Selenium/webdriver介绍以及工作原理
最近在看一些底层的东西。driver翻译过来是驱动,司机的意思。如果将webdriver比做成司机,竟然非常恰当。
我们可以把WebDriver驱动浏览器类比成出租车司机开出租车。在开出租车时有三个角色:
· 乘客:他/她告诉出租车司机去哪里,大概怎么走。
· 出租车司机:他按照乘客的要求来操控出租车。
· 出租车:出租车按照司机的操控完成真正的行驶,把乘客送到目的地。
在WebDriver中也有类似的三个角色:
· 自动化测试代码:自动化测试代码发送请求给浏览器的驱动(比如火狐驱动、谷歌驱动)。
· 浏览器的驱动:它来解析这些自动化测试的代码,解析后把它们发送给浏览器。
· 浏览器:执行浏览器驱动发来的指令,并最终完成工程师想要的操作。
所以在这个类比中:
· 工程师写的自动化测试代码就相当于是乘客。
· 浏览器的驱动就相当于是出租车司机。
· 浏览器就相当于是出租车。
下面再从技术上解释下WebDriver的工作原理:
从技术上讲,也同样是上面的三个角色:
· WebDriver API(基于Java、Python、C#等语言)。
· 对于java语言来说,就是下载下来的selenium的Jar包,比如selenium-java-3.8.1.zip包,代表Selenium3.8.1的版本。
· 浏览器的驱动(browser driver),每个浏览器都有自己的驱动,均以exe文件形式存在。比如谷歌的chromedriver.exe、火狐的geckodriver.exe、IE的IEDriverServer.exe浏览器。
浏览器当然就是我们很熟悉的常用的各种浏览器。那在WebDriver脚本运行的时候,它们之间是如何通信的呢?为什么同一个browser driver即可以处理java语言的脚本,也可以处理python语言的脚本呢?让我们来看一下,一条Selenium脚本执行时后端都发生了哪些事情:
· 对于每一条Selenium脚本,一个http请求会被创建并且发送给浏览器的驱动。
· 浏览器驱动中包含了一个HTTP Server,用来接收这些http请求。
· HTTP Server接收到请求后根据请求来具体操控对应的浏览器。
浏览器执行具体的测试步骤
浏览器将步骤执行结果返回给HTTP Server。HTTP Server又将结果返回给Selenium的脚本,如果是错误的http代码我们就会在控制台看到对应的报错信息。
为什么使用HTTP协议呢?
因为HTTP协议是一个浏览器和Web服务器之间通信的标准协议,而几乎每一种编程语言都提供了丰富的http libraries,这样就可以方便的处理客户端Client和服务器Server之间的请求request及响应response,WebDriver的结构中就是典型的C/S结构,WebDriver API相当于是客户端,而小小的浏览器驱动才是服务器端。
WebDriver基于的协议:JSON Wire protocol。
JSON Wire protocol是在http协议基础上,对http请求及响应的body部分的数据的进一步规范。
我们知道在HTTP请求及响应中常常包括以下几个部分:http请求方法、http请求及响应内容body、http响应状态码等。
常见的http请求方法:
GET:用来从服务器获取信息。比如获取网页的标题信息。
POST:向服务器发送操作请求。比如findElement,Click等。
http响应状态码:
在WebDriver中为了给用户以更明确的反馈信息,提供了更细化的http响应状态码,比如:
7:NoSuchElement
11:ElementNotVisible
200:Everything OK
现在到了最关键的http请求及响应的body部分了:
body部分主要传送具体的数据,在WebDriver中这些数据都是以JSON的形式存在并进行传送的,这就是JSON Wire protocol。
Selenium 是将各个浏览器的API封装成" Selenium自己设计定义的协议,名字叫做The WebDriver Wire Protocol " 的webdriver API
操作层面:
1、测试人员编写UI自动化测试脚本(java,python等等),运行脚本后,程序会打开指定的webdriver浏览器。
webdriver浏览器作为一个remote-server 接受脚本的命令,同时webservice会打开一个端口:http://localhost:9515 浏览器则会监听这个端口。
2、webservice会将脚本语言翻译成json格式传递给浏览器执行操作命令。
逻辑层面:
1、测试人员执行测试脚本后,就创建了一个session, 通过http 请求向webservice发送了restfull的请求。
2、webservice翻译restfull的请求为浏览器能懂的脚本,然后接受脚本执行结果。
3、webservice将结果进行封装--json 给到客户端client/测试脚本 ,然后client就知道操作是否成功,同时测试也可以进行校验了。
我们可以验证一下:
下载好chromedriver,放到环境变量里,注意要和chrome浏览器版本对上,然后执行chromedriver
可以看到,会启动一个server, 并开启端口9515:
andersons-iMac:~ anderson$ chromedriver
Starting ChromeDriver 2.39.562713 (dd642283e958a93ebf6891600db055f1f1b4f3b2) on port 9515
Only local connections are allowed.
GVA info: Successfully connected to the Intel plugin, offline Gen9
强调了只允许本地连接。前面已经提过了,乘客向司机发一个请求,行为是构造一个http请求。构造的请求是这样子的:
请求方式 :POST
请求地址 :http://localhost:9515/session
请求body :
capabilities = {"capabilities": {"alwaysMatch": {"browserName": "chrome"},"firstMatch": [{}]},"desiredCapabilities": {"platform": "ANY","browserName": "chrome","version": "","chromeOptions": {"args": [],"extensions": []}}}我们可以尝试使用python requests 向 ChromeDriver发送请求import requestsimport jsonsession_url = 'http://localhost:9515/session'session_pars = {"capabilities": {"firstMatch": [{}], \"alwaysMatch": {"browserName": "chrome",\"platformName": "any", \"goog:chromeOptions": {"extensions": [], "args": []}}}, \"desiredCapabilities": {"browserName": "chrome", \"version": "", "platform": "ANY", "goog:chromeOptions": {"extensions": [], "args": []}}}r_session = requests.post(session_url,json=session_pars)print(json.dumps(r_session.json(),indent=2))结果:{"sessionId": "44fdb7b1b048a76c0f625545b0d2567b","status": 0,"value": {"acceptInsecureCerts": false,"acceptSslCerts": false,"applicationCacheEnabled": false,"browserConnectionEnabled": false,"browserName": "chrome","chrome": {"chromedriverVersion": "2.40.565386 (45a059dc425e08165f9a10324bd1380cc13ca363)","userDataDir": "/var/folders/yd/dmwmz84x5rj354qkz9rwwzbc0000gn/T/.org.chromium.Chromium.RzlABs"},"cssSelectorsEnabled": true,"databaseEnabled": false,"handlesAlerts": true,"hasTouchScreen": false,"javascriptEnabled": true,"locationContextEnabled": true,"mobileEmulationEnabled": false,"nativeEvents": true,"networkConnectionEnabled": false,"pageLoadStrategy": "normal","platform": "Mac OS X","rotatable": false,"setWindowRect": true,"takesHeapSnapshot": true,"takesScreenshot": true,"unexpectedAlertBehaviour": "","version": "71.0.3578.80","webStorageEnabled": true}}如何打开一个网页,类似driver.get(url)
那么构造的请求是:
请求方式 :POST
请求地址 :http://localhost:9515/session/:sessionId/url
注意:上述地址中的 ":sessionId"
要用启动浏览器的请求返回结果中的sessionId的值
例如:我刚刚发送请求,启动浏览器,返回结果中"sessionId": "44fdb7b1b048a76c0f625545b0d2567b"
然后请求的URL地址
请求地址:http://localhost:9515/session/b2801b5dc58b15e76d0d3295b04d295c/url
请求body :{"url": "https://www.baidu.com", "sessionId": "44fdb7b1b048a76c0f625545b0d2567b"}
即:
import requestsurl = 'http://localhost:9515/session/44fdb7b1b048a76c0f625545b0d2567b/url'pars = {"url": "https://www.baidu.com", "sessionId": "44fdb7b1b048a76c0f625545b0d2567b"}r = requests.post(url,json=pars)print(r.json())
如何定位元素,类似driver.finde_element_by_xx:
请求方式 :POST
请求地址 :http://localhost:9515/session/:sessionId/element
注意:上述地址中的 ":sessionId"
要用启动浏览器的请求返回结果中的sessionId的值。
例如:我刚刚发送请求,启动浏览器,返回结果中"sessionId": "b2801b5dc58b15e76d0d3295b04d295c"
然后我构造 查找页面元素的请求地址
请求地址:http://localhost:9515/session/b2801b5dc58b15e76d0d3295b04d295c/element
请求body :{"using": "css selector", "value": ".postTitle a", "sessionId": "b2801b5dc58b15e76d0d3295b04d295c"}
即:
import requests
url = 'http://localhost:9515/session/b2801b5dc58b15e76d0d3295b04d295c/element'
pars = {"using": "css selector", "value": ".postTitle a", "sessionId": "b2801b5dc58b15e76d0d3295b04d295c"}
r = requests.post(url,json=pars)
print(r.json())
如何操作元素:类似click()
请求方式 :POST
请求地址 :http://localhost:9515/session/:sessionId/element/:id/click
注意:上述地址中的 ":sessionId"
要用启动浏览器的请求返回结果中的sessionId的值
:id 要用元素定位请求后返回ELEMENT的值
例如:我刚刚发送请求,启动浏览器,返回结果中"sessionId": "b2801b5dc58b15e76d0d3295b04d295c"
元素定位,返回ELEMENT的值"0.11402119390850629-1"
然后我构造 点击页面元素的请求地址
请求地址:http://localhost:9515/session/b2801b5dc58b15e76d0d3295b04d295c/element/0.11402119390850629-1/click
请求body :{"id": "0.11402119390850629-1", "sessionId": "b2801b5dc58b15e76d0d3295b04d295c"}
即:
import requestsurl = 'http://localhost:9515/session/b2801b5dc58b15e76d0d3295b04d295c/element/0.11402119390850629-1/click'pars ={"id": "0.5930642995574296-1", "sessionId": "b2801b5dc58b15e76d0d3295b04d295c"}r = requests.post(url,json=pars)print(r.json())
从上面可以看出来,UI自动化,其实也可以写成API自动化。
只是,只是
好繁琐,没有封装好的wedriver指令好用,有点脱裤子放屁的感觉。
我们来写段代码感觉一下:
import requestsimport timecapabilities = {"capabilities": {"alwaysMatch": {"browserName": "chrome"},"firstMatch": [{}]},"desiredCapabilities": {"platform": "ANY","browserName": "chrome","version": "","chromeOptions": {"args": [],"extensions": []}}}# 打开浏览器 http://127.0.0.1:9515/session
res = requests.post('http://127.0.0.1:9515/session', json=capabilities).json()
session_id = res['sessionId']
# 打开百度
requests.post('http://127.0.0.1:9515/session/%s/url' % session_id,
json={"url": "http://www.baidu.com", "sessionId": session_id})
time.sleep(3)
# 关闭浏览器,删除session
requests.delete('http://127.0.0.1:9515/session/%s' % session_id, json={"sessionId": session_id})
其实搞懂真正的原理,也就是为了方便解决问题,在debug的时候,更方便的查看和解决问题。
当然,如果在接口自动化里面也需要调用少量的UI自动化,可以考虑这种方式。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

Selenium/webdriver介绍以及工作原理
最近在看一些底层的东西。driver翻译过来是驱动,司机的意思。如果将webdriver比做成司机,竟然非常恰当。 我们可以把WebDriver驱动浏览器类比成出租车司机开出租车。在开出租车时有三个角色: 乘客:他/她告诉出租车司机去哪里&…...

HTML5+CSS3+JS小实例:九宫格图片鼠标移入移出方向感知特效
实例:九宫格图片鼠标移入移出方向感知特效 技术栈:HTML+CSS+JS 效果: 源码: 【HTML】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport&…...

在Rust中编写自动化测试
1.摘要 Rust中的测试函数是用来验证非测试代码是否是按照期望的方式运行的, 测试函数体通常需要执行三种操作:1.设置任何所需的数据或状态;2.运行需要测试的代码;3.断言其结果是我们所期望的。本篇文章主要探讨了Rust自动化测试的几种常见场景。 2.测试函数详解 在Rust项目工…...

羊大师提问,为什么吃得越咸越容易出现健康问题?
羊大师提问,为什么吃得越咸越容易出现健康问题? 在现代社会中,有一种追求咸味食物的趋势,许多人都钟爱于吃咸味食物。吃咸味食物往往容易导致健康问题,引发各种疾病。那么为什么吃的越咸越容易生病呢? 今…...

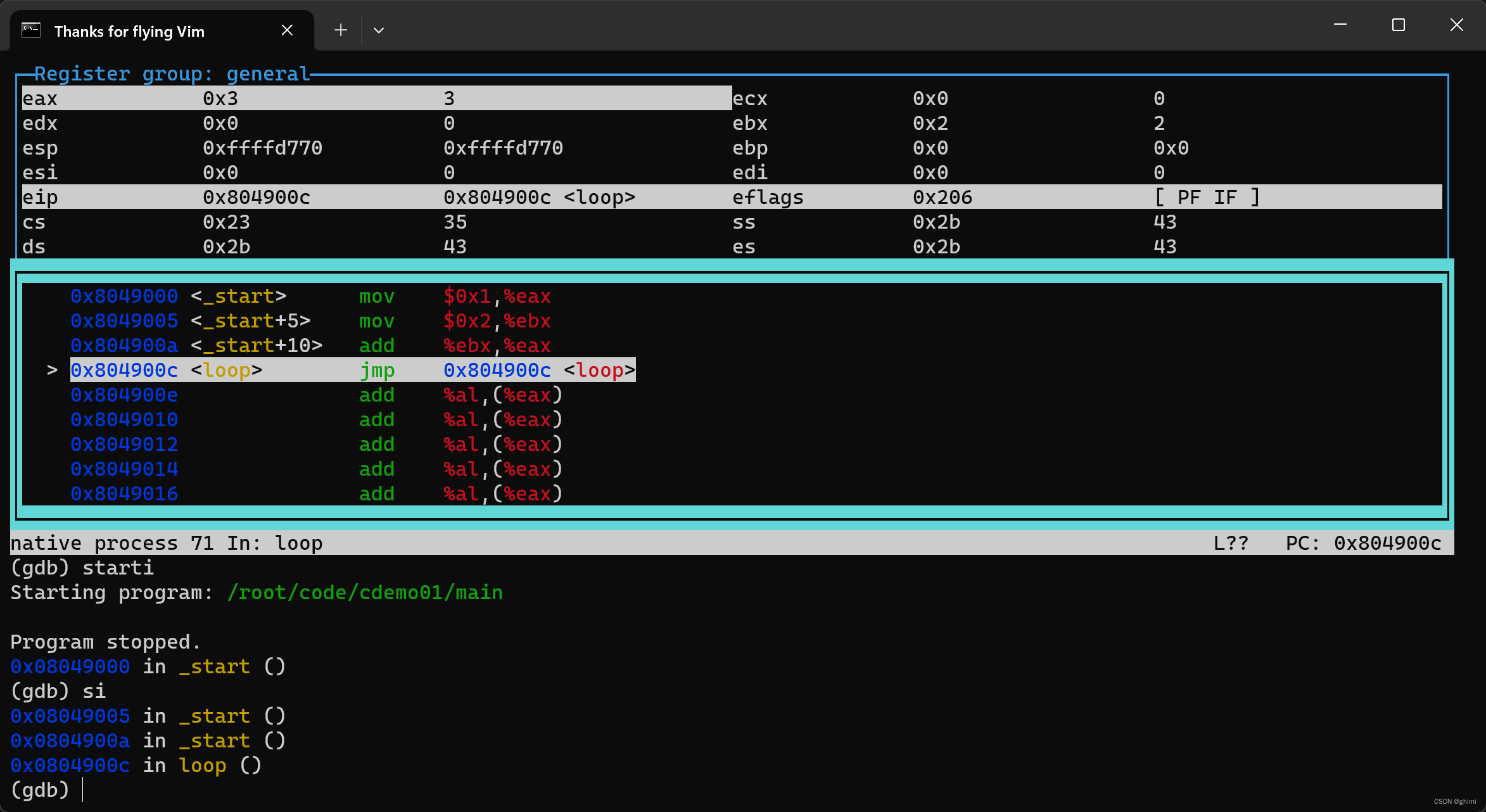
linux ld 链接器学习笔记
ld链接器笔记 1. 首先编写一段汇编代码 这里的汇编语法时 AT&T语法,是gcc原生支持的语法,底层使用 gas(gnu assembler) 完成汇编,相较于 Intel x86语法, AT&T 语法要更加古老,因此大多数人更加偏向于使用 Intel 的语法. nasm 编译器支持x86语法.自从2.10版本…...
)
栈模拟先序后序中序遍历(非递归遍历)
先序遍历: vector<int> preorderTraversal(TreeNode* u) {stack<TreeNode*>stk;vector<int>res;if(unullptr) return res;while(stk.size()||u){if(u){res.push_back(u->val);//遍历当前结点stk.push(u);//记录当前递归层uu->left;//遍历左…...

linux 内核软中断介绍
在介绍软中断之前,先来介绍一个概念:中断下半部: 为了避免处理复杂的中断嵌套,中断处理程序是在关闭中断的情况下执行的。可是,如果关闭中断的时间太长,可能导致中断请求丢失。例如周期时钟每隔 10 毫秒发送…...

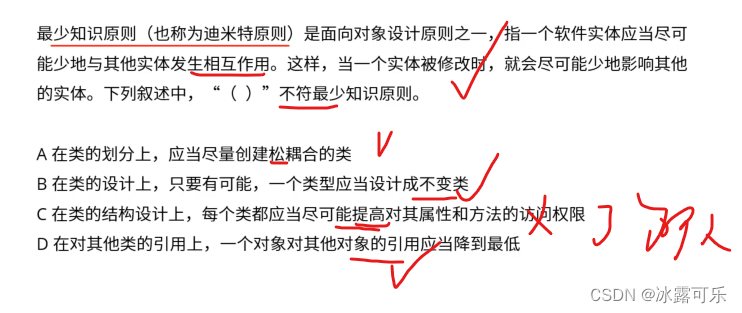
软考:2024年软考高级:软件工程
软考:2024年软考高级: 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 (1…...

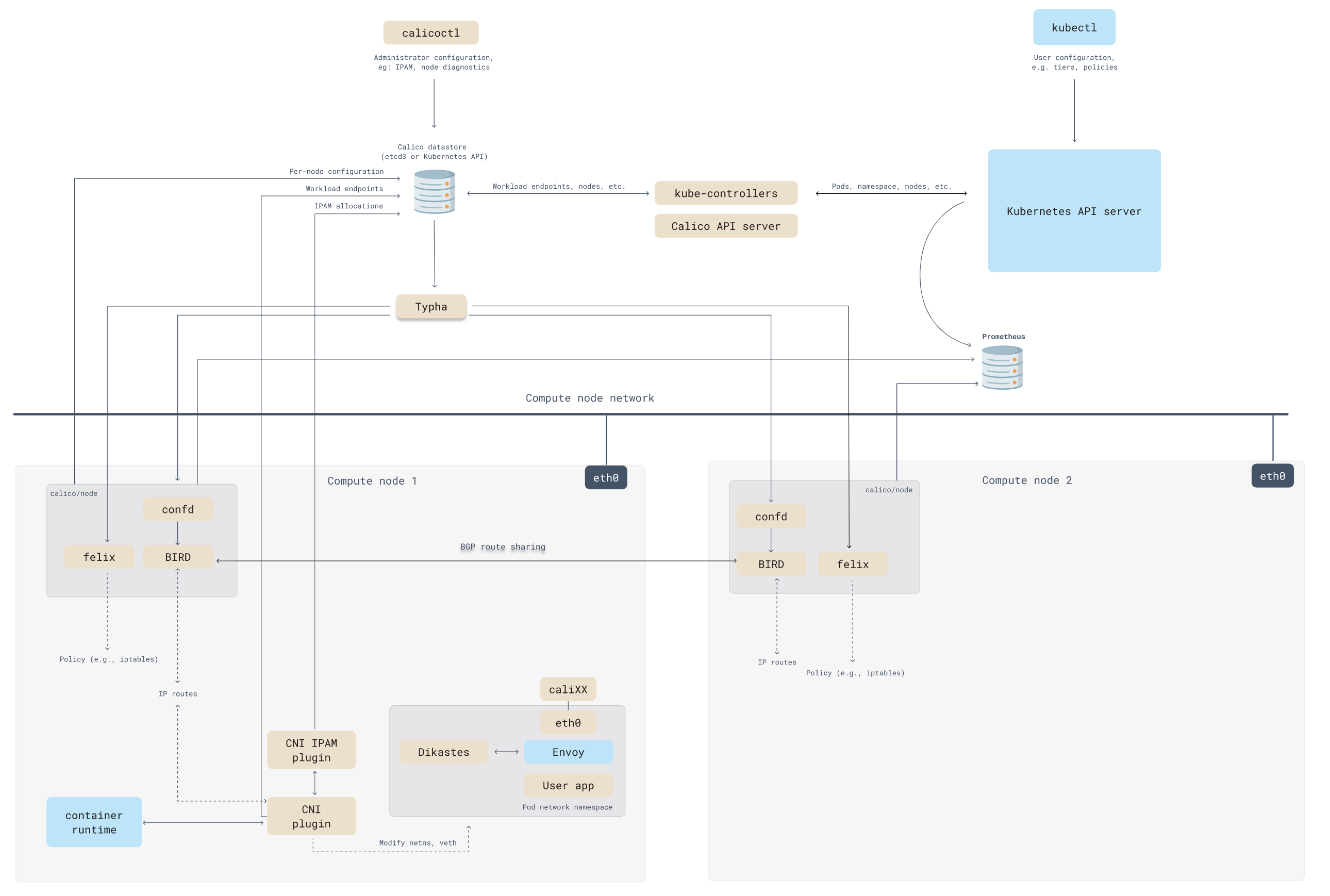
Kubernetes(K8s)_15_CNI
Kubernetes(K8s)_15_CNI CNI网络模型UnderlayMAC VLANIP VLANDirect Route OverlayVXLAN CNI插件FlannelCalico CNI配置内置实现 CNI CNI(Container Network Interface): 实现容器网络连接的规范 Kubernetes将网络通信可分为: Pod内容器、Pod、Pod与Se…...

python 生成器的作用
1. 生成器 参考: https://www.cainiaojc.com/python/python-generator.html 1.1. 什么是生成器? 在 python 中,一边循环一边计算的机制,称为生成器:generator. 1.2. 生成器有什么优点? 1、节约内存。p…...

第十五届蓝桥杯(Web 应用开发)模拟赛 2 期-大学组(详细分析解答)
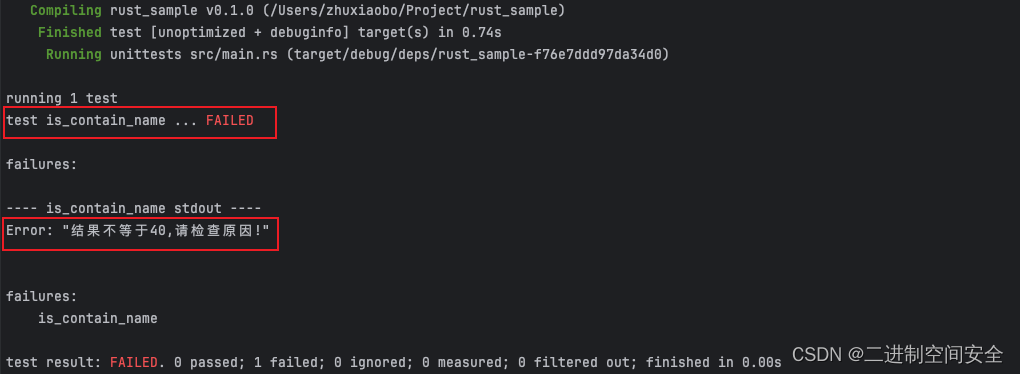
目录 1.相不相等 1.1 题目要求 1.2 题目分析 1.3 源代码 2.三行情书 2.1 题目要求 2.2 题目分析 2.3 源代码 3.电影院在线订票 3.1 题目要求 3.2 题目分析 3.3 源代码 4.老虎坤(不然违规发不出来) 4.1 题目要求 4.2 题目分析 4.3 源代码 …...

图解系列--HTTPS,认证
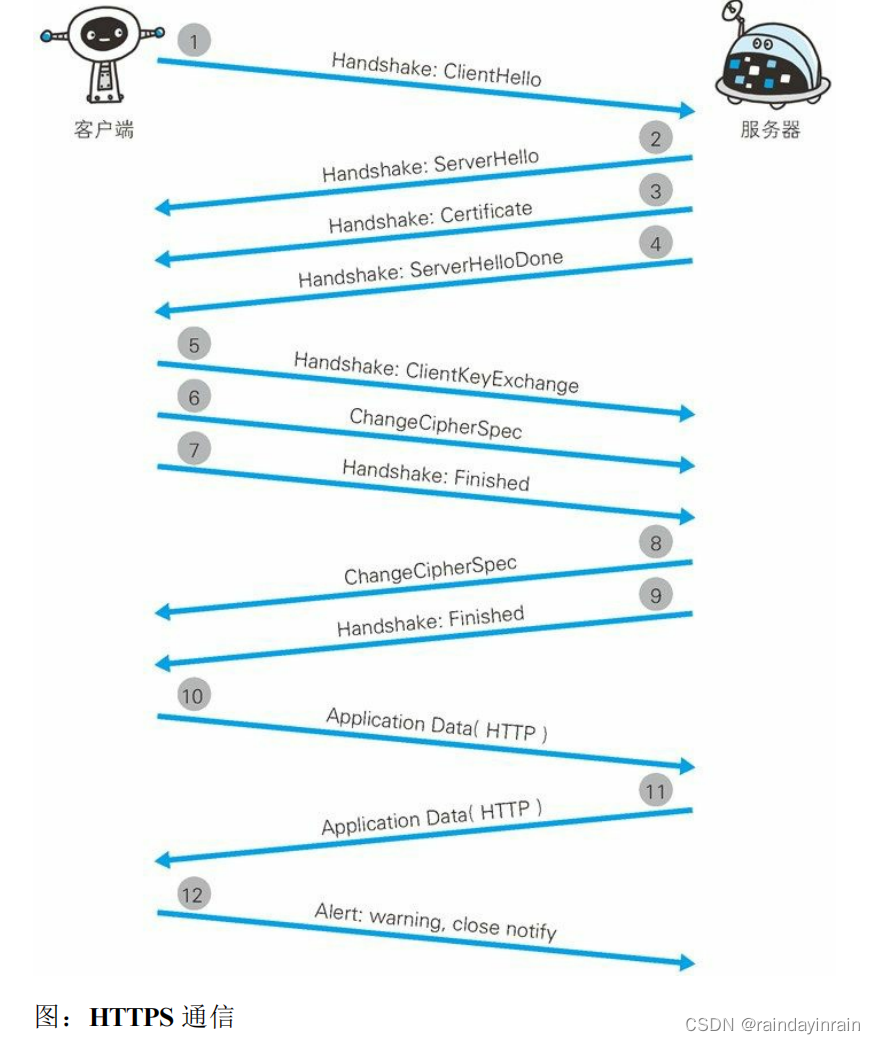
确保 Web 安全的HTTPS 1.HTTP 的缺点 1.1.通信使用明文可能会被窃听 加密处理防止被窃听 加密的对象可以有这么几个。 (1).通信的加密 HTTP 协议中没有加密机制,但可以通过和 SSL(Secure Socket Layer,安全套接层)或TLSÿ…...

element plus中表格的合计属性和例子
在 element plus 表格中,您可以使用 summary-method 属性来指定一个函数,计算表格中列的合计或平均值等。该函数应该返回一个对象,其中包含每个列的合计值。例如,如果您的表格数据是这样的: [{ name: John, age: 20, …...

计网Lesson1笔记
文章目录 几个简单概念计网的发展史阿帕网和RFCTCP/IP 协议互联网协议计网设计OSI 的七层架构TCP/IP 协议簇 几个简单概念 主机(host):指单个计算机,比如PC,或者其他电子设备。端系统(end system):指一块区域内的多个主机&#x…...

指针数组以及利用函数指针来实现简易计算器及typedef关键字(指针终篇)
文章目录 🚀前言🚀两段有趣的代码✈️typedef关键字 🚀指针数组🚀简易计算器的实现 🚀前言 基于阿辉前两篇博客指针的基础篇和进阶篇对于指针的了解,那么今天阿辉将为大家介绍C语言的指针剩下的部分&#…...

josef JZ-7Y-33静态中间继电器 电压DC220V 板前接线
系列型号: JZ-7Y-201X静态中间继电器;JZ-7J-201X静态中间继电器; JZ-7L-201X静态中间继电器;JZ-7D-201X静态中间继电器; JZ-7Y-201静态中间继电器;JZ-7J-201静态中间继电器; JZ-7L-201静态中…...

Java第二十章 ——多线程
本文主要讲了java中多线程的使用方法、线程同步、线程数据传递、线程状态及相应的一些线程函数用法、概述等。 在这之前,首先让我们来了解下在操作系统中进程和线程的区别: 进程:每个进程都有独立的代码和数据空间(进程上下文…...

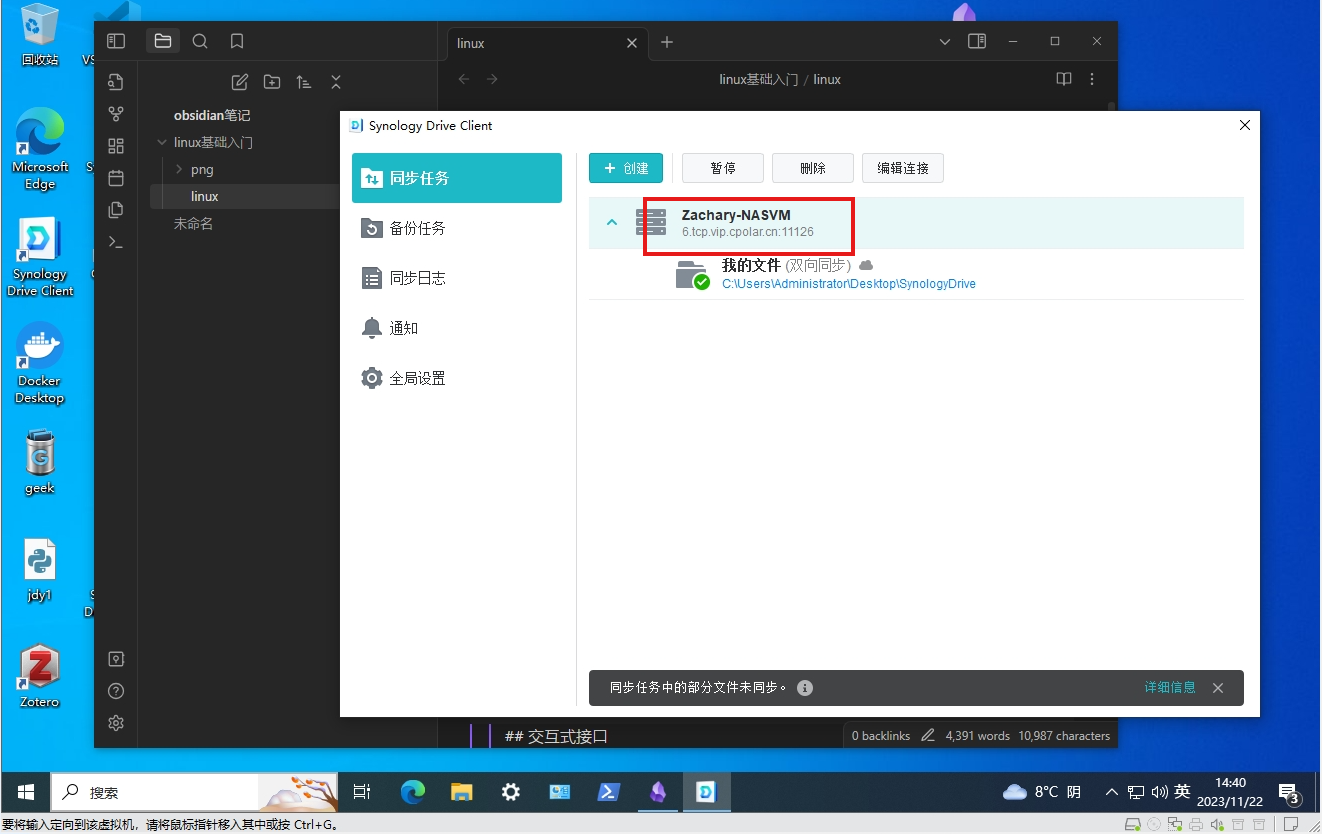
【超强笔记软件】Obsidian实现免费无限流量无套路云同步
【超强笔记软件】Obsidian如何实现免费无限流量无套路云同步? 目录 一、简介 软件特色演示: 二、使用免费群晖虚拟机搭建群晖Synology Drive服务,实现局域网同步 1 安装并设置Synology Drive套件 2 局域网内同步文件测试 三、内网穿透群…...

【Linux小项目】实现自己的bash
0. bash原理介绍 bash实际上就是一个负责解析输入字符串工具. 我们需要做的事是这些: 手动分割出输入的字符串判断哪些变量是内建命令(自己执行),哪些命令是普通命令(创建子进程执行)实现的功能有: echo export cd 常规指令 输入、输出流重定向 #include<stdio.h> #i…...

客户案例:EDLP助力金融行业打造高效数据防泄露体系
客户背景 某金融机构是一家以金融科技为核心,致力于为客户提供全方位、智能化、便捷化金融服务的综合性企业。公司总部位于南京,业务范围覆盖全国,拥有强大的技术研发团队和优秀的业务精英,为客户提供全方位的金融服务解决方案。 …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

