Vue2 Vue3 响应式实现原理
Vue2 和 Vue3 的响应式实现原理有所不同。
- Vue2 响应式实现原理:
Vue2 使用 Object.defineProperty() 方法来实现数据劫持,从而实现数据的响应式更新。具体步骤如下:
- 首先,在初始化阶段,遍历 data 对象的所有属性,为每个属性创建一个对应的 watcher 对象(观察者对象)。
- 然后,通过 Object.defineProperty() 方法,将 data 对象的每个属性设置为 getter/setter,这样当 data 对象的属性发生变化时,可以通知对应的 watcher 对象进行更新。
- 最后,当 data 对象的属性发生变化时,会触发对应的 watcher 对象的 update() 方法,从而更新视图。
以下是一个简单的 Vue2 响应式实现示例:
// 引入依赖
import { observe, reactive } from 'vue'// 定义一个响应式对象
const state = reactive({count: 0
})// 使用 observe() 函数,将 state 对象转换为响应式对象
observe(state)// 监听 count 属性的变化
new Watcher(state, 'count', (newValue, oldValue) => {console.log('count changed from', oldValue, 'to', newValue)
})// 修改 count 属性的值
state.count++
- Vue3 响应式实现原理:
Vue3 使用 Proxy() 方法来实现数据劫持,从而实现数据的响应式更新。具体步骤如下:
- 首先,在初始化阶段,遍历 data 对象的所有属性,为每个属性创建一个对应的 effect(副作用)函数。
- 然后,通过 Proxy() 方法,将 data 对象的每个属性设置为 getter/setter,这样当 data 对象的属性发生变化时,可以通知对应的 effect 函数进行更新。
- 最后,当 data 对象的属性发生变化时,会触发对应的 effect 函数的运行,从而更新视图。
以下是一个简单的 Vue3 响应式实现示例:
// 引入依赖
import { reactive, effect } from 'vue'// 定义一个响应式对象
const state = reactive({count: 0
})// 监听 count 属性的变化
effect(() => {console.log('count changed to', state.count)
})// 修改 count 属性的值
state.count++
相关文章:

Vue2 Vue3 响应式实现原理
Vue2 和 Vue3 的响应式实现原理有所不同。 Vue2 响应式实现原理: Vue2 使用 Object.defineProperty() 方法来实现数据劫持,从而实现数据的响应式更新。具体步骤如下: 首先,在初始化阶段,遍历 data 对象的所有属性&a…...

Android Tombstone 与Debuggerd 原理浅谈
一、前言 Android系统类问题主要有stability、performance、power、security。tombstoned是android平台的一个守护进程,它注册成3个socket服务端,客户端封装在crash_dump和debuggerd_client。 crash_dump用于跟踪定位C crash, debuggerd_cli…...

Matlab 三维电力线重建
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 之前曾经讨论过关于悬链线方程的曲线拟合点云最小二乘法拟合曲线,在这篇博客中其实拟合的是悬链线的一种近似形式,但对于大多数情况下已经够用了。方程如下所示: z = A ( x 2 + y 2 ) +...

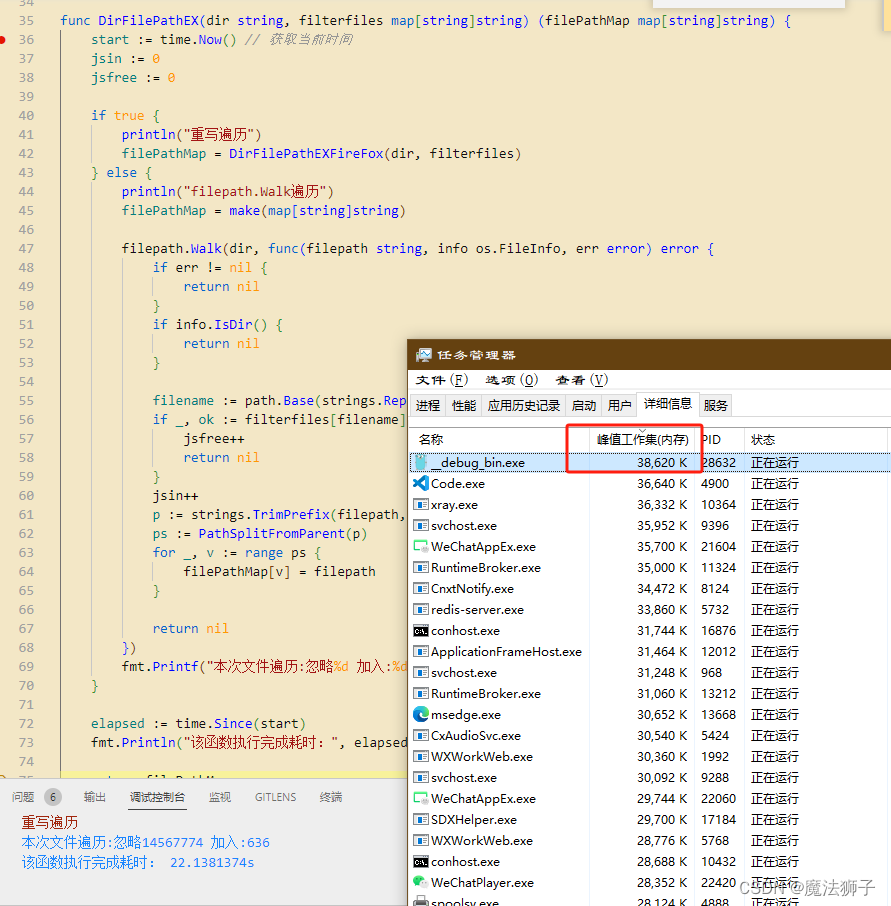
GoLang Filepath.Walk遍历优化
原生标准库在文件量过大时效率和内存均表现不好 1400万文件遍历Filepath.Walk 1400万文件重写直接调用windows api并处理细节 结论 1400万文件遍历时对比 对比条目filepath.walkwindows api并触发黑科技运行时间710秒22秒内存占用480M38M 关键代码 //超级快的文件遍历 fun…...

Java面向对象第7天
精华笔记: 成员内部类:了解,应用率不高 类中套类,外面的称为外部类,里面的称为内部类 内部类只服务于外部类,对外不具备可见性 内部类对象通常在外部类中创建 内部类中可以直接访问外部类的成员(包括私有…...

网络安全如何自学?
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

Flink-时间窗口
在流数据处理应用中,一个很重要、也很常见的操作就是窗口计算。所谓的“窗口”,一 般就是划定的一段时间范围,也就是“时间窗”;对在这范围内的数据进行处理,就是所谓的 窗口计算。所以窗口和时间往往是分不开的。 时…...

软件设计模式原则(三)单一职责原则
单一职责原则(SRP)又称单一功能原则。它规定一个类应该只有一个发生变化的原因。所谓职责是指类变化的原因。如果一个类有多于一个的动机被改变,那么这个类就具有多于一个的职责。而单一职责原则就是指一个类或者模块应该有且只有一个改变的原…...

使用Postman创建Mock Server
这篇文章将教会大家如何利用 Postman,通过 Mock 的方式测试我们的 API。 什么是 Mock Mock 是一项特殊的测试技巧,可以在没有依赖项的情况下进行单元测试。通常情况下,Mock 与其他方法的主要区别就是,用于取代代码依赖项的模拟对…...

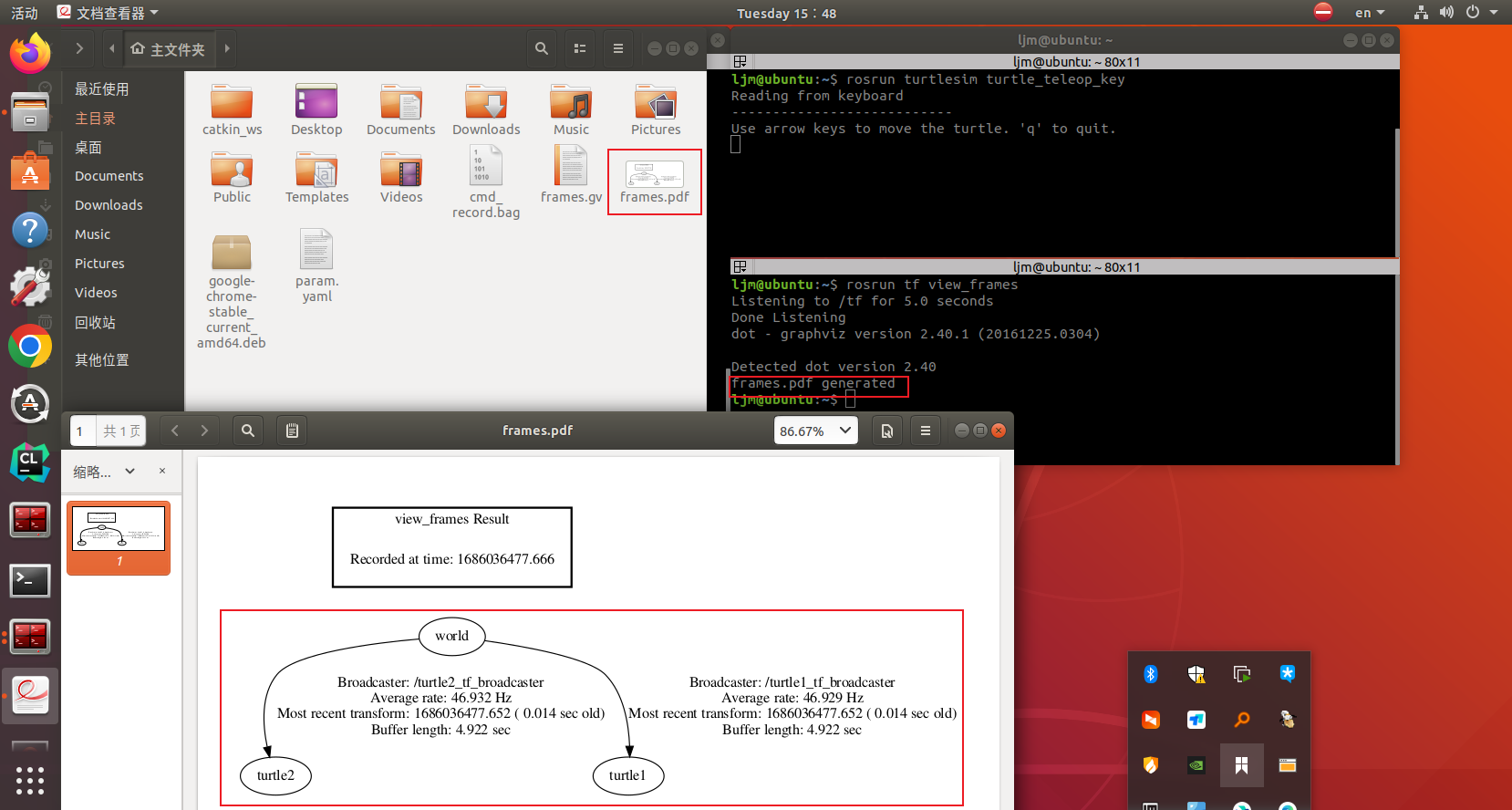
【古月居《ros入门21讲》学习笔记】15_ROS中的坐标系管理系统
目录 说明: 1. 机器人中的坐标变换 tf功能包能干什么? tf坐标变换如何实现 2. 小海龟跟随实验 安装 ros-melodic-turtle-tf 实验命令 运行效果 说明: 1. 本系列学习笔记基于B站:古月居《ROS入门21讲》课程,且使…...

初始linux:文件操作
目录 提示:以下指令均在Xshell 7 中进行 linux的理念 一、echo echo "字符串" 二、输出重定向 > > [文件] echo "字符串" > [文件] echo "字符串" > > [文件] 制作大文件 三、< 输入重定向与ca…...

iOS上传ipa使用可视化工具Transporter
文章目录 前言一、Transporter二、Appuploader三、iTMSTransporter总结 前言 最近为了让非开发人员上传IPA文件,特意找了一些方法,至于以前的ApplicationUploader已经不能用了,下面介绍两个工具可以上传IPA包。 一、Transporter 1、操作简单…...

解读《陆奇最新演讲实录—我的大模型世界观》
腾讯科技频道记者张小珺一篇《陆奇最新演讲实录—我的大模型世界观》刷爆朋友圈。文章知识点丰富、字里行间处处流淌着创业方法论和AI应用商机,含金量极高! PS:一家之言、不求苟同。如有不爽之处,欢迎来 找我。 腾讯新闻原文&am…...

ChatGPT到底是如何运作?
自从2022年11月30日发布以来,ChatGPT一直占据着科技届的头条位置,随着苹果的创新能力下降,ChatGPT不断给大家带来震撼,2023年11月7日,首届OpenAI开发者大会在洛杉矶举行,业界普遍认为,OpenAI的开…...

学习Java第57天,Servlet的基本使用步骤
步骤1 开发一个web类型的module 步骤2 开发一个UserServlet public class UserServlet extends HttpServlet {Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 获取请求中的参数String usern…...

解决:ValueError: must have exactly one of create/read/write/append mode
解决:ValueError: must have exactly one of create/read/write/append mode 文章目录 解决:ValueError: must have exactly one of create/read/write/append mode背景报错问题报错翻译报错位置代码报错原因解决方法今天的分享就到此结束了 背景 在使用…...
)
大数据-之LibrA数据库系统告警处理(ALM-37014 Gaussdb进程锁文件已经存在)
告警解释 当集群中的CN实例或者DN实例锁文件创建失败时,产生该告警。 告警属性 告警ID 告警级别 可自动清除 37014 严重 是 告警参数 参数名称 参数含义 ServiceName 产生告警的服务名称 RoleName 产生告警的角色名称 HostName 产生告警的主机名 I…...

STM32 基础知识
1. STM32微控制器的核心特性是什么? STM32微控制器是基于ARM Cortex-M 处理器 , 它具有高性能处理能力和低功耗的特性 , 适合用于嵌入式系统STM32系列具有多种多样的内存大小和丰富的内置外设选项,包括 多通道ADC , 定…...

JVM——产生内存溢出原因
目录 1.产生内存溢出原因一 :代码中的内存泄漏1.案例1:equals()和hashCode()导致的内存泄漏问题:**正常情况**:**异常情况:**解决方案: 2.案例2:内部类引用外部类问题:解决方案&…...

关于X86机器上运行GnuCobol的研究
1.安装GnuCobol 当前的稳定版本是 3.1.2,已经在各种平台上进行了广泛测试,并已投入商用。 下载地址为: https://phoenixnap.dl.sourceforge.net/project/gnucobol/gnucobol/3.1/gnucobol- 3.1.2.tar.bz2 1)上传压缩包至x86服务器; 2)通过tar -xvf gnucobol-3.1.2.tar.bz2…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
