layui的layer.confirm获取按钮焦点
因为ayer.confirm的按钮并非采用button,而是a标签,所以获取按钮焦点获取不到,要采用别的方法,下面介绍在ie11中和ie8中不同的写法
在ie11中
layer.confirm('确定取消这个弹窗吗?',{btn: ['确定', '取消'],success:function(layero){//获取焦点var btn = layero[0].getElementsByClassName('layui-layer-btn') [0].getElementsByTagName('A')[0]; btn.href = 'javascript:void(0)';btn.focus();},title:"提示"},function(index){layer.close(index);//你的操作});})在ie8中不支持getElementsByClassName方法,我们需要对它做额外的处理
layer.confirm('确定取消这个弹窗吗?',{btn: ['确定', '取消'],success:function(layero){//获取焦点var btn = getElementsByClassName('layui-layer-btn') [0].getElementsByTagName('A')[0]; btn.href = 'javascript:void(0)';btn.focus();},title:"提示"},function(index){layer.close(index);//你的操作});})重写getElementsByClassName方法
var getElementsByClassName = function (searchClass, node,tag) {var result = [];node = node || document;tag = tag || "*";var classes = searchClass.split(" "),elements = (tag === "*" && node.all) ? node.all: node.getElementsByTagName(tag),patterns = [],current,match;var i = classes.length;while (--i >= 0) {patterns.push(new RegExp("(^|\\s)" + classes[i] + "(\\s|$)"));}var j = elements.length;while (--j >= 0) {current = elements[j];match = false;for (var k = 0,kl = patterns.length; k < kl; k++) {match = patterns[k].test(current.className);if (!match) break;}if (match) result.push(current);}return result;}后种方法是兼容的不怕麻烦的可直接采取后种方法
相关文章:

layui的layer.confirm获取按钮焦点
因为ayer.confirm的按钮并非采用button,而是a标签,所以获取按钮焦点获取不到,要采用别的方法,下面介绍在ie11中和ie8中不同的写法 在ie11中 layer.confirm(确定取消这个弹窗吗?,{btn: [确定, 取消],success:function…...

【HarmonyOS】鸿蒙应用开发基础认证题目
系列文章目录 【HarmonyOS】鸿蒙应用开发基础认证题目; 文章目录 系列文章目录前言一、判断题二、单选题三、多选题总结 前言 随着鸿蒙系统的不断发展,前不久,华为宣布了重磅消息,HarmonyOS next 开发者版本会在明年(…...

Mocha
Mocha介绍 介绍 Cypress 底层依赖于很多优秀的开源测试框架,其中就有 MochaMocha 是一个适用于 Node.js 和浏览器的测试框架,它使得异步测试变得简单 JS 语言带来的问题 JS 是单线程异步执行的,这使得测试变得复杂,因为无法像…...

Java详解I/O
前言: 小弟能力不足,认知有限,难免考虑不全面,希望大佬能给出更好的建议,指出存在的问题和不足,在此跪谢。 IO发展史 Java中对于I/O能力的支持主要分为三个比较关键的阶段: BIO 第一个阶段…...

数据处理生产环境_spark获取df列当前日期的前一天日期
需求描述: 我现在有一个dataframe,名为dfin,样例数据如下 a1_id_lxha2_PHtime比亚迪_汉1232023-11-15 12:12:23比亚迪_汉1252023-11-15 13:14:51比亚迪_汉1232023-11-15 12:13:23比亚迪_汉1262023-11-16 14:12:34比亚迪_秦2312023-11-15 14:12:28比亚迪_秦2342023…...

第四代智能井盖传感器,实时守护井盖位安全
城市管理中井盖的安全问题始终是一个不容忽视的方面。传统的巡检方式不仅效率低下,无法实现实时监测,而且很难准确掌握井盖的异动状态。因此智能井盖传感器的应用具有重要意义。这种智能传感器可以帮助政府实时掌握井盖的状态,一旦发现异常情…...

【前端知识】Node——文件流的读写操作
四种基本流类型: 1.Writable: 可以向其写入数据的流 2.Readable: 可以从中读取数据的流 3.Duplex:同时为Readable 和 Writable 4.Transform: Duplex可以在写入和读取数据时修改或转换数据的流 一、Readable const fs require(fs);// 创建文件的Readable const rea…...

解决证书加密问题:OpenSSL与urllib3的兼容性与优化
在使用客户端证书进行加密通信时,用户可能会遇到一些问题。特别是当客户端证书被加密并需要密码保护时,OpenSSL会要求用户输入密码。这对于包含多个调用的大型会话来说并不方便,因为密码无法在连接的多个调用之间进行缓存和重复使用。用户希望…...

#gStore-weekly | gAnswer源码解析 调用NE模块流程
简介 gAnswer系统的主要思想,是将自然语言问题转化为语义查询图,再和RDF图做子图匹配。在转换成查询图的第一步就是确定查询图的节点,即节点提取(Node Extraction, NE)。 查询图中的节点由实体(entity&am…...

vscode 配置 lua
https://luabinaries.sourceforge.net/ 官网链接 主要分为4个步骤 下载压缩包,然后解压配置系统环境变量配置vscode的插件测试 这里你可以选择用户变量或者系统环境变量都行。 不推荐空格的原因是 再配置插件的时候含空格的路径 会出错,原因是空格会断…...

vscode设置代码模板
一键生成vue3模板代码 效果演示 输入vue3 显示快捷键 按回车键 一键生成自定义模板 实现方法 进入用户代码片段设置 选择片段语言 vue.json输入自定义的代码片段 prefix是触发的内容,按自己的喜好来就行; body是模板代码,写入自己需要的…...

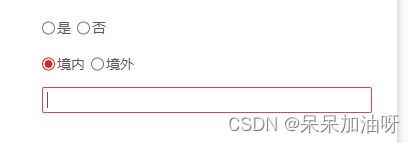
用css实现原生form中radio单选框和input的hover已经focus的样式
一.问题描述:用css实现原生form中radio单选框和input的hover已经focus的样式 在实际的开发中,一般公司ui都会给效果图,比如单选按钮radio样式,input输入框hover的时候样式,以及focus的时候样式,等等&#…...

uniapp:录音权限检查,录音功能
1.可以使用:plus.navigator.checkPermission检查运行环境的权限 2.如果是"undetermined"表示程序未确定是否可使用此权限,此时调用对应的API时系统会弹出提示框让用户确认:plus.audio.getRecorder() <template><view cla…...

Rust开发——切片(slice)类型
1、什么是切片 在 Rust 中,切片(slice)是一种基本类型和序列类型。在 Rust 官方文档中,切片被定义为“对连续序列的动态大小视图”。 但在rust的Github 源码中切片被定义如下: 切片是对一块内存的视图,表…...

如何给shopify motion主题的产品系列添加description
一、Description是什么 Description是一种HTML标签类型,通过指定Description的内容,可以帮助搜索引擎以及用户更好的理解当前网页包含的主要了内容。 二、Description有什么作用 1、基本作用,对于网站和网页做一个简单的说明。 2、吸引点击&…...

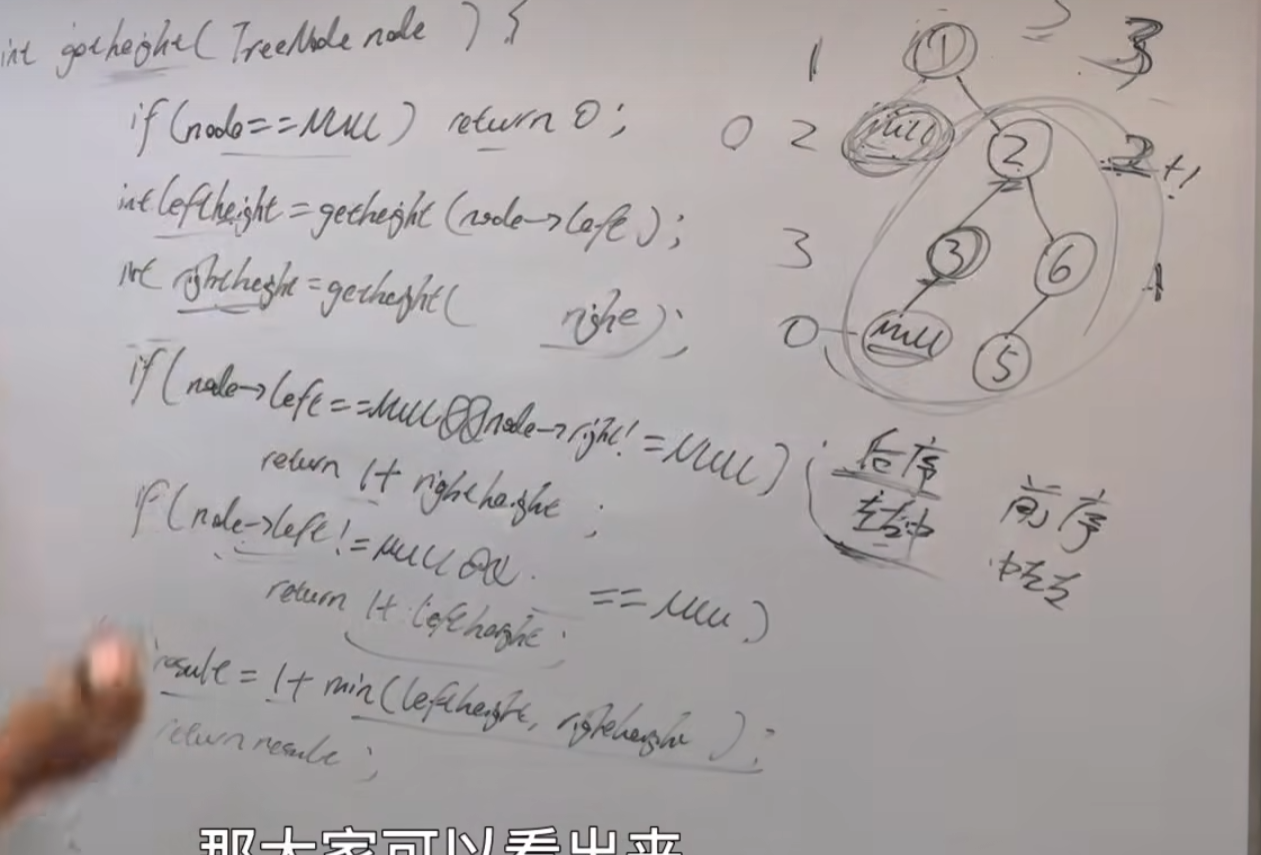
力扣刷题-二叉树-二叉树最小深度
给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。(注意题意) 示例 1: 输入:root [3,9,20,null,null,15,7] 输出&#x…...

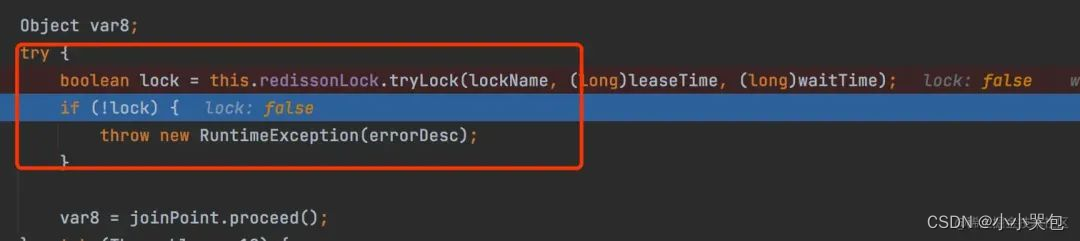
注解方式优雅的实现 Redisson 分布式锁
1前言 日常开发中,难免遇到一些并发的场景,为了保证接口执行的一致性,通常采用加锁的方式,因为服务是分布式部署模式,本地锁Reentrantlock和Synchnorized这些就先放到一边了,Redis的setnx锁存在无法抱保证…...

PHP/Laravel通过经纬度计算距离获取附近商家
实际开发中,常常需要获取用户附近的商家,思路是 获取用户位置(经纬度信息)在数据库中查询在距离范围内的商家 注: 本文章内计算距离所使用地球半径统一为 6378.138 km public function mpa_list($latitude,$longitude,$distance){// $latitude 34.306465;// $longitude 10…...

grafana面板介绍
grafana 快速使用 背景 随着公司业务的不断发展,紧接来的是业务种类的增加、服务器数量的增长、网络环境的越发复杂以及发布更加频繁,从而不可避免地带来了线上事故的增多,因此需要对服务器到应用的全方位监控,提前预警…...
)
实验三 循环结构程序设计(Python)
第1关:打印图形 zm=input("") #代码开始#代码结束def print_pattern(letter):if not letter.isalpha() or not letter.isupper():print("请输入大写字母")returnstart_char = Aend_char = letterfor i in range(ord(start_char), ord(end_char) + 1):spa…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
