VUE的计算属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>计算属性</title>
</head>
<style>
table {
border: 1px solid #000;
text-align: center;
width: 240px;
}
th,td {
border: 1px solid #000;
}
h3 {
position: relative;
}
</style>
<body>
<!-- 计算属性
概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
语法:
1.声明在computed配置项中,一个计算属性对应一个函数。
2.使用起来和普通属性一样使用{{计算属性名}}
computed 计算属性 和 methods方法区别
computed计算属性:
作用:封装了一段对于数据的处理,求得一个结果
语法:写在computed配置项中,作为属性直接使用,this.计算属性{{计算属性}}
重点:
缓存特性(提升性能):计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变化了,会重新计算并再次缓存
计算属性的完整写法
计算属性默认的简写,只能读取访问,不能'修改',如果要'修改',需要写计算属性的完整写法
默认写法:
computed:{
计算属性名(){
一段代码逻辑(计算逻辑)
return 结果
}
}
完整写法:获取+设置
computed:{
计算属性名:{
get(){
一段代码逻辑(计算逻辑)
return 结果
},
//当计算属性名被修改赋值时,会执行set
set(修改的值){
一段代码逻辑(修改逻辑)
}
}
}
methods方法:
作用:给实例提供一个方法,调用以处理业务逻辑
语法:写在methods配置项中,作为方法,需要调用,this.方法名(){{ 方法名()}} @事件名='方法名'
-->
<div id="app">
<table>
<tr>
<th>名字</th>
<th>数量</th>
</tr>
<tr v-for="(item,index) in list" :key='item.id'>
<td>{{item.name}}</td>
<td>{{item.num}}</td>
</tr>
</table>
<p>礼物总数:{{ totalCount }} 个</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'篮球',num:'1'},
{id:2,name:'足球',num:'3'},
{id:3,name:'网球',num:'5'},
]
},
computed:{
// 计算属性有缓存的,一旦计算出来结果,就会立即缓存
// 下一次读取,直接读缓存就行,性能高
totalCount(){
// 基于现有的数据,编写求值逻辑
// 计算属性函数内部,可以直接通过 this 访问到app实例
// 需求:对 this.list 数组里面的 num进行求和,用reduce
// 0是一个起始值,起始时 0是sum item.num是1,然后依次把数组里面的累加
let total = this.list.reduce((sum,item) => sum + item.num,0)
return total
// let是块作用域,在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的
// 而let由于是块作用域,所以如果在块作用域内定义的变量,比如说在for循环内,在其外面是不可被访问的
}
}
})
</script>
</body>
</html>
相关文章:

VUE的计算属性
<!DOCTYPE html> <html> <head> <meta charset"UTF-8" /> <title>计算属性</title> </head> <style> table { border: 1px solid #000; text-align: center; width: 240px; } th,td { border: 1px solid #000; …...

uniapp中使用pageScrollTo让页面滚动到固定节点或距离
uniapp中使用pageScrollTo让页面滚动到固定节点或距离 思路:计算当前节点距离顶部的距离滚动距离然后使用pageScrollTo进行滚动(要保证页面加载完成之后在执行) #topic" id :页面的节点 changeTop(id) {let query uni.c…...

使用机器学习方法进行分析和处理:对高质量图像进行压缩
使用SVD(奇异值分解)进行图像压缩与普通压缩工具压缩的主要区别在于压缩原理和压缩效果。 压缩原理: 普通图像压缩工具通常采用有损压缩或无损压缩算法,如JPEG、PNG等,它们主要针对图像的像素进行变换和编码。而SVD图像…...

多线程面试总结
1. 创建线程有哪几种方式 创建线程有三种方式,分别是继承Thread类、实现Runnable接口、实现Callable接口。 通过继承Thread类来创建并启动线程的步骤如下: 定义Thread类的子类,并重写该类的run()方法,该run()方法将作为线程执行…...

android11-隐藏状态栏和导航栏
隐藏导航栏 /android11/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml diff --git a/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml b/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml index ba6b6956f1..6db2348…...

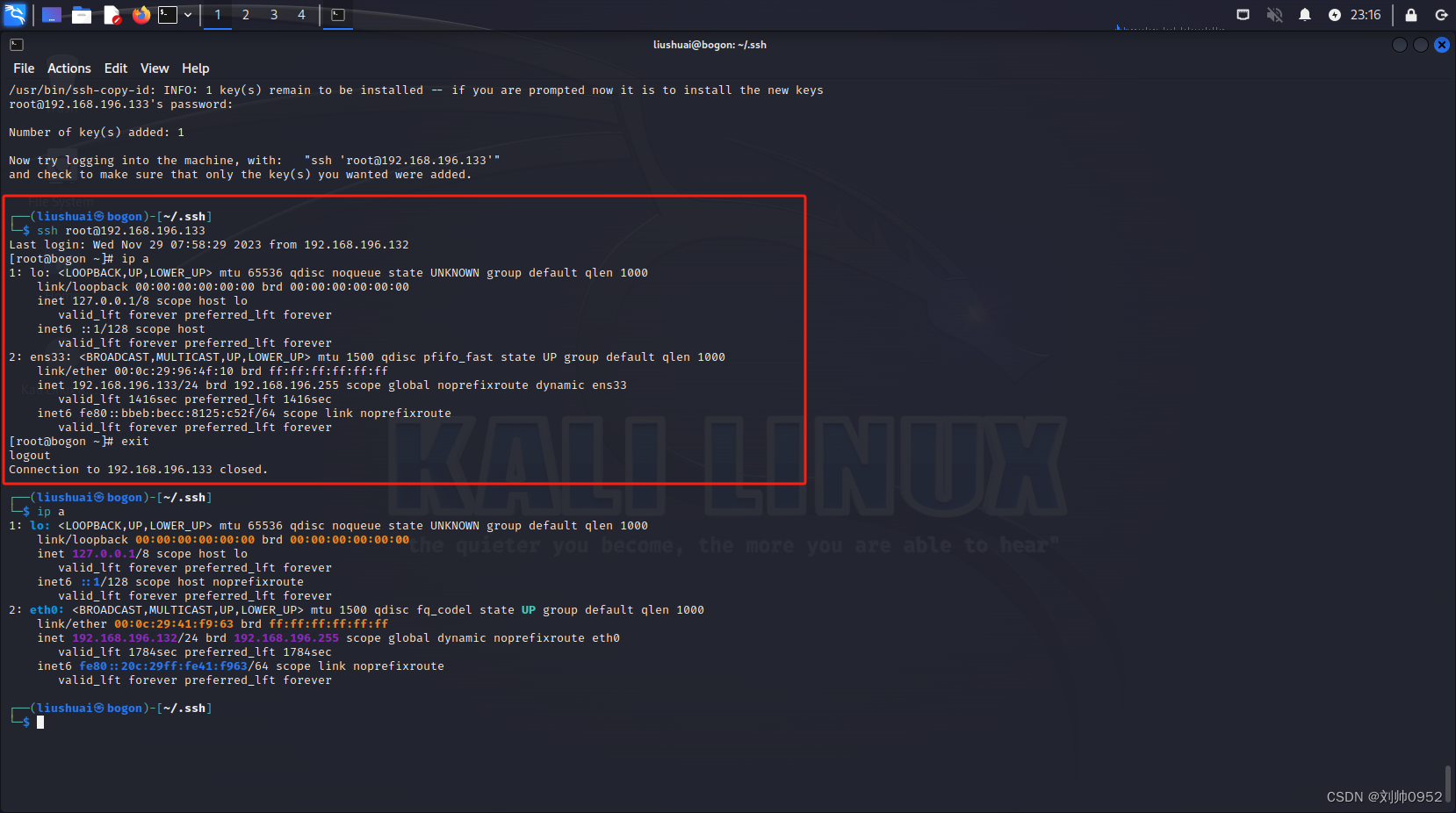
血的教训--kail系统免密centos7的坑【高版本ssh免密低版本ssh的坑】
血的教训–kail系统免密centos7的坑【高版本ssh免密低版本ssh的坑】 最近下载了一个2023版本的kail系统,但是经过几次设置免密后,ssh过去一直让提供密码,所以就仔细的分析了一下,果然还是发现了点猫腻 接上一个博客,大…...

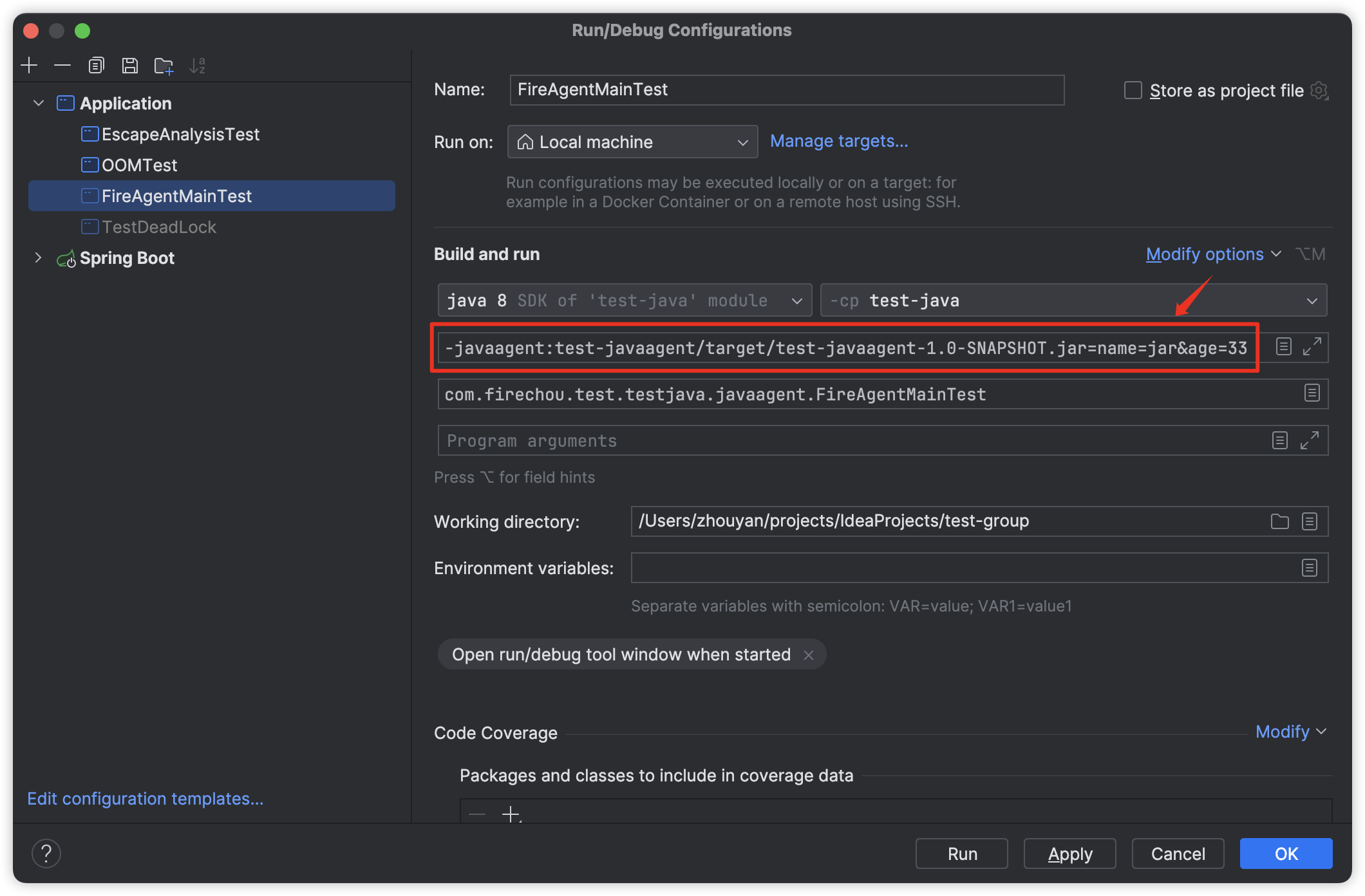
javaagent字节码增强浅尝
概述 javaagent 技术广泛应用于对代码的增强,比如统计方法执行时间、GC 信息打印、分布式链路跟踪等;实现方式包括 javassist 和 bytebuddy,bytebuddy 是对 javassist 的改进;类似于 spring 中的 AOP; Instrumentati…...

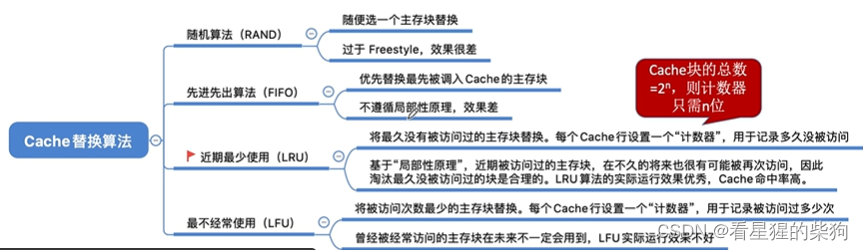
计算机组成原理-Cache替换算法
文章目录 总览随机算法(RAND)先进先出算法(FIFO)近期最少使用算法(LRU)最不经常使用算法(LFU)总结 总览 随机算法(RAND) 没有选择性地考虑替换哪一块Cache&a…...

Adobe 家族系列download
adobe 前言 Adobe公司的产品线中拥有多个家族桶,下面是Adobe全家桶产品的功能介绍: Creative Cloud(创意云):包含Photoshop、Illustrator、InDesign、Premiere Pro、After Effects、Lightroom等创意设计、视频制作和…...

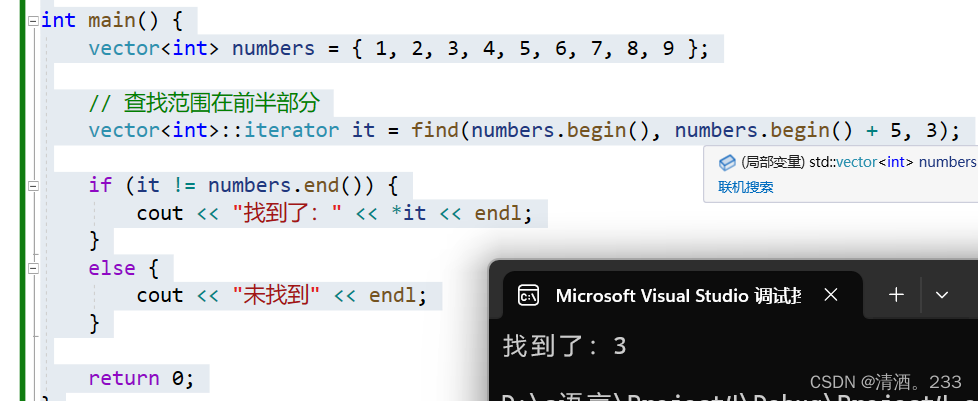
97.STL-查找算法 find
目录 STL-查找算法find 1.基本用法: 2.查找自定义类型: 3.查找范围: STL-查找算法find 在C的STL(标准模板库)中,find 算法用于在指定范围内查找指定值的元素。 功能描述: 查找指定元素&…...

如何应对雨天飞行的挑战?无人机机库防护能力解析
一、 背景介绍 无人机机库是无人机停放和起降场所,类似传统飞机的 hangar(飞机库)。它是一个专门用于存储、维护和保护无人机的设施。无人机机库的存在有助于提高无人机的安全性,同时也为无人机提供了一个有序的管理场所。 雨天…...

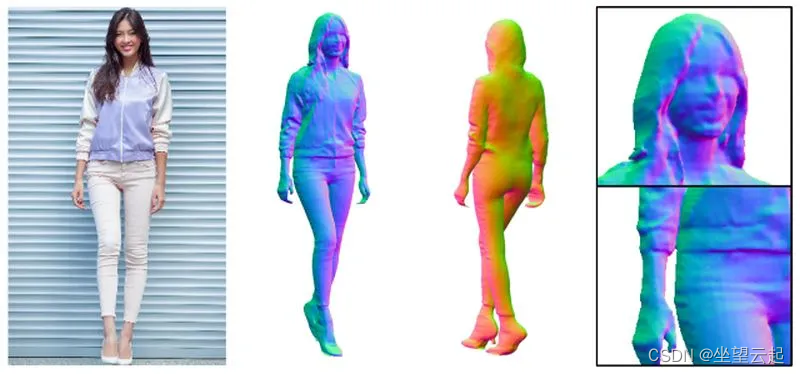
机器学习笔记 - 3D数据的常见表示方式
一、简述 从单一角度而自动合成3D数据是人类视觉和大脑的基本功能,这对计算机视觉算法来说是比较难的。但随着LiDAR、RGB-D 相机(RealSense、Kinect)和3D扫描仪等3D传感器的普及和价格的降低,3D 采集技术的最新进展取得了巨大飞跃。与广泛使用的 2D 数据不同,3D 数据具有丰…...

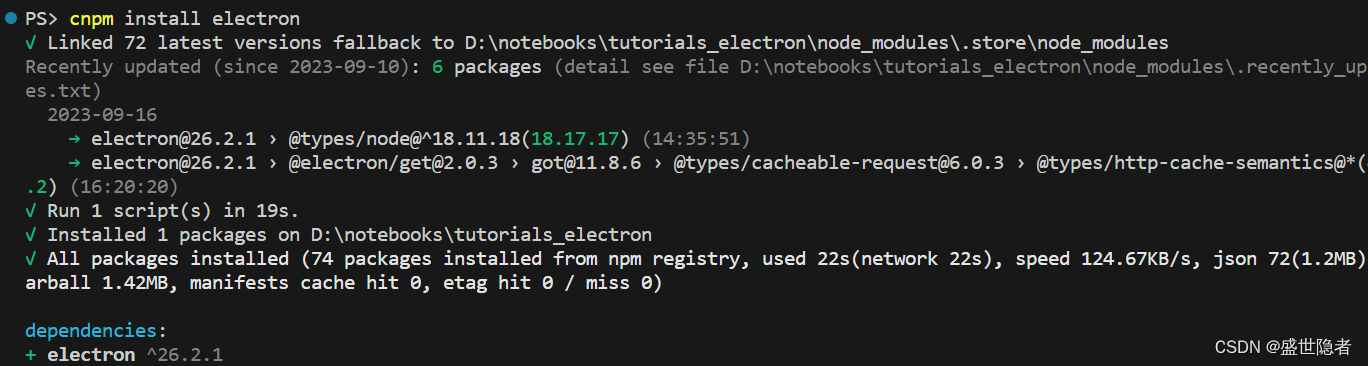
【Node.js】解决npm报错:RequestError: unable to verify the first certificate
1. 问题简述 帖主从nodejs官网下载安装nodejs后,发现使用以下命令安装electron会报错: npm install electron 报错信息如下: npm ERR! RequestError: unable to verify the first certificate 2. 解决方案 网上列举的方案,无…...

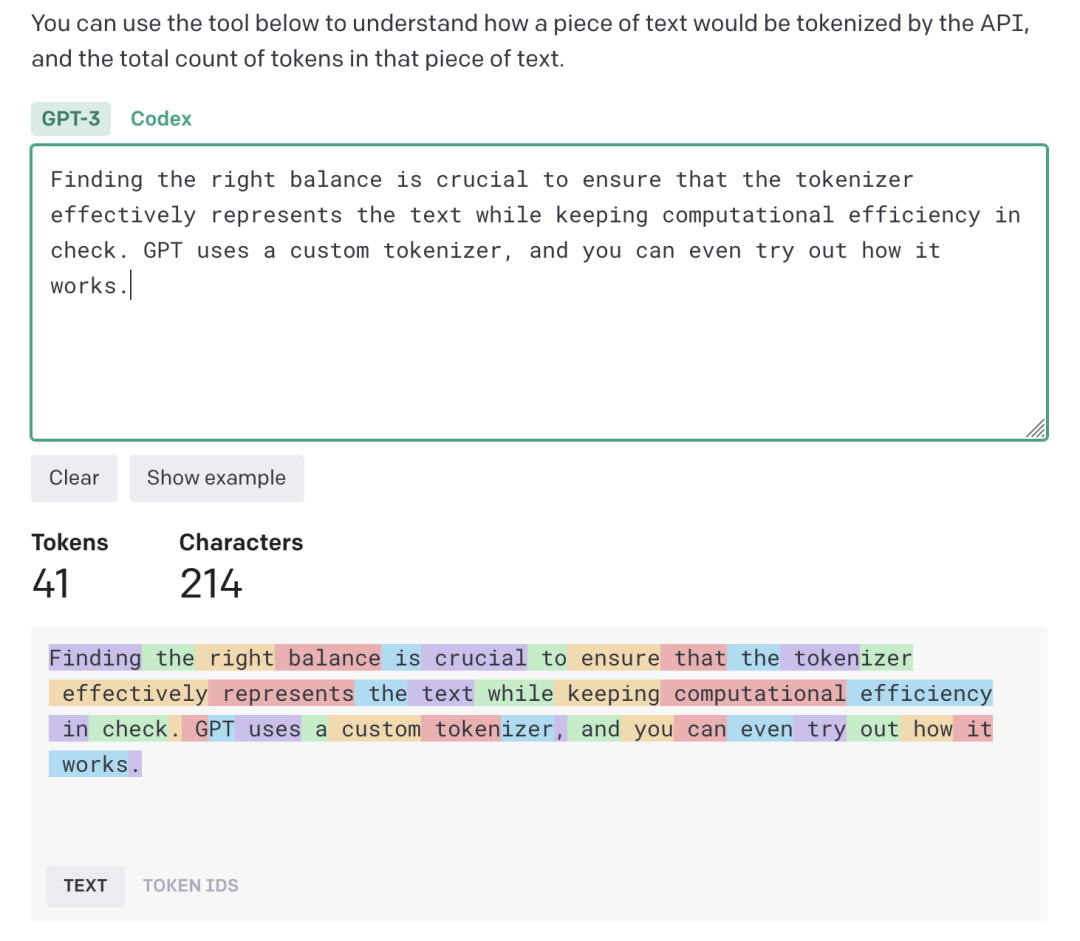
语言模型文本处理基石:Tokenizer简明概述
编者按:近年来,人工智能技术飞速发展,尤其是大型语言模型的问世,让 AI 写作、聊天等能力有了质的飞跃。如何更好地理解和利用这些生成式 AI,成为许多开发者和用户关心的问题。 今天,我们推出的这篇文章有助…...

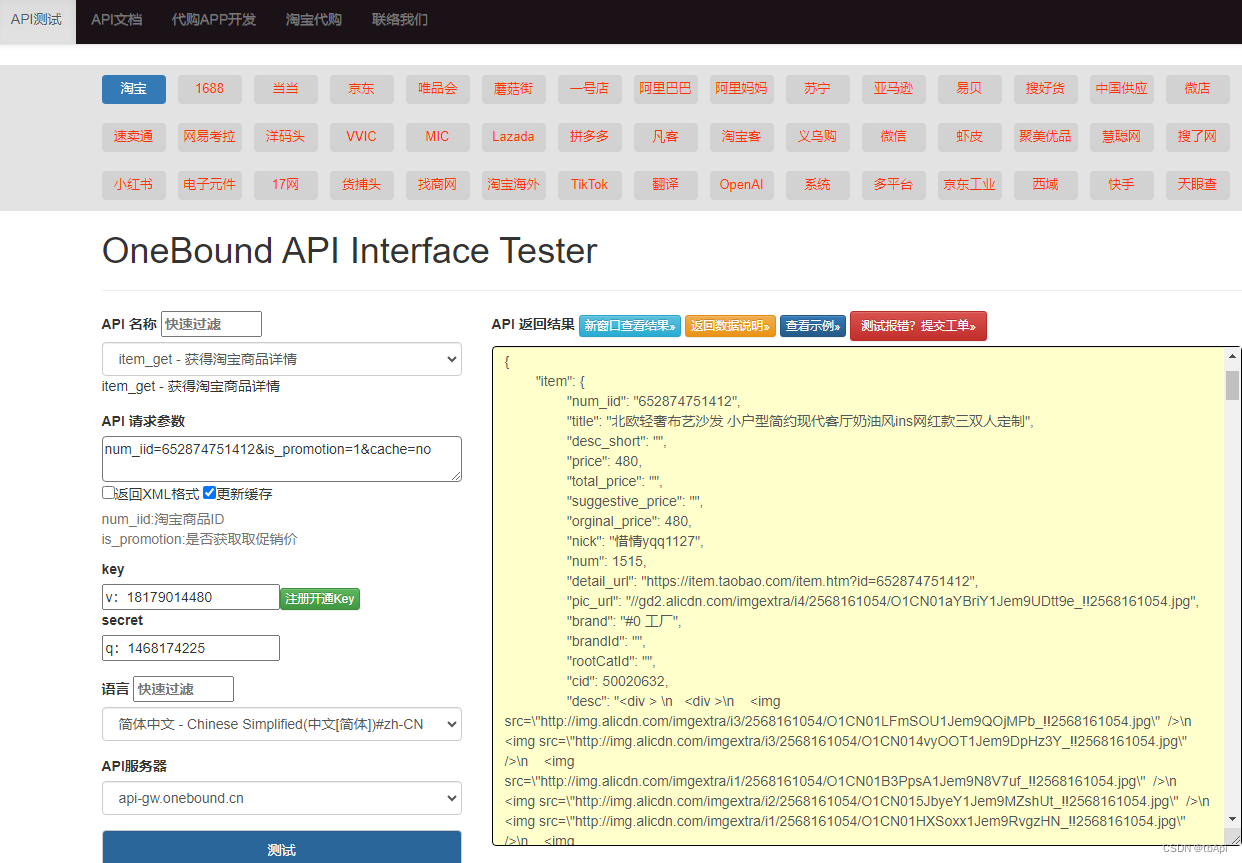
淘宝商品详情数据接口(店铺搬家、数据分析、代购商城、ERP选品、无货源铺货、品牌监控)
使用淘宝API接口需要以下步骤: 注册开发者账号:在淘宝开放平台(https://o0b.cn/anzexi)上注册一个开发者账号,并创建一个应用。 获取API密钥:在应用页面上获取API密钥,这是后续调用API接口的凭…...

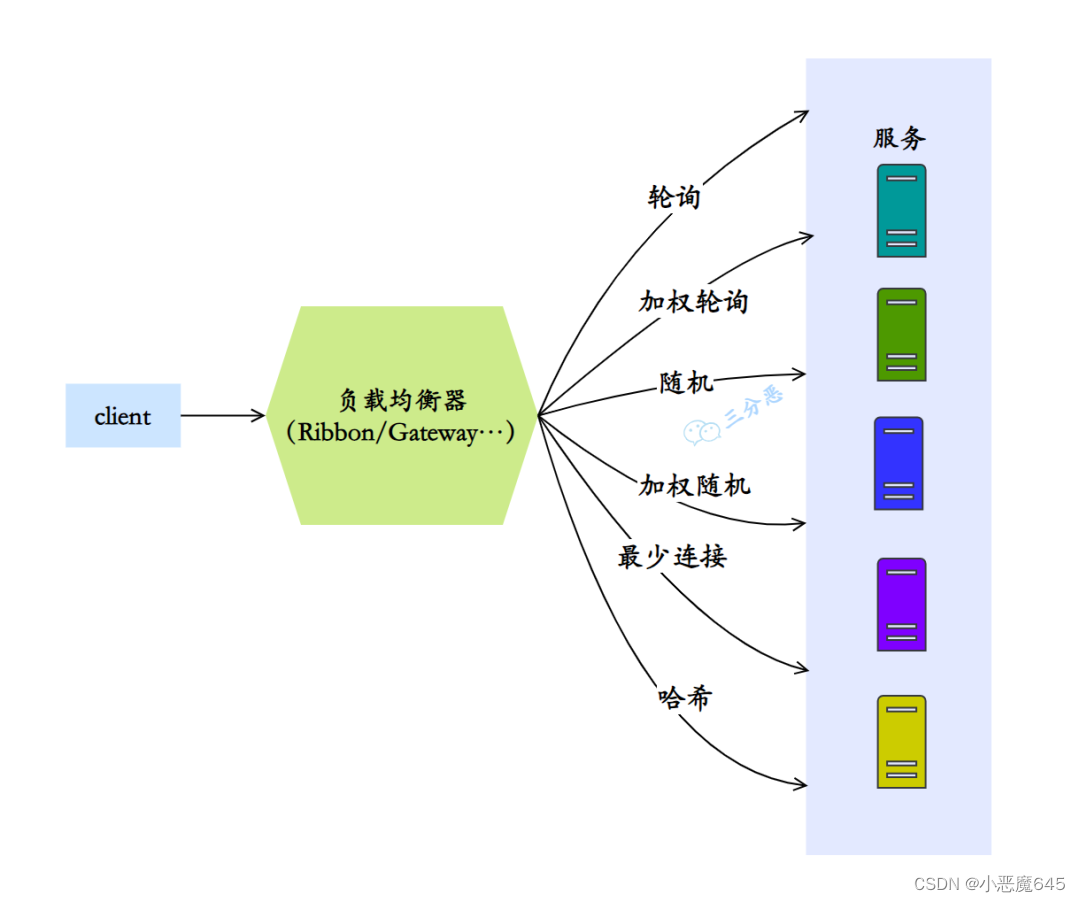
面试篇之微服务(一)
目录 概览 1.什么是微服务? 2.微服务带来了哪些挑战? 3.现在有哪些流行的微服务解决方案? 这三种方案有什么区别吗? 4.说下微服务有哪些组件? 注册中心 5.注册中心是用来干什么的? 6.SpringCloud可…...

智慧科研助力科研数据的分析处理
如今,科研领域的发展日新月异,数据量也越来越大。这时,智慧科研可视化技术不仅为科研人员提供了快速高效的数据分析手段,而且为科研工作的推进提供了新的思路和方法。通过可视化手段,我们可以将各种数据、信息、知识以…...

el-select实现分屏效果
动态绑定class值 ,多种判断 :class"type 8 ? home-stye-2 : type 24 ? home-stye-1 : home-stye-3" <div class"home-right-top"><div class"home-right-top-video"><el-row :gutter"20"><el-c…...

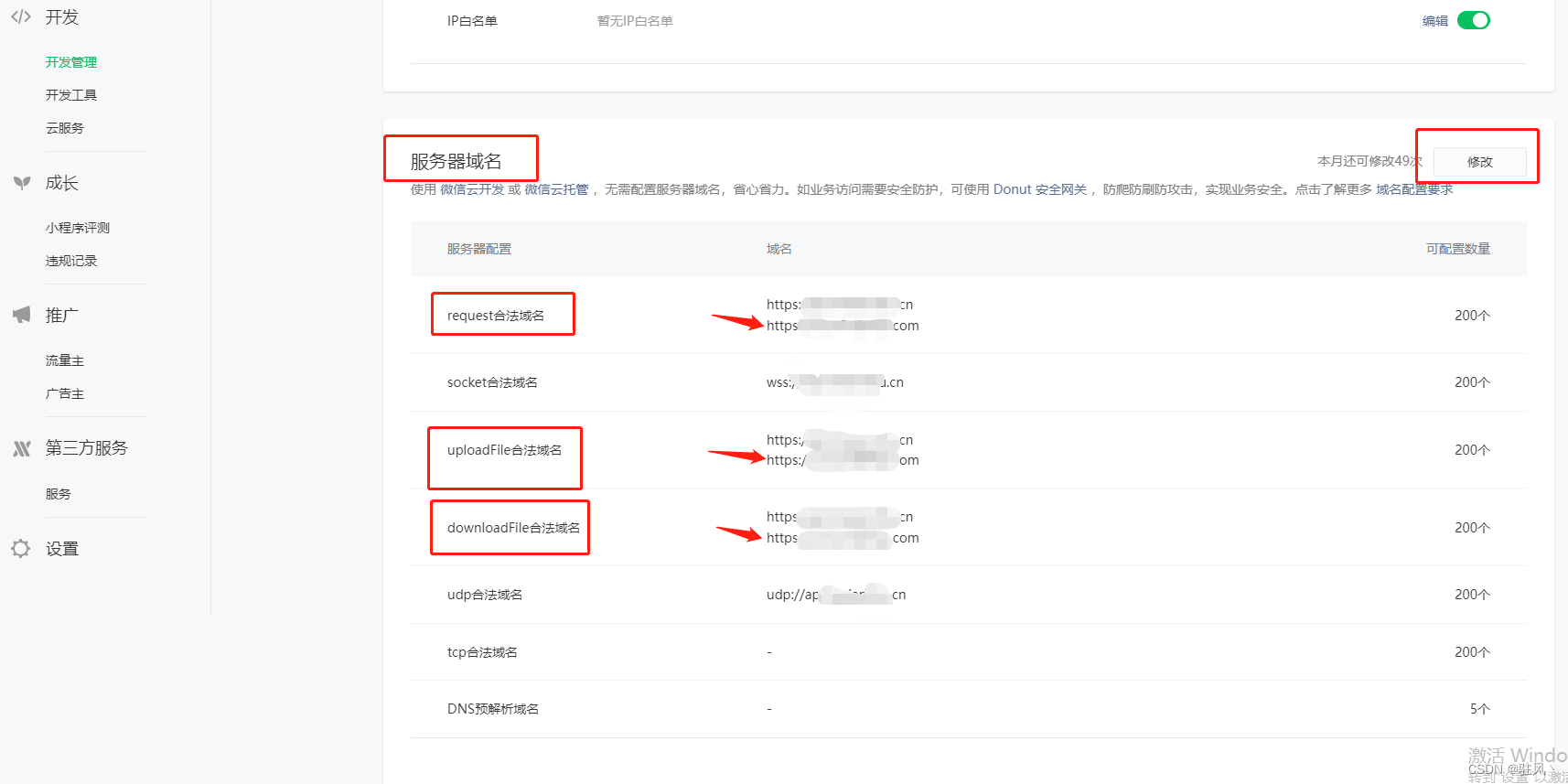
微信小程序本地和真机调试文件上传成功但体验版不成功
可能是微信小程序ip白名单的问题,去微信公众平台(小程序)上设置小程序的ip白名单 1、在本地中取消不校验 然后在本地去上传文件,就会发现控制台报错了,会提示一个https什么不在ip白名单,复制那个网址 2、…...

windows系统用nginx部署web应用
要在Windows系统上使用Nginx进行本地部署和运行Web应用程序,可以按照以下步骤进行操作: 1.首先下载nginx,需要去nginx官网: nginx: download 下载最新版本的: 2.解压缩Nginx:找个磁盘位置,新…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
