鸿蒙(HarmonyOS)应用开发——基础组件
组件
组件化是一种将复杂的前端应用程序分解成小的、独立的部分的方法。这些部分被称为组件,它们可以重复使用,可以与其他组件组合使用以创建更复杂的组件,并且它们有自己的生命周期和状态。
组件化的目的是提高开发效率和代码重用率,使开发人员更专注于组件自身的实现,而不是整个应用程序。这样可以提高代码的可维护性和可扩展性,并且减少了程序出错的机会。
组件是界面搭建与显示的最小单位;
Image 组件
Image 用来渲染展示图片的组件,支持加载本地和网络图片
语法
Image(src: string|PixelMap|Resourece)
- string
访问网络图片、本地图片
访问网络图片时,需要在module.json5文件中添加网络访问权限
‘module’:{ 'reqPermissinos':[ {"name":"ohos.permission.INTERNET"} ] }
- PixelMap
PixelMap 为图像像素类,用于读取或写入图像数据以及获取图像信息。 - Resource 类型
使用时,需要先将图片放在resource 的 media或 rawfile目录下
属性
width()| height()支持number、string和resource
Text组件
用于在界面上展示一段文本信息,可以包含子组件
语法
Text(content?:string|resouce)
属性
- 文本样式
可使用fontColor、fontSize、fontStyle、fontWeight、fontFamily文本样式
| 名称 | 参数类型 | 描述 |
|---|---|---|
| fontColor | ResouceColor | 设置文本颜色 |
| fontSize | Length /Resource | 设置文本尺寸,Length为number类型时,使用fp单位。 |
| fontStyle | FontStyle | 设置文本的字体样式。默认值:FontStyle.Normal。 |
| fontWeight | number / FontWeigh /string | 设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。string类型仅支持number类型取值的字符串形式,例如“400”,以及“bold”、“bolder”、“lighter”、“regular”、“medium”,分别对应FontWeight中相应的枚举值。默认值:FontWeight.Normal。 |
| fontFamily | string /Resource | 设置文本的字体列表。使用多个字体,使用“,”进行分割,优先级按顺序生效。例如:“Arial,sans-serif”。 |
Text('HarmonyOS').fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).fontFamily('Arial')
- 文本对其方式
可以使用textAlign属性设置文本的对齐方式
| 名称 | 描述 |
|---|---|
| Start | 水平对齐首部。 |
| Center | 水平居中对齐。 |
| End | 水平对齐尾部。 |
Text('HarmonyOS').width(200).textAlign(TextAlign.Start)
- 设置文本超长显示
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数
Text('This is the text content of Text Component This is the text content of Text Component').fontSize(16).maxLines(1).textOverflow({overflow:TextOverflow.Ellipsis})
- 设置文本装饰线
使用decoration设置文本装饰线样式及其颜色
decoration({ type: TextDecorationType.Underline, color: Color.Black })
| TextDecorationType类型 | 描述 |
|---|---|
| None | 不使用文本装饰线 |
| Overline | 文字上划线修饰。 |
| LineThrough | 穿过文本的修饰线。 |
| Underline | 文字下划线修饰。 |
TextInput
用来输入但行文本并支持响应输入事件
属性
- 设置提示文本
当我们平时使用输入框的时候,往往会有一些提示文字
TextInput({ placeholder: '请输入帐号' })
- 设置最大输入字符数
maxLength()
- 设置文本框输入类型
可以使用type属性来设置输入框类型
TextInput({ placeholder: '请输入密码' }).type(InputType.Password)
| InputType类型 | 描述 |
|---|---|
| Normal | 基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。 |
| Password | 密码输入模式。 |
| e-mail地址输入模式 | |
| Number | 纯数字输入模式。 |
| PhoneNumber9+ | 电话号码输入模式。 |
- 设置光标位置
可以使用TextInputController动态设置光位置
controller: TextInputController = new TextInputController()this.controller.caretPosition(2)
- 获取输入文本
可以给TextInput 设置onChange 获取文本信息
@State text: string = ''TextInput({ placeholder: '请输入账号' }).caretColor(Color.Blue).onChange((value: string) => {this.text = value})
Button
主要用来响应点击事件,可以包含子组件。
属性
- 设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
| ButtonType类型 | 描述 |
|---|---|
| Capsule | 胶囊型按钮(圆角默认为高度的一半) |
| Circle | 圆形按钮。 |
| Normal | 普通按钮(默认不带圆角 |
- 设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法
Button('登录', { type: ButtonType.Capsule, stateEffect: true })....onClick(() => {// 处理点击事件逻辑})
- 包含子组件
Button组件可以包含子组件,让您可以开发出更丰富多样的Button
相关文章:
应用开发——基础组件)
鸿蒙(HarmonyOS)应用开发——基础组件
组件 组件化是一种将复杂的前端应用程序分解成小的、独立的部分的方法。这些部分被称为组件,它们可以重复使用,可以与其他组件组合使用以创建更复杂的组件,并且它们有自己的生命周期和状态。 组件化的目的是提高开发效率和代码重用率&#…...

Vue3的项目创建到启动
Vue3的项目创建 检查node版本创建 npm init vuelatest 安装依赖 项目启动 启动成功...

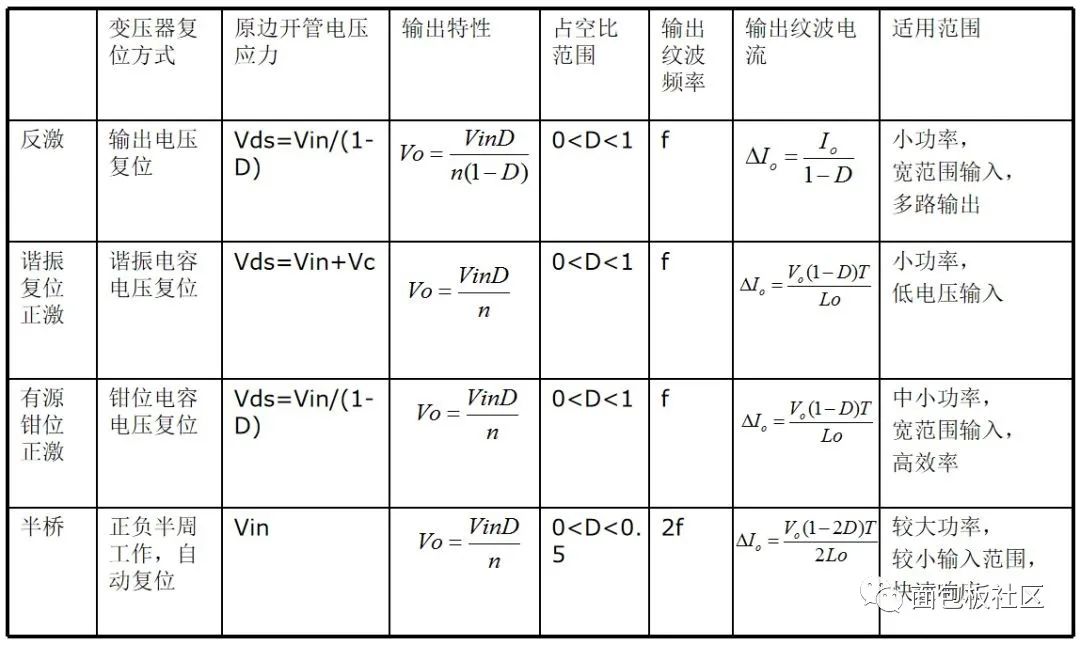
开关电源基础而又硬核的知识
1.什么是Power Supply? Power Supply是一种提供电力能源的设备,它可以将一种电力能源形式转换成另外一种电力能源形式,并能对其进行控制和调节。 根据转换的形式分类:AC/DC、DC/DC、DC/AC、AC/AC 根据转换的方法分类:线性电源、…...

LightDB23.4 支持转换sql中中文空格和逗号为英文空格和逗号
功能介绍 在Lightdb数据库兼容Oracle的语法时,发现Oracle支持sql语句中使用中文空格和中文逗号,为了方便用户迁移到Lightdb,在Lightdb23.4版本中支持了转换中文空格和逗号的功能。该功能由GUC参数lightdb_convert_chinese_char来控制开关&am…...

EM@常见平面曲线的方程的不同表示方式
文章目录 abstract常见曲线的不同形式小结:一览表分析圆锥曲线的极坐标方程非标准位置的圆锥曲线参数方程应用比较 refs abstract 常见平面曲线的方程的不同表示方式 常见曲线的不同形式 下面以平面曲线为对象讨论参数方程通常是对普通方程的补充和增强,曲线的普通方程(直角…...

element使用小结
1、tabel表头文字自定义效果(换行,不同颜色) 换行: // 方法一 <el-table-columnprop"otherCost":label"本期累计\n(元)"> // 通过:label添加\n </el-table-column>.xx .cell {white-space: pre-…...

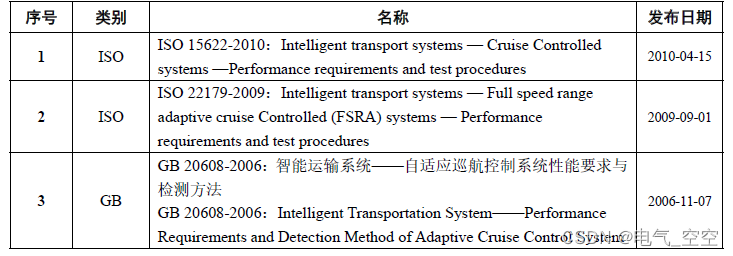
自动驾驶DCLC 功能规范
目录 1 概述Summary....................................................................................................... 4 1.1 目的Purpose....................................................................................................... 4 1.2 范围Ran…...

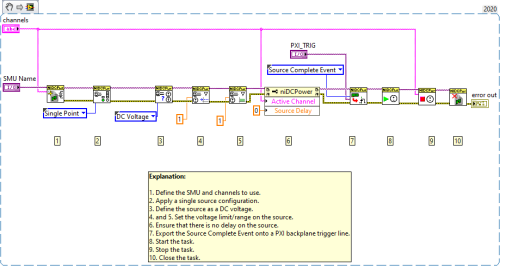
LabVIEW中将SMU信号连接到PXI背板触发线
LabVIEW中将SMU信号连接到PXI背板触发线 本文介绍如何将信号从PXI(e)SMU卡路由到PXI(e)机箱上的背板触发线。该过程涉及使用NI-DCPowerVI将SMU信号导出到PXI_TRIG线上。 在继续操作之前,请确保在开发PC上安装了兼容版…...

[蓝桥杯习题]———位运算、判断二进制1个数
⭐Hello!这里是欧_aita的博客。 ⭐今日语录:行动胜过一切。 ⭐个人主页:欧_aita ψ(._. )>⭐个人专栏: 数据结构与算法(内含蓝桥杯习题) MySQL数据库 位运算 位运算位运算的定义简单运用 实战刷题题目思路代码实现声…...

3DCAT为华东师大设计学院打造元宇宙数字虚拟学院
6月11日,华东师范大学设计学院在chi K11美术馆举办了一场别开生面的 2023 年本科毕业设计暨项目实践教学现场演示展。其中,元宇宙数字虚拟学院(一期)的现场发布会引起了现场震撼,吸引了众多观众的目光和参与。 该元宇宙…...

AIGC 3D即将爆发,混合显示成为产业数字化的生产力平台
2023年,大语言模型与生成式AI浪潮席卷全球,以文字和2D图像生成为代表的AIGC正在全面刷新产业数字化。而容易为市场所忽略的是,3D图像生成正在成为下一个AIGC风口,AIGC 3D宇宙即将爆发。所谓AIGC 3D宇宙,即由文本生成3D…...

时间序列预测实战(二十一)PyTorch实现TCN卷积进行时间序列预测(专为新手编写的自研架构)
一、本文介绍 本篇文章给大家带来的是利用我个人编写的架构进行TCN时间序列卷积进行时间序列建模(专门为了时间序列领域新人编写的架构,简单不同于市面上大家用GPT写的代码),包括结果可视化、支持单元预测、多元预测、模型拟合效…...

探索计算机视觉:深度学习与图像识别的融合
探索计算机视觉:深度学习与图像识别的融合 摘 要: 本文将探讨计算机视觉领域中的深度学习技术,并重点关注图像识别方面的应用。我们将介绍卷积神经网络(CNN)的原理、常用的图像数据集以及图像识别的实际应用场景&…...

屏蔽WordPress评论中长URL地址方法
由于WordPress是比较常见的CMS程序之一,所以很多网络营销推广也会基于WP去群发外链和广告信息。这里,我们可以通过屏蔽特定关键字、屏蔽特定字符的方式,或者是屏蔽评论内容的长短来限制评论。还有一个我们可以通过评论内容的URL地址的长度来屏…...

【教程】 一文部署配置并入门 Redis
综述 什么是Redis Redis官网——Redis.io Redis, 作为一个高性能的键值对数据库,主要应用于以下场景: 缓存系统:由于其高速读写能力,Redis 非常适合用作缓存系统,减少数据库负载。 会话存储(Session St…...

数据被锁住了?如何应对.mkp病毒的攻击
导言: 在数字时代的舞台上,.mkp勒索病毒如幽灵般悄然崭露头角,威胁着无数个体和组织的数据安全。本文将深度挖掘.mkp勒索病毒的狡猾本质,并为你揭示应对感染的独特方法,以及如何巧妙规避这个数字威胁。 如果您在面对被…...

【Shell】Shell基础学习
一、shell脚本 (1)第一个shell脚本 #!/bin/bash #this is a comment echo "hello world"一个shell脚本永远以“#!”开头,这是一个脚本开始的标记,它是告诉系统执行这个文件需要用某个解释器,后面的/bin/bash就是指明解释器的具体位置。 “#”开头是注释 …...

python文件读取
相对路径 读文件 打印txt文件 fopen(".\data.txt","r",encoding"utf-8") contentf.read() print(content) f.close()with open(".\data.txt","r",encoding"utf-8") as f:contentf.read()print(content)contentf…...

第16关 革新云计算:如何利用弹性容器与托管K8S实现极速服务POD扩缩容
------> 课程视频同步分享在今日头条和B站 天下武功,唯快不破! 大家好,我是博哥爱运维。这节课给大家讲下云平台的弹性容器实例怎么结合其托管K8S,使用混合服务架构,带来极致扩缩容快感。 下面是全球主流云平台弹…...

算法通关村第十二关|黄金挑战|最长公共前缀字符串压缩
1.最长公共前缀 原题:力扣14. 1.从前到后比较每个字符串的同一个位置。 public String longestCommonPrefix(String[] strs) {if (strs null || strs.length 0) {return "";}int length strs[0].length();int count strs.length;for (int i 0; i …...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
