Element UI 走马灯 实现鼠标滚动切换页面
鼠标滚动切换页面
elementui Carousel 走马灯+鼠标滚轮事件实现
一、在轮播图外的盒子外添加鼠标滚轮事件,触发GoWheel函数。
@wheel="goWheel"
二、通过判断deltaY的数值来触发相应事件
它检查滚轮事件的deltaY属性是否大于0
event.deltaY
当鼠标滚轮向下滚动时,其返回值大于零,向上滚动时其返回值小于零。
三、通过ref 获取轮播图元素,再通过相应方法控制轮播图执行事件,详情见element ui 官网事件。
this.$refs.swiper.next();this.$refs.swiper.prev();
代码
<div @wheel="goWheel"> <el-carousel height="100vh" direction="vertical" :autoplay="false" @change="load" trigger="click" ref="swiper" :loop="false"><el-carousel-item></el-carousel-item></el-carousel></div>
el-carousel-item里面放切换的图片或视频
goWheel() {if (event.deltaY > 0 && this.one==true) { //data中定义one为true 当one为true时执行this.$refs.swiper.next(); //以此来控制每次轮播图切换的张数this.one=false;setTimeout(()=>{this.one=true},1000)}if (event.deltaY < 0 && this.one==true) {this.$refs.swiper.prev();this.one=false;setTimeout(()=>{this.one=true},1000)}
},
相关文章:

Element UI 走马灯 实现鼠标滚动切换页面
鼠标滚动切换页面 elementui Carousel 走马灯鼠标滚轮事件实现 一、在轮播图外的盒子外添加鼠标滚轮事件,触发GoWheel函数。 wheel"goWheel"二、通过判断deltaY的数值来触发相应事件 它检查滚轮事件的deltaY属性是否大于0 event.deltaY当鼠标滚轮向下…...

在Docker上部署Springboot项目
在Docker上部署Springboot项目 ###1.安装docker 2.安装mysql 拉 Mysql 镜像 docker pull mysql:5.7.31运行 Mysql 5.7.31 第一次运行需要设置密码 docker run -d --name myMysql -p 9506:3306 -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD1234 mysql:5.7.31不是…...

2024中国眼博会,全国眼康与眼镜品牌加盟展会,北京眼健康展
立足北京,面向全球,2024第六届CEYEE中国眼博会,将以大规模的展览面积在4月与您相会; ——春天是万物复苏的季节,更是企业开拓市场,抓住春季发展机遇的重要时节;第六届CEYEE中国眼博会将在2024年…...

C++学习 --谓词
目录 1, 什么是谓词 1-1, 一元谓词 1-2, 二元谓词 1, 什么是谓词 返回bool类型的仿函数, 叫着谓词, 分为一元谓词和二元谓词 1-1, 一元谓词 operator()接收一个参数,叫着一元谓…...

Arkts深入了解运用 LazyForEach【鸿蒙专栏-17】
文章目录 深入了解 LazyForEach:数据懒加载LazyForEach概述接口描述IDataSource接口DataChangeListener接口使用限制和注意事项键值生成规则和组件创建规则首次渲染键值相同时错误渲染键值生成规则和组件创建规则首次渲染键值相同时错误渲染键值生成规则和组件创建规则首次渲染…...

如何让你的 Jmeter+Ant 测试报告更具吸引力?
引言 想象一下,你辛苦搭建了一个复杂的网站,投入了大量的时间和精力进行开发和测试。当你终于完成了测试并准备生成测试报告时,你可能会发现这个过程相当乏味,而对于其他人来说,它可能也不那么吸引人。 但是…...

游戏APP接入哪些广告类型
当谈到游戏应用程序(APP)接入广告时,选择适合用户体验和盈利的广告类型至关重要。游戏开发者通常考虑以下几种广告类型: admaoyan猫眼聚合 横幅广告: 这些广告以横幅形式显示在游戏界面的顶部或底部。它们不会打断游戏…...

Echarts地图registerMap使用的GeoJson数据获取
https://datav.aliyun.com/portal/school/atlas/area_selector 可以选择省,市,区。 也可以直接在地图上点击对应区域。 我的应用场景 我这里用到这个还是一个特别老的大屏项目,用的jq写的。显示中国地图边界区域 我们在上面的这个地区选择…...

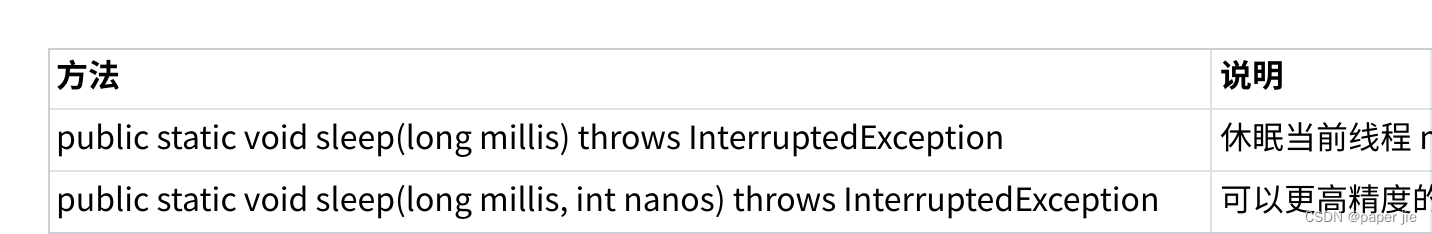
【JavaEE】Java中的多线程 (Thread类)
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

python中具名元组的使用
collections.namedtuple是一个工厂函数,它可以用来构建一个带字段名的元组和一个有名字的类。 from collections import namedtuple City namedtuple(City2, name country population coordinates) tokyo City(Tokyo, JP, 36.933, (35.689722, 139.691667)) pr…...

【开题报告】基于SpringBoot的婚纱店试妆预约平台的设计与实现
1.选题背景 婚礼是人生中的重要时刻,而试妆是婚礼准备过程中不可或缺的一环。传统的婚纱店试妆预约方式通常需要亲自到店或通过电话预约,这样的方式可能存在一些问题。首先,用户需要花费时间和精力到店进行预约,对于忙碌的现代人…...

Qt 布局讲解及举例
Qt布局是一个用于管理窗口部件位置和大小的机制,它使得开发人员能够轻松地创建可伸缩、可调整大小的界面。在Qt中,布局管理器是一种用于自动调整窗口部件大小的机制,它可以根据窗口大小的变化自动调整部件的位置和大小。 Qt布局管理器通过使…...

【微服务】java 规则引擎使用详解
目录 一、什么是规则引擎 1.1 规则引擎概述 1.2 规则引擎执行过程 二、为什么要使用规则引擎 2.1 使用规则引擎的好处 2.1.1 易于维护和更新 2.1.2 增强应用程序的准确性和效率 2.1.3 加快应用程序的开发和部署 2.1.4 支持可视化和可管理性 2.2 规则引擎使用场景 三、…...

HCIA-Datacom跟官方路线学习
通过两次更换策略。最后找到最终的学习方案,华为ICT官网有对这个路线的学习,hcia基础有这个学习路线,hcip也有目录路线。所以,最后制定学习路线,是根据这个认证的路线进行学习了: 官网课程:课程…...

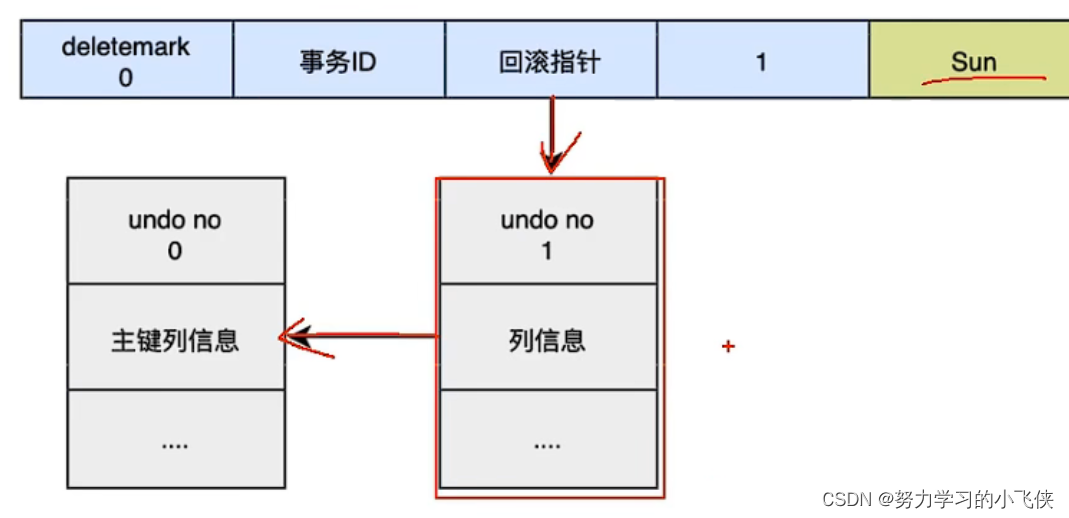
MySQL三大日志详细总结(redo log undo log binlog)
MySQL日志 包括事务日志(redolog undolog)慢查询日志,通用查询日志,二进制日志(binlog) 最为重要的就是binlog(归档日志)事务日志redolog(重做日志)undolog…...

XXL-Job详解(二):安装部署
目录 前言环境下载项目调度中心部署执行器部署 前言 看该文章之前,最好看一下之前的文章,比较方便我们理解 XXL-Job详解(一):组件架构 环境 Maven3 Jdk1.8 Mysql5.7 下载项目 源码仓库地址链接: https://github.…...

支持Arm CCA的TF-A威胁模型
目录 一、简介 二、评估目标 2.1 假定 2.2 数据流图 三、威胁分析 3.1 威胁评估 3.1.1 针对所有固件镜像的一般威胁 3.1.2 引导固件可以缓解的威胁...

【Web端CAD/CAE文字标注】webgl+canvas 2d实现文字标注功能
一、需求背景 在CAD/CAE领域经常会遇到显示节点编号这种需求,效果如下图: 本文介绍如何在WebGL中实现文字的显示,对于如何在OpenGL中实现请绕路。 二、实现原理 Canvas是HTML5提供的元素,用于在网页上绘制图形,其支…...

对话框、内部控件位置
一、了解下几个函数 1、movewindow 了解下:MoveWindow 自己塞进去的是屏幕坐标 CrvtFaultRodDlg* dlg new CrvtFaultRodDlg();if (dlg ! NULL){BOOL ret dlg->Create(IDD_DlgCrvtFaultRod, NULL);if (ret) //Create failed.{RECT rect;{RECT rect1;dlg->…...

【GraphQL 】将GraphQL API添加到Postgres数据库的六种简单方法,比较Hasura、Prisma和其他
PostgreSQL是世界上最流行的开源SQL数据库之一,GraphQL是一种日益流行的API规范。 将经过验证和众所周知的PostgreSQL与GraphQL带来的API创建新方式集成在一起不是很好吗? 在本文中,我们讨论了六个不同的项目,它们试图将SQL与Gr…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
