在Spring Boot中使用Thymeleaf开发Web页面
引言: 为啥写这篇文章呢?我明明就没怎么用过这个Thymeleaf进行web开发,用JSP也行,三剑客也行,或者Vue,React,PHP等等,不好吗?
那我为啥写这篇博客呢?这个写了估计也没几个人看,这是我在写之前就做好心理准备了的,毕竟很多东西都需要参照官网案例进行开发,主要写这个是因为,咱们的Spring Boot官方推荐咱们使用Thymeleaf,Thymeleaf也是有好处的,毕竟他是一种基于java的Web应用程序的服务器端模版引擎,它的主要目标是将模板和业务逻辑分离,使开发人员能够更轻松地开发可维护和可扩展的 Web 应用程序。
-
Thymeleaf:Thymeleaf 是一种服务器端模板引擎,主要用于构建基于 Java 的 Web 应用程序。它的特点是模板语法与 HTML 非常接近,易于编写和理解。Thymeleaf与Spring框架紧密集成,提供了与Spring的标准特性集成的功能。
-
Vue:Vue 是一种用于构建现代化、交互式的前端应用程序的 JavaScript 框架。它采用了组件化的开发方式,使得前端开发更加模块化和可维护。Vue 提供了响应式数据绑定、组件化开发、虚拟 DOM 等特性,使得构建复杂的前端应用变得更加简单和高效。
-
PHP:PHP 是一种服务器端脚本语言,主要用于构建动态网页和 Web 应用程序。PHP 具有广泛的应用领域,可以与各种数据库和 Web 服务器进行集成。PHP 提供了丰富的函数库和框架,使得开发 Web 应用程序变得更加便捷。
-
React:React 是一种用于构建用户界面的 JavaScript 库。它采用了组件化的开发方式,使得前端开发更加模块化和可复用。React 使用虚拟 DOM 技术来提高性能,并提供了状态管理、组件生命周期等特性,使得构建大规模、高性能的前端应用变得更加容易。
Thymeleaf主要用于服务器端模板渲染,Vue和React主要用于构建现代化的前端应用程序,而PHP是一种服务器端脚本语言,用于构建动态网页和 Web 应用程序。
就这么说吧,其实不论我们选择哪个进行开发,都有他自己的特色,根据我们的项目需求和技术团队,以及个人爱好进行选择吧。
以下是一些使用 Thymeleaf 的好处:
-
自然的模板语法:Thymeleaf 的模板语法非常接近于 HTML,使得模板易于编写和理解。这使得前端开发人员可以更轻松地参与到模板的开发中。
-
强大的表达式功能:Thymeleaf 提供了丰富的表达式功能,可以在模板中使用这些表达式来动态地生成内容。这些表达式可以用于访问模型数据、迭代集合、条件判断、计算等,使模板更加灵活和动态。
-
与 Spring 框架的集成:Thymeleaf 是与 Spring 框架紧密集成的,可以无缝地与 Spring MVC、Spring Boot 等框架一起使用。它提供了与 Spring 的标准特性集成的功能,如表单绑定、国际化支持、安全性等。
-
可扩展性:Thymeleaf 提供了丰富的扩展机制,可以通过自定义标签、方言等来扩展模板的功能。这使得开发人员可以根据项目的需求定制和扩展 Thymeleaf 的功能。
-
良好的生态系统:Thymeleaf 拥有一个活跃的社区和广泛的用户群体,提供了大量的文档、教程和示例代码。这使得学习和使用 Thymeleaf 变得更加容易。
Thymeleaf官网
好了写了这么多,估计看文章还不如看代码来的轻松,这里只提供一个使用哪个Thymeleaf的小案例,具体的语法请参照Thymeleaf官网进行开发。
老样子第一步先引入依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><scope>provided</scope></dependency><!-- Spring Security --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>
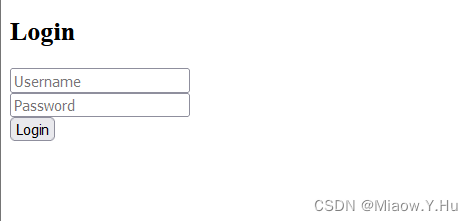
第二步,在resources目录下建立一个templates文件夹。之后建立一个login.html文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Login</title><link rel="stylesheet" th:href="@{/css/style.css}" />
</head>
<body><h2>Login</h2><form th:action="@{/login}" method="post"><input type="text" name="username" placeholder="Username" required /><br/><input type="password" name="password" placeholder="Password" required /><br/><button type="submit">Login</button></form>
</body>
</html>
在新建一个主页,home.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Home</title>
</head>
<body><h2>欢迎来到miaow的主页!</h2><p>Logged in successfully!</p>
</body>
</html>
之后我们在src/main/resources/static/css目录下创建一个style.css文件,用于自定义登录页面的样式
body {background-color: #f2f2f2;font-family: Arial, sans-serif;text-align: center;
}h2 {color: #333333;
}form {margin-top: 50px;
}input[type="text"],
input[type="password"] {width: 200px;padding: 10px;margin-bottom: 10px;
}button {padding: 10px 20px;background-color: #333333;color: #ffffff;border: none;cursor: pointer;
}
第三步,我们创建一个LoginController类,用来处理登录页面和主页的请求
@Controller
public class LoginController {@GetMapping("/login")public String login() {return "login";}@GetMapping("/home")public String home() {return "home";}
}
第四步,我们使用Spring security创建一个SecurityConfig类,用来配置Spring Security 包括登录页面和验证逻辑:
@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests().antMatchers("/login", "/css/**").permitAll().anyRequest().authenticated().and().formLogin().loginPage("/login").defaultSuccessUrl("/home").permitAll().and().logout().permitAll();}@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {auth.inMemoryAuthentication().withUser("admin").password("{noop}admin").roles("USER");}
}
在上述代码中,我们配置了登录页面为/login,主页为/home。用户名为admin,密码为admin
ok,至此,我们就简单实现了一个登录页面跳转到主页了,可以通过直接访问:http://localhost:8080/login,账号密码均为admin,输入后跳转到主页:


如果账号密码不对是跳不进去主页的。
关于更多的Thymeleaf语法请参照官网,这里给出我们常用的:
th:text:用于将文本内容设置到元素的文本中。
<span th:text="${variable}">Default Text</span>
th:if:用于条件性地显示或隐藏元素。
<div th:if="${condition}">Visible if condition is true</div>
th:each:用于迭代集合或数组中的元素,并生成相应的HTML。
<ul><li th:each="item : ${items}" th:text="${item}">Item</li>
</ul>
th:href:用于设置链接的目标URL。
<a th:href="@{/path/to/page}">Link</a>
th:src:用于设置图像或脚本的源URL。
<img th:src="@{/path/to/image.jpg}" alt="Image">
th:style:用于设置元素的样式。
<div th:style="'color: red; font-size: 14px'">Styled Text</div>
th:class:用于设置元素的CSS类。
<div th:class="${condition} ? 'class1' : 'class2'">Conditional Class</div>
th:switch、th:case和th:default:用于实现类似于Java的switch-case语句的逻辑。
<div th:switch="${variable}"><p th:case="'value1'">Case 1</p><p th:case="'value2'">Case 2</p><p th:default>Default Case</p>
</div>
需要更多请参照官方文档
相关文章:

在Spring Boot中使用Thymeleaf开发Web页面
引言: 为啥写这篇文章呢?我明明就没怎么用过这个Thymeleaf进行web开发,用JSP也行,三剑客也行,或者Vue,React,PHP等等,不好吗? 那我为啥写这篇博客呢?这个写了…...

2023年亚太杯数学建模思路 - 案例:感知机原理剖析及实现
文章目录 1 感知机的直观理解2 感知机的数学角度3 代码实现 4 建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 感知机的直观理解 感知机应该属于机器学习算法中最简单的一种算法,其…...

linux高级篇基础理论五(用户安全,口令设置,JR暴力破解用户密码,NMAP端口扫描)
♥️作者:小刘在C站 ♥️个人主页: 小刘主页 ♥️不能因为人生的道路坎坷,就使自己的身躯变得弯曲;不能因为生活的历程漫长,就使求索的 脚步迟缓。 ♥️学习两年总结出的运维经验,以及思科模拟器全套网络实验教程。专栏:云计算技…...

鸿蒙原生应用/元服务开发-AGC分发如何配置版本信息(上)
1.配置HarmonyOS应用的“发布国家或地区”。 2.设置是否为开放式测试版本。 注意:HarmonyOS应用开放式测试当前仅支持手机、平板、智能手表。如开发者想发布为开放式测试版本,选择“是”。正式发布的版本请选择“否”。 3.在“软件版本”下点击“软件包…...

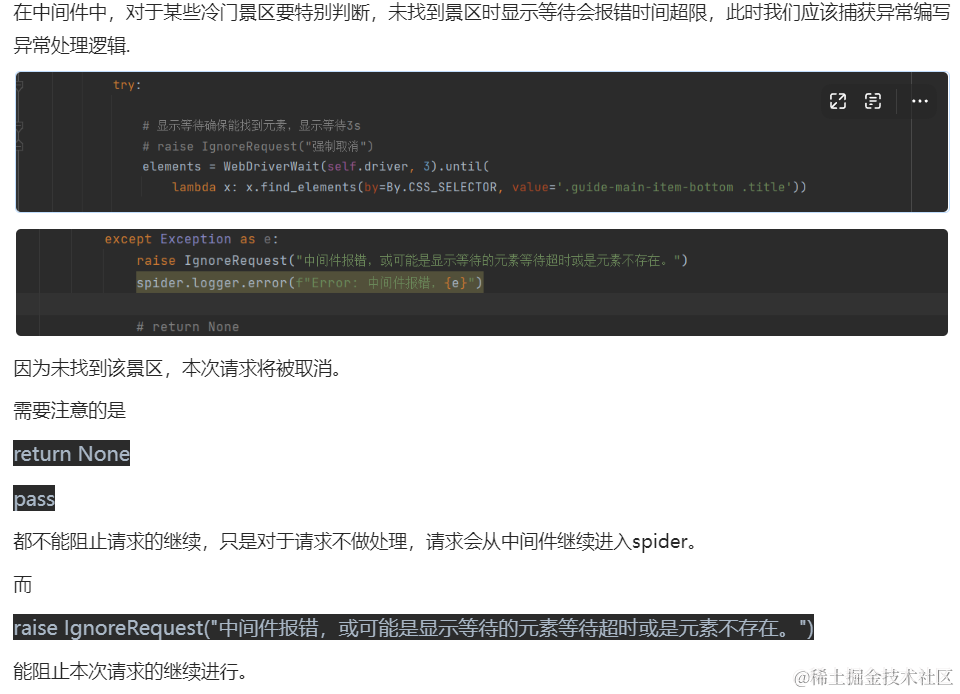
探索Scrapy中间件:自定义Selenium中间件实例解析
简介 Scrapy是一个强大的Python爬虫框架,可用于从网站上抓取数据。本教程将指导你创建自己的Scrapy爬虫。其中,中间件是其重要特性之一,允许开发者在爬取过程中拦截和处理请求与响应,实现个性化的爬虫行为。 本篇博客将深入探讨…...

渗透测试--3.中间人攻击
渗透测试--3.中间人攻击 一 .中间人攻击arp欺骗DNS欺骗无线局域网漏洞利用使用 Ettercap 执行欺骗攻击arp欺骗实例1、首先查看欺骗之前靶机ip以及默认网关,2、查看kali的IP地址(192.168.76.134),MAC:000c294079903、使用Ettercap,将A主机和B主机加入到target中4、点击右上…...

nginx/html关闭网页缓存方法
【问题】 通常代理服务器默认是有缓存的,即用户访问网址的时候默认获取到的是缓存,只有刷新之后才能得到服务器端的最新文件 【解决】 以nginx为例,找到配置文件nginx.conf,找到http {},在其花括号之内添加命令&…...

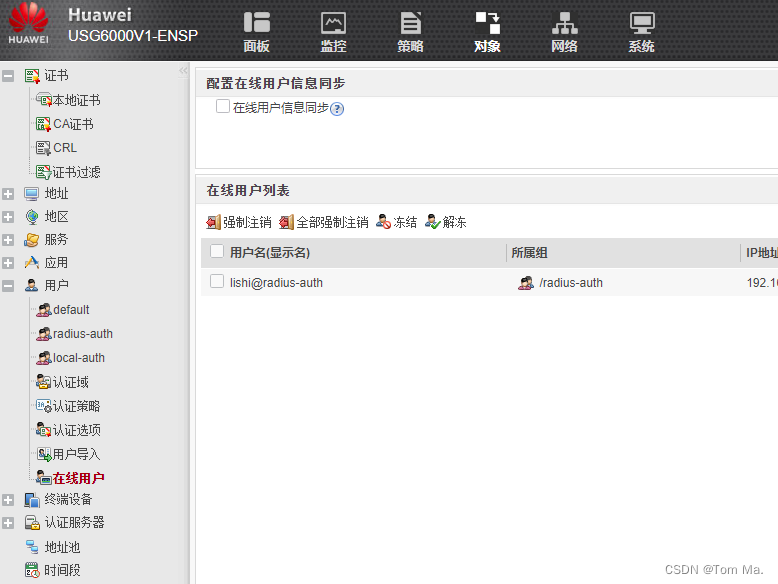
华为防火墙 Radius认证
实现的功能:本地内网用户上网时必须要进行Radius验证,通过后才能上网 前置工作请按这个配置:华为防火墙 DMZ 设置-CSDN博客 Windows 服务器安装 Radius 实现上网认证 拓扑图如下: 一、服务器配置 WinRadius 1、安装WinRadius …...

用spring发送http请求
在Spring中,你可以使用RestTemplate或WebClient来发送HTTP请求。下面分别给出使用这两个类的简单示例。 现在pom.xml中导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artif…...

赴日开发工程师是做什么的?
日本的软件开发岗位对技术要求和沟通能力都有较高的要求,赴日开发工程师主要负责软件设计、开发和测试,包括编写代码、测试代码和修复漏洞等工作。开发人员必须对软件架构、设计模式和业务逻辑有深入的理解,并能做出合适的技术决策。 当然&a…...

Wireshark的数据包它来啦!
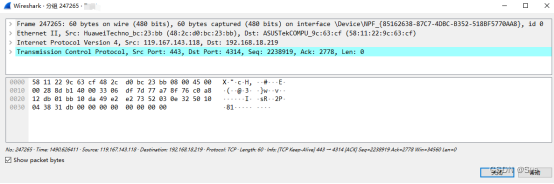
通过Wireshark工具,可以轻松的看到网卡的数据信息。通过Wireshark显示的数据包内容信息,通常分七栏,介绍一下: 1No.: 数据包编号。 2.Time Time显示时间,以1号数据包发生开始计时。 3.Source Source显示内容…...

接口测试需要验证数据库么?
有的接口会返回很多数据,有的接口可能就返回一个状态码及success之类的消息,这些需要验证数据库么?现在在写一个测试框架,配置接口参数和预期返回值,生成xml文件管理用例,用一个比较方法对预期和返回作比较…...

配置 `PostgreSQL` 与 `Keepalived` 以实现高可用性
配置 PostgreSQL 与 Keepalived 以实现高可用性通常包括以下步骤: PostgreSQL 配置 安装 PostgreSQL:在两台服务器上安装相同版本的 PostgreSQL。 sudo yum install postgresql-server postgresql-contrib初始化数据库:在两台服务器上初始化…...

C++: int转换成LPCSTR
LPCSTR类型是指向字符常量的指针,因此需要将int类型转换为字符串类型,然后再将字符串类型转换为LPCSTR类型。 以下是一个示例代码: int num 123; char str[10]; sprintf(str, "%d", num); // 将int类型转换为字符串类型 LPCSTR …...

kettle官网和中文网地址
整理的kettle相关的网站地址: github 地址: https://github.com/pentaho/pentaho-kettle kettle下载目录: https://sourceforge/projects/pentaho/files/ kettle9.2下载地址: https://sourceforge/projects/pentaho/files/Penta…...

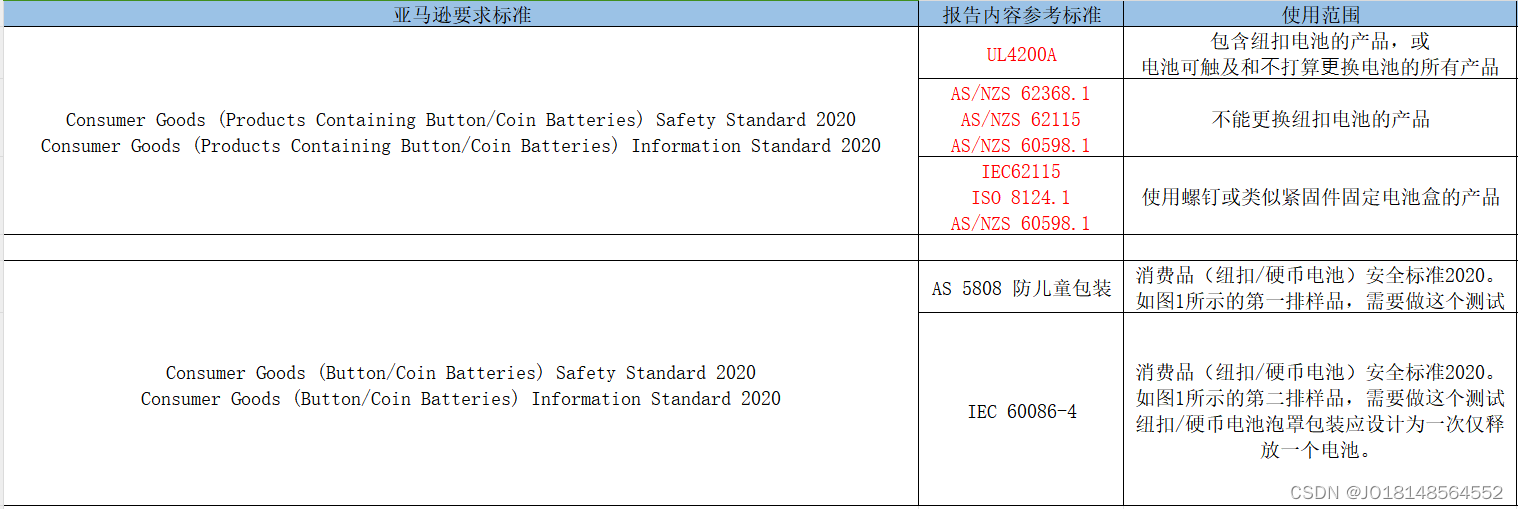
纽扣电池类产品上架亚马逊澳大利站认证标准要求AS/NZS 62368
纽扣电池一般来说常见的有充电的和不充电的两种, 充电的包括3.6V可充锂离子扣式电池(LIR系列),3V可充锂离子扣式电池(ML或VL系列);不充电的包括3V锂锰扣式电池(CR系列)及1.5V碱性锌锰扣式电池(LR及SR系列)。 澳大利亚*已经发布了经批准的《消…...

网站监控的重要性及实施策略
随着互联网的快速发展,网站已经成为企业和个人不可或缺的在线服务平台。然而,网站的安全性和稳定性一直是企业及个人非常关注的问题。一旦网站出现故障或者被攻击,将会给企业和个人带来严重的损失。因此,实施有效的网站监控策略对…...

亚马逊车灯外贸出口CE认证标准办理解析
车灯是车辆夜间行驶在道路照明的工具,也是发出各种车辆行驶信号的提示工具。车灯一般分为前照灯、尾灯、转向灯等。车灯出口欧盟需要办理CE认证。 CE认证是欧盟对进入欧洲市场的产品强制性的认证标志,是指符合欧盟安全、健康、环境保护等标准和要求的产…...

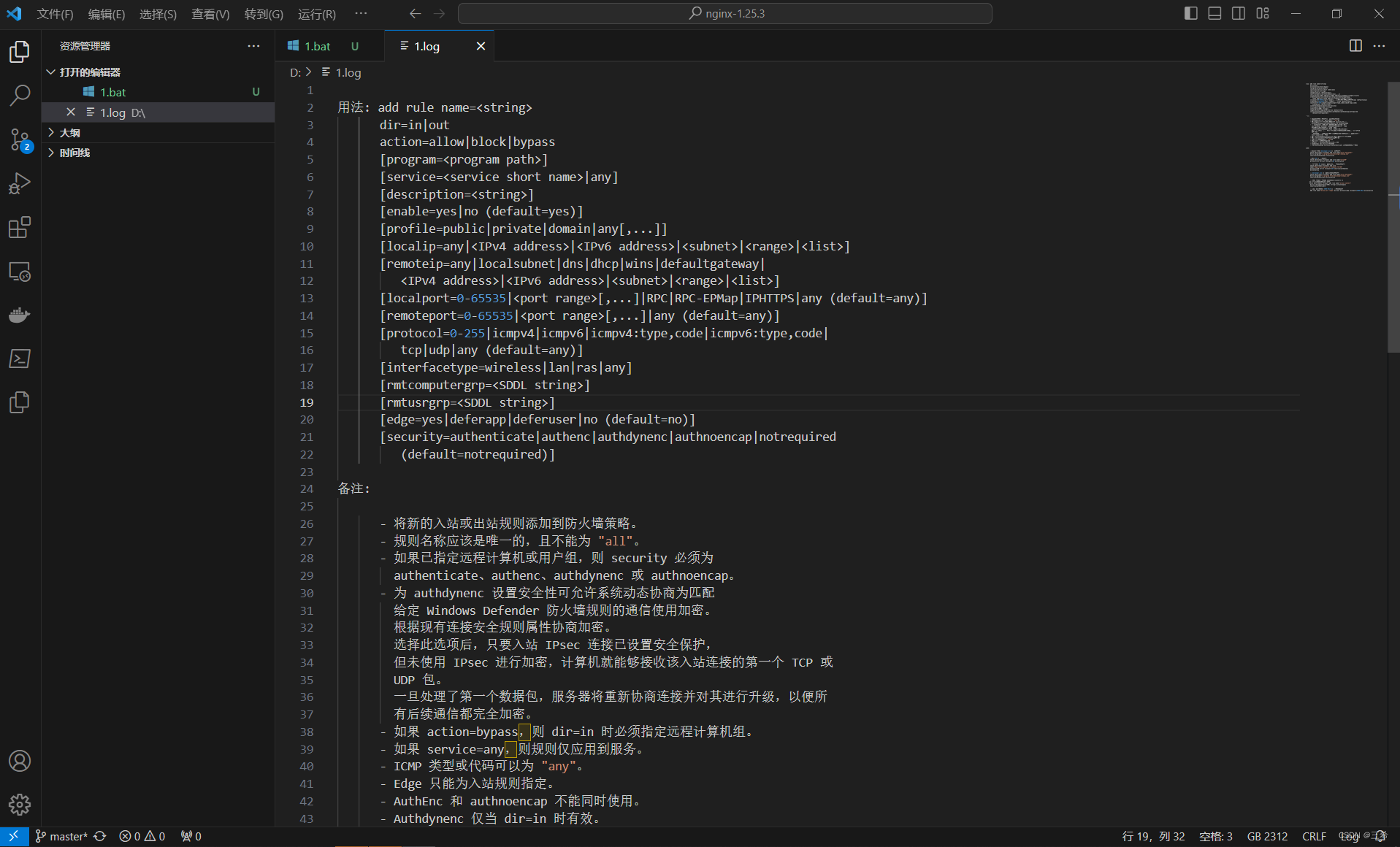
windows 查看防火墙设置命令使用方法
点击键盘上windows键,输入cmd,选择以管理员身份运行 输入下面命令查看使用说明 netsh advfirewall firewall add rule ? 发现显示不全,不方便看 可以输入下面命令,生成文件,方便查看 netsh advfirewall firewall ad…...

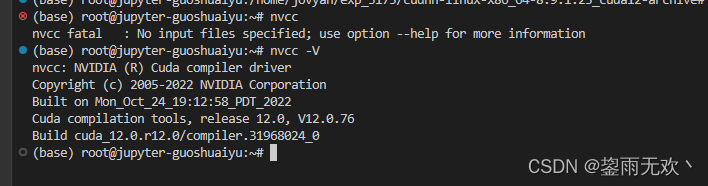
[Linux版本Debian系统]安装cuda 和对应的cudnn以cuda 12.0为例
写在前面 先检查自己有没有安装使用wget的命令,没有的话输入下面命令安装: apt-get install wget -y查看gcc的安装 sudo apt install gcc #安装gcc gcc --version #查看gcc是否安装成功 #若上述命令不成功使用下面的命令尝试之后再执行上面…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
