Vue3-Pinia
Pinia是什么
Pinia是Vue的最新状态管理工具,是Vuex的替代品
比Vuex更大的优势在于:
1.提供更加简单的API(去掉了mutation)
2.提供符合,组合式风格的API(和Vue3新语法统一)
3.去掉了modules的概念,每一个store都是一个独立的模块
4.配合TypeScript更加友好,提供可靠的类型推断
手动添加Pinia到Vue项目
在实际开发项目的时候,关于Pinia的配置,可以在项目创建时自动添加
现在初次学习,从零开始:
1.使用Vite创建一个空的Vue3项目
npm create vue@latest2.按照官方文档安装pinia到项目中
官方文档:Pinia | Pinia
先装包

在mian.js文件中添加以下语句:
import { createPinia } from 'pinia'
const pinia = createPinia()
app.use(pinia)基本语法
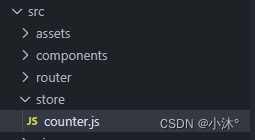
在src文件夹下,创建一个名为store的文件夹,创建js文件

定义数据
JS文件中编写语句定义数据,export导出仓库,仓库里的变量要return出去才能去使用
仓库变量名=use+仓库名+Store
import { defineStore } from 'pinia'
import { ref } from 'vue'//定义store
//defineStore(仓库的唯一标识,()=>{...})
export const useCounterStore = defineStore('counter', () => {//声明数据stateconst count = ref(0)//声明操作数据的方法 action(普通函数)//声明基于数据派生的计算属性 getters(computed)return {count}
})使用数据(在App.vue和子组件中都是如此)
<script setup>
import { useCounterStore } from '@/store/counter.js'
const counterStore = useCounterStore()
console.log(counterStore.count)
</script><template>{{ counterStore.count }}
</template>定义操作数据的方法
JS文件中编写语句定义方法,仓库里的方法要return出去才能去使用
import { defineStore } from 'pinia'
import { ref } from 'vue'//定义store
//defineStore(仓库的唯一标识,()=>{...})
export const useCounterStore = defineStore('counter', () => {//声明数据stateconst count = ref(0)//声明操作数据的方法 action(普通函数)const addCount = () => count.value++const subCount = () => count.value--//声明基于数据派生的计算属性 gettersreturn {count,addCount,subCount}
})使用方法
<script setup>
import { useCounterStore } from '@/store/counter.js'
const counterStore = useCounterStore()
</script><template><div>{{ counterStore.count }}<br><button @click="counterStore.addCount">+</button><button @click="counterStore.subCount">-</button></div>
</template>定义计算属性(用computed实现getter)
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'//定义store
//defineStore(仓库的唯一标识,()=>{...})
export const useCounterStore = defineStore('counter', () => {//声明数据stateconst count = ref(0)//声明操作数据的方法 action(普通函数)const addCount = () => count.value++const subCount = () => count.value--//声明基于数据派生的计算属性 gettersconst double = computed(() => count.value * 2)return {count,addCount,subCount,double}
})使用计算属性
<script setup>
import { useCounterStore } from '@/store/counter.js'
const counterStore = useCounterStore()
</script><template><div>{{ counterStore.double }}</div>
</template>action异步实现
Pinia中不需要mutation,action既支持同步也支持异步
编写方式:异步action函数的写法和组件中获取异步数据的写法完全一致
安装axios
yarn add axios在store文件夹下,创建一个新的JS文件channel.js
import { defineStore } from 'pinia'
import { ref } from 'vue'
import axios from 'axios'export const useChannelStore = defineStore('channel', () => {//声明数据const channelList = ref([])//声明getters相关const getList = async () => {const { data: { data } } = await axios.get('http://geek.itheima.net/v1_0/channels')channelList.value = data.channels}return {channelList,getList}
})数据获取和渲染
<script setup>
import { useChannelStore } from '@/store/channel.js'
const channelStore = useChannelStore()
</script><template><button @click="channelStore.getList">获取频道数据</button><ul><li v-for="item in channelStore.channelList " :key="item.id">{{ item.name }}</li></ul>
</template>storeToRefs方法
如果对仓库直接解构使用,不进行处理,数据会丢失响应式
比如:
<script setup>
import { useCounterStore } from '@/store/counter.js'
const counterStore = useCounterStore()
const {count}=counterStore
</script><template>{{ count }}
</template>如果想保持数据响应式,可以在解构的时候使用storeToRefs方法;不过解构函数不需要使用storeToRefs方法,直接解构就可以
<script setup>
import { storeToRefs } from 'pinia'
import { useCounterStore } from '@/store/counter.js'
const counterStore = useCounterStore()
const { count } = storeToRefs(counterStore)
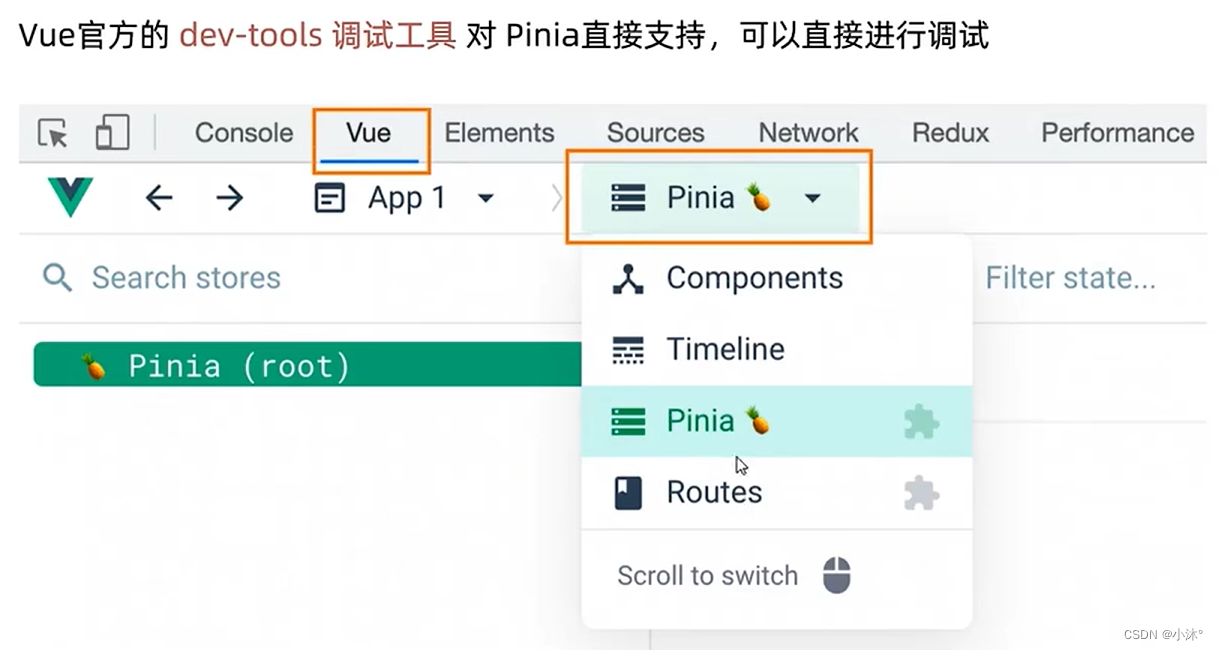
</script>Pinia调试

持久化
持久化插件官方文档:快速开始 | pinia-plugin-persistedstate
1.安装包
npm i pinia-plugin-persistedstate或(使用pnpm包的情况下)
pnpm add pinia-plugin-persistedstate -D
2.在main.js中编写
import { createPinia } from 'pinia'
//导入pinia持久化的插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const pinia = createPinia()
const app = createApp(App)
app.use(pinia.use(piniaPluginPersistedstate))3.使用:根据自己编写的语法选择添加
persist: true
如果这个模块添加了持久化,那么用户修改的数据会被存储到本地,刷新也是修改后的,加载时也是优先从本地读取数据
修改一些默认配置可以参考:配置 | pinia-plugin-persistedstate
persist: {key: 'my-channels',//修改本地存储的唯一标识storage: sessionStorage,//存储到什么中paths: ['channelList']//存储的是哪些数据}相关文章:

Vue3-Pinia
Pinia是什么 Pinia是Vue的最新状态管理工具,是Vuex的替代品 比Vuex更大的优势在于: 1.提供更加简单的API(去掉了mutation) 2.提供符合,组合式风格的API(和Vue3新语法统一) 3.去掉了modules…...

数据挖掘之时间序列分析
一、 概念 时间序列(Time Series) 时间序列是指同一统计指标的数值按其发生的时间先后顺序排列而成的数列(是均匀时间间隔上的观测值序列)。 时间序列分析的主要目的是根据已有的历史数据对未来进行预测。 时间序列分析主要包…...

iOS NSDate的常用API
目录 一、创建日期 1.获取当前时间 2.当前时间指定秒数之后/前的时间 3.指定日期之后/后的时间 4.2001年之后/前指定秒数的时间 5.1970年之后/后指定秒数的时间 二、初始化日期 1.init 2.时间间指定秒数的时间 3.指定时间指定秒数之前/后的时间 4.2001年指定秒数之后…...

谱方法学习笔记-下(超详细)
谱方法学习笔记📒 谱方法学习笔记-上(超详细) 声明:鉴于CSDN使用 K a T e X KaTeX KaTeX 渲染公式, KaTeX \KaTeX KATEX 与 L a T e X LaTeX LaTeX 不同,不支持直接的交叉引用命令,如\label和\eqref。 KaTeX \KaT…...

iOS--UIPickerView学习
UIPickerView 使用场景和功能UIPickerView遵循代理协议和数据源协议创建对象,添加代理必须实现的代理方法非必要实现的方法demo用到的其他函数提示 效果展示 使用场景和功能 UIPickerView 最常见的用途是作为选项选择器,允许用户从多个选项中选择一个。…...

Docker安装Elasticsearch以及ik分词器
Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。作为 Elastic Stack 的核心,Elasticsearch 会集中存储您的数据,让您飞快完成搜索,微调相关性,进行强大的分析ÿ…...

[架构之路-254]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 全程概述
目录 一、软件架构概述 1.1 什么是软件架构 1.2 为什么需要软件架构设计 1.3 软件架构设计在软件设计中位置 (1)软件架构设计(层次划分、模块划分、职责分工): (2)软件高层设计、概要设计…...

centos7上源码安装mysql--运维高级
第一步,安装必要的依赖: yum install -y cmake ncurses-devel bison gcc gcc-c make unzip libaio numactl 第二步,创建mysql用户和组: wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.18.tar.gz tar zxvf mysql-5.7.18.tar.gz 第三步,下载MySQL 5.7.18 源码…...

Linux小程序之进度条
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:自己能实现进度条 > 毒鸡汤: > …...

Grafana采用Nginx反向代理
一、场景介绍 在常规操作中,一般情况下不会放开许多端口给外部访问,特别是直接 ip:port 的方式开放访问。但是 Grafana 的请求方式在默认情况下是没有任何规律可寻的。 为了满足业务需求(后续通过 Nginx 统一一个接口暴露 N 个服务…...

Python接口自动化测试如何设计接口测试用例(详解)
简介 上篇我们已经介绍了什么是接口测试和接口测试的意义。在开始接口测试之前,我们来想一下,如何进行接口测试的准备工作。或者说,接口测试的流程是什么?有些人就很好奇,接口测试要流程干嘛?不就是拿着接口…...

Spring不再支持Java8了
在今天新建模块的时候发现了没有java8的选项了,结果一查发现在11月24日,Spring不再支持8了,这可怎么办呢?我们可以设置来源为阿里云https://start.aliyun.com/ 。 java8没了 设置URL为阿里云的地址...

Android 实现APP可切换多语言
如果是单独给app加上国际化,其实很容易,创建对应的国家资源文件夹即可,如values-en,values-pt,app会根据当前系统语言去使用对应语言资源文件,如果找不到,则使用values文件夹里的资源 但本文讲得是另外一种情况,就是app内置一个切换多语言的页面,可以给用户切换 步骤 1.添加服务…...

Redis大key与热Key
什么是 bigkey? 简单来说,如果一个 key 对应的 value 所占用的内存比较大,那这个 key 就可以看作是 bigkey。具体多大才算大呢?有一个不是特别精确的参考标准: bigkey 是怎么产生的?有什么危害?…...

SQL通配符字符
SQL通配符字符 通配符字符用于替代字符串中的一个或多个字符。通配符字符与LIKE运算符一起使用。LIKE运算符用于在WHERE子句中搜索列中的指定模式。 示例 返回所有以字母 a 开头的客户: SELECT * FROM Customers WHERE CustomerName LIKE a%; 通配符字符 符号…...

力扣 144.二叉树的前序遍历
目录 1.解题思路2.代码实现2.1获得节点数接口:2.2递归接口:2.3最终实现 1.解题思路 该题要利用前序遍历,将树的值存到数组中,所以在申请空间的时候,我们需要知道要申请多少空间,也就是要知道树到底有多少个结点,因此第…...

Ubuntu网络问题的解决
这里写目录标题 ubuntu 显示网络已连接,但是打不开浏览器:imagemagickimagemagick的安装imagick查看版本号imagemagick的命令介绍 ceres solver 介绍 ubuntu 显示网络已连接,但是打不开浏览器: sudo service network-manager sto…...

Git 本地服务器搭建 Windows
git 安装参考:Git的安装、配置、使用01【Git Bash Here命令行操作】-CSDN博客 gitLab 服务端安装及配置参考:Windows环境搭建 Gitlab 服务器_gitlab windows_测试工程师成长之路的博客-CSDN博客...

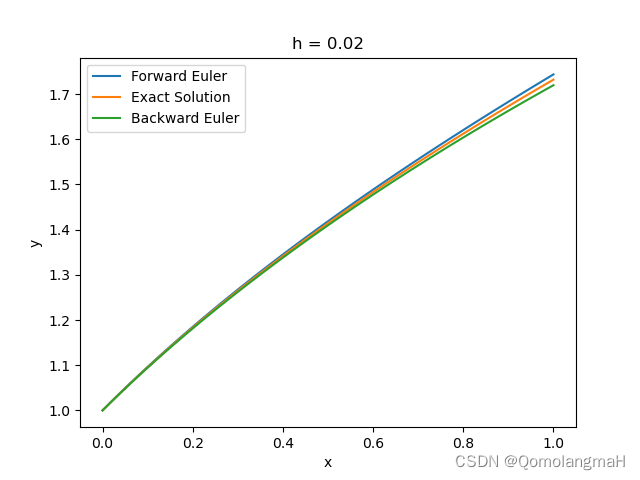
【数值计算方法(黄明游)】常微分方程初值问题的数值积分法:欧拉方法(向后Euler)【理论到程序】
文章目录 一、数值积分法1. 一般步骤2. 数值方法 二、欧拉方法(Euler Method)1. 向前欧拉法(前向欧拉法)2. 向后欧拉法(后向欧拉法)a. 基本理论b. 算法实现 常微分方程初值问题的数值积分法是一种通过数值方…...

mac安装homebrew/brew遇到443
文章目录 问题描述解决方法方法一方法二 参考文献 问题描述 brew 全称Homebrew 是Mac OSX上的软件包管理工具 想在mac终端安装,运行网上提供的指令 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)&quo…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
