iframe
iframe学习
1.iframe是什么?
a)iframe是html元素,用于在网页中内嵌另一个网页。
b)iframe默认有一个宽高,存在边界。
c)iframe是一个行内块级元素,可以通过display修改。
2.iframe元素属性有哪些?
a)src : 指定内联网页的地址。
b)frameborder: iframe默认有个边界,可以设置frameborder为0清除边界。frameborder已过时,最好使用css属性来修改边框。
c)width,height: 控制iframe的宽高。
d)name: 框架的名称。
e)scrolling: 是否可滚动,yes ,no,auto。
3.iframe互相操作
每个iframe里都有 各自维护自己的 全局window对象。
3.1父级操作子iframe
在父级使用iframe.contentWindow获取子iframe的window对象,根据window对象进而可以获取子iframe的document对象,根据document对象又可以对html元素进行操作。示例如下:
var iframe = document.getElementById("myrame"); //获取iframe标签
var iwindow = iframe.contentWindow; //获取iframe的window对象
var idoc = iwindow.document; //获取iframe的document对象
console.log(idoc.documentElement); //获取iframe的html
3.2子iframe操作父级
在子iframe想要操作父元素的iframe,直接使用子元素的window.parent来获取父级元素的window对象,从而获取document来操作dom。示例如下:
window.parent.document.getElementById(“auditDate”).value;
4.iframe之间的通信
4.1不跨域
a)不跨域情况下,父组件向iframe子组件传值(或父组件中定义一个属性,iframe子组件可以获取到父组件的属性)
方法一:子组件使用parent可以获取到父组件的window对象,进而获取父组件定义的属性;
//父组件定义fatherData
let fatherData = '父元素数据';//子iframe获取fatherData
console.log(parent.fatherData);
方法二:父组件 通过向iframe的contentWindow添加属性,子组件需要时通过Window[属性名]获取父元素传递的数据;(个人理解,父组件通过contentWindow获取到子iframe的window对象,直接在子iframe的window对象上定义属性,那么子iframe通过自己的window对象就能获取到父组件定义的属性了)
//父组件定义fatherData
let fatherData = '父元素数据';//父组件向子iframe的contentWindow添加属性
let iframe1 = document.getElementById('iframe1');
iframe1.contentWindow.fatherData = fatherData;//子iframe获取fatherData
(() => {console.log(window.fatherData);})()
方法三:子组件定义函数fn, 父组件 通过iframe的contentWindow获取到子组件fn,并通过fn传值到iframe子组件;(个人理解,父组件通过contentWindow获取到子iframe的window对象,相当于父组件在子组件里的权利和子组件一样,可以使用子组件里的任何方法或属性,父组件调用子组件里的方法和子组件调用自己的方法无差别)
//父组件定义fatherData
let fatherData = '父元素数据';//子Iframe定义方法
function setIframe1(data) {console.log(data);
}//父组件通过子iframe的contentWindow调用子iframe定义的方法
let iframe1 = document.getElementById('iframe1');
iframe1.contentWindow.setIframe1(fatherData);
b)iframe子组件向父组件传值。
父元素定义函数getChild并通过向iframe的contentWindow添加getChild方法,子组件通过Window.getChild();传值给父组件;
//父组件定义函数
function getChild(data) {console.log('获取到子组件数据', data);
}//父组件向`iframe`的`contentWindow`添加`getChild`方法
let iframe1 = document.getElementById('iframe1');
iframe1.contentWindow.getChild = getChild();//子组件调用
(() => {window.getChild('hhh');
})()
4.2跨域
方法一:利用location.hash,父组件给子组件iframe标签的src属性链接后面添加#,子组件通过location.hash获取父组件数据,从而达到父组件操作子组件。
//父组件
<iframe id="iframe1" src="xxxx#msg=111" width="" height="" frameborder="0" scrolling="no"></iframe>
//子iframe
console.log('location.hash', location.hash);
方法二:使用postMessage实现跨域通信。postMessage方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
//语法
otherWindow.postMessage(message, targetOrigin, [transfer]);
//otherWindow:发送消息的窗口
//message:将要发送到其他window的数据。
//targetOrigin:指定那些窗口能接收到消息事件,其值可以是字符串 “*” 表示无限制,或者是一个URI。
//transfer:是一串和message同时传递的Transferable对象,这些对象的所有权将被转移给消息的接收方,而发送方将不再保留所有权。
postMessage方法被调用时,会在所有页面脚本执行完毕之后像目标窗口派发一个 MessageEvent 消息,该MessageEvent消息有四个属性需要注意:
type:表示该message的类型
data:为 postMessage 的第一个参数
origin:表示调用postMessage方法窗口的源
source:记录调用postMessage方法的窗口对象
//父组件定义fatherData
let fatherData = '父元素数据';//父组件发送消息给子iframe
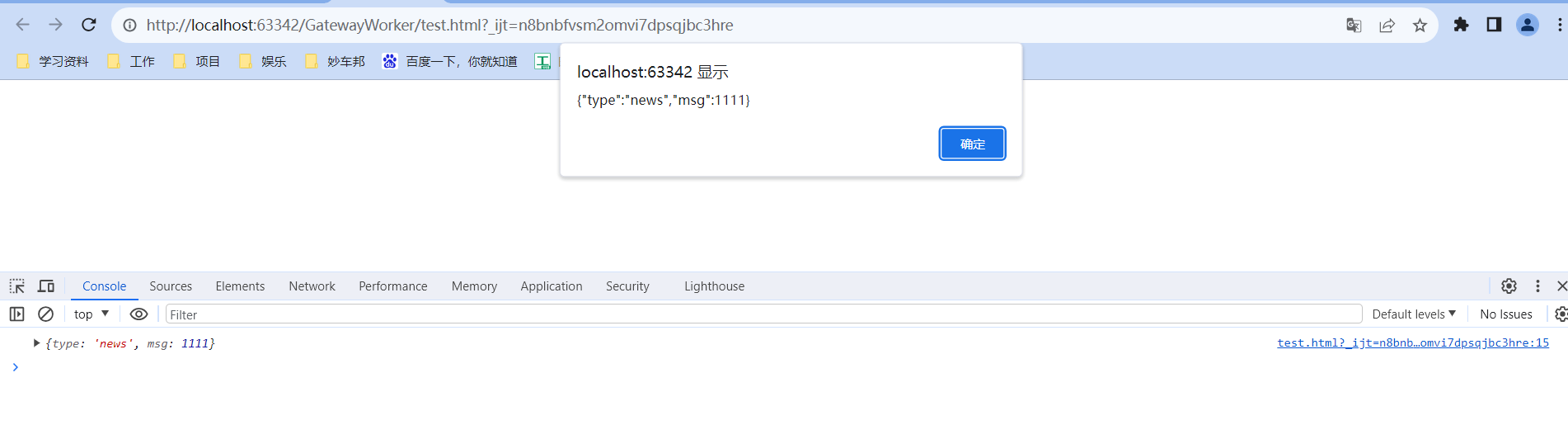
(() => {iframe1.contentWindow.postMessage(fatherData,"http://xxxx/iframe1.html")
})()//子iframe监听消息
window.addEventListener('message', function(event) {console.log('event', event);
}, false);
5.注意
获取子元素的document时要确保子元素所有dom元素已经挂载完毕,因此在原生的写法时,必须写在window的onload事件中。
相关文章:

iframe
iframe学习 1.iframe是什么? a)iframe是html元素,用于在网页中内嵌另一个网页。 b)iframe默认有一个宽高,存在边界。 c)iframe是一个行内块级元素,可以通过display修改。 2.iframe元素属性有哪些? a)src : 指定内联网页的地…...

rust 基本数据类型
Rust 是 静态类型(statically typed)语言,也就是说在编译时就必须知道所有变量的类型,基本类型如下 整型 整数 是一个没有小数部分的数字长度有符号无符号8-biti8u816-biti16u1632-biti32u3264-biti64u64128-biti128u128archisi…...

centos7中通过kubeadmin安装k8s集群
k8s部署官方提供了kind、minikube、kubeadmin等多种安装方式。 其中minikube安装在之前的文章中已经介绍过,部署比较简单。下面介绍通过kubeadmin部署k8s集群。 生产中提供了多种高可用方案: k8s官方文档 本文安装的是1.28.0版本。 建议去认真阅读一下…...

普中STM32 单片机资料
普中科技–各型号开发板资料下载链接: ①普中-精灵1开发板: 百度网盘链接:https://pan.baidu.com/s/1Pa8Ep1xmg6uoq17O6Nwyyw?pwd=1234 提取码:1234 ②普中-ESP32开发板: 百度网盘链接:https://pan.baidu.com/s/16VthcbW27oEWp162H3bi6Q?pwd=1234 提取码:1234 一…...

docker报错
安装 docker报错: Docker Desktop requires the Server service to be enabled. 解决方法: 管理员身份打开cmd,输入: services.msc开启 server 服务。 docker启动报错: 打开 docker 界面报错: Docke…...

pytest分布式执行(pytest-xdist)
前言 平常我们手工测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟。如果一个测试人员执行需要1000分钟才能执行完,当项目非常紧急的时候,我们会用测试人力成本换取时间成本,这个时候多找个小伙伴把任务…...

spring和springBoot
Spring和Spring Boot小结 Spring和Spring Boot基于IOC AOP理念实现,Spring Boot集成了Spring。Spring框架: Spring框架解决了企业级的开发的复杂性,它是一个容器框架,用于装java对象(Bean),使程…...

laraval6.0 GatewayWorker 交互通信
laravel 6.0 GatewayWorker 通讯 开发前准备下载 GatewayWorker 及操作方式前端demo测试效果项目中安装GatewayClient 开发前准备 GatewayClient 官网:https://www.workerman.net/ 当前使用的是宝塔操作 下载 GatewayWorker 及操作方式 前端demo 测试效果 项目中安…...
循环神经网络RNN
1. 背景 RNN(Recurrent Neural Networks) CNN利用输入中的空间几何结构信息;RNN利用输入数据的序列化特性。 2. SimpleRNN单元 传统多层感知机网络假设所有的输入数据之间相互独立,但这对于序列化数据是不成立的。RNN单元用隐藏状态或记忆引入这种依赖…...

为什么预处理对象会提升处理的性能
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要环绕 “预处理对象会提升处理的性能” 这个问题做出解答以及关于预处理部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获ÿ…...

智能超声波雾化器pcba方案
一、超声波雾化器方案工作原理 超声波雾化器是一款基于电路板的振荡信号被大功率三极管进行能量放大,传递给压电陶瓷片,当压电陶瓷片受电信号的激励,产生高频谐振,并使吸附在微孔膜上的液体结产生超声振荡,将液体的结构…...

Git分支合并导致文件异常
昨天合并分支后,突然出现了项目中全部的文件出现异常。 先说结论:合并导致文件冲突处理异常,Git lfs 异常 解决方式:CMD 中执行 git lfs install git lfs pull。 合并分支后,发现项目中全部的png异常,编译a…...

Linux(11):Linux 账号管理与 ACL 权限设定
Linux 的账号与群组 每个登入的使用者至少都会取得两个 ID,一个是使用者 ID(User ID ,简称UID)、一个是群组ID (Group ID ,简称GID)。 Linux系统上面的用户如果需要登入主机以取得 shell 的环境来工作时,他需要如何进行呢? 首先…...

AMEYA360:村田首款1608M尺寸/100V静电容量1µF的MLCC实现商品化
株式会社村田制作所成功开发了用于基站、服务器和数据中心48V线路的多层陶瓷电容器“GRM188D72A105KE01”并已量产。该产品在1608M(1.60.8mm)尺寸、100V的额定电压下可实现1μF的超大静电容量(村田调查数据,截至2023年11月20日)。目前可向村田申请免费样品。 随着5G…...

简易键值对文本解析
除了json,xml,protobuf等成体系的配置文件外,简单的文本格式“key value”的配置文件也在很多开源项目中存在,这种配置文件的好处是简单、易于理解和编辑。 #include <stdio.h> #include <string.h>#define MAX_LINE_LENGTH 1024void Parse…...

成为AI产品经理——模型评估(混淆矩阵)
一、混淆矩阵 1.混淆矩阵的介绍 混淆矩阵有两个定义positive(正例)和negative(反例)。分别代表模型结果的好和坏。 下图就是一个分类问题的混淆矩阵。横行代表真实的情况,而竖行代表预测的结果。 为了便于理解&…...

Git_git相关指令 高阶
git config pull.rebase false git config pull.rebase false是做什么的_fury_123的博客-CSDN博客 git commit 命令详解_gitcommit_辰风沐阳的博客-CSDN博客...

PC企业微信http协议逆向接口开发,发送大视频文件
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

hyper-V操作虚拟机ubuntu 22.03
安装hyper-V 点击卸载程序 都勾选上即可 新建虚拟机,选择镜像文件 选择第一代即可 设置内存 配置网络 双击 启动安装虚拟机 输入用户名 zenglg 密码:LuoShuwen123456 按照enter键选中openssh安装 安装中 安装完成 选择重启 输入用户名、密码...

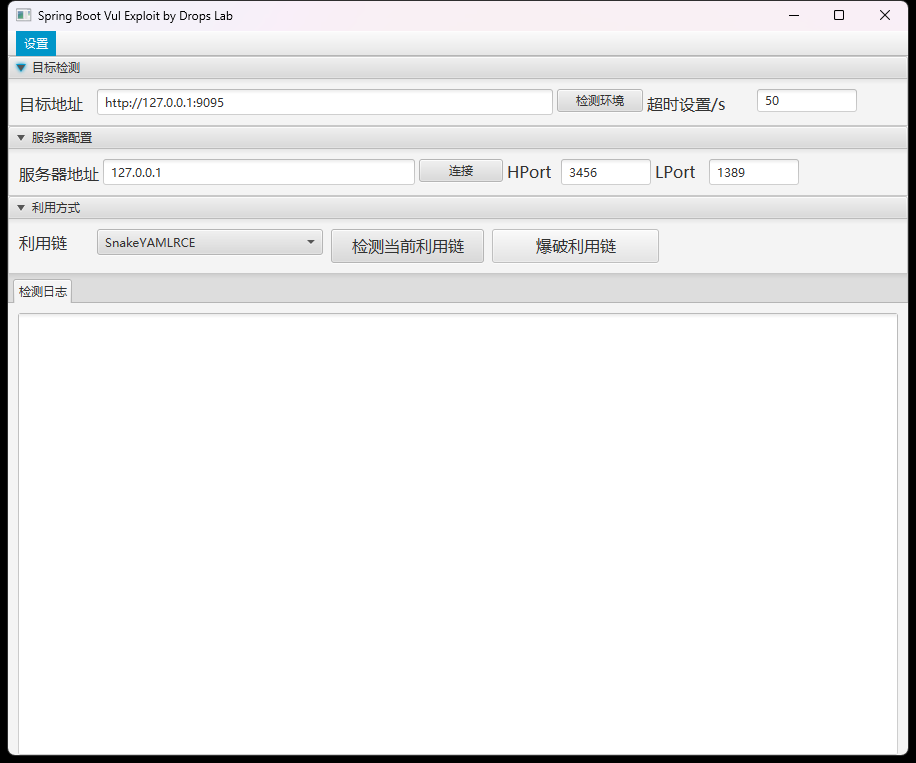
Spring boot命令执行 (CVE-2022-22947)漏洞复现和相关利用工具
Spring boot命令执行 (CVE-2022-22947)漏洞复现和相关利用工具 名称: spring 命令执行 (CVE-2022-22947) 描述: Spring Cloud Gateway是Spring中的一个API网关。其3.1.0及3.0.6版本(包含)以前存在一处SpEL表达式注入漏洞,当攻击者可以访问A…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
