做毕业设计,前端部分你需要掌握的6个核心技能

其实前端新手如果想要自己实现一套毕业设计项目并非简单的事,因为之前很多人一直还停留在知识点的阶段,而且管理系统和C端网站都需要开发,但现在需要点连成线了。所以在启动项目开发之前呢,针对前端部分,我列举一些非常必要的前端核心技能,希望你已掌握。
| 手把手带你做一套毕业设计专栏目录: |
| 手把手带你做一套毕业设计-征程开启 |
| 我应该把毕业设计做到什么程度才能过关? |

目录
一、HTML
1. 熟知常用标签元素
2. 熟练标签的使用
3. 是否需要考虑HTML5标签部分
二、CSS
1. CSS要熟练掌握
2. CSS3很重要
三、Javascript
1. JS的基础点是什么
2. 原生DOM操作我需要熟练掌握吗?
3. ES6的使用
四、axios
1. axios请求
2. 前后端联调注意点
五、vue
1. 基本使用
2. 第三方组件
3. 进阶
六、webpack
1. 必要
2. 非必要
一、HTML

HTML说的更直白一些就是一堆翻来覆去的标签,嵌套来嵌套去的,但他又不仅仅是一些标签。那么在做毕业设计之前,该掌握到什么程度呢?
1. 熟知常用标签元素
咱们这里不是讲面试题,而是更考虑实用性,而且更加考虑你完成毕业设计项目的实用性上。所以要求也就没那么高了,而且我们会基于vue的技术栈进行开发页面,所以需要的是你掌握的熟练一些,自由一些即可。
例如已知的块元素DIV P ul li table ,而行内元素例如a span i button label等,当然,既然要做一套毕业设计的项目,form表单的知识点必不可少,input text checkout textarea这些你总是要熟练的吧。
<!-- 块元素 -->
<div></div>
<p></p>
<ul><li></li>
</ul>
<table><tr><td></td></tr>
</table><!-- 行内元素 -->
<a></a>
<i></i>
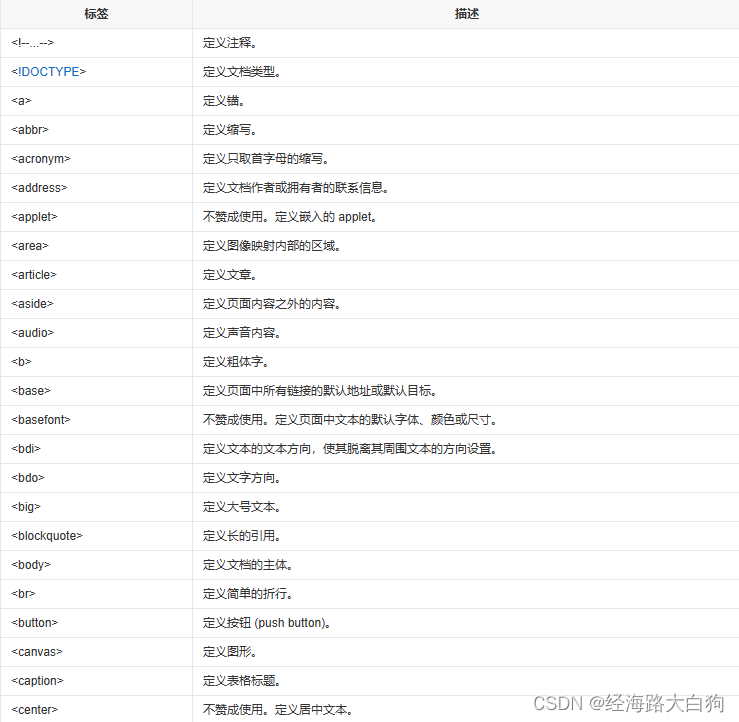
<label></label>HTML标签其实还是非常丰富的,可以满足多种丰富的场景,但很多其实是用不到的,或者也可以通过CSS去替代,久而久之,人们就不习惯用了。

2. 熟练标签的使用
如何知道自己是否熟练掌握HTML标签元素的使用了呢?因为毕业设计的页面不会有人给你出,你需要去网上找类似的案例,但案例可能你还不会直接拿下来使用,所以就需要自己一点一点的去实现。
那么在看到你想要的页面的时候,你需要快速的在脑子里有个印象,比如他这个列表,我需要快速知道外部嵌套一个DIV元素,如果有标题我该用p标签或者其他标签去布局,列表区域我该用ul li去布局或者是一些其他元素。
其实你会发现,这些HTML标签虽然有语义化定义,而你一旦熟练使用后,想用什么用什么,用CSS直接定位,改样式就可以达到自己想要的样子。而到了这一步,基本你就算是HTML使用熟练了,就可以开始布局页面了。
3. 是否需要考虑HTML5标签部分
说实话,我觉得很多HTML5标签你暂时可以不用考虑,除非某些必要的地方,自己非常想用。但其实现在很多市面上的公司,他们天天口中喊着用户多多重要,其实产品辣鸡的不行,只要用户不闹到公司来就没事;而人们也一直喊着做H5页,我们用的HTML5技术,其实你去看吧。他代码里没啥真正的H5技术。因为HTML5至今仍然有一些他的弊端,这个我们后续再说。
二、CSS

CSS是必须要熟练掌握的技能,他是前端领域的核心中的核心。很多人的意识可能还停留在CSS是网页化妆师的阶段,但其实CSS除了可以美化网页,在页面样式管理,动画实现,甚至配合一些组件的实现上都起到了重要作用。
1. CSS要熟练掌握
如果你后续准备做前端开发工作,那么CSS一定要做到熟练甚至精通,不过在做毕业设计这个阶段要求其实也没那么高,你需要做到常用的属性要熟知,可以不用去查笔记去百度,就可以手敲出来,例如如何定位,定位的基准点,设定宽高,宽高的父级元素又是多少,如果设定百分比父级的基准是都少,如何居中,垂直居中,色值,字体等等,这些都是信手拈来的。
但属性和属性值那么多,必定是有记不住的,其实我干了那么多年了,超出2行显示三个点省略我至今也没记牢,每次都得查笔记。其实这是没有问题的,一直到你面试前记一记就可以,哪怕面试过了你又忘记了都没问题。
// 超出2行显示...省略
.line2 {overflow: hidden;display: -webkit-box;/*设置子元素排列方式*/-webkit-box-orient: vertical;/*设置显示的行数,多出的部分会显示为...*/-webkit-line-clamp: 2;white-space: normal;
}2. CSS3很重要
现在基本大家越来越发现CSS3的优点了,而我们的毕业设计可能会用到CSS3的地方包括:
- flex布局,而且越来越多的人喜欢上了flex布局,他的确是解决了很多原来float浮动的弊端;
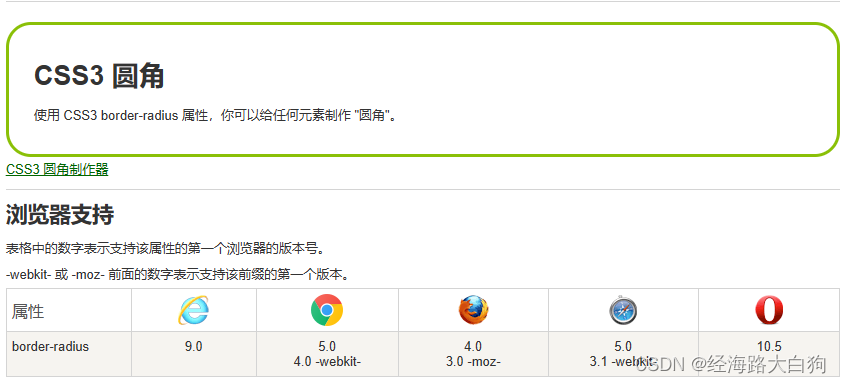
- 圆角border-radius,很多时候一个圆角边框的设定,可能会给你的页面加分不少;
- 丰富的选择器,有时候页面元素很复杂,也许这些选择器可以帮你解决某个特殊元素单独样式的问题;
- 旋转过渡,例如你想让自己页面中的按钮点击或者上移有个小效果,就可以用上这个技术点;
- 动画,如果你的网页列表项加载时光过长,而又找不到合适的gif图,通过动画制作一个loading图将会是一个很好的选择。
如果你真的想毕业后做前端开发工作,建议你时刻保持着精进CSS以及CSS3的心态,因为不管面试,还是工作中,真的是很常用,很重要。甚至有的面试官他不问你过多的东西,他就喜欢盯着CSS问。
至于CSS3兼容性的问题,毕业设计阶段你可以暂不考虑,因为最终你交给老师的这个项目,他根本就不会启动起来细看,而你只要满足chrome浏览器即可。如果非要写的很兼容,恐怕真的是很浪费时间。

三、Javascript

JS将是前端开发工作绕不开的核心技术点,而也正是JS的计算,控制DOM,与浏览器交互,与服务端交互的能力,使得前端开发工作每天那么汹涌澎湃。
1. JS的基础点是什么
如果说为了做一套毕业设计,那么JS的基础点可能就是几种基本类型数据的使用,数组,对象,对于数据的处理,JSON的格式处理等,通过链接DOM对页面元素做一些操作,实现方法的定义。但我们准备使用vue技术栈,而且其实真正工作中,操作DOM的时候也会大大减少。
再结合上vue技术栈,相信你掌握这些技术点就已足够,不够的话可以去查资料嘛。至于所谓的算法题,我相信你做完一套毕业设计下来,也用不上几个,什么冒泡排序,二分法查找,相信我,你做毕业设计整个项目下来,几乎用不上。但如果涉及到一些数组,对象,JSON的数据格式转换,你一定要熟练,而且这也是家常便饭。
2. 原生DOM操作我需要熟练掌握吗?
说句大实话,我已经好久没有在项目中搞过原生DOM操作了,但其实对于一名前端开发人员来说,原生DOM操作这项技术是无论如何也不能丢的。但现实就是这样,从jq时代开始,人们就不断思考着如何绕过使用document.getElementByXX这一套东西,因为太麻烦,太啰嗦,有时候兼容性还不太好。
而到了vue时代,人们就更加为所欲为了,讲究数据驱动,改一改json数据,DOM就跟着动了,所以,很多原生DOM的创建元素,给元素加属性,获取innerHTML等,敲起来也有点生疏了,有时候闭着眼我也知道咋回事,但手上不会写。
所以,如果你是一名初学者,如果你准备做毕业设计,如果你今后准备做开发,愿生DOM操作是需要熟练掌握的,哪怕项目中不去用。因为只有你熟练掌握了,即便你今后用的很少,但在需要的时候可以快速拿起来。如果刚开始就绕过去了,那这会让你的成长过程某个阶段变为空白,像是失忆了一样。
3. ES6的使用
ES6比较常用的知识点有let const定义变量、字符串模板的使用、箭头函数、解构赋值、数组的一些新增API、promise、class类等。
但要知道不管ES6还是ES更多,他们都是在之前的基础上,不断解决痛点,不断更新的知识点,所以,如果你不用es6,一样可以把项目做完做好,但如果你用了ES6,只不过是可以做的更快速。要说ES6这些知识点是否重要,那肯定是很重要的,基本每天都会用,所以做毕业设计的时候你可以少了解一些,把时间更多用在项目上直接去使用;而如果你时间足够充裕呢,我更建议你不仅使用ES6知识,还要顺带着用ES5写一下,不用这个知识点,该如何去实现。
例如解构赋值其实就节省了大量的代码和时间,而且看着这样的写法是不是也优雅的多:
var obj = {name: '经海路大白狗',age: 18
}var name = obj['name'];
var age = obj['age'];// 但使用解构赋值
var { name, age } = obj;四、axios

先不说axios,ajax这个词你习惯怎么读?a jia ke si 还是a zhai ke si ?axios基于ajax和prromise的封装,其实他更希望解决在HTTP请求前后端联调过程中的回调地狱问题。
1. axios请求
如果你对jquery比较熟, 做毕业设计引个jquey,用ajax老师也不会说什么,甚至我敢说,老师几乎不会审查你的代码。但这样毕竟有点low,我建议还是使用axios,而后续的专栏代码中,也会对axios进行封装,使HTTP请求看上去更加的简洁。
我之前记得问过一个人,我问promise解决了什么问题,他说解决了回调地狱问题。我问回调地狱是怎么产生的,带来了什么问题,使用promise又是如何解决回调地狱的问题呢?他也没有理我。我又问:那你说一下啥是回调地狱吧。他还是不理我,不管现在好了,我们可以问chatGPT了。
chatGPT一定是一个很忙碌的团队,团队里面打字员也一定非常多,每天和那么多人聊天,还得回复成篇成篇的东西,你猜他们的团队里有多少打字员才能满足和我们的无缝聊天?
// axios发送get请求:
axios.get('url地址', { params: {请求的参数对象}}).then(function(res){//.then()表示成功的回调console.log(res.data)
})
/
// axios发送post请求:
axios.post('url地址', {要提交到服务器的数据}).then(function(res){console.log(res.data) //res.data 是服务器返回的数据
})
/
// 直接使用axios发起请求:
axios({method: '请求类型',url: '请求的URL地址',data: { POST数据 }, //POST 数据要通过data属性提供params: { GET参数 } //GET参数要通过params属性提供}) .then(function(res){console.log(res.data)})
2. 前后端联调注意点
前后端联调最重要的是什么?最重要的当然是平心静气的个人心态和积极向上的团队协作氛围。
因为前后端联调已经涉及到两个或者多个团队的事情了,一旦人多了就会有各种各样的事情发生。例如你们需要有接口文档,注意看请求的URL,请求的类型是GET或者是POST,需要看请求入参是什么类型,紧接着你需要关注返回的HTTP code码,需要看返回的数据格式等等。
还有类似这样的返回格式,一定要规定好请求返回的code值与HTTP请求返回的区分:
{code: 10000067, // 此处的code值是需要提前商议好的data: {list: [{},{}...{}]},message: '保存成功'
}五、vue

1. 基本使用
vue其实学习上手很简单,按照教程把脚手架安装起来,按照他的目录顺序开发即可。但本专栏仍然会将开发目录重新做一个整理,以便后续更丰富的功能迭代。
而你在做毕业设计的时候呢,除了安装使用,
- 最需要了解的恐怕就是vue的生命周期了;
- 然后就是template模板内的一些小规则,data的数据依赖如何和template中的字段进行绑定,v-for遍历列表如何使用;
- script部分的方法定义该如何做,
- 当然,如何动态绑定样式、class样式类也是必不可少的内容。
外加前面说到的HTML + CSS + JS知识,相信你会很快上手的。
但需要时刻谨记的是vue讲究数据驱动,当你需要操作一个HTML元素的时候,先思考改变的是data数据依赖的某个变量。
<template><div>{{ name }}</div>
</template><script>export default {name: "myComponent",data() {name: '经海路大白狗',}created() {},mounted() {},methods: {changeName() {this.name = '还是经海路大白狗';}}
</script><style lang="less">div {width: 100px;height: 100px;border-radus: 4px;}
</style>2. 第三方组件
做管理平台,你一定会用到第三方组件的,例如时间选择,例如列表展示,例如分页展示,例如弹框等等,推荐使用elementUI,但我告诉你,这个组件库已经好几年被人们所熟知了,虽然他维护团队有问题,虽然他的组件遇到某些场景会有问题,但我觉得做毕业设计这些功能,外加他丰富的功能以及文档,绝对够用,而且使用和上手也很简单。
3. 进阶
即便老师不会看你的代码,但你还是应该搞点新花样的,让老师觉得你是一个下功夫的好学生。那么怎么进阶呢。
当然是跟着狗哥把elementUI组件库一些比较好实现的自己实现一遍。这个时候你就可以在跟老师汇报的时候,或者论文中强调,自己设计的功能,第三方组件库无法满足要求,自己结合所学知识以及现有需求场景,实现了一套更加丰富的业务组件。
而且如果你可以把这一点写到简历上,我相信你一定会让面试官发现你的独特之处的。
六、webpack

这里我说一下对于webpack的两点,一个是必要,一个是非必要。
1. 必要
对于现在的前端项目,webpack基本已经必不可少了,虽然未来也不免完全被其他工具所替代,但如果你完全掌握了webpack,至少毕业后找工作,应付日常工作绝对无忧。
所以你至少需要掌握几点:他是如何配置启动端口的,他的启动命令和打包命令是如何配置的,启动入口文件在哪里,打包出口在哪里,如果想用一个第三方webpack插件该怎么配置,如果想往npm库上传一个自己的组件该怎么做,以及一些对于项目静态资源优化的功能点,如果这些你都很熟练了,去找一找底层的实现教程,哪怕只是为了应付面试。这些都是基本的,也是必要去学去掌握的。
2. 非必要
其实webpack在你安装成功后,已经非常智能了,在哪里开发,如何打包。如果你只是想应付一下这次的毕业设计考试,感觉能过关把毕业设计做出来就行,webpack这些功能点其实大部分不用去管。最后做完了给老师一扔,反正我是做完了,我就不求甚解了怎么着吧,你还想拦着我不让我毕业咋地。我就是为了过关,我又不是为了拿奖。
而且就算你最后真去了一家公司,你会发现,现有项目已经成性,就是迭代着做需求而已。webpack优化?不存在的,一年都碰不着他一次。
如果我这么说,你会不会感觉轻松很多呢?
如果你觉得狗哥的文字帮助到了你,点个赞,交个朋友,可好?
大家的「关注❤️ + 点赞👍 + 收藏⭐」就是我创作的最大动力!谢谢大家的支持,我们下文见!
相关文章:

做毕业设计,前端部分你需要掌握的6个核心技能
其实前端新手如果想要自己实现一套毕业设计项目并非简单的事,因为之前很多人一直还停留在知识点的阶段,而且管理系统和C端网站都需要开发,但现在需要点连成线了。所以在启动项目开发之前呢,针对前端部分,我列举一些非常…...
--EventLoop and thread model)
Read book Netty in action(Chapter VIII)--EventLoop and thread model
前言 简单地说,线程模型指定了操作系统、编程语言、框架或者应用程序的上下文中的线程管理的关键方面。显而易见地,如何以及何时创建线程将对应用程序代码的执行产生显著的影响,因此开发人员需要理解与不同模型相关的权衡。无论是他们自己选…...

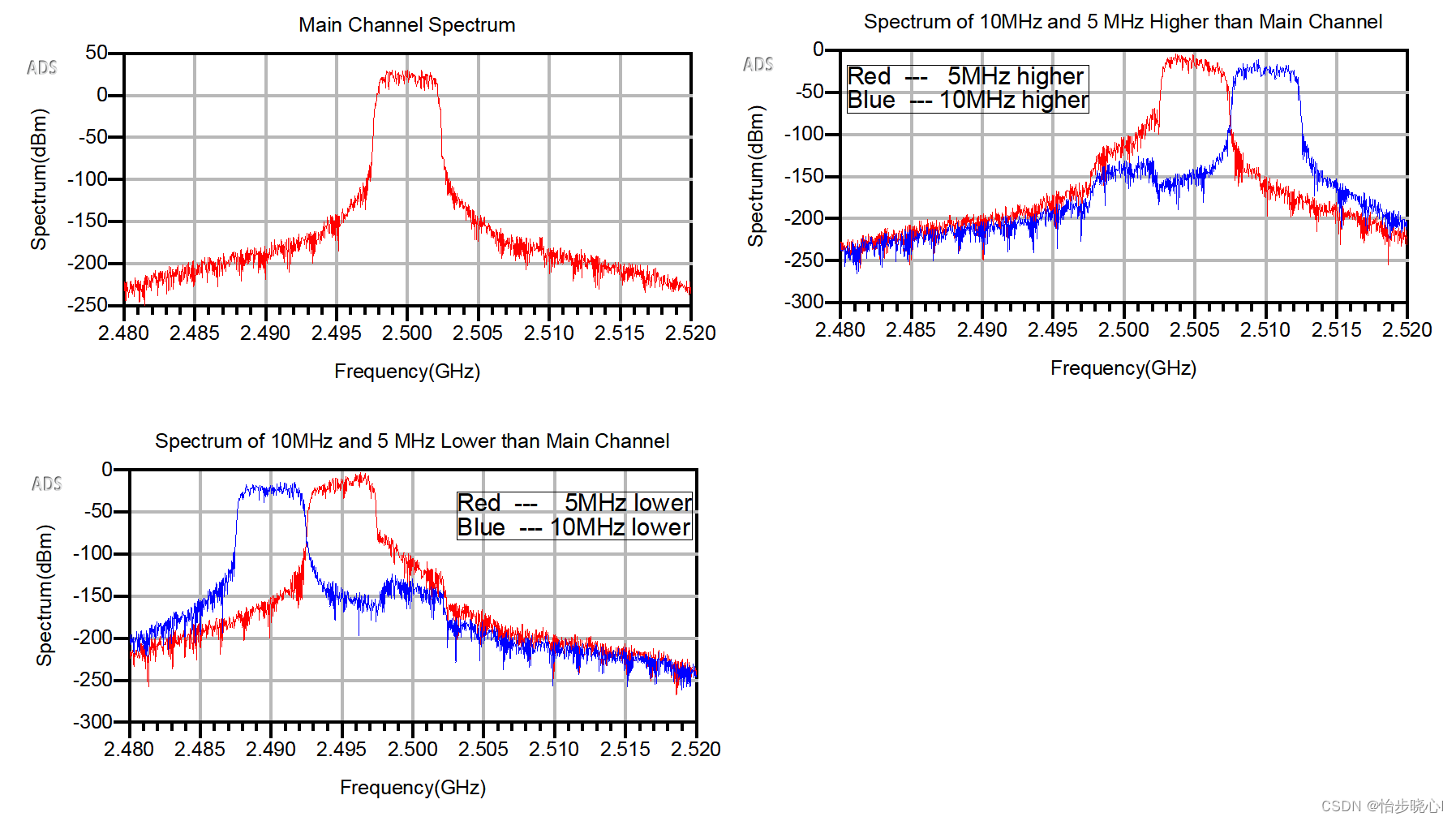
番外11:使用ADS对射频功率放大器进行非线性测试3(使用带宽5MHz的WCDMA信号进行ACLR测试)
番外11:使用ADS对射频功率放大器进行非线性测试3(使用带宽5MHz的WCDMA信号进行ACLR测试) 其他测试: 番外9:使用ADS对射频功率放大器进行非线性测试1(以IMD3测试为例) 番外10:使用AD…...

Linux libpqxx 库安装及使用
记录一下linux安装 libpqxx遇到的一些问题 1.准备安装包: 1.准备安装包,以libpqxx-4.0.1.tar.gz为例子 链接如下:https://launchpad.net/libpqxx/milestone/4.0.1 2.上传并安装 上传到安装目录并安装,我是放到/use/local下面 c…...

如何使用COM-Hunter检测持久化COM劫持漏洞
关于COM-Hunter COM- Hunter是一款针对持久化COM劫持漏洞的安全检测工具,该工具基于C#语言开发,可以帮助广大研究人员通过持久化COM劫持技术来检测目标应用程序的安全性。 关于COM劫持 微软在Windows 3.11中引入了(Component Object Model, COM)&…...

Cartesi 举办的2023 黑客马拉松
Cartesi 是具有 Linux 运行时的特定于应用程序的Rollups执行层。Cartesi 的特定应用程序 Optimistic Rollup 框架使区块链堆栈足够强大,开发人员可以构建计算密集型和以前不可能的去中心化实例。Cartesi 的 RISC-V 虚拟机支持 Linux 运行时环境,允许像你…...

架构篇--代码质量手册
目前团队缺少SA(研发经理)的角色,大家代码写的有点随意,老板让我写一份开发手册。嗯!!!当时我稍微纠结了一下,感觉这个似乎不是我的工作范畴,但是本着"我就是块砖&a…...

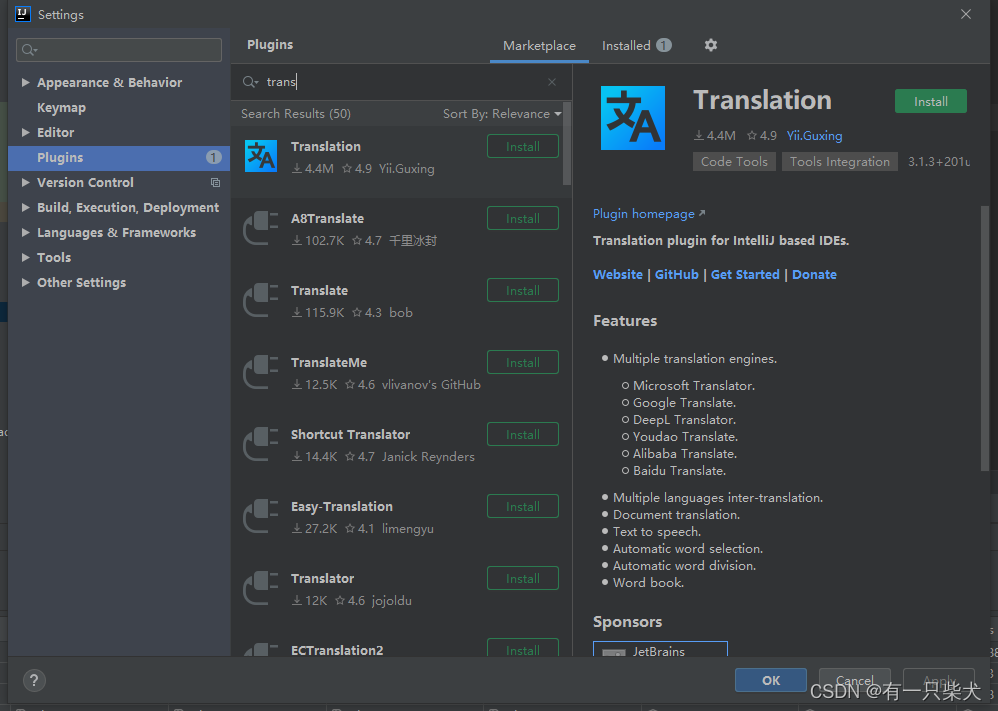
那些年用过的IDEA插件
今天和大家分享一下经常使用的IDEA的插件,希望有所帮助。一、IDEA插件CodeGlance2显示代码缩略图插件,方便查看代码。Lombok用于编译期间自动生成getter、setter、构造、toString等方法,简化代码。Mybatis Builder或MybatisXMapper接口和xml双…...

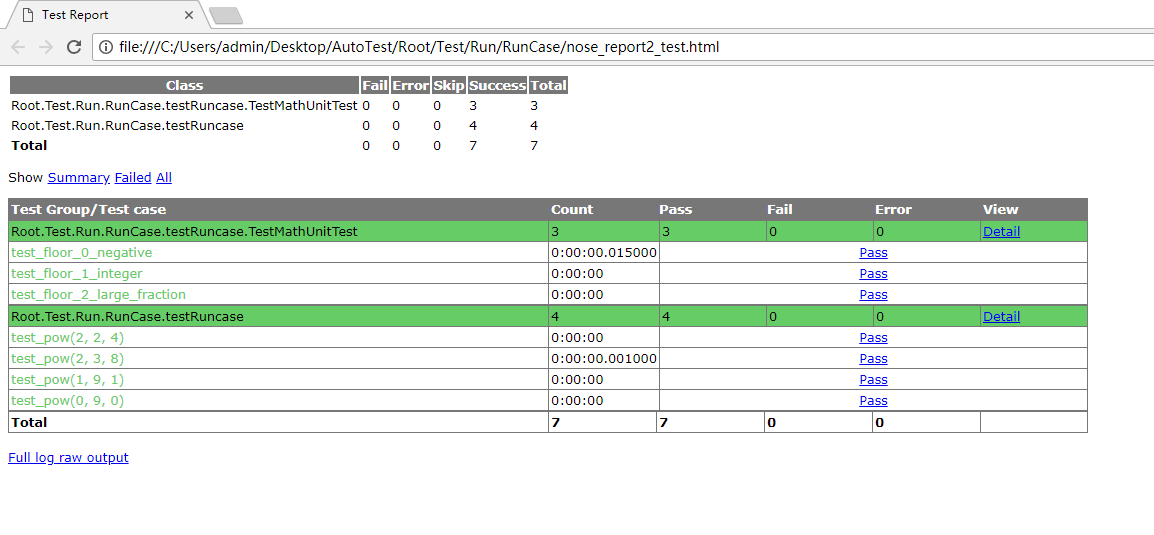
python+requests实现接口自动化测试
这两天一直在找直接用python做接口自动化的方法,在网上也搜了一些博客参考,今天自己动手试了一下。 一、整体结构 上图是项目的目录结构,下面主要介绍下每个目录的作用。 Common:公共方法:主要放置公共的操作的类,比如数据库sqlhe…...

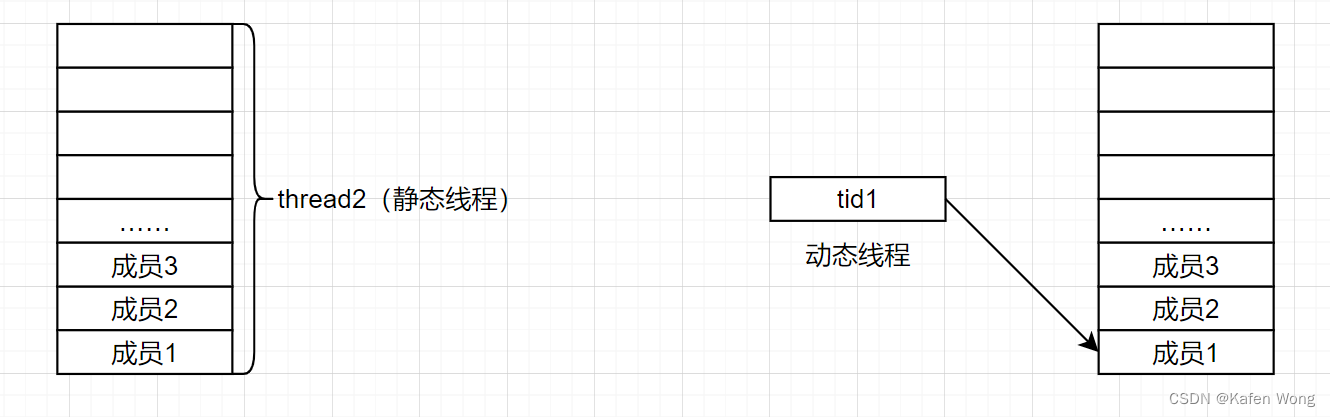
rtthread 线程
创建动态线程最简单代码 #include <rtthread.h>//包含头文件static rt_thread_t thread1 RT_NULL; //创建线程控制块指针,指向空static void thread1_entry(void *parameter)//线程入口(干什么) {rt_kprintf("do something"…...

伯恩光学再成被执行人:多次因劳动纠纷被起诉,曾冲刺港交所上市
近日,贝多财经从天眼查APP了解到,伯恩光学(深圳)有限公司(下称“伯恩光学”)因《伯恩光学(深圳)有限公司与温*燕劳动合同纠纷的案件》一事,被广东省深圳市龙岗区人民法院…...

mysql基础操作2
通配符_:一个任意字符,like ‘张_’%:任意长度的字符串,like ‘co%’,‘%co’,‘%co%’【】:括号中所指定范围内的一个字符,like ‘9W0【1-2】’【^】:不在括号中所指定范…...

指针的进阶【下篇】
文章目录📀8.指向函数指针数组的指针📀9.回调函数📀8.指向函数指针数组的指针 🌰请看代码与注释👇 int Add(int x, int y) {return x y; } int Sub(int x, int y) {return x - y; } int main() {int (*pf)(int, int…...

不同序列模型的输入和输出总结
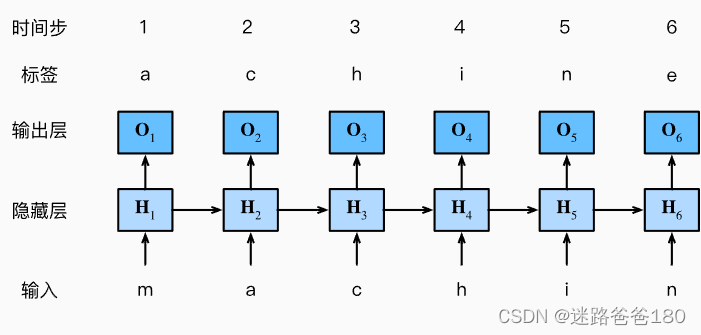
不同序列模型的输入和输出总结 文章目录不同序列模型的输入和输出总结RNNLSTMGRURNN RNN 是迭代输出: 输入第一个 -> 输出第二个, 输入第二个 -> 输出第三个, 输出倒数第二个 -> 输出最后一个。 LSTM LSTM 也是迭代输出ÿ…...

基于神经网络补偿的主动悬架自适应控制
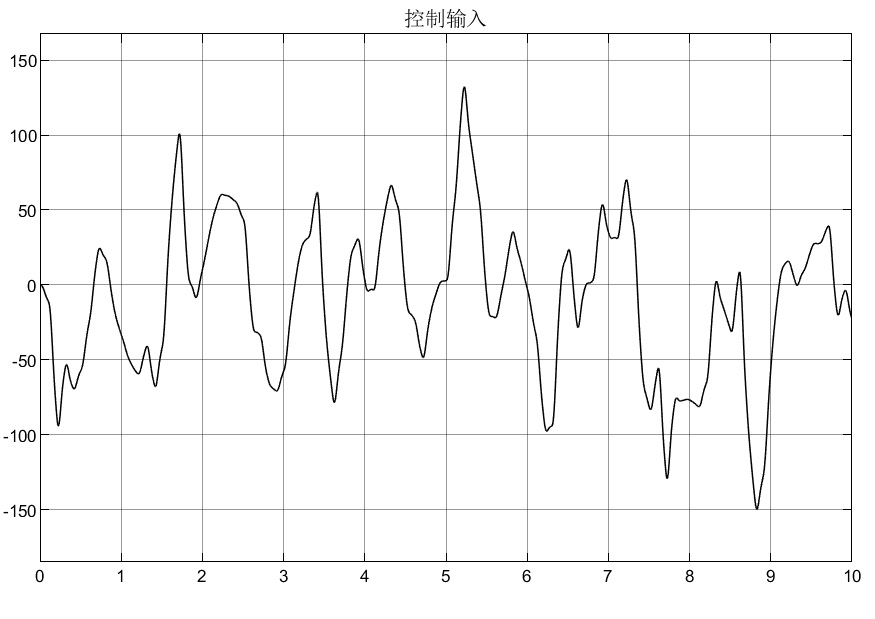
目录 前言 1. 1/4悬架模型 2.仿真分析 2.1仿真模型 2.2仿真结果 2.1 形① 2.2 形② 3. 总结 前言 上两篇博客我们介绍了神经网络补偿控制律的仿真测试,从仿真结果我们可以得知神经网络具有逼近扰动,并将其补偿的作用。 上两篇文章链接…...

什么是链表,如何实现?(单链表篇)
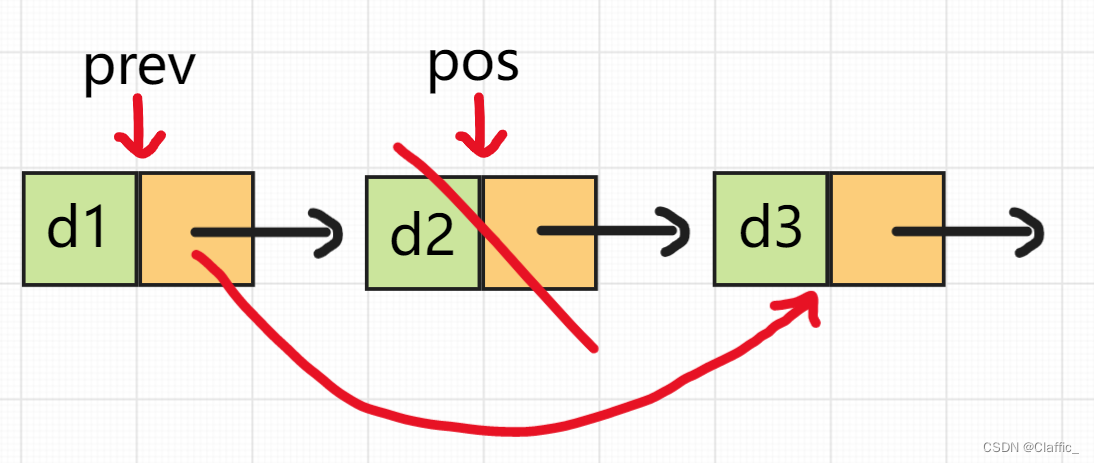
欢迎来到 Claffic 的博客 💞💞💞 “仅仅活着是不够的,还需要有阳光,自由和花的芬芳。” 前言: 在日常使用的网站和软件中,列表属于最常见的一种东西了,其实现形式有顺序表࿰…...

探针台简介
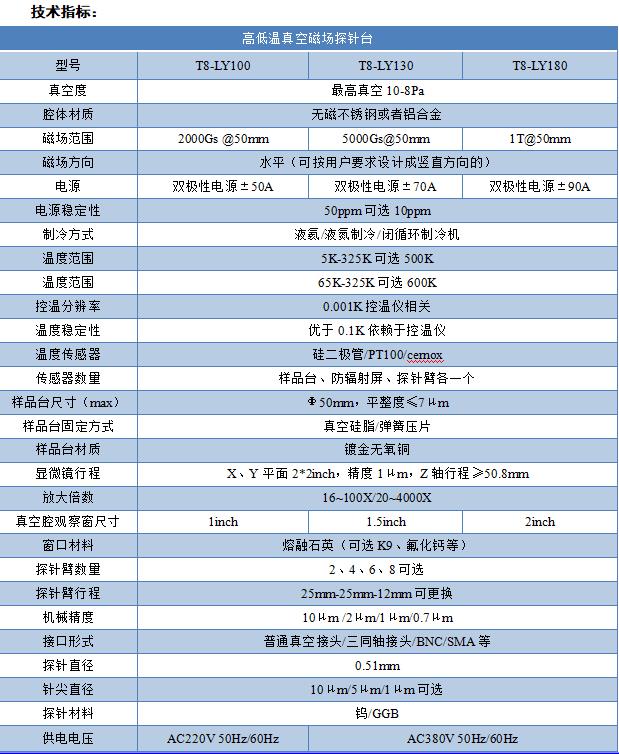
探针台,是我们半导体实验室电学性能测试的常用设备,也是各大实验室以及芯片设计、封装测试的熟客。设备具备各项优势,高性能低成本,用途广,操作方便,在不同测试环境下,测试结果稳定,…...

ABAP 辨析 标准表|排序表|哈希表
1、文档介绍 本文档将介绍内表的区别和用法,涉及标准表、排序表、哈希表 2、用法与区别 2.1、内表种类 内表顶层为任意表,任意表分为索引表和哈希表,索引表又可分为标准表和排序表,结构如图: 2.2、内表用法 2.2.1…...

MIGO 物料过账 创建物料凭证 BAPI_GOODSMVT_CREATE
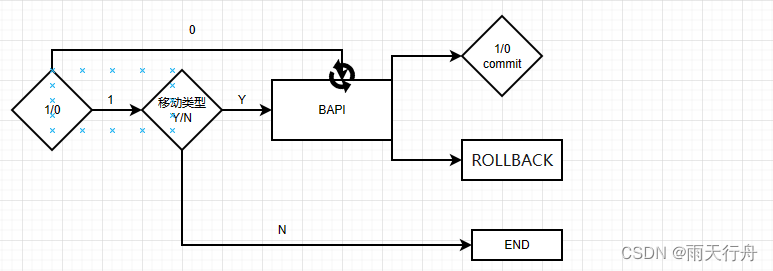
文章目录1.前台操作2.需求分析2.1调用方式2.2分为两大概括:2.3业务逻辑细节图3.BAPI_GOODSMVT_CREATE4.RFC接口代码5.总结1.前台操作 SAP CO01(创建生产订单)/MIGO(发货投料)前台操作 这里面有migo的前台操作,首先了解前台操作后再去写RFC接口是比较容易理解的.!! 2.需求分析…...

项目经理处理团队冲突 5大注意事项
1、在时间、场景、体验矩阵中的5种处理方式 第一种方式:强迫命令,即职位高的一方在不考虑对方感受的情况下,强迫职位低的一方接受自己的意见。这种处理方式的适用场景为重要且紧急,这种方式团队成员的体验感低。 第二种方式&#…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
