在线文库系统 转码功能源代码展示 支持文档在线预览查阅功能
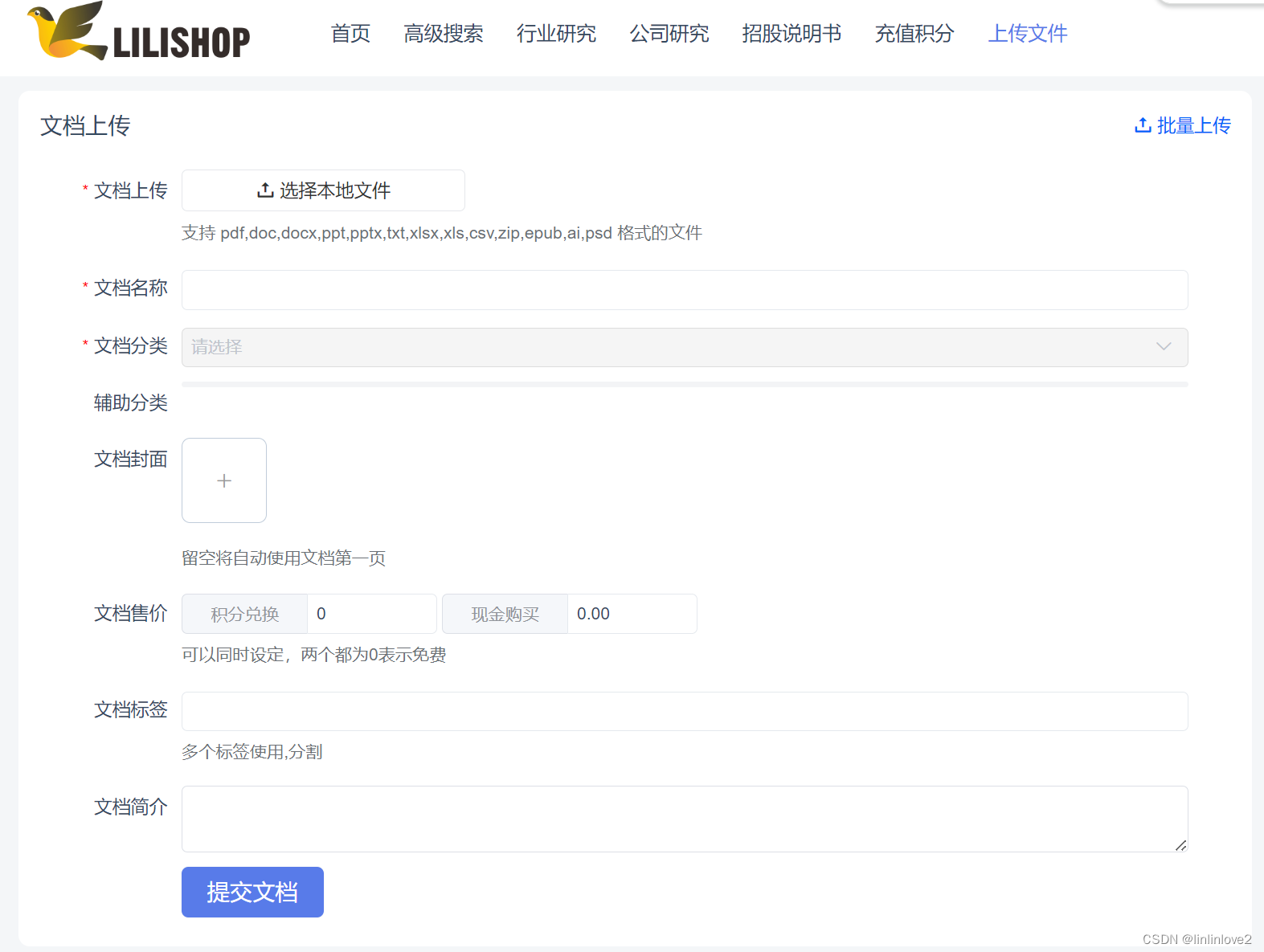
1、支持 pdf,doc,docx,ppt,pptx,txt,xlsx,xls,csv,zip,epub,ai,psd 格式的文件
2、文库系统的上传界面,用户可以进行上传自己的文件,然后自定义文档售价,来赚取金额。

3、文库系统的部分代码披露:
<template><div class="ub-panel"><div class="head"><div class="more"><a v-if="WenkuEnhance" :href="$url.web('wenku/upload_batch')"><i class="iconfont icon-upload"></i>批量上传</a></div><div class="title">文档上传</div></div><div class="body"><div class="ub-form" v-loading="loading"><div class="line"><div class="label"><span>*</span>文档上传</div><div class="field"><div v-if="data.fileUrl"><div class="ub-alert">已上传《{{ data.uploadedFileName }}》</div></div><div style="width:200px;min-height:31px;"><UploadButton category="file":url="$url.web('member_data/file_manager')":upload-config="uploadConfig":upload-before-check="onUploadBeforeCheck"@success="onUploadSuccess"></UploadButton></div><div class="help">支持 {{ uploadConfig.category.file.extensions.join(',') }} 格式的文件</div></div></div><div class="line"><div class="label"><span>*</span>文档名称</div><div class="field"><el-input v-model="data.title"></el-input></div></div><div class="line"><div class="label"><span>*</span>文档分类</div><div class="field"><el-cascader v-model="data.category"style="width:100%;":options="categoryTree":props="{value:'id',label:'title',children:'_child'}"></el-cascader></div></div><div class="line"><div class="label">辅助分类</div><div class="field"><DocCatsSelector :group-filter="groupFilter" v-model="data.catIds"/></div></div><div class="line"><div class="label">文档封面</div><div class="field"><image-selector v-model="data.cover"></image-selector><div class="help">留空将自动使用文档第一页</div></div></div><div class="line"><div class="label">文档售价</div><div class="field"><el-input v-model="data.creditCost" style="max-width:15em;" placeholder="0表示免费"><span slot="prepend">积分兑换</span></el-input><el-input v-model="data.moneyCost" style="max-width:15em;" placeholder="0.00表示免费"><span slot="prepend">现金购买</span></el-input><div class="help">可以同时设定,两个都为0表示免费</div></div></div><div class="line"><div class="label">文档标签</div><div class="field"><el-input v-model="data.tags"></el-input><div class="help">多个标签使用,分割</div></div></div><div class="line"><div class="label">文档简介</div><div class="field"><el-input type="textarea" v-model="data.description"></el-input></div></div><div class="line" v-if="AnonymousUploadEnable"><div class="label">匿名</div><div class="field"><el-checkbox v-model="data.anonymous"></el-checkbox><div class="help">开启后,文档将不显示作者信息</div></div></div><div class="line"><div class="label"> </div><div class="field"><a class="btn btn-primary btn-lg" href="javascript:;" @click="doSubmit">提交文档</a></div></div></div></div></div>
</template>
<script>
import UploadButton from '@ModStartAsset/svue/components/UploadButton'
import DocCatsSelector from "../components/DocCatsSelector";export default {name: "WenkuUpload",components: {DocCatsSelector, UploadButton},data() {return {WenkuEnhance: window.__data.WenkuEnhance,AnonymousUploadEnable: window.__data.AnonymousUploadEnable,loading: false,categoryTree: window.__data.categoryTree,uploadConfig: {chunkSize: window.__data.uploadChunkSize,category: {file: {extensions: window.__data.types,maxSize: window.__data.maxUploadFileSize,}}},data: {uploadedFileName: '',fileUrl: '',title: '',cover: '',description: '',category: [],categoryId: 0,catIds: [],creditCost: 0,moneyCost: '0.00',tags: '',anonymous: false,},}},methods: {groupFilter(group) {let categoryId = 0if (this.data.category.length) {categoryId = this.data.category[this.data.category.length - 1]}return group.categoryIds && group.categoryIds.includes(categoryId)},onUploadBeforeCheck(input, file, continueUpload, cancelUpload) {if (!window.__data.duplicateCheck) {continueUpload()return}this.$api.post(this.$url.api('wenku/duplicate_check'), {md5: input.md5,name: input.name,}, res => {if (res.data.status === 'pass') {continueUpload()} else {this.$dialog.tipError(res.data.msg)cancelUpload(null)}}, res => {cancelUpload()})},onUploadSuccess(data) {this.data.fileUrl = data.paththis.data.uploadedFileName = data.namethis.data.title = data.namethis.data.description = data.nameif (!window.__data.UploadFileExtEnable) {this.data.title = this.data.title.replace(/\.[^\.]+$/, '')this.data.description = this.data.description.replace(/\.[^\.]+$/, '')}if (window.__data.tagManagerEnable) {this.$api.post(this.$url.api('tag_manager/parse'), {biz: 'wenku', content: data.name}, res => {this.data.tags = res.data.tags.join(',')})}},doSubmit() {this.loading = trueif (this.data.category.length > 0) {this.data.categoryId = this.data.category[this.data.category.length - 1]}this.$api.post(this.$url.api('wenku/upload'), this.data, res => {this.loading = falsethis.$dialog.tipSuccess('保存成功', () => {window.location.href = this.$url.web('member_wenku')})}, res => {this.loading = false})}}
}
</script>
4、用户自己下载过的文档

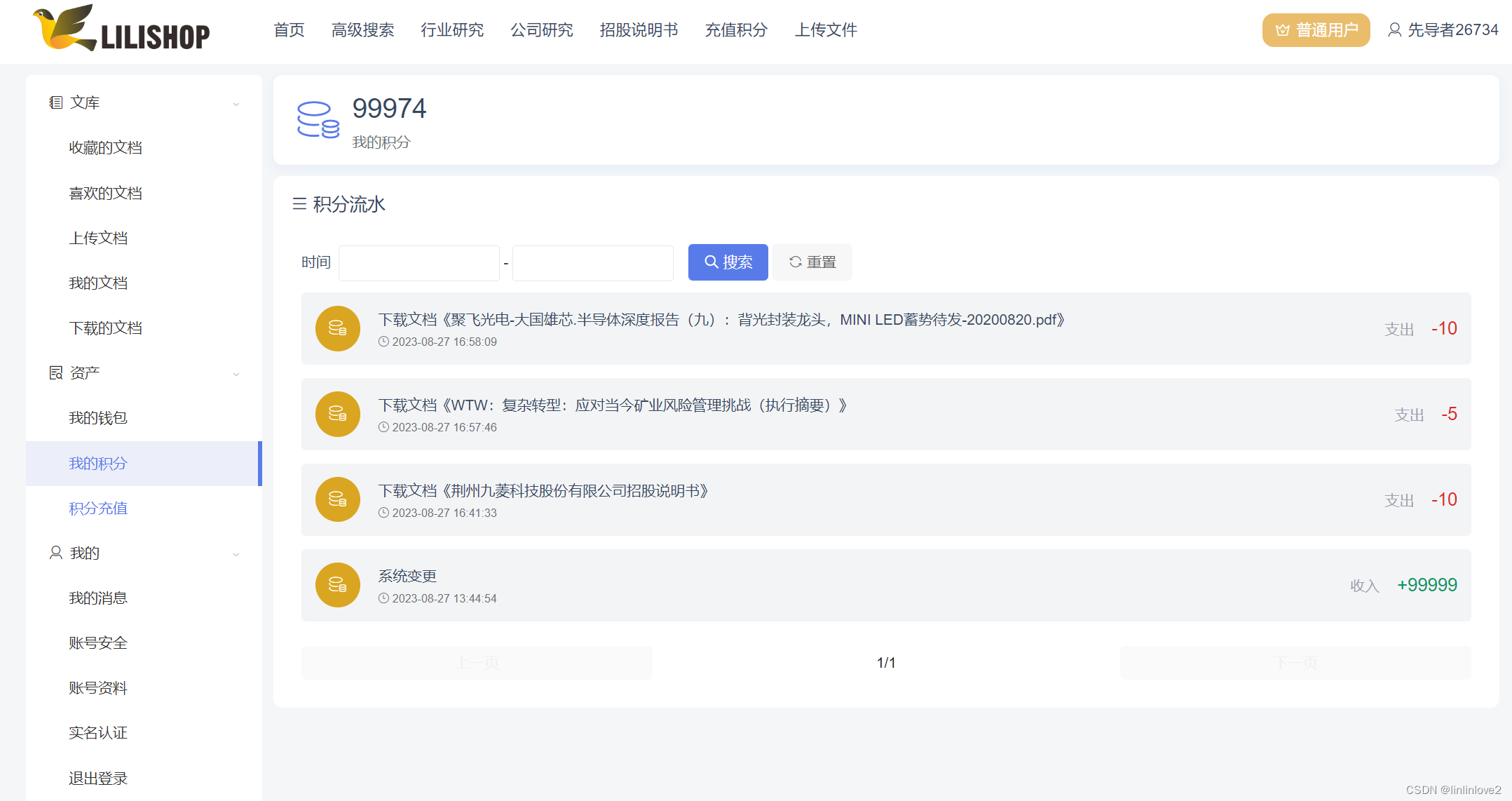
5、个人中心的积分明细


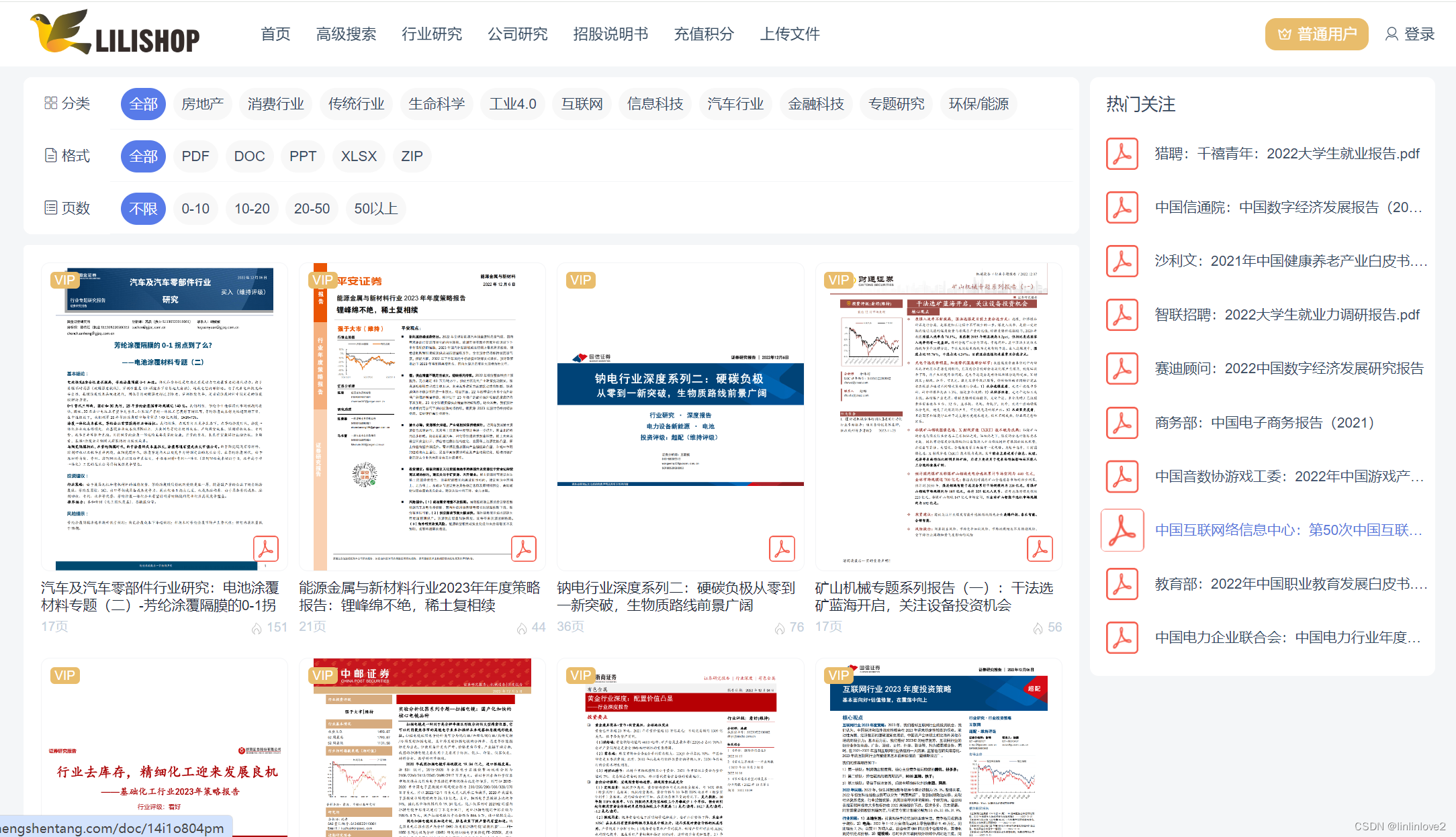
6、文库的列表页:
<div class="tw-mb-3 tw-bg-white tw-transform tw-duration-300 hover:tw--translate-y-1"><a href="{{modstart_web_url('doc/'.$record['hash'])}}"class="ub-cover ub-cover-4-5 tw-relative contain tw-border tw-border-gray-100 tw-border-solid tw-rounded-lg hover:tw-shadow-lg"data-src="{{\ModStart\Core\Assets\AssetsUtil::fix($record['cover'])}}"><div class="tw-absolute tw-right-2 tw-bottom-2 ub-cover-1-1 tw-w-6 tw-bg-white tw-rounded"style="background-image:url({{\Module\Wenku\Util\WenkuDocUtil::icon($record['ext'])}})"></div>@if(isset($record['moneyCost']) && isset($record['creditCost']))@if($record['moneyCost']+$record['creditCost']>0.01)<div class="tw-absolute tw-leading-4 tw-left-2 tw-px-1 tw-rounded tw-text-sm tw-top-2 ub-bg-vip">VIP</div>@endif@endif</a><div class="tw-pt-2"><a href="{{modstart_web_url('doc/'.$record['hash'])}}"class="tw-block tw-leading-4 tw-h-8 tw-text-gray-800 tw-overflow-hidden">{{$record['title']}}</a></div><div class="tw-mt-1 tw-flex tw-w-full ub-text-muted tw-pb-2 tw-text-sm"><div class="tw-flex">@if(!empty($record['pageCount']))<div class="tw-mr-2">{{$record['pageCount']?$record['pageCount']:'-'}}页</div>@endif<div class="tw-mr-2">
{{-- <i class="iconfont icon-download"></i>--}}
{{-- {{$record['downloadCount']?:0}}--}}</div></div><div class="tw-flex-grow tw-text-right">
{{-- <i class="iconfont icon-eye"></i>--}}
{{-- {{$record['viewCount']?:0}}--}}<i class="iconfont"><img style="vertical-align:middle;height:1em;" src="{{\Module\Wenku\Util\WenkuDocUtil::icon('popularity')}}" /></i>{{$record['popularity']??0}}
{{-- {{json_encode($record)??0}}--}}</div></div>
</div>
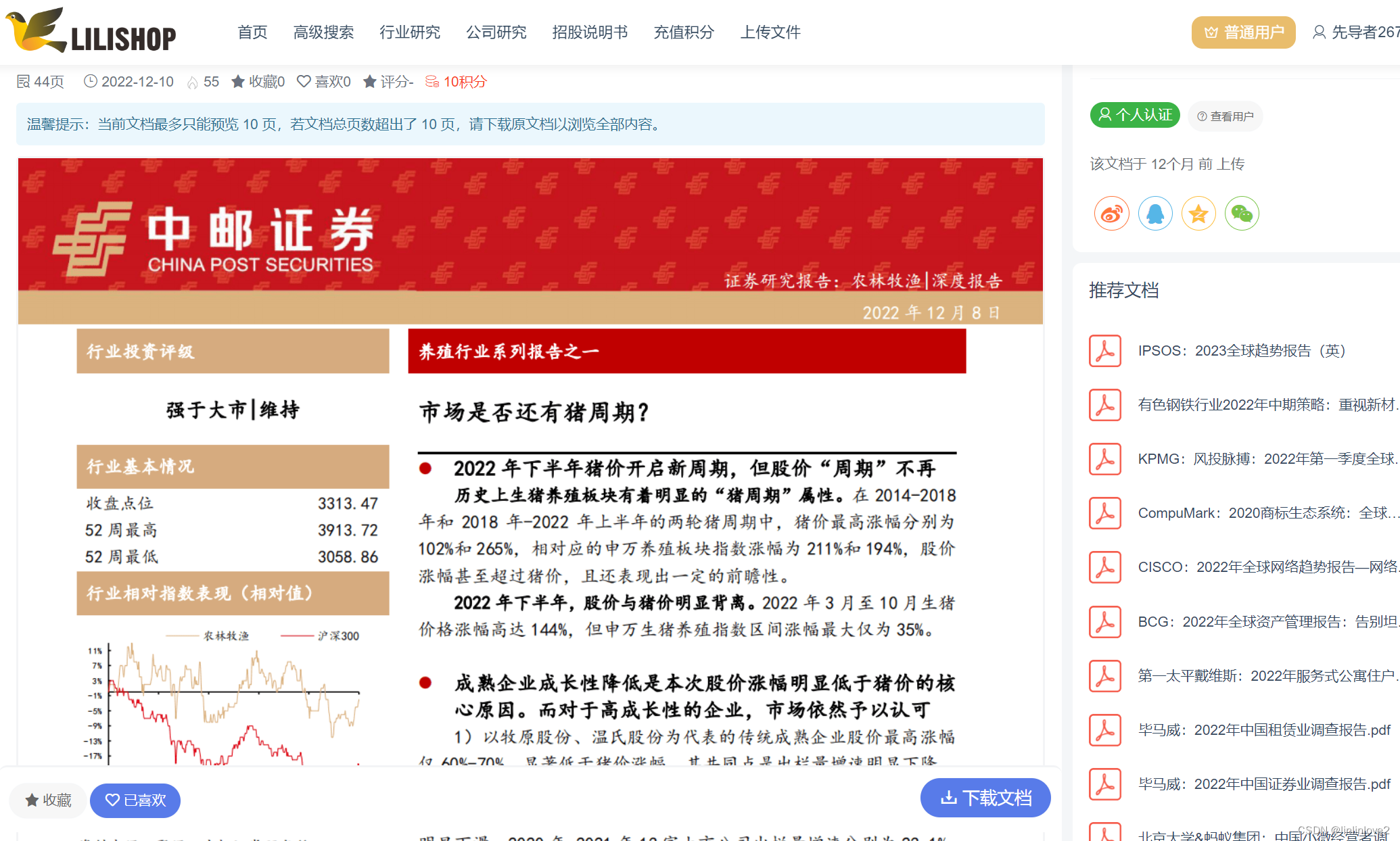
7、在线文库系统文档的详情页

8、用户可以开通文库系统的VIP功能,享受更多的权益

9、系统支持主流的结算方式:支付宝、微信等等,另外也可以定制开发对接第三方支付平台!!!!!

10、文库系统的后台管理:





11、需要安装搭建文库系统的来:

相关文章:

在线文库系统 转码功能源代码展示 支持文档在线预览查阅功能
1、支持 pdf,doc,docx,ppt,pptx,txt,xlsx,xls,csv,zip,epub,ai,psd 格式的文件 2、文库系统的上传界面,用户可以进行上传自己的文件,然后自定义文档售价,来赚取金额。 3、文库系统的部分代码披露: <template><div clas…...

Linux /etc/shadow密码生成操作示例
一. 前言 之前学习过Linux文件系统下/etc/shadow里面保存着各个用户名的密码,并且密码是通过MD5算法加盐的方式生成的。但是一直没有自己真正动手生成过,今天,就来自己动手写代码生成下。 二. 代码验证/etc/shadow中密码 1. 通过passwd命令生…...

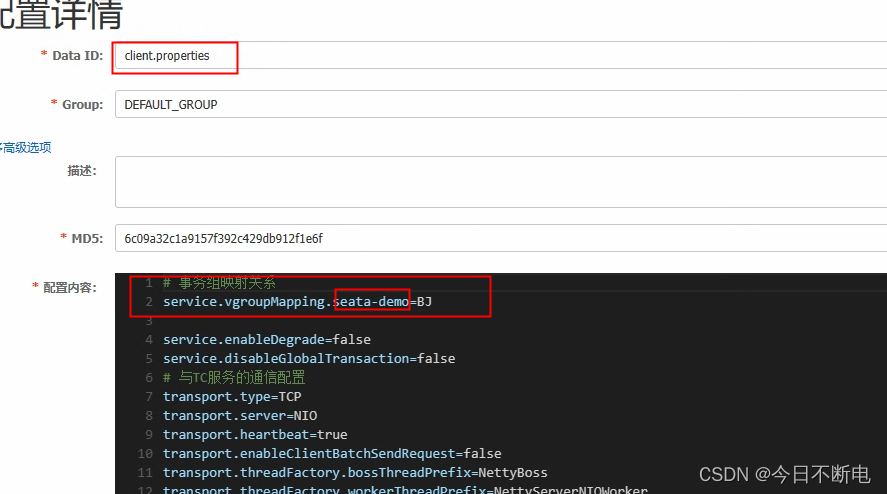
seata集成springboot的一些错误小计
1 seata依赖没找到 dependencies.dependency.version for com.alibaba.cloud:spring-cloud-starter-alibaba-seata:jar is missing. line 126, column 21错误原因:未指定具体的seata版本 解决 <!-- https://mvnrepository.com/artifact/com.alibaba.cloud/spring-cloud-st…...

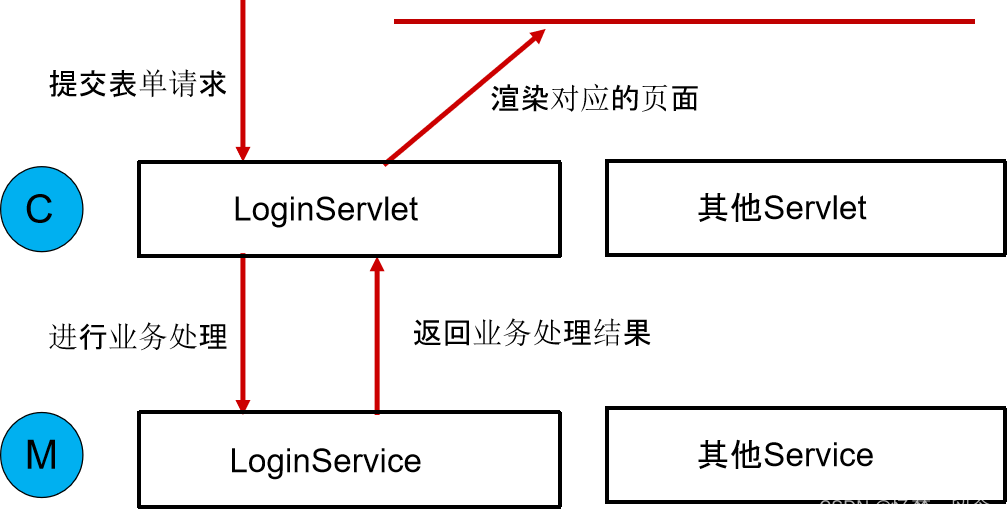
springmvc(基础学习整合)
SpringMVC是Spring框架提供的构建Web应用程序的全功能MVC模块。 在SpringMVC的各个组件中,处理器映射器、处理器适配器、视图解析器称为SpringMVC的三大组件。 springMVC基本介绍: http://t.csdnimg.cn/TOzw9 MVC是一种设计思想,将一个应…...

采集软件大全-全网免费的采集软件大全
采集软件大揭秘:从排名到任意网站采集的全方位解读 在数字时代,信息是黄金,而采集软件就是那把能够淘金的工具。无论是市场调研、竞品分析还是SEO优化,采集软件都扮演着不可或缺的角色。在这个领域里,有许多选择&…...

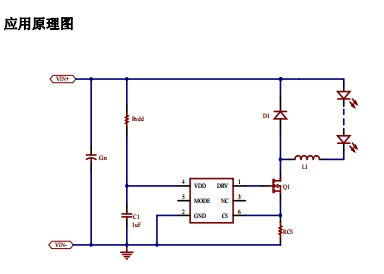
世微AP5125 DC-DC降压恒流 LED车灯电源驱动IC SOT23-6
产品描述 AP5125 是一款外围电路简单的 Buck 型平均电流检测模式的 LED 恒流驱动器,适用于 8-100V 电压范围的非隔离式大功率恒流 LED 驱动领域。芯片采用固定频率 140kHz 的 PWM 工作模式, 利用平均电流检测模式,因此具有优异的负载调整 率…...

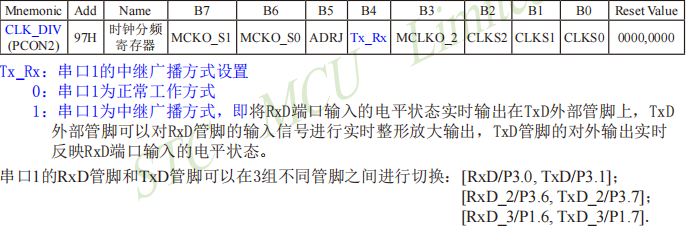
STC15-串口通信打印输出数据printf函数与sprintf函数
STC15-串口通信打印输出数据printf函数与sprintf函数 1.打印输出数据有二种printf函数与sprintf函数,不同之处有:(1)函数的声明不同(2)函数的功能不同(3)用法举例 该问题引用百度知道…...

Android 11.0 默认开启USB调试功能
Android 11.0 默认开启USB调试功能 近来收到项目反馈需求想要默认开启USB调试功能,默认开启USB调试功能主要是在UsbDebuggingActivity.java文件中实现,具体修改参照如下: /vendor/mediatek/proprietary/packages/apps/SystemUI/src/com/and…...

单片机AVR单片机病房控制系统设计+源程序
一、系统方案 设计一个可容8张床位的病房呼叫系统。要求每个床位都有一个按钮,当患者需要呼叫护士时,按下按钮,此时护士值班室内的呼叫系统板上显示该患者的床位号,并蜂鸣器报警。当护士按下“响应”键时,结束当前呼叫…...

C语言——多种方式打印出1000之内的所有的“水仙花数”
所谓水仙花数,是指一个3位数,其各位数字立方和等于该数本身。水仙花数是指一个三位数,它的每个位上的数字的立方和等于它本身。例如,153是一个水仙花数,因为1^3 5^3 3^3 153。 方法一 #define _CRT_SECURE_NO_WARNINGS 1#include <std…...

.net 8 发布了,试下微软最近强推的MAUI
先看下实现的效果: 下面发下XAML文件: <?xml version"1.0" encoding"utf-8" ?> <ContentPage xmlns"http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x"http://schemas.microsoft.com/winfx/2009/…...

【产品经理】AI在SaaS产品中的应用及挑战
随着ChatGPT大模型在全球的爆火,AI迅速在各个行业内,助力于各行业的效率提升。而SaaS领域,AI同样也大有可为。 AI(人工智能,Artificial Intelligence的缩写)近一年来一直处于舆论风口,随着ChatG…...

Python实现一箭穿心
文章目录 🎄效果🏳️🌈Turtle模块🌹代码🌺代码讲解 🎄效果 🏳️🌈Turtle模块 Turtle是一个绘图工具,是Python标准库中的一个模块。它提供了一种简单而直观的方式来创…...

机器人AGV小车避障传感器测距
一、A22超声波传感器 该模块是基于机器人自动控制应用而设计的超声波避障传感器,针对目前市场上对于超声波传感器模组盲区大、测量角度大、响应时间长、安装适配性差等问题而着重设计。 具备了盲区小、测量角度小、响应时间短、过滤同频干扰、体积小、安装适配性高…...

Boost:进程间共享内存
Linux编程:进程间共享内存_linux 判断共享内存是否存在-CSDN博客 介绍了如何在linux的进程间共享内存。 Boost对共享内存进行了封装,可以更为方便的使用共享内存。 1.创建共享内存 #include <boost/interprocess/shared_memory_object.hpp> using namespace boost::i…...

Android Camera Surface显示相关问题总结
1.默认创建的Preview Surface填充RGBA数据显示异常。 //界面创建的Surface format默认为4(RGB_565),而预览界面所需的格式是RGBA_8888 ANativeWindow_setBuffersGeometry(window, width, height, WINDOW_FORMAT_RGBA_8888); 2.调用ANativeWindow的dequeueBuffer出错ÿ…...

php通过curl方式发送接受xml数据
目录 1、php通过curl方式发送xml数据 2、php通过file_get_contents接受curl方式发送xml数据 1、php通过curl方式发送xml数据 <?php function sendXmlData($url, $xmlData) {$ch curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFE…...

【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(1)项目搭建
项目笔记为项目总结笔记,若有错误欢迎指出哟~ 【项目专栏】 【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(1)项目搭建 持续更新中… java+vue+微信小程序项目】从零开始搭建——健身房管理平台 项目简介Java项目搭建(IDEA)1.新建项目2.项目类型3.项目设置4…...

Python语言创建爬虫代理IP池详细步骤和代码示例
目录 一、引言 二、代理IP的选择 三、使用代理IP的代码示例 四、创建代理IP池的代码示例 五、总结 一、引言 在爬虫程序中,代理IP的使用是避免IP被封禁、提高爬取效率的重要手段。本文将详细介绍如何使用Python语言创建一个爬虫代理IP池,包括代理I…...

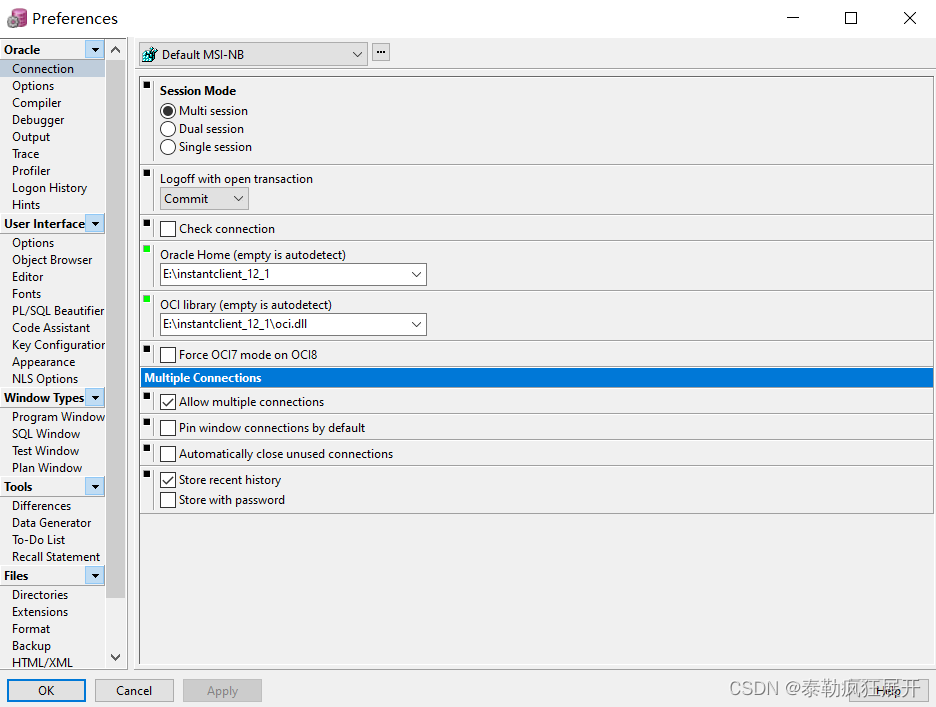
Oracle研学-介绍及安装
一 ORACLE数据库特点: 支持多用户,大事务量的事务处理数据安全性和完整性控制支持分布式数据处理可移植性(跨平台,linux转Windows) 二 ORACLE体系结构 数据库:oracle是一个全局数据库,一个数据库可以有多个实例,每个…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
