php框架dcat-admin速查笔记
要想灵活的使用dcat-admin框架开发,必须知道框架有哪些类提供给我们使用.
每一个自定义的按钮,弹框,信息展示,小组件都用到特定的类和接口.
常用核心类
Dcat\Admin\Http\Controllers\AdminController 需要继承的公共控制器
Dcat\Admin\Layout\Content 布局核心
Dcat\Admin\Grid 表格列表页面
Dcat\Admin\Form 表单页面
Dcat\Admin\Show 详情页面
Dcat\Admin\Grid\RowAction 扩展行操作
其中Dcat\Admin\Form和Dcat\Admin\Show实现了Illuminate\Contracts\Support\Renderable 接口
laravel 常用类
Illuminate\Http\Request 接收请求参数$request,定义此类
Illuminate\Support\Facades\DB
布局常用类
布局用的 行row 和 列column
用php代码构建多行多列的布局就需要用到
Dcat\Admin\Layout\Column
Dcat\Admin\Layout\Row
$content->row(function (Row $row) {$row->column(4, 'foo');$row->column(8, function (Column $column) {$column->row('111');$column->row('222');$column->row('333');});});
常用方法
view() 模板调用
Admin:script() 控制器里加载js代码
控制器
index
public function index(Content $content)
{$content->header('填写页面头标题');$content->description('填写页面描述小标题');// 添加面包屑导航$content->breadcrumb(['text' => '首页', 'url' => '/admin'],['text' => '用户管理', 'url' => '/admin/users'],['text' => '编辑用户']);// 填充页面body部分,这里可以填入任何可被渲染的对象$content->body('hello world');$content->body('hello world2');
}
form
$form->saving(function(Form $form){dump($form->model()->status);//数据库的原值dd($form->status);//要修改为});
数据表格的各个按钮控制
$grid->disableActions(); 禁用操作按钮
$grid->disableEditButton(); 禁用编辑操作
$grid->disableDeleteButton(); 禁用删除操作
$grid->disableBatchActions(); 禁用批量操作
$grid->disableBatchDelete(); 禁用批量删除操作
$grid->disableToolbar(); 禁用工具栏
$grid->disableRefreshButton(); 禁用刷新按钮
$grid->disablePagination(); 禁用分页
$grid->paginate(15); 设置分页大小
普通组件
都用make生成组件实例.
Dcat\Admin\Widgets\Card卡片Dcat\Admin\Widgets\BoxBoxDcat\Admin\Widgets\Dropdown下拉菜单Dcat\Admin\Widgets\Radio单选框Dcat\Admin\Widgets\Checkbox复选框Dcat\Admin\Widgets\Tab选项卡Dcat\Admin\Widgets\Alert警告框Dcat\Admin\Widgets\Table表格
$alert = Alert::make(‘内容’, ‘标题’);
$alert->success();Dcat\Admin\Widgets\Tooltip提示框Dcat\Admin\Widgets\Markdown渲染markdown
以上是简单的展示信息组件.无过多的交互
Dcat\Admin\Widgets\Modal模态窗,弹窗
模态窗口内可以渲染 文字,模板,普通组件,异步组件,非异步组件, 工具表单,动作组件 等等内容
开发交换功能.
图表和数据统计卡片
Dcat Admin 引入了 apexcharts 图表功能,
Dcat\Admin\Widgets\ApexCharts\Chart 这个类可以帮助开发者快速渲染图表。
Dcat\Admin\Widgets\Metrics\Card 数据统计卡片
特殊组件
Dcat\Admin\Widgets\Form工具表单组件
例如: 行操作上,点击修改用户密码,弹出表单填写新密码.
Dcat\Admin\Contracts\LazyRenderable异步加载接口- 传递自定义参数
Dcat\Admin\Traits\LazyWidget异步组件的traits,含有payload()方法 ,
可在传入payload数据,工具表单的各个方法里调用payload数据
<?phpnamespace App\Admin\Forms;use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;class UserProfile extends Form implements LazyRenderable
{use LazyWidget;public function handle(array $input){// 获取外部传递的参数$key1 = $this->payload['key1'] ?? null;$key2 = $this->payload['key1'] ?? null;return $this->success('保存成功');}public function form(){// 获取外部传递的参数$key1 = $this->payload['key1'] ?? null;$key2 = $this->payload['key1'] ?? null;$this->text('name', trans('admin.name'))->required()->help('用户昵称');$this->image('avatar', trans('admin.avatar'))->autoUpload();$this->password('old_password', trans('admin.old_password'));$this->password('password', trans('admin.password'))->minLength(5)->maxLength(20)->customFormat(function ($v) {if ($v == $this->password) {return;}return $v;})->help('请输入5-20个字符');$this->password('password_confirmation', trans('admin.password_confirmation'))->same('password')->help('请输入确认密码');}public function default(){// 获取外部传递的参数$key1 = $this->payload['key1'] ?? null;$key2 = $this->payload['key1'] ?? null;return ['name' => '...',];}
}
- 异步加载
Dcat\Admin\Support\LazyRenderable异步渲染接口
异步加载功能支持静态资源按需加载的特性,
目前内置的所有组件都支持使用异步渲染功能,
并且支持在页面的任意位置中使用
通过异步加载功能可以让页面中的整体或局部组件使用 ajax 异步渲染,
从而提高页面加载效率(例如弹窗异步加载表单)。
步骤: 见文档的 页面组件->异步加载
1.先定义一个异步渲染类,继承 Dcat\Admin\Support\LazyRenderable
2.然后需要把渲染类实例传入 Dcat\Admin\Widgets\Lazy 对象中,才能最终实现异步渲染的效果
namespace App\Admin\Renderable;use App\Admin\Widgets\Charts\Bar;
use Dcat\Admin\Support\LazyRenderable;class PostChart extends LazyRenderable
{public function render(){// 获取外部传递的参数$id = $this->id;// 查询数据逻辑$data = [...];// 这里可以返回内置组件,也可以返回视图文件或HTML字符串return Bar::make($data);}
}
控制器里$chart = PostChart::make(['id' => ...]); return $content->body(Lazy::make($chart));
或者模板里调用
$chart = Lazy::make(PostChart::make(['id' => ...]));
return $content->body(view('admin.xxx', ['chart' => $chart]));如果是 Dcat\Admin\Widgets\Card、Dcat\Admin\Widgets\Box、Dcat\Admin\Widgets\Modal、Dcat\Admin\Widgets\Tab 等组件,则可以略过 Dcat\Admin\Widgets\Lazy 组件,直接传递渲染类实例
$chart = PostChart::make(['id' => ...]);
$modal = Modal::make()->lg()->title('标题')->delay(300) // 如果是异步渲染图表则需要设置一个延迟时间,否则可能导致图表渲染异常->body($chart);
异步加载数据表格
弹窗,异步展示数据表格
如果需要异步加载数据表格,则定义渲染类时需要继承 Dcat\Admin\Grid\LazyRenderable
Dcat\Admin\Grid\LazyRenderable 用于异步渲染数据表格,是 Dcat\Admin\Support\LazyRenderable 的子类
简化模式 - 去除简化一些数据表格默认开启的功能,默认不启用
$table = UserTable::make()->simple(); return $content->body(LazyTable::make($table));
注意,如果把渲染类实例直接注入到 Dcat\Admin\Widgets\Card、Dcat\Admin\Widgets\Box、Dcat\Admin\Widgets\Tab 和 Dcat\Admin\Widgets\Modal 等组件时,则会自动启用 simple 模式
//监听异步加载完成事件
Dcat\Admin\Widgets\Lazy
Dcat\Admin\Widgets\LazyTable
参考工具表单
传递自定义参数
Dcat\Admin\Traits\LazyWidget 异步组件的traits,含有payload()方法 ,
可在传入payload数据,工具表单的各个方法里调用payload数据
//调用异步组件传递参数
$form = UserProfile::make()->payload(['key1' => '...', 'key2' => '...']);//组件内使用传入的参数
namespace App\Admin\Forms;use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;class UserProfile extends Form implements LazyRenderable
{use LazyWidget;public function handle(array $input){// 获取外部传递的参数$key1 = $this->payload['key1'] ?? null;$key2 = $this->payload['key1'] ?? null;return $this->success('保存成功');}
}
异步工具表单
定义工具表单类,实现 Dcat\Admin\Contracts\LazyRenderable,并载入 Dcat\Admin\Traits\LazyWidget 这个 trait
动作Action
开发者通过 Action 动作类可以非常方便的开发出一个含有特定功能的操作,可以非常方便的让用户与服务器产生交互。
展示一个按钮,点击按钮可以有一些操作,例如弹出页面,打开链接,下载文件,刷新页面,删除数据,执行js代码,确认弹窗 ,等等操作.
例如,页面上需要一个按钮,用户点击之后可以向服务器发起请求,通过弹窗展示当前登录用户的信息,那么这个功能按钮就可以用 Action 来开发。
php artisan admin:action 创建action类
动作分为了好几种, 数据表格动作,数据表单动作,数据详情动作,树状模型动作, 通用动作.
Dcat\Admin\Actions\Action 动作基类
Dcat\Admin\Grid\GridAction 数据表格动作基类,在数据表格页面调用.
Dcat\Admin\Grid\Tools\BatchAction 批量操作按钮基类
Dcat\Admin\Grid\Tools\RowAction 行操作按钮基类
Dcat\Admin\Form\AbstractTool 数据表单动作基类,在数据表单页面调用
Dcat\Admin\Show\AbstractTool 数据详情动作基类,在数据详情页面调用
Dcat\Admin\Tree\RowAction 模型树动作基类,在树状模型页调用
不同类是在不同地方使用的.
动作响应:
$this->response()->success(‘Processed successfully.’)->refresh();
模板里
js
<script>
// 用 Dcat.ready() 代替 $()
// 此方法会在所有 js 脚本加载完成后执行
Dcat.ready(function () {// 写入你的 js 代码console.log('所有 js 脚本加载完毕啦~~');
});
</script>
bootstrap
颜色
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-body
.text-muted
.text-white
.text-black-50
.text-white-50
更多bootstrap文档资料
https://getbootstrap.net/docs/utilities/borders/
AdminLTE还带了一些dcat-admin没有写的其他组件,可以照着案例复制
https://3vshej.cn/AdminLTE/AdminLTE-3.x/pages/UI/timeline.html
表单验证
Dcat Admin 集成了 bootstrap-validator 组件用于表单前端验证的功能,
Dcat Admin 集成了 sweetalert2 弹窗插件
Dcat Admin 集成了 Toastr 提示框插件
权限
Admin::user(); 当前用户对象
Admin::user()->id 当前用户id
Admin::user()->roles; 用户角色
Admin::user()->permissions; 用户的权限
Admin::user()->isRole('developer');用户是否有某个角色
Admin::user()->can('create-post');是否有某个权限
Admin::user()->cannot('delete-post'); 是否没有某个权限
Admin::user()->isAdministrator();
Admin::user()->inRoles(['editor', 'developer']);// use Dcat\Admin\Http\Auth\Permission;
// 检查权限,有create-post权限的用户或者角色可以访问创建文章页面
Permission::check('create-post');相关文章:

php框架dcat-admin速查笔记
要想灵活的使用dcat-admin框架开发,必须知道框架有哪些类提供给我们使用. 每一个自定义的按钮,弹框,信息展示,小组件都用到特定的类和接口. 常用核心类 Dcat\Admin\Http\Controllers\AdminController 需要继承的公共控制器 Dcat\Admin\Layout\Content 布局核心 Dcat\Admin\Gr…...

【Java】文件I/O-文件内容操作-输入输出流-Reader/Writer/InputStream/OutputStream四种流
导读 在文件I/O这一节的知识里,对文件的操作主要分为两大类: ☑️针对文件系统进行的操作 ☑️针对文件内容进行的操作 上文已经讲了针对文件系统即File类的操作,这篇文章里博主就来带了解针对文件内容的操作,即输入输出流&am…...

rocky8.9配置K8S集群kubernetes,centos同理
注意!!! 虚拟机实验环境不要使用’克隆’!!! 唯一标识冲突:K8S集群中的每个节点都需要具有唯一的标识符,例如节点名称、IP地址、MAC地址等。当克隆虚拟机时,这些唯一标识…...

Linux下的文件IO之系统IO
1. 知识点 读入写出,切记以我们程序为中心向文件或者别的什么东西读入写出(输入流输出流) 人话就是 文件向我们程序就是读入 程序向文件或者别的什么就是写出 2. open打开文件 open.c /****************************************************…...

iptables防火墙之SNAT与DNAT
1. SNAT SNAT 应用环境:局域网主机共享单个公网IP地址接入Internet (私有IP不能在Internet中正常路由) SNAT原理:源地址转换,根据指定条件修改数据包的源IP地址,通常被叫做源映射。 数据包从内网发送到公网时,SNAT会把数据包的源IP由私网IP…...

Python与设计模式--命令模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

uni-app 自带返回方法onBackPress,返回上一级并且刷新页面内容获取最新的数据
onBackPress 返回上一级并且刷新页面内容获取最新的数据 onBackPress 方法是uinapp自带返回键方法,也就是在app和H5返回键 onBackPress() {setTimeout(() > {uni.switchTab({url: /pages/Users/index,})}, 300)return true}, methods: {}在这里 uni.switchTab…...

python用YOLOv8对图片进行分类
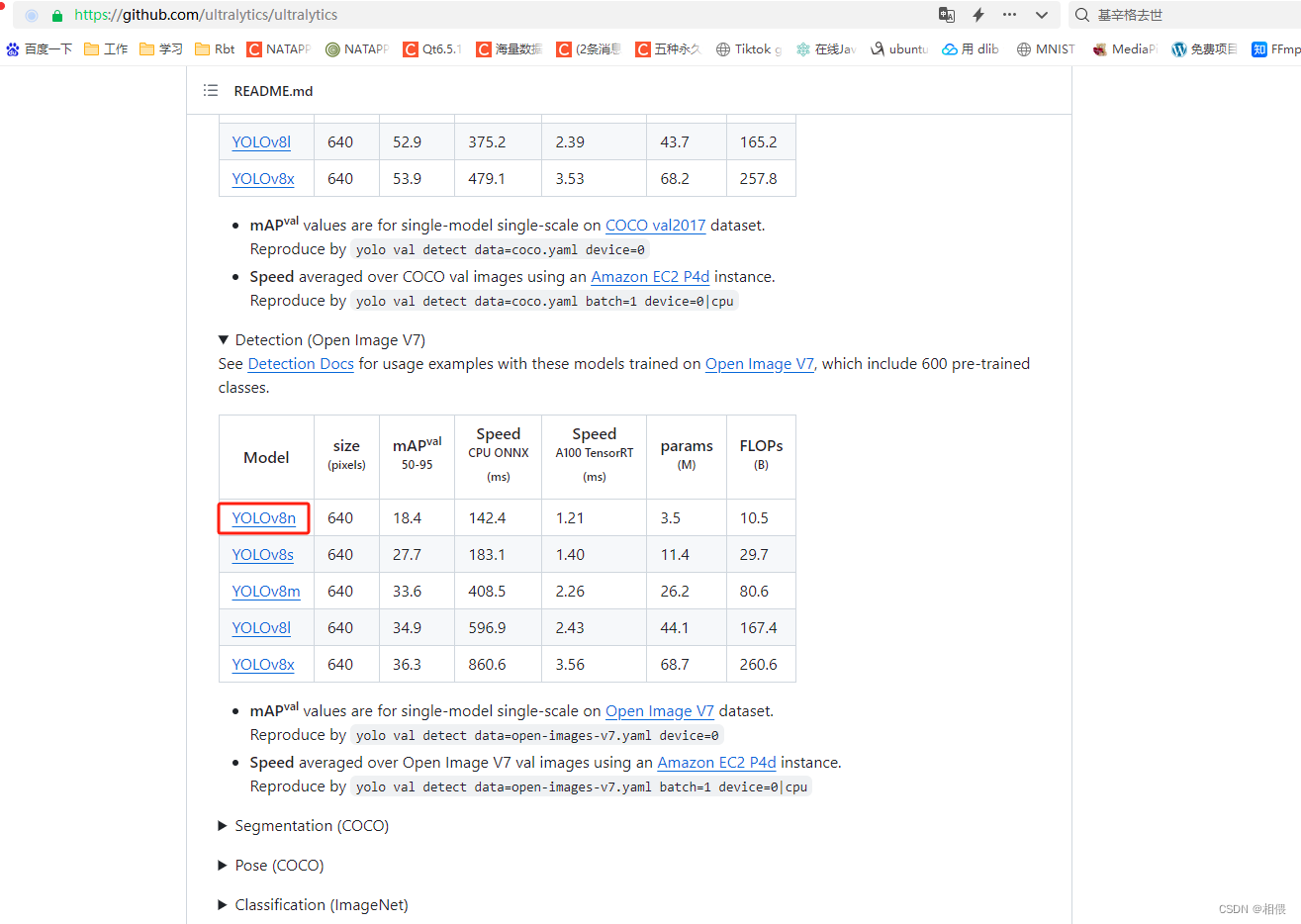
用yolov8的模型进行分类 先上效果图 图片资源 模型下载地址 https://github.com/ultralytics/ultralytics 代码 import matplotlib.pyplot as plt from ultralytics import YOLO from PIL import Image import cv2model YOLO(../ultralytics/yolov8n.pt)# print(model…...

Spring中@DependsOn 使用详解
一、注解源码 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTIME) Documented public interface DependsOn {String[] value() default {}; } 二、基础概念 DependsOn是Spring框架用来指定bean之间依赖关系的注解之一,即可用户类…...

android笔记 SELinux
1.SELinux解错步骤 log信息: 11-20 02:25:12.526 8976 8976 W om.jzzh.setting: type1400 audit(0.0:1316): avc: denied { write } for name"com.jzzh.setting-IWLR9dkz8TWizbNujdTpWw" dev"mmcblk2p15" ino2661 scontextu:r:system_app:s0…...

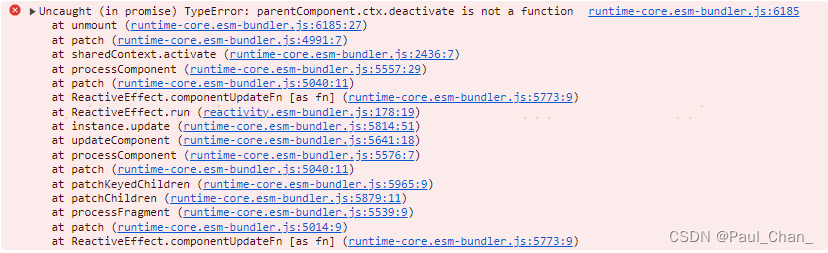
vue3 keep-alive页面切换报错:parentComponent.ctx.deactivate is not a function
问题: <router-view v-slot"{ Component }"><keep-alive ><component :is"Component" v-if"$route.meta.keepAlive" /></keep-alive><component :is"Component" v-if"!$route.meta.keepA…...

prompt提示
用例生成 # 任务描述 作为一个高级c程序员,需要完成下列功能的gtest测试用例 # 功能描述 给定两个数字型字符串s1和s2,求和,返回值也是字符串 # 接口举例 调用strAdd("123", "132"),输出“255” # 输出要求 - 入参为空串、nu…...

边缘计算网关:智能制造的“智慧大脑”
一、智能制造的崛起 随着科技的飞速发展,智能制造已经成为了制造业的新趋势。智能制造不仅能够提高生产效率,降低生产成本,还能够实现个性化定制,满足消费者多样化的需求。然而,智能制造的实现离不开大量的数据处理和分…...

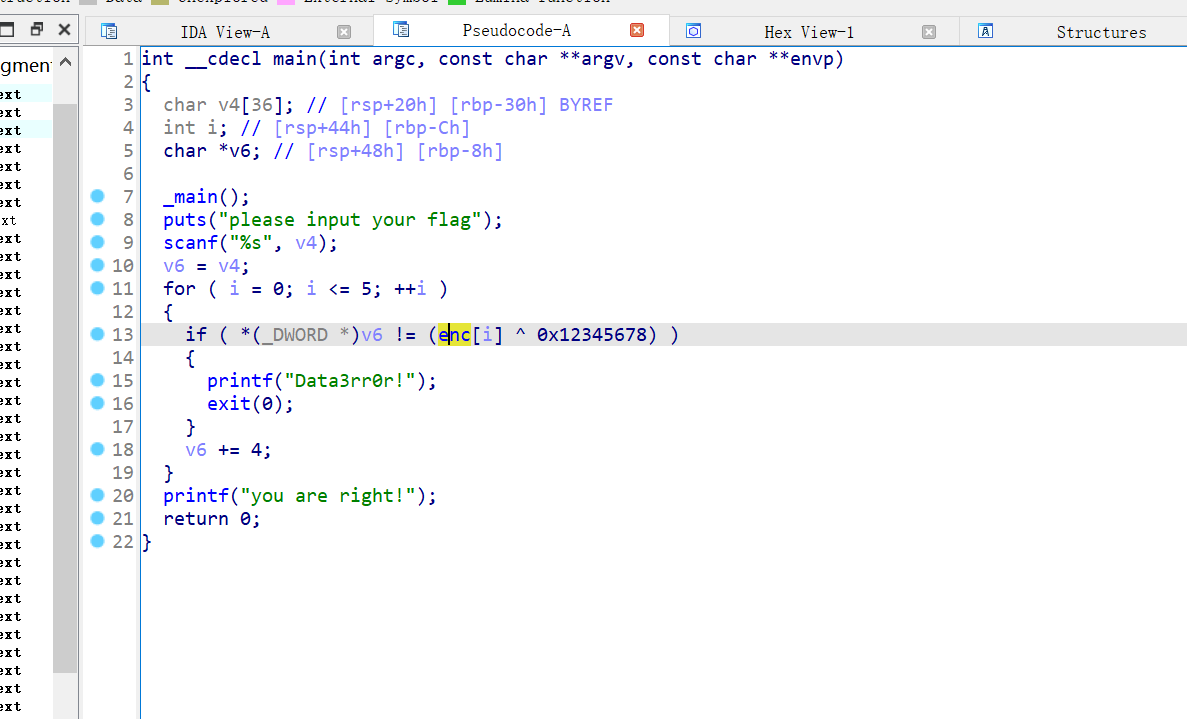
HNCTF2022Week1 Reverse WP
文章目录 [HNCTF 2022 Week1]超级签到[HNCTF 2022 Week1]贝斯是什么乐器啊?[HNCTF 2022 Week1]X0r[HNCTF 2022 Week1]你知道什么是Py嘛?[HNCTF 2022 Week1]CrackMe[HNCTF 2022 Week1]给阿姨倒一杯Jvav[HNCTF 2022 Week1]Little EndianNSSCTF{Littl3_Endi…...

基于Python的面向对象分类实例Ⅱ
接上一部分继续介绍~ 一、地类矢量转栅格 这一步是为了能让地类值和影像的对象落在同一区域,从而将影像中的分割对象同化为实际地物类别。 train_fn r".\train_data1.shp" train_ds ogr.Open(train_fn) lyr train_ds.GetLayer() driver gdal.GetDrive…...

android手机莫名其妙卸载重装有残留数据
参考文档: https://developer.android.com/guide/topics/data/autobackup?hlzh-cn https://developer.android.com/about/versions/12/backup-restore#xml-changes https://stackoverflow.com/questions/70365809/how-to-specify-to-not-allow-any-data-backup-wit…...

【YOLOv5入门】目标检测
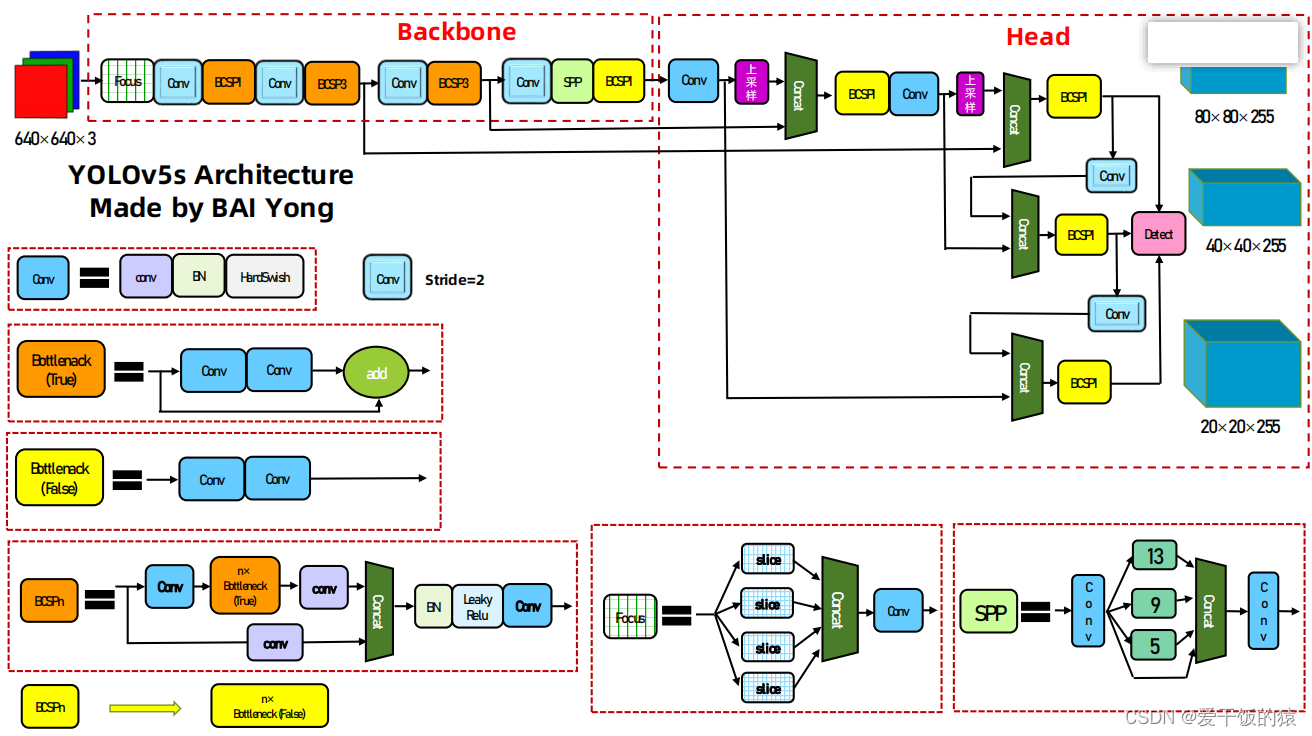
【大家好,我是爱干饭的猿,本文重点介绍YOLOv5入门-目标检测的任务、性能指标、yolo算法基本思想、yolov5网络架构图。 后续会继续分享其他重要知识点总结,如果喜欢这篇文章,点个赞👍,关注一下吧】 上一篇…...

可验证随机函数(VRF)
文章目录 一、背景以及场景共识发展第一代 POW “以力取胜”第二代 POS/DPOS “民主投票”第三代 VRF “运气抽签” 二、可验证随机函数(VRF)快速开始1. VRF是什么?2. MD5 hash函数和VRF(Verifiable Random Function)区别3. VRF-…...

Node.js与npm的准备与操作
1.下载 Node.js官网:Node.jsNode.js is a JavaScript runtime built on Chromes V8 JavaScript engine.https://nodejs.org/en 打开后的界面如下: LTS(Long Term Support):长期支持版,稳定版 Current&am…...

ui设计师简历自我评价的范文(合集)
ui设计师简历自我评价的范文篇一 本人毕业于艺术设计专业,具有较高的艺术素养,平时注重设计理论知识的积累,并将理论应用到作品中。了解当下设计的流行趋势,设计注重细节、重视用户体验,对色彩搭配有着浓厚的兴趣&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
