // true
// 如果将一个对象赋值给ref,那么这个对象将通过 reactive() 转为具有深层次响应的对象 - 了解const state = ref({ count: 100 })const increment = () => {state.value.count += 10}
// 记住: 以后定义对象使用 reactive() 其他使用 ref()return {count, add,state,increment}}}).mount('#app')
</script>
</html>以后创建 非 对象类型的数据 使用 ref, 创建对象类型的数据建议使用 reactive
3.2computed ()
接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。它也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
创建一个只读的计算属性 ref:
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
plusOne.value++ // 错误创建一个可写的计算属性 ref:
const count = ref(1)
const plusOne = computed({get: () => count.value + 1,set: (val) => {count.value = val - 1}
})
plusOne.value = 1
console.log(count.value) // 0<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>computed</title>
</head>
<body><div id="app">{{ count }} -- {{ doubleCount }} - {{ plusOne }}<button @click="updateCount">修改plusOne计算属性的值</button></div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const { ref, computed } = Vueconst setup = () => {const count = ref(10)const doubleCount = computed(() => count.value * 2) // 可读
const plusOne = computed({ // 可读 可写set (val) { count.value = val},get () { return count.value}})
const updateCount = () => {plusOne.value = 100 // 调用可写}
return {count,doubleCount,plusOne,updateCount}}
Vue.createApp({ setup }).mount('#app')
</script>
</html>3.3 reactive()
返回一个对象的响应式代理。
响应式转换是“深层”的:它会影响到所有嵌套的属性。一个响应式对象也将深层地解包任何 ref 属性,同时保持响应性。
值得注意的是,当访问到某个响应式数组或 Map 这样的原生集合类型中的 ref 元素时,不会执行 ref 的解包。
返回的对象以及其中嵌套的对象都会通过 ES Proxy 包裹,因此不等于源对象,建议只使用响应式代理,避免使用原始对象。
创建一个响应式对象:
const obj = reactive({ count: 0 })
obj.count++ref 的解包:
const count = ref(1)
const obj = reactive({ count:count })
// ref 会被解包
console.log(obj.count === count.value) // true
// 会更新 `obj.count`
count.value++
console.log(count.value) // 2
console.log(obj.count) // 2
// 也会更新 `count` ref
obj.count++
console.log(obj.count) // 3
console.log(count.value) // 3注意当访问到某个响应式数组或 Map 这样的原生集合类型中的 ref 元素时,不会执行 ref 的解包:
const books = reactive([ref('Vue 3 Guide')])
// 这里需要 .value
console.log(books[0].value)
const map = reactive(new Map([['count', ref(0)]]))
// 这里需要 .value
console.log(map.get('count').value)将一个 ref 赋值给为一个 reactive 属性时,该 ref 会被自动解包:(讲解ref时已经说明)
const count = ref(1)
const obj = reactive({})
obj.count = count
console.log(obj.count) // 1
console.log(obj.count === count.value) // true<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>reactive</title>
</head>
<body><div id="app"><button @click="add">加1</button> {{ count }} <hr /><button @click="increment">加10</button> {{ state.num }}</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const { ref, reactive } = VueVue.createApp({setup () {const count = ref(0)const add = () => {count.value += 1}
const state = reactive({ num: 10 })const increment = () => {state.num += 10}
return {count, add,state, increment}
}}).mount('#app')
</script>
</html>初始值 对象 reactive 其余用ref
3.4 readonly()
接受一个对象 (不论是响应式还是普通的) 或是一个 ref,返回一个原值的只读代理。
只读代理是深层的:对任何嵌套属性的访问都将是只读的。它的 ref 解包行为与 reactive() 相同,但解包得到的值是只读的。
const original = reactive({ count: 0 })
const copy = readonly(original)
watchEffect(() => {// 用来做响应性追踪console.log(copy.count)
}) // 更改源属性会触发其依赖的侦听器
original.count++ // 更改该只读副本将会失败,并会得到一个警告
copy.count++ // warning<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>readonly</title>
</head>
<body><div id="app"><button @click="add">加1</button> {{ count }} <hr /><button @click="increment">加10</button> {{ copyCount }}</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const { ref, readonly } = VueVue.createApp({setup () {const count = ref(0)const add = () => {count.value += 1}
const copyCount = readonly(count)const increment = () => {copyCount.value += 10}
return {count, add,copyCount, increment}
}}).mount('#app')
</script>
</html>3.5 watchEffect()
立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
第一个参数就是要运行的副作用函数。这个副作用函数的参数也是一个函数,用来注册清理回调。清理回调会在该副作用下一次执行前被调用,可以用来清理无效的副作用,例如等待中的异步请求。
返回值是一个用来停止该副作用的函数。
const count = ref(0)
watchEffect(() => console.log(count.value))
// -> 输出 0
count.value++
// -> 输出 1副作用清除:
watchEffect((onInvalidate) => {console.log(id.value) const timer = setTimeout(() => {console.log('请求成功') // 2秒之内点击列表 只显示一次data.value = '数据' + id.value}, 2000)onInvalidate(() => {clearTimeout(timer)})
})停止侦听器:
const stop = watchEffect(() => {console.log(count.value)})// 当不再需要此侦听器时:const stopWatch = () => {stop()}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>watchEffect</title>
</head>
<body><div id="app">{{ count }}<button @click="increment">加1</button><button @click="stopWatch">停止监听</button>
<!-- 假设点击第一条数据,2秒之内点击第二条,消除第一条的数据请求 --><ul><li @click="id=1">请求第一条数据</li><li @click="id=2">请求第二条数据</li><li @click="id=3">请求第三条数据</li></ul>{{ data }}</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const { ref, watchEffect } = VueVue.createApp({setup () {const count = ref(0)const increment = () => {count.value++}
const stop = watchEffect(() => {console.log('count的值为' + count.value) })
const stopWatch = () => {stop()}
const id = ref(1)const data = ref('')
watchEffect((clear) => { // 自定义取消副作用的函数console.log(id.value) // 关键- 引起当前watchEffect的二次执行const timer = setTimeout(() => {console.log('请求成功') // 2秒之内点击列表 只显示一次data.value = '数据' + id.value}, 2000)
// 消除副作用clear(() => {clearTimeout(timer)})})
return {count, increment, stopWatch, id, data}}}).mount('#app')
</script>
</html>watchEffect没有具体监听哪一个值的变化,只要内部有某一个状态发生改变就会执行
3.6 watch()
侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数。
-
watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。第一个参数是侦听器的源。这个来源可以是以下几种:
-
一个函数,返回一个值
-
一个 ref
-
一个响应式对象
-
...或是由以上类型的值组成的数组
第二个参数是在发生变化时要调用的回调函数。这个回调函数接受三个参数:新值、旧值,以及一个用于注册副作用清理的回调函数。该回调函数会在副作用下一次重新执行前调用,可以用来清除无效的副作用,例如等待中的异步请求。
当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值。
第三个可选的参数是一个对象,支持以下这些选项:
-
immediate:在侦听器创建时立即触发回调。第一次调用时旧值是undefined。 -
deep:如果源是对象,强制深度遍历,以便在深层级变更时触发回调。参考深层侦听器。
与 watchEffect() 相比,
watch()使我们可以:-
懒执行副作用;
-
更加明确是应该由哪个状态触发侦听器重新执行;
-
可以访问所侦听状态的前一个值和当前值。
-
-
示例
侦听一个 getter 函数:
const state = reactive({ count: 0 }) watch(() => state.count,(count, prevCount) => {/* ... */} )侦听一个 ref:
const count = ref(0) watch(count, (count, prevCount) => {/* ... */ })当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值:
watch([fooRef, barRef], ([foo, bar], [prevFoo, prevBar]) => {/* ... */ })当使用 getter 函数作为源时,回调只在此函数的返回值变化时才会触发。如果你想让回调在深层级变更时也能触发,你需要使用
{ deep: true }强制侦听器进入深层级模式。在深层级模式时,如果回调函数由于深层级的变更而被触发,那么新值和旧值将是同一个对象。const state = reactive({ count: 0 }) watch(() => state,(newValue, oldValue) => {// newValue === oldValue},{ deep: true } )当直接侦听一个响应式对象时,侦听器会自动启用深层模式:
const state = reactive({ count: 0 }) watch(state, () => {/* 深层级变更状态所触发的回调 */ })
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>watch</title>
</head>
<body><div id="app">{{ count }} <button @click="count++">count加1</button><hr/>{{ state.num }} <button @click="state.num++">state.num加1</button></div>
</body>
<script src="../lib/vue.global.js"></script>
<script>const {ref, reactive, watch} = VueVue.createApp({setup () {const count = ref(0)watch(count, (newVal, oldVal) => { // 直接使用 自动解包console.log('count', newVal, oldVal)})watch(() => count.value, (newVal, oldVal) => { // 函数形式需要解包console.log('count-fn', newVal, oldVal)})
const state = reactive({ num: 10 })watch(() => state.num, (newVal, oldVal) => { console.log('state-num-fn', newVal, oldVal)})watch(() => state, (newVal, oldVal) => { // 手动深度侦听console.log('state-num-fn2', newVal, oldVal)}, { deep: true })
watch(state, (newVal, oldVal) => { // 直接监听响应式对象,会自动启动深度侦听console.log('state-num', newVal, oldVal)})
// 监听多个响应式对象watch([count, state], ([newCount, newNum], [oldCount, oldNum]) => {console.log('newCount', newCount)console.log('oldCount', oldCount)console.log('newNum', newNum)console.log('oldNum', oldNum)})return {count,state}}}).mount('#app')
</script>
</html>相关文章:

vue3-响应式核心
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来vue篇专栏内容:vue3-响应式核心 响应式核心 目录 响应式核心 3.1ref() 3.2computed () 3.3 reactive() 3.4 …...

人工智能的广泛应用与影响
目录 前言1 智能手机与个人助手2 医疗保健3 自动驾驶技术4 金融领域5 教育与学习6 智能家居与物联网7 娱乐与媒体8 环境保护结语 前言 人工智能(Artificial Intelligence,AI)是当今科技领域的璀璨明星,它不仅在技术创新方面掀起了…...

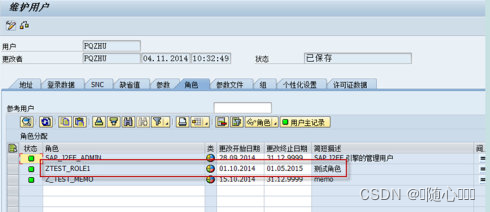
SAP创建权限对象、角色、并分配角色
一、SU20:维护权限字段 二、SU21创建权限对象,分配权限字段: 三、SU24关联程序和自建权限对象(标准tcode会默认存在标准权限对象) 四、PFCG创建角色 五、SU01给用户分配角色 一、su20:维护权限字段 X点新建: 填入…...

[uni-app]记录APP端跳转页面自动滚动到底部的bug
文章目录 bug描述原因分析: 处理方案 bug描述 1.点击的A页面, 跳转到了B页面, 第一次页面正常显示 2.从B页面返回A页面 3.A页面不进行任何操作,再次点击A页面进入B页面 4.B页面自动滚动到底部. 原因 看一段A页面代码 let that thisthis.defaultScrollTop uni.getStorageSy…...

应用软件安全编程--23避免使用不安全的操作模式
块密码又称为分组加密, 一次加密明文中的一个块。将明文按一定的位长分组,明文组经过加密运 算得到密文组,密文组经过解密运算(加密运算的逆运算),还原成明文组。这种加密算法共有四种操作 模式用于描述如何重复地应用密码的单块操作来安全的…...

国产高云FPGA:纯verilog实现视频图像缩放,提供6套Gowin工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐国产高云FPGA相关方案推荐国产高云FPGA基础教程 3、设计思路框架视频源选择OV5640摄像头配置及采集动态彩条跨时钟FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择 Video Frame Buffer 图像缓存DDR3 Memory Interface 4、Go…...

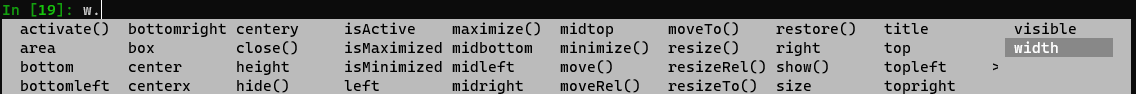
python操作windows窗口,python库pygetwindow使用详解
文章目录 一、pygetwindow模块简介二、pygetwindow常用方法1、常用方法2、window常用方法 一、pygetwindow模块简介 pygetwindow是一个Python第三方库,用于获取、管理和操作窗口。它提供了一些方法和属性,使得在Python程序中可以轻松地执行各种窗口操作…...

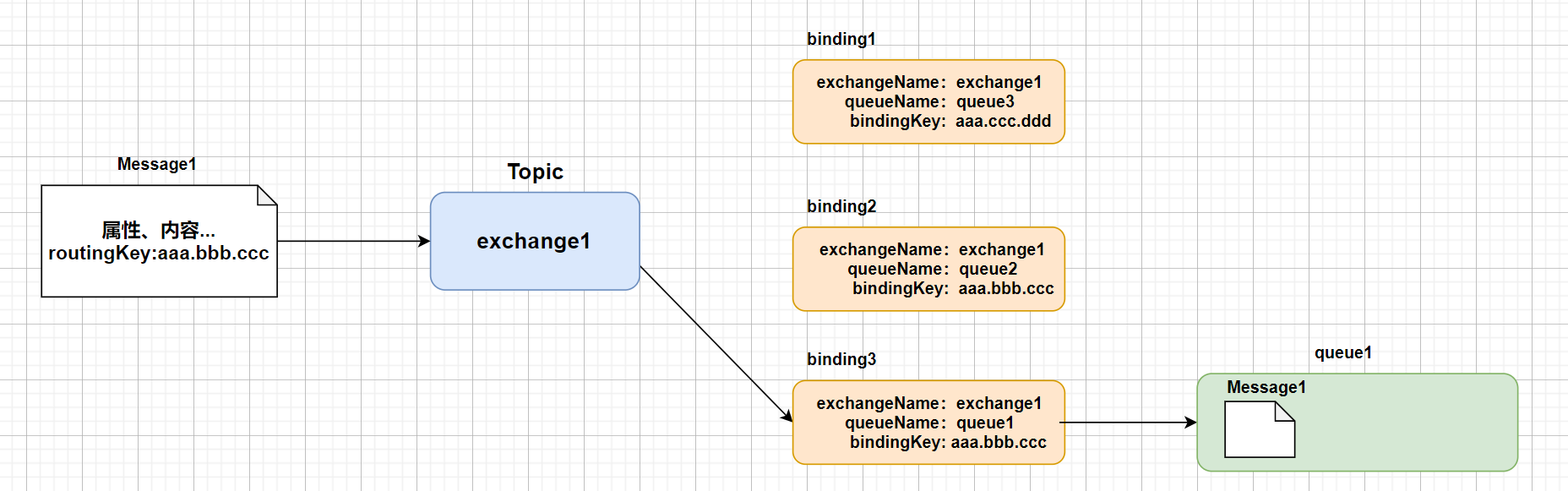
手写消息队列(基于RabbitMQ)
一、什么是消息队列? 提到消息队列是否唤醒了你脑海深处的记忆?回看前面的这篇文章:《Java 多线程系列Ⅳ(单例模式阻塞式队列定时器线程池)》,其中我们在介绍阻塞队列时说过,阻塞队列最大的用途…...

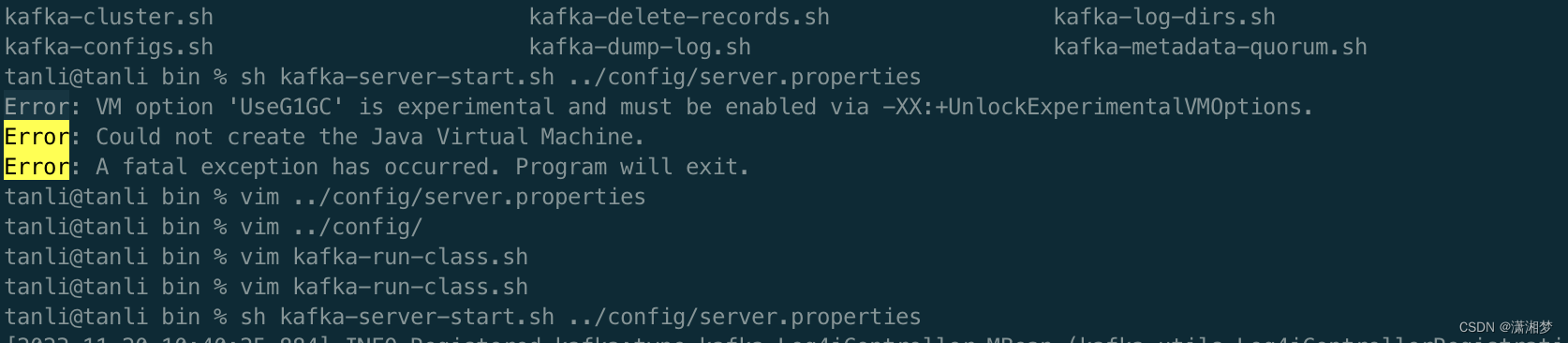
kafka本地安装报错
Error: VM option ‘UseG1GC’ is experimental and must be enabled via -XX:UnlockExperimentalVMOptions. #打开 bin/kafka-run-class.sh KAFKA_JVM_PERFORMANCE_OPTS“-server -XX:UseG1GC -XX:MaxGCPauseMillis20 -XX:InitiatingHeapOccupancyPercent35 -XX:ExplicitGCInv…...

王者荣耀游戏
游戏运行如下: sxt Background package sxt;import java.awt.*; //背景类 public class Background extends GameObject{public Background(GameFrame gameFrame) {super(gameFrame);}Image bg Toolkit.getDefaultToolkit().getImage("C:\\Users\\24465\\D…...

MobaXterm如何连接CentOS7的Linux虚拟机?Redis可视化客户端工具如何连接Linux版Redis?
一、打开Lunix虚拟机,进入虚拟机中,在终端中输入ifconfig,得到以下信息,红框中为ip地址 二、打开MobaXterm,点击session 选择SSH,在Remote host中输入linux得到的IP地址,Specify username中可起一个任意的连接名称。 输入密码 四、…...

python实现炫酷的屏幕保护程序
shigen日更文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。 上次的文章如何实现一个下班倒计时程序的阅读量很高,觉得也很实用酷炫,下边是昨天的体验…...

java学习part06数组
62-数组-数组的概述_哔哩哔哩_bilibili 这篇 Java 基础,我吹不动了 - 掘金 (juejin.cn) 1.数组概念 重点 2.数组声明和初始化 new的时候要么给出静态初始化的数据{a,b,c},要么给出动态初始化指定长度 [4]。 否则报错,初始化必须确定长度…...

Java 的异常体系
Java 中 Throwable 是所有异常和错误的超类,两个直接子类是 Error(错误)和 Exception(异常) 在Java中,异常的根类是java.lang.Throwable类,而根类又分为两大类:Error和Exception&…...

V100 GPU服务器安装CUDA教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

快速弄懂Python3.11中的新特性
Python 3.11 引入了许多新特性和改进,让我们逐一详细了解这些更新: 1. 更详细的错误消息 Python 3.11 在错误报告方面做出了显著改进,与 Python 3.10 相比,它提供了更详细的错误消息,能够指出表达式中具体哪个部分导…...

七,vi和vim
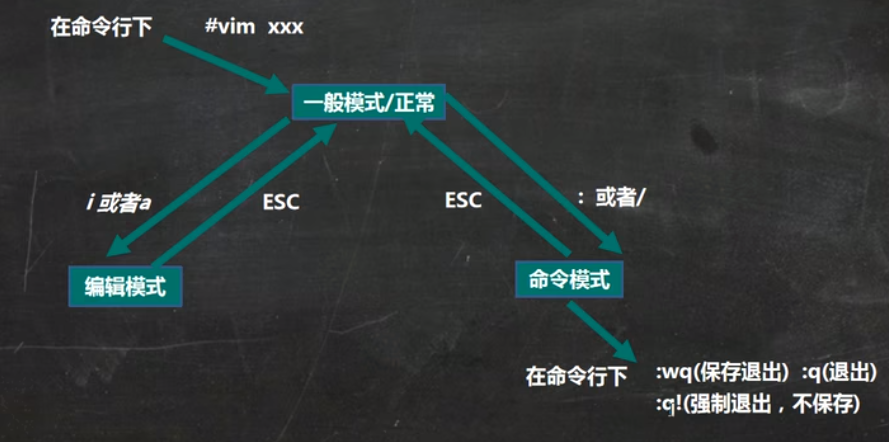
Linux系统会内置vi文本编辑器 Vim具有程序编辑的能力,可以看做是Vi的增强版本,可以主动的以字体颜色辨别语法的正确性,方便程序设计。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。 vi和vim常用的三…...

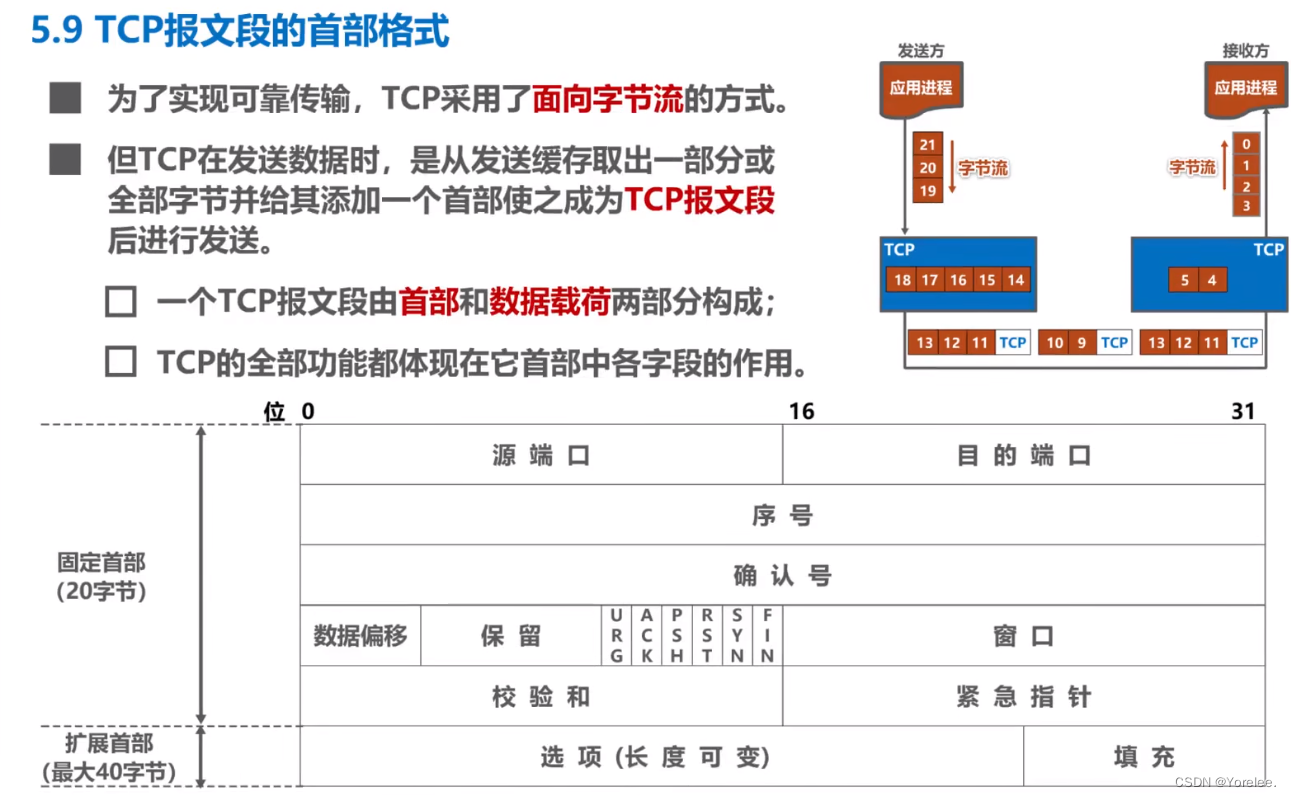
湖科大计网:传输层
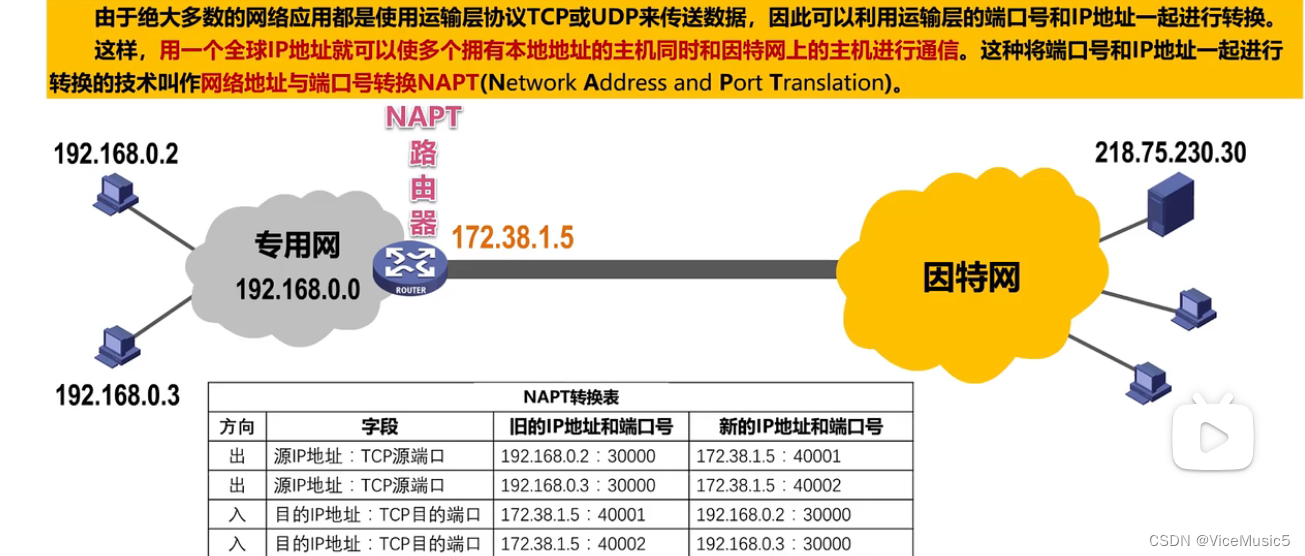
一、传输层概述 一、基本概念 传输层是端到端的协议。 因特网的两种不同的传输层协议: TCP:面向连接 UDP:无连接 我们在学习的过程中,只需要关注传输层之间的通信,不需要关注传输层协议数据是经过路由器转发至目的网络…...

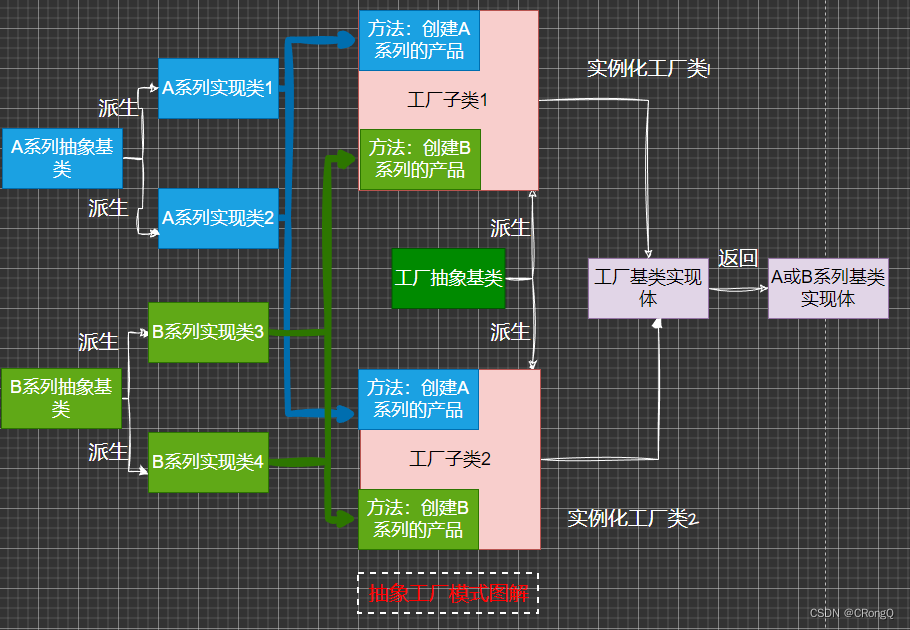
设计模式(二)-创建者模式(3)-抽象工厂模式
一、为什么需要抽象工厂模式? 在工厂模式中,我们需要定义多个继承于共同工厂抽象基类的工厂子类,这些子类负责创建一个对应的对象。工厂模式存在一个缺点就是:每次扩展新的工厂子类,就会增加系统的复杂度。 如果我们…...

[计算机网络]网络层概述
呼,写了这么久终于重新开始啦! 自己落下了太多东西了.....是时候应该重新拾掇起来了. 关于后面的代码项目,我的想法是vilas.js仍然使用js来进行编写,但是后续其他的项目会开始尝试使用ts来进行书写了. 就算是前端也需要点规范吧..... 0.写在前面 这篇文章要和大家道个歉,首…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...

AI短视频创富营
课程内容: 相关资料 【第一章】前期准备 001.【涨粉技巧】新账号如何快速涨粉?_ev(1).mp4 002.【带贷权限】如何开通账号带贷权限?(1).mp4 003.【费用缴纳】如何缴纳账号保证金?_ev(1).mp4 004.【账号检测】如何检测账号是否限流?(1).mp4 005.【风险规避…...

【CSS-7】深入解析CSS伪类:从基础到高级应用
CSS伪类是前端开发中不可或缺的强大工具,它们允许我们根据文档树之外的信息或简单选择器无法表达的状态来样式化元素。本文将全面探讨CSS伪类的各种类型、使用场景和最佳实践。 1. 伪类基础概念 1.1 什么是伪类? 伪类(Pseudo-class&#x…...
