C#,《小白学程序》第一课:初识程序,变量,数据与显示

曰:扫地僧练就绝世武功的目的是为了扫地更干净。
1 引言
编程只是一项技术,如包包子,不是什么高深的科学。
学习程序最不好的方法是先学习枯燥的语法。
学习程序主要是用代码解决问题。因此,我们抛开所有的语法与诸多废物,直接从实际问题入手,多读读、多改改、多想想就学会了。
2 特色
本系列博客没有什么章法,章法是最没用的章法。
一个敢怀疑一切,藐视任何所谓高手、大咖的人,方有可能成为入门级程序员。
代码说明一切。
3 准备
C#,入门教程(01)—— Visual Studio 2022 免费安装的详细图文与动画教程
C#,入门教程(01)—— Visual Studio 2022 免费安装的详细图文与动画教程_visual studio2022安装c#教程_深度混淆的博客-CSDN博客
C#,入门教程(02)—— Visual Studio 2022开发环境搭建图文教程
C#,入门教程(02)—— Visual Studio 2022开发环境搭建图文教程_visual studio开发c#需要的组件_深度混淆的博客-CSDN博客
4 文本格式
/// <summary>
/// 《小白学程序》第一课:初识程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// #1 变量
// 定义一些用于存储数据的名称————变量Variable
float a = 10;
int b = 20;
int d = 300;
float z = 30.5f;
// 基本的四则运算
float c = a / b + d * z;
// 数学计算与数学常数(比如圆周率 π,写作Math.PI)
double h = Math.Sin(30.0 * Math.PI / 180.0);
// #2 关于变量的初步接触
// float 与 double 用于存储 浮点数(实数);
// int 用于存储整数;
// float 的常数后面需要加个 f 或 F
// #3 输出
// 下面这样是 被“注释”的行,说明本行不参与执行;
// webBrowser1.DocumentText = c + " = " + a + " / " + b + " + " + d + " * " + z;
// 改进,可以改变 字体大小 与 颜色 的输出;
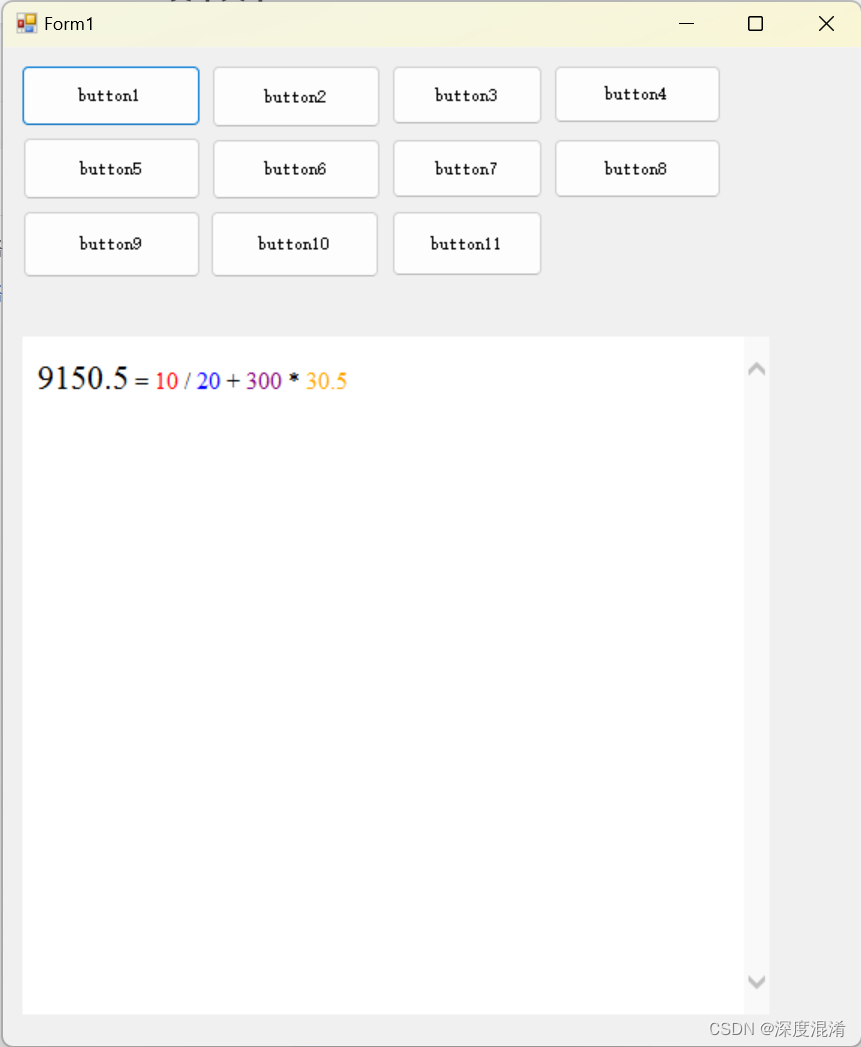
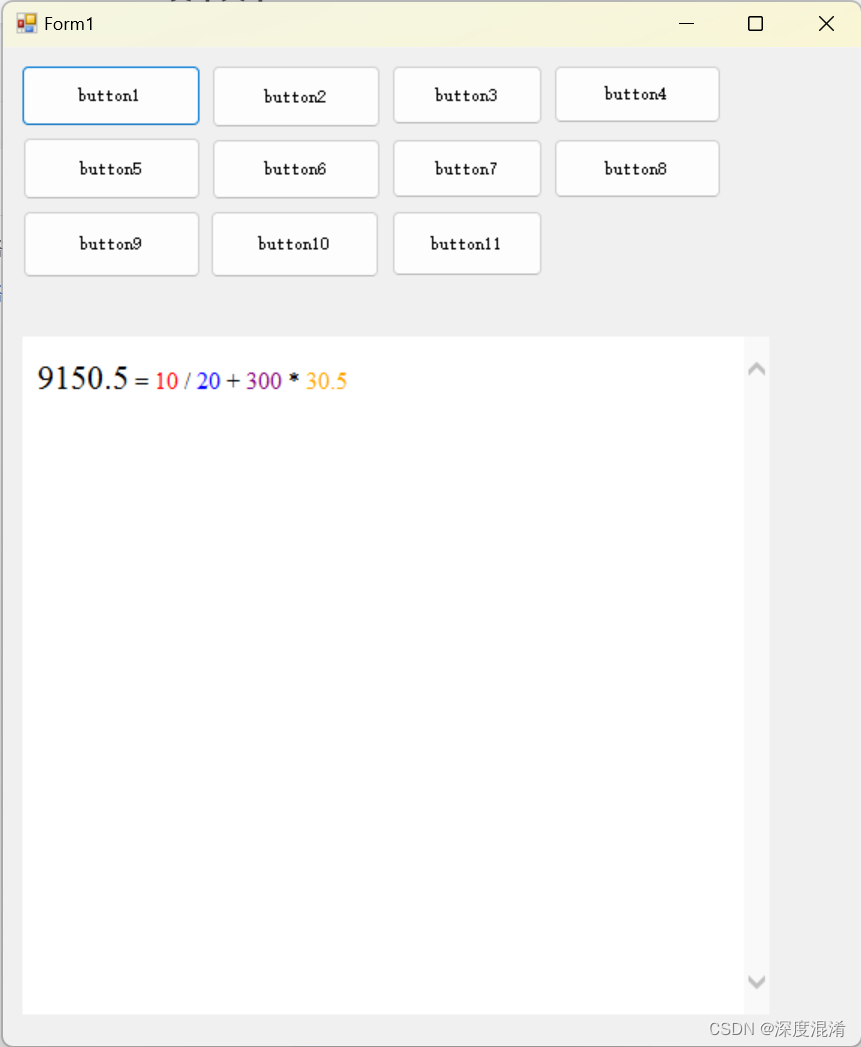
webBrowser1.DocumentText =
"<font style='font-size:22px;'>" + c +
"</font> = <font color=red>" + a +
"</font> / <font color=blue>" + b +
"</font> + <font color=purple>" + d +
"</font> * <font color=orange>" + z +
"</font>";
}
5 代码格式
/// <summary>
/// 《小白学程序》第一课:初识程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{// #1 变量// 定义一些用于存储数据的名称————变量Variablefloat a = 10;int b = 20;int d = 300;float z = 30.5f;// 基本的四则运算float c = a / b + d * z;// 数学计算与数学常数(比如圆周率 π,写作Math.PI)double h = Math.Sin(30.0 * Math.PI / 180.0);// #2 关于变量的初步接触// float 与 double 用于存储 浮点数(实数);// int 用于存储整数;// float 的常数后面需要加个 f 或 F// #3 输出// 下面这样是 被“注释”的行,说明本行不参与执行;// webBrowser1.DocumentText = c + " = " + a + " / " + b + " + " + d + " * " + z;// 改进,可以改变 字体大小 与 颜色 的输出;webBrowser1.DocumentText ="<font style='font-size:22px;'>" + c +"</font> = <font color=red>" + a +"</font> / <font color=blue>" + b +"</font> + <font color=purple>" + d +"</font> * <font color=orange>" + z +"</font>";
}

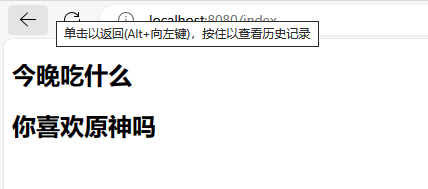
点击 Button1 之后。

差不多每天都有新内容。
相关文章:

C#,《小白学程序》第一课:初识程序,变量,数据与显示
曰:扫地僧练就绝世武功的目的是为了扫地更干净。 1 引言 编程只是一项技术,如包包子,不是什么高深的科学。 学习程序最不好的方法是先学习枯燥的语法。 学习程序主要是用代码解决问题。因此,我们抛开所有的语法与诸多废物&…...

oracle的sysaux使用量排查sql
水1篇工具sql SELECT OCCUPANT_NAME,OCCUPANT_DESC,SCHEMA_NAME,MOVE_PROCEDURE,MOVE_PROCEDURE_DESC,SPACE_USAGE_KBYTES SPACE_USAGE_KB,ROUND(SPACE_USAGE_KBYTES / 1024 / 1024,2) SPACE_USAGE_GFROM V$SYSAUX_OCCUPANTS DORDER BY D.SPACE_USAGE_KBYTES DESC; 分享些经…...

Cytoscape软件下载、安装、插件学习[基础教程]
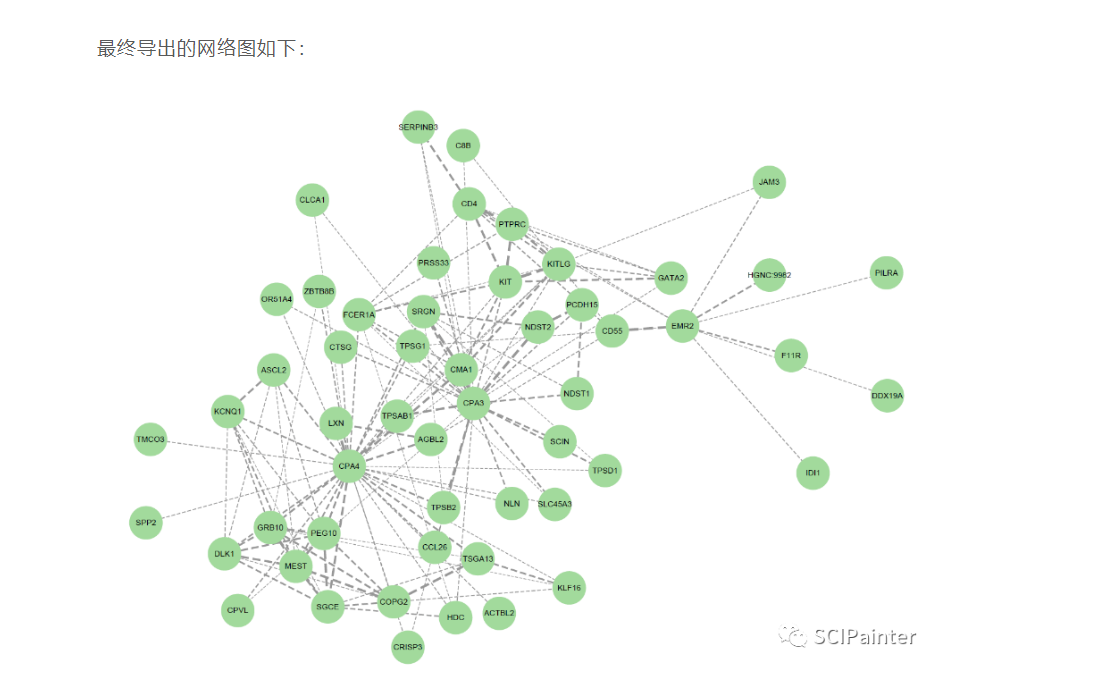
写在前面 今天分享的内容是自己遇到问题后,咨询社群里面的同学,帮忙解决的总结。 关于Cytoscape,对于做组学或生物信息学的同学基本是陌生的,可能有的同学用这个软件作图是非常溜的,做出来的网络图也是十分的好看&am…...

[Linux] linux防火墙
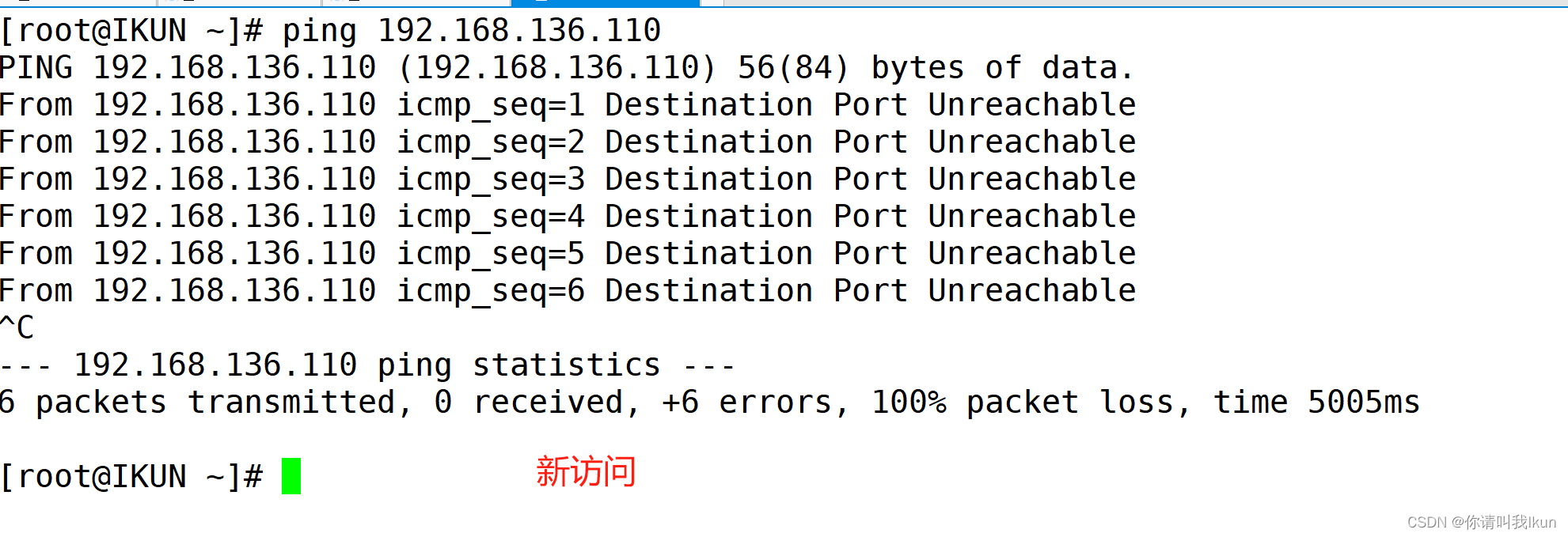
一、防火墙是什么 防火墙(FireWall):隔离功能,工作在网络或主机的边缘,数据包的匹配规则与由一组功能定义的操作组件处理的规则相匹配,根据特定规则检查网络或主机的入口和出口 当要这样做时,基…...

【开源】基于JAVA的音乐偏好度推荐系统
项目编号: S 012 ,文末获取源码。 \color{red}{项目编号:S012,文末获取源码。} 项目编号:S012,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、系统设计2.1 功能模块设计2.1.1 音乐档案模块2.1…...

架构图是什么,该怎么制作?
架构图是指可视化展示软件、系统、应用程序、网络等各种体系结构的一类图表或图形,它能够形象地展示体系结构中各个组成部分和它们之间的关系。 架构图的类型 架构图的种类比较多,逐一列举不太合适,这里只列举一些常见的架构图类型&#…...

信号类型(通信)——最小频移键控(MSK)
系列文章目录 《信号类型(通信)——仿真》 《信号类型(通信)——QAM调制信号》 《信号类型(通信)——QPSK、OQPSK、IJF_OQPSK调制信号》 目录 前言 一、MSK信号特点 1.1、最小频移 1.2、相位连续 二…...

滴滴打车崩了!全过程
滴滴发布致歉10元补偿券,文末可领取 。 事情发生于 2023年11月27日晚~28日中午,滴滴打车服务出现大面积故障,登上微博热搜。 许多用户在使用滴滴出行时遇到了无法叫车、订单异常等问题,导致大量用户滞留在外,出行受阻…...

【刷题】DFS
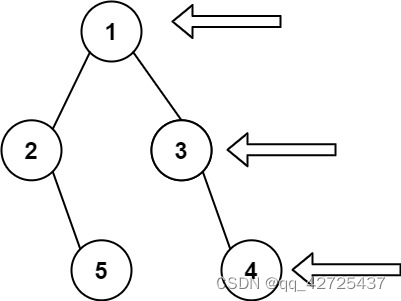
DFS 递归: 1.判断是否失败终止 2.判断是否成功终止,如果成功的,记录一个成果 3.遍历各种选择,在这部分可以进行剪枝 4.在每种情况下进行DFS,并进行回退。 199. 二叉树的右视图 给定一个二叉树的 根节点 root&#x…...

Gin投票系统(2)
投票系统 数据库的建立 先分析需求,在sql中建立数据库,关于项目数据库如何建立可以在“goweb项目创建流程分析中看如何去建表” 成功后目前有四个表: vote,user,vote_opt,vote_opt_user 建立数据库,可以…...

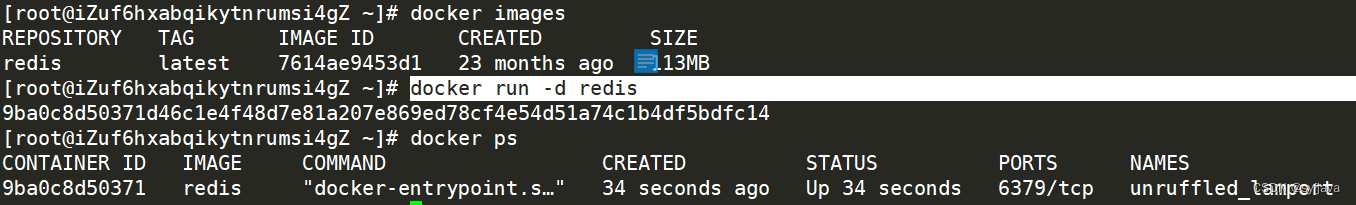
docker (简介、dcoker详细安装步骤、容器常用命令)一站打包- day01
一、 为什么出现 Docker是基于Go语言实现的云开源项目。 Docker的主要目标是“Build,Ship and Run Any App,Anywhere”,也就是通过对应用组件的封装、分发、部署、运行等生命周期的管理,使用户的APP(可以是一个WEB应用或数据库应…...

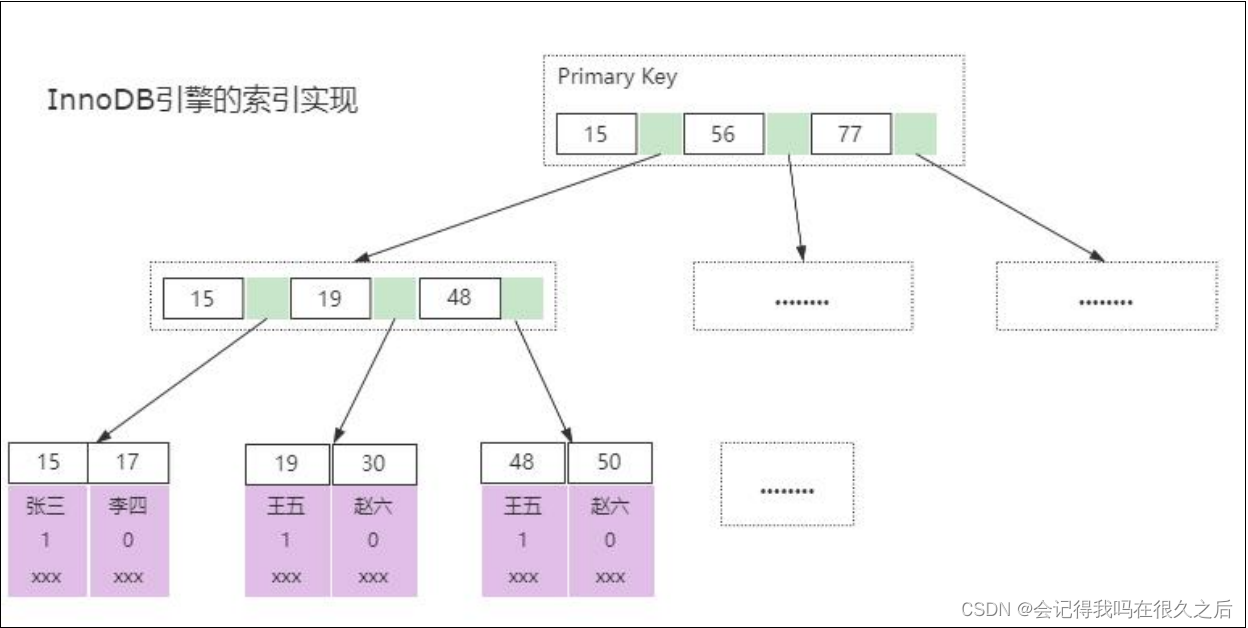
请简要说明 Mysql 中 MyISAM 和 InnoDB 引擎的区别
“请简要说明 Mysql 中 MyISAM 和 InnoDB 引擎的区别”。 屏幕前有多少同学在面试过程与遇到过类似问题, 可以在评论区留言:遇到过。 考察目的 对于 xxxx 技术的区别,在面试中是很常见的一个问题 一般情况下,面试官会通过这类…...

Nginx漏洞复现与分析
Nginx如何处理PHP请求 Nginx本身不支持直接解析和执行PHP代码,但可以通过与PHP解释器的集成来处理PHP请求。一种常见的方法是使用PHP-FPM(FastCGI Process Manager)作为PHP解释器。 原理图: Step 1 Step 2 +---------------------+ …...

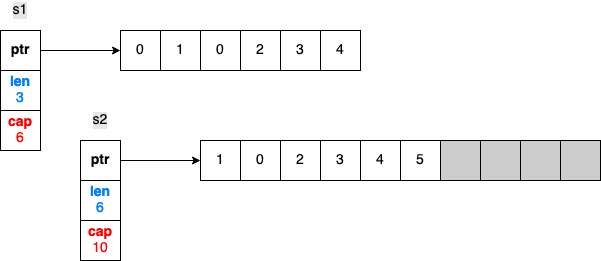
Go 中切片(Slice)的长度与容量
切片长度与容量在 Go 中很常见。切片长度是切片中可用元素的数量,而切片容量是从切片中第一个元素开始计算的底层数组中的元素数量。 Go 中的开发者经常混淆切片长度和容量,或者对它们不够了解。理解这两个概念对于高效处理切片的核心操作,比…...

顶级大厂Quora如何优化数据库性能?
Quora 的流量涉及大量阅读而非写入,一直致力于优化读和数据量而非写。 0 数据库负载的主要部分 读取数据量写入 1 优化读取 1.1 不同类型的读需要不同优化 ① 复杂查询,如连接、聚合等 在查询计数已成为问题的情况下,它们在另一个表中构…...

Java第二十章多线程
一、线程简介 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。一个进程可以包含多个线程,这些线程可以并发执行。线程拥有自己的栈和局部变量,但是它们共享进程的其他资源,如…...

家庭教育,培养娃什么最重要?
家庭教育,培养娃什么最重要? 培养能力最重要 (我这么认为的) 时代巨变,技术变革的非常快,所以总的来说 年轻一代接触的新东西慢慢比老一代的要多,年轻一代的工作会比老一代的多而且多很多&…...

Linux 进程(一)
1 操作系统 概念:任何计算机系统都包含一个基本的程序集合,称为操作系统(OS)。笼统的理解,操作系统包括 内核(进程管理,内存管理,文件管理,驱动管理) 其他程序(例…...
vue中的keep-alive详解与应用场景
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来vue篇专栏内容:vue-keep-alive 目录 一、Keep-alive 是什么 二、使用场景 三、原理分析 四、案例实现 activa…...

软件设计师——程序设计语言基础(一)
📑前言 本文主要是【程序设计语言基础】——程序设计语言基础的相关题目,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 &#…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
