【Node.js算法题】数组去重、数组删除元素、数组排序、字符串排序、字符串反向、字符串改大写 、数组改大写、字符替换
文章目录
- 前言
- 数组去重
- 数组删除元素
- 数组排序
- 字符串排序
- 字符串反向
- 字符串改大写
- 数组改大写
- 字符替换
- 字符替换
- ==运行结果:== 
- 总结
前言
本期文章是js的一些算法题,包括数组去重、数组删除元素、数组排序、字符串排序、字符串反向、字符串改大写 、数组改大写、字符替换。
数组去重
题目:
定义一个函数quchong,该函数接受一个数组,[1,2,3,1,2,1,1,5],函数返回[1,2,3,5]
思路:
先定义一个空数组存放去重后的数组,然后使用for循环遍历数组。循环中用indexOf属性,返回指定的字符在字符串中出现的位置,如果没有就放进新数组并返回。
function quchong(){
// 1.定义一个空数组存放去重后的数组
var newArr = [];
// 2.for循环遍历数组
for(var i = 0;i < arr.length;i++){// 3.用indexOf属性,返回指定的字符在字符串中出现的位置if(newArr.indexOf(arr[i]) == -1){// 4.如果没有就放进新数组中newArr.push(arr[i]);}
}
return newArr;
}
//定义一个数组
var arr = [1,2,3,1,2,1,1,5];
var Arr = quchong(arr);
console.log(Arr);
运行结果:

数组删除元素
题目:
定义一个函数remove,该函数接受一个数组和一个指定的元素[1,2,3,1,2,1,1,5],5。函数返回[1,2,3,1,2,1,1]
思路:
先定义函数,接收2个变量,分别为数组和指定元素。接着遍历数组,判断接收的元素是否和数组中的元素相等,如果相等,就删除该元素。
// 1.定义函数,接收2个变量,分别为数组和指定元素
function remove(arr,val){// 2.遍历数组arrfor(var i = 0;i < arr.length;i++){if(arr[i] == val) {arr.splice(i, 1);break;}}return arr;
}var arr = [1,2,3,1,2,1,1,5];
var arr = remove(arr,5);
console.log(arr);
运行结果:

数组排序
题目:
定义一个函数sort,该函数接受一个数组,[1,2,3,1,2,1,1,5],函数返回[ 1, 1, 1, 1, 2, 2, 3, 5 ]
思路:
遍历数组,使用sort进行排序。
function sort(){for(var i = 0;i < arr.length;i++){arr.sort();}return arr;
}
var arr = [1,2,3,1,2,1,1,5];
var Arr = sort(arr);
console.log(Arr);
运行结果:

字符串排序
题目:
定义一个函数sort,该函数接受字符串,1,2,3,1,2,1,1,5,函数返回字符串1, 1, 1, 1, 2, 2, 3, 5
思路:
对数组进行排序,将数组arr转换成字符串进行返回
function sort(){// 数组排序for(var i = 0;i < arr.length;i++){arr.sort();}// 将数组arr转换成字符串进行返回var newArr = arr.toString();return newArr;
}
var arr = [1,2,3,1,2,1,1,5];
var Arr = sort();
console.log(Arr);
运行结果:

字符串反向
题目:
定义一个函数reverse,该函数接受一个字符串,“ABCD”,函数返回 “DCBA”
思路:
先将字符串分割成字符串数组,然后反转数组,将数组中的所有元素放入一个字符串,最后将新数组转换为字符串并进行返回。
function reverse(str){// 1.将字符串分割成字符串数组var arr = str.split("");// 2.反转数组arr = arr.reverse();// 3.将数组中的所有元素放入一个字符串arr.join("");// 4.将新数组转换为字符串并进行返回arr = arr.toString();return arr;
}
Str = reverse("ABCD");
console.log(Str);
运行结果:

字符串改大写
题目:
定义一个函数uppercas,该函数接受一个字符串,“aBcD”,函数返回“ABCD”。
思路:
先将字符串分割成字符串数组,遍历数组,将数组元素大小写转换,然后将数组中的所有元素放入一个字符串,最后将新数组转换为字符串并进行返回。
function uppercase(str){// 1.将字符串分割成字符串数组var arr = str.split("");// 2.数组元素大小写转换for(var i = 0;i < arr.length;i++){if(arr[i].charAt() >= "a" && arr[i].charAt() <= "z") {arr[i] = arr[i].toUpperCase();}}// 3.将数组中的所有元素放入一个字符串arr.join("");// 4.将新数组转换为字符串并进行返回arr = arr.toString();return arr;
}
Str = uppercase("aBcD");
console.log(Str);
运行结果:

数组改大写
题目:
定义一个函数uppercase,该函数接受一个数组,[‘a’, ‘B’, ‘c’, 'D’],函数返回 [ ‘A’, ‘B’, ‘C’, ‘D’ ]
思路:
先遍历数组,然后进行判断,将小写的字母转换成大写字符,最后将数组中的所有元素放入一个字符串。
function uppercase(arr){// 1.遍历数组,转大写for(var i = 0;i < arr.length;i++){if(arr[i].charAt() >= "a" && arr[i].charAt() <= "z") {arr[i] = arr[i].toUpperCase();}}// 2.将数组中的所有元素放入一个字符串arr.join("");
return arr;
}
Arr = uppercase(['a','B','c','D']);
console.log(Arr);运行结果:

字符替换
题目:
定义一个函数replace,该函数接受一个字符串, ‘aBacD’,把所有的‘a’替换成’cc’,函数返回
思路:
先对字符串进行遍历,然后进行字符替换。
function replace(str){// 1.对字符串进行遍历for(var i = 0;i < str.length;i++){// 2.进行字符替换str = str.replace('a','cc');}return str;
}Str = replace("aBacD");
console.log(Str);运行结果:

字符替换
题目:
定义一个函数replace,该函数接受一个数组, [‘a’, ‘B’, ‘a’, ‘c’, ‘D‘],把所有的‘a’替换成’dd’,函数返回[ ‘d’, ‘d’, ‘B’, ‘d’, ‘d’, ‘c’, ‘D’]
思路:
先将数组转换成字符串,然后对字符串进行遍历,接着进行字符串替换,将数组中的分隔符“,”替换为空,将“a”替换为“dd”,将替换后的字符串转为数组。
function replace(){// 1.数组转换成字符串str = arr.toString();// 2.字符串遍历for(var i = 0;i < str.length;i++){// 3.字符串替换,将数组中的分隔符“,”替换为空,将“a”替换为“zn”str = str.replace(',','');str = str.replace('a','dd');}// 4.将替换后的字符串转为数组newArr = str.split("");return newArr;
}
var arr = ['a', 'B', 'a', 'c', 'D'];
var Arr = replace(arr);
console.log(Arr);
运行结果:

总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

相关文章:

【Node.js算法题】数组去重、数组删除元素、数组排序、字符串排序、字符串反向、字符串改大写 、数组改大写、字符替换
文章目录前言数组去重数组删除元素数组排序字符串排序字符串反向字符串改大写数组改大写字符替换字符替换运行结果: 总结前言 本期文章是js的一些算法题,包括…...

Win10系统开始菜单无法点击解决方法分享
Win10系统开始菜单无法点击解决方法分享。有用户电脑一开机之后,就出现了开始菜单无法正常点击的情况。我们很多设置项都是通过开始菜单来进行开启的。那么这个功能无法点击了怎么办呢?接下来我们一起来看看以下的解决方法分享吧。 方法一: 1…...

libmodbus从linux访问window上的服务超时问题
window:使用EasyModbusTCP Server Simulator 作为服务。linux:程序:#include <stdio.h> #include <modbus/modbus.h>int main() {modbus_t *ctx;uint16_t holding_registers[1];// Create a new Modbus TCP contextctx modbus_new_tcp(&quo…...

挑战图像处理100问(26)——双线性插值
双线性插值是一种常用的图像插值方法,用于将低分辨率的图像放大到高分辨率。它基于一个假设:在两个相邻像素之间的值是线性的。 双线性插值考察444邻域的像素点,并根据距离设置权值。虽然计算量增大使得处理时间变长,但是可以有效…...
NXP iMX8系列处理器Pin Multiplexing定义说明
By Toradex秦海1). 简介为了提高处理器的设计灵活性和可用性,NXP的所有i.MX系列处理器都配备了基于 IOMUX Controller (IOMUXC)和IOMUX来使能Pin Mux功能,使得一个特定的IO管脚可以选择不同的可能多达8种的功能定义模块(ALT0, ALT1, ALT2, ALT3...)&…...

用Python的Supervisor進行進程監控以及自動啓動
python 限制同一时间只执行一个 作服務器端開發的同窗應該都對進程監控不會陌生,最近剛好要更換 uwsgi 爲 gunicorn,而gunicorn又剛好有這麼一章講進程監控,因此多研究了下。python 結合以前在騰訊工做的經驗,也會講講騰訊的服務…...

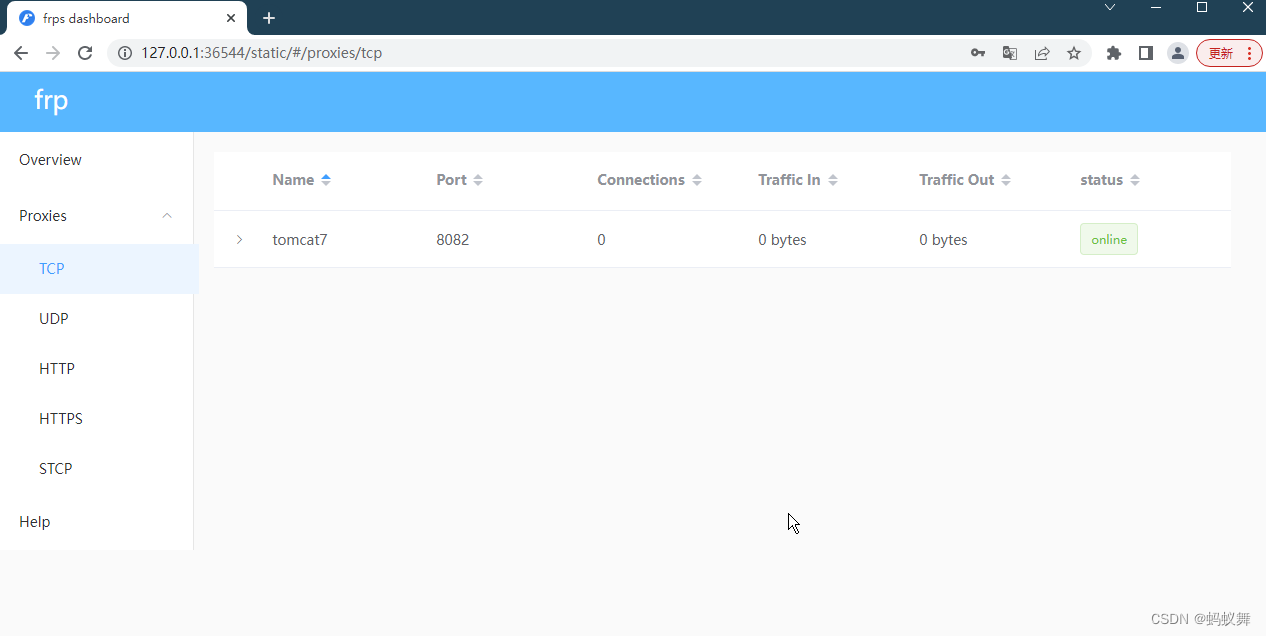
Centos和Window系统下Frp内网穿透
frp 是一个高性能的内网穿透的反向代理软件,支持 TCP、UDP、HTTP、HTTPS 等常见协议(TCP最常用),可以将处于局域网或者家用电脑主机、办公电脑主机通过中转服务器的方式暴露在公网里,使用户可以通过访问公网的IP(域名)…...
:flex布局面试题总结)
春招冲刺(四):flex布局面试题总结
flex布局面试题总结 Q1:什么是弹性盒布局? 特点:让元素对不同屏幕尺寸和不同显示设备做好适应。在响应式网站表现较好。 一、容器属性 Q2:display:flex和display:inline-flex的作用 使容器变成弹性布局,为其子元素…...

我的 System Verilog 学习记录(7)
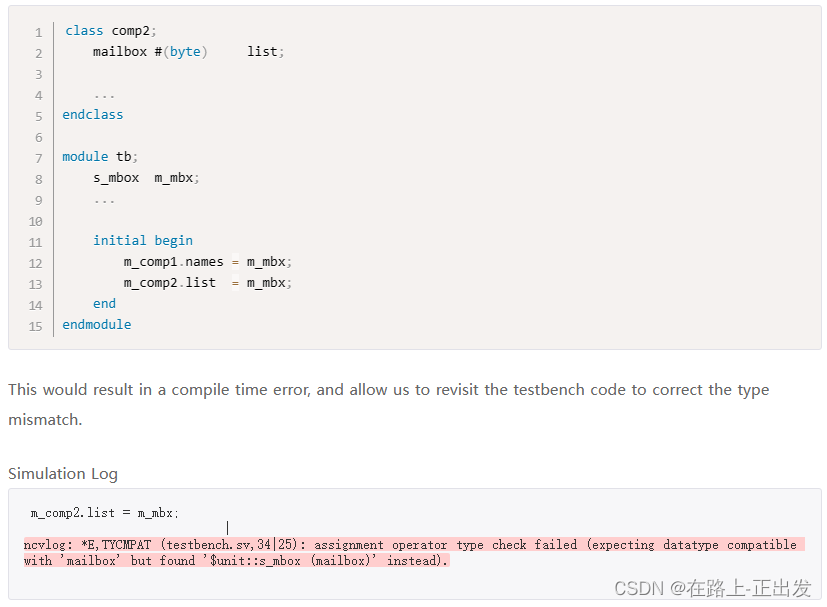
引言 本文简单介绍 SystemVerilog 语言的 testbench 组件间通信和数据交互。 前文链接: 我的 System Verilog 学习记录(1) 我的 System Verilog 学习记录(2) 我的 System Verilog 学习记录(3ÿ…...

canvas复习笔记(绘制直线、矩形、圆形、圆弧)
canvas 画一条直线 <body><canvasid"c"width"300"height"200"style"border: 1px solid #ccc;"></canvas> </body><script>// 2、获取 canvas 对象const cnv document.getElementById("c");…...

LeetCode 653. 两数之和 IV - 输入二叉搜索树
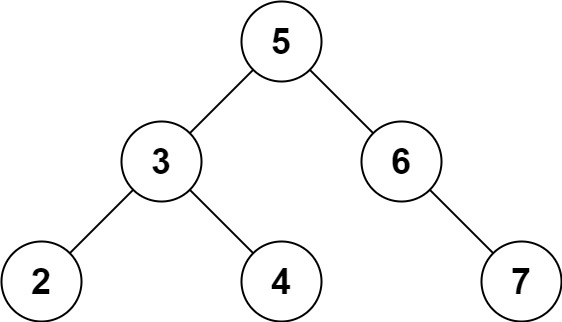
653. 两数之和 IV - 输入二叉搜索树 难度:easy\color{Green}{easy}easy 题目描述 给定一个二叉搜索树 rootrootroot 和一个目标结果 kkk,如果二叉搜索树中存在两个元素且它们的和等于给定的目标结果,则返回 truetruetrue。 示例 1…...

【Datawhale图机器学习】图神经网络
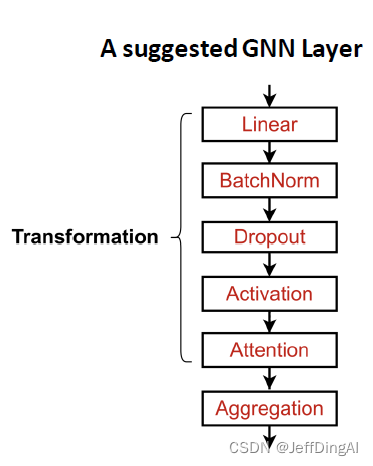
图神经网络 GNN是一种连接模型,通过网络中节点之间的信息传递的方式来获取图中的依存关系,GNN通过从节点任意深度的邻居来更新该节点状态,这个状态能够表示状态信息。第一次在论文 The graph neural network model 中提出 与传统NN的区别&a…...

【项目精选】 javaEE采购管理系统(论文+视频+源码)
点击下载源码 本系统是一个独立的系统,用来解决企业采购信息的管理问题。采用JSP技术构建了一个 有效而且实用的企业采购信息管理平台,目的是为高效地完成对企业采购信息的管理。经过 对课题的深入分析,采购系统需实现以下功能模块࿱…...

【Servlet篇2】创建一个web项目
在上一篇文章当中,已经提到了什么是Maven,以及如何使用maven从中央仓库下载jar包。【Tomcat与Servlet篇1】认识Tomcat与Maven_革凡成圣211的博客-CSDN博客Tomcat,mavenhttps://blog.csdn.net/weixin_56738054/article/details/129228140?spm…...

Allegro如何手动让静态铜皮避让过孔操作指导
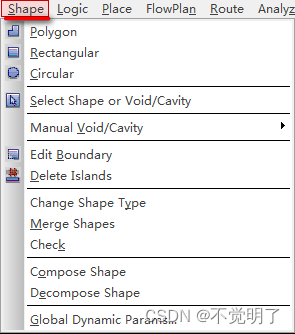
Allegro如何手动让静态铜皮避让过孔操作指导 在用Allegro做PCB设计的时候,如果铺的是静态铜皮,铜皮铺在过孔上会造成短路,需要手动避让下,如下图 下面介绍如何手动避让,具体操作如下 点击Shape点击Manual Void/Cavity...

Java使用SpringBoot的Filter来扩展管道请求
Java Spring Boot 是一个流行的 Java Web 开发框架,它提供了一些基本的 Web 管道功能。在 Spring Boot 中,Web 管道是通过一组过滤器、拦截器、控制器和视图解析器等组件组成的。 如果你需要扩展 Spring Boot Web 管道,可以考虑以下几种方式…...

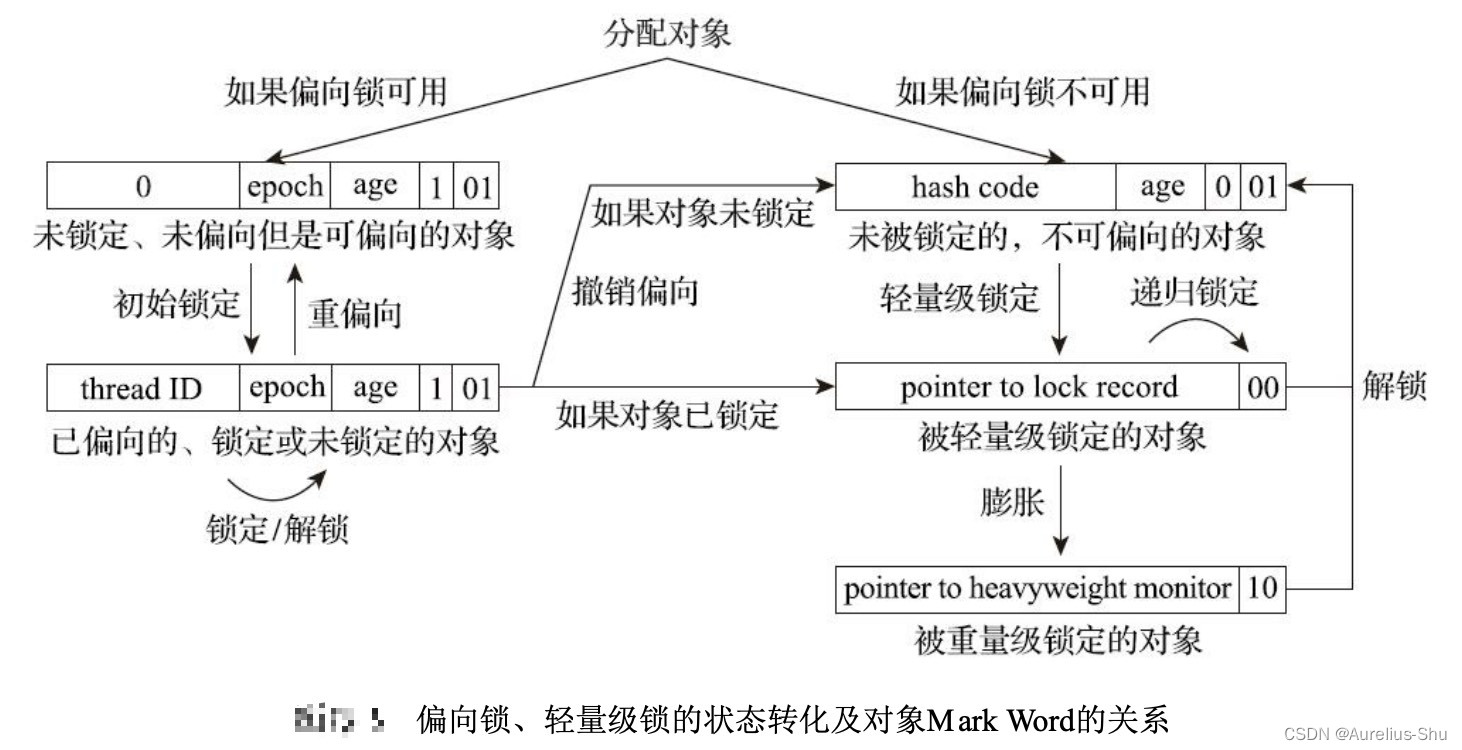
「JVM 高效并发」锁优化
为了线程间更高效的共享数据及解决竞争问题,提高程序执行效率,JDK 6 做了大量锁优化,如适应性自旋(Adaptive Spinning)、锁消除(Lock Elimination)、锁膨胀(Lock Coarsening…...

当园区物流遇上云计算,会发生什么事情?
顺丰供应链与亚马逊云科技的强强联手,可以给物流供应链企业带来怎样的启示?物流行业的数智化趋势在国内物流行业说起顺丰,相信是无人不知无人不晓。作为数字化供应链服务解决方案提供商,顺丰供应链可以提供端到端供应链的规划、管…...

作为测试开发岗的面试官,我都是怎么选人的?
最近一段时间面试了不少人,主要是一些测试开发岗,中高级的初级的也都有;也有一些偏业务测试岗的候选人。总结出了一些方法论,或者说更多的是个人作为面试官所遵守的一套面试准则。 1.什么是面试? 面试不仅仅是你问我…...

android事件分发机制源码分析
没什么用的前言责任链设计模式流程图源码分析 没什么用的前言 事件分发机制是面试中一道必问的题目,而我的应对方式则是,在网络上找一些博客看看,然后做一些笔记,最后在面试时将我自己记住的内容说出来。这种方式本身没有太大的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
