用canvas画一个炫酷的粒子动画倒计时
前言
😆 这是一篇踩在活动尾声的文章,主要是之前在摸鱼社群里有人发了个粒子动画的特效视频,想着研究研究写一篇文章出来看看,结果这一下子就研究了半个多月。
😂 下面就把研究成果通过文字的形式展现出来吧!!文末有码上掘金可以看效果的哦!!
canvas 粒子动画介绍
何为canvas?
canvas是HTML5中新增的一个标签,主要是用于网页实时生成图像并可操作图像,它是用JavaScript操作的bitmap。
粒子动画是啥?
粒子动画就是页面上通过发射许多微小粒子来表示不规则模糊物体,比如:用小圆点来模拟下雪、下雨的效果,用模糊线条模拟黑客帝国背景效果等。
canvas
🤨 新建一个HTML文件,写入canvas标签用于后续展示倒计时
<canvas id="canvas-number"></canvas>
<canvas id="canvas-dots"></canvas>
- canvas-number 是用于倒计时数字展示
- canvas-dots 是用于全屏粒子动画展示
🤨 加点样式效果看看吧
body {background-color: #24282f;margin: 0;padding: 0;
}canvas {position: absolute;top: 0;left: 0;
}#canvas-number {width: 680px;height: 420px;
}
- 主要是定义了
canvas-number画布大小,canvas-dots画布大小会在JavaScript中定义
定义初始变量
🤨 在JavaScript中定义所需的变量
var numberStage,numberStageCtx,numberStageWidth = 680,numberStageHeight = 420,numberOffsetX,numberOffsetY,stage,stageCtx,stageWidth = window.innerWidth,stageHeight = window.innerHeight,stageCenterX = stageWidth / 2,stageCenterY = stageHeight / 2,countdownFrom = 3,countdownTimer = 2800,countdownRunning = true,number,dots = [],numberPixelCoordinates,circleRadius = 2,colors = ['61, 207, 236', '255, 244, 174', '255, 211, 218', '151, 211, 226'];
- numberStage - stageCenterY 这一块主要是定义画布宽高和坐标
- countdownFrom 从 10 开始倒计时
- countdownTimer 数字显示的时长
- countdownRunning 动起来
- colors 页面上所有粒子颜色
- 其他的可以自己理解一下哦~
初始化canvas和数字文本
😏 创建一个init函数,里面会包裹初始化内容
function init() {// 初始化canvas-numbernumberStage = document.getElementById("canvas-number");numberStageCtx = numberStage.getContext('2d');// 设置文字文本的窗口大小numberStage.width = numberStageWidth;numberStage.height = numberStageHeight;// 初始化canvas-dots和窗口大小stage = document.getElementById("canvas-dots");stageCtx = stage.getContext('2d');stage.width = stageWidth;stage.height = stageHeight;// 设置一定的偏移量,让文字居中numberOffsetX = (stageWidth - numberStageWidth) / 2;numberOffsetY = (stageHeight - numberStageHeight) / 2;
}
- 根据代码中的注释可以了解初始化的内容哦~
😏 初始化完成之后,我们需要直接运行方法
init();
- 在
init函数结束之后,马上就需要运行该函数了
创建一定数量的点
for (var i = 0; i < 2240; i++) {var dot = new Dot(randomNumber(0, stageWidth), randomNumber(0, stageHeight), colors[randomNumber(1, colors.length)], .3);dots.push(dot);tweenDots(dot, '', 'space');
}
- 循环创建点,这里循环给的是个固定数据
- new Dot 是创建点对象的方法
- tweenDots 是让点动起来的第三方js
function Dot(x, y, color, alpha) {var _this = this;_this.x = x;_this.y = y;_this.color = color;_this.alpha = alpha;this.draw = function () {stageCtx.beginPath();stageCtx.arc(_this.x, _this.y, circleRadius, 0, 2 * Math.PI, false);stageCtx.fillStyle = 'rgba(' + _this.color + ', ' + _this.alpha + ')';stageCtx.fill();}}
- 通过 x、y坐标定位点
- 通过随机颜色,让点样式更丰富
- draw 里面的内容都是canvas画图的方法,具体可参考canvas文档
倒计时
function countdown() {// 发送倒计时数字drawNumber(countdownFrom.toString());// 倒计时为 0 时停止if (countdownFrom === 0) {countdownRunning = false;drawNumber('蜡笔小心');}countdownFrom--;
}
- 倒计时结束之后,就可以想干啥干啥了,这里我重新输出了额外的文字
- countdownFrom 需要做递减的操作
countdown();
- 我们需要在页面进入时,直接触发倒计时函数
倒计时文本绘画
😔 每一个倒计时都需要用不同的点去绘制
😔 这里通过循环 让每个文本都有四种颜色绘制
function drawNumber(num) {numberStageCtx.clearRect(0, 0, numberStageWidth, numberStageHeight);numberStageCtx.fillStyle = "#24282f";numberStageCtx.textAlign = 'center';numberStageCtx.font = "bold 118px Lato";numberStageCtx.fillText(num, 250, 300);var ctx = document.getElementById('canvas-number').getContext('2d');var imageData = ctx.getImageData(0, 0, numberStageWidth, numberStageHeight).data;numberPixelCoordinates = [];for (var i = imageData.length; i >= 0; i -= 4) {if (imageData[i] !== 0) {var x = (i / 4) % numberStageWidth;var y = Math.floor(Math.floor(i / numberStageWidth) / 4);if ((x && x % (circleRadius * 2 + 3) == 0) && (y && y % (circleRadius * 2 + 3) == 0)) {numberPixelCoordinates.push({x: x,y: y});}}}formNumber();
}function formNumber() {for (var i = 0; i < numberPixelCoordinates.length; i++) {tweenDots(dots[i], numberPixelCoordinates[i], '');}if (countdownRunning && countdownFrom > 0) {setTimeout(function () {breakNumber();}, countdownTimer);}
}function breakNumber() {for (var i = 0; i < numberPixelCoordinates.length; i++) {tweenDots(dots[i], '', 'space');}if (countdownRunning) {setTimeout(function () {countdown();}, countdownTimer);}}
循环绘制
function loop() {stageCtx.clearRect(0, 0, stageWidth, stageHeight);for (var i = 0; i < dots.length; i++) {dots[i].draw(stageCtx);}requestAnimationFrame(loop);
}
loop();
- 循环绘制,需要进入页面即执行,所以在方法之后马上执行该函数
点动画
🤯 在倒计时文本中,我们一直会调用tweenDots方法,就是用于点动画效果的绘制
function tweenDots(dot, pos, type) {if (type === 'space') {TweenMax.to(dot, (3 + Math.round(Math.random() * 100) / 100), {x: randomNumber(0, stageWidth),y: randomNumber(0, stageHeight),alpha: 0.3,ease: Cubic.easeInOut,onComplete: function () {tweenDots(dot, '', 'space');}});} else {TweenMax.to(dot, (1.5 + Math.round(Math.random() * 100) / 100), {x: (pos.x + numberOffsetX),y: (pos.y + numberOffsetY),delay: 0,alpha: 1,ease: Cubic.easeInOut,onComplete: function () {}});}
}function randomNumber(min, max) {return Math.floor(Math.random() * (max - min) + min);
}
- 随机移动画布周围的点
- 让点和文本内容协调展示
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

用canvas画一个炫酷的粒子动画倒计时
前言 😆 这是一篇踩在活动尾声的文章,主要是之前在摸鱼社群里有人发了个粒子动画的特效视频,想着研究研究写一篇文章出来看看,结果这一下子就研究了半个多月。 😂 下面就把研究成果通过文字的形式展现出来吧…...

Java技术学习——Maven相关知识
一、什么是Maven? Maven是Apache软件基金会组织维护的一款专门为Java项目提供构建和依赖管理支持的工具。 1.1 构建 构建过程包含的主要环节如下: 清理:删除上一次构建的结果,为下一次构建做好准备编译:Java源程序…...

C++ 认识和了解C++
1.在使用C语言写代码的时候开头要用到的是: #include<iostream> using namespace std;不可以写成这样: #include iostream.h(1)iostream是输入输出流类, istream输入流类 cin >> ostream输出流类 cout &…...

u盘误删的文件怎么找回
u盘误删的文件怎么找回?u盘的特点之一就是极其便携,可以容纳各种格式的数据和文件,需要时可以直接使用。每次使用都会或多或少的存放一些文件,但有使用就会有删除,为了不影响使用性,清理存储空间是必要的。清理中如果…...

二分查找由浅入深--算法--java
二分查找写在开头算法前提:算法逻辑算法实现简单实现leftright可能超过int表示的最大限度代码分析和变换更多需求:求索引最小的值java二分API应用基础题思考难度方法写在开头 二分查找应该是算比较简单的这种算法了,我本以为还可以。但有时候…...

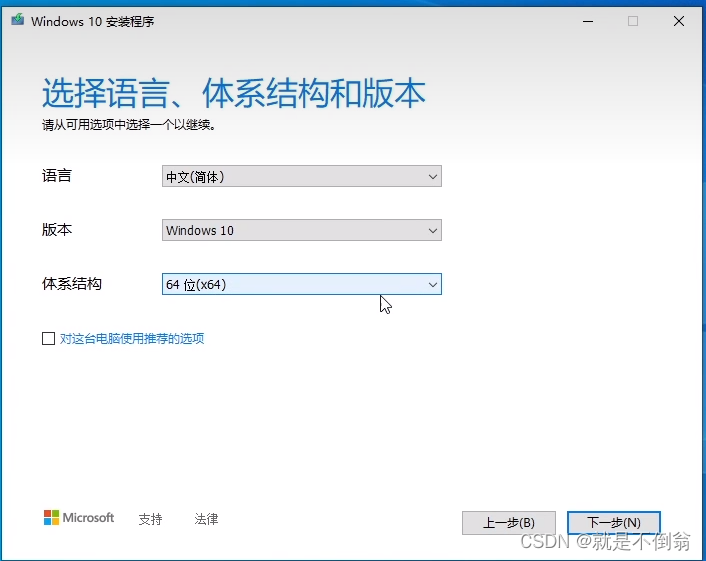
【学习】笔记本电脑重新安装系统win10
安装系统有很多方法: 软件安装制作启动u盘本文使用的方法就是启动盘安装: 1.首先下载iso镜像文件: msdn我告诉你:MSDN, 我告诉你 - 做一个安静的工具站 (itellyou.cn) 2.下载启动盘制作工具: 制作启动盘rufus:Rufus - 轻松创建 USB 启动盘 3.官网下载: https://do…...

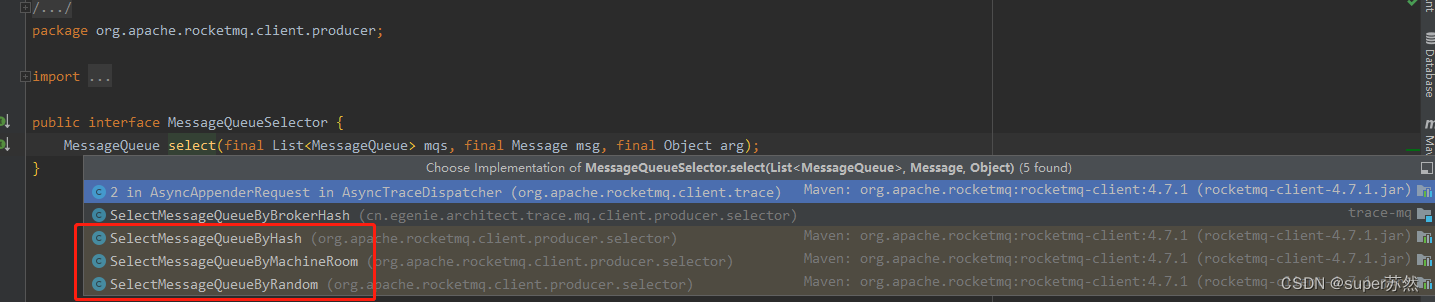
RocketMQ的一些使用理解
1.RocketMQ的生产者生产负载策略(3种) (1)SelectMessageQueueByHash (一致性hash) (2)SelectMessageQueueByMachineRoom (机器随机) (3)SelectMessageQueueByRandom (随机) 第1种一…...

Java枚举详解
一.枚举 1.为什么有枚举? 如果我们的程序需要表示固定的几个值: 比如季节:spring (春),summer(夏),autumn(秋),winter(冬) 用常量表示: public static final int SEASON_SPRING 1;public st…...

虚拟机上安装openKylin详细步骤总结
一、创建虚拟机 首先获取操作系统安装镜像文件: 链接:https://pan.baidu.com/s/1tSuXmDk2ZILR4ieee6iImw?pwdcy47 提取码:cy47 (1-1)进入新虚拟机创建向导,选择“自定义”: (1-…...
)
夜天之书 #74 企业开源的软件协议模型实践(Part 2)
在上一篇文章中,我介绍了企业开源的完全开放源码策略及其风险。完全开放源码,即以符合开源定义的软件协议发布企业自研软件的情形。本文介绍应对完全开放源码后的风险的第一种策略:提高市场占有率与开放标准。与其说是策略,不如说…...

2.webpack实时打包
简介 上一章已经实现了使用 webpack 构建了一个简单的项目;但是我们发现,每次修改了 index.js 需要重新执行 cnpm run dev 命令重新构建 main.js;这在开发阶段是无法忍受的,因为这样调式将浪费大量的时间;还好 webpac…...

KingbaseES V8R3 表加密
前言 透明加密是指将数据库page加密后写入磁盘,当需要读取对应page时进行加密读取。此过程对于用户是透明, 用户无需干预。 该文档进行数据库V8R3版本测试透明加密功能,需要说明,该版本发布时间早于V8R6,所以只能进行表…...

2 为社么软件架构很重要?
2 为社么软件架构很重要? 啊,建造,建造! 这是所有艺术中最崇高的艺术。 — 亨利沃兹沃思朗费罗 如果架构是答案,那么问题是什么? 本章从技术角度重点介绍架构的重要性。我们将研究面包师的十几个最重要…...

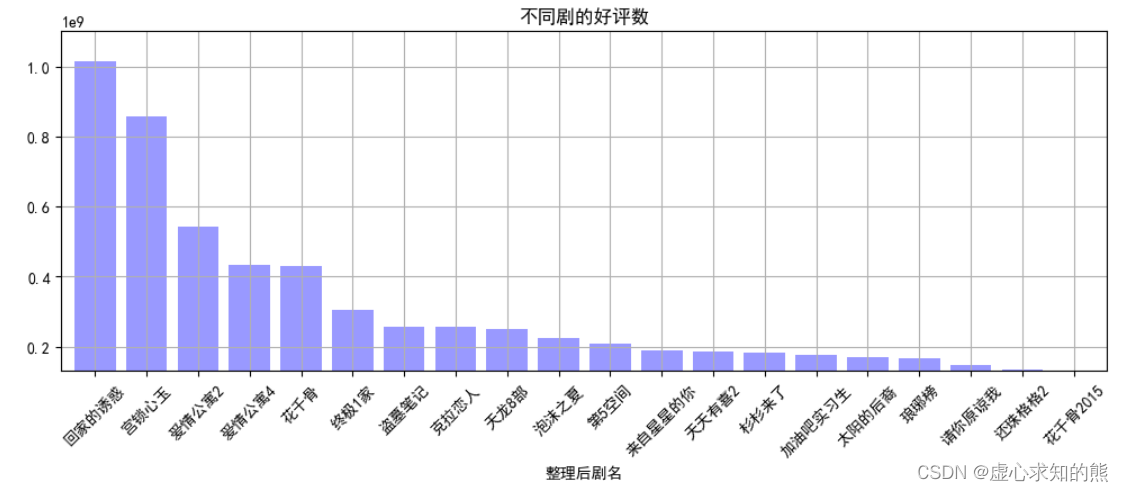
Python 之 Pandas merge() 函数、set_index() 函数、drop_duplicates() 函数和 tolist() 函数
文章目录一、merge() 函数1. inner2. left 和 right3. outer二、set_index() 函数三、drop_duplicates() 函数四、tolist() 函数五、视频数据分析案例1. 问题要求2. 解决过程在最开始,我们先导入常规的 numpy 和 pandas 库。 import numpy as np import pandas as …...

MySQL实战之深入浅出索引(下)
1.前言 在上一篇文章中,我们介绍了InnoDB索引的数据结构模型,今天我们再继续聊一下跟MySQL索引有关的概念。 在介绍之前,我们先看一个问题: 表初始化语句 mysql> create table T ( ID int primary key, k int NOT NULL DEFA…...
leetcode1539. 第 k 个缺失的正整数)
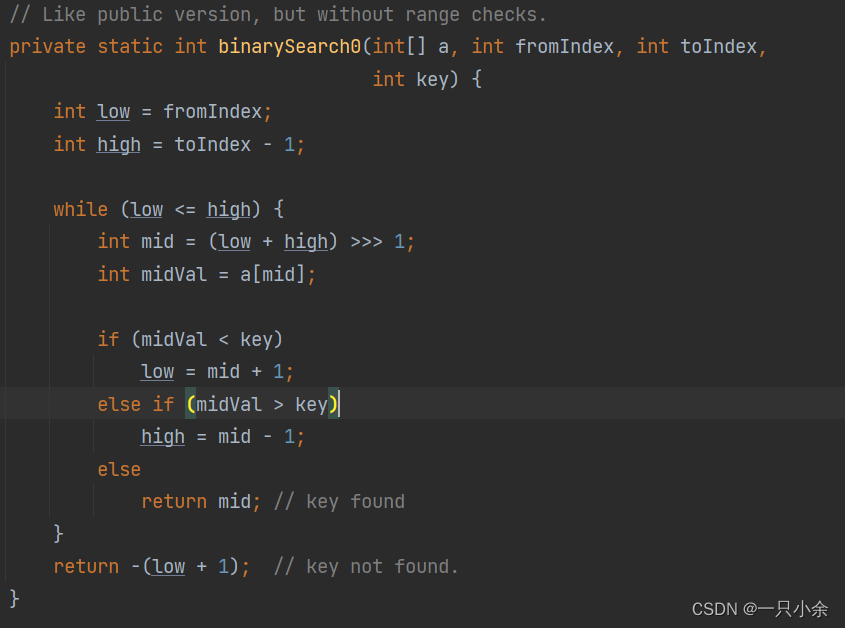
(二分查找)leetcode1539. 第 k 个缺失的正整数
文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目 1、题目描述 给你一个 严格升序排列 的正整数数组 arr 和一个整数 k 。 请你找到这个数组里第 k 个缺失的正整数。 示例 1: 输入&…...

yaml文件格式详解及实例
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录yaml简介yaml语法规则Yaml语法实例数组…...

AOP在PowerJob中的使用,缓存锁保证并发安全,知识细节全总结
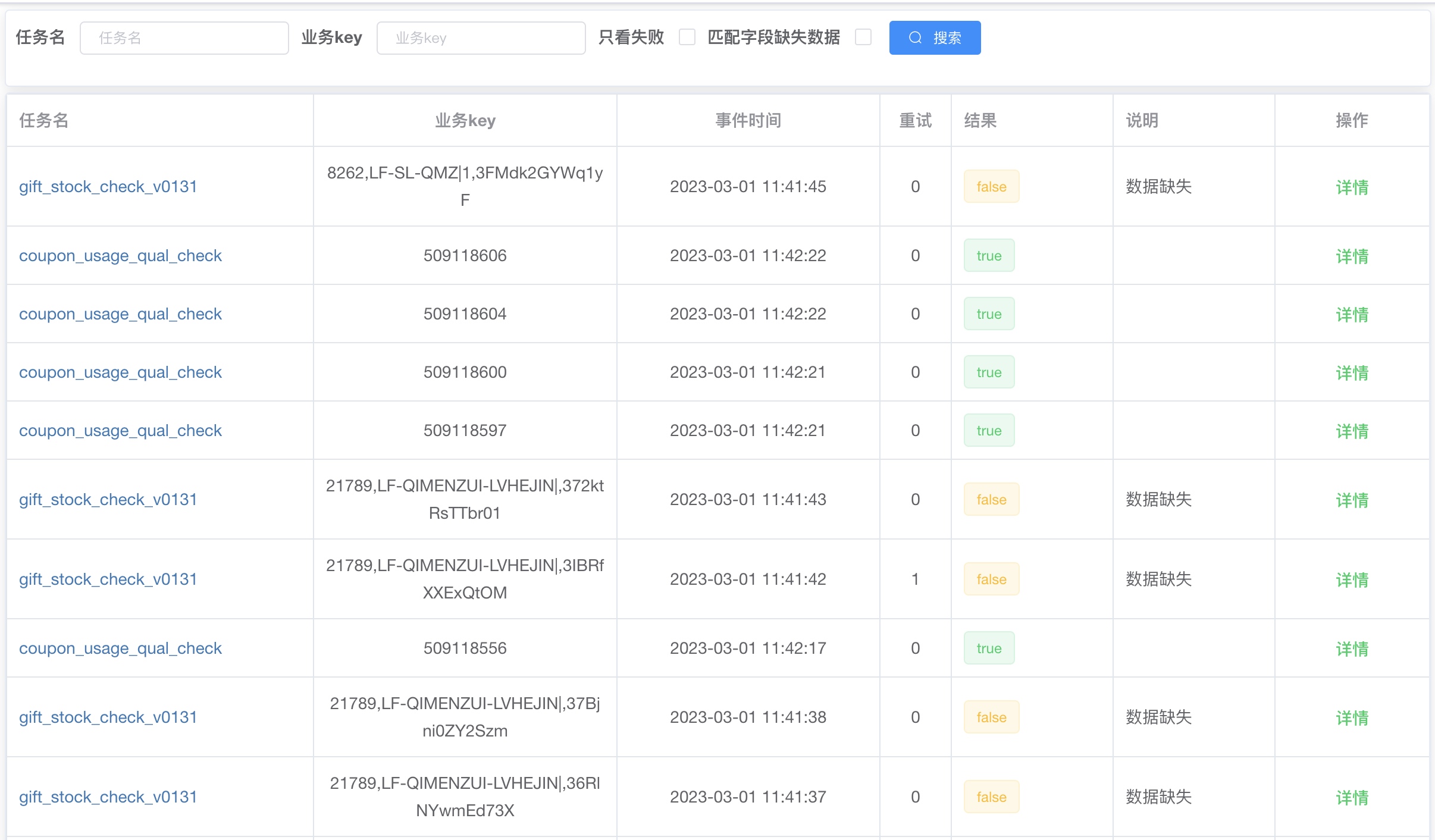
这是一篇简简单单的文章,需要你简简单单看一眼就好,如果有不明白的地方,欢迎留言讨论。 在之前的文章中出现过一次AOP的使用,就是在运行任务之前,需要判断一下,触发该任务执行的server,是不是数…...

对账平台设计
背景 随着公司业务的蓬勃发展,交易履约清结算业务的复杂性也在不断的增高,资金以及各种数据的一致性和准确性也变得越发重要。 以交易链路为例,存在着如下一些潜在的不一致场景: 订单支付成功了,但是订单状态却还是“…...

JavaEE进阶第五课:SpringBoot的创建和使用
上篇文章介绍了Bean 作用域和生命周期,这篇文章我们将会介绍SpringBoot的创建和使用 目录1.为什么要学习StringBoot1.1什么是SpringBoot1.2SpringBoot的优点2.如何用Idea创建SpringBoot项目3.项目目录介绍和运行3.1输入Helloworld结尾1.为什么要学习StringBoot 在前…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
