span标签的使用场景
目录
前言
一、span标签是什么?
二、span常用
1.可以嵌套a标签。
2.直接使用
3.加样式使用
4.加按钮使用
5.加a标签的综合使用
6.跟table结合使用
总结
前言
本篇章主要记录一下开发日常中,所常遇见的使用span标签的场景。
一、span标签是什么?
span标签是行内标签,被用来组合文档中的行内元素。当对它应用样式时,它会产生视觉上的变化。它可以划分为好几个区域来使用。span标签是内联元素,不像块级元素那样有换行的效果,
span标签可以设置id或class属性,这样不仅能增加语义,还能更方便的对span元素应用。
二、span常用
1.可以嵌套a标签。
代码如下(示例):
<span id=a></span>
<a href=javascript:setspan(1)>你好</a></br>
<a href=javascript:setspan(2)>hello/a></br>2.直接使用
代码如下(示例):
<span class="highlight">你好呀</span>3.加样式使用
它是要结合display来使用才行,可以是block,也可以是inline-block。
<span style="width:100px; display:inline-block; text-align:center;">你好呀</span>4.加按钮使用
<span slot="action" slot-scope="record" ><a-button type="primary" @click="examin(record)" v-if="record.status==='N'">通过</a-button><a-button type="primary" @click="checkDetail(record)">详情1</a-button><!-- <a href="javascript:;" @click="reject(record)">详情2</a> --></span>5.加a标签的综合使用
<span slot="action" slot-scope="text,records"><a-dropdown><a class="ant-dropdown-link" @click="e => e.preventDsdefeasefault()">操作<a-icon type="down" /></a><a-menu slot="overlay"><a-menu-item ><a-button type="primary" block icon="play-circle" @click="showPushsInfos(record.orderNo)">查询</a-button></a-menu-item><a-menu-item v-if="records.status =='970' || records.status =='988'" ><a-popconfirm okText="确定" cancelText="取消" title="确定恢复?" @confirm="() => resumeOrder(record.orderNo)"><a-button type="primary" block icon="play-circle">恢复</a-button></a-popconfirm></a-menu-item><a-menu-item v-if="records.status!='922'"><a-popconfirm okText="确定" cancelText="取消" title="确定更改?" @confirm="() => pausessOrder(records.orderNo)"><a-button type="primary" block icon="pause-circle">更改</a-button></a-popconfirm></a-menu-item><a-menu-item ><a-popconfirm okText="确定" cancelText="取消" title="确定取消?" @confirm="() => cancelwrrsfOrder(records.orderNo)"><a-button type="primary" block icon="pauszfe-circle">取消</a-button></a-popconfirm></a-menu-item></a-menu></a-dropdown></span>6.跟table结合使用
<a-table border:size="small":columns="columns":rowKey="records => records.id":dataSource="dataSource":pagination="false":loading="loading":scroll="{ x: 1050}"><span slot="action" slot-scope="record"><a-popconfirm okText="放开" v-if="record.mstCustNo" cancelText="取消" title="确定放开?" @confirm="() => removeCust(record)"><a-button type="danger">放开</a-button></a-popconfirm><a-button type="primary" v-else @click="setCust(record)">绑定</a-button></span></a-table>总结
这里主要针对span的用法进行了简单的总结,主要是如何使用这个标签,以及如何加样式,它才会生效。
相关文章:

span标签的使用场景
目录 前言 一、span标签是什么? 二、span常用 1.可以嵌套a标签。 2.直接使用 3.加样式使用 4.加按钮使用 5.加a标签的综合使用 6.跟table结合使用 总结 前言 本篇章主要记录一下开发日常中,所常遇见的使用span标签的场景。 一、span标签是什么…...

Kafka面试问题总结
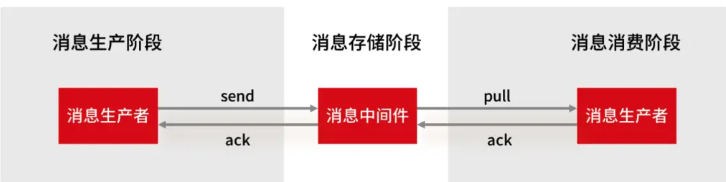
kafka架构2.基础概念Producer(生产者) : 产生消息的一方。Consumer(消费者) : 消费消息的一方。Broker(代理) : 可以看作是一个独立的 Kafka 实例。多个 Kafka Broker 组成一个 Kafka Cluster。同时&#x…...

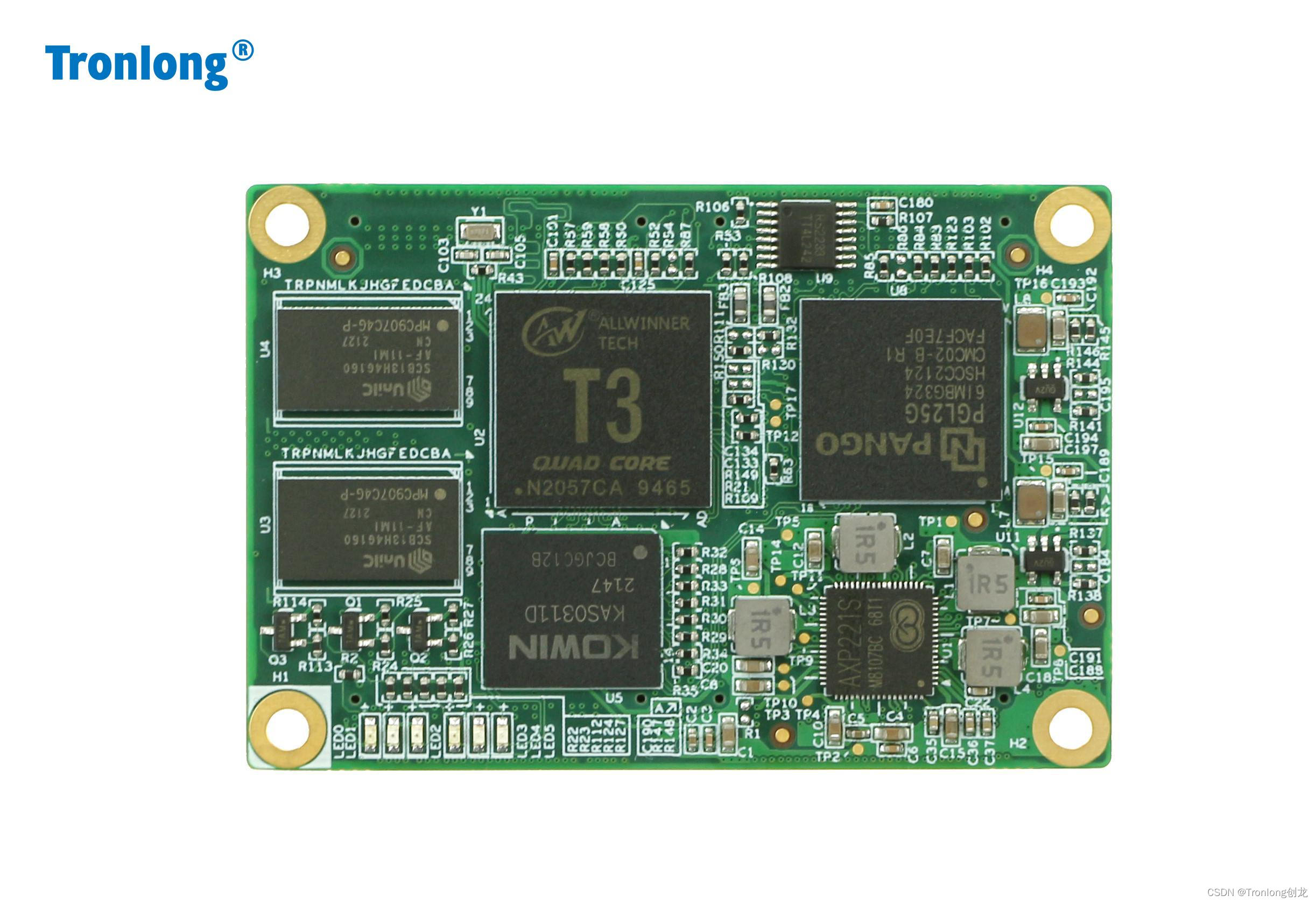
FPGA案例开发手册——基于全志T3+Logos FPGA核心板
前 言 本文档主要提供评估板FPGA端案例测试方法,适用的开发环境为Windows 7 64bit和Windows 10 64bit。 本文案例基于创龙科技的全志T3+Logos FPGA核心板,它是一款基于全志科技T3四核ARM Cortex-A7处理器 + 紫光同创Logos PGL25G/PGL50G FPGA设计的异构多核全国产工业核心板…...

或许你想要的画图工具在这里
之前文章发布后,有小伙伴问下面的画怎么画的(偷偷告诉你,其实我是用铅笔水彩笔画的),哈哈,开玩笑了。其实这些图都是用Excalidraw 画出来的。 我们平常不管是工作中,还是在日常写文章&#x…...

2023年功能测试还值得入行吗?
前言 鉴于笔者从13年入行IT行业,经历了只有开发没有测试的阶段,经历了14年只要会基本的功能测试在一线就能薪资过万的阶段,经历了17年只要会一点自动化,会一点性能就能蒙骗过面试官的阶段,更经历了19年所有面试官对于…...

2022-2023山东大学机器学习期末回忆及复习建议
2023年第一次闭卷考试,让我们准备时都很无力,不知道试题究竟是什么难度,是否要掌握手推公式还有一些晦涩的知识点之类的,看到试题才发现其实闭卷也有好处,与往年题相比难度下降了不少。 一、名词解释 1、测试集 2、Boo…...

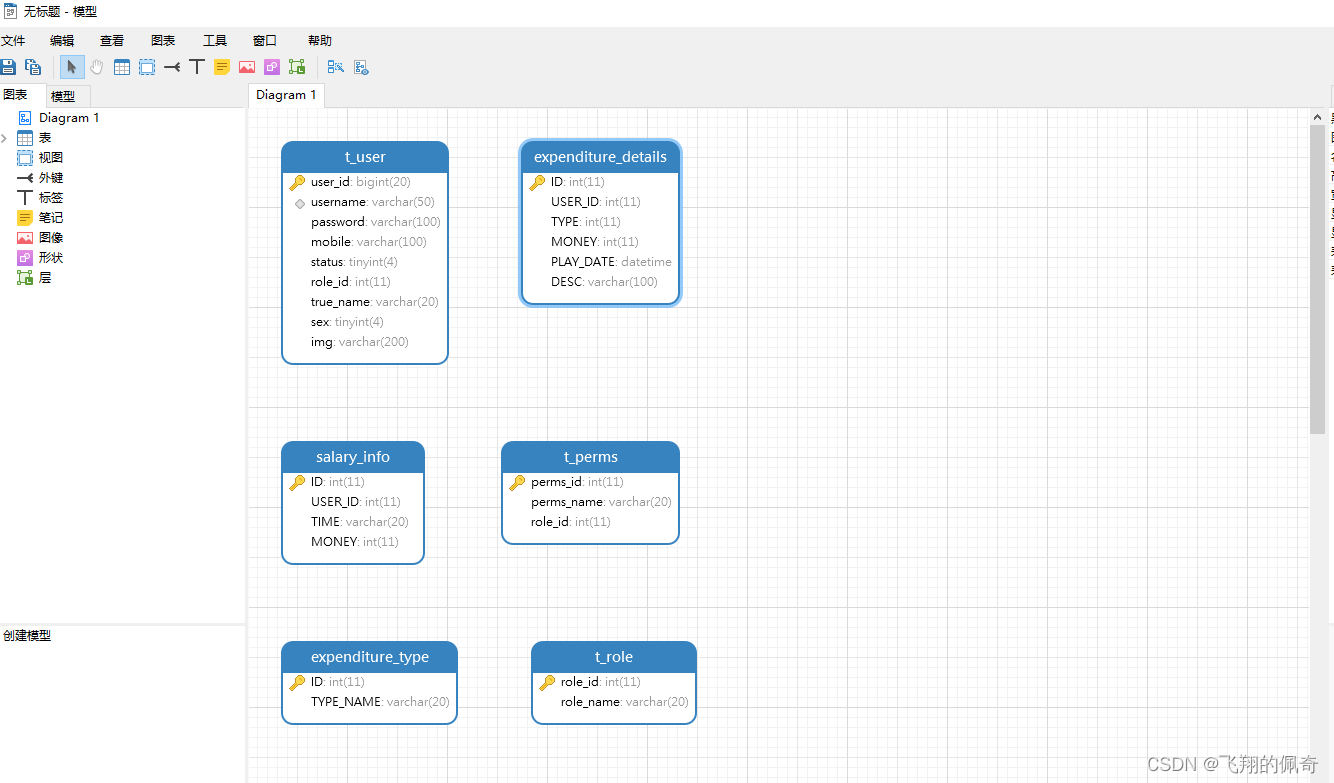
基于ssm框架实现家庭理财收支系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架实现家庭理财收支系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,…...

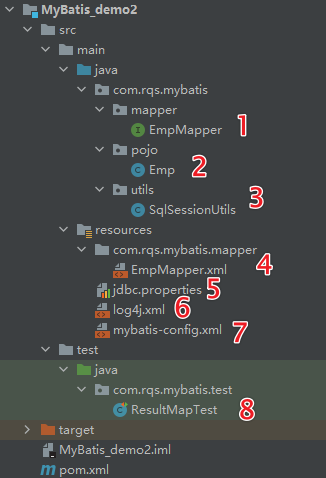
MyBatis - 09 - 自定义映射resultMap
文章目录1 准备工作1.1 建表1.2 创建实体类1.3 引出一个问题方案1方案2方案32.完整代码项目结构EmpMapper接口Emp类SqlSessionUtils工具类EmpMapper.xmljdbc.propertieslog4j.xmlmybatis-config.xmlResultMapTest完整代码在后面 1 准备工作 1.1 建表 t_emp 添加测试数据&…...
)
springBoot常见面试题(2023最新)
目录前言1.谈谈你对springBoot的理解2.为什么使用springBoot或springBoot的优点3. springBoot与springCloud 区别4.springBoot的核心配置文件有哪些,作用是什么5.springBoot配置文件有几种类型,区别是什么6.什么是热部署?springBoot怎么实现热…...
YOLOv5全面解析教程⑤:计算mAP用到的Numpy函数详解
作者 | Fengwen、BBuf 本文主要介绍在One-YOLOv5项目中计算mAP用到的一些numpy操作,这些numpy操作使用在utils/metrics.py中。本文是《YOLOv5全面解析教程④:目标检测模型精确度评估》的补充,希望能帮助到小伙伴们。 欢迎Star、试用One-YOLOv…...

Linux入门---基本指令(下)
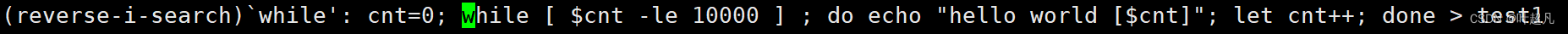
这里写目录标题cattacmorelessheadtail一个思考题datecalfindwhichaliaswhereisgrepzip/unziptarbcuname快捷键tabCTRL c上下键CTRLrcat 这个指令的功能就是显示文件里面的内容: 我们首先使用下面的指令往一个文件里面循环输入内容: cnt0; while [ $c…...

mysql基础操作1
-- 创建数据库CREATE DATABASE st0203;-- 删除数据库DROP DATABASE st0203;-- 删除表DROP TABLE dept;-- 创建表CREATE TABLE dept(did int PRIMARY KEY auto_increment COMMENT主键(部门编号),deptName VARCHAR(20) NOT NULL COMMENT部门名称,address V…...

nginx-ingress部署+跨命名空间转发
nginx-ingress部署一、环境信息二、k8s环境搭建三、ingress环境搭建3.1 deploy.yaml文件3.2 service-nodeport.yaml文件四、按照业务建立service及ingress4.1 业务信息4.2 建立service4.3 创建ingress五、验证结果一、环境信息 k8s集群版本:1.23.6ingress版本&…...

耗时1个月整理的网络安全学习路线,不信还有比这更详细的
首先咱们聊聊,学习网络安全方向通常会有哪些问题 1、打基础时间太长 学基础花费很长时间,光语言都有几门,有些人会倒在学习linux系统及命令的路上,更多的人会倒在学习语言上; 2、知识点掌握程度不清楚 对于网络安全…...

ChatGPT进阶-提示词中文版
一、ChatGPT简介 ChatGPT 是 OpenAI 开发的人工智能聊天机器人。该聊天机器人基于 GPT-3.5 语言模型,经过训练可以对用户给出的指令做出详细响应。与其他聊天机器人不同,ChatGPT 可以回答后续问题、求解数学方程式、撰写文本、修复和调试代码以及总结文本…...

Linux 进程:进程状态
目录一、进程状态1.简单分类2.详细分类(1)运行态(2)休眠态[1]可中断休眠态[2]不可中断休眠态(3)停止状态(4)死亡状态(5)僵死状态二、特殊进程1.僵尸进程2.孤儿…...

应用程序性能优化方案,web服务五级缓存优化,服务器性能优化...
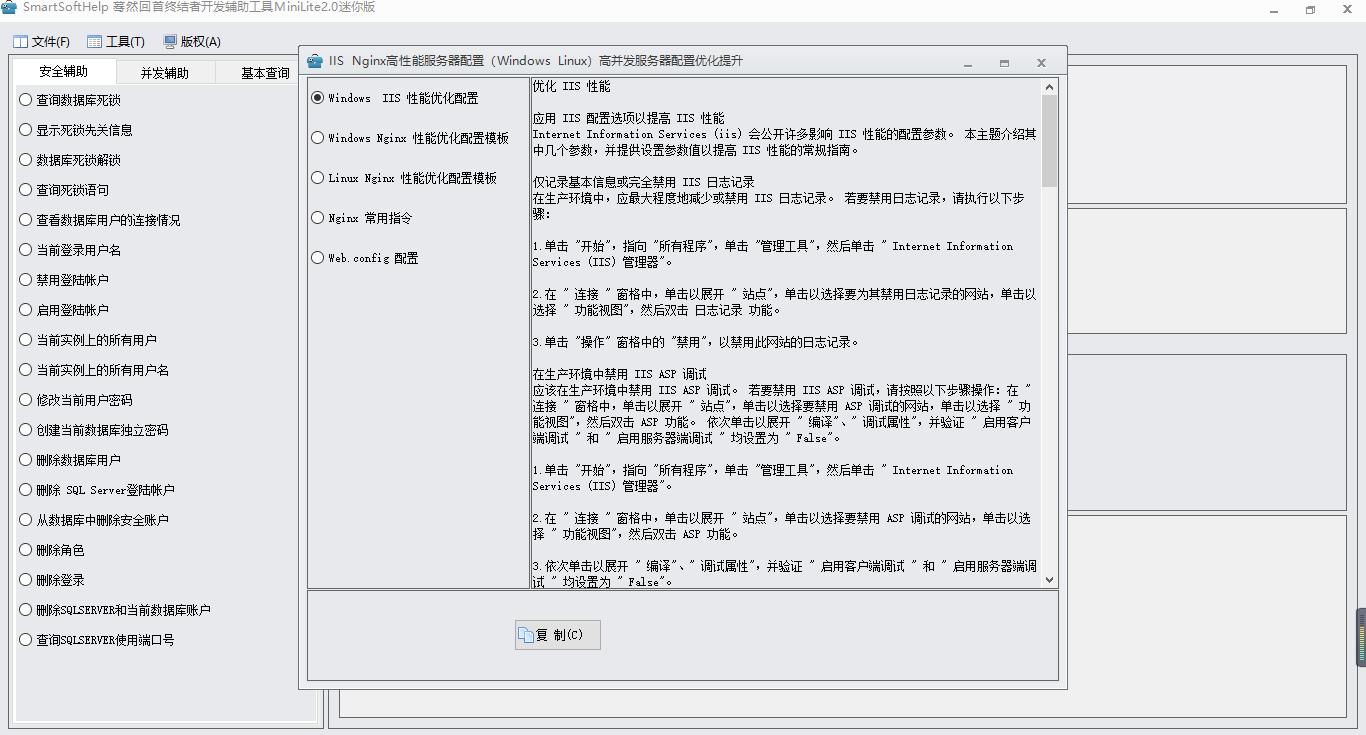
winfrom 全局异常捕获WPF 全局异常捕获Asp.Net全局异常捕获MVC 全局异常捕获AspNetNetCore 全局异常捕获一级缓存html/css/js 前端缓存二级缓存Asp.Net MVC AspNetCore 客户端缓存设置三级缓存服务端缓存四级redis 数据库缓存服务端缓存五级sqlserver 数据库缓存设置分布式缓存…...

云计算简介
本文为copy他人编写的文档,由于不确认作者名称,故无法标记来源(实际来源是群pdf文档),暂时发文为原创,因为无法贴出原文链接! 云原生的前世今生 随着公有云和私有云的广泛部署,云计…...

两个适配器网络冲突,限制访问特定网址
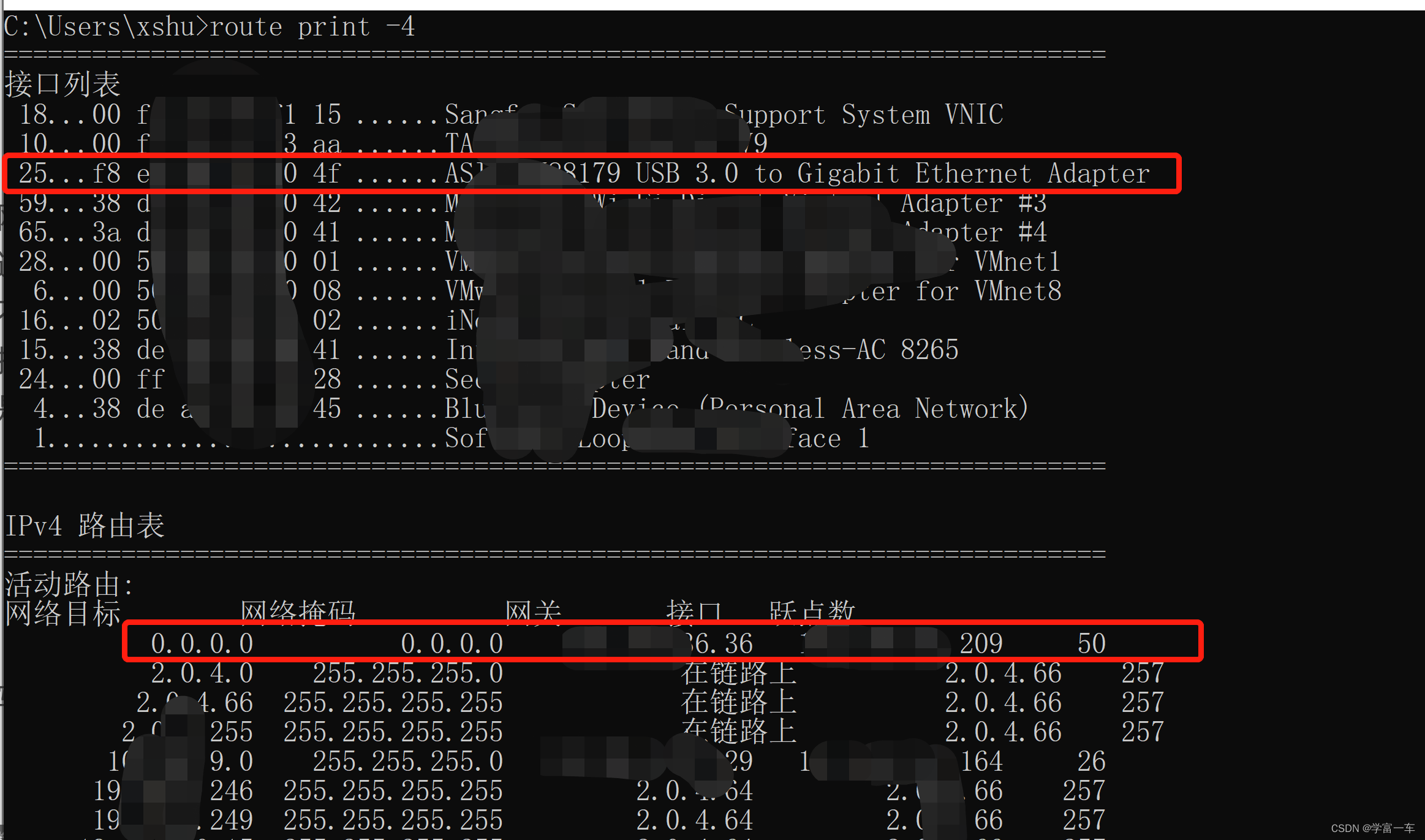
两个适配器网络冲突,限制访问特定网址说明命令说明说明 因为工作需要,有线网络访问局域网服务器,限制特别策略访问,如禁止远程。此时如果想要远程,在连接手机热点就可以,但由于两个网络的存在优先级。就出…...

电子科技大学 高级计算机系统结构 考试回忆
首先题量不算小,因此没有太多时间把题都记出来,但是叙述一下题的类型希望能帮到以后选了这门课大家,在网上确实没有搜到这门课有关考试的任何资料,所以我也没啥参考全凭记忆和老师的PPT结合。复习的时候老师给了大纲,就…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
