[iOS开发]UITableView的性能优化
一些基础的优化
(一)CPU
1. 用轻量级对象
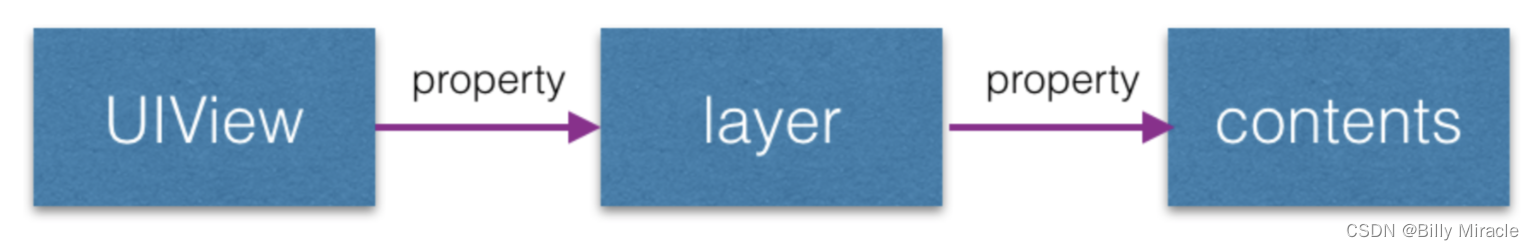
比如用不到事件处理的地方,可以考虑使用 CALayer 取代 UIView
CALayer * imageLayer = [CALayer layer];
imageLayer.bounds = CGRectMake(0,0,200,100);
imageLayer.position = CGPointMake(200,200);
imageLayer.contents = (id)[UIImage imageNamed:@"xx.jpg"].CGImage;
imageLayer.contentsGravity = kCAGravityResizeAspect;
[tableCell.contentView.layer addSublayer:imageLayer];
2. 不要频繁地调用UIView的相关属性
比如 frame、bounds、transform 等属性,尽量减少不必要的修改
不要给UITableViewCell动态添加subView,可以在初始化UITableViewCell的时候就将所有需要展示的添加完毕,然后根据需要来设置hidden属性显示和隐藏
3. 提前计算好布局
在滑动时,会不断调用heightForRowAtIndexPath:,当Cell高度需要自适应时,每次回调都要计算高度,会导致UI卡顿。为了避免重复无意义的计算,需要缓存高度。
UITableViewCell高度计算主要有两种,一种固定高度,另外一种动态高度。
固定高度:
rowHeight高度默认44
对于固定高度直接采用self.tableView.rowHeight = 77比tableView:heightForRowAtIndexPath:更高效
动态高度:
采用tableView:heightForRowAtIndexPath:这种代理方式,设置这种代理之后rowHeight则无效,需要满足以下三个条件
- 使用Autolayout进行UI布局约束(要求
cell.contentView的四条边都与内部元素有约束关系) - 指定TableView的
estimatedRowHeight属性的默认值 - 指定TableView的
rowHeight属性为UITableViewAutomaticDimension
self.tableView.rowHeight = UITableViewAutomaticDimension;
self.tableView.estimatedRowHeight = 44;
除了提高cell高度的计算效率之外,对于已经计算出的高度,我们需要进行缓存
4. 直接设置frame
Autolayout 会比直接设置 frame 消耗更多的 CPU 资源
5. 图片尺寸合适
图片的 size 最好刚好跟 UIImageView 的 size 保持一致
图片通过contentMode处理显示,对tableview滚动速度同样会造成影响
从网络下载图片后先根据需要显示的图片大小切/压缩成合适大小的图,每次只显示处理过大小的图片,当查看大图时在显示大图。
服务器直接返回预处理好的小图和大图以及对应的尺寸最好
/// 根据特定的区域对图片进行裁剪
+ (UIImage*)kj_cutImageWithImage:(UIImage*)image Frame:(CGRect)cropRect{return ({CGImageRef tmp = CGImageCreateWithImageInRect([image CGImage], cropRect);UIImage *newImage = [UIImage imageWithCGImage:tmp scale:image.scale orientation:image.imageOrientation];CGImageRelease(tmp);newImage;});
}
6. 控制最大并发数量
控制一下线程的最大并发数量,当下载线程数超过2时,会显著影响主线程的性能。可以用一个NSOperationQueue来维护下载请求,并设置其最大线程数maxConcurrentOperationCount。
当然在不需要响应用户请求时,也可以增加下载线程数来加快下载速度:
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{if (!decelerate) self.queue.maxConcurrentOperationCount = 5;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{self.queue.maxConcurrentOperationCount = 5;
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{self.queue.maxConcurrentOperationCount = 2;
}
7. 子线程处理
尽量把耗时的操作放到子线程
- 文本处理(尺寸计算、绘制)
- 图片处理(解码、绘制)
8. 异步绘制
异步绘制,就是异步在画布上绘制内容,将复杂的绘制过程放到后台线程中执行,然后在主线程显示。
// 异步绘制,切换至子线程
dispatch_async(dispatch_get_global_queue(0, 0), ^{UIGraphicsBeginImageContextWithOptions(size, NO, scale);CGContextRef context = UIGraphicsGetCurrentContext();// TODO:draw in context...CGImageRef imgRef = CGBitmapContextCreateImage(context);UIGraphicsEndImageContext();dispatch_async(dispatch_get_main_queue(), ^{self.layer.contents = imgRef;});
});

(二)GPU
1. 避免短时间内大量显示图片
尽可能将多张图片合成一张进行显示。
2. 控制尺寸
GPU能处理的最大纹理尺寸是4096x4096,超过这个尺寸就会占用CPU资源进行处理,所以纹理尽量不要超过这个尺寸。
3. 减少图层混合操作
当多个视图叠加,放在上面的视图是半透明的,那么这个时候GPU就要进行混合,把透明的颜色加上放在下面的视图的颜色混合之后得出一个颜色再显示在屏幕上,这一步是消耗GPU资源
UIView的backgroundColor不要设置为clearColor,最好设置和superView的backgroundColor颜色一样- 图片避免使用带
alpha通道的图片
4. 透明处理
减少透明的视图,不透明的就设置opaque = YES
5. 避免离屏渲染
离屏渲染就是在当前屏幕缓冲区以外,新开辟一个缓冲区进行操作。离屏渲染的整个过程,需要多次切换上下文环境,先是从当前屏幕切换到离屏;等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上,又需要将上下文环境从离屏切换到当前屏幕。
(1)下面的情况或操作会引发离屏渲染
- 光栅化,
layer.shouldRasterize = YES - 遮罩,
layer.mask - 圆角,同时设置
layer.masksToBounds = YES和layer.cornerRadius > 0 - 阴影,
layer.shadow layer.allowsGroupOpacity = YES和layer.opacity != 1- 重写
drawRect方法
(2)圆角优化
这里主要其实就是解决同时设置layer.masksToBounds = YES 和 layer.cornerRadius > 0就会产生的离屏渲染。其实我们在使用常规视图切圆角时,可以只使用view.layer.cornerRadius = 3.0,这时是不会产生离屏渲染。但是UIImageView有点特殊,切圆角时必须上面2句同时设置,则会产生离屏渲染,所以我们可以考虑通过 CoreGraphics 绘制裁剪圆角,或者叫美工提供圆角图片。
- (UIImage *)billy_ellipseImage {UIGraphicsBeginImageContextWithOptions(self.size, NO, 0.0);CGContextRef ctx = UIGraphicsGetCurrentContext();CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);CGContextAddEllipseInRect(ctx, rect);CGContextClip(ctx);[self drawInRect:rect];UIImage *image = UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();return image;
}
此外,还可以通过贝塞尔曲线画圆角:
- (void)clipCornerWithImageView:(UIImageView *)originViewandTopLeft:(BOOL)topLeftandTopRight:(BOOL)topRightandBottomLeft:(BOOL)bottomLeftandBottomRight:(BOOL)bottomRightcornerRadius:(CGFloat)radius
{CGRect rect = originView.bounds;UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:rect cornerRadius:radius];// 创建遮罩层CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];maskLayer.frame = rect;maskLayer.path = maskPath.CGPath; // 轨迹originView.layer.mask = maskLayer;
}- (void)clipCornerWithImageView:(UIImageView *)originViewcornerRadius:(CGFloat)radius {CGRect rect = originView.bounds;UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:rect byRoundingCorners:UIRectCornerAllCorners cornerRadii:CGSizeMake(radius, radius)];// 创建遮罩层CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];maskLayer.frame = rect;maskLayer.path = maskPath.CGPath; // 轨迹originView.layer.mask = maskLayer;
}
这样还可以控制特定角是否设置圆角。这种情况有个弊端,就是切割角度有限,所以实现大角度圆角只能采取自己画线的方式来操作。
(3)阴影优化
对于shadow,如果图层是个简单的几何图形或者圆角图形,我们可以通过设置shadowPath来优化性能,能大幅提高性能。
imageView.layer.shadowColor = [UIColor grayColor].CGColor;
imageView.layer.shadowOpacity = 1.0;
imageView.layer.shadowRadius = 2.0;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:imageView.frame];
imageView.layer.shadowPath = path.CGPath;
(4)强制开启光栅化
当图像混合了多个图层,每次移动时,每一帧都要重新合成这些图层,十分消耗性能,这时就可以选择强制开启光栅化layer.shouldRasterize = YES。
当我们开启光栅化后,会在首次产生一个位图缓存,当再次使用时候就会复用这个缓存,但是如果图层发生改变的时候就会重新产生位图缓存。
所以这个功能一般不能用于UITableViewCell中,复用反而降低了性能。最好用于图层较多的静态内容的图形。
(5)优化建议
- 使用中间透明图片蒙上去达到圆角效果
- 使用ShadowPath指定layer阴影效果路径
- 使用异步进行layer渲染
- 将UITableViewCell及其子视图的opaque属性设为YES,减少复杂图层合成
- 尽量使用不包含透明alpha通道的图片资源
- 尽量设置layer的大小值为整形值
- 背景色的alpha值应该为1,例如不要使用clearColor
- 直接让美工把图片切成圆角进行显示,这是效率最高的一种方案
- 很多情况下用户上传图片进行显示,可以让服务端处理圆角
加载图片的特殊需求
对于没有大型项目经验的我,很难触碰到设备的性能瓶颈,可是未来接触的项目里需要处理的数据会有很多,可能会有各种特殊的需求,比如要求实现: 1. 要求 `tableView` 滚动的时候,滚动到哪行,哪行的图片才加载并显示,滚动过程中图片不加载显示; 2. 页面跳转的时候,取消当前页面的图片加载请求;
先来看看一般的加载逻辑,放一段我之前写过的项目的代码:

如上设置,如果我们有20行cell,页面启动的时候,直接滑动到最底部,20个cell都进入过了界面,- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 这个方法就会被调用20次,不符合需求1。
为此,我学习了一下,学习到了两个解决方案,并自己动手实践了一下:
Runloop的小技巧
runloop - 两种常用模式介绍: trackingMode && defaultRunLoopMode
- 默认情况 - defaultRunLoopMode
- 滚动时候 - trackingMode
滚动的时候,进入trackingMode,这会导致defaultMode下的任务会被暂停,停止滚动的时候再次进入defaultMode并继续执行defaultMode下的任务。
代码:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];if (!cell) {cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];}DemoModel *model = self.datas[indexPath.row];cell.textLabel.text = model.text;if (model.iconImage) {cell.imageView.image = model.iconImage;} else {cell.imageView.image = [UIImage imageNamed:@"placeholder.png"];[self performSelector:@selector(billy_loadImgeWithIndexPath:)withObject:indexPathafterDelay:0.0inModes:@[NSDefaultRunLoopMode]];}return cell;
}//下载图片,并渲染到cell上显示
- (void)billy_loadImgeWithIndexPath:(NSIndexPath *)indexPath {DemoModel *model = self.datas[indexPath.row];UITableViewCell *cell = [self.tableView cellForRowAtIndexPath:indexPath];[ImageDownLoadManager runloop_loadImageWithModel:model success:^{//主线程刷新UIdispatch_async(dispatch_get_main_queue(), ^{cell.imageView.image = model.iconImage;//[cell layoutSubviews];});}];
}
其他办法
我们可以手动判断UITableView的状态,保存下载任务,然后决定执行哪些下载任务或者在适当的时机取消这些任务。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];if (!cell) {cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];}DemoModel *model = self.datas[indexPath.row];cell.textLabel.text = model.text;if (model.iconImage) {cell.imageView.image = model.iconImage;} else {cell.imageView.image = [UIImage imageNamed:@"placeholder.png"];// [self performSelector:@selector(billy_loadImgeWithIndexPath:)
// withObject:indexPath afterDelay:0.0
// inModes:@[NSDefaultRunLoopMode]];//拖动的时候不显示if (!tableView.dragging && !tableView.decelerating) {//下载图片数据[self billy_loadImgeWithIndexPath:indexPath];}}return cell;
}
- (void)billy_loadImgeWithIndexPath:(NSIndexPath *)indexPath {DemoModel *model = self.datas[indexPath.row];//保存当前正在下载的操作ImageDownLoadManager *manager = self.imageLoadDic[indexPath];if (!manager) {manager = [[ImageDownLoadManager alloc] init];//开始加载-保存到当前下载操作字典中[self.imageLoadDic setObject:manager forKey:indexPath];}[manager loadImageWithModel:model success:^{//主线程刷新UIdispatch_async(dispatch_get_main_queue(), ^{UITableViewCell *cell = [self.tableView cellForRowAtIndexPath:indexPath];cell.imageView.image = model.iconImage;[cell layoutSubviews];});//加载成功-从保存的当前下载操作字典中移除[self.imageLoadDic removeObjectForKey:indexPath];}];
}
- (void)billy_loadImage {//拿到界面内-所有的cell的indexpathNSArray *visableCellIndexPaths = self.tableView.indexPathsForVisibleRows;for (NSIndexPath *indexPath in visableCellIndexPaths) {DemoModel *model = self.datas[indexPath.row];if (model.iconImage) {continue;}[self billy_loadImgeWithIndexPath:indexPath];}
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {if (!decelerate) {//直接停止-无动画[self billy_loadImage];}
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{[self billy_loadImage];
}
界面消失:
- (void)viewWillDisappear:(BOOL)animated{[super viewWillDisappear:animated];NSArray *loadImageManagers = [self.imageLoadDic allValues];//当前图片下载操作全部取消[loadImageManagers makeObjectsPerformSelector:@selector(cancelLoadImage)];
}
下面附上我demo的地址:https://github.com/BillyMiracle/TableViewImgLoadOptimization。欢迎大家下载一起学习。
先写这么多吧,学习的道路还长着呢。。。
相关文章:

[iOS开发]UITableView的性能优化
一些基础的优化 (一)CPU 1. 用轻量级对象 比如用不到事件处理的地方,可以考虑使用 CALayer 取代 UIView CALayer * imageLayer [CALayer layer]; imageLayer.bounds CGRectMake(0,0,200,100); imageLayer.position CGPointMake(200,200…...

使用opencv实现图像滤波
1 图像滤波介绍 滤波是信号和图像处理中的基本任务之一,其旨在有选择地提取图像的某些特征,可以用于在给定应用程序的上下文中传达重要信息,例如,去除图像中的噪声、提取所需的视觉特征、图像重采样等。 1.1 图像滤波理论 图像…...

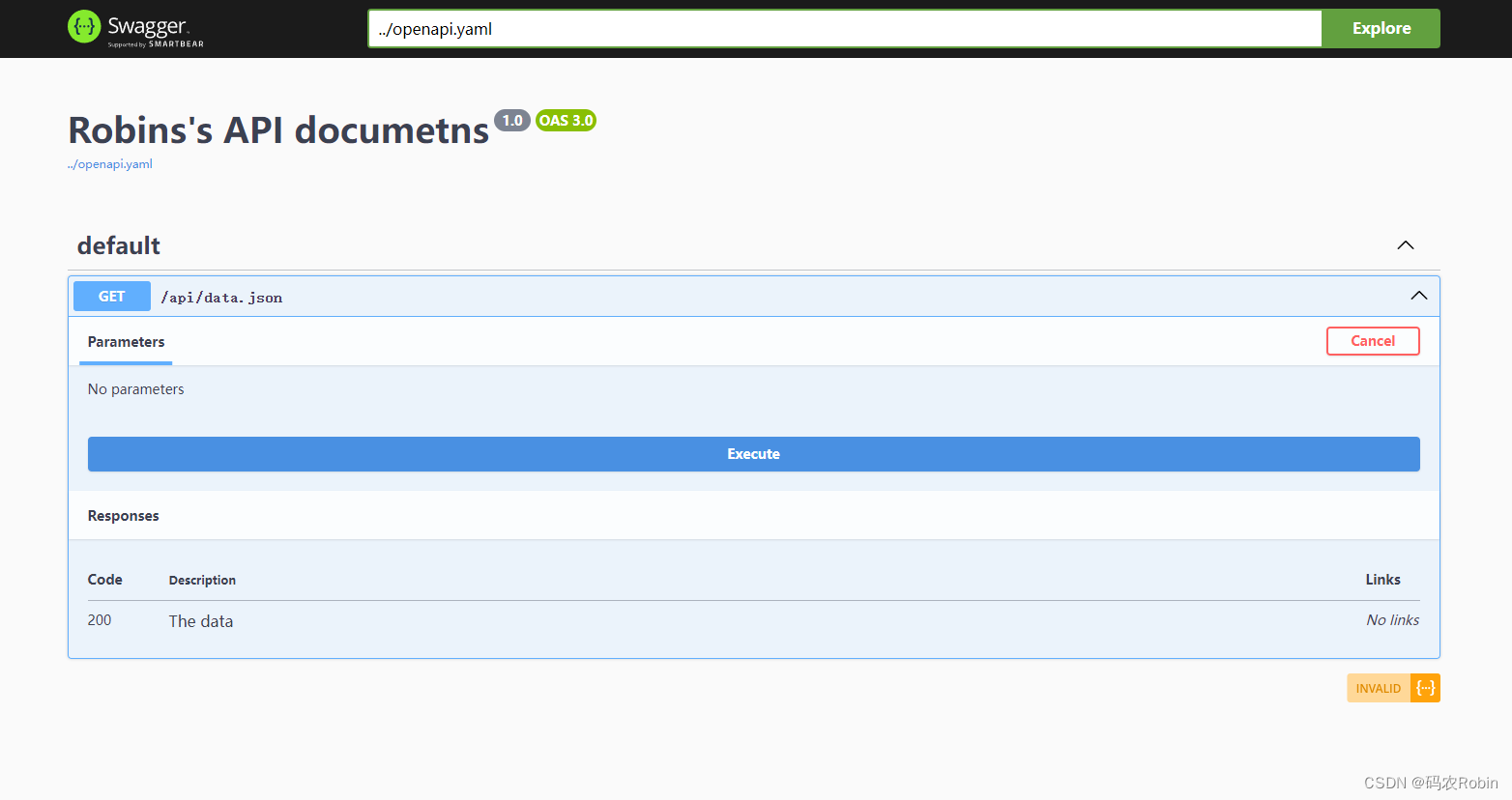
Swagger在php和java项目中的应用
Swagger在php和java项目中的应用 Swagger简介Swagger在java项目中的应用步骤常用注解 Swagger在php项目中的应用 Swagger简介 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 总体目标是使客户端和文件系统作为服务器以…...

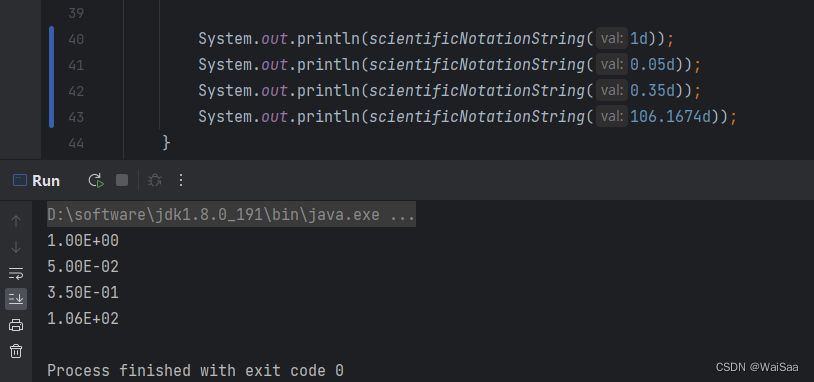
java科学计数法表示数值
Background 大多数计算器及计算机程序用科学记数法显示非常大和非常小的结果;但很多时候,我们需要做一个统一,要么全部以科学计数法输出,要么就全部显示为普通计数。注意:这里对大于等于1的数据做了特殊处理࿰…...

基于C#实现树状数组
有一种数据结构是神奇的,神秘的,它展现了位运算与数组结合的神奇魅力,太牛逼的,它就是树状数组,这种数据结构不是神人是发现不了的。 一、概序 假如我现在有个需求,就是要频繁的求数组的前 n 项和&#x…...

Ubuntu Server 20.04.6下Anaconda3安装Pytorch
环境 Ubuntu 20.04.6 LTS Anaconda3-2023.09-0-Linux-x86_64.sh conda 23.7.4 Pytorch 1.11.0 安装 先创建一个工作环境,环境名叫lia: conda create -n lia python3.8环境的使用方法如下: conda activate lia # 激活环境 conda deactiv…...

C#-关于日志的功能扩展
目录 一、日志Sink(接收器) 二、Trace追踪实现日志 三、日志滚动 一、日志Sink(接收器) 安装NuGet包:Serilog Sink有很多种,这里介绍两种: Console接收器(安装Serilog.Sinks.Console); File接收器(安装…...

小程序禁止二次转发分享私密消息动态消息
第一种用法:私密消息 私密消息:运营人员分享小程序到个人或群之后,该消息只能在被分享者或被分享群内打开,不可以二次转发。 用途:主要用于不希望目标客群外的人员看到的分享信息,比如带有较高金额活动的…...

普乐蛙绵阳科博会一场VR科普航天科学盛宴科普知识
普乐蛙绵阳科普展:一场科学盛宴,点燃孩子探索欲望的火花! 普乐蛙绵阳科普展正在如火如荼地进行中,吸引了无数孩子和家长的热情参与。这场科普盛宴以独特的内外视角,让人们感受到科学的魅力,激发了孩子们对知识的渴望和…...

FFNPEG编译脚本
下面是一个ffmpeg编译脚本: #!/bin/bash set -eu -o pipefail set eu o pipefailFFMPEG_TAGn4.5-dev build_path$1 git_repo"https://github.com/FFmpeg/FFmpeg.git" cache_tool"" sysroot"" c_compiler"gcc" cxx_compile…...

Python期末复习题库(下)——“Python”
小雅兰期末加油冲冲冲!!! 1. (单选题)下列关于文件打开模式的说法,错误的是( C )。 A. r代表以只读方式打开文件 B. w代表以只写方式打开文件 C. a代表以二进制形式打开文件 D. 模式中使用时,文件可读可写 2. (单选题)下列选项中,以追加…...
)
tauri中使用rust调用动态链接库例子(使用libloading库和libc库)
前言 当前采用桌面端框架位tauri,现在需要调用读卡器等硬件设备,硬件厂商提供了32位的动态链接库,现在记录例子,需要注意的点是使用libloading库和libc库, [package] name "yyt-device-rust" version &q…...

Leetcode—739.每日温度【中等】
2023每日刷题(四十二) Leetcode—739.每日温度 单调栈实现思想 从右到左实现代码 class Solution { public:vector<int> dailyTemperatures(vector<int>& temperatures) {int n temperatures.size();stack<int> st;vector<i…...

毕业设计单片机可以用万能板吗?
毕业设计单片机可以用万能板吗? 可以是可以,就是焊接起来比较麻烦,特别是有好几个重复连线点的时候,检测起来就不那么容易了,而且布线看起来乱糟糟的,如果后期一不小心把线弄断了,查起来就更麻烦了&#x…...

spring boot整合Jasypt实现配置加密
文章目录 目录 文章目录 前言 一、Jasypt是什么? 二、使用步骤 1.引入 2.测试使用 3.结果 总结 前言 一、Jasypt是什么? Jasypt(Java Simplified Encryption)是一个Java库,提供了一种简单的加密解密方式,…...

java学校高校运动会报名信息管理系统springboot+jsp
课题研究方案: 结合用户的使用需求,本系统采用运用较为广泛的Java语言,springboot框架,HTML语言等关键技术,并在idea开发平台上设计与研发创业学院运动会管理系统。同时,使用MySQL数据库,设计实…...

Java(七)(Lambda表达式,正则表达式,集合(Collection,Collection的遍历方式))
目录 Lambda表达式 省略写法(要看懂) 正则表达式 语法 案例 正则表达式的搜索替换和分割内容 集合进阶 集合体系结构 Collection Collection的遍历方式 迭代器 增强for循环 Lambda表达式遍历Collection List集合 ArrayList LinkedList 哈希值 HashSet底层原理 …...
)
华为OD机试 - 二叉树计算(Java JS Python C)
目录 题目描述 输入描述 输出描述 用例 题目解析 JS算法源码 Java算法源码...
应用开发——基础组件)
鸿蒙(HarmonyOS)应用开发——基础组件
组件 组件化是一种将复杂的前端应用程序分解成小的、独立的部分的方法。这些部分被称为组件,它们可以重复使用,可以与其他组件组合使用以创建更复杂的组件,并且它们有自己的生命周期和状态。 组件化的目的是提高开发效率和代码重用率&#…...

Vue3的项目创建到启动
Vue3的项目创建 检查node版本创建 npm init vuelatest 安装依赖 项目启动 启动成功...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
